Installationsanleitung
Über BrandCrock GmbH
BrandCrock GmbH is a one-stop software solution provider for all your business needs, offering solutions to more than 15 countries worldwide. We create sales-oriented corporate websites, web-based applications, and web services. We are stationed in Munich, Germany, with other offices in Karachi and Chennai. BrandCrock GmbH is one of Germany’s leading and trusted offshore and outsourcing software solution providers for web designing and application development. Since 2015 we have been in information technology and software development, providing reliable and cost-effective solutions to individuals, business owners, start-ups, small to medium-sized companies (SMEs), online retailers, production companies, and Software and Design Agencies. BrandCrock is fulfilling a greater demand for software development at a reasonable cost for anyone interested in our professional skills, especially in the European and German markets. We have passionate teams and multi-talented individuals who are highly committed to their work. At BrandCrock, we achieve robust, reliable, high-quality IT solutions by practicing industry- proven methods cum standards in software development, project management, and quality assurance methodologies. For further information, please refer to our website https://www.brandcrock.com/de/
Theme Installation
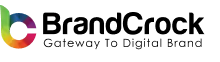
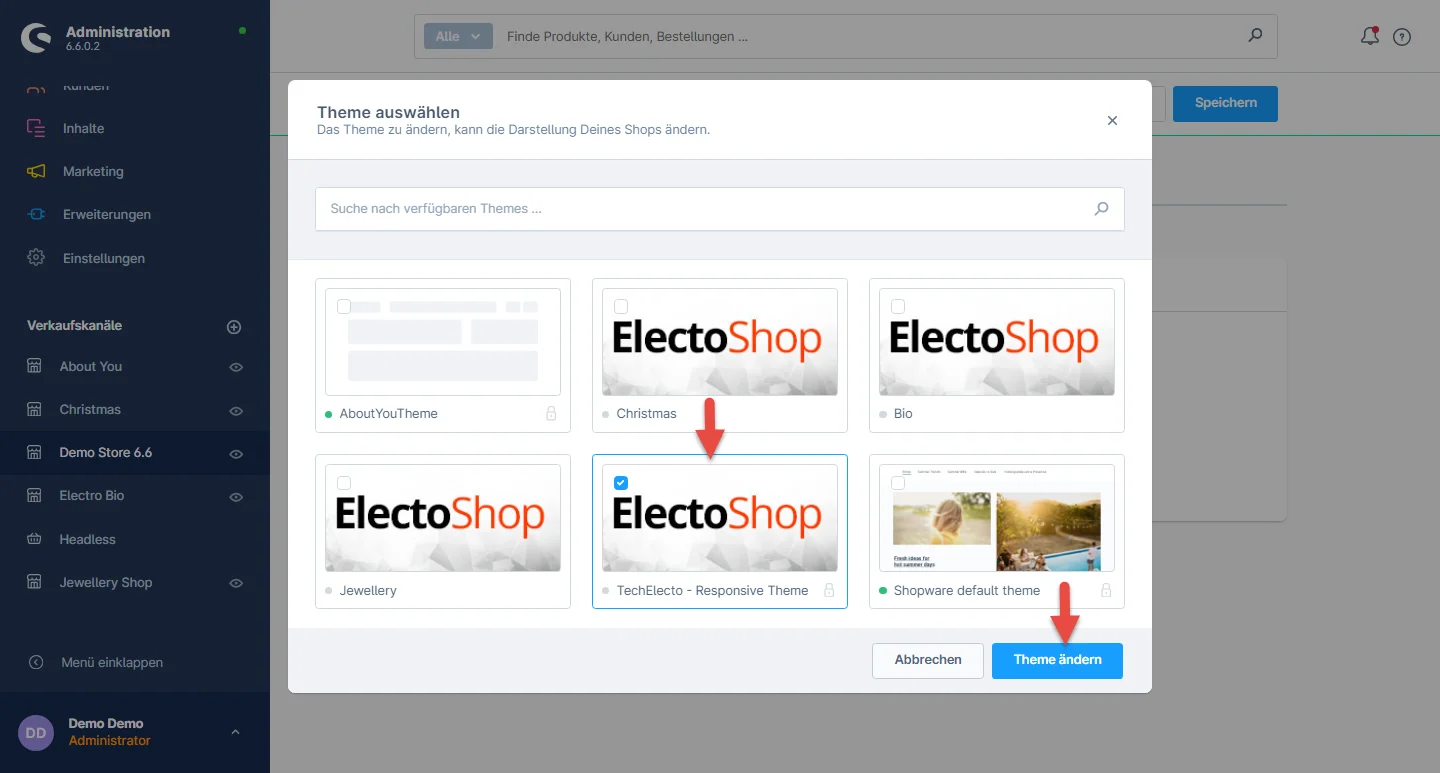
Schritt 1: After downloading the Electo Theme, login to shop backend and follow these steps to install the Electo Theme. Once logged in, navigate to the Extensions section. From the dropdown menu, select My extensions. Look for the Themes tab and click on it. Locate the Electo Theme from the list of available themes.
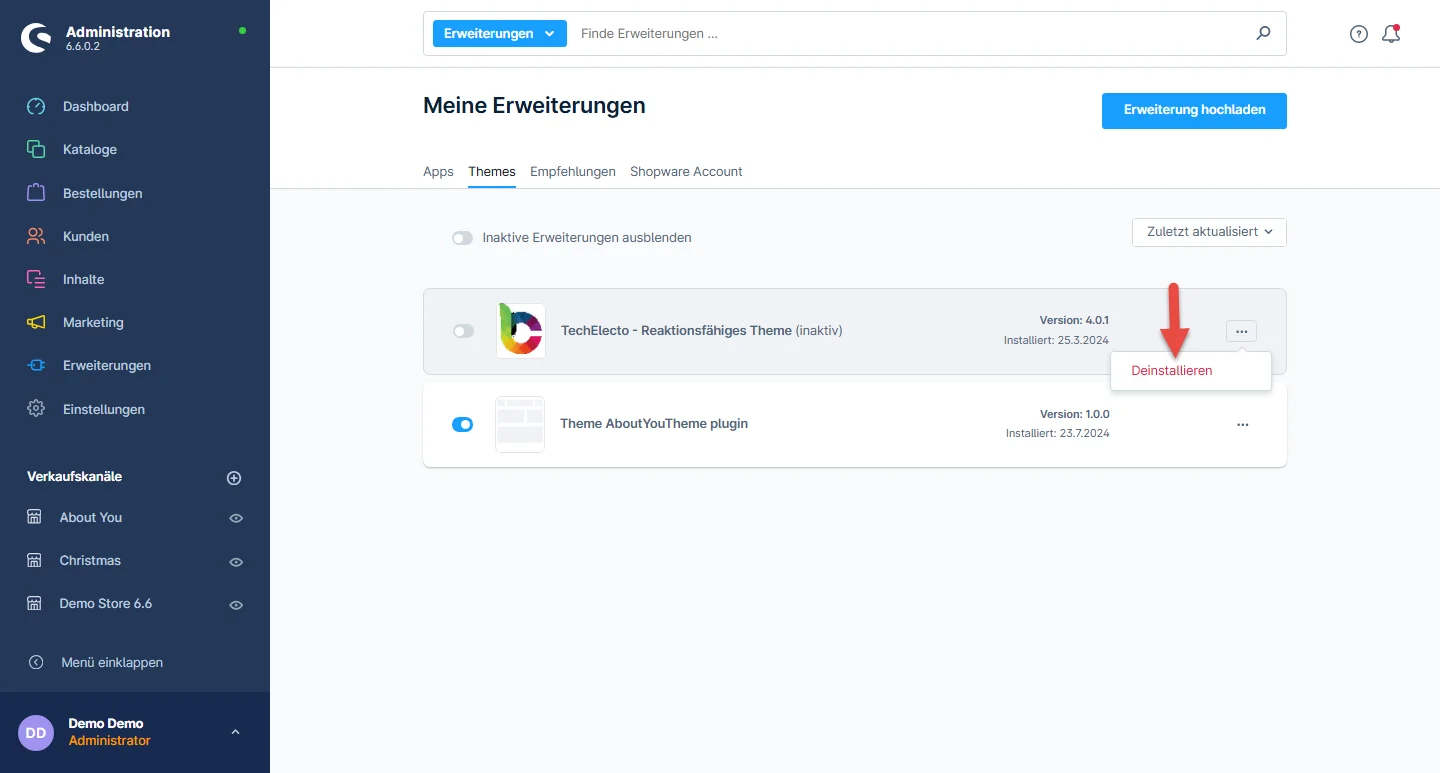
Theme-Deinstallation
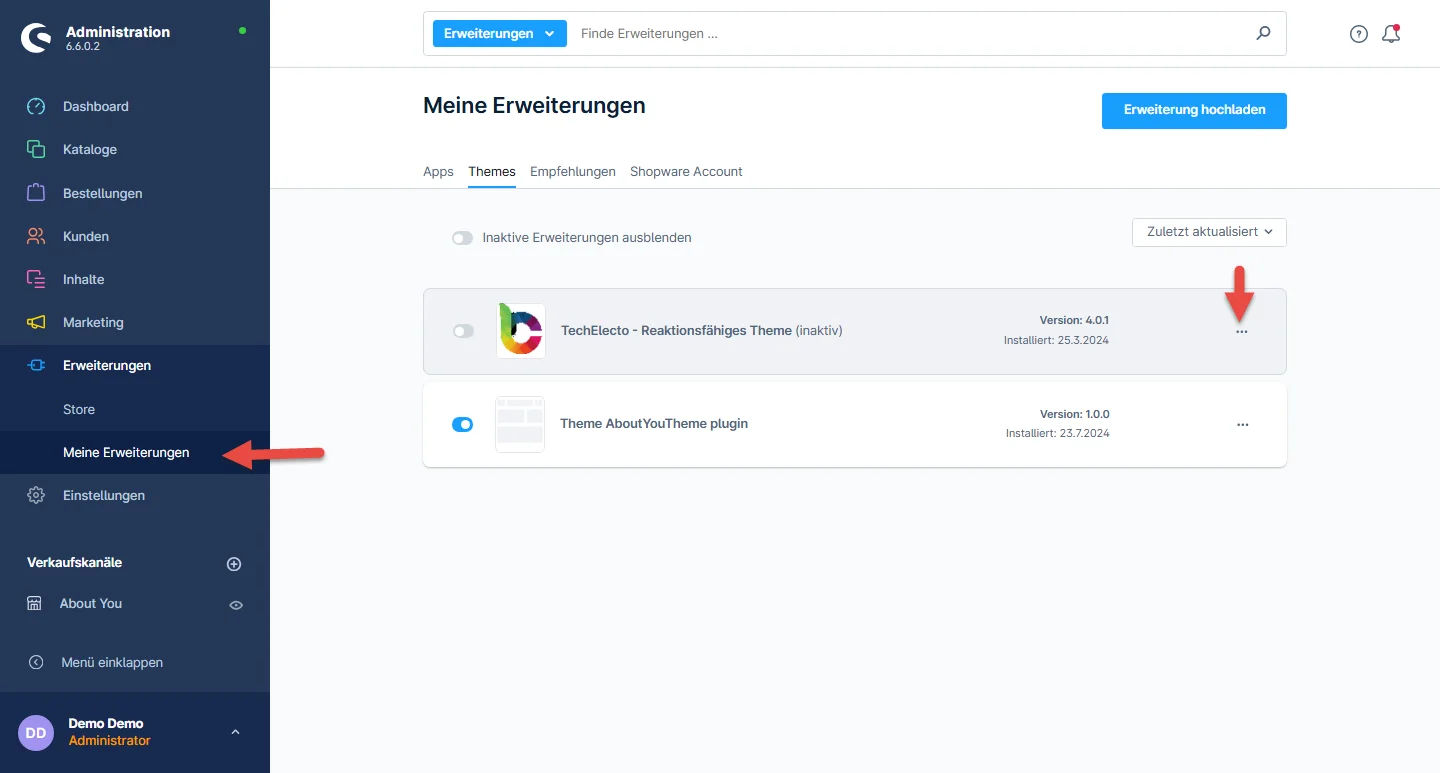
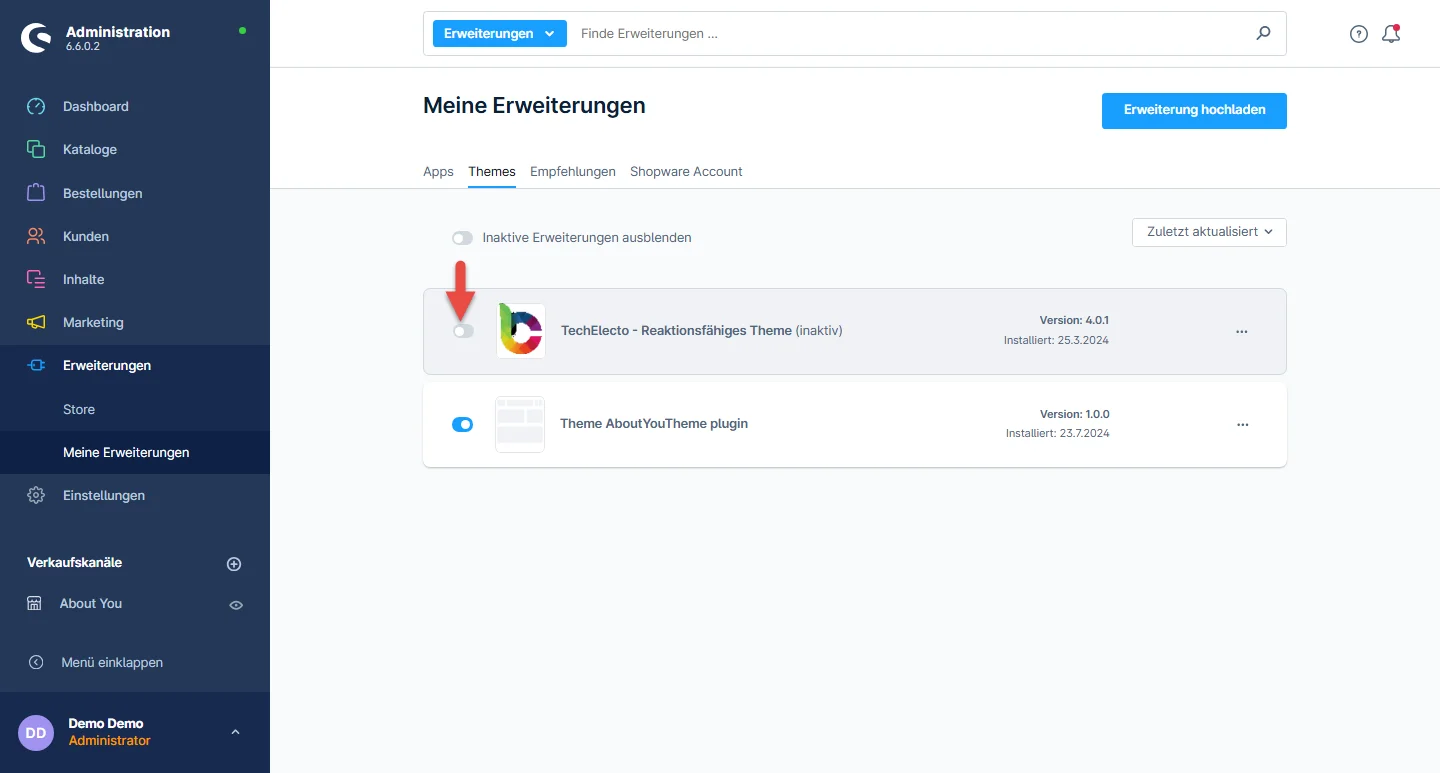
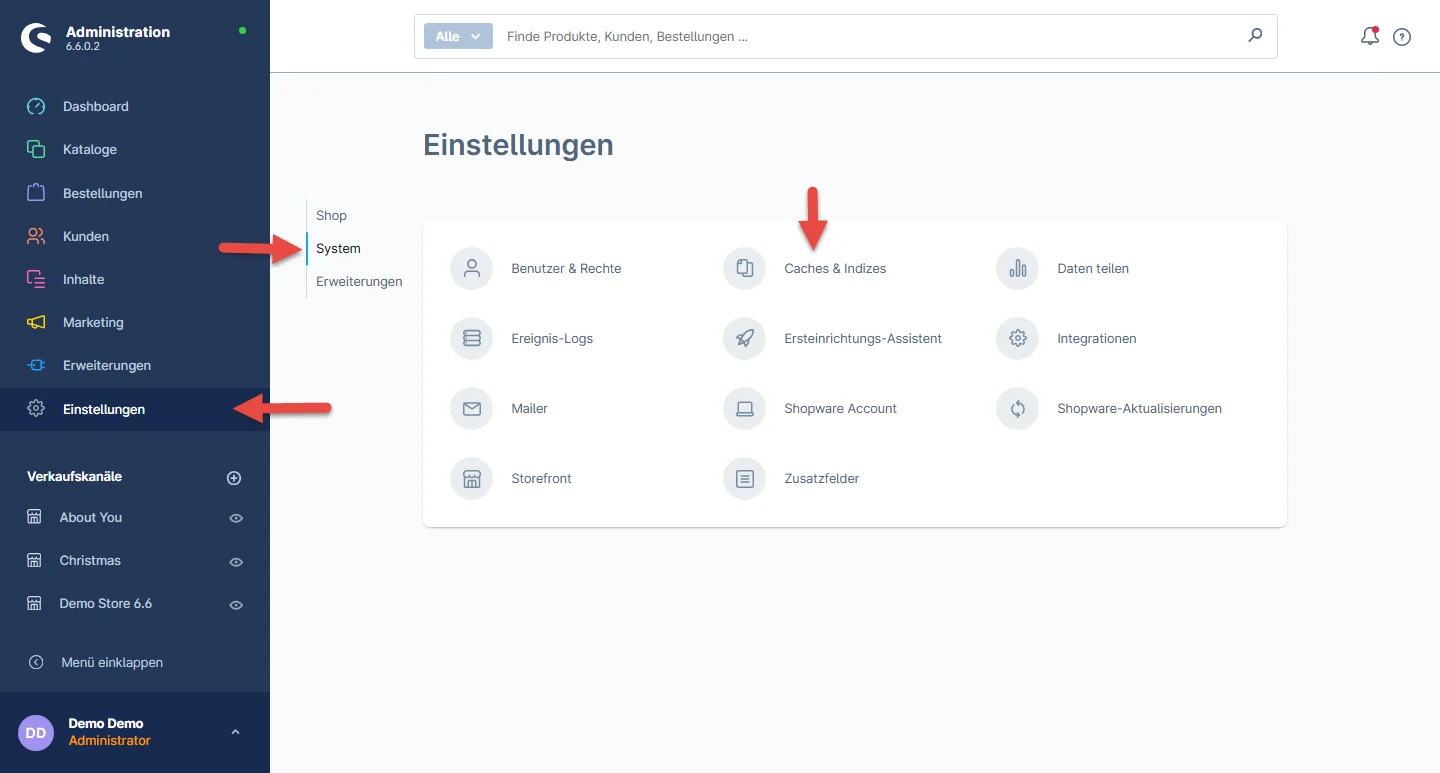
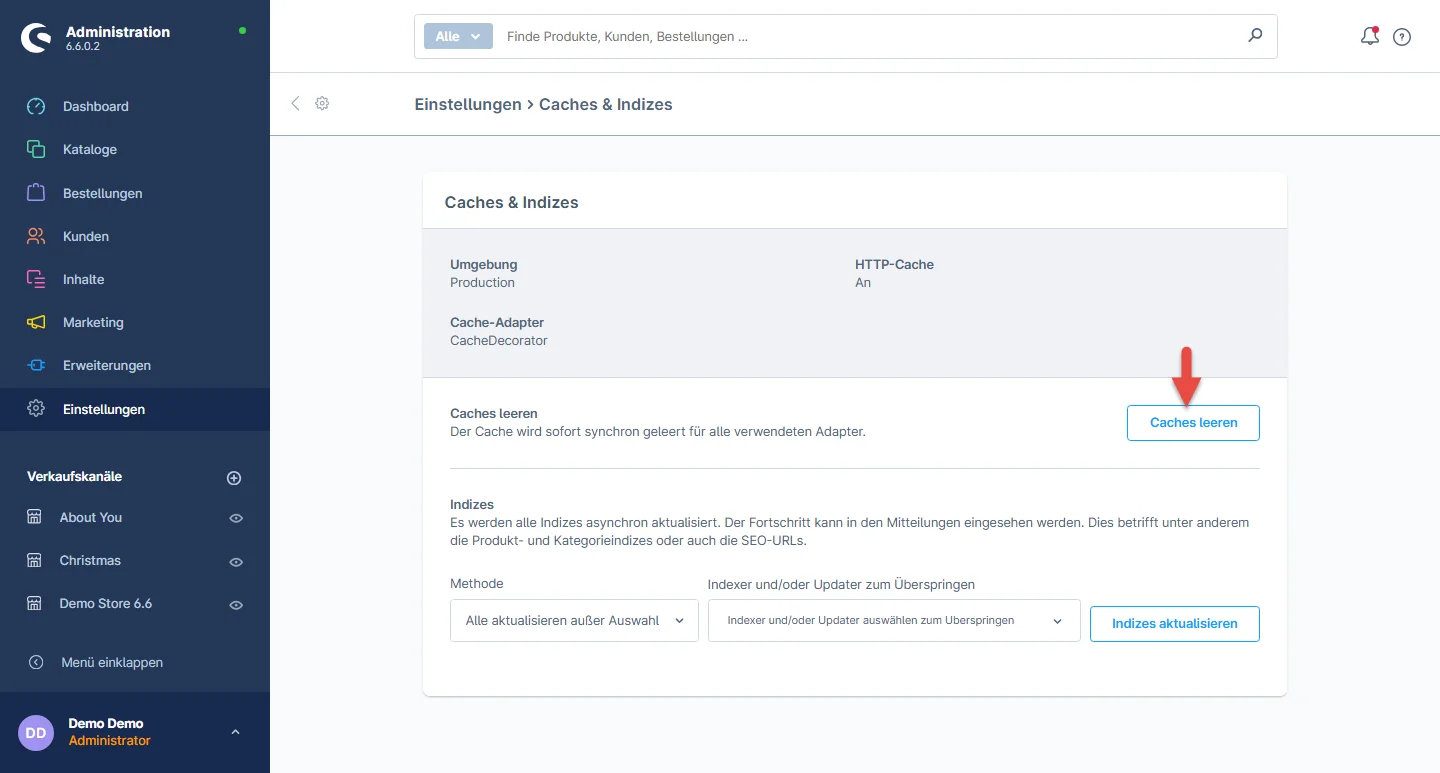
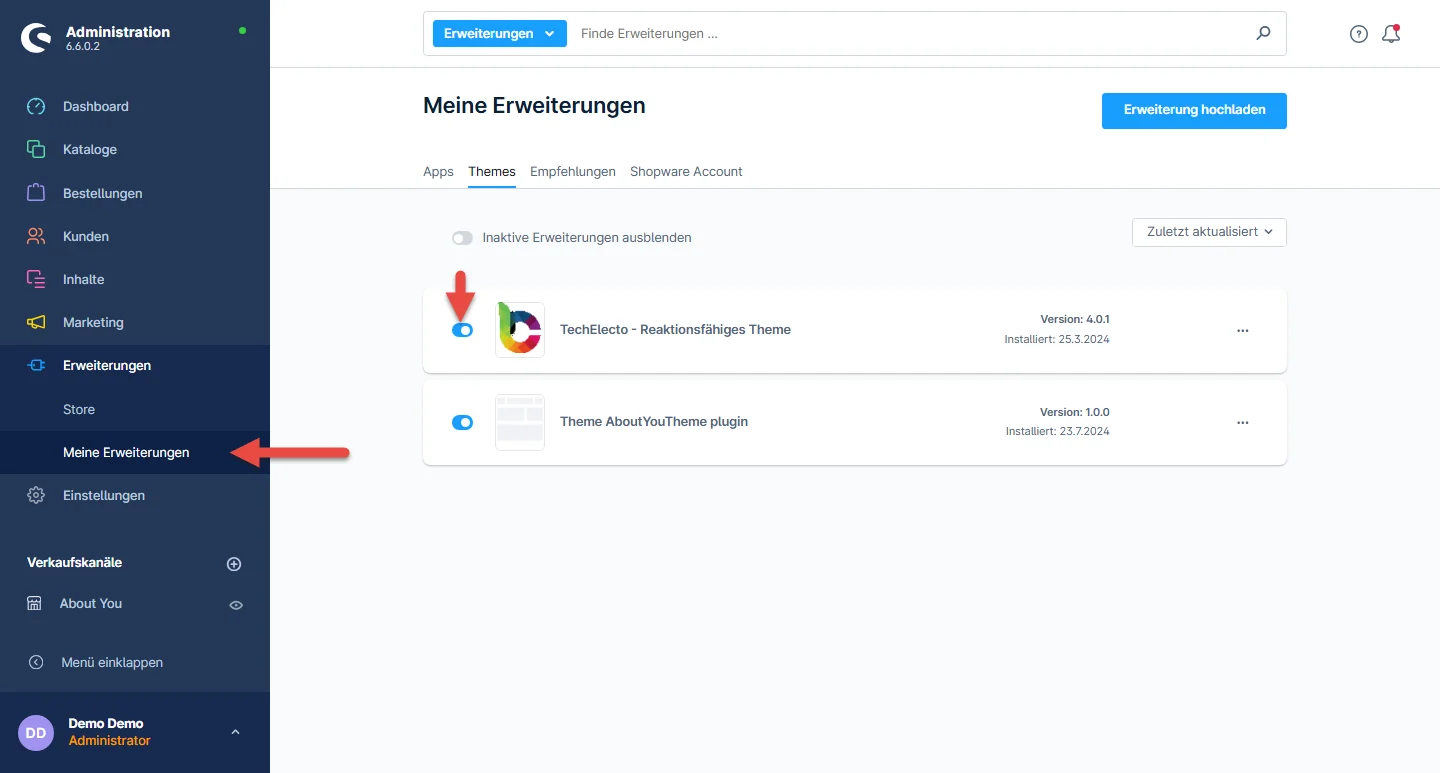
Um das Thema zu deinstallieren, müssen Sie es zunächst deaktivieren. Dies ist ein zweistufiger Prozess, der im Folgenden beschrieben wird
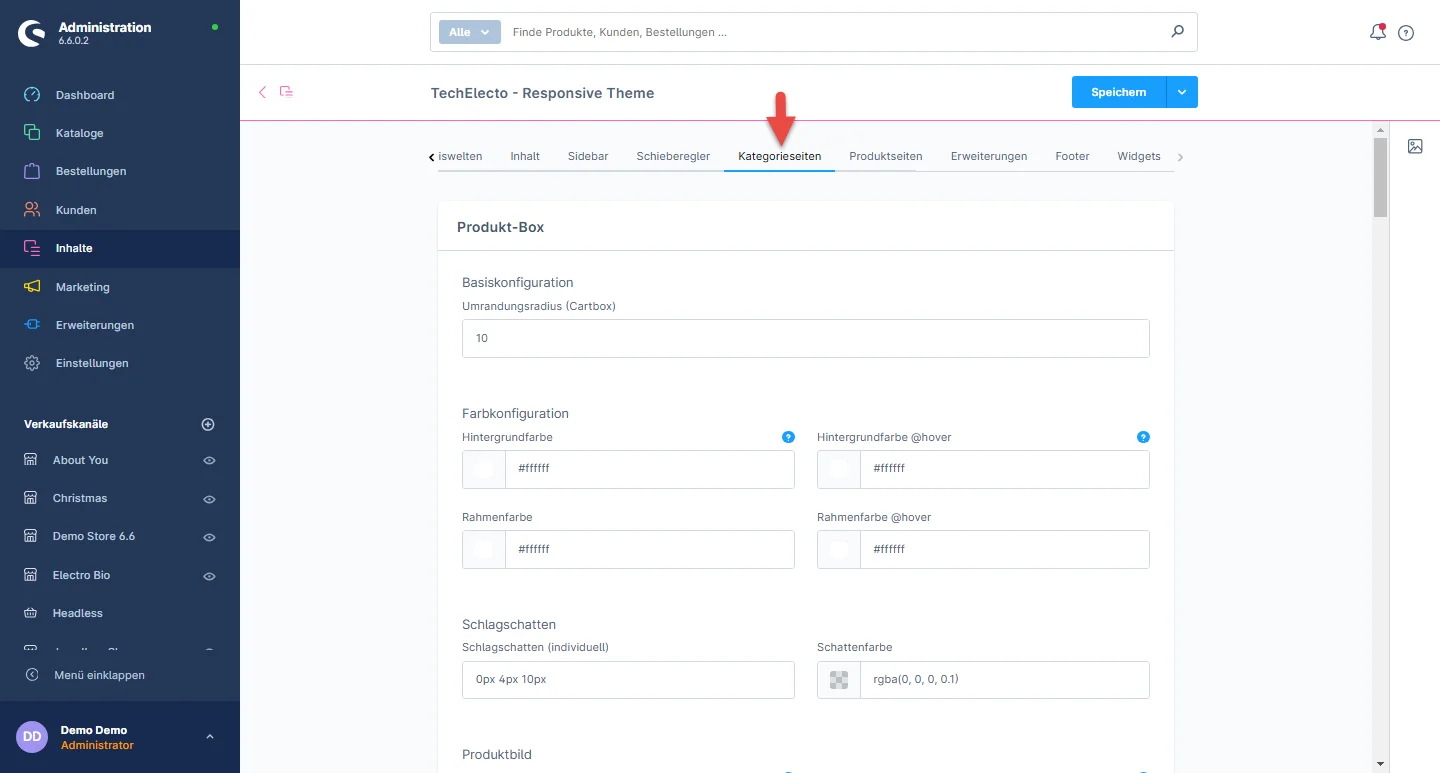
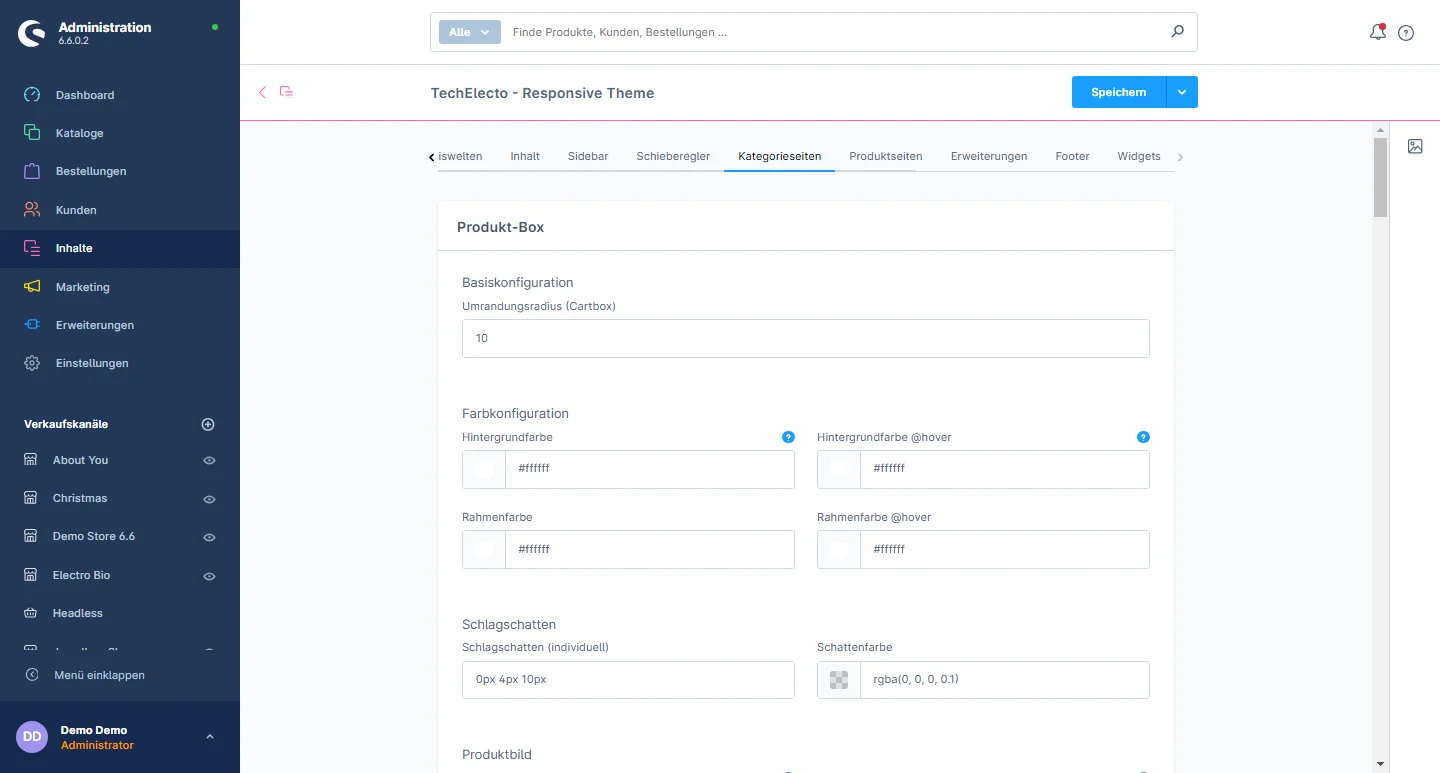
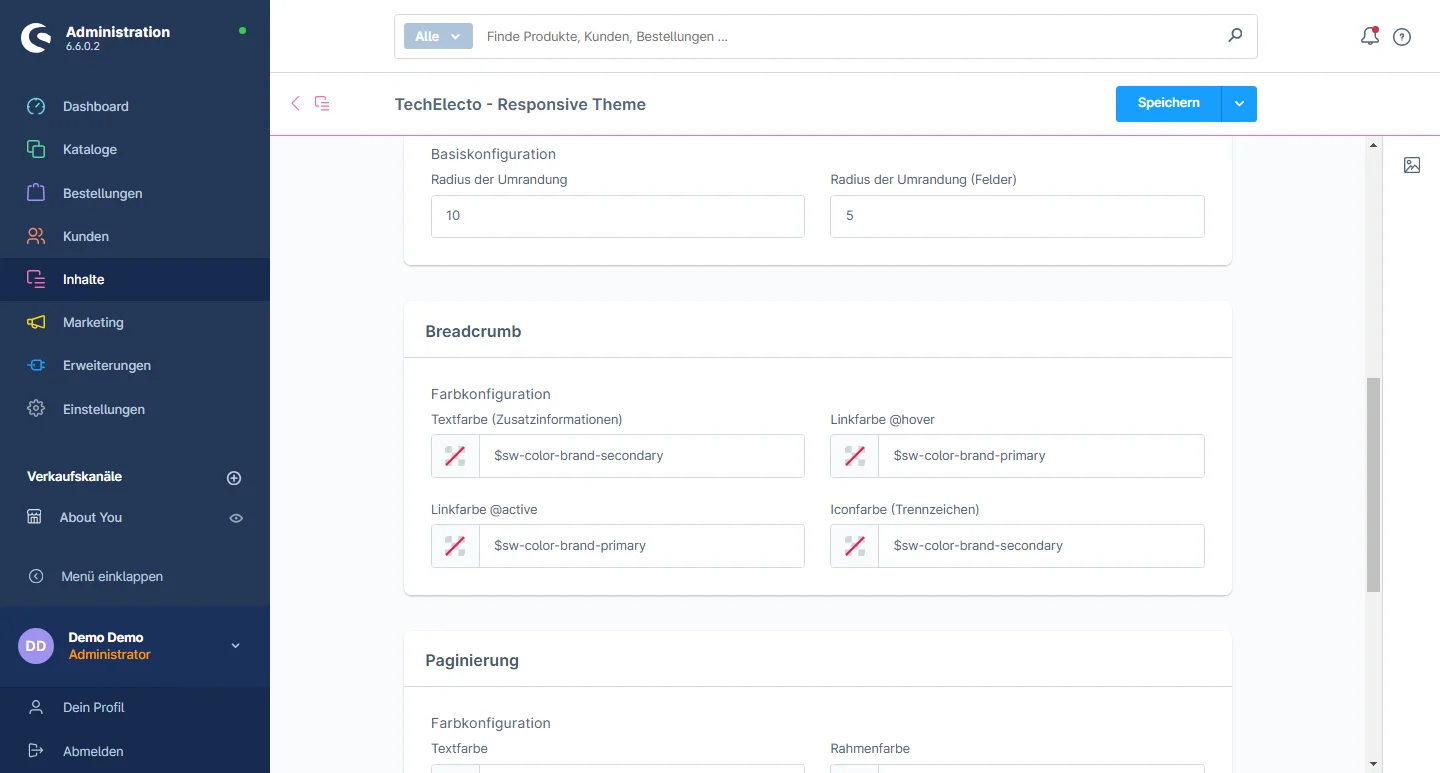
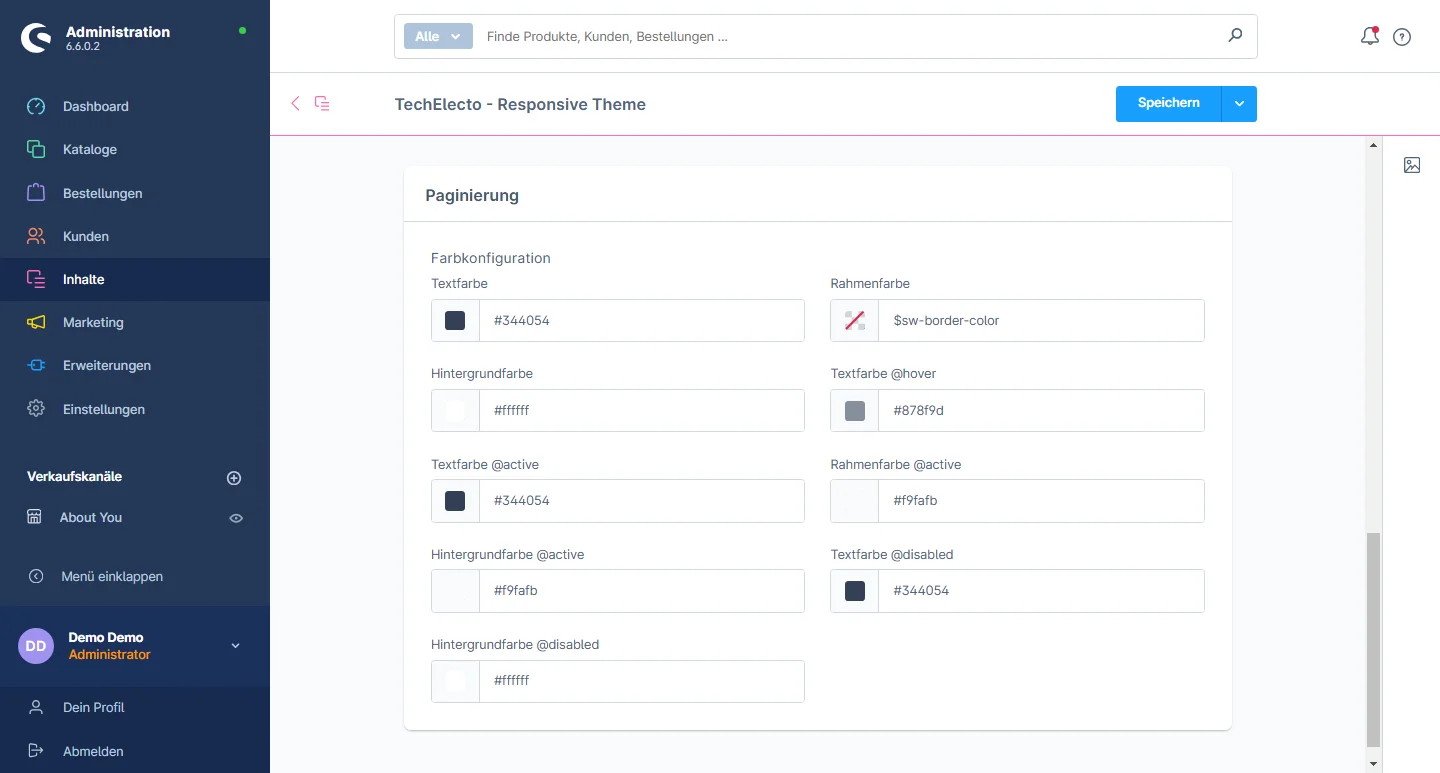
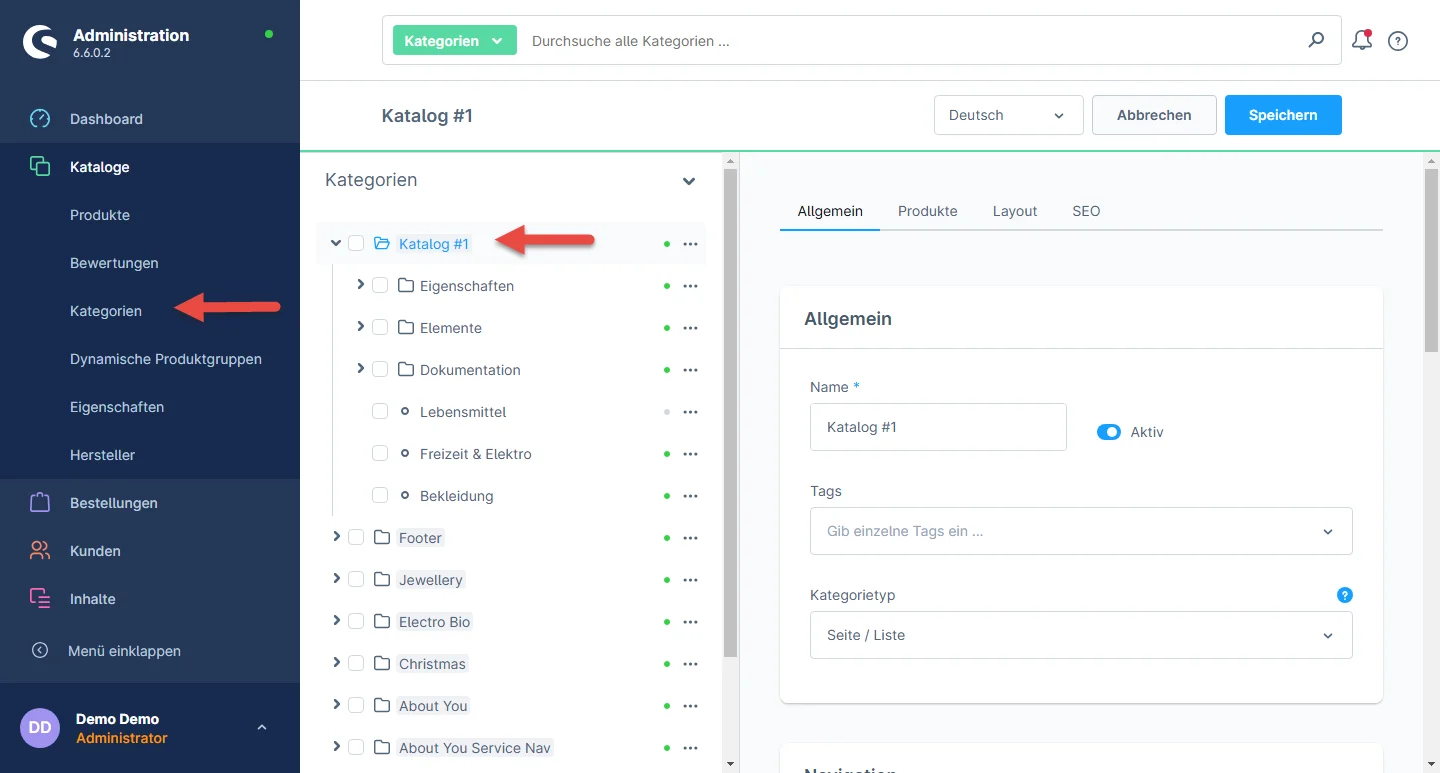
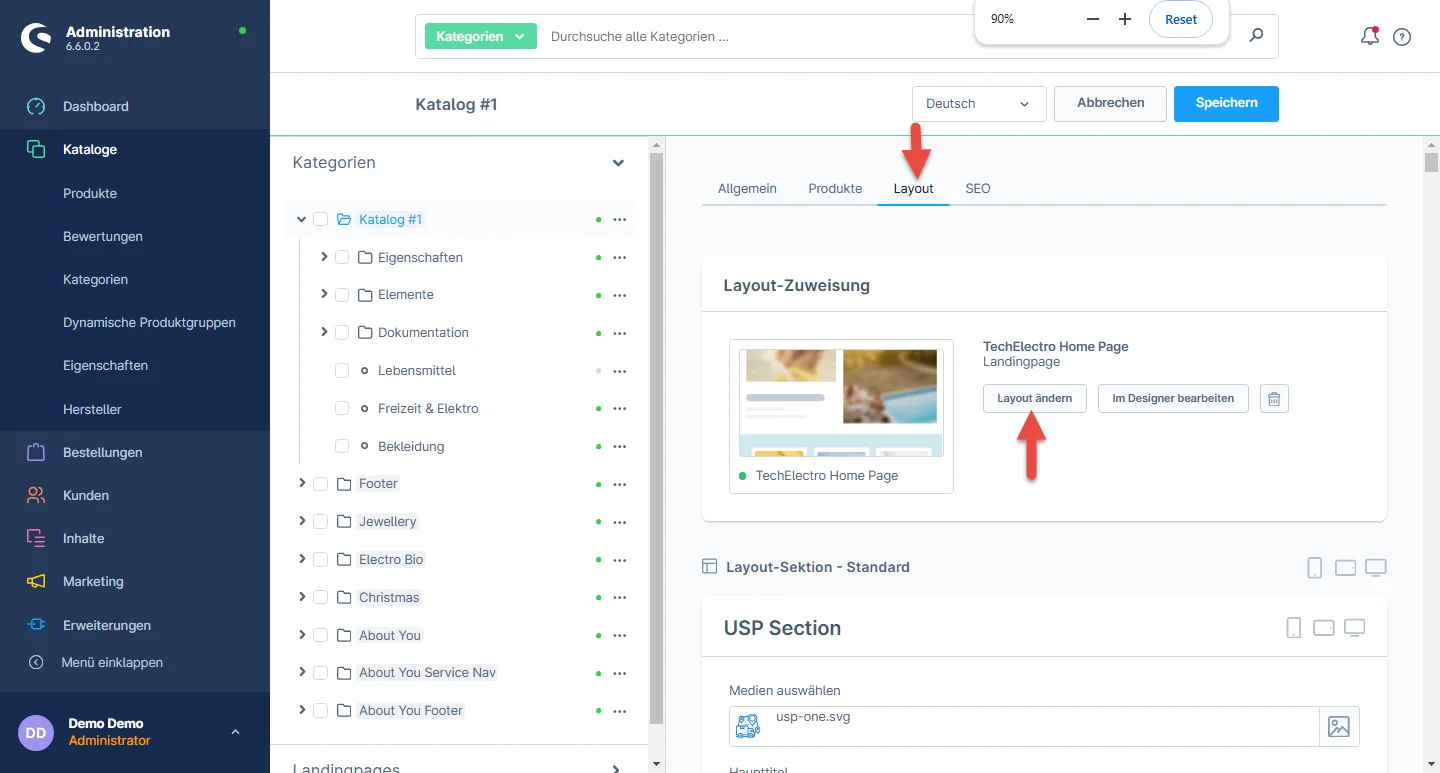
Category Pages Configuration
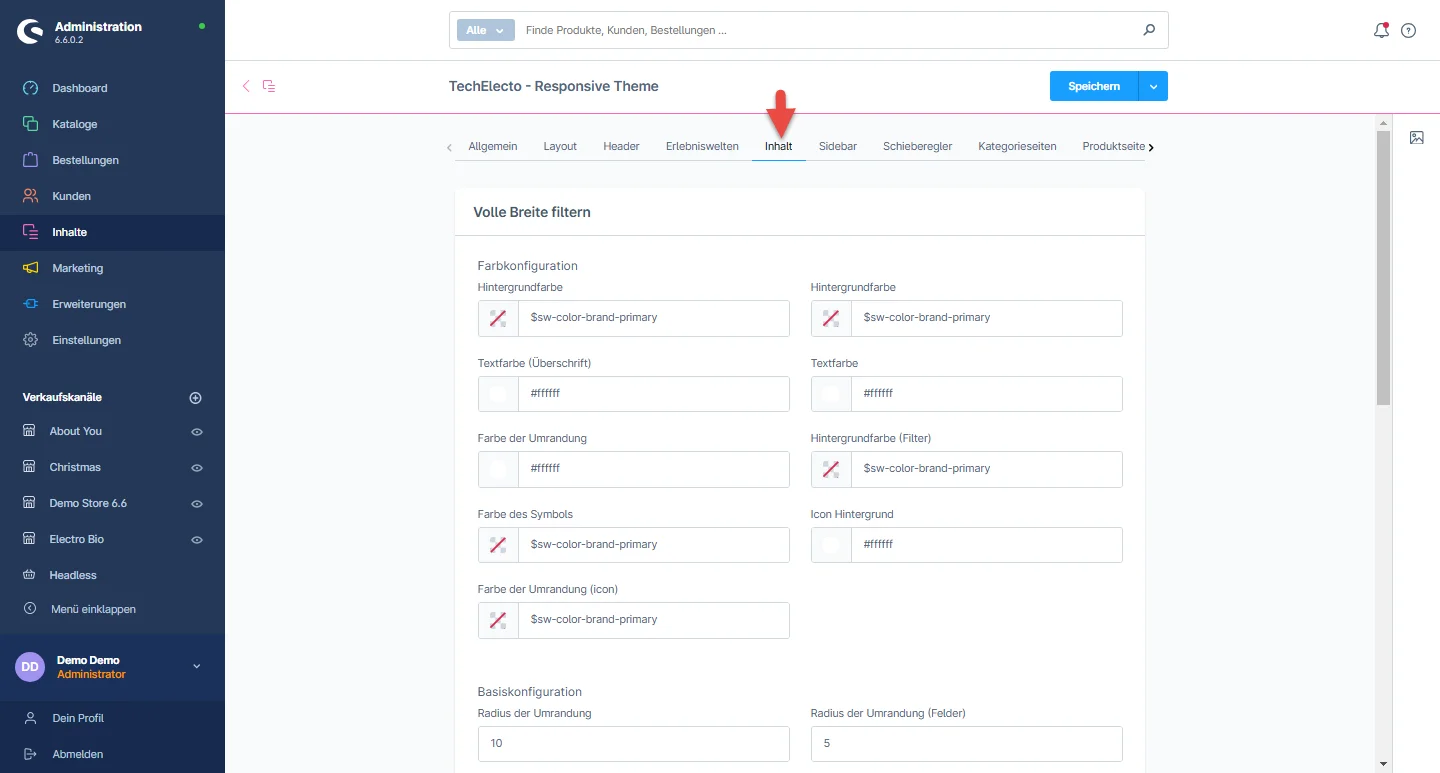
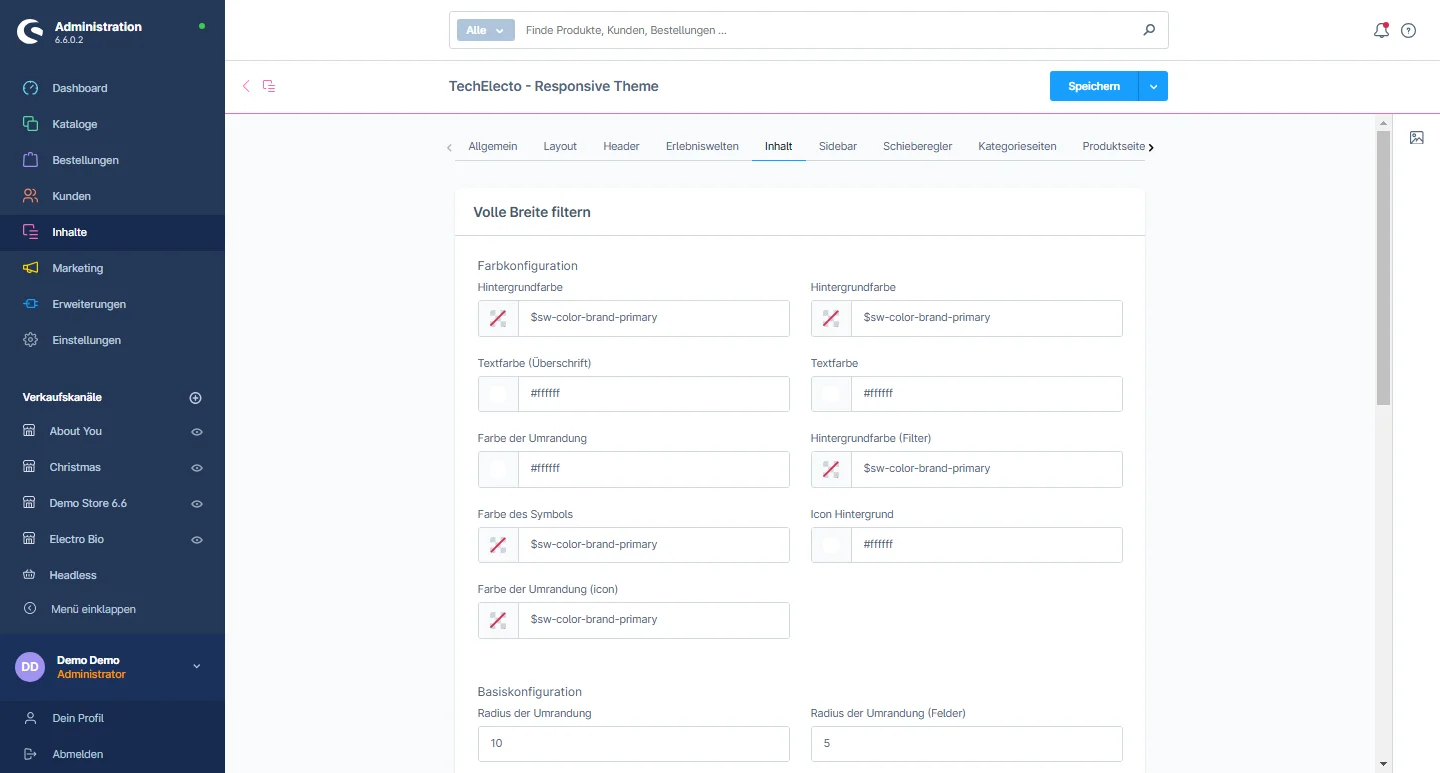
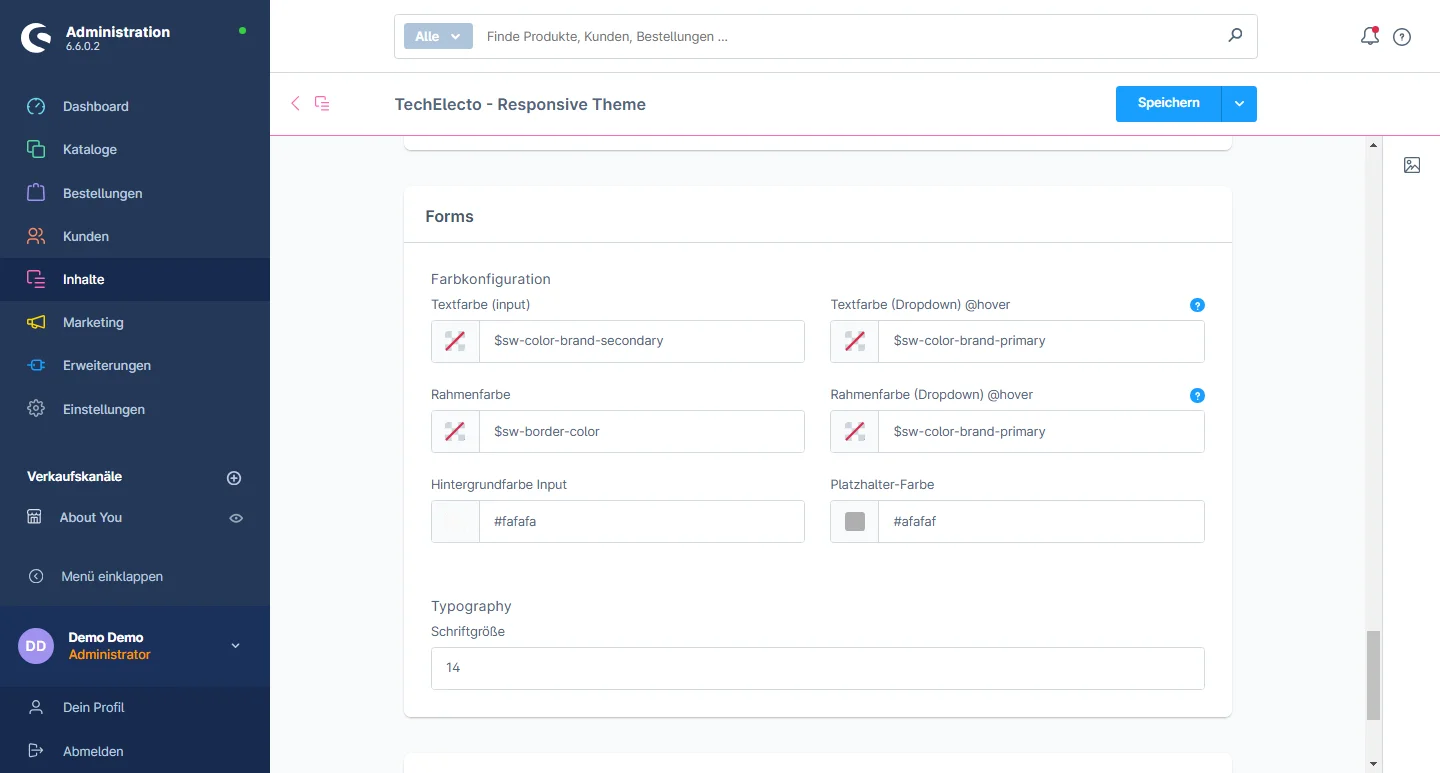
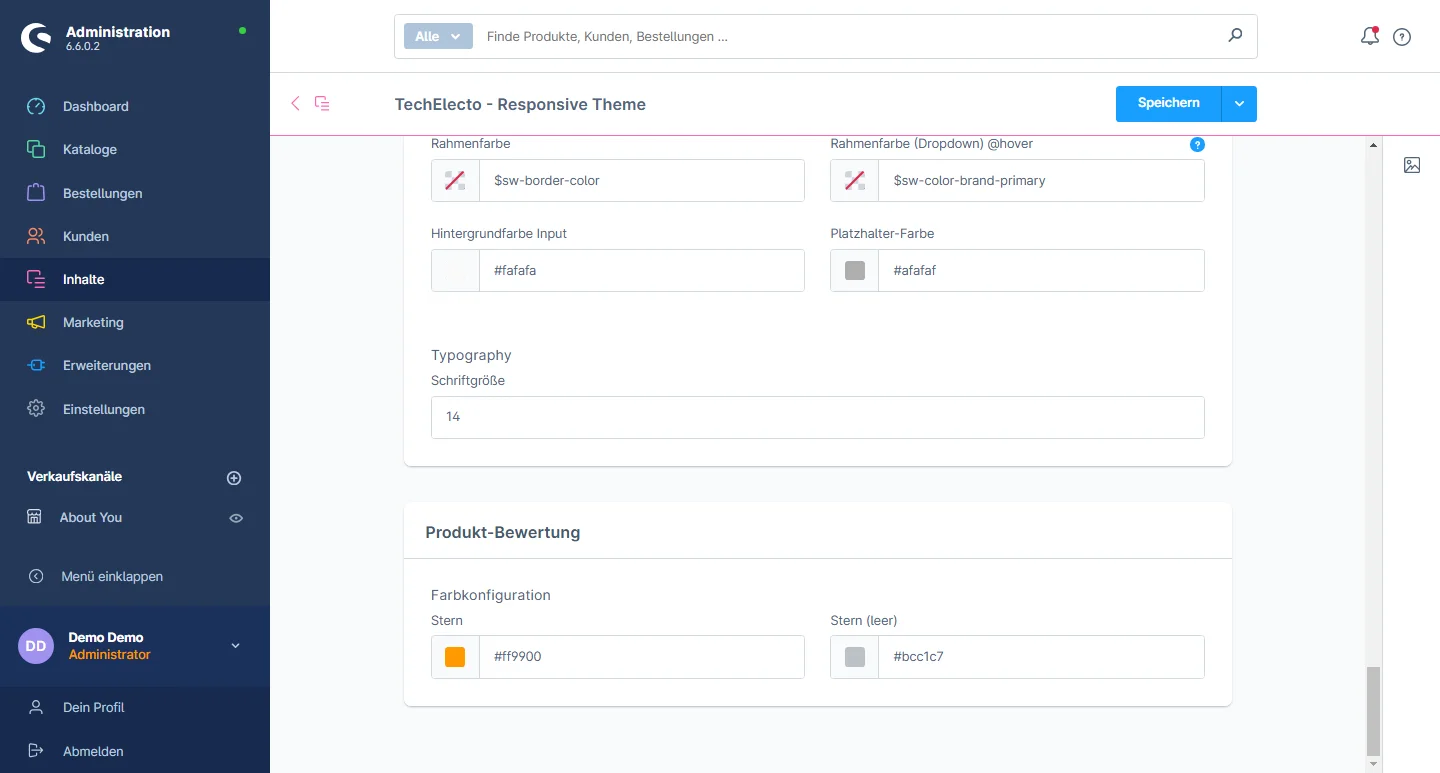
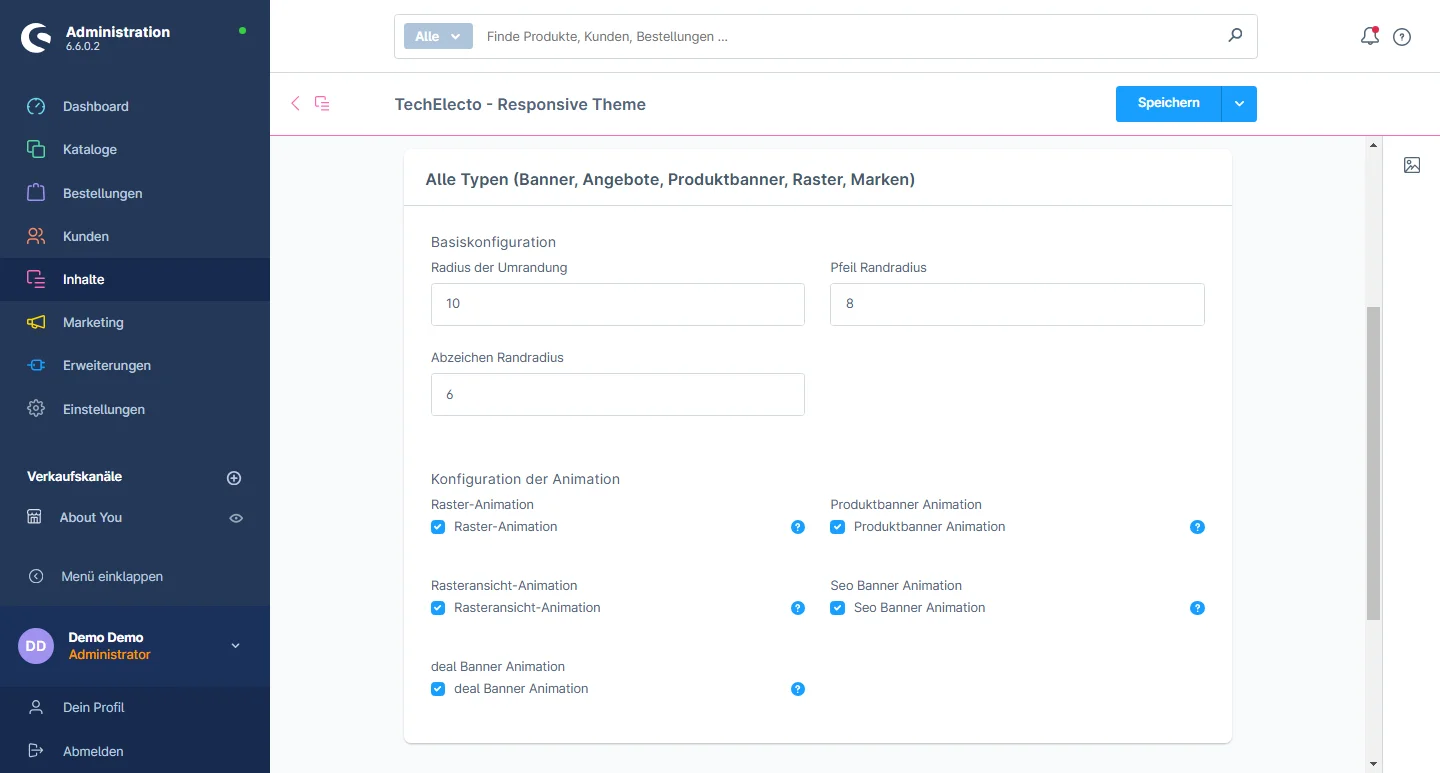
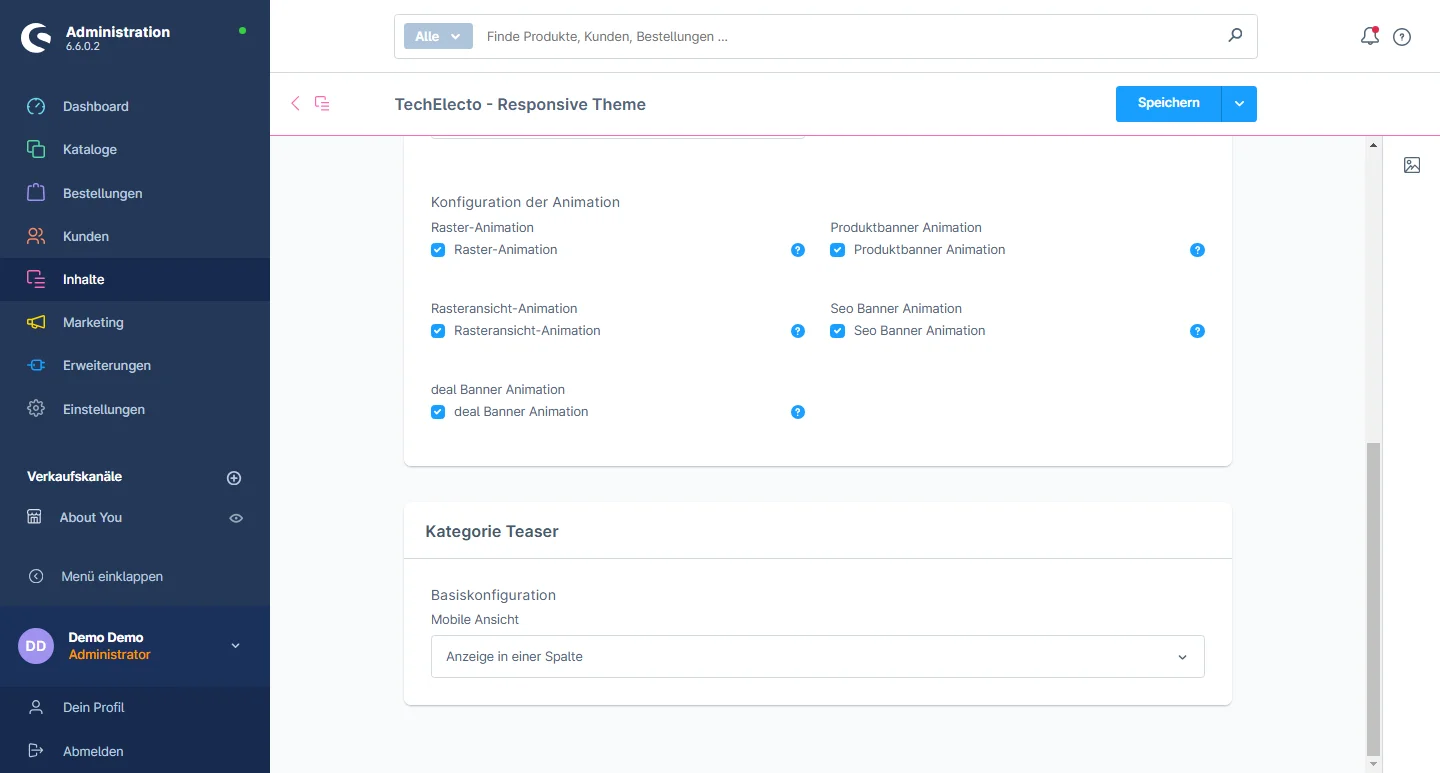
Content Configuration
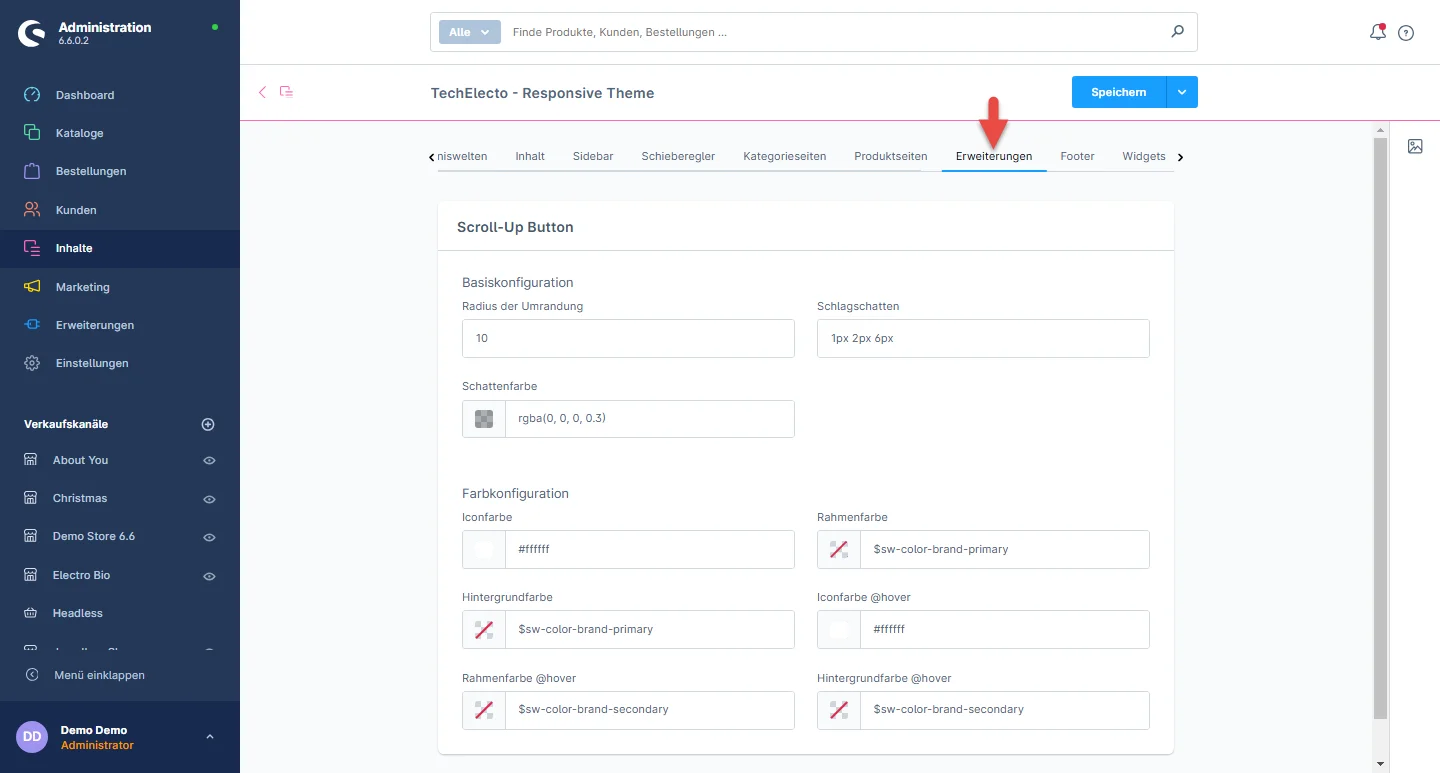
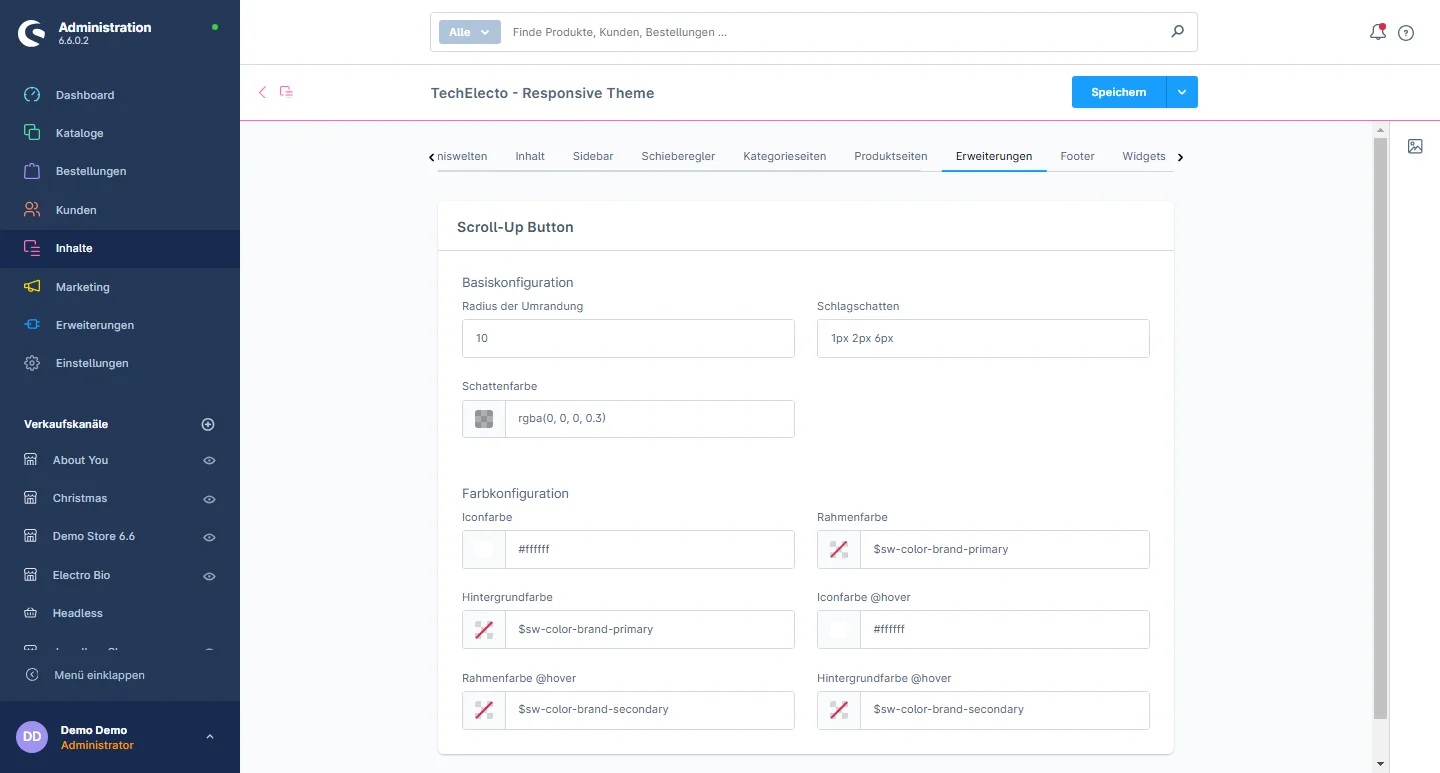
Extensions Konfiguration
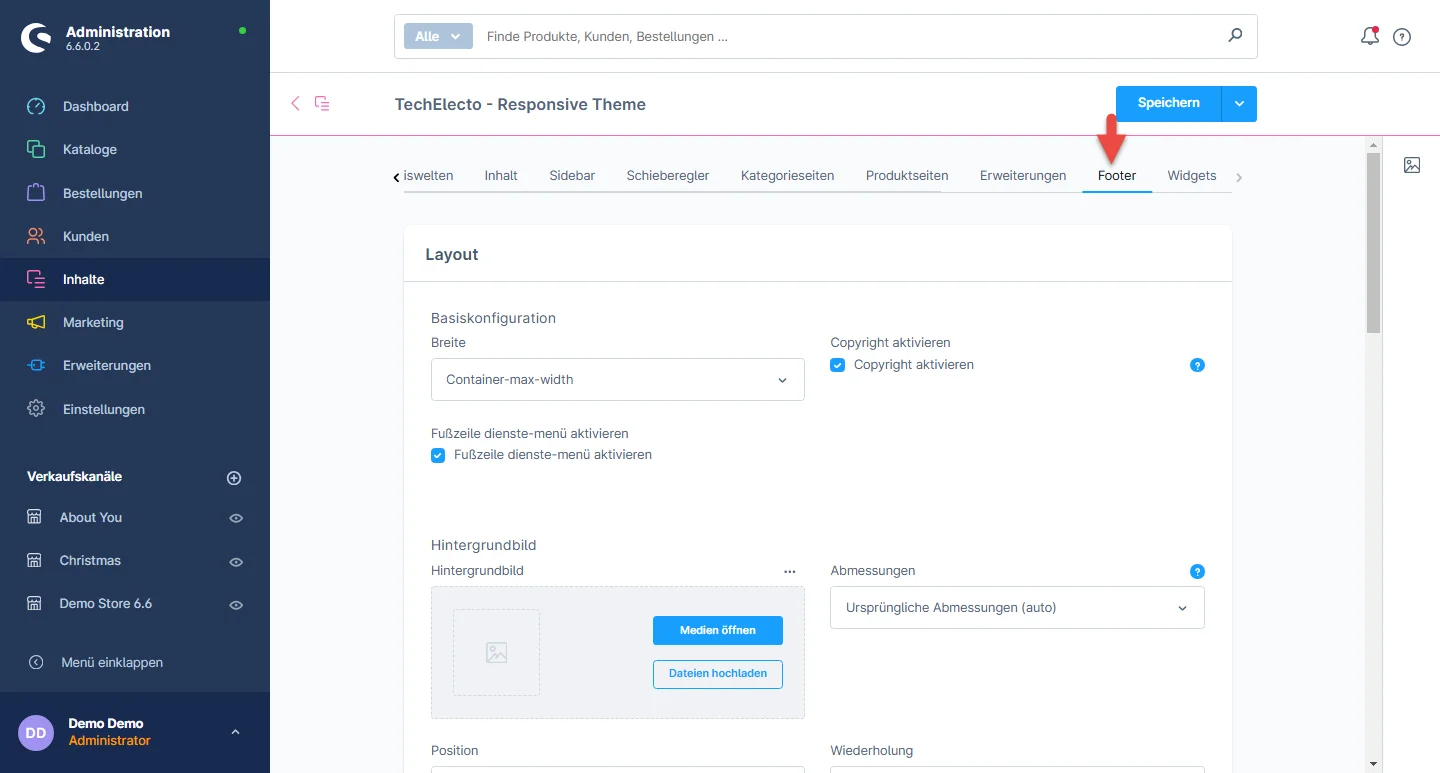
