Electo Theme Installation
Über BrandCrock GmbH
Die BrandCrock GmbH ist ein Anbieter von Softwarelösungen aus einer Hand für alle Ihre Lösungen in mehr als 15 Ländern weltweit. Wir erstellen vertriebsorientierte Corporate Websites, webbasierte Anwendungen und Web-Services. Wir haben unseren Sitz in München, Deutschland, mit weiteren Büros in Karachi und Chennai. BrandCrock GmbH ist einer der führenden und vertrauenswürdigen deutschen Offshore- und Outsourcing-Anbieter von Softwarelösungen für Webdesign und Anwendungsentwicklung seit 2015. Für weitere Informationen, besuchen Sie bitte unsere Website Übersetzt mit DeepL.com (kostenlose Version) https://www.brandcrock.com/de/
Thema Installation
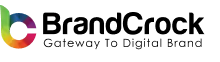
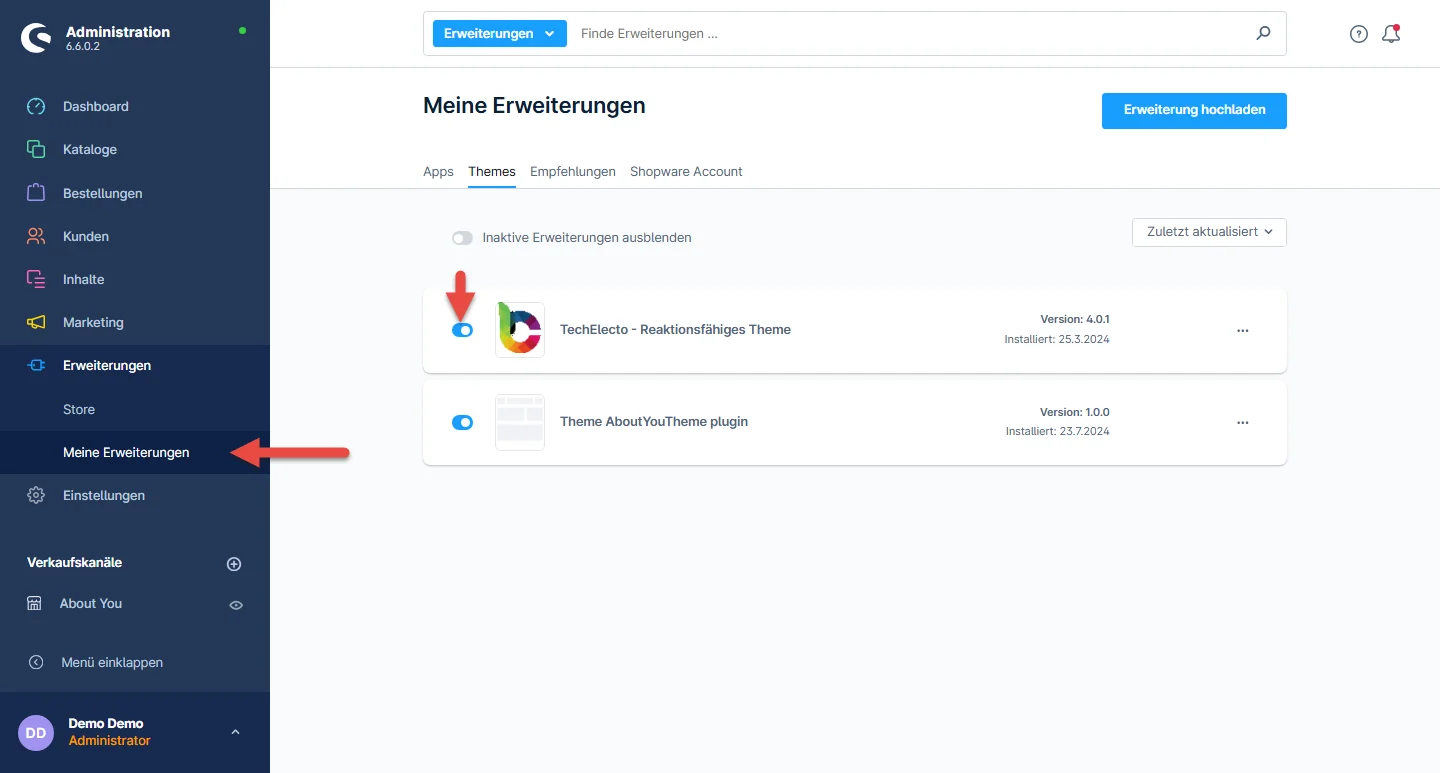
Schritt 1: Nach dem Herunterladen der Electo Theme, Melden Sie sich im Shop und befolgen Sie diese Schritte zur Installation der Electo Theme. Sobald Sie eingeloggt sind, navigieren Sie zum Erweiterungen Abschnitt. Wählen Sie aus dem Dropdown-Menü Meine Erweiterungen. Suchen Sie nach dem Themes und klicken Sie darauf. Suchen Sie die Electo Theme from the list of available themes.
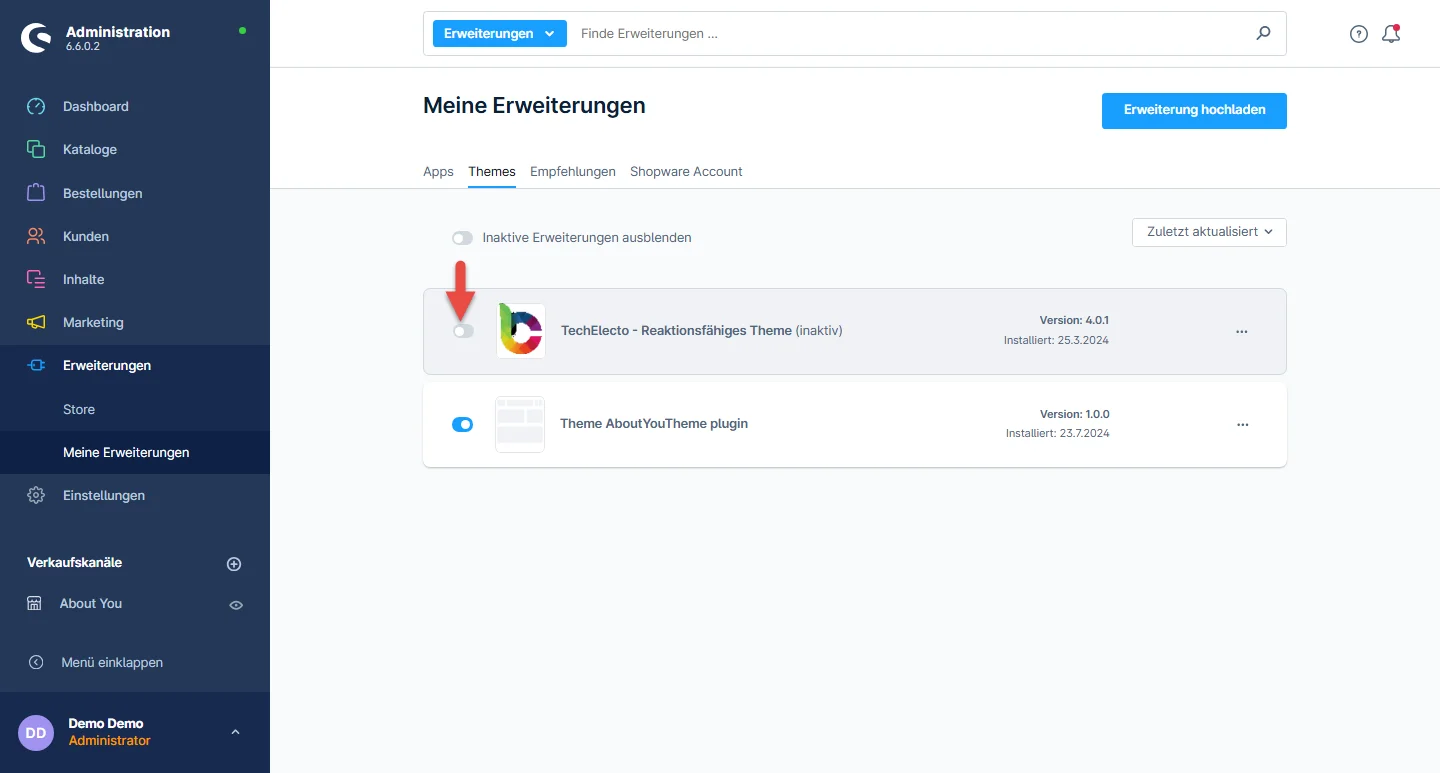