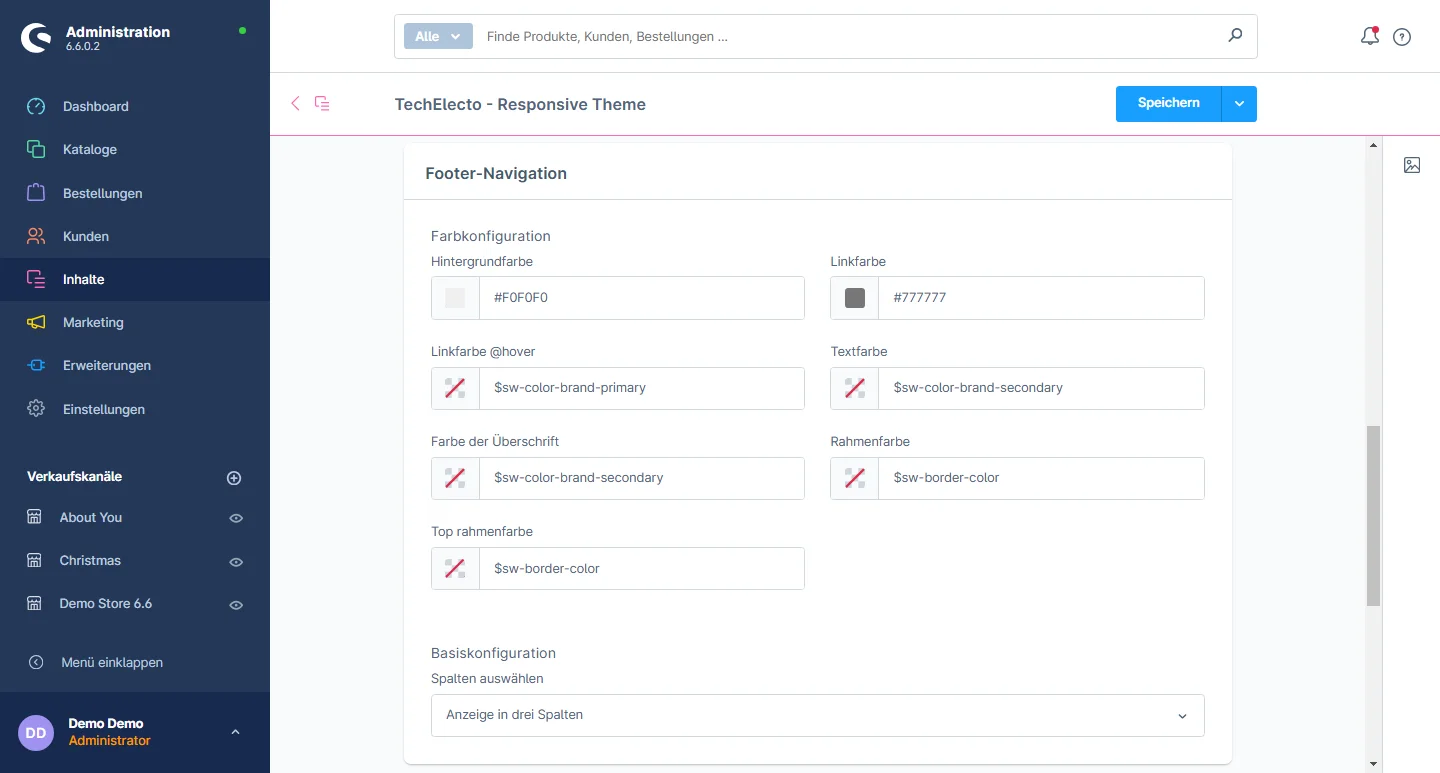
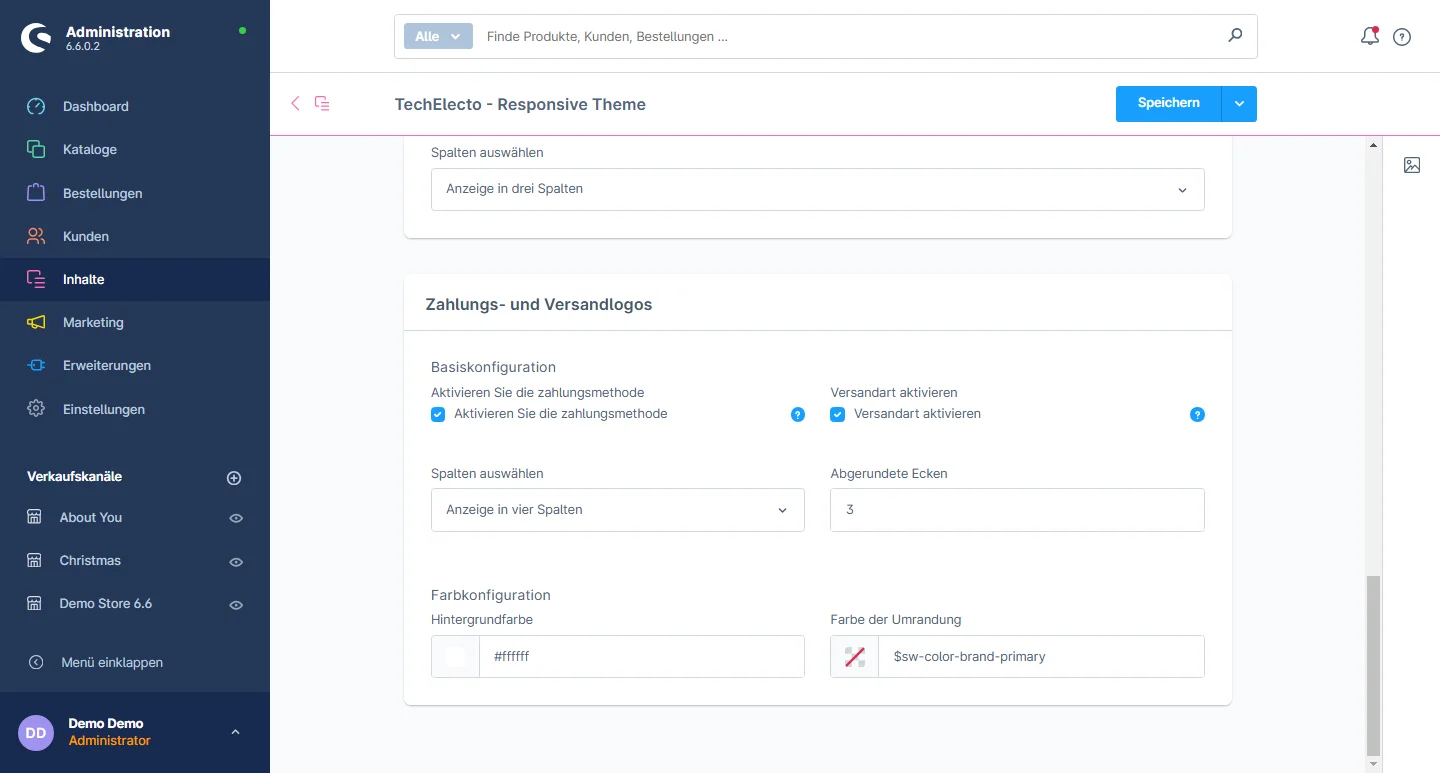
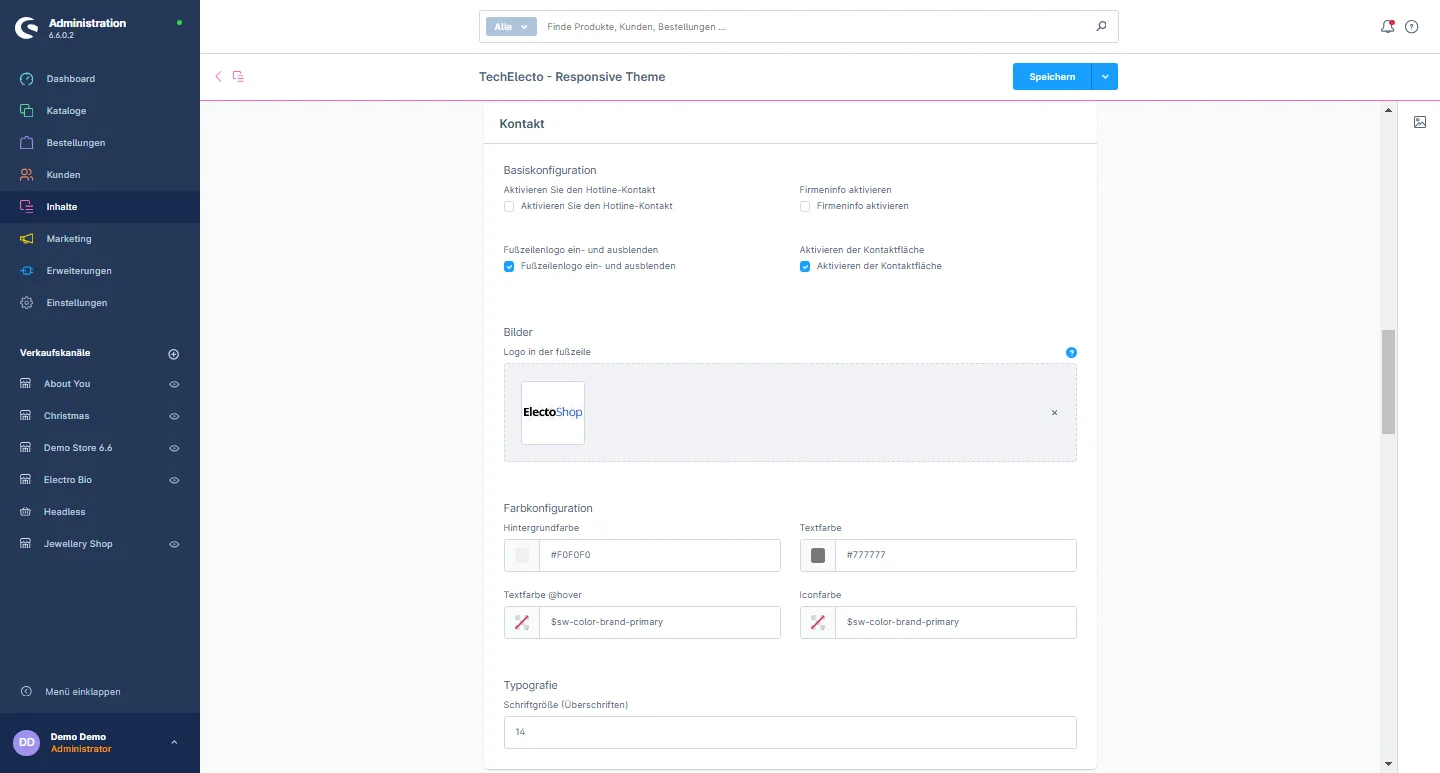
Konfiguration der Fußzeile
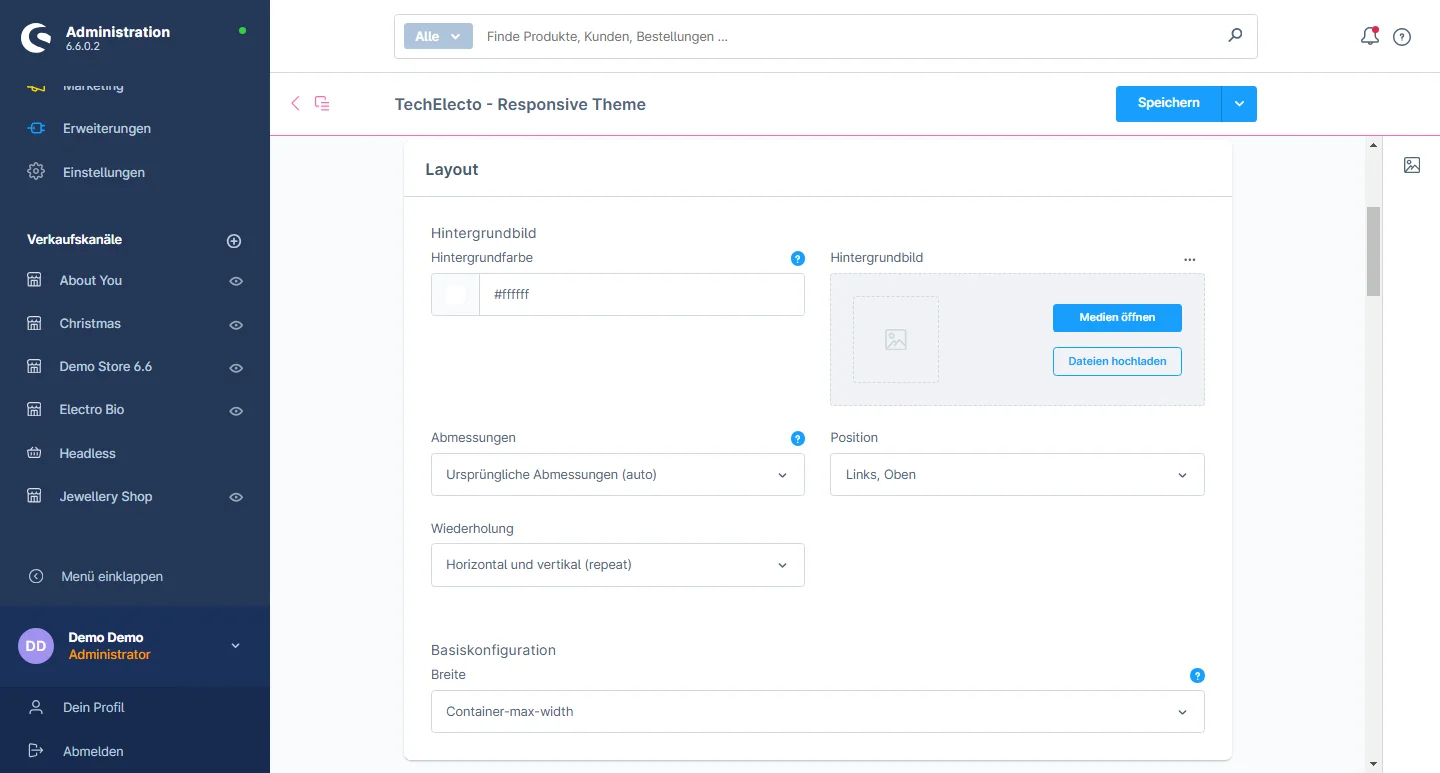
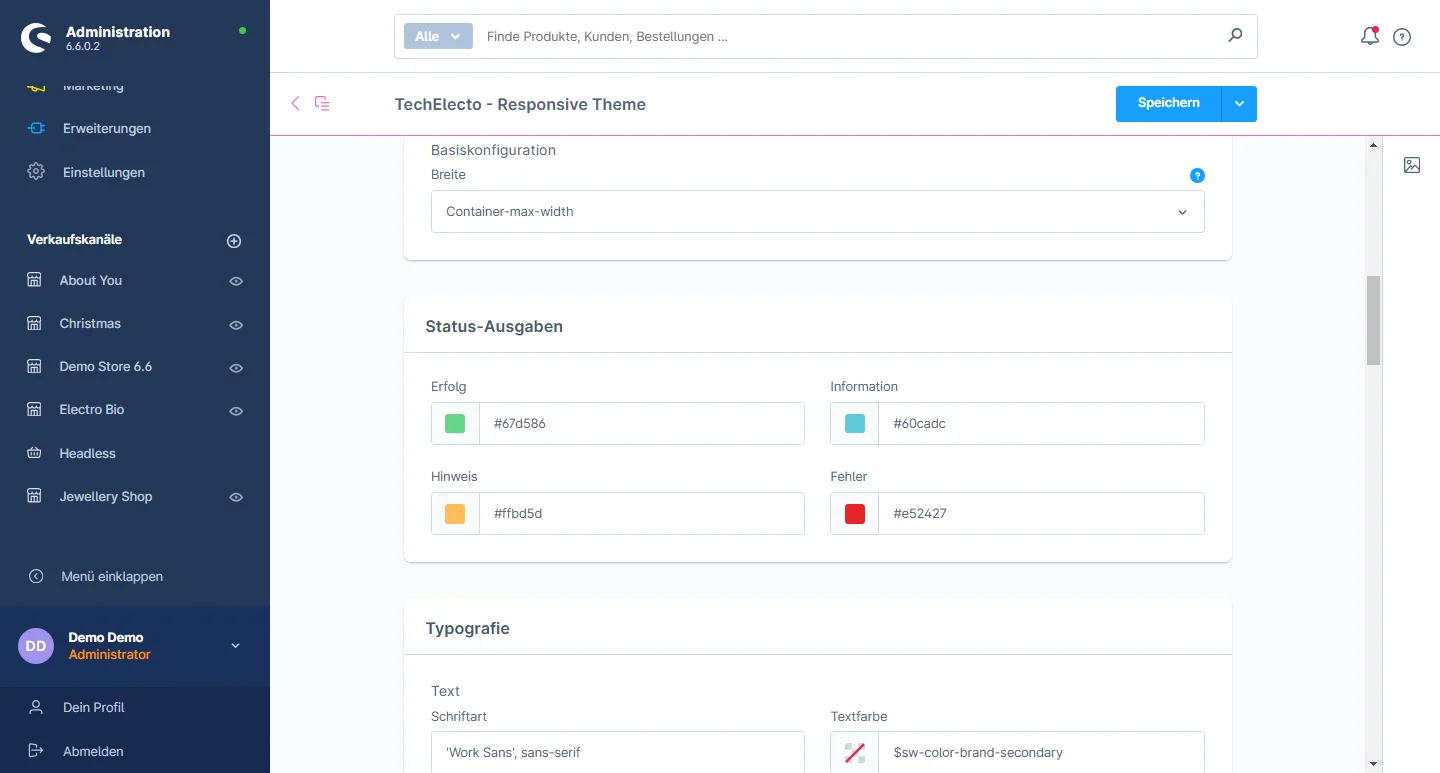
2- Layout: You can choose between a full-width or maximum-width container layout. You also have the flexibility to enable or disable the copyright footer and service menu. Additionally, you can modify the background image, adjusting its dimensions, position, and repetition. You can customize the font size, text and heading styles, line width for headings, and text formatting for headings to suit your preferences.
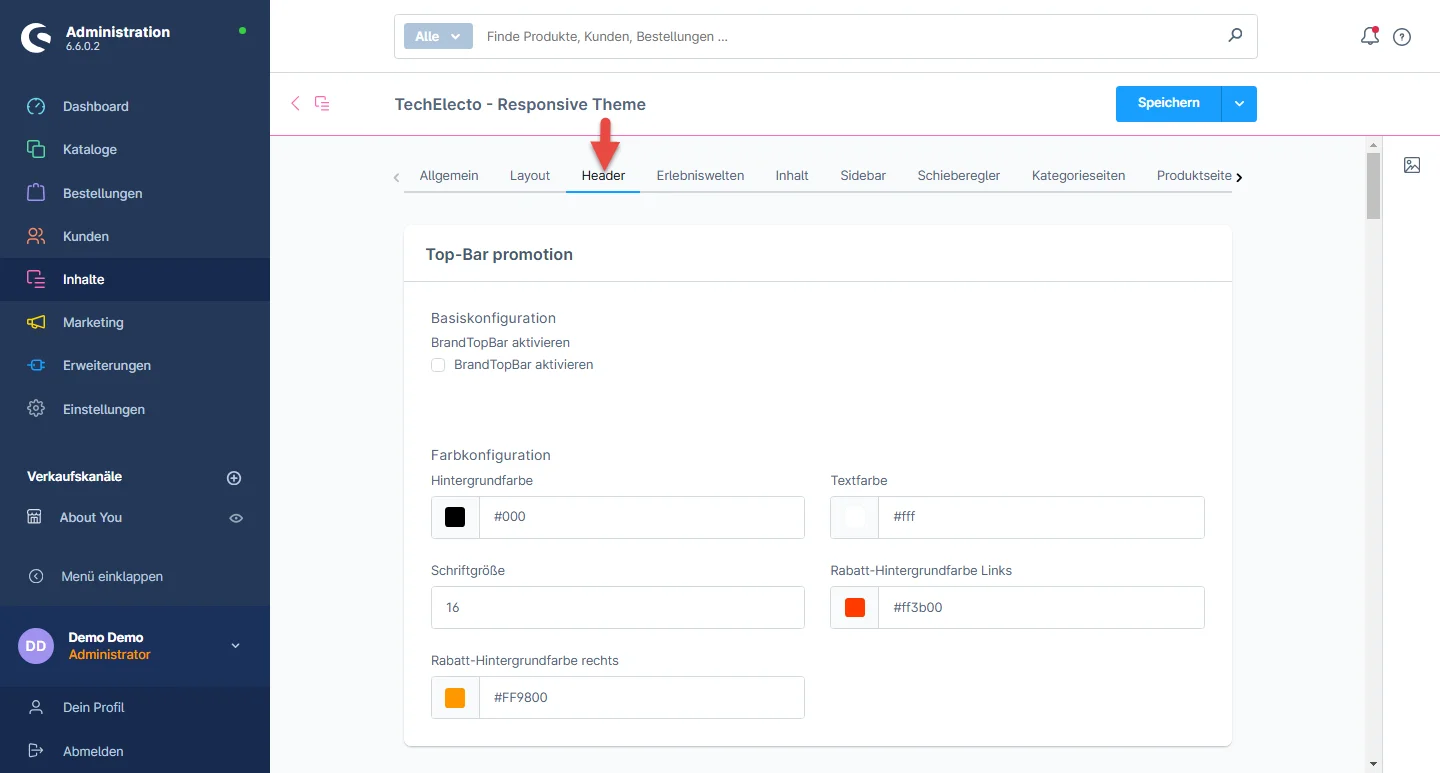
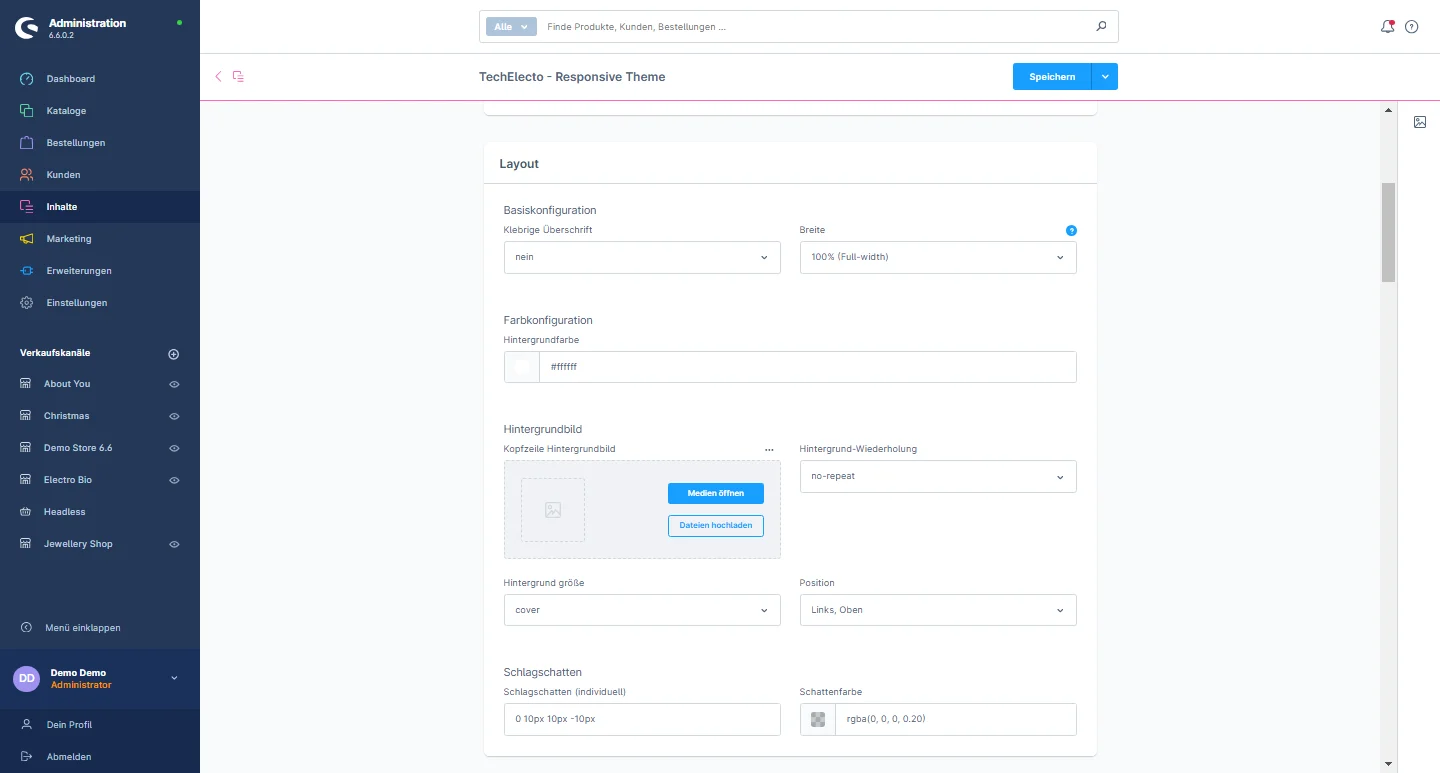
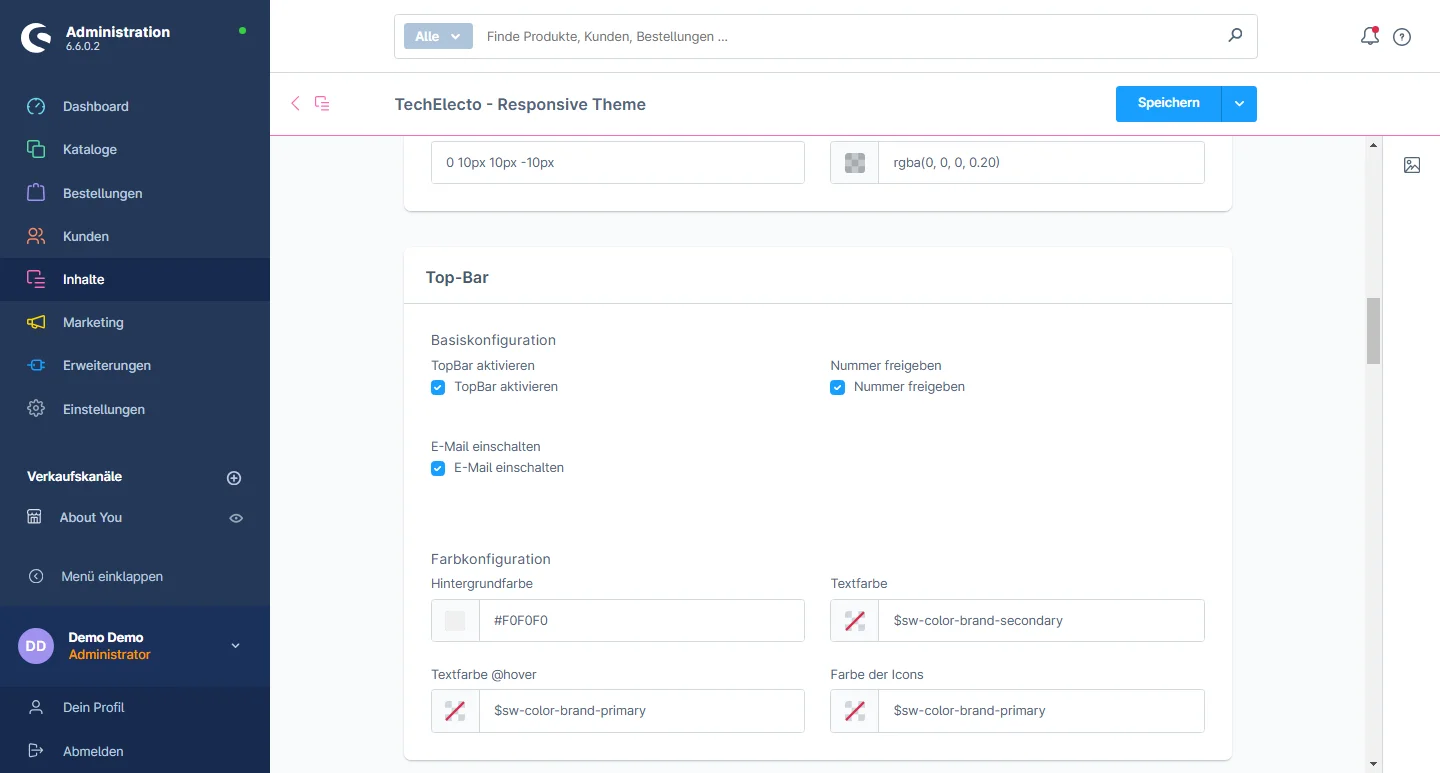
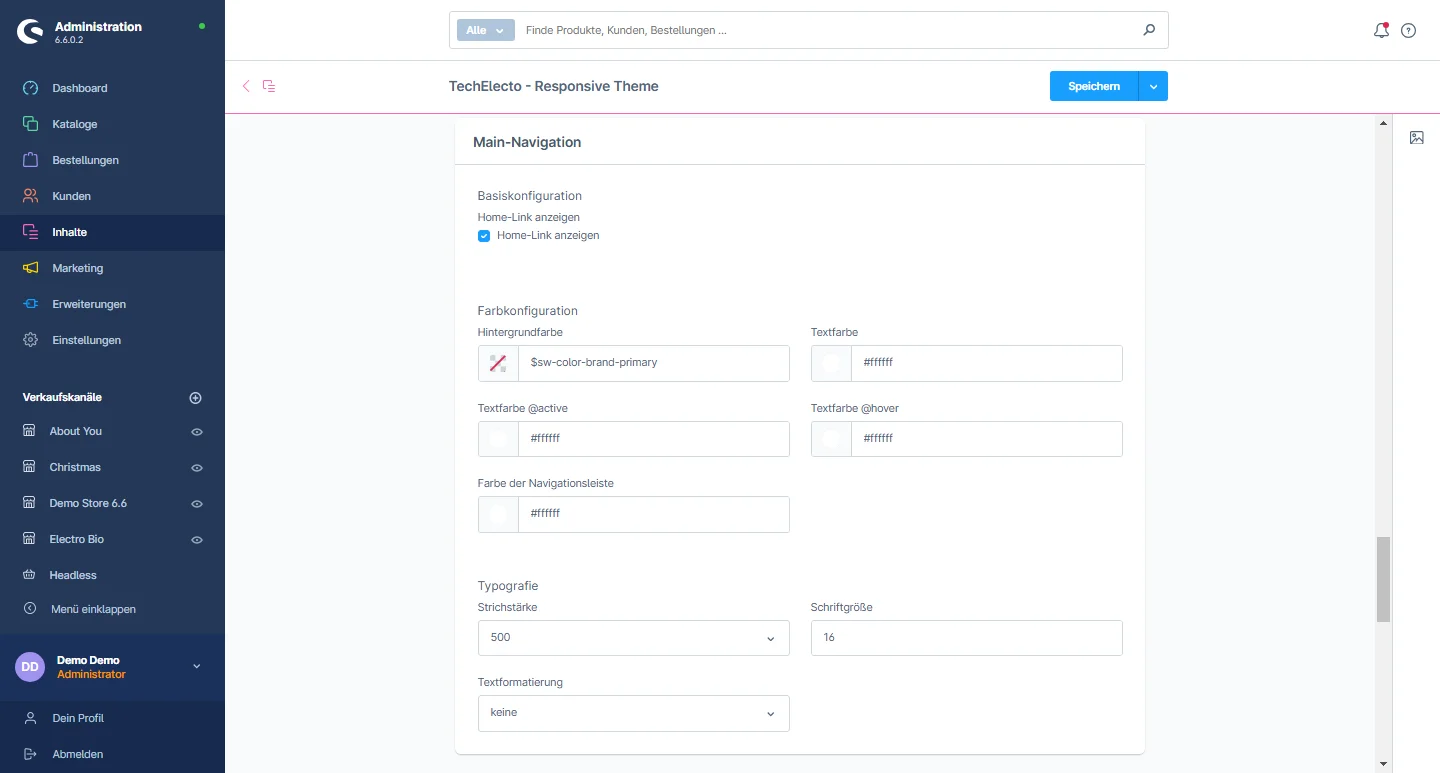
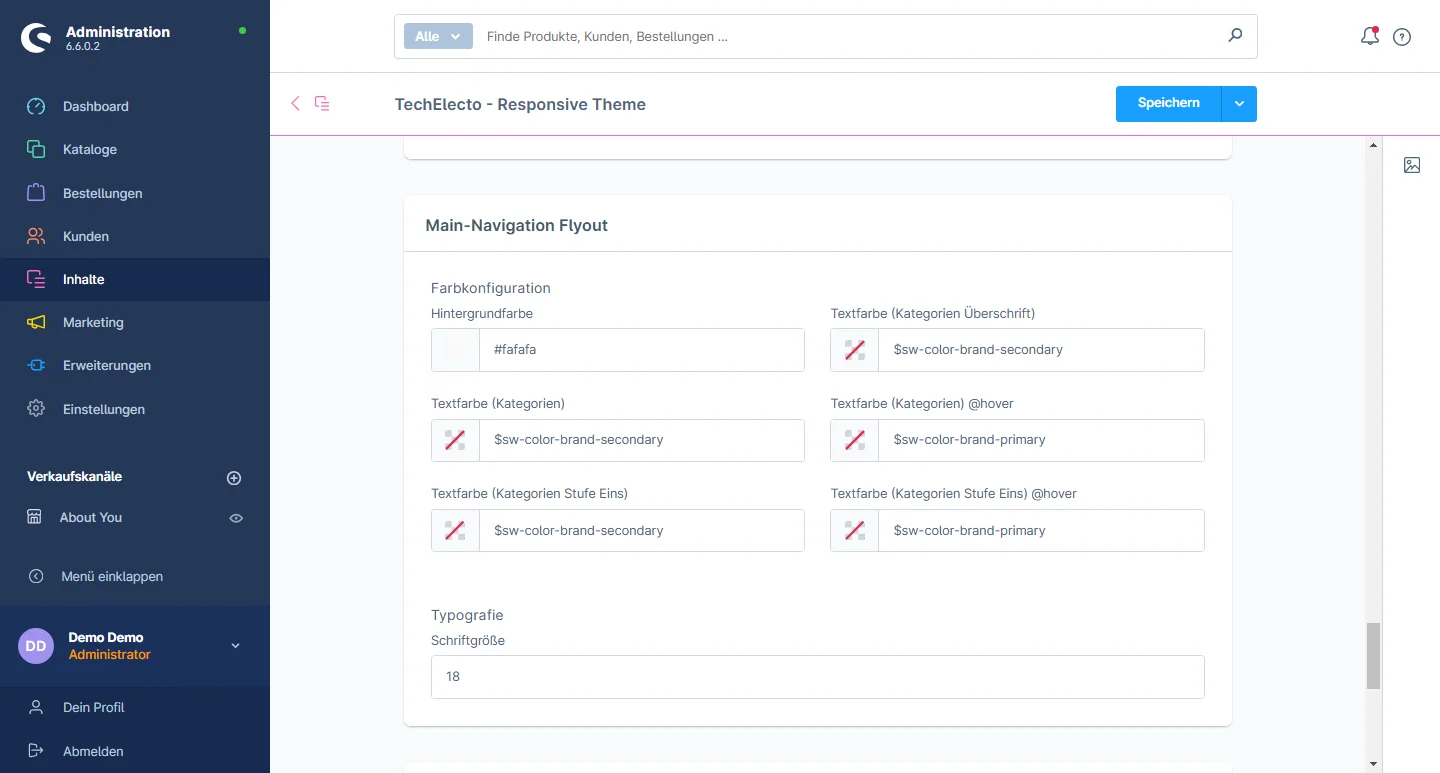
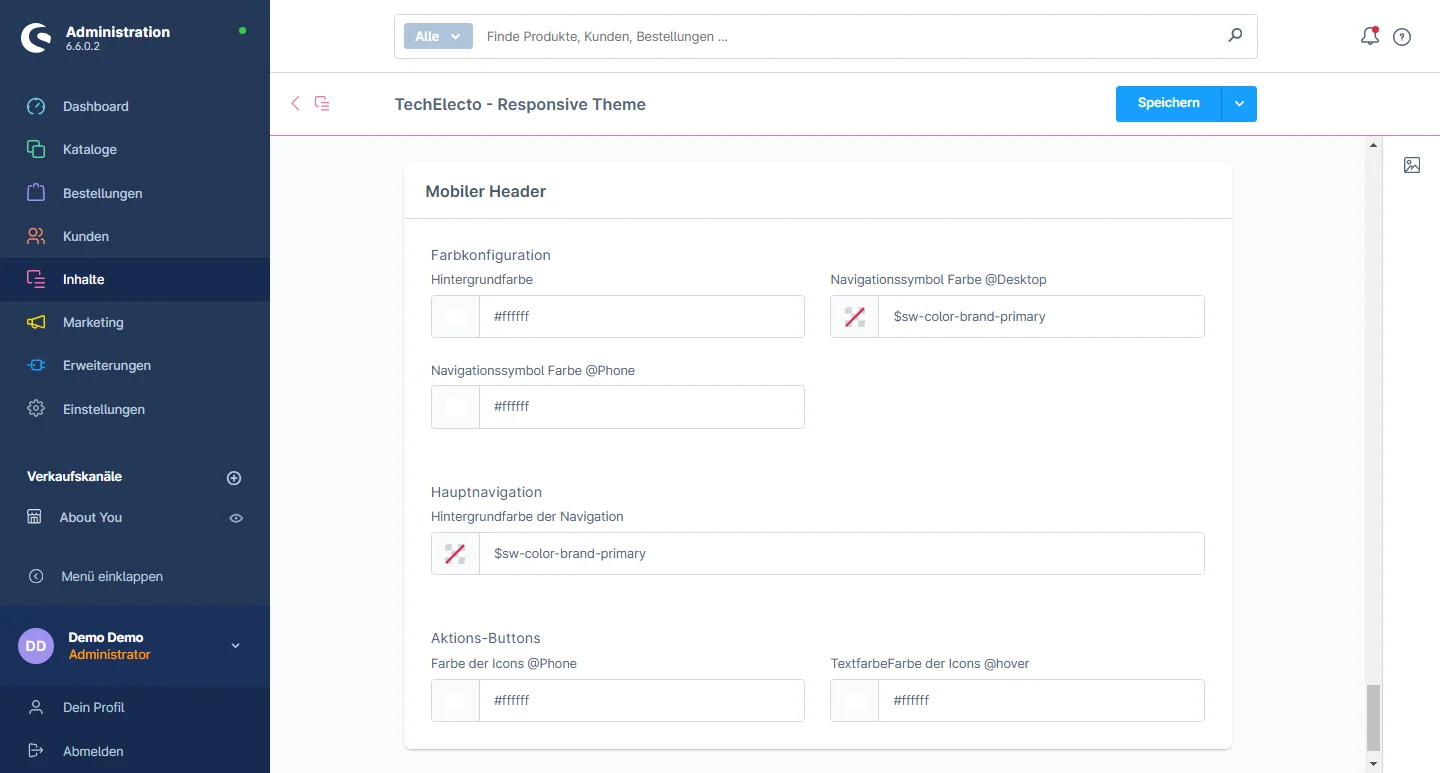
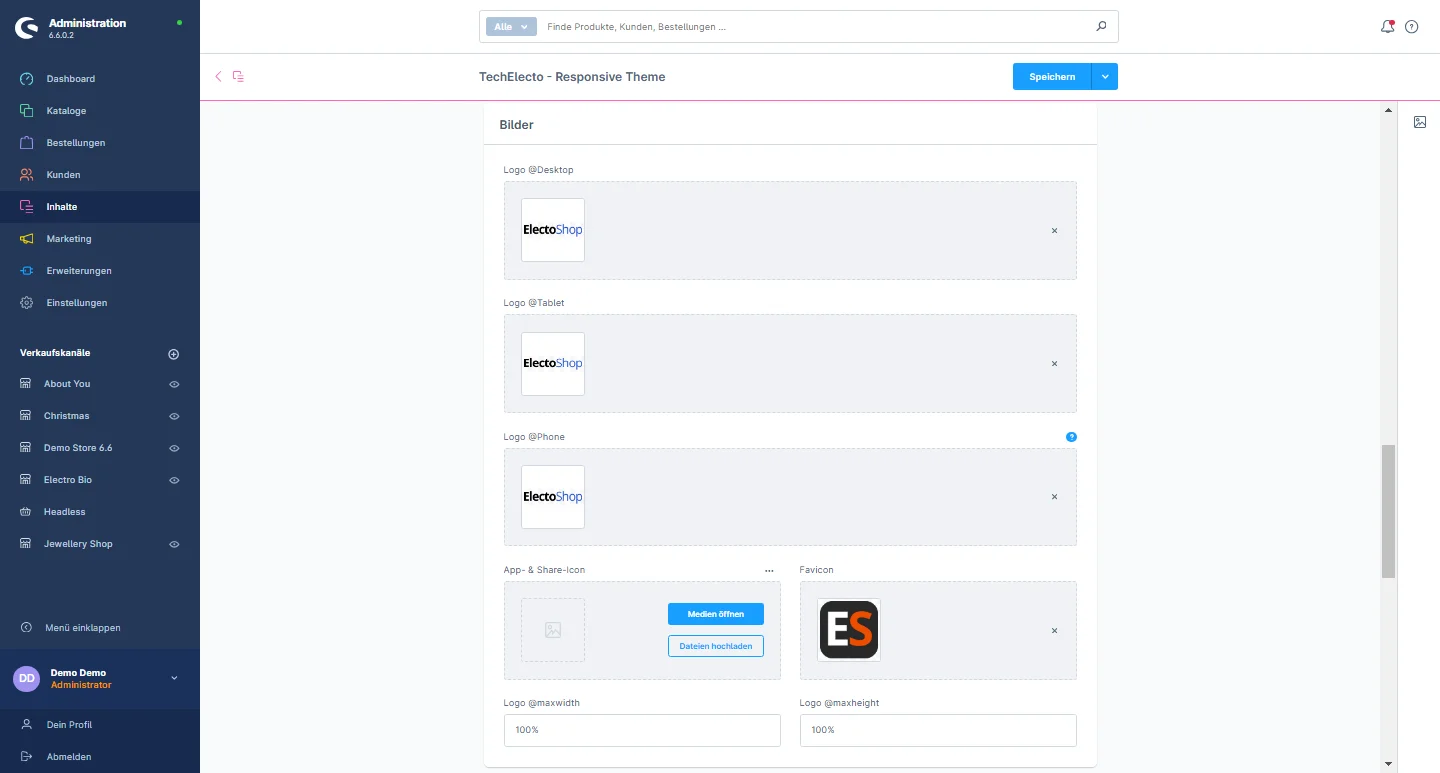
Header-Konfiguration
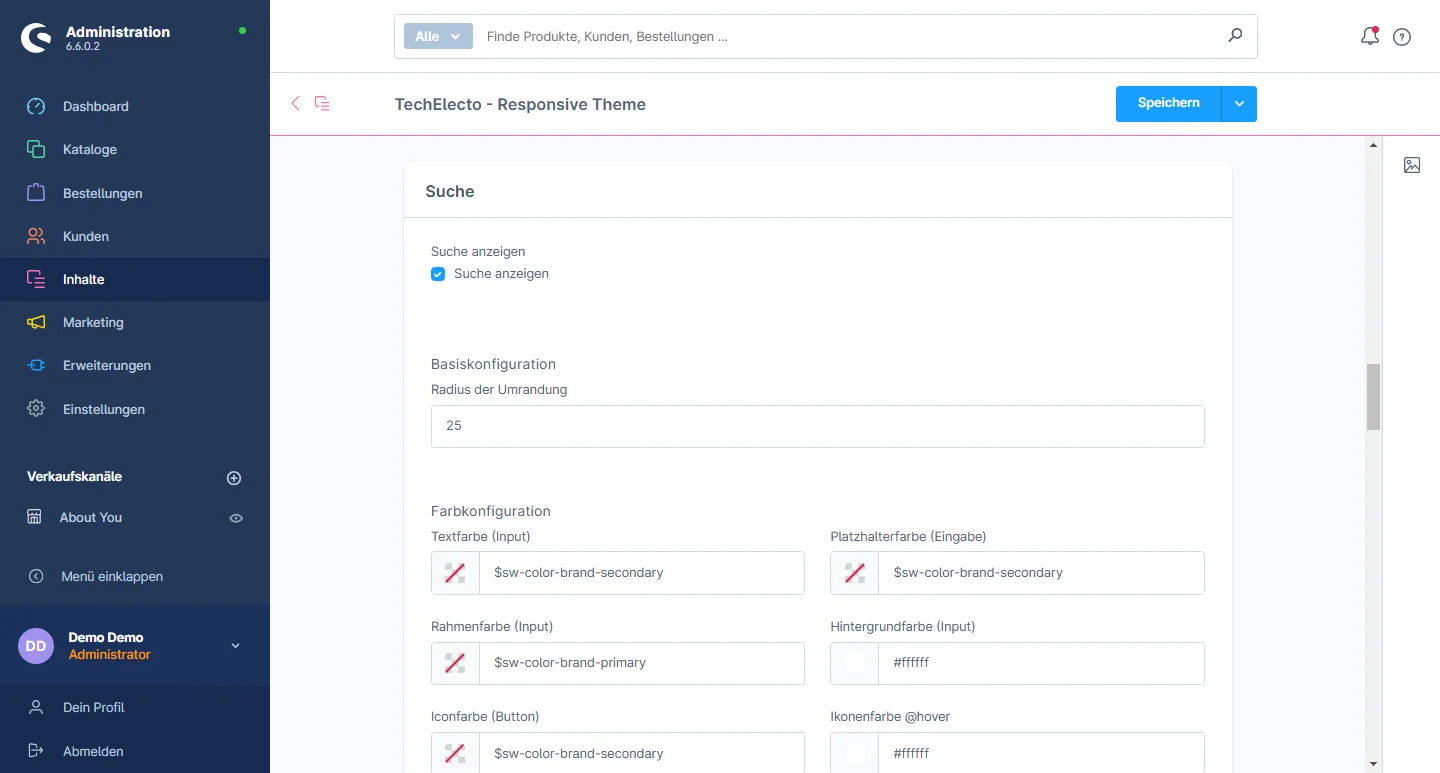
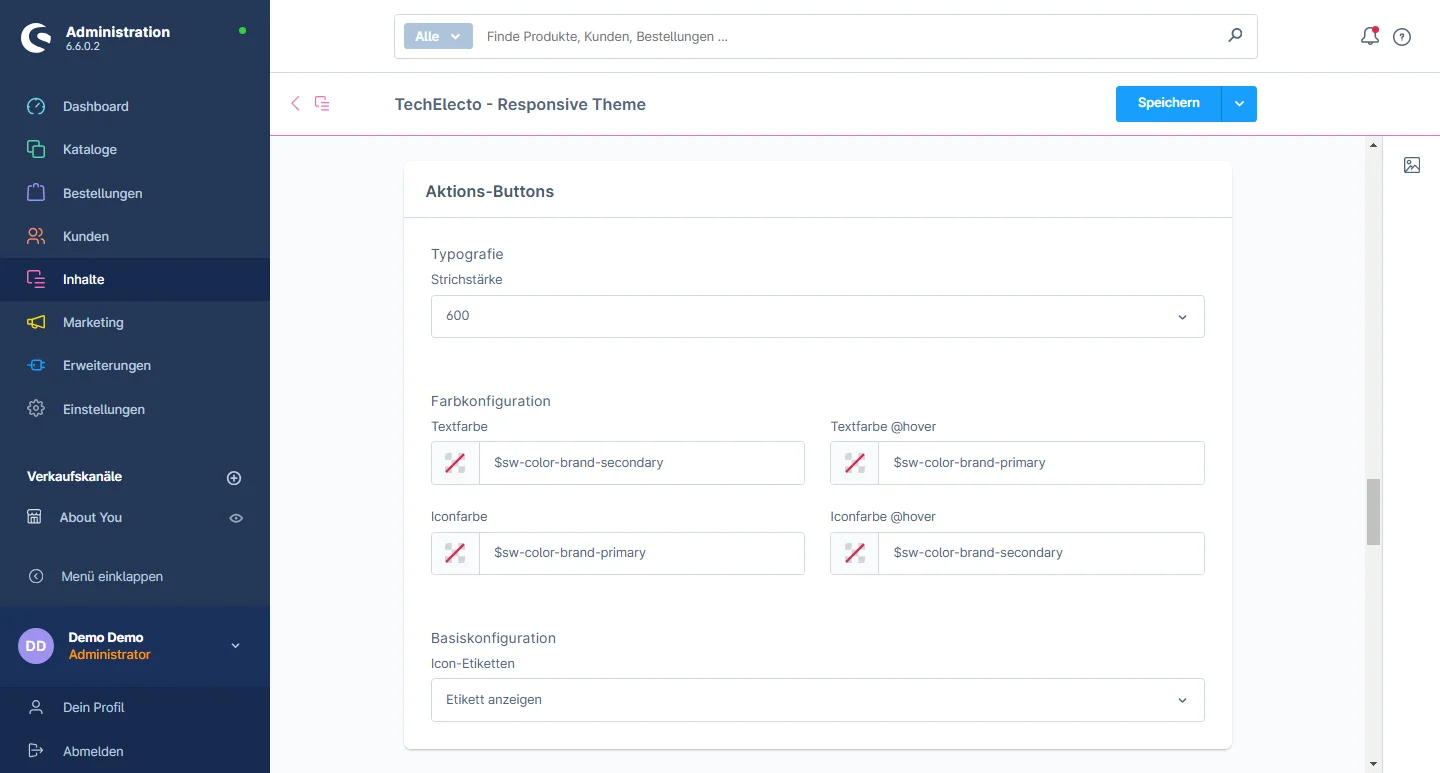
4- Search and Flyout Color: You have the flexibility to enable or disable options, customize text color, border color input, background color input, icon color on the button, icon color on hover, border color on the button, background color on the button hover, background color on the flyout search, border color on the flyout search, headline color on the flyout, and button color on the flyout.