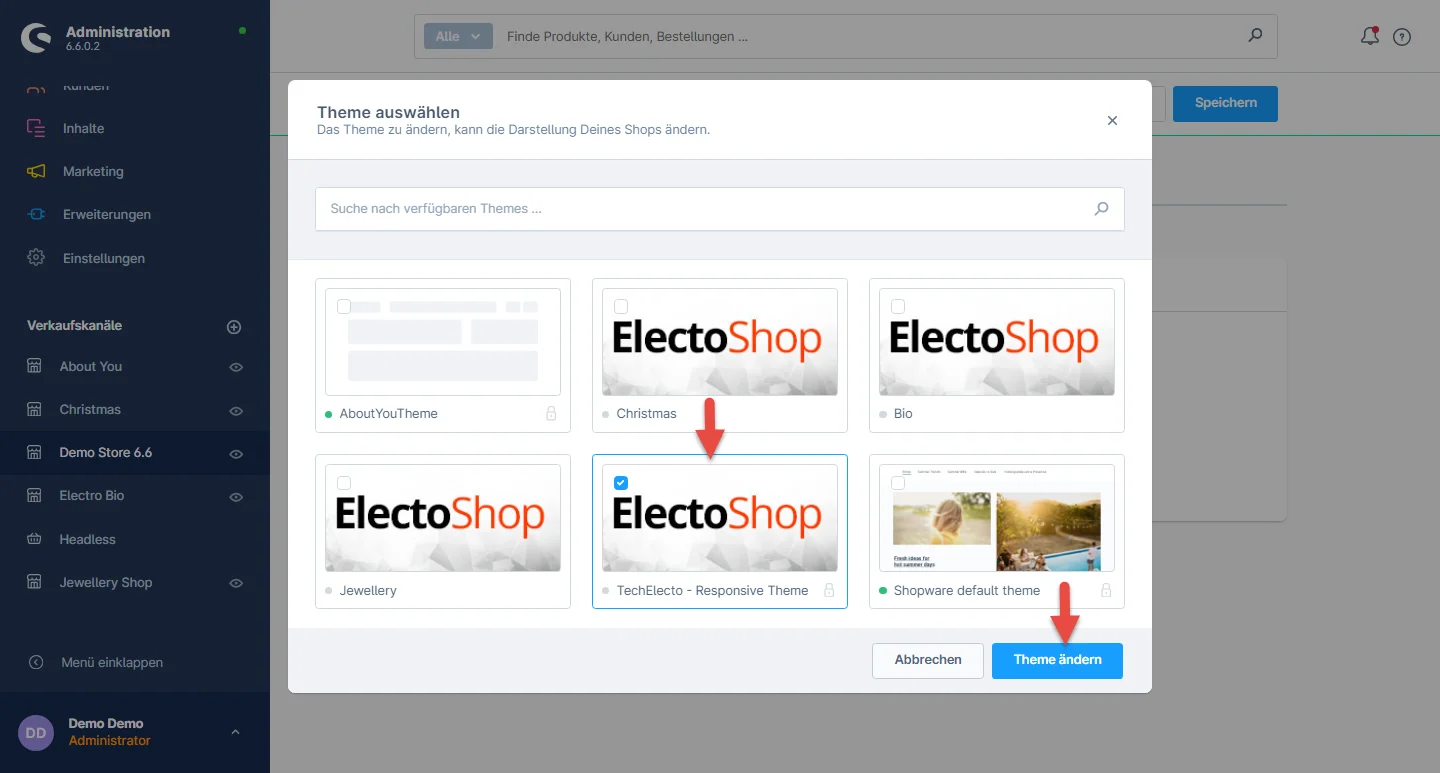