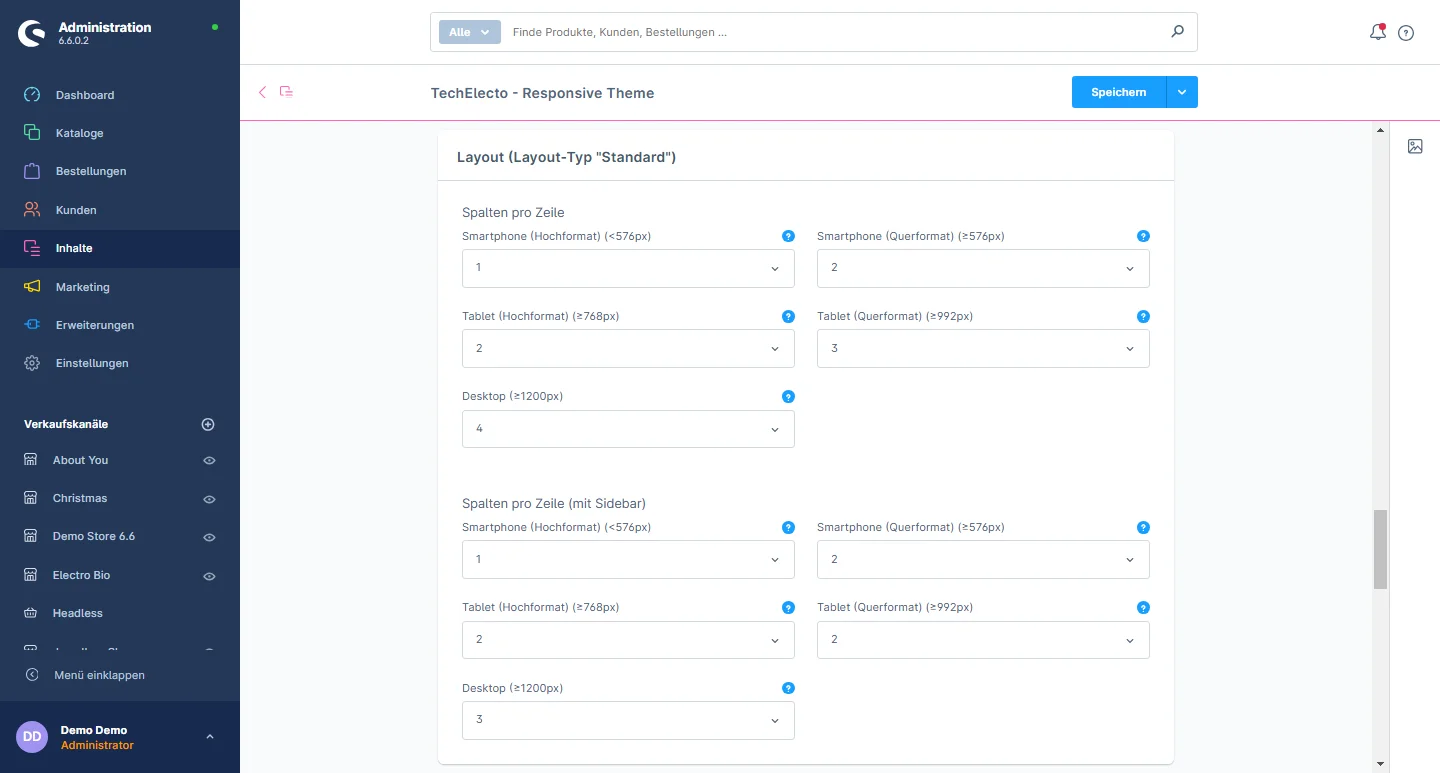
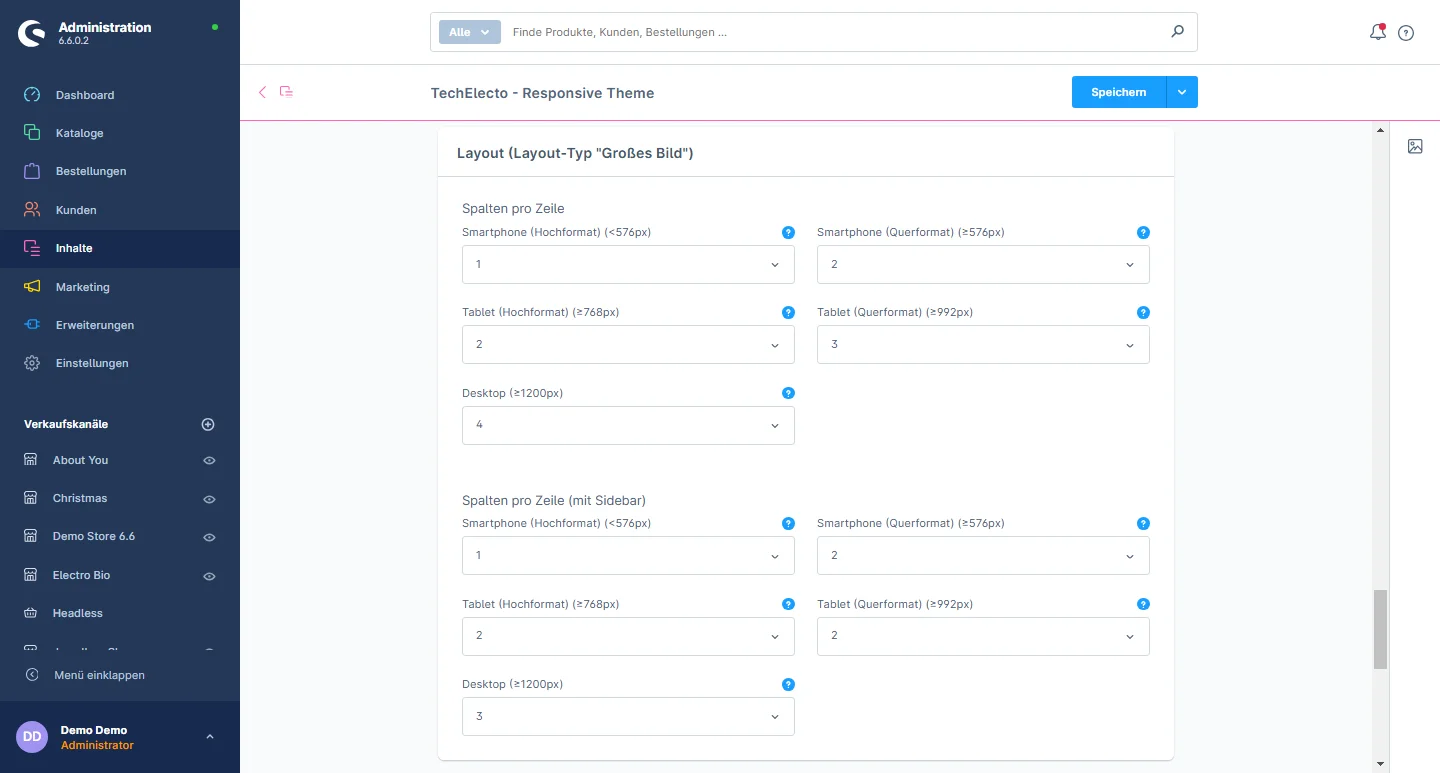
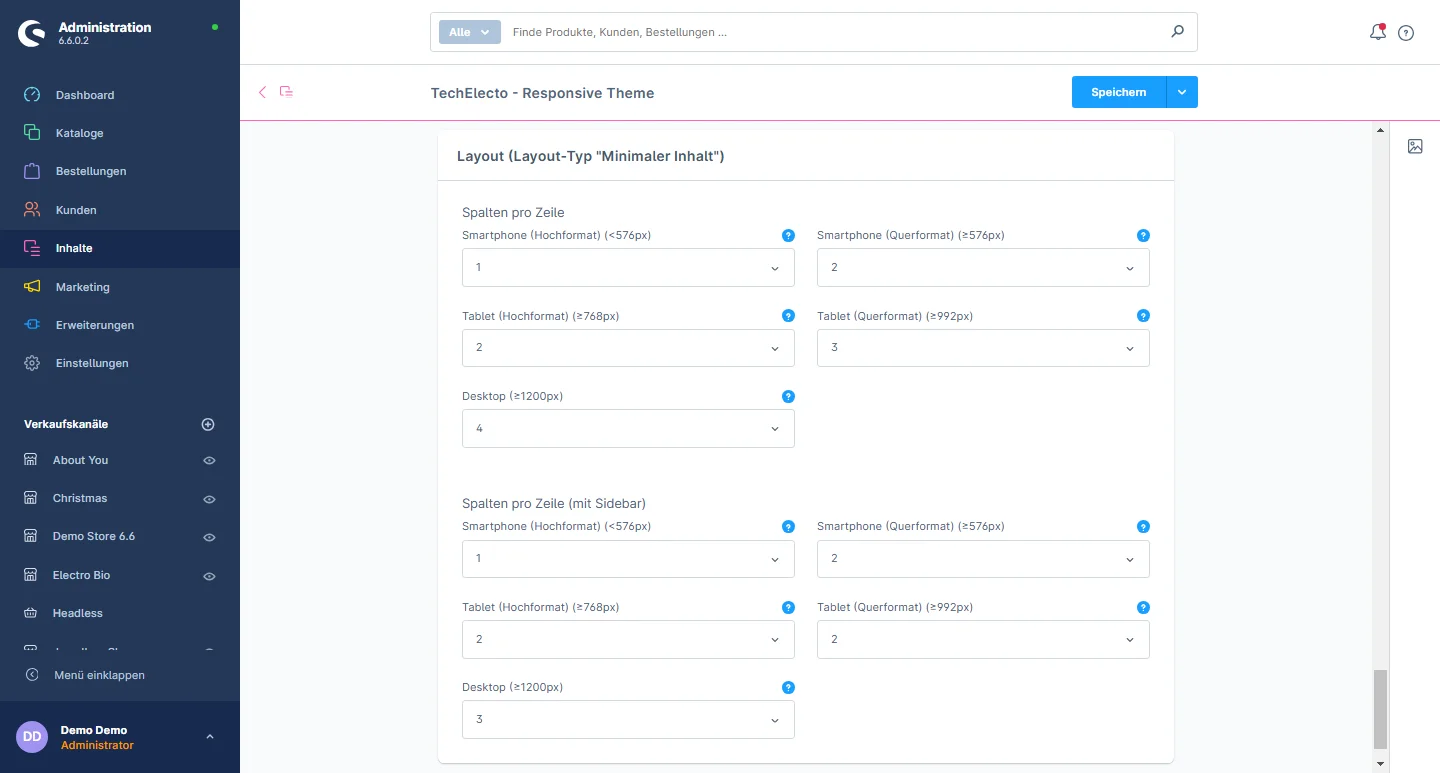
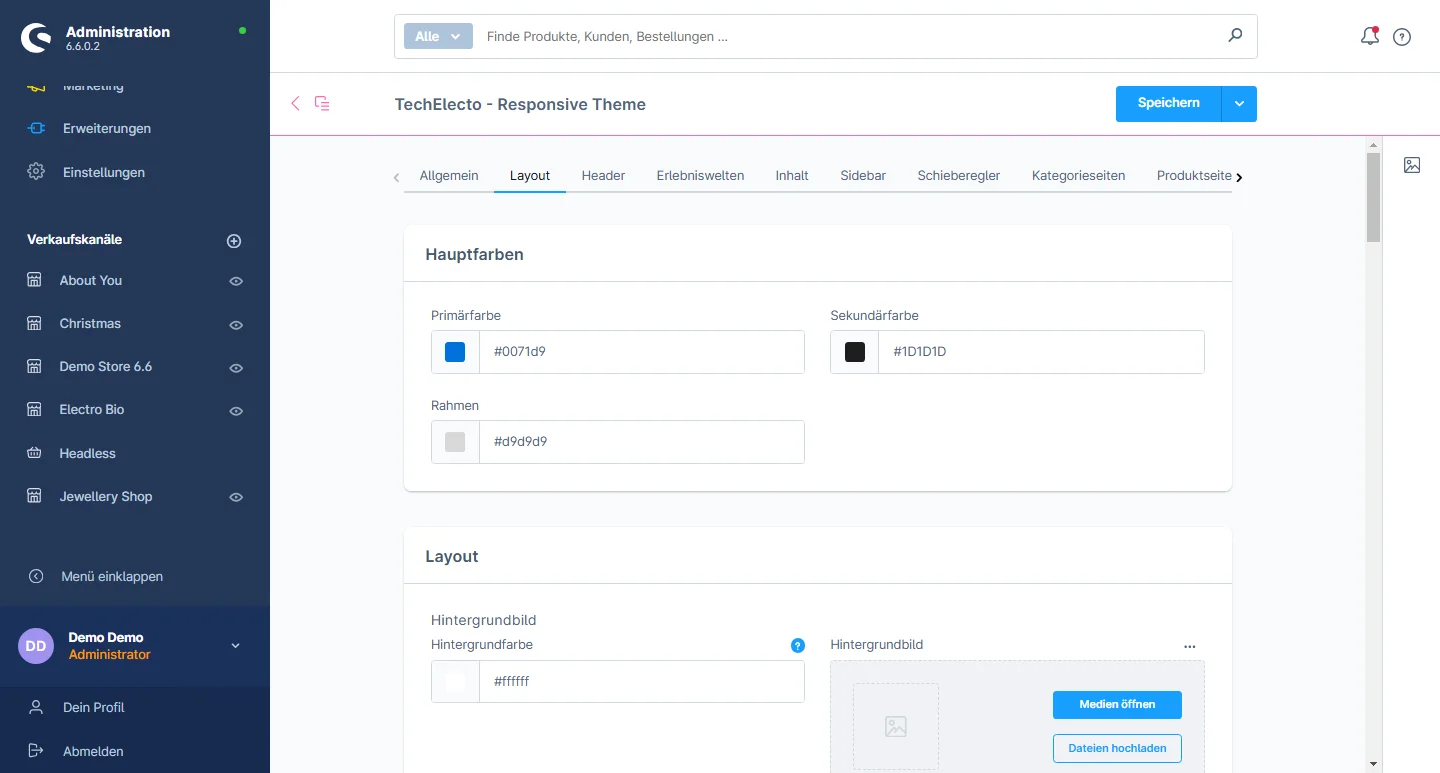
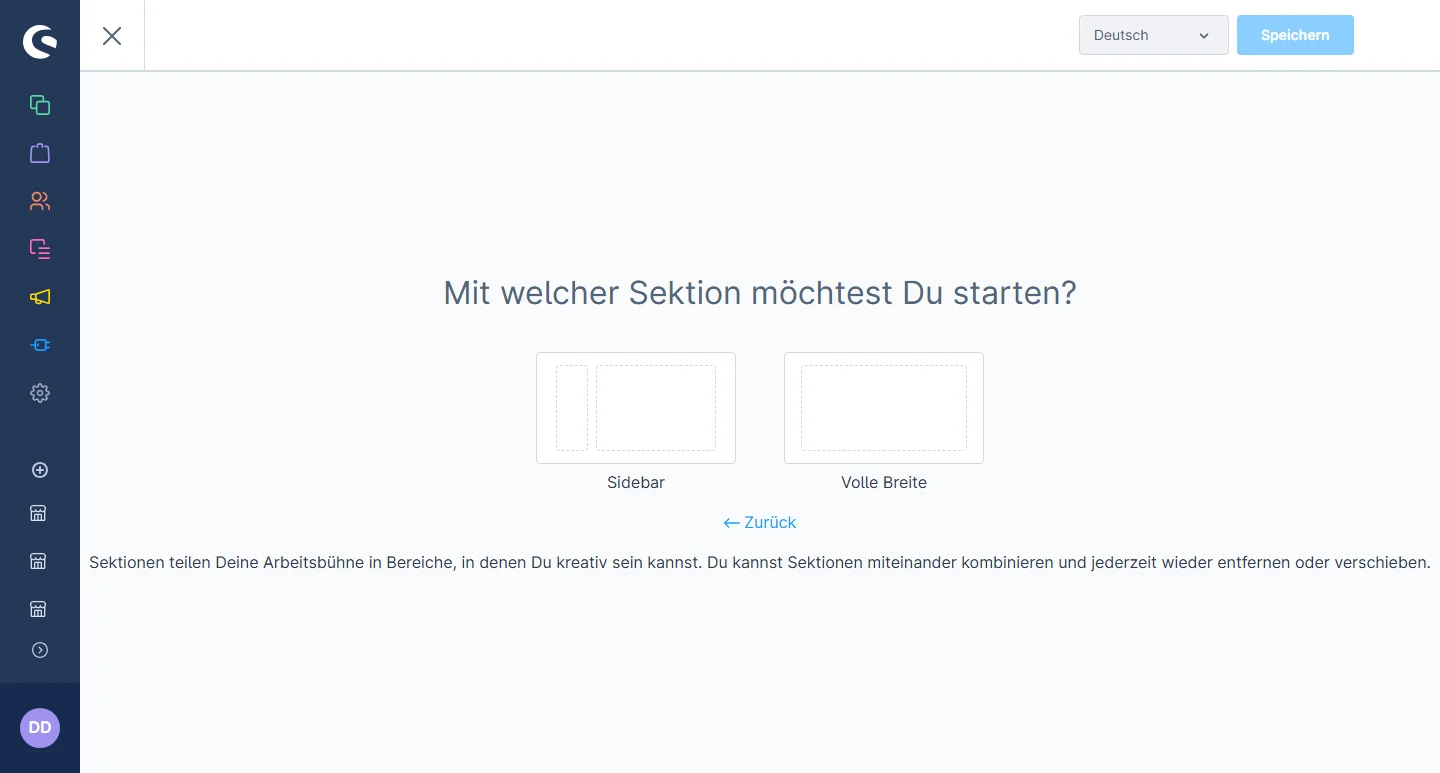
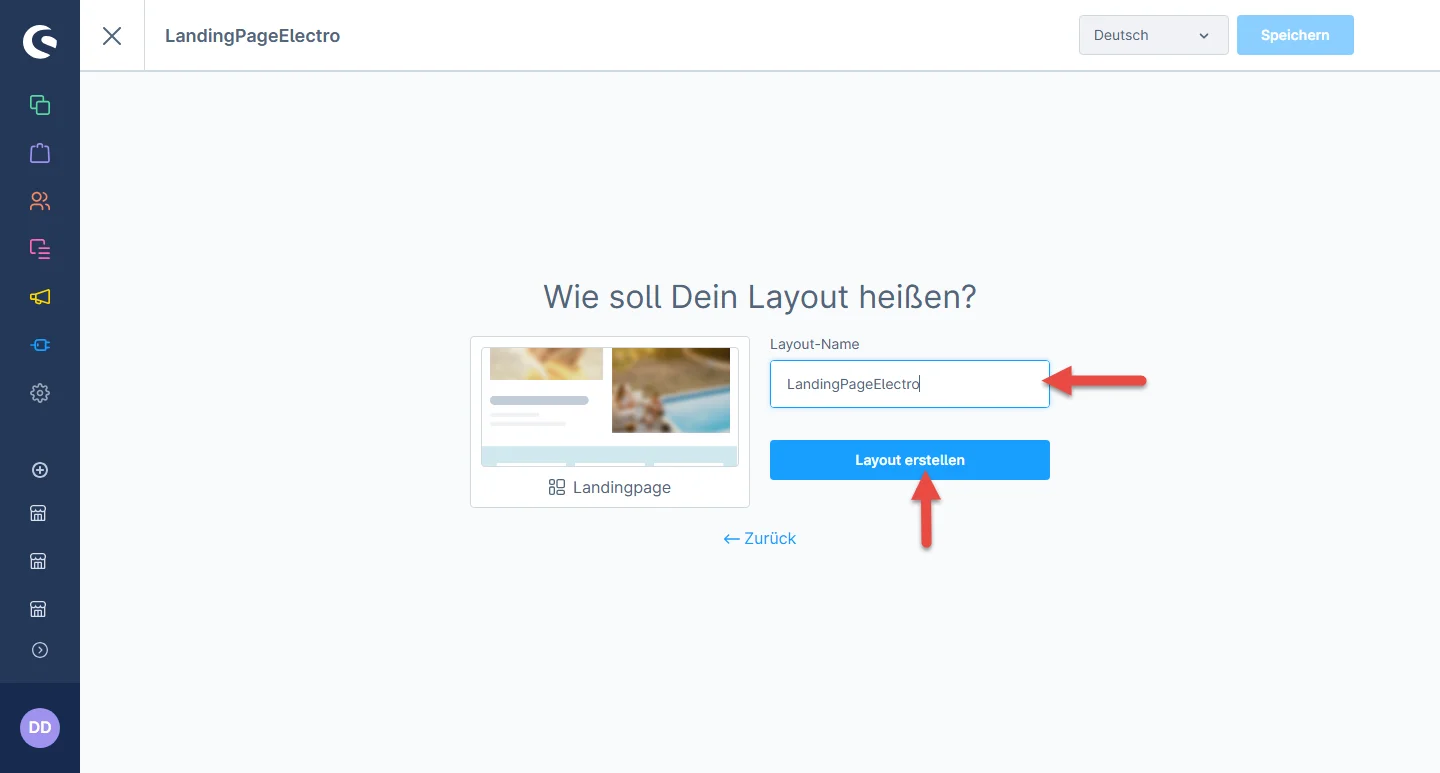
Layout Configuration
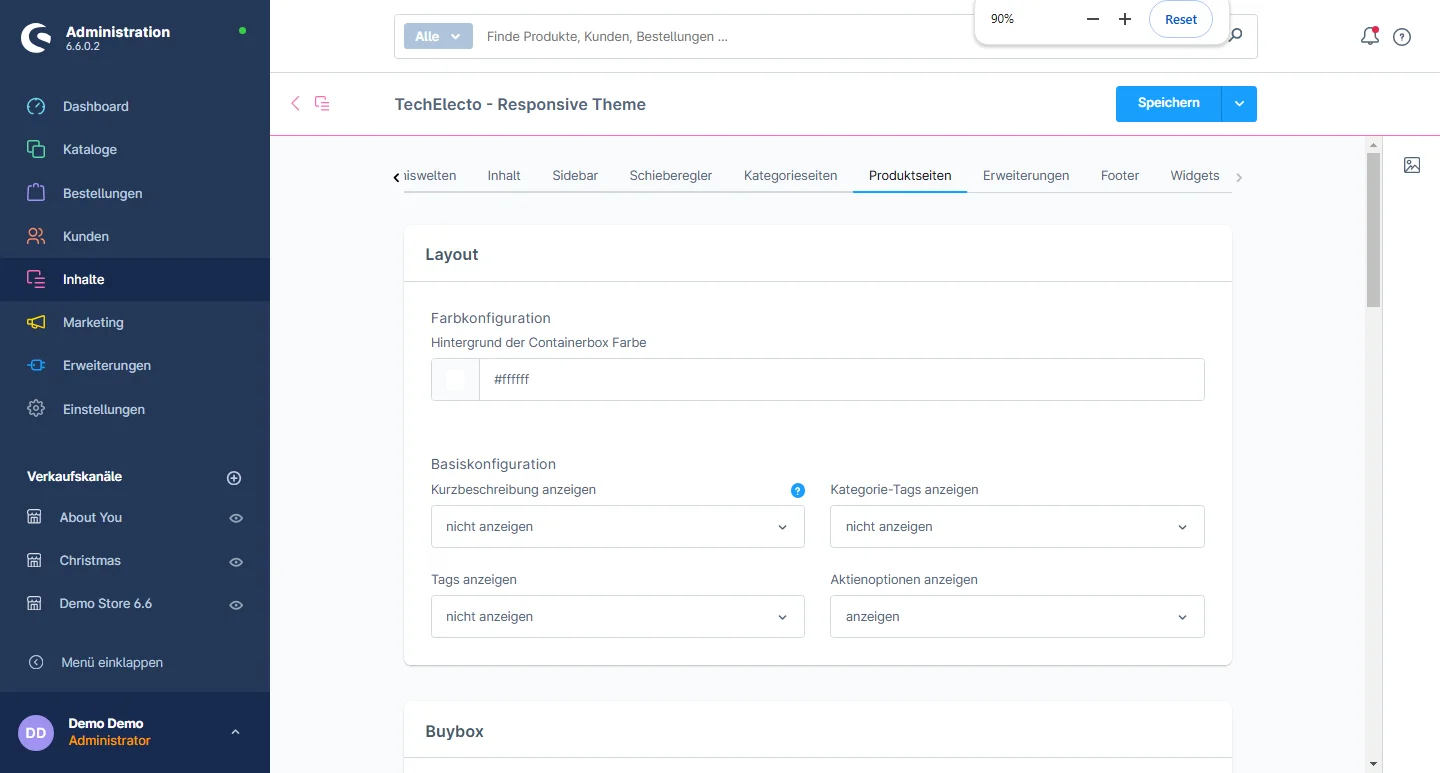
Product Pages Configuration
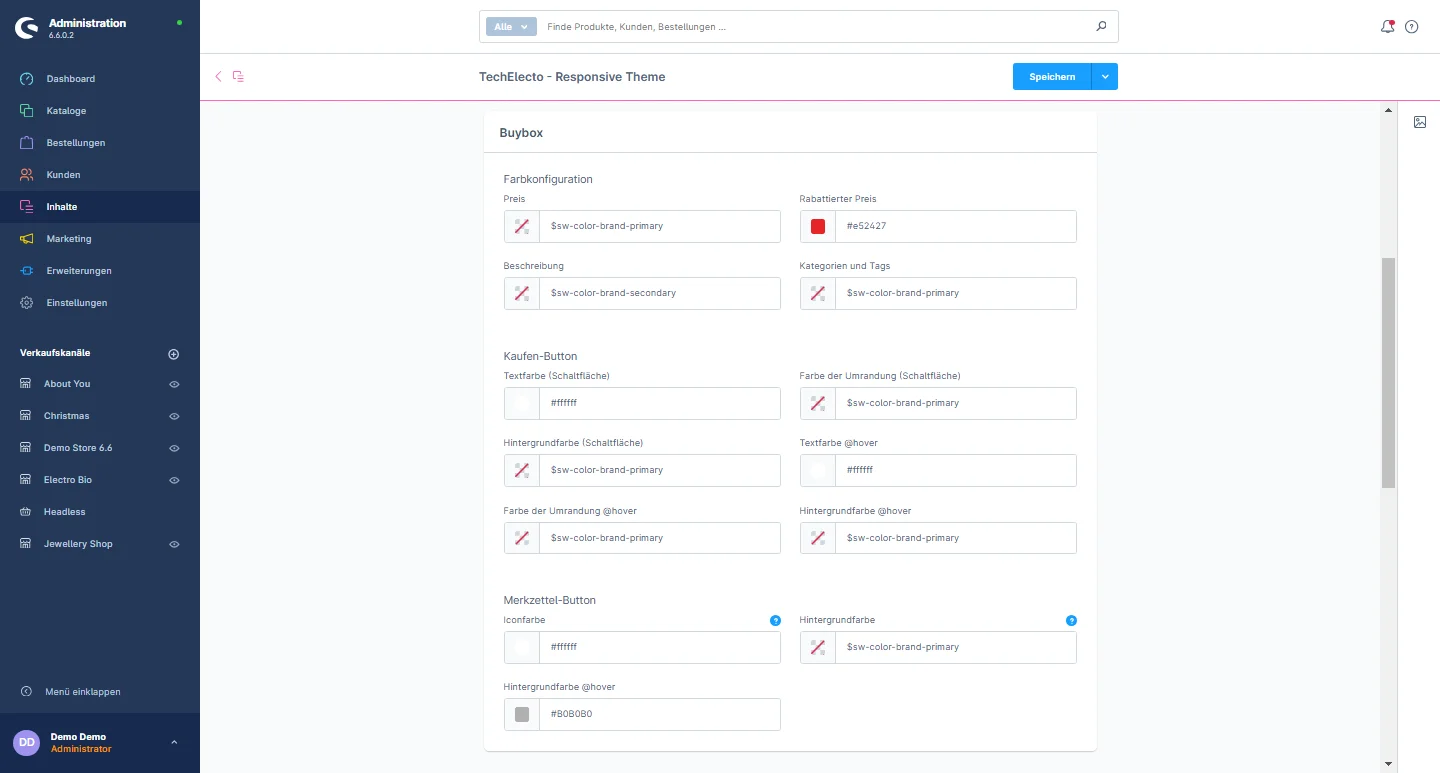
3- Buy Box: You can choose to display or hide the short description, category tags, show tags, and stock view option for the detail page. Additionally, you can customize the price color, discount price color, description color, category and tags color. You can also modify the notepad button icon color, background color, and hover background color.
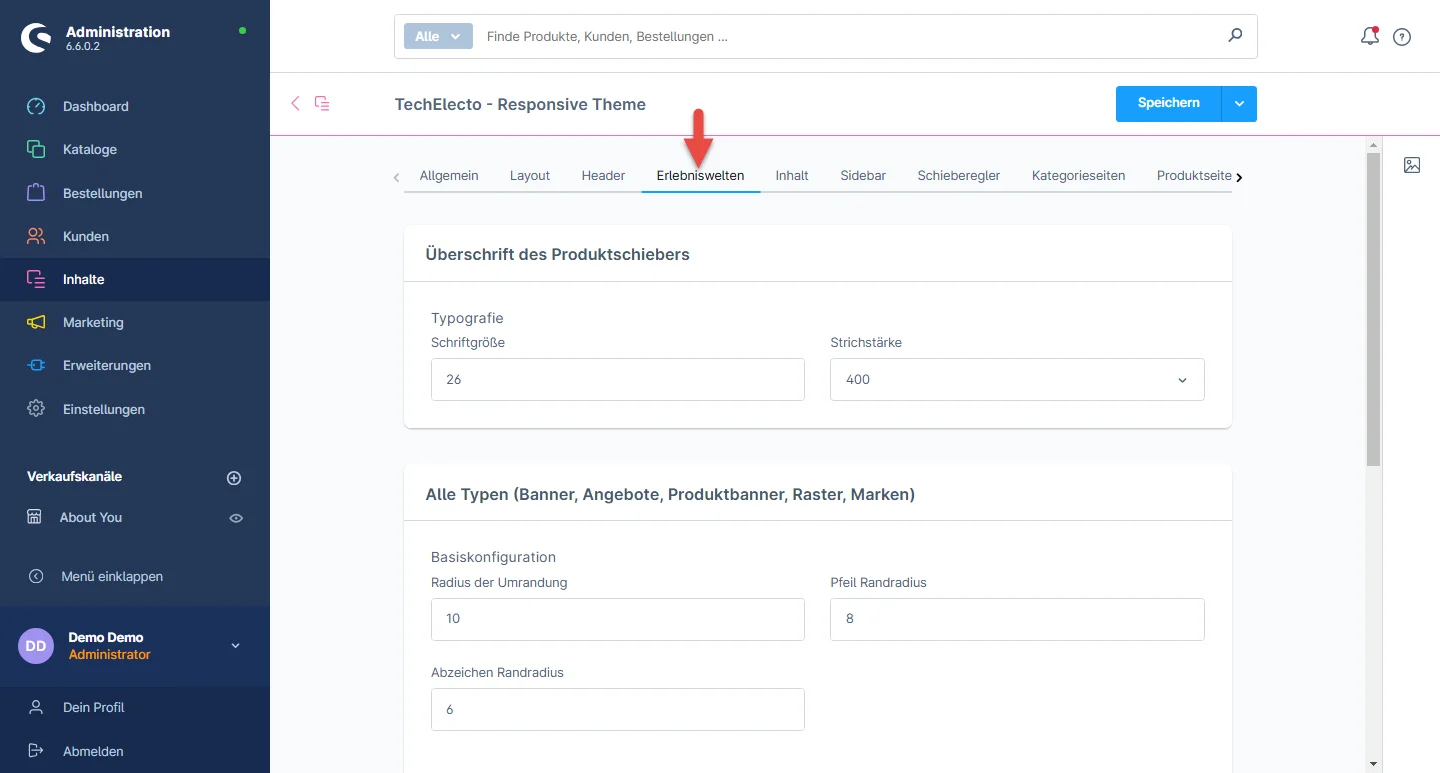
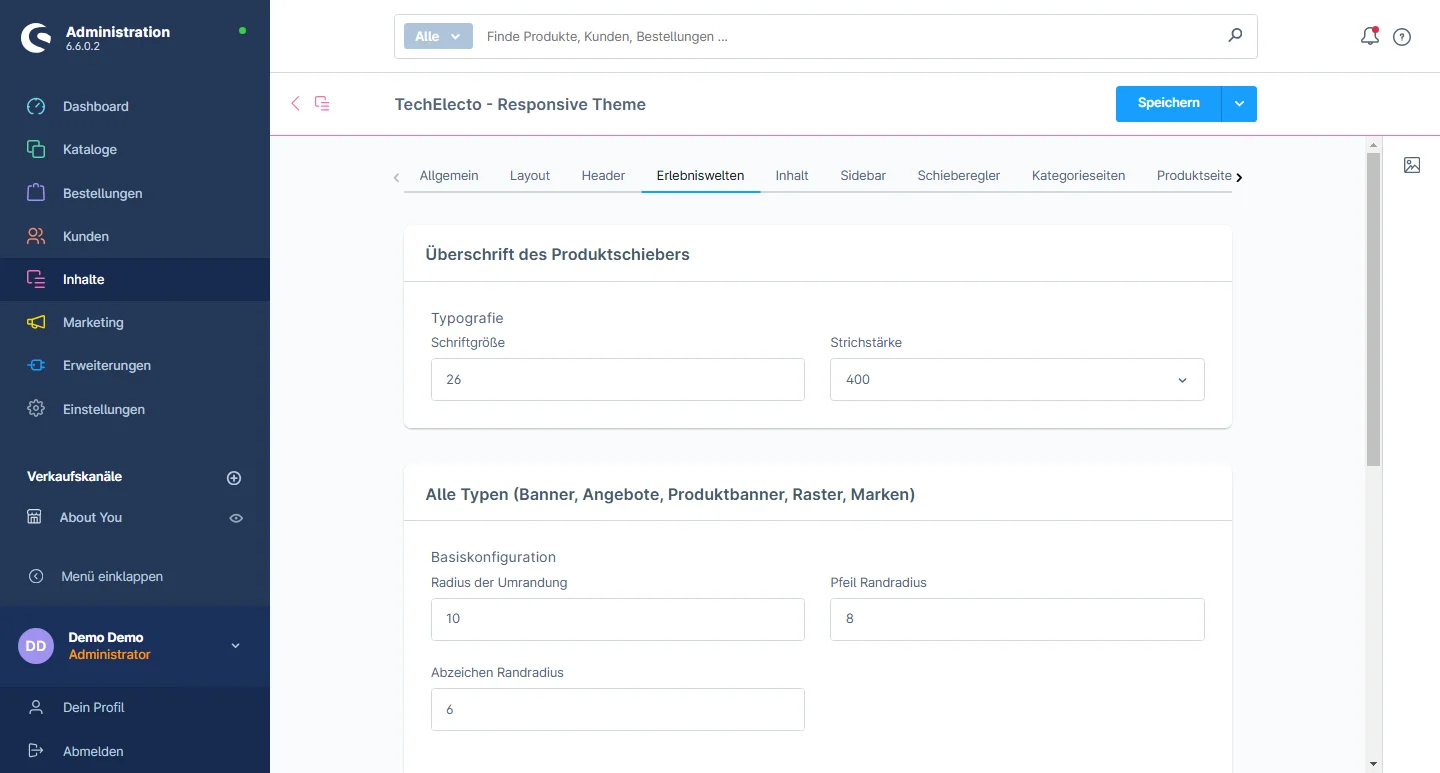
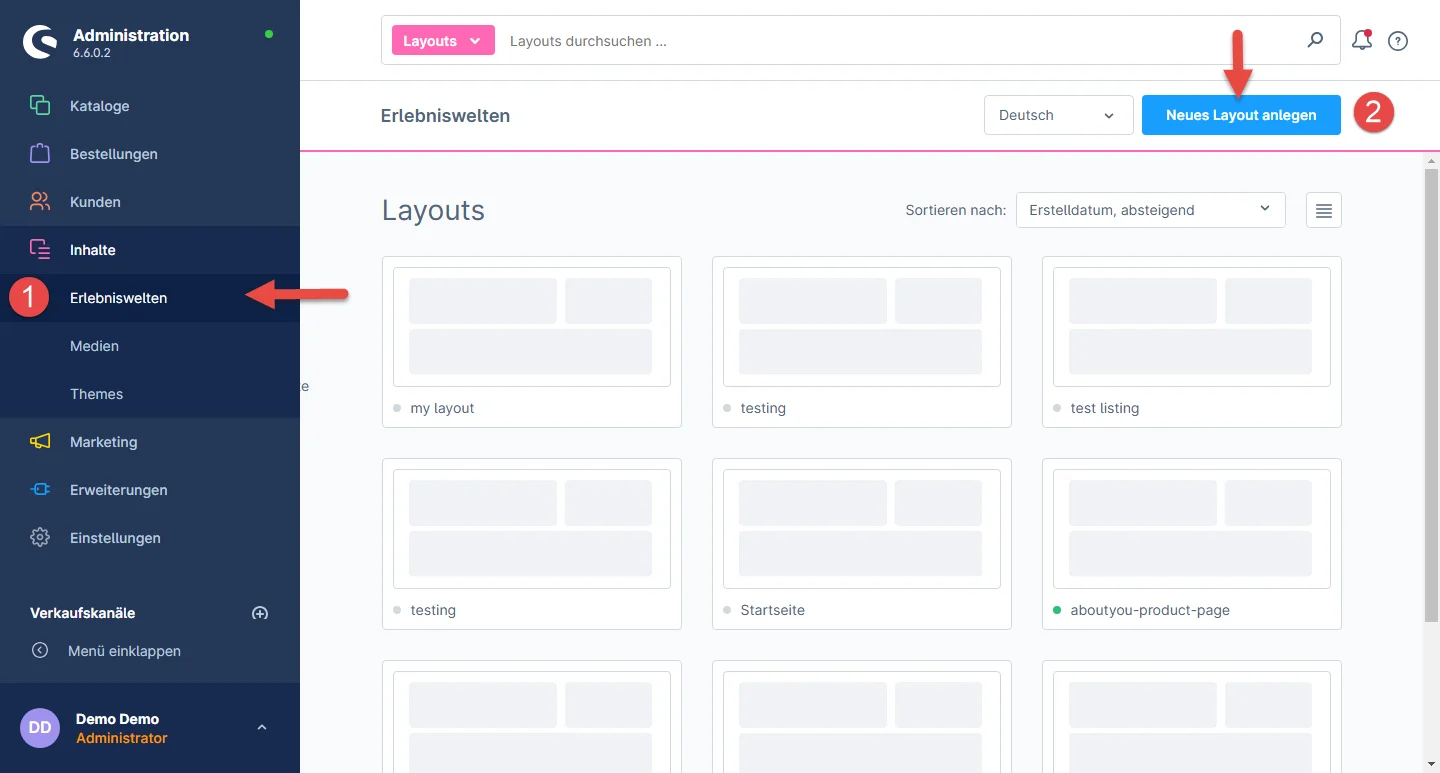
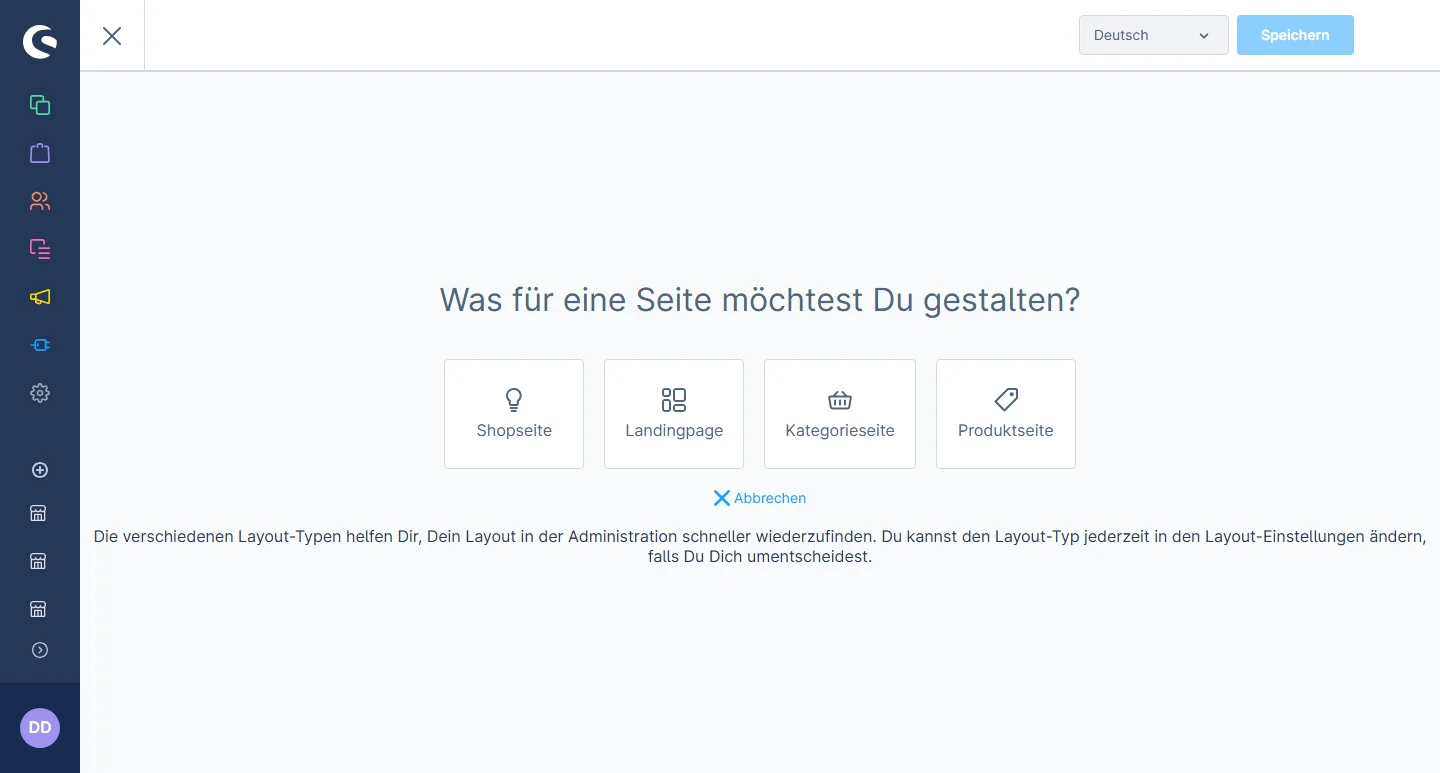
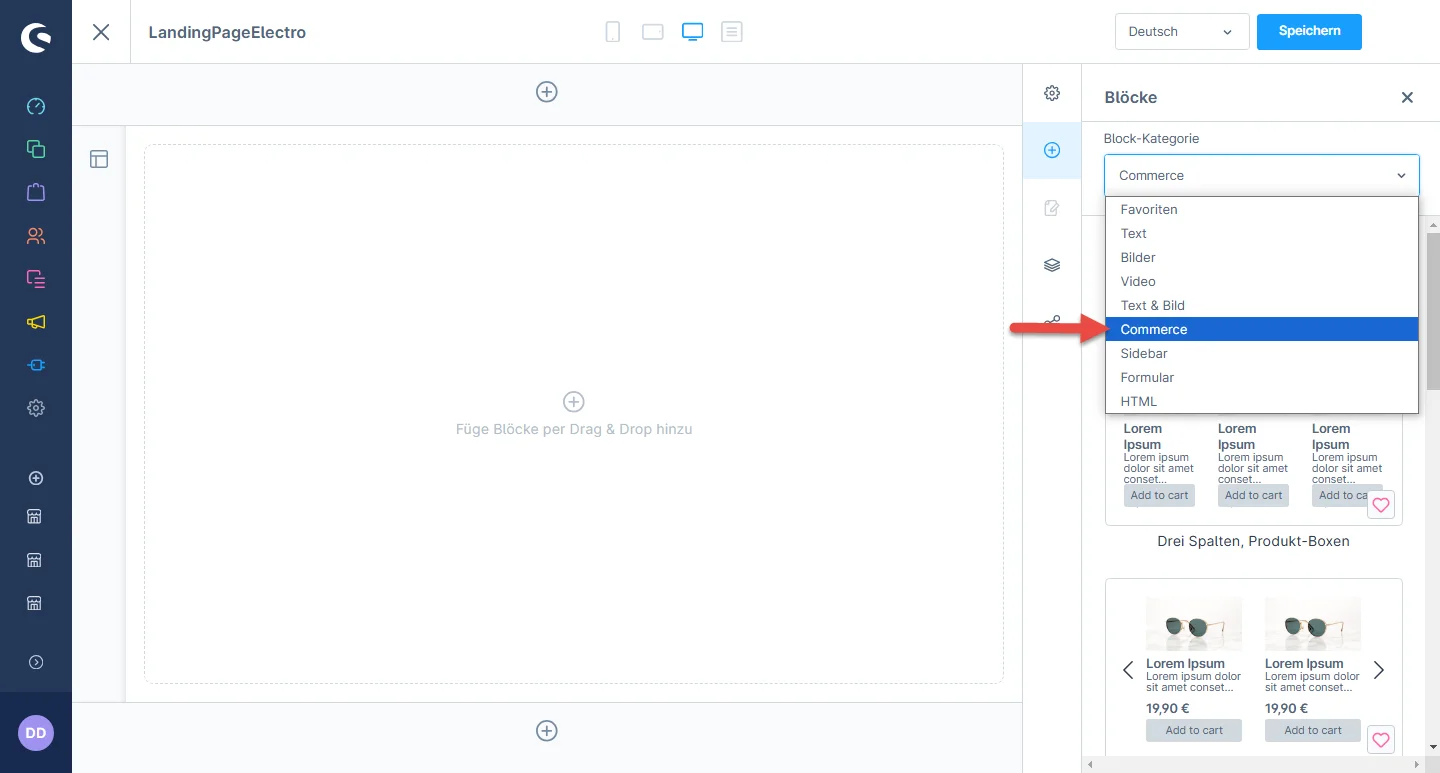
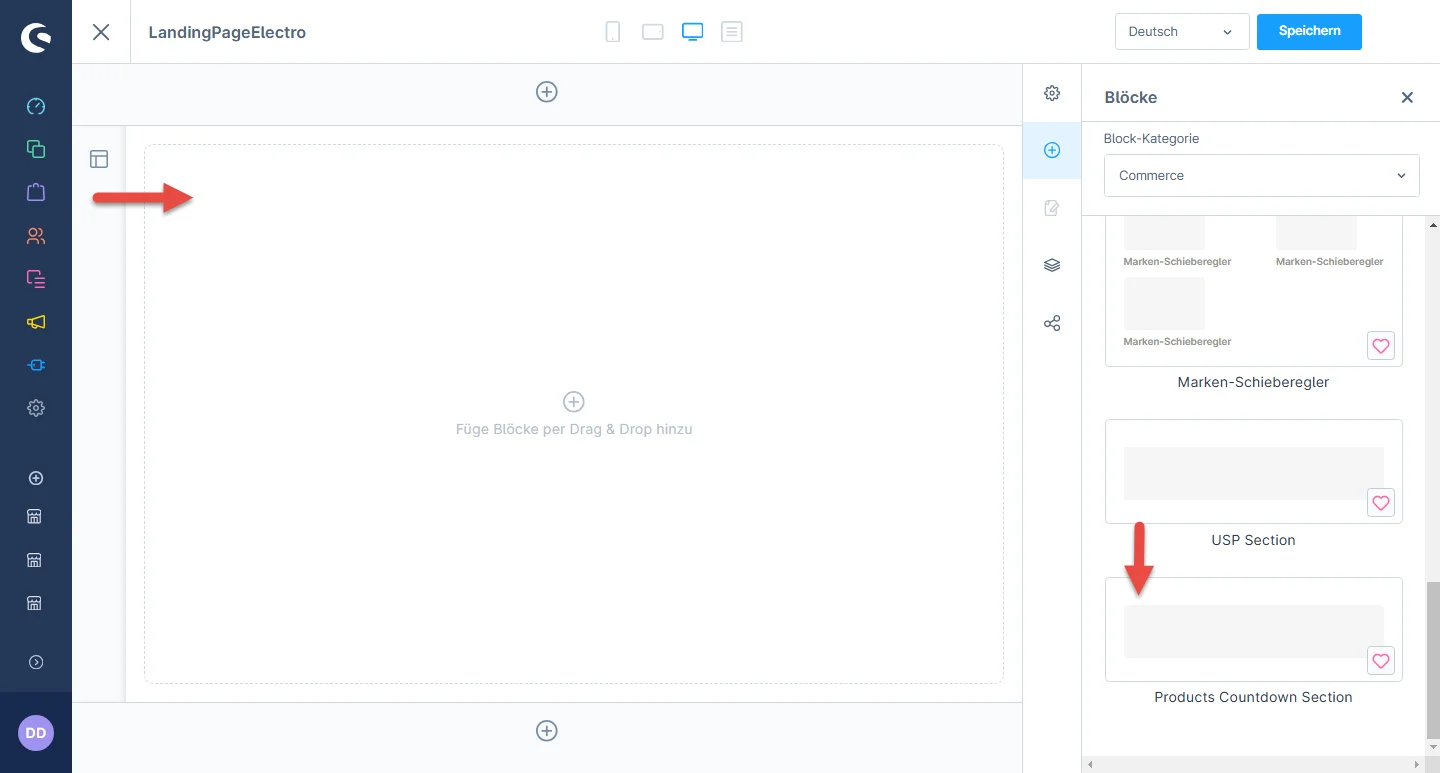
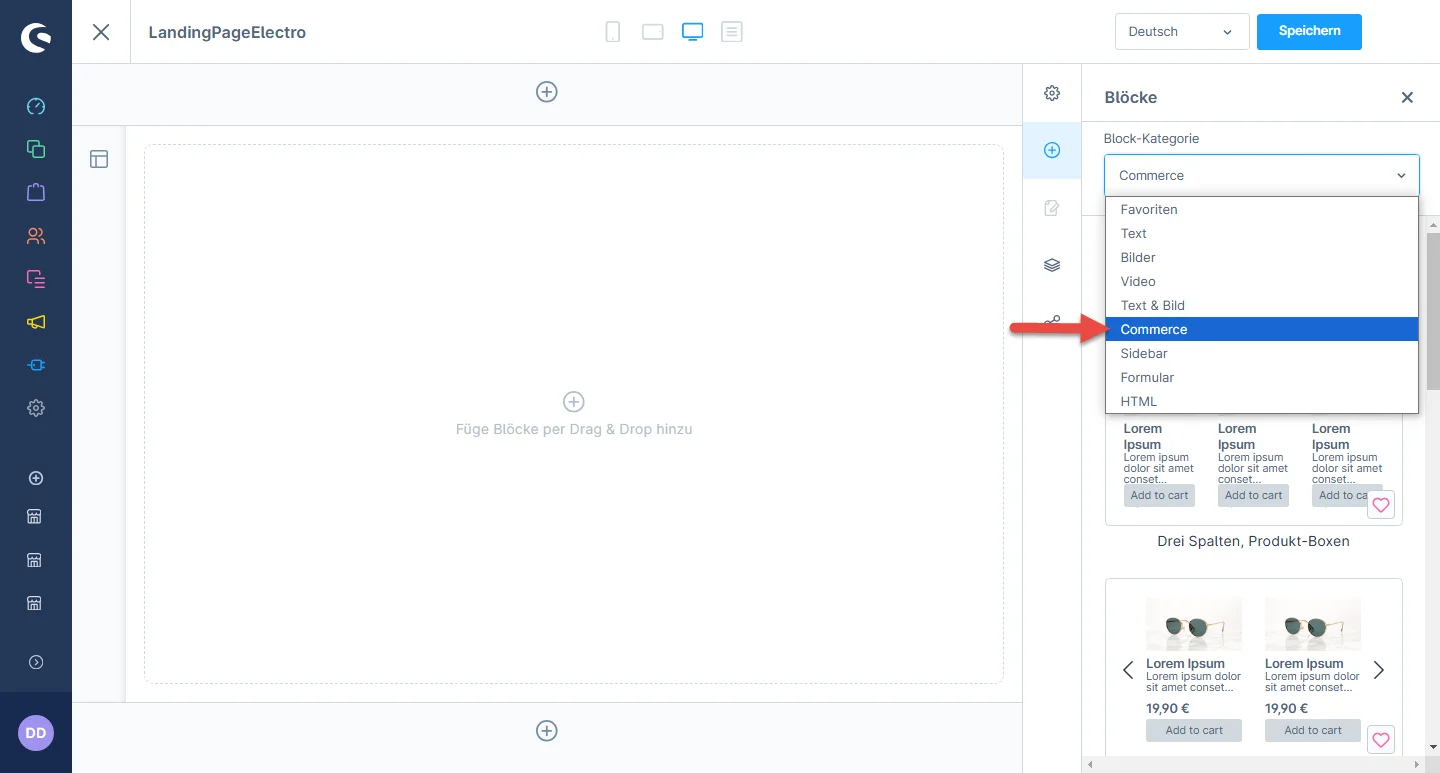
Shopping Experiences Configuration
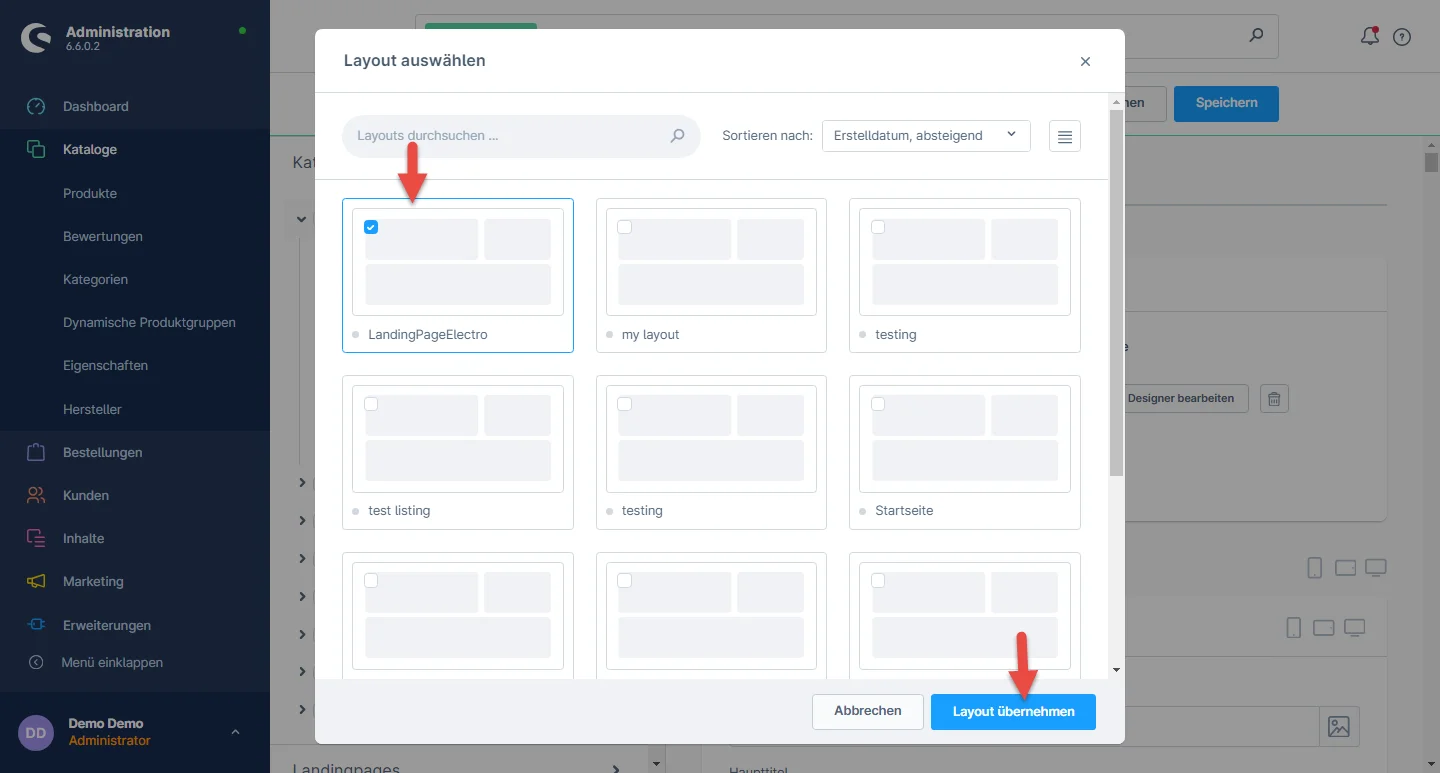
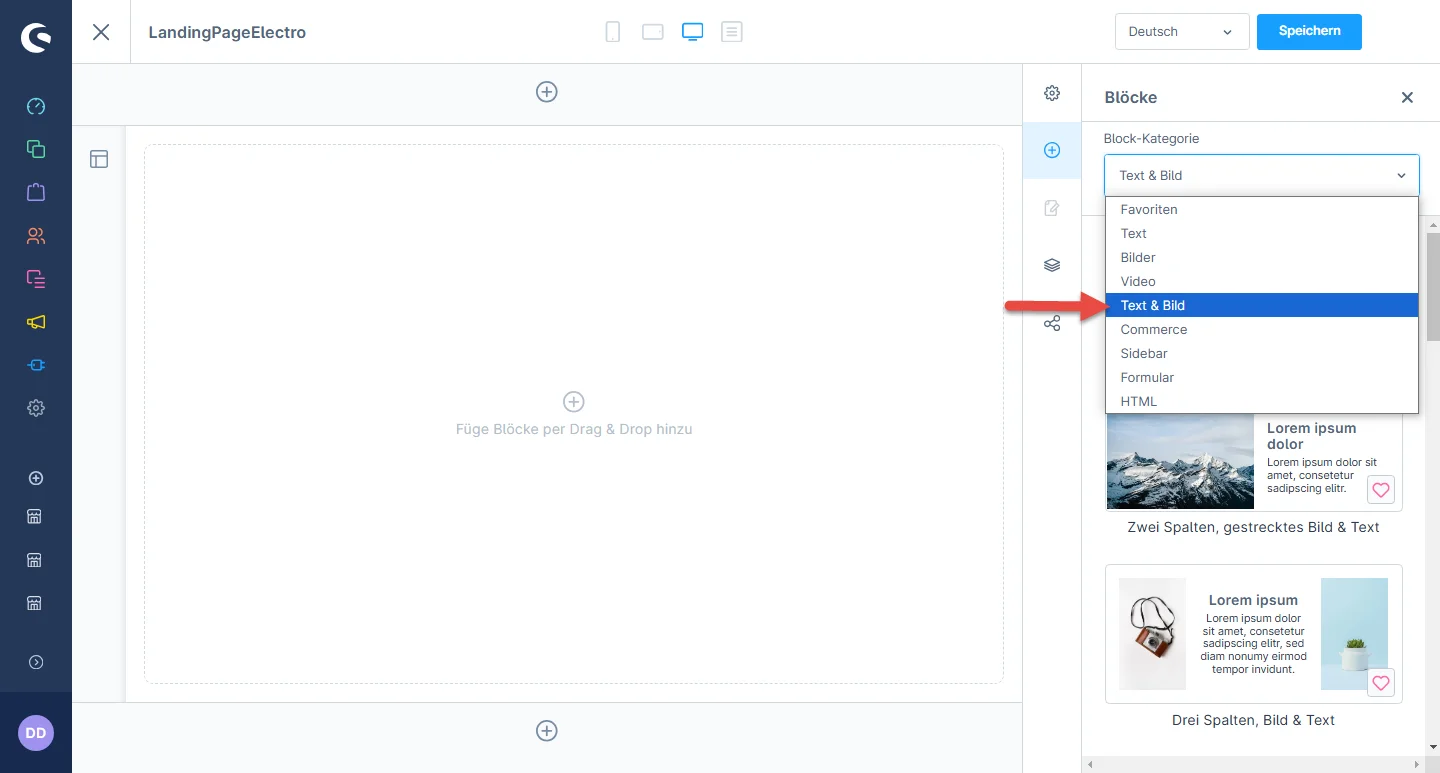
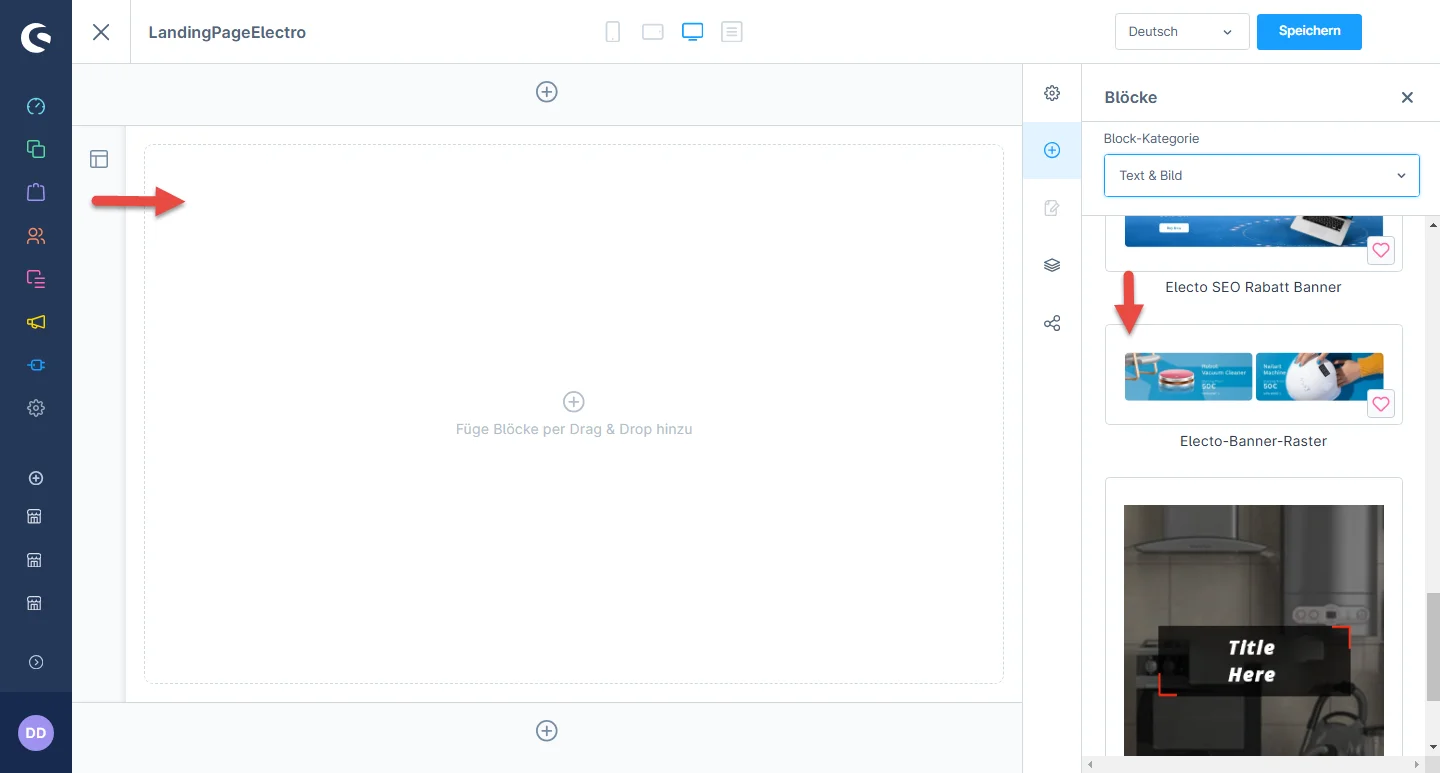
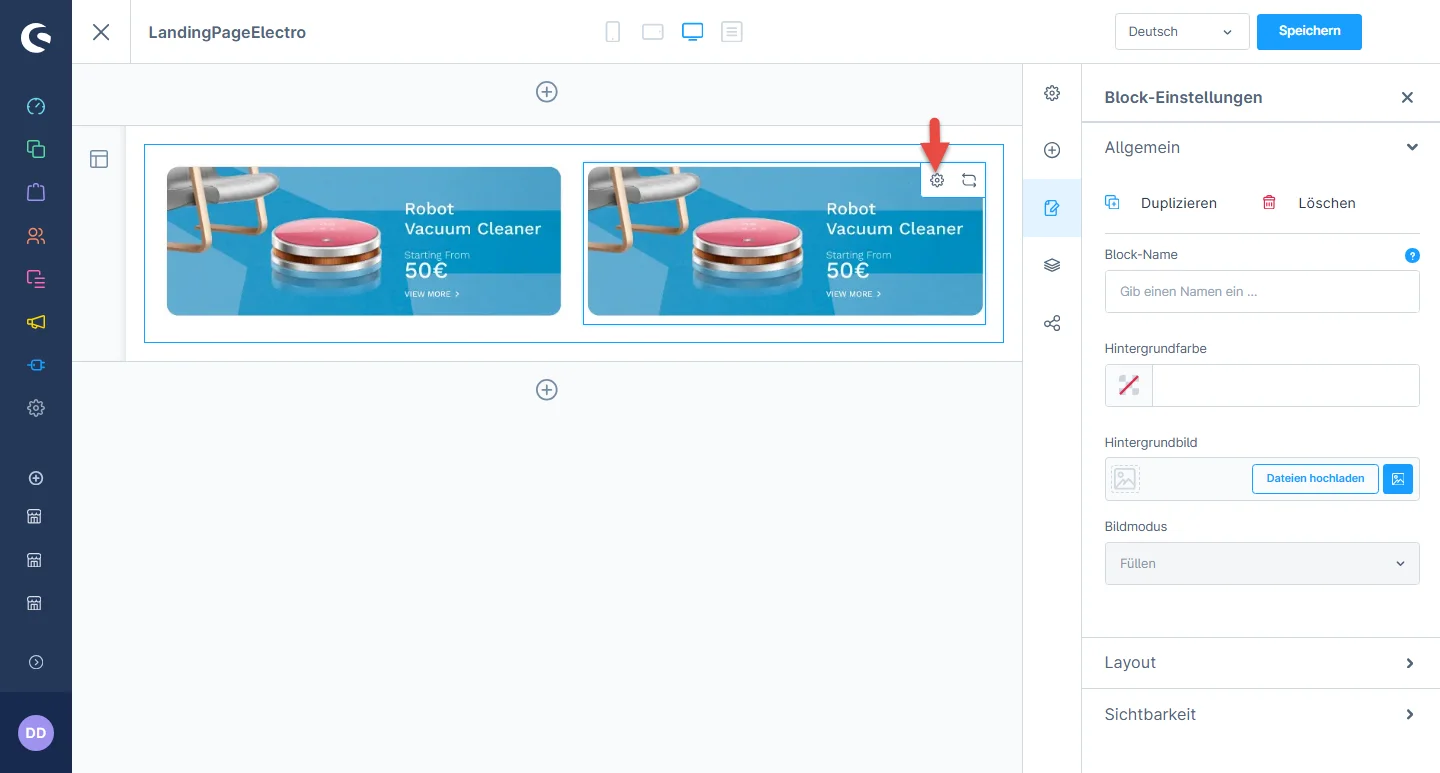
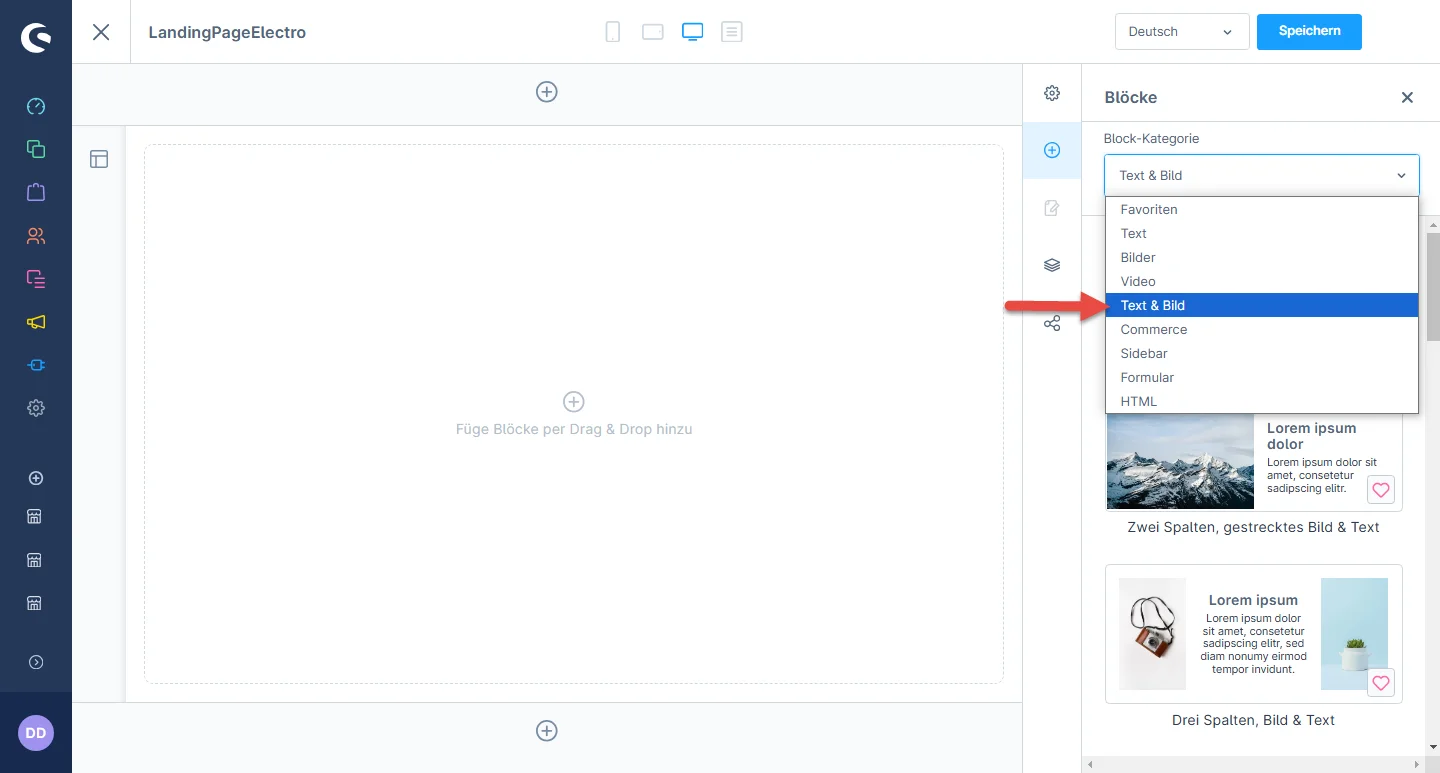
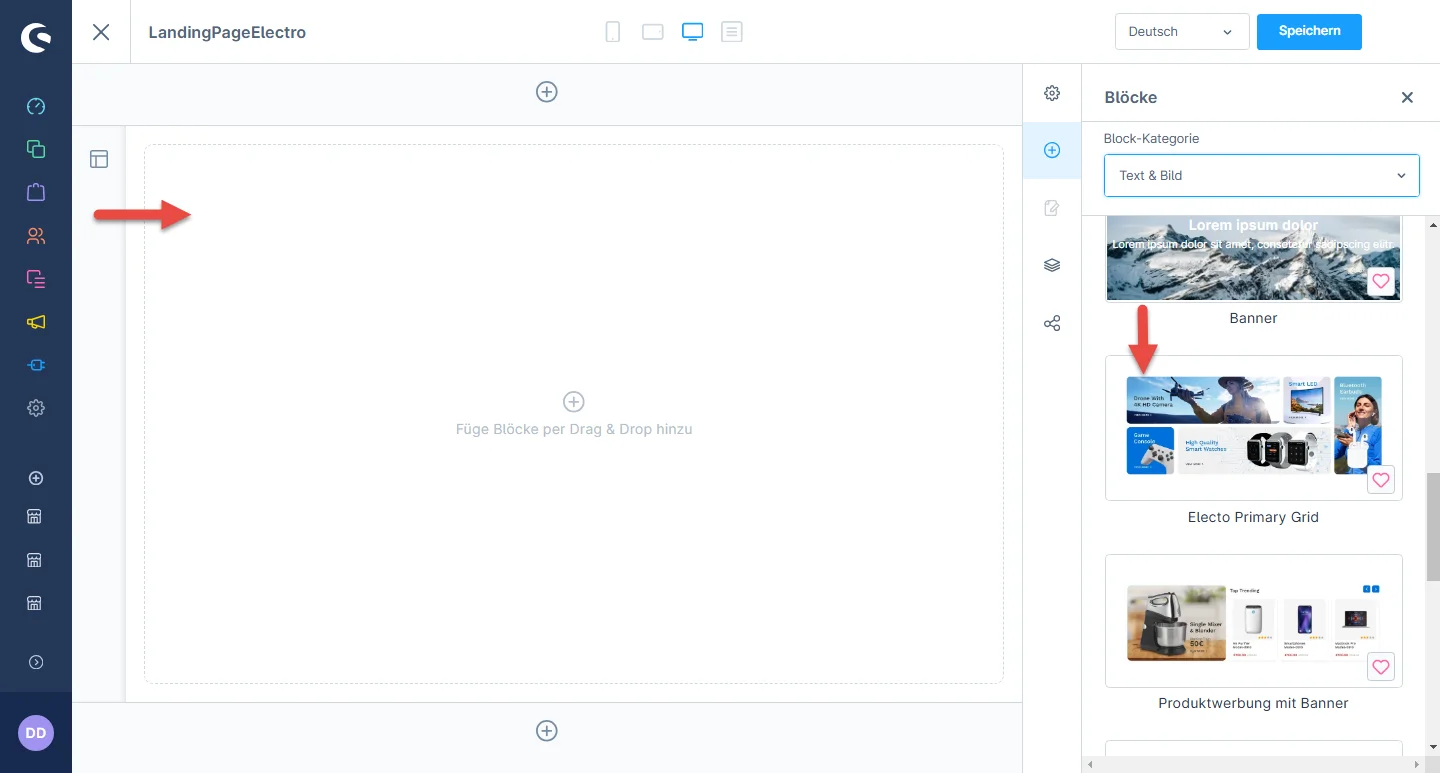
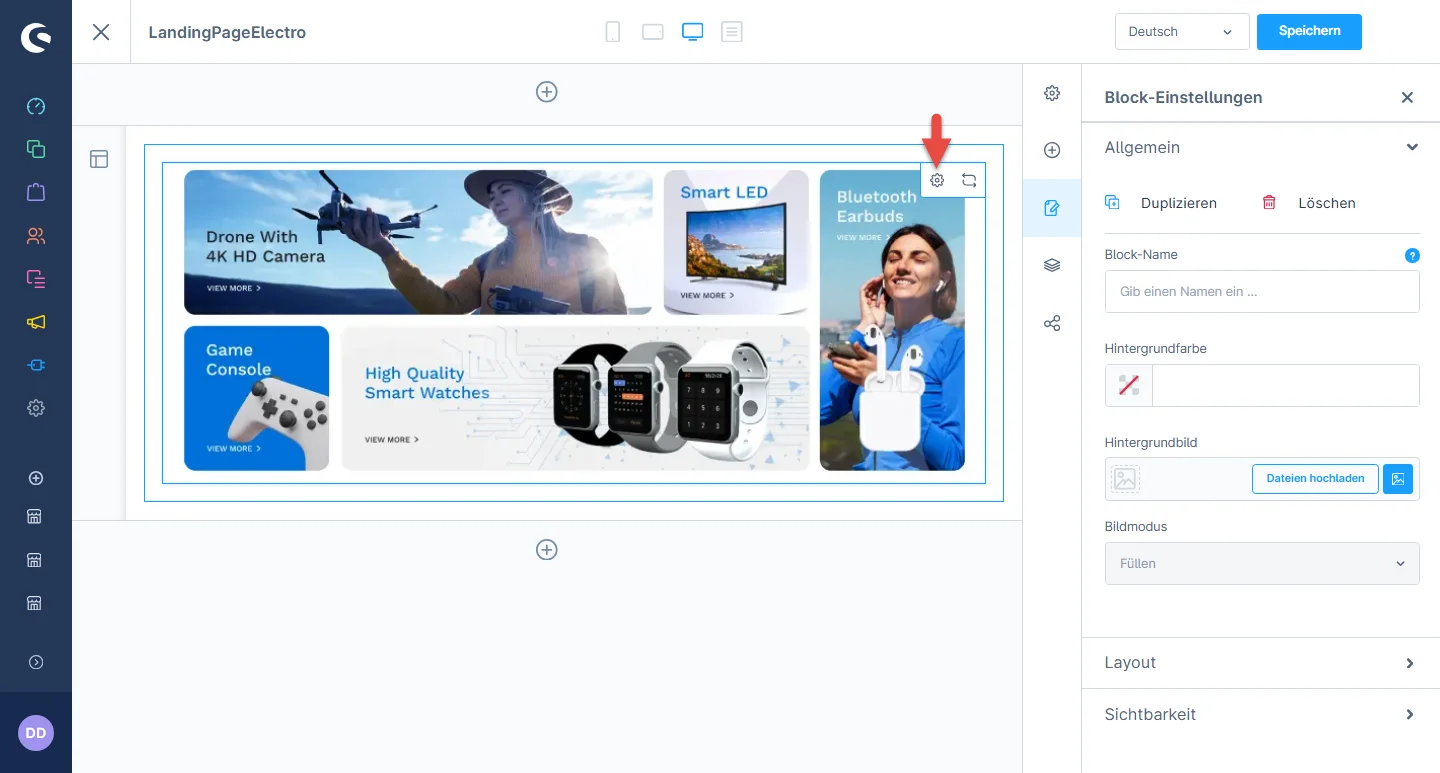
Wie man die Einkaufswelt gestaltet
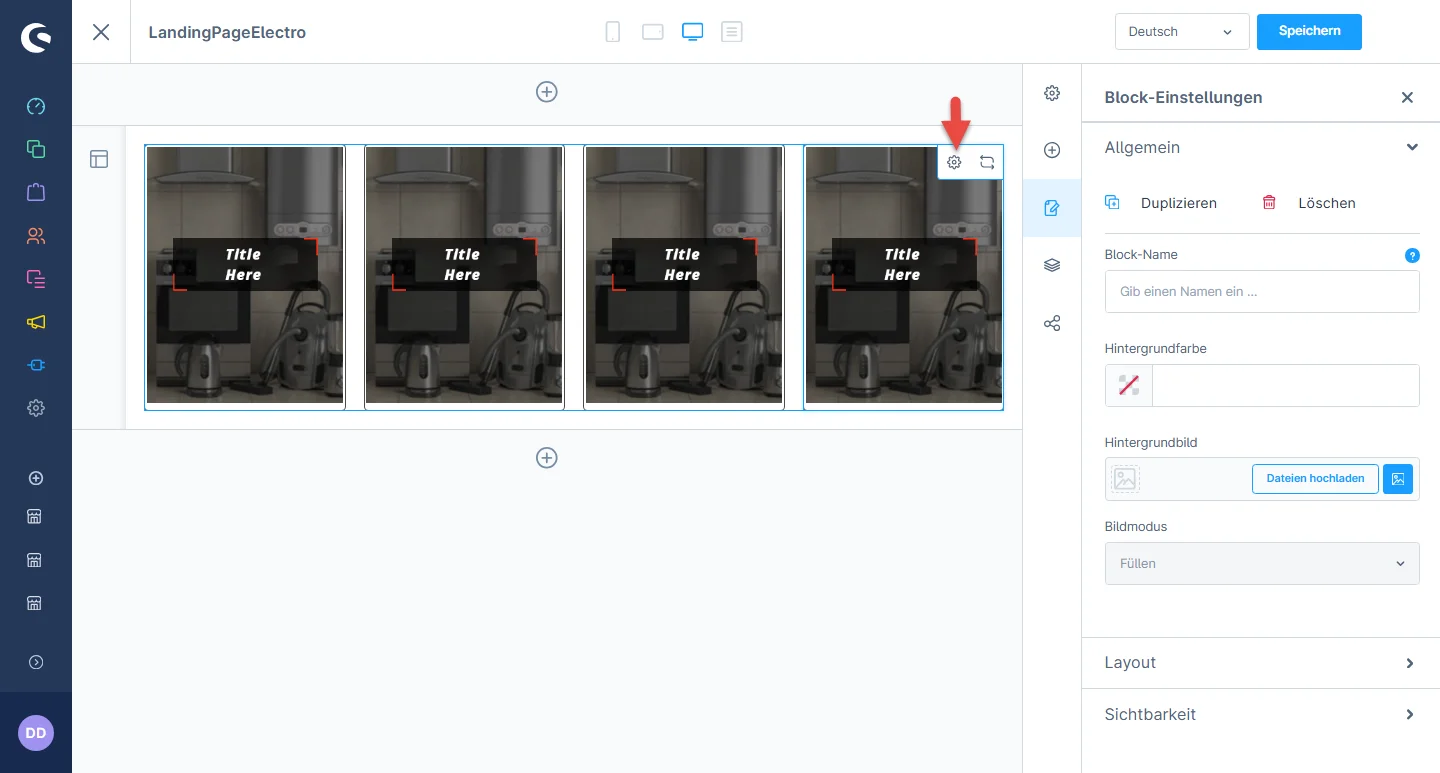
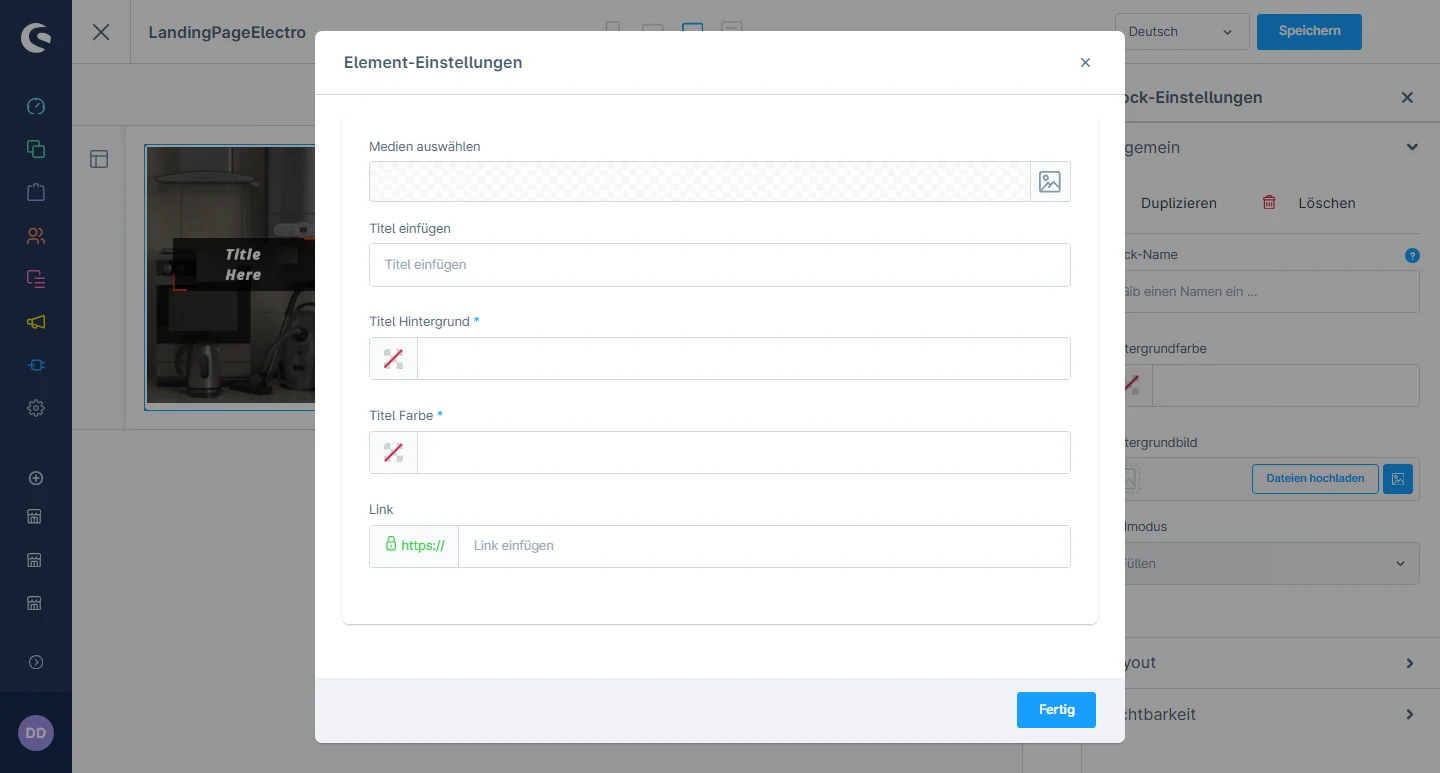
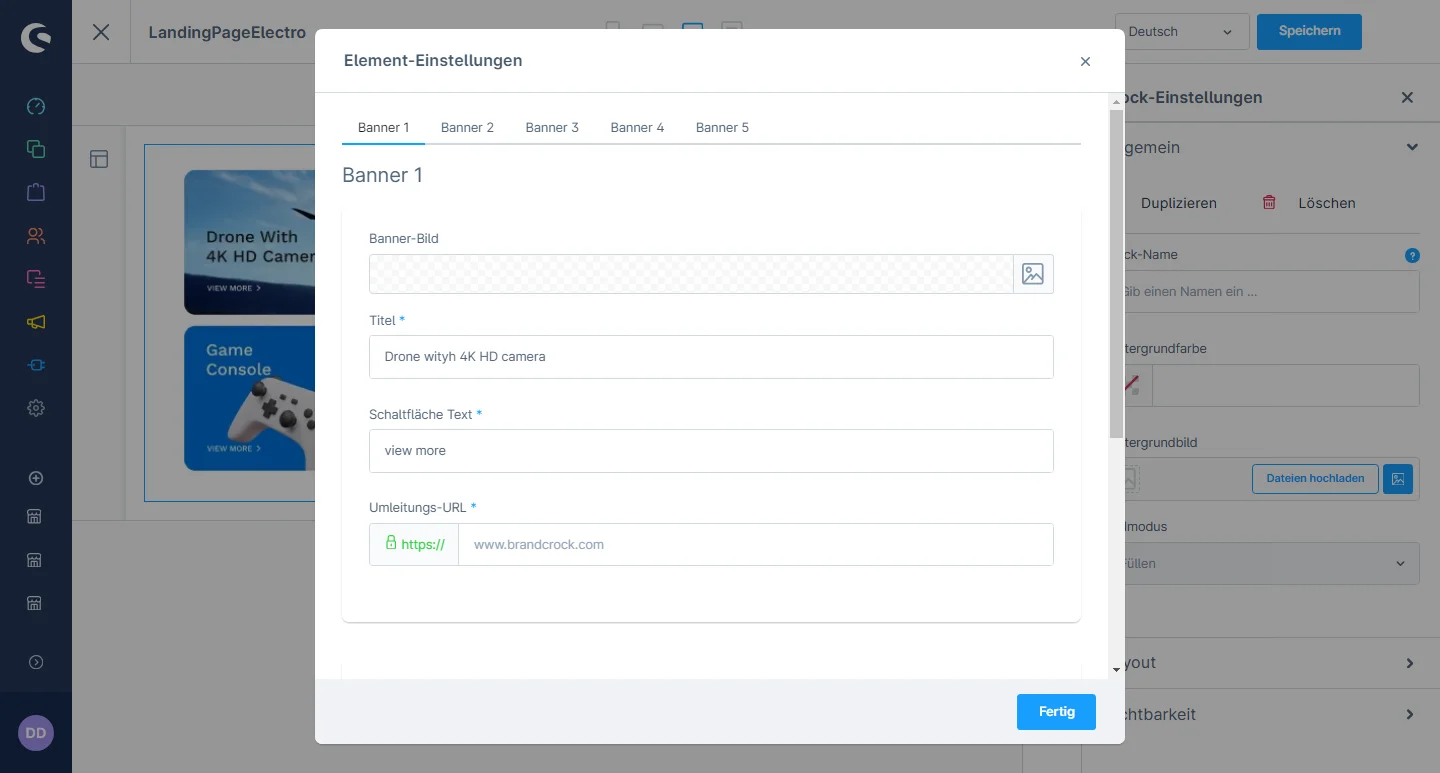
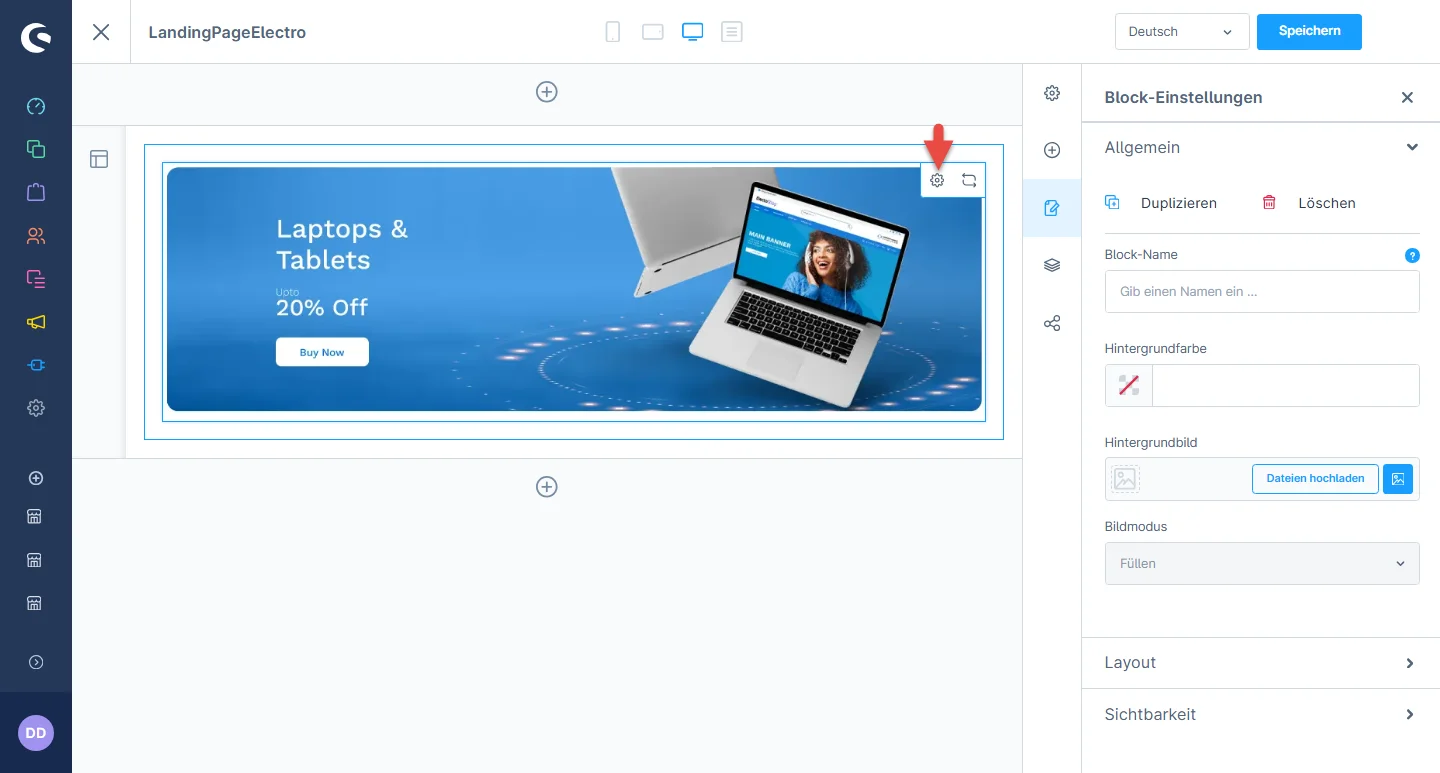
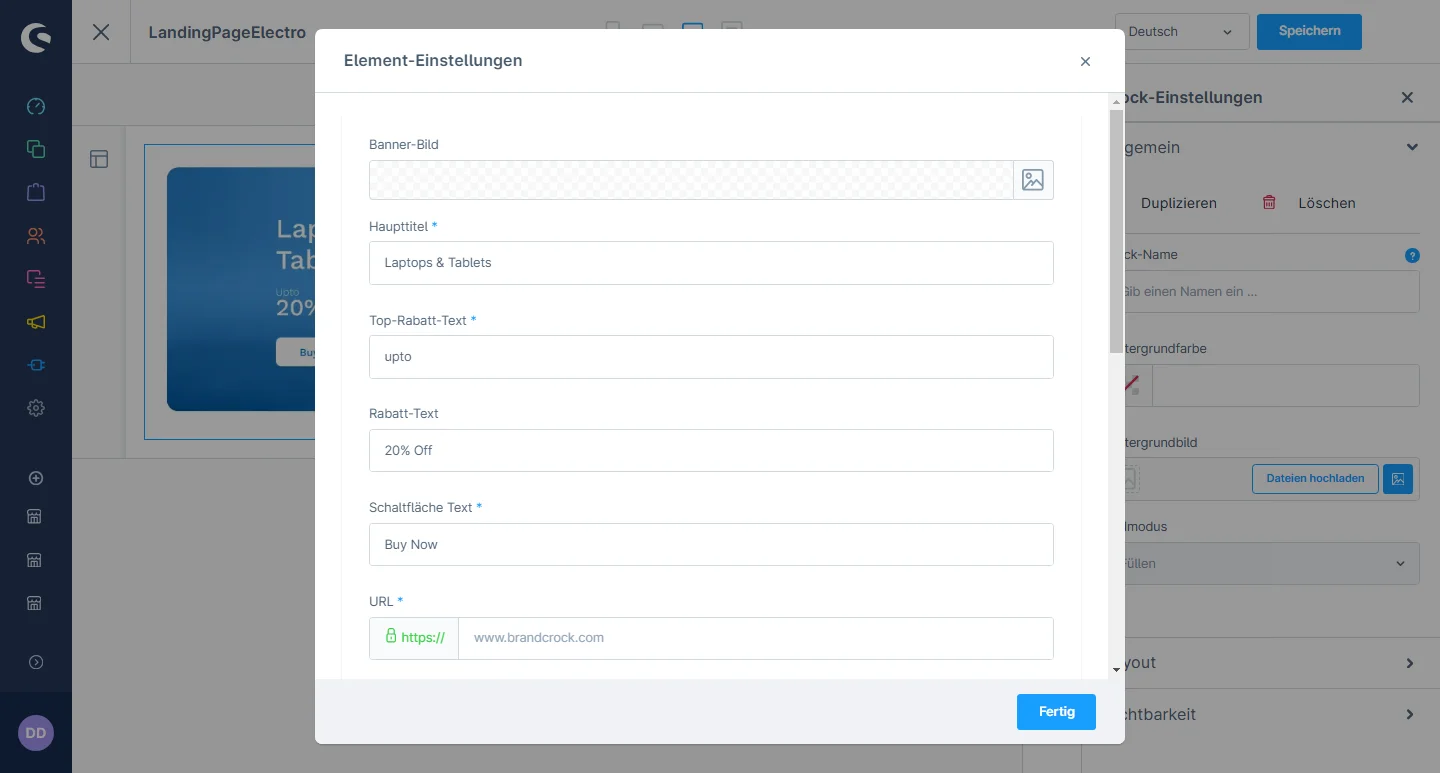
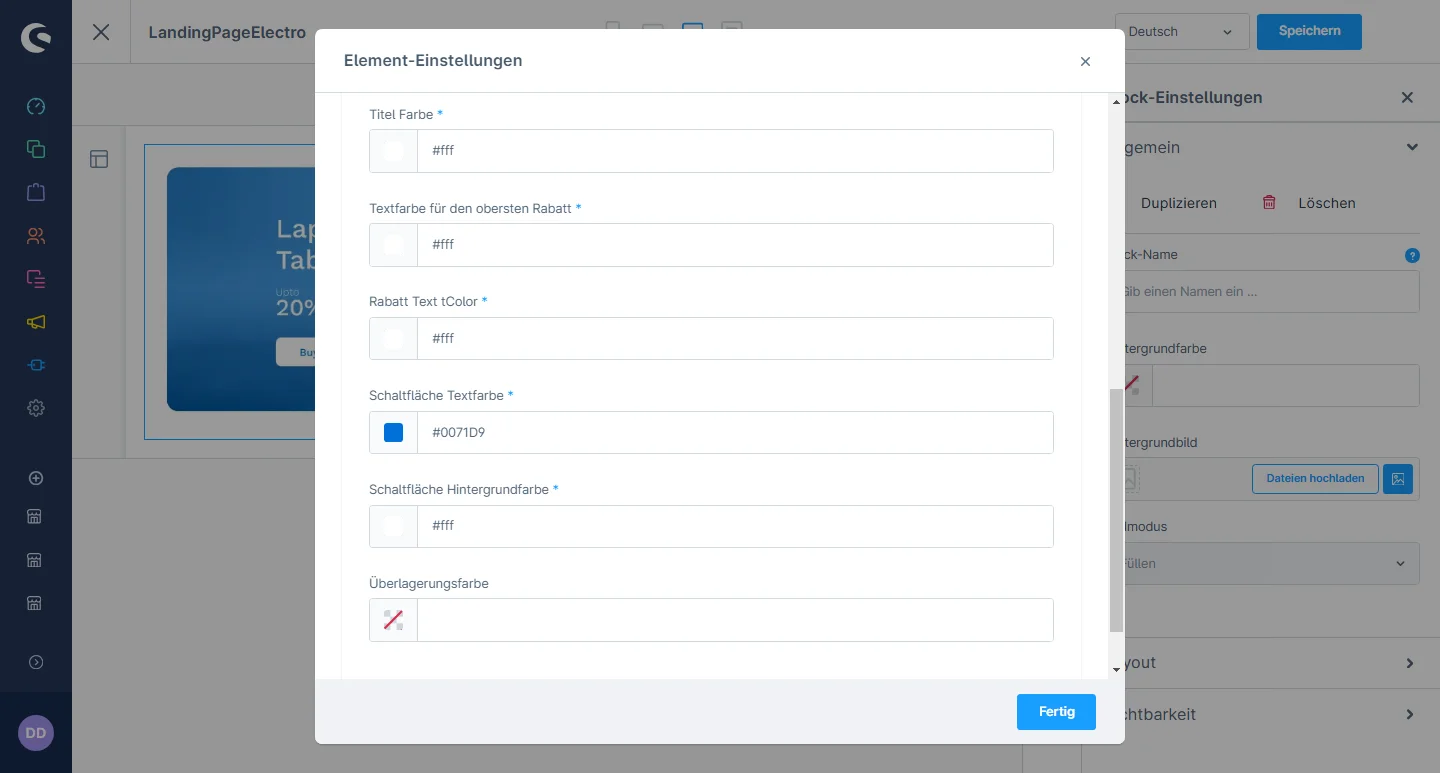
Banner Grid Configuration
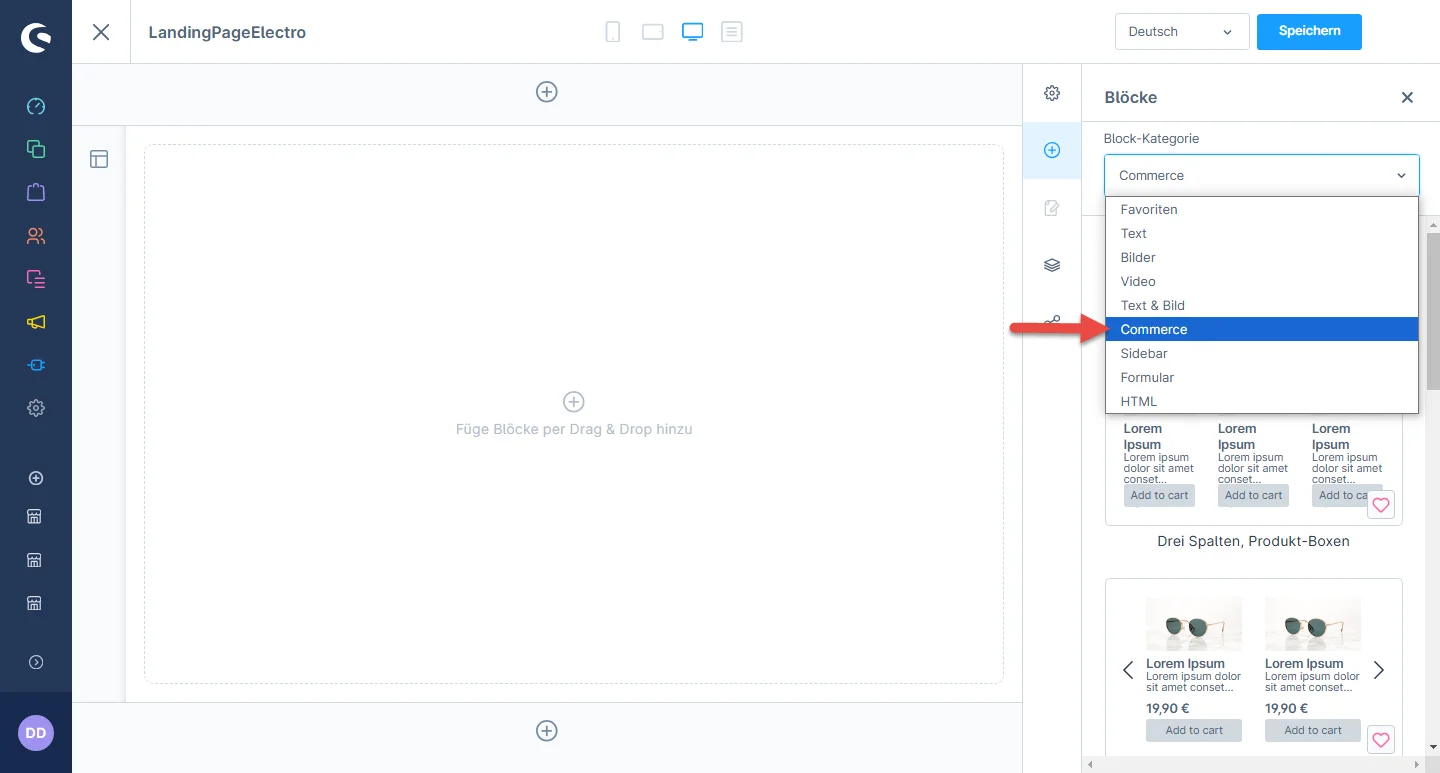
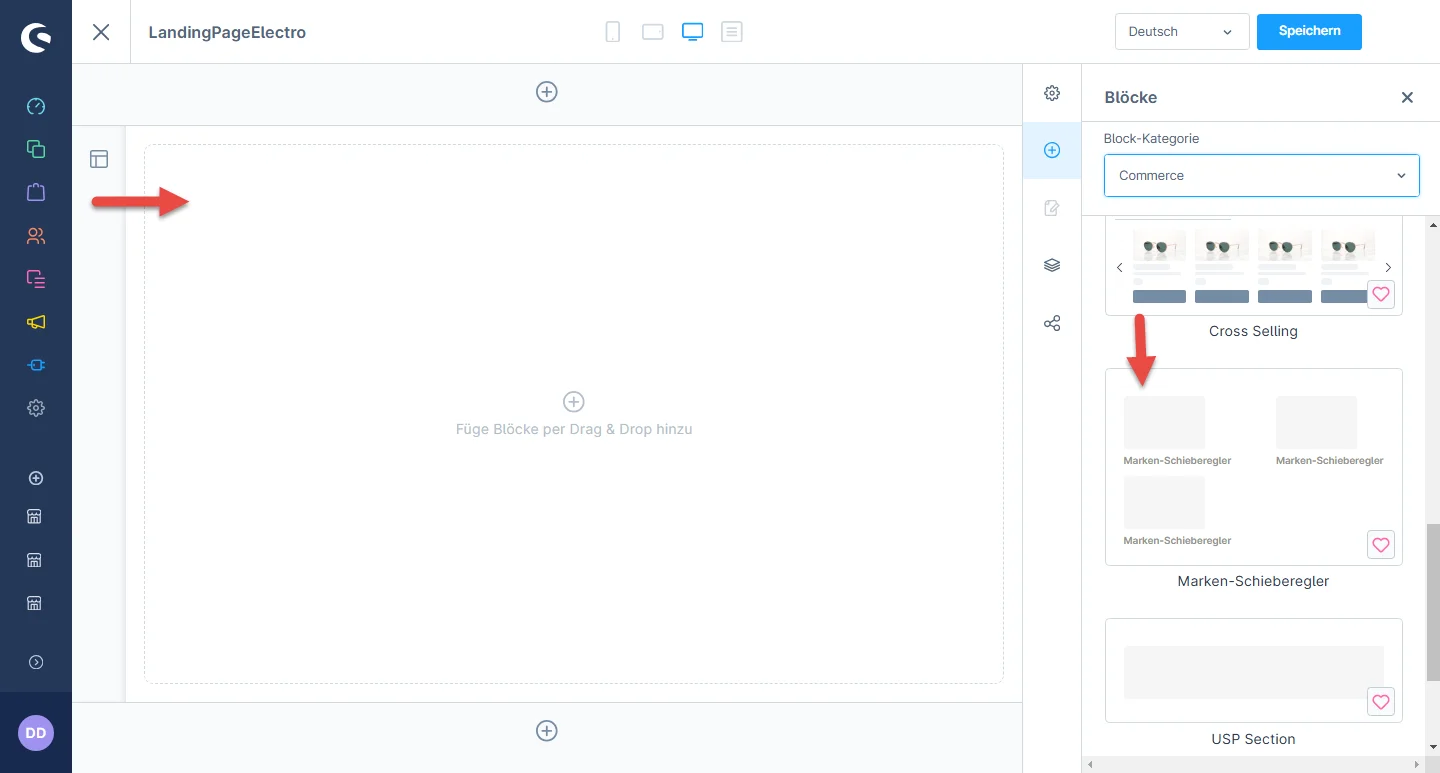
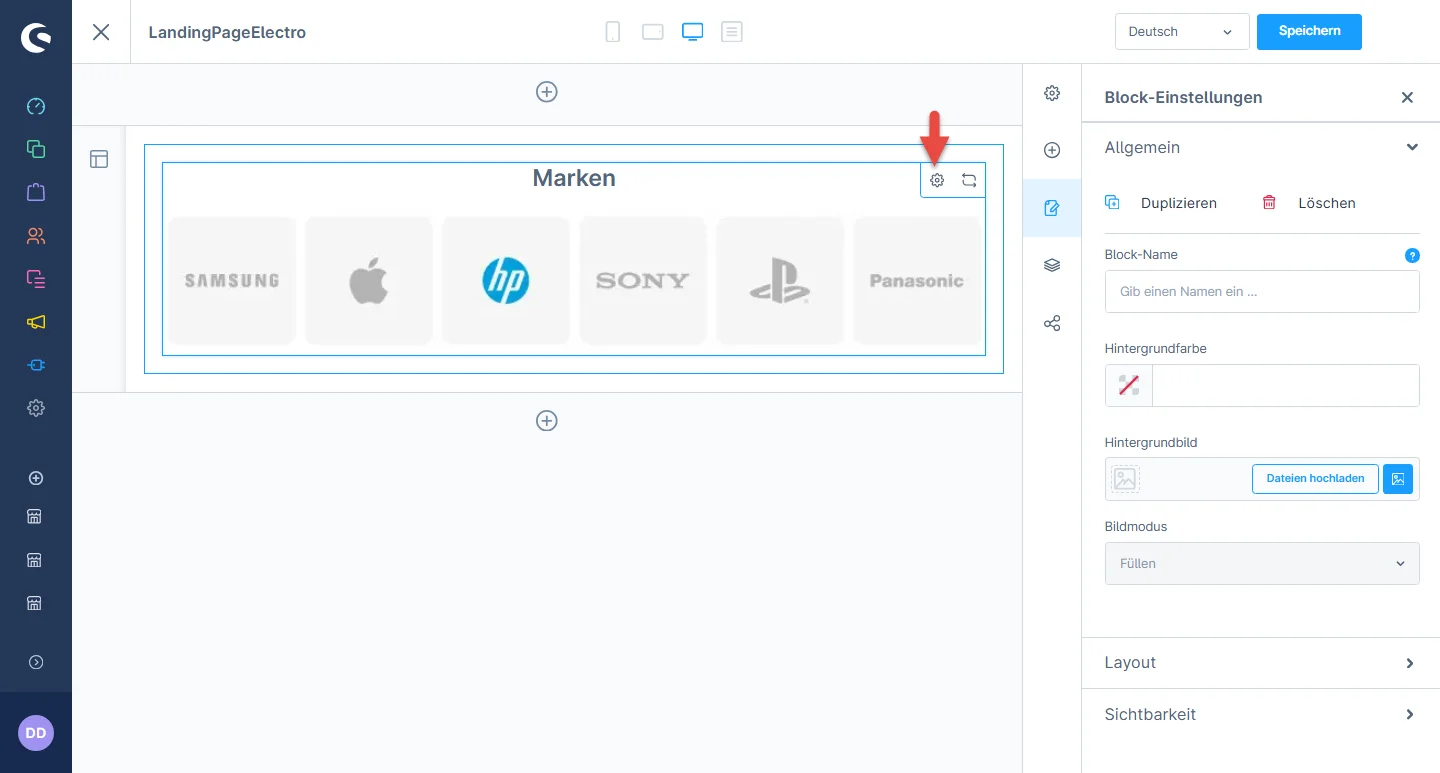
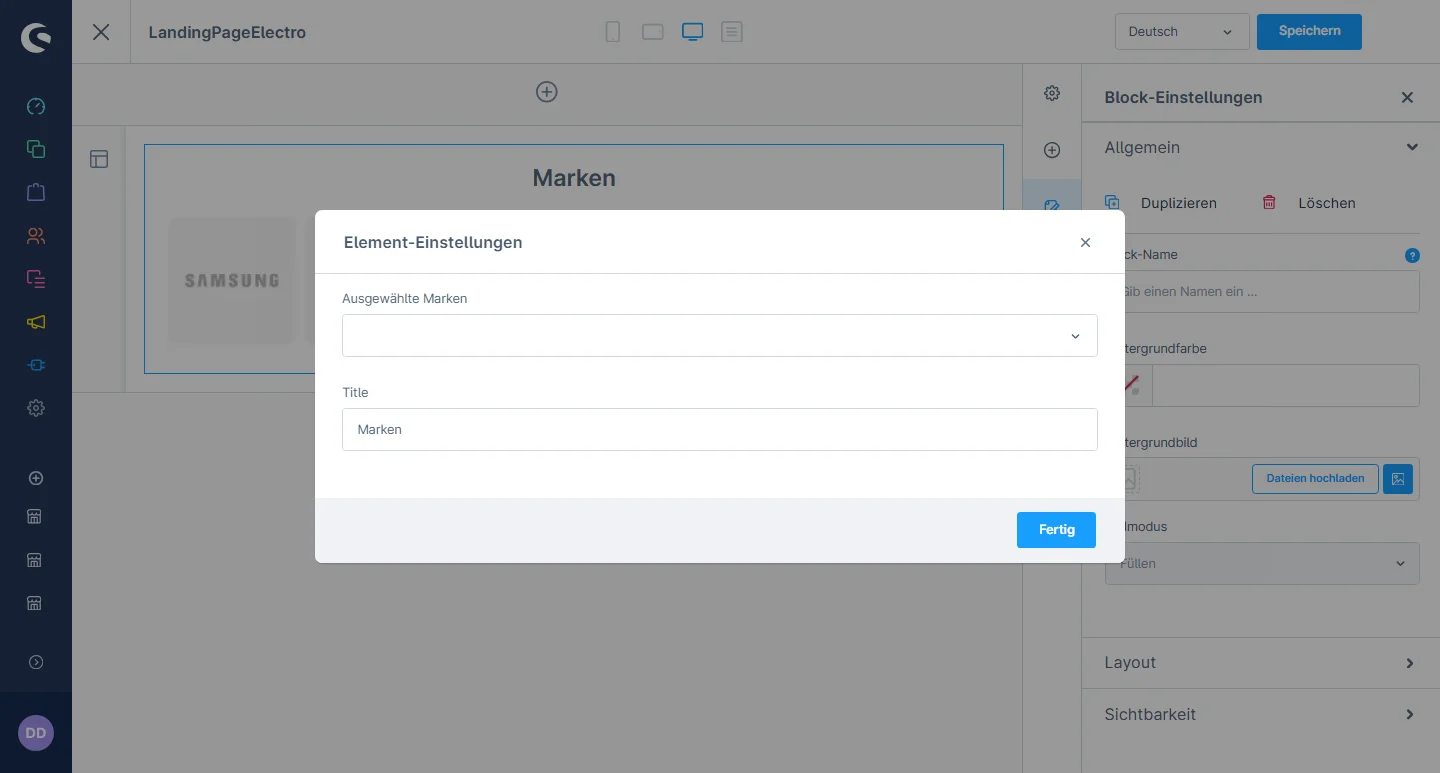
Brand Slider Configuration
Category Grid Configuration
Primary Grid Configuration
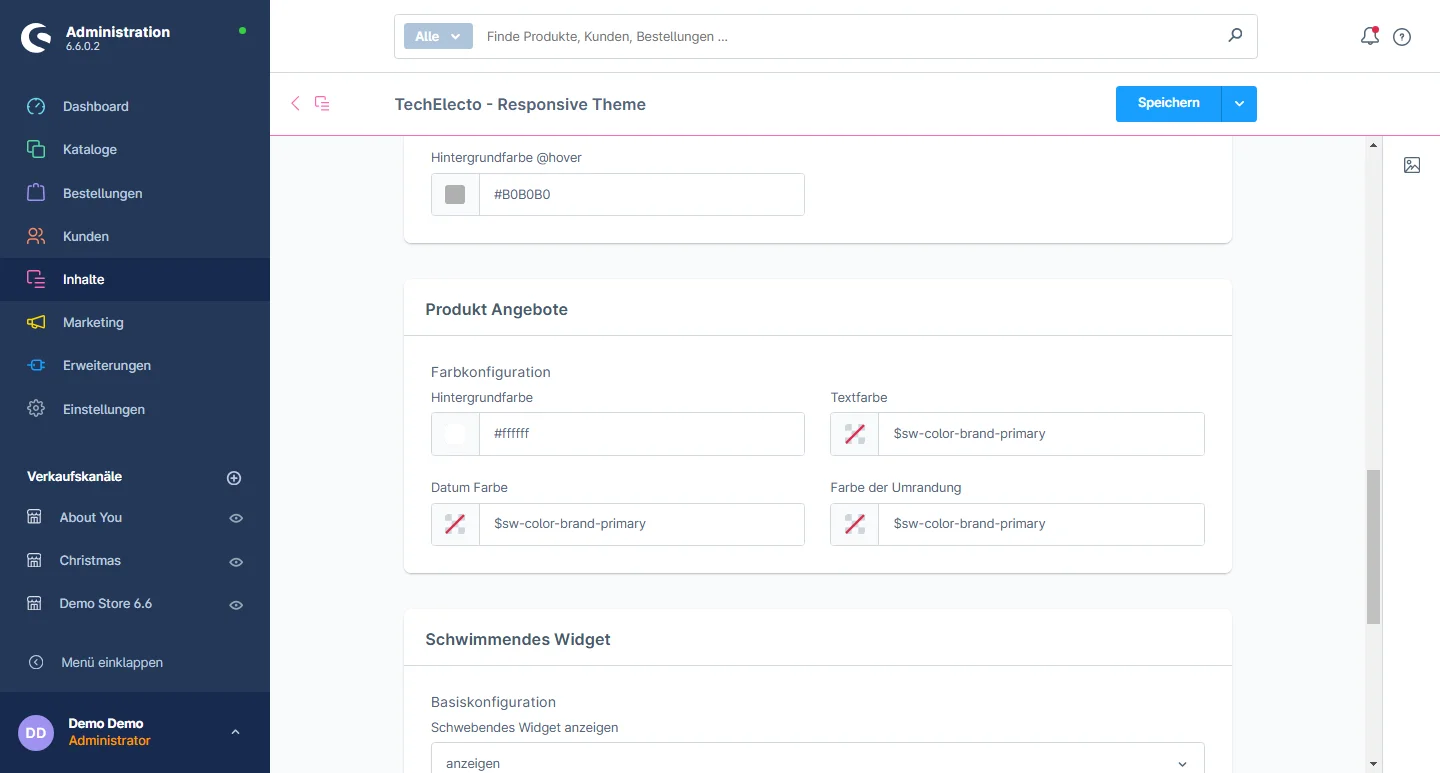
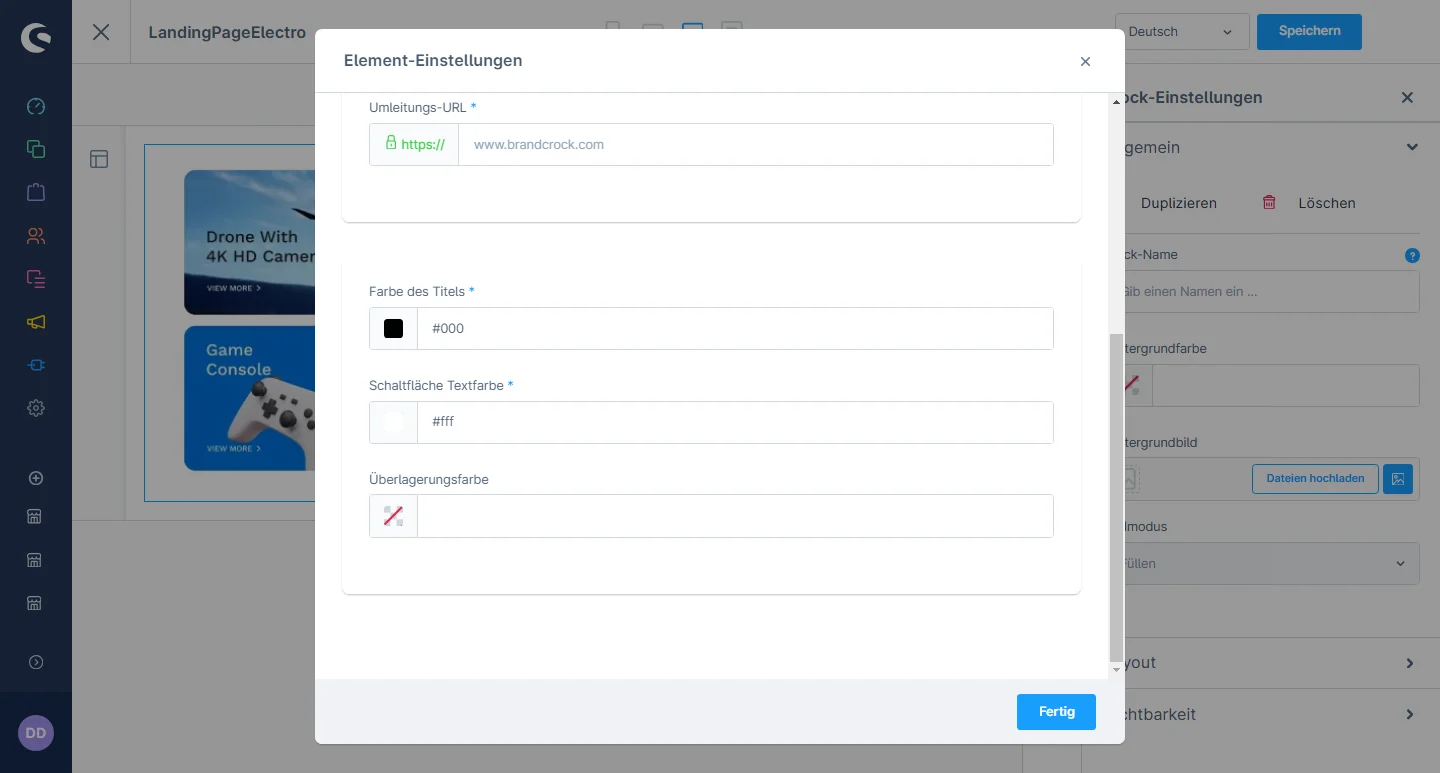
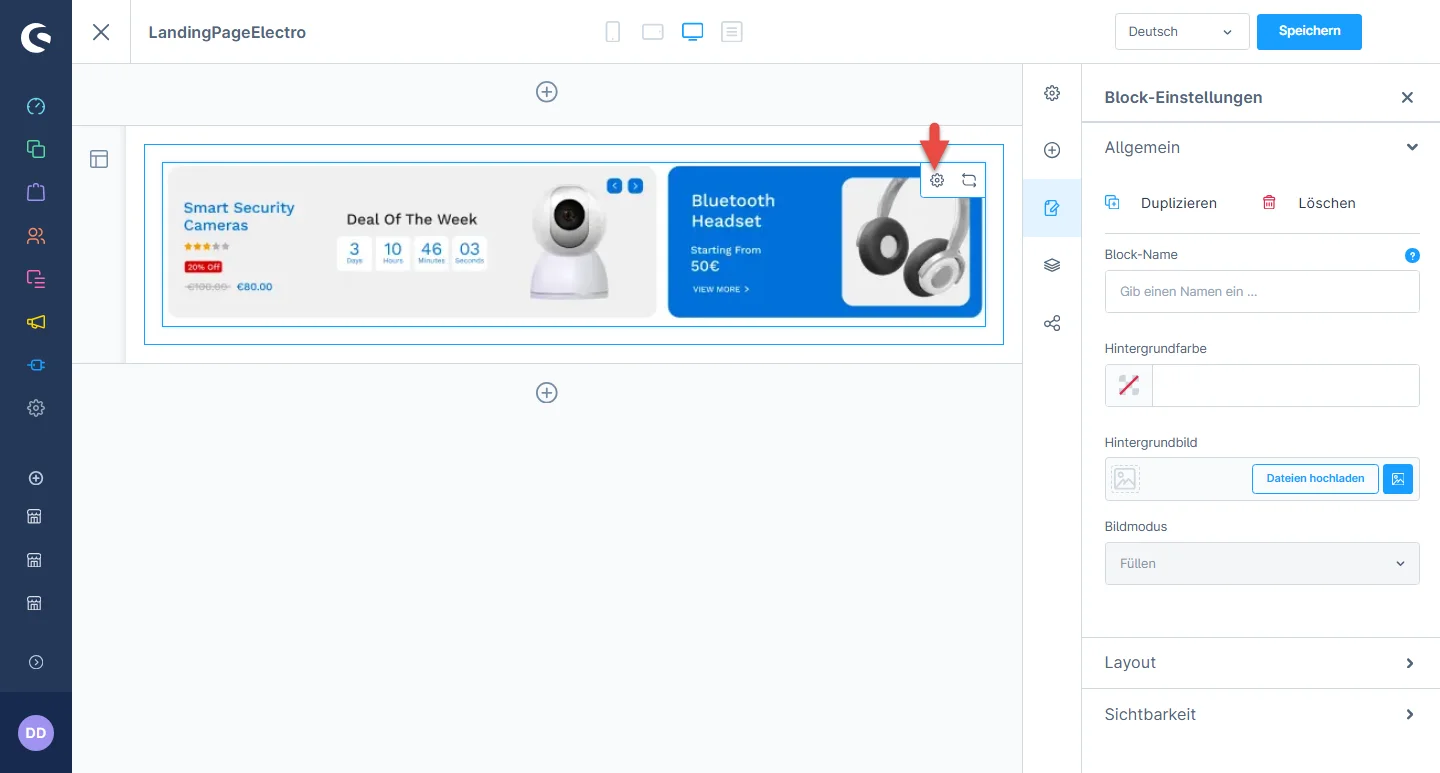
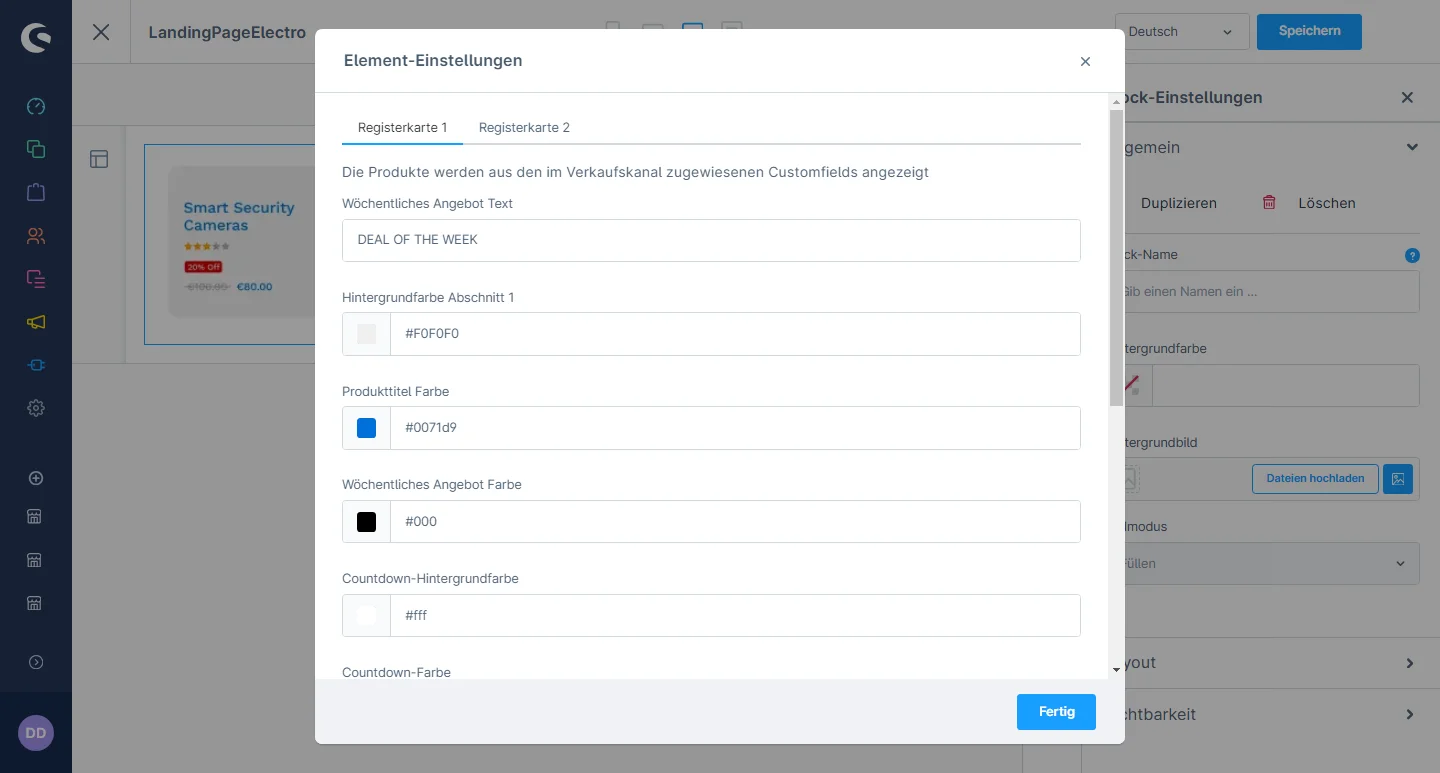
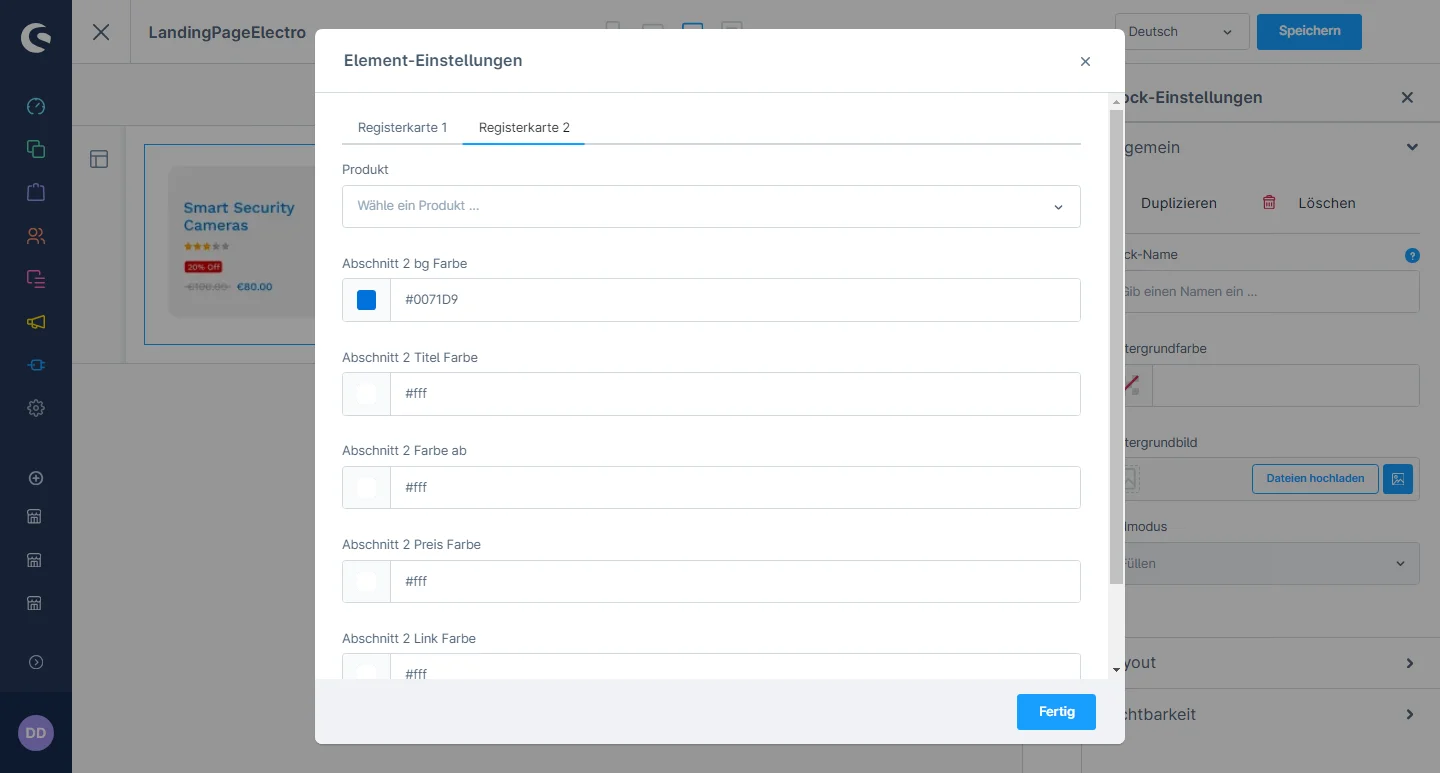
Product Countdown Section Configuration
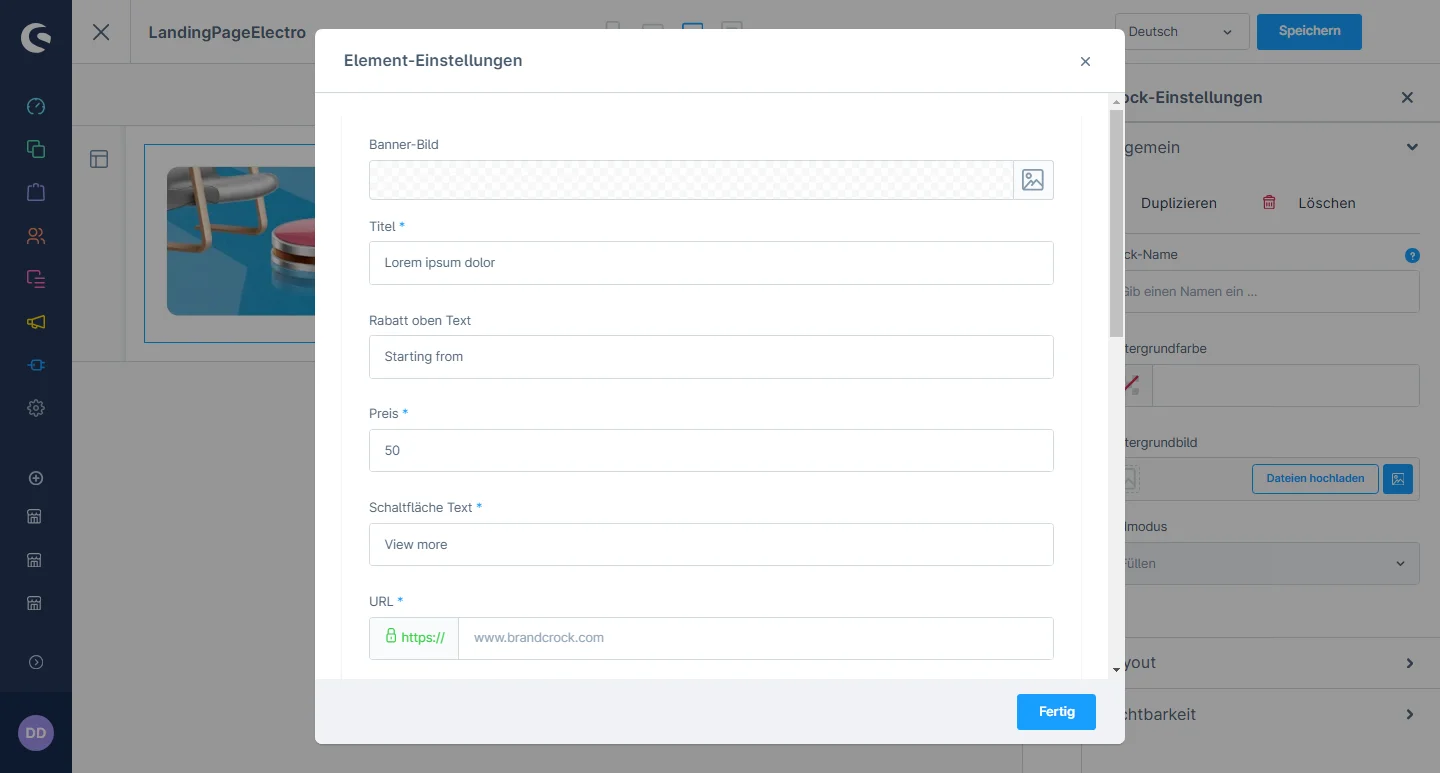
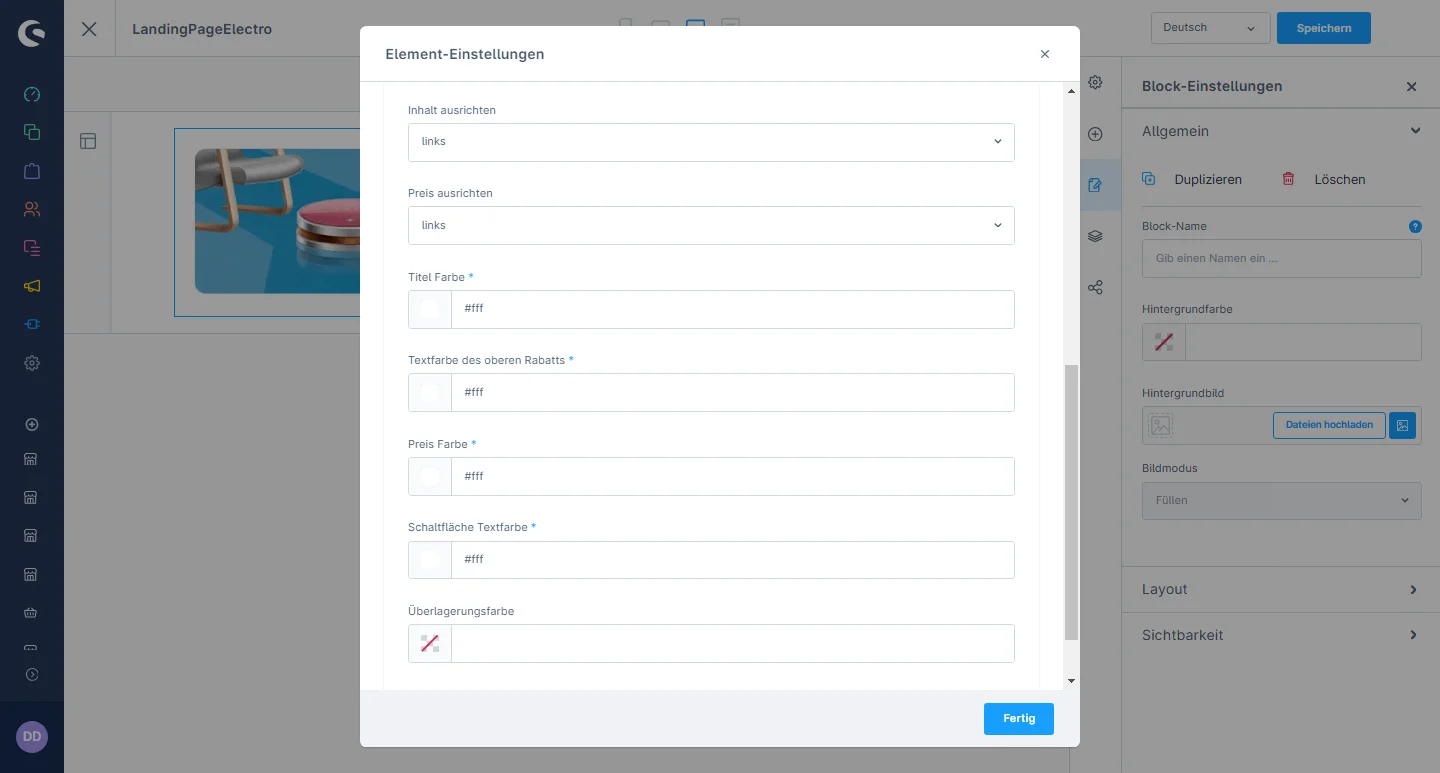
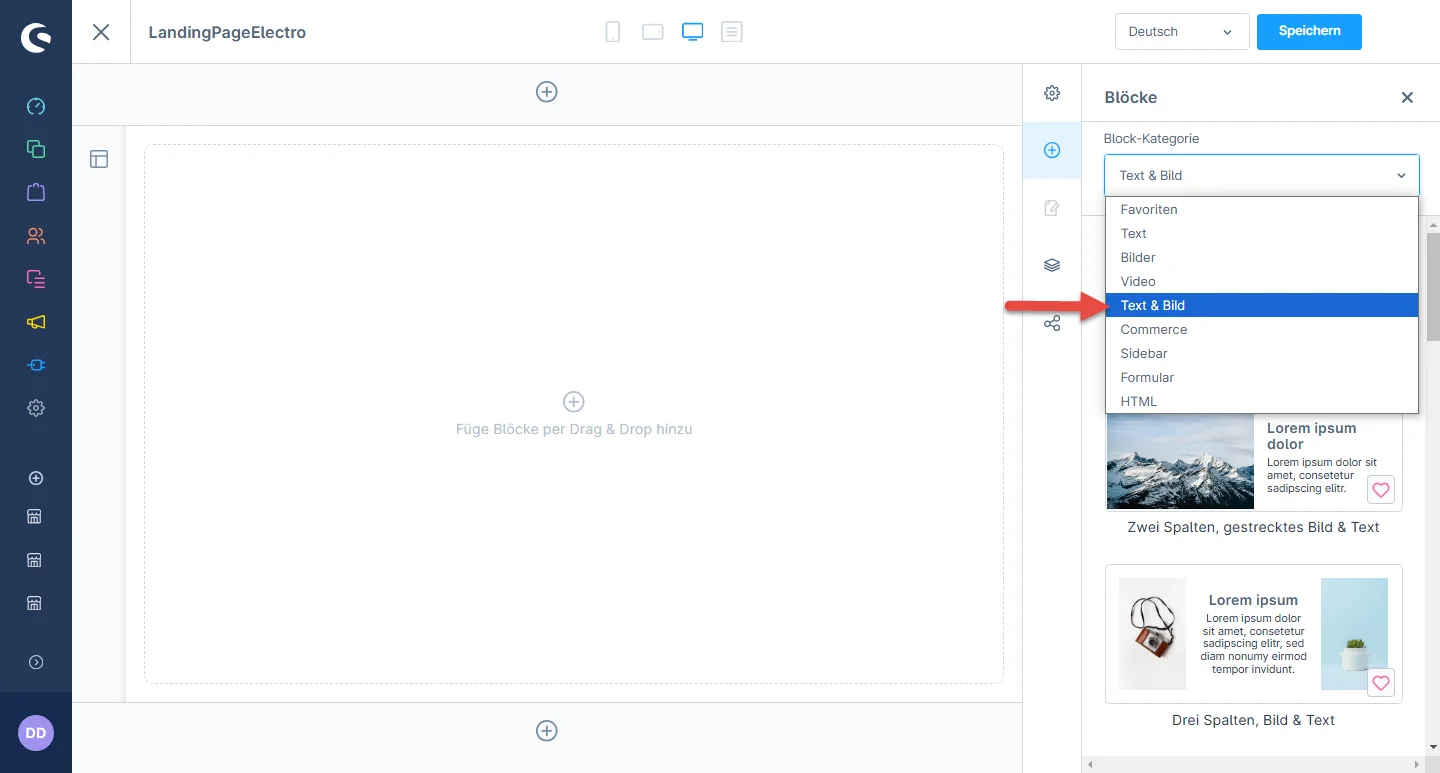
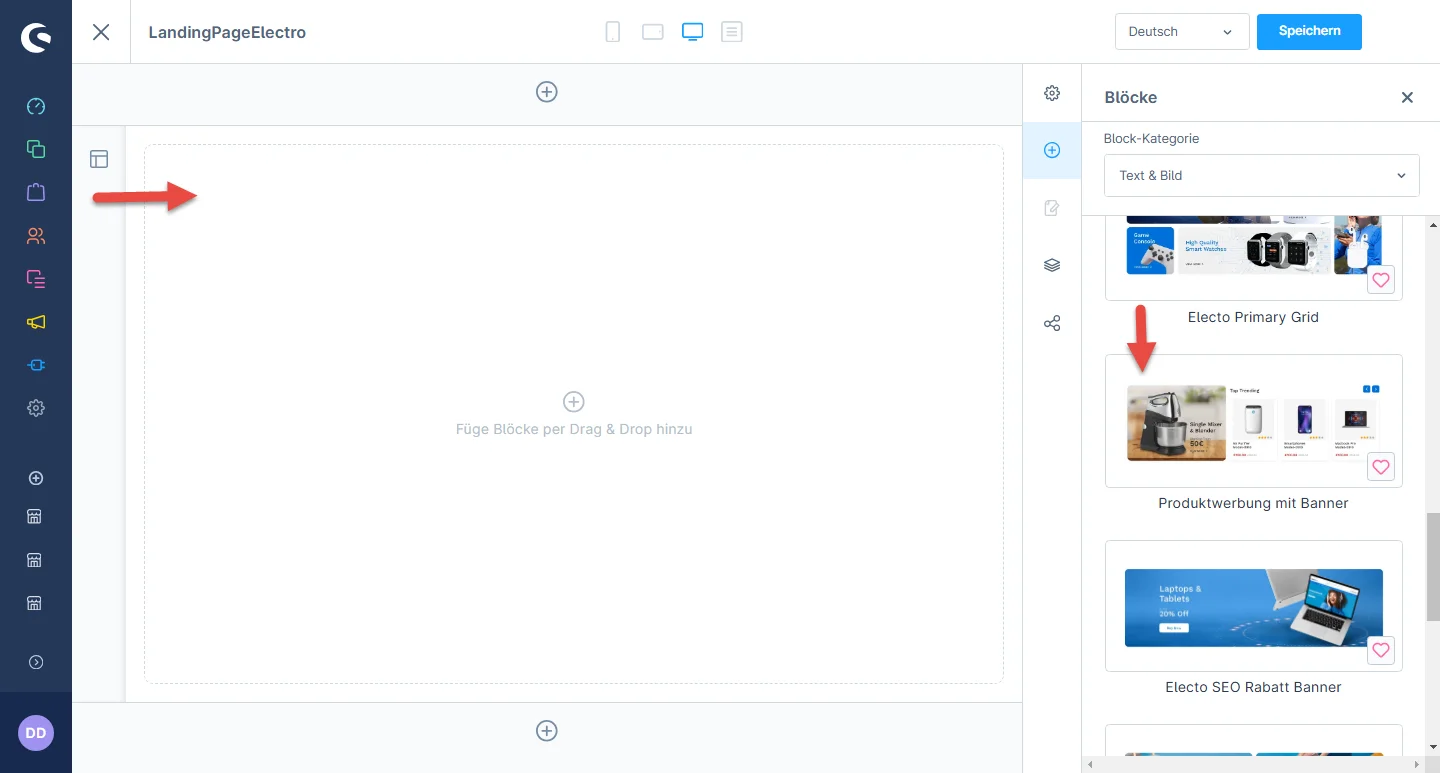
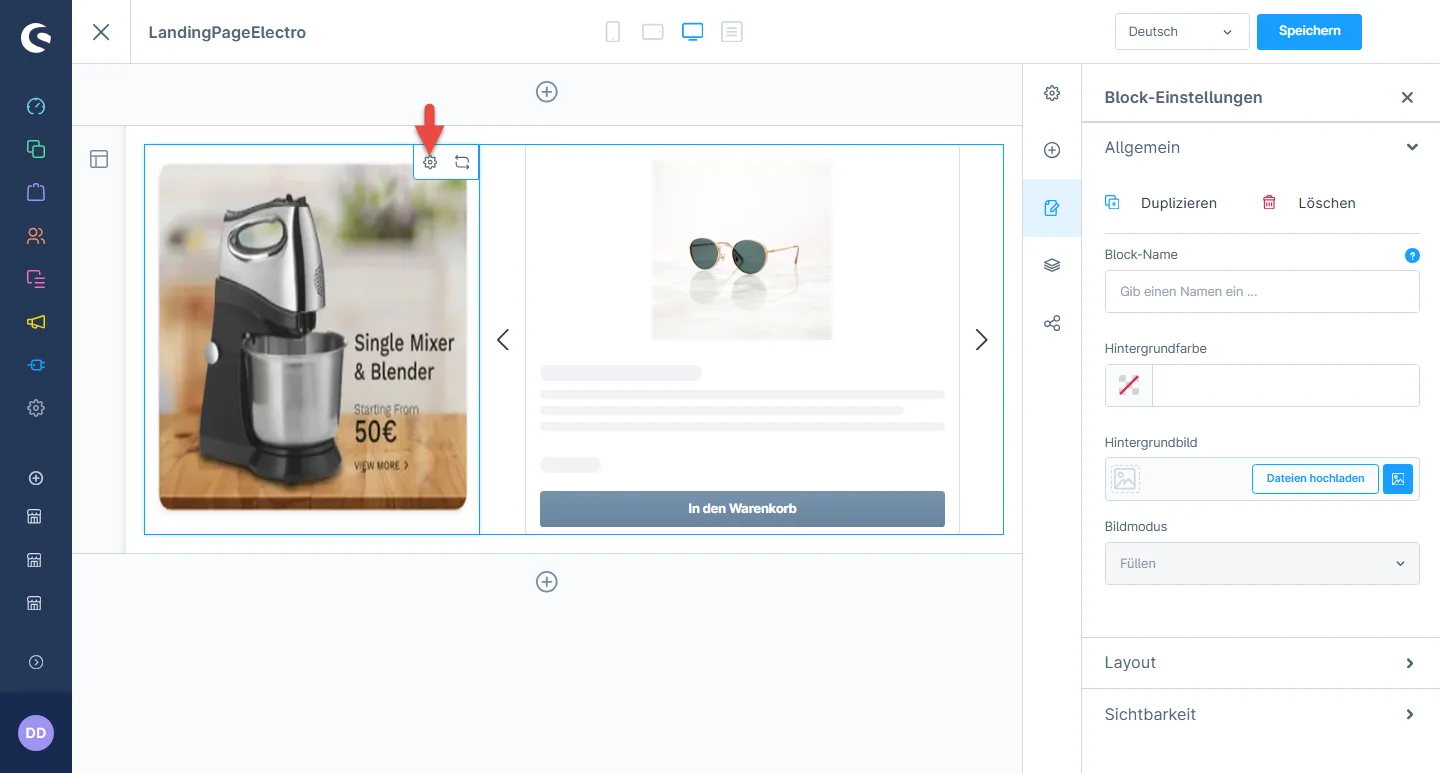
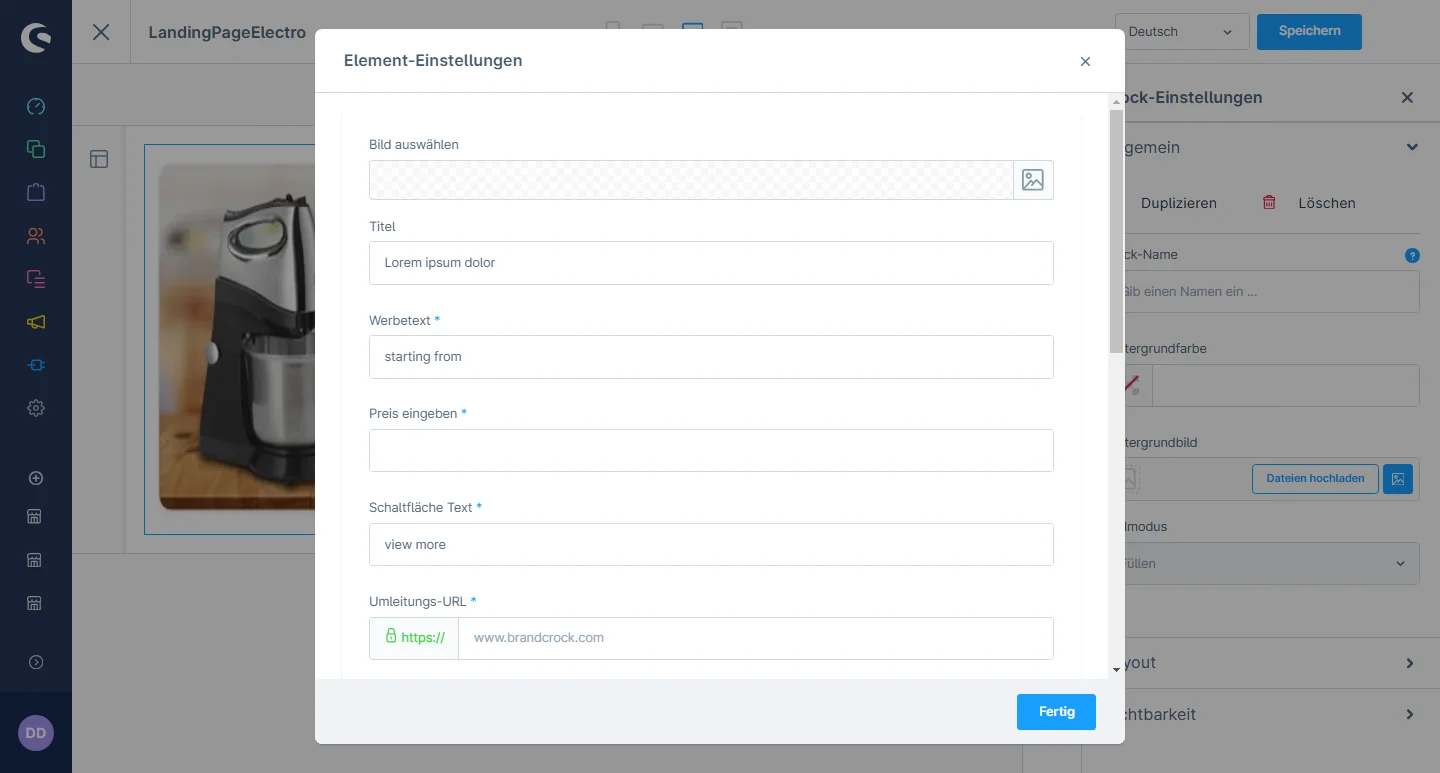
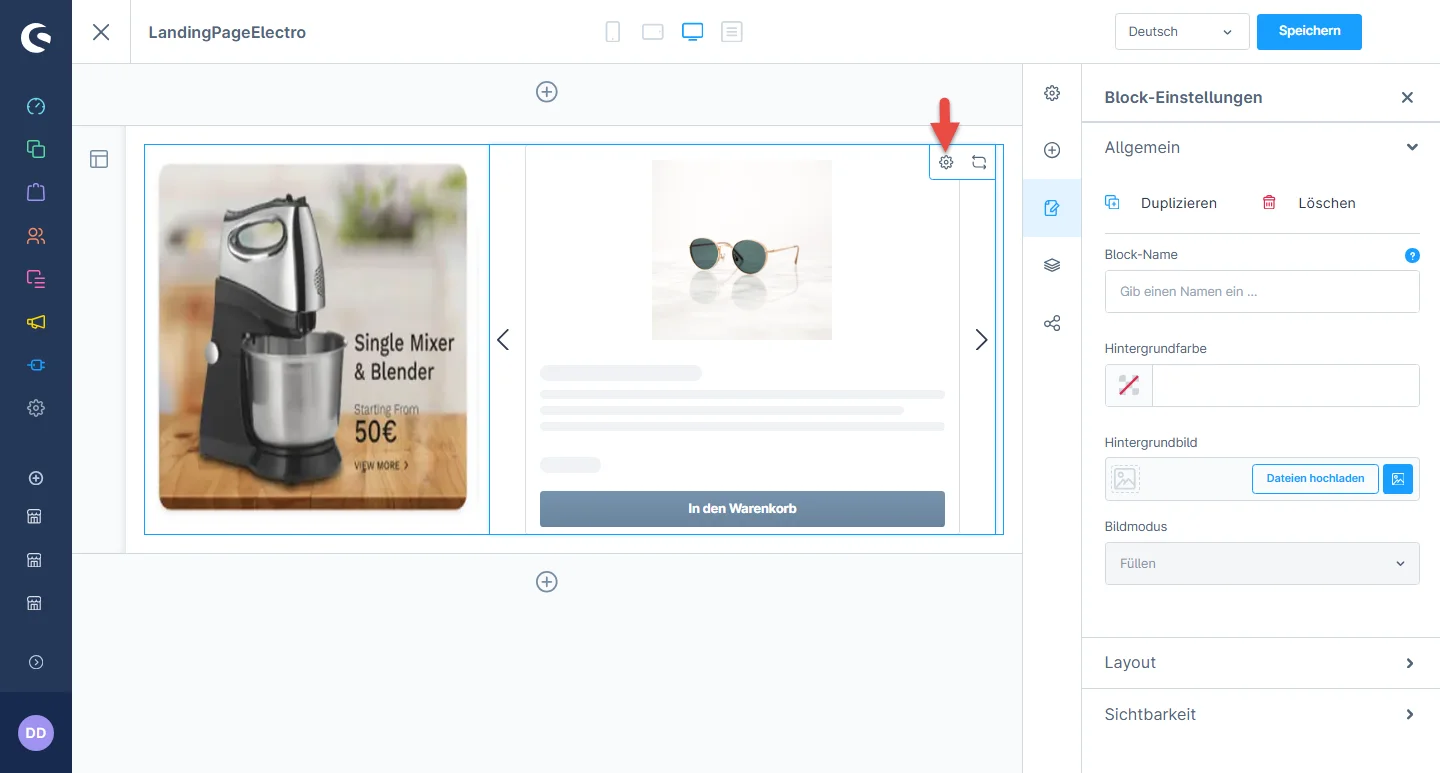
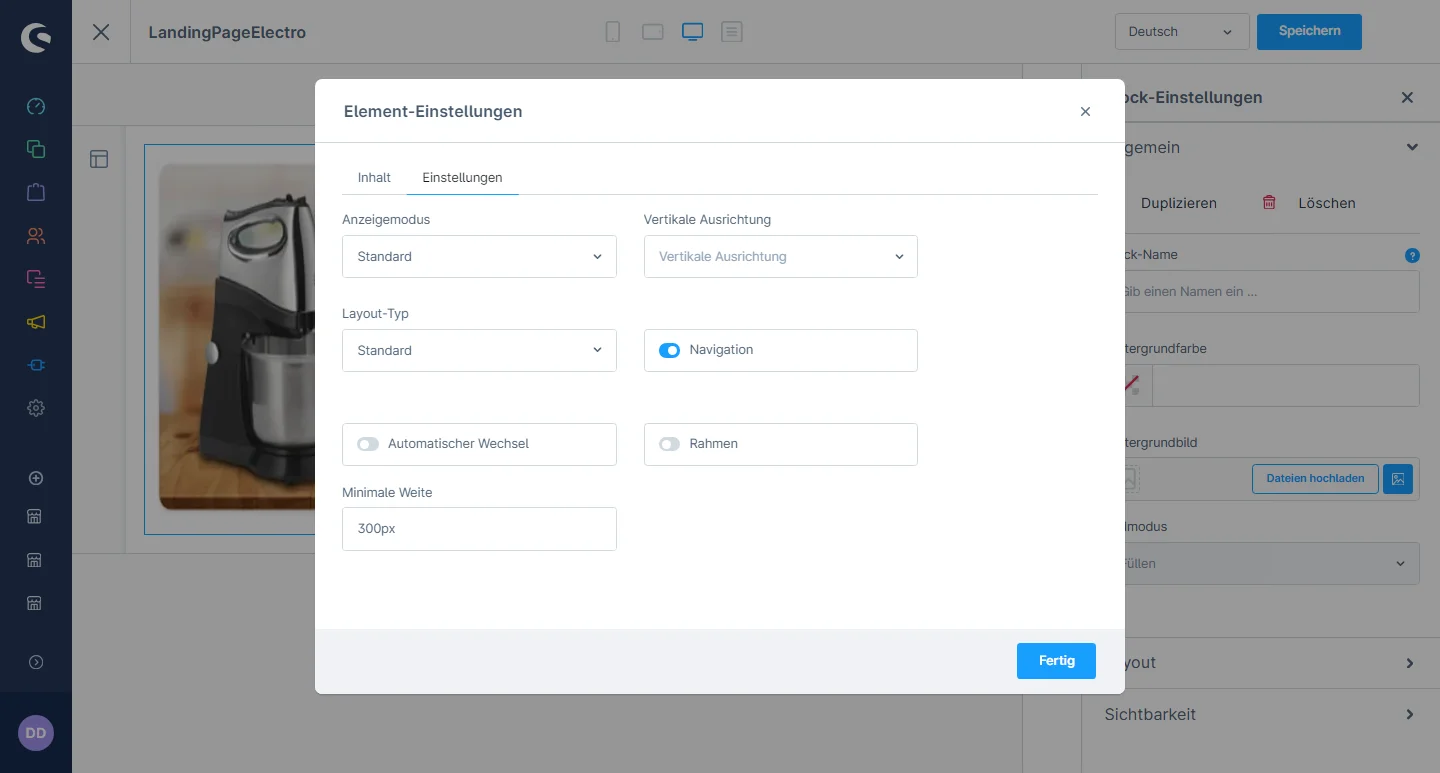
Product Promotion with Banner Configuration
SEO Discount Banner Configuration
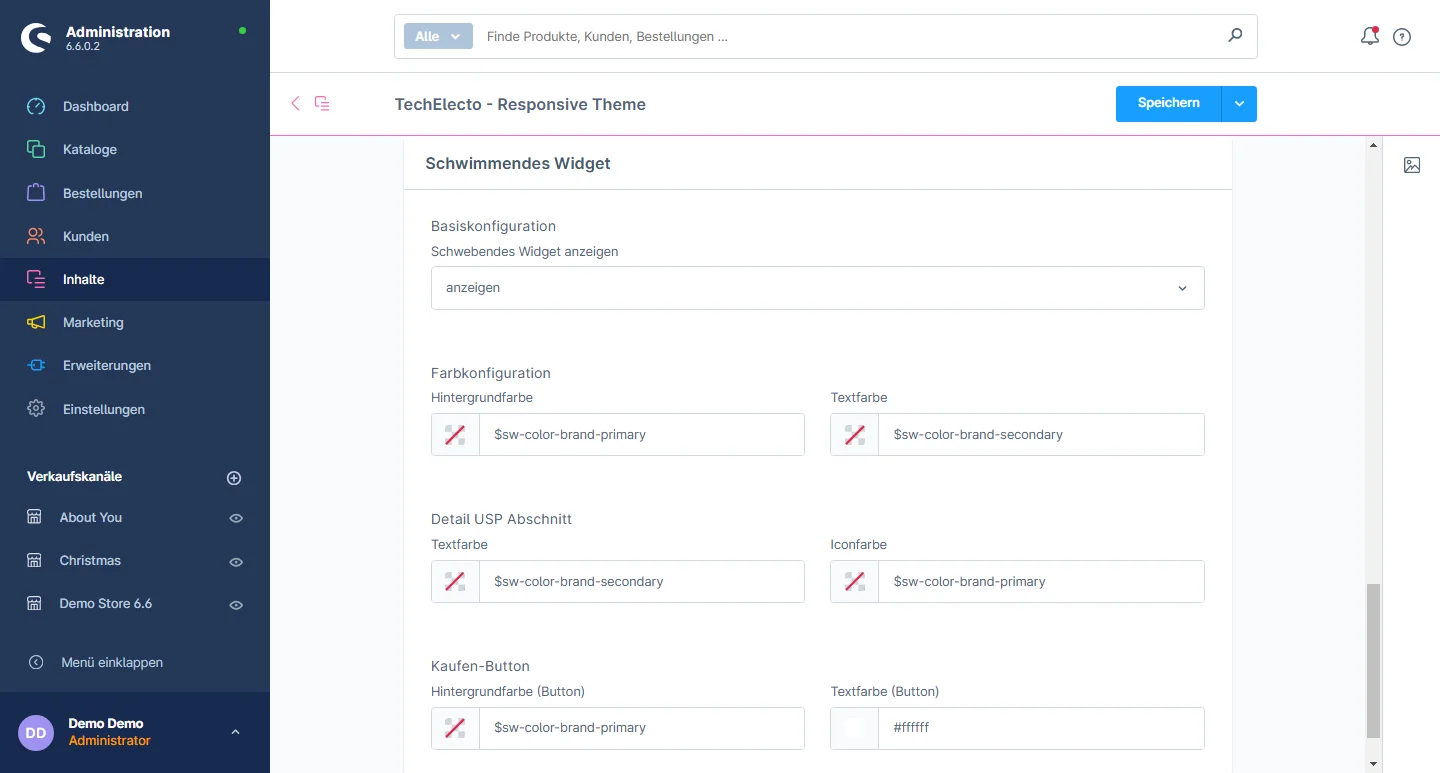
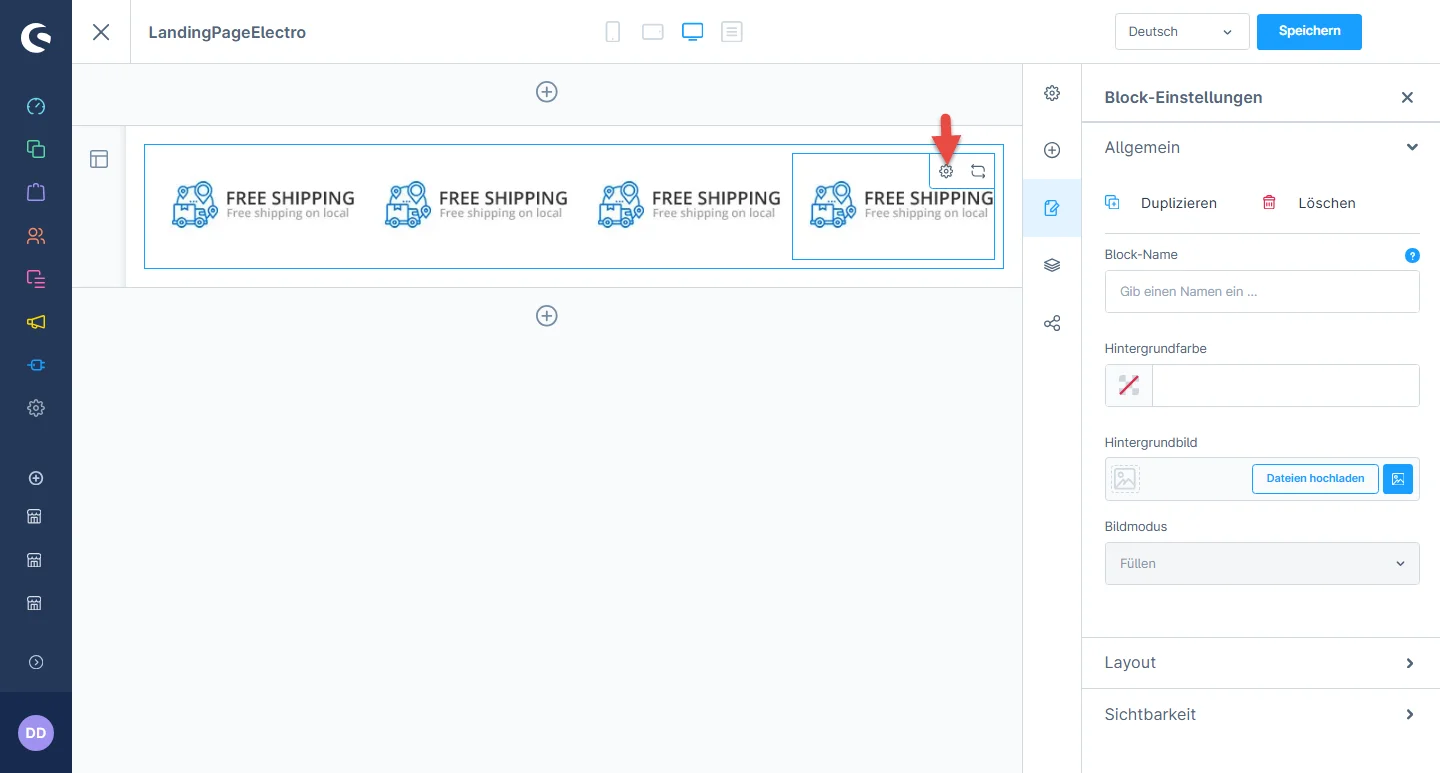
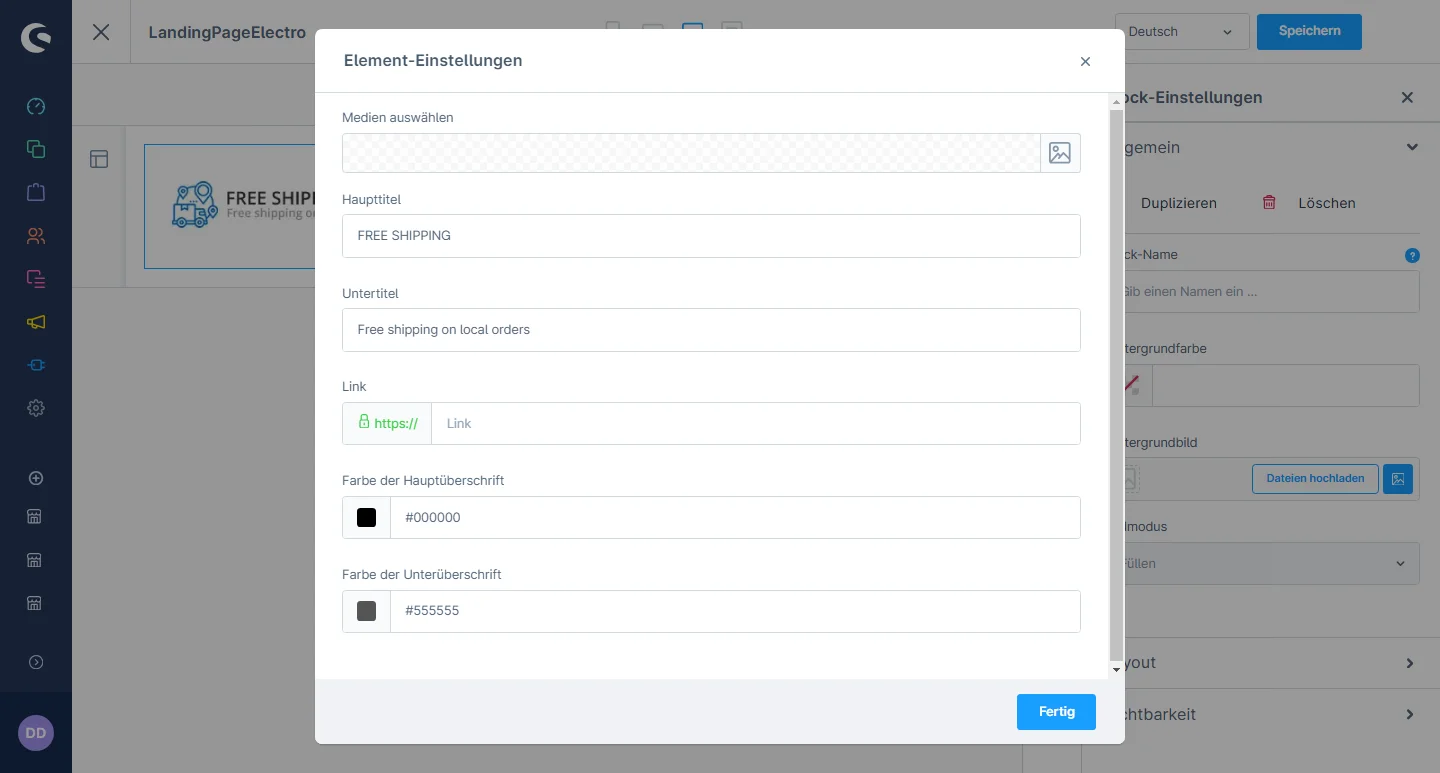
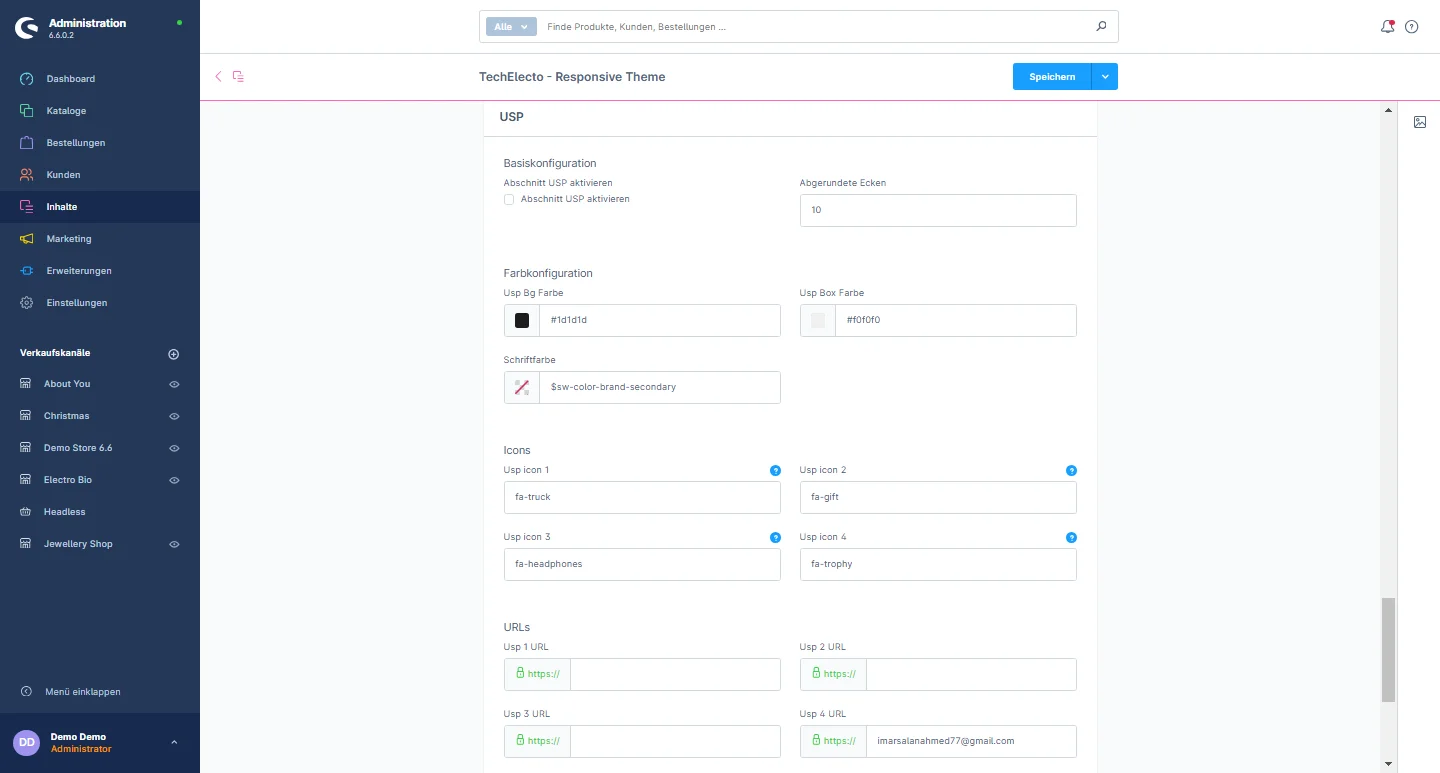
Einzigartiges Verkaufsargument Bar
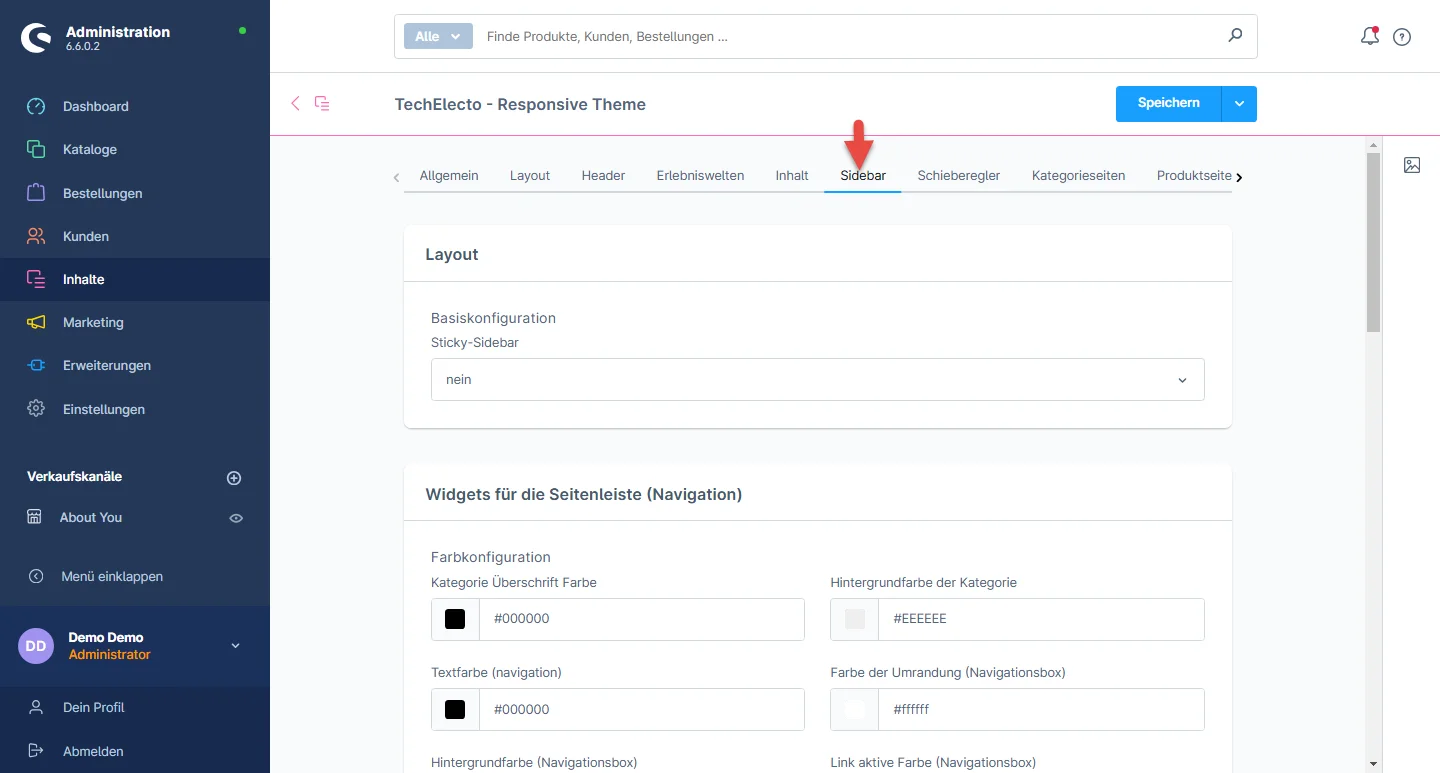
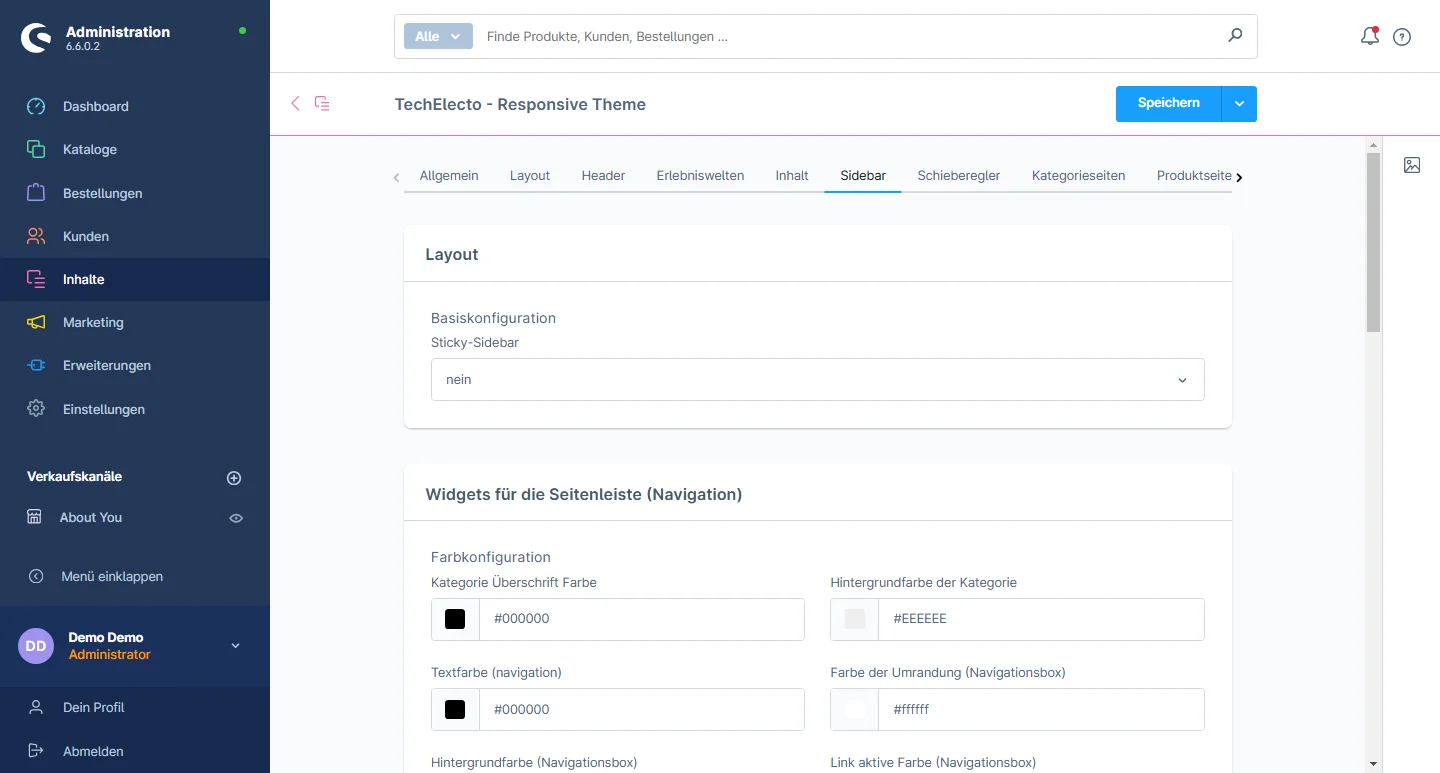
Konfiguration der Seitenleiste
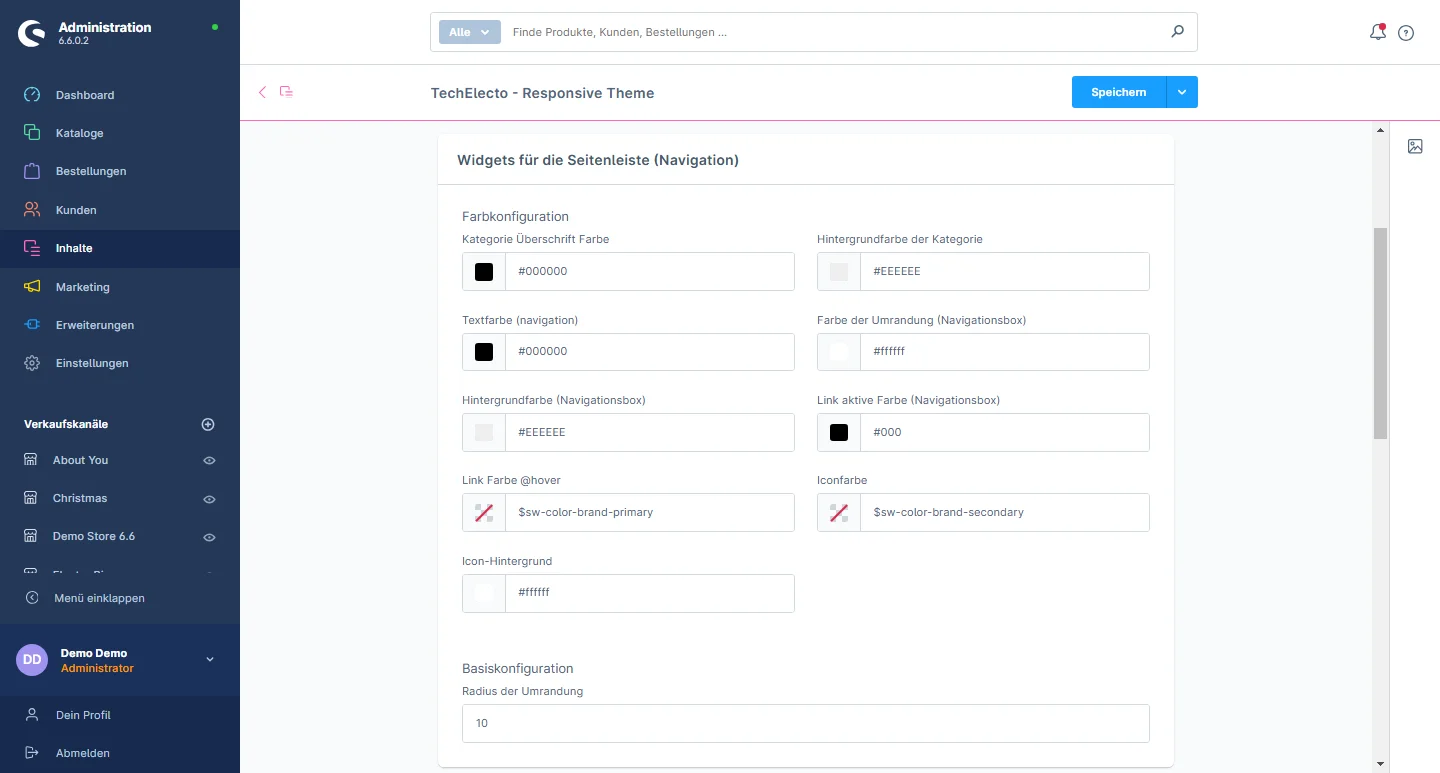
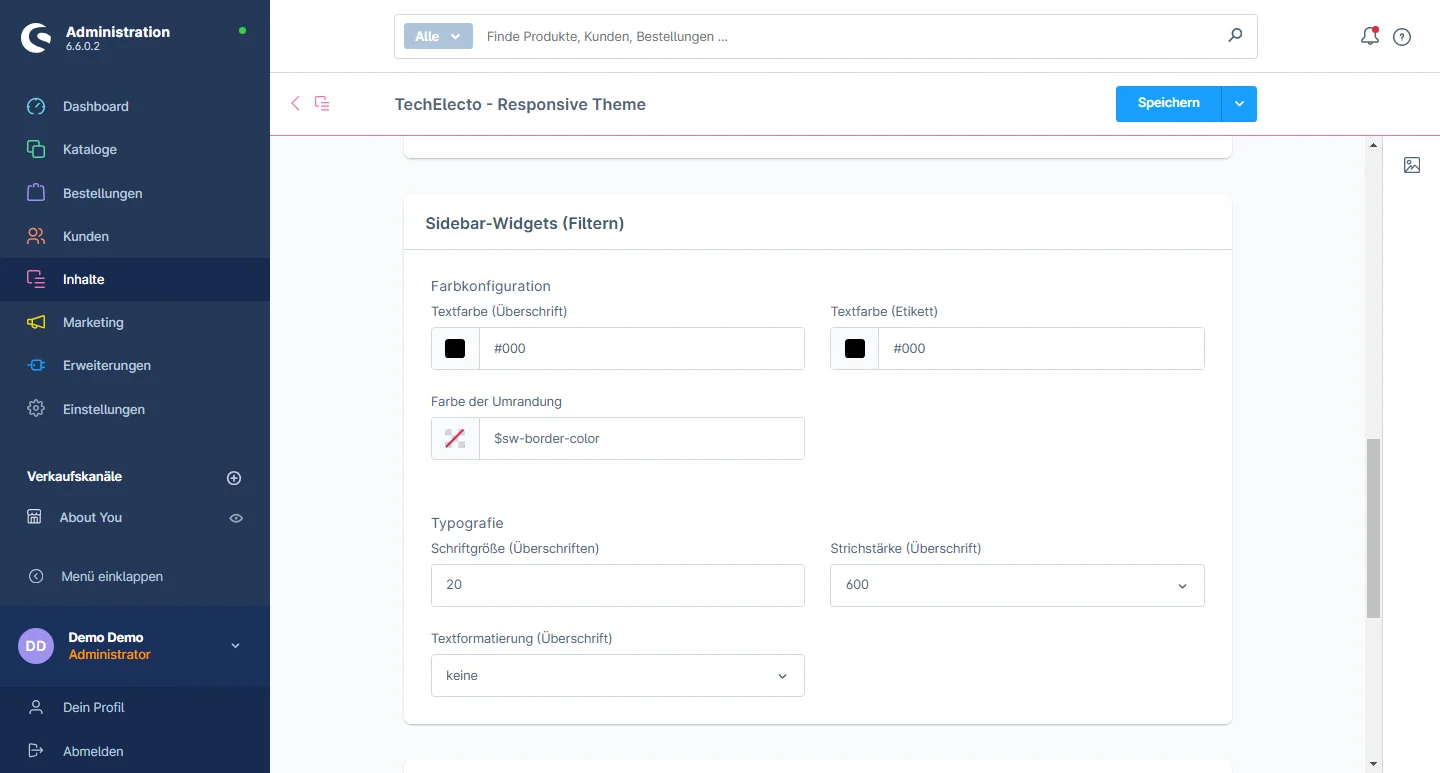
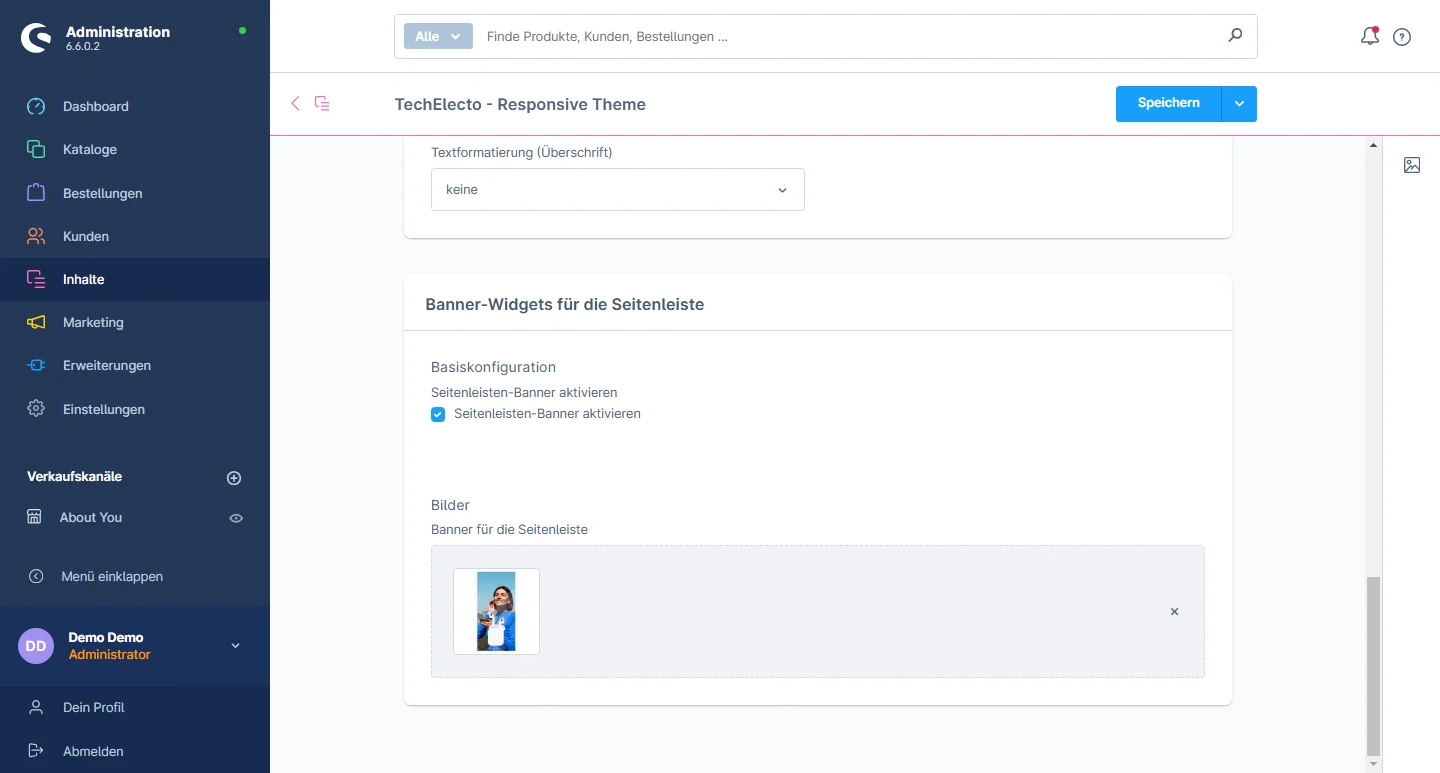
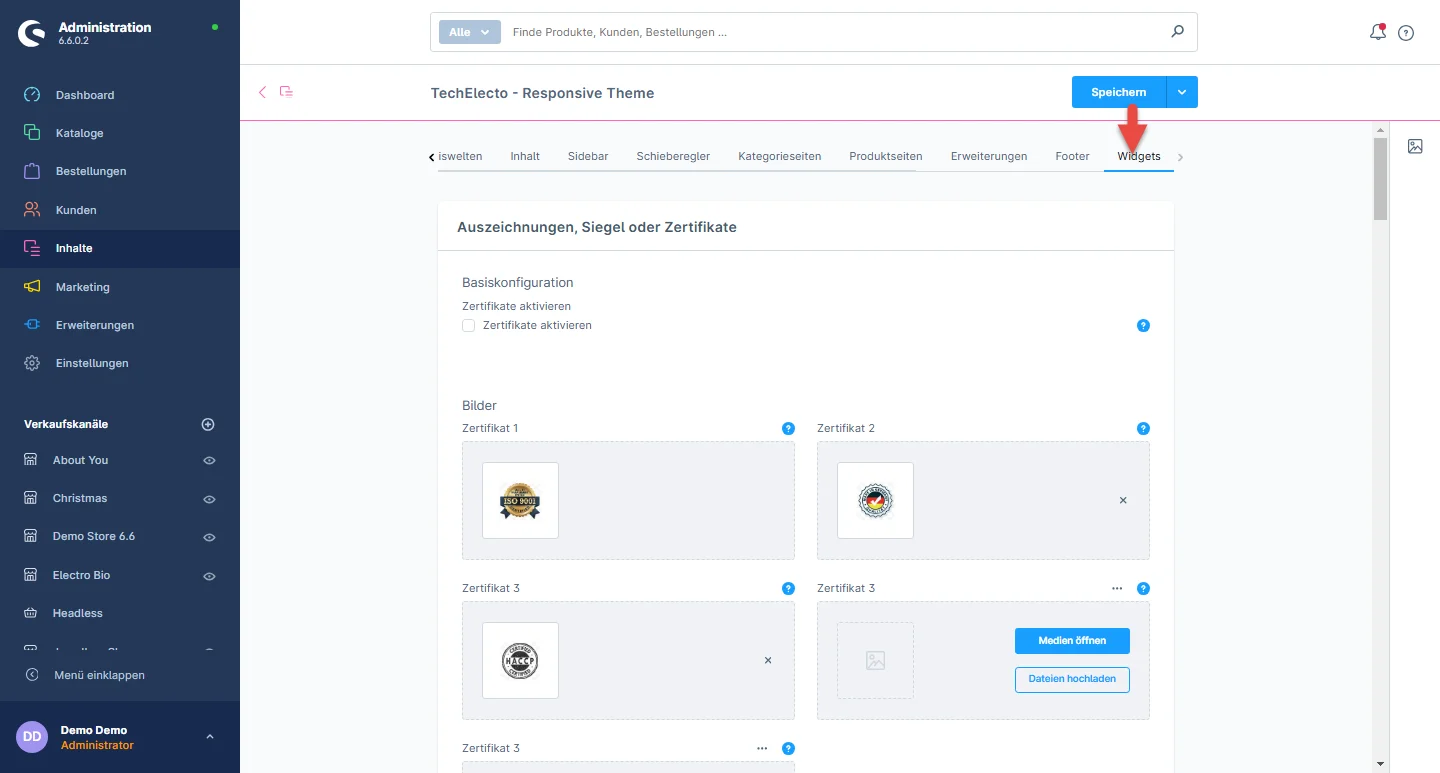
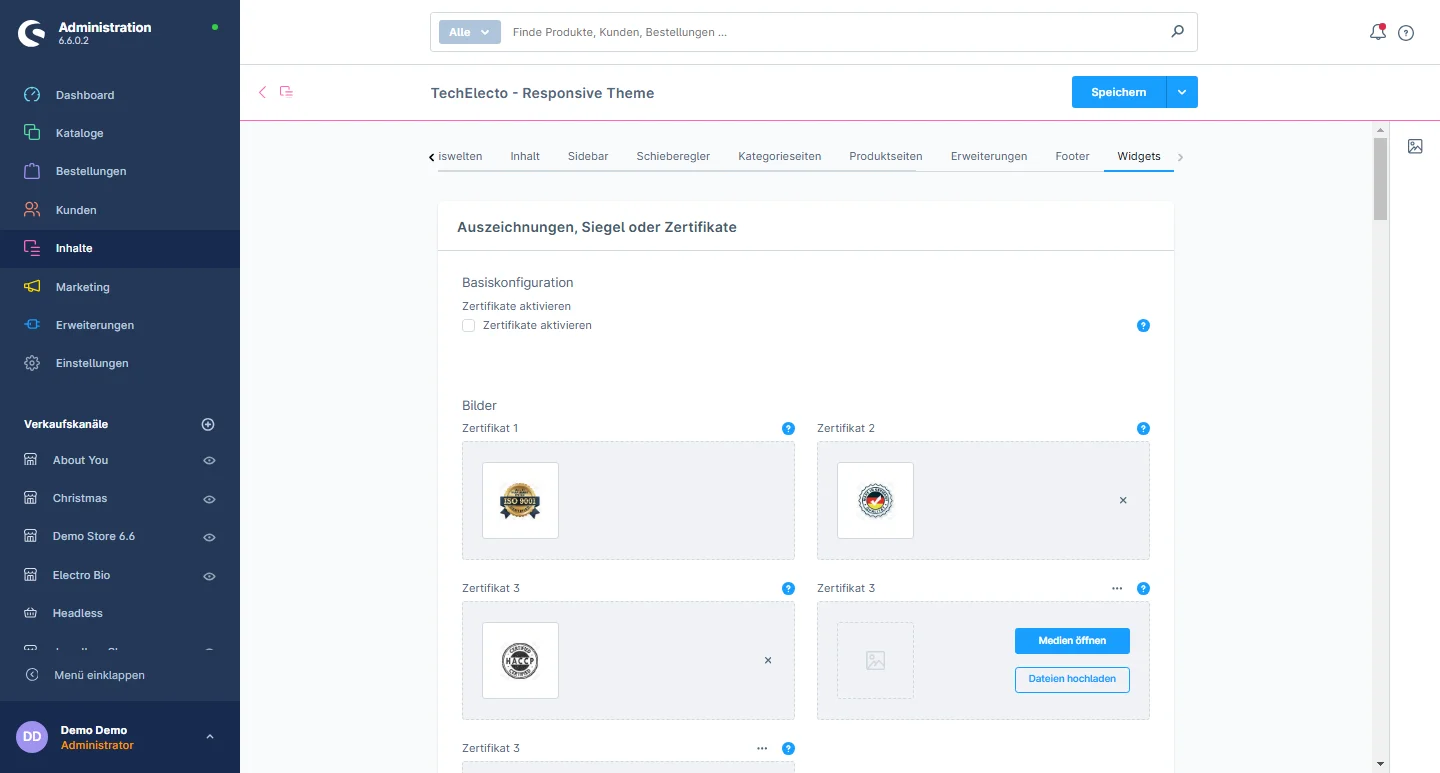
Widgets Configuration
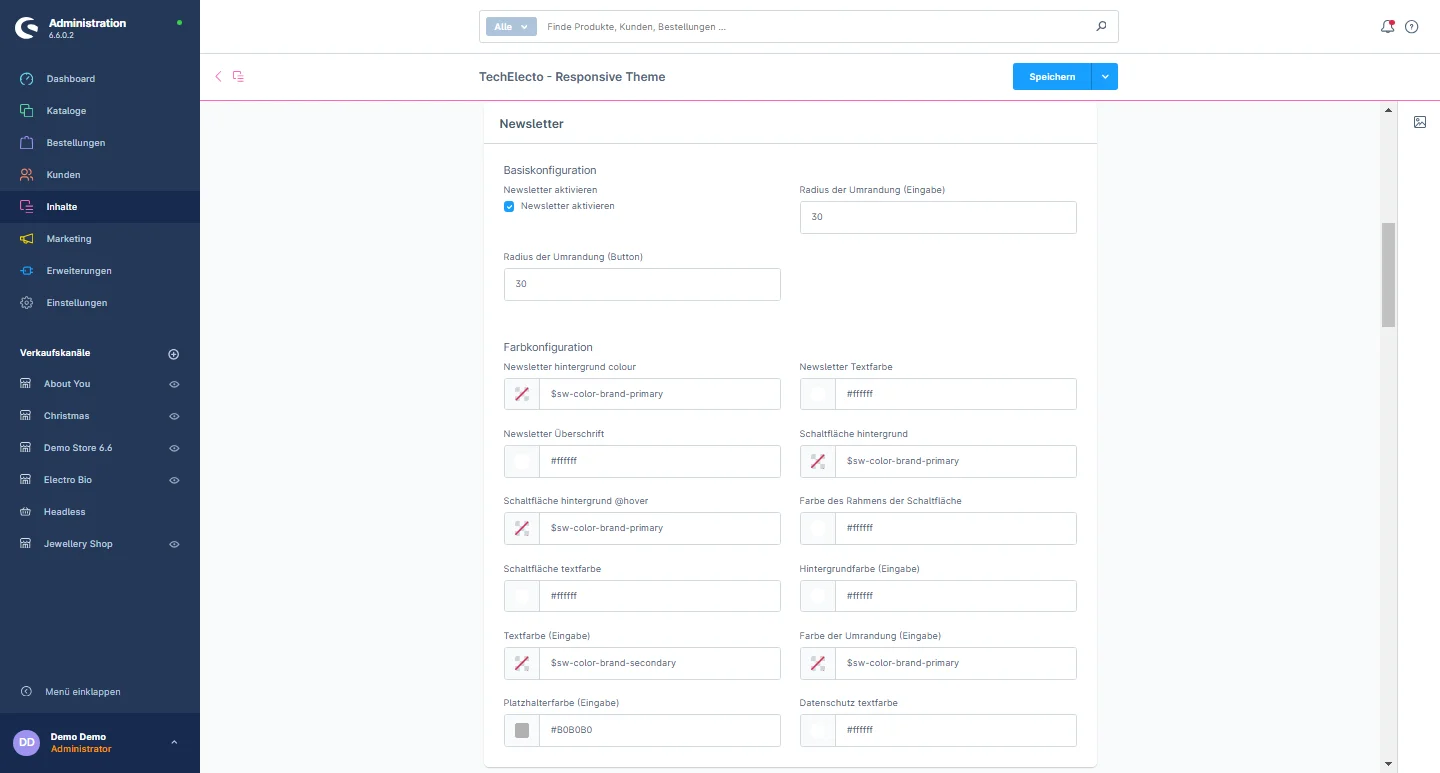
3- Newsletter: You have the flexibility to activate or deactivate certificates, as well as customize various elements including the border radius of the button, newsletter background color, newsletter text color, newsletter heading, button background color, button background color on hover, button border color, button text color, background color of input fields, text color of input fields, border color of input fields, placeholder text color in input fields, and the color of privacy text.
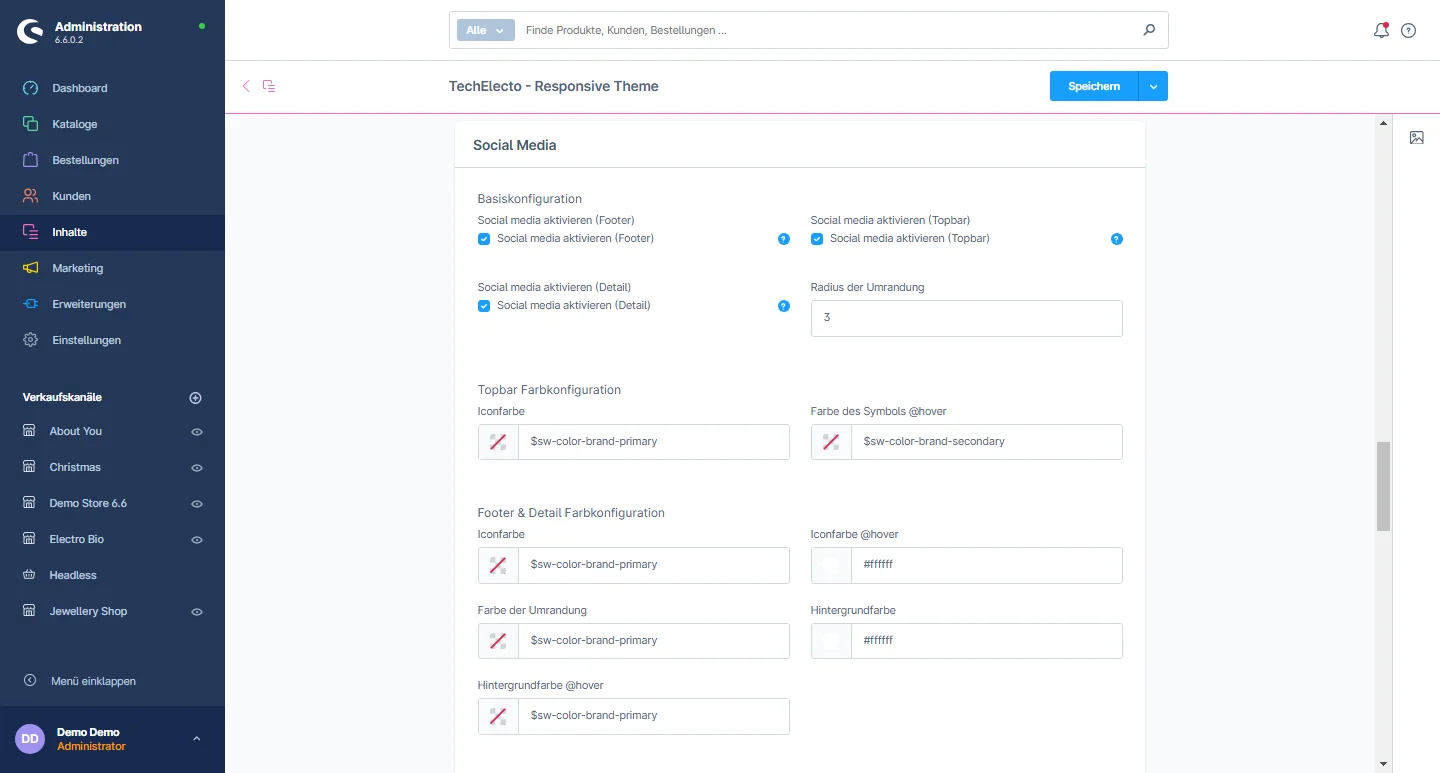
5- Social Media: You have the flexibility to enable or disable the social media elements in the footer, top bar, and detail page. You can also customize various aspects, such as the top bar icon color, icon color on hover, footer and detail page icon color, icon color on hover, border color, background color, background color on hover, and add different social media URLs.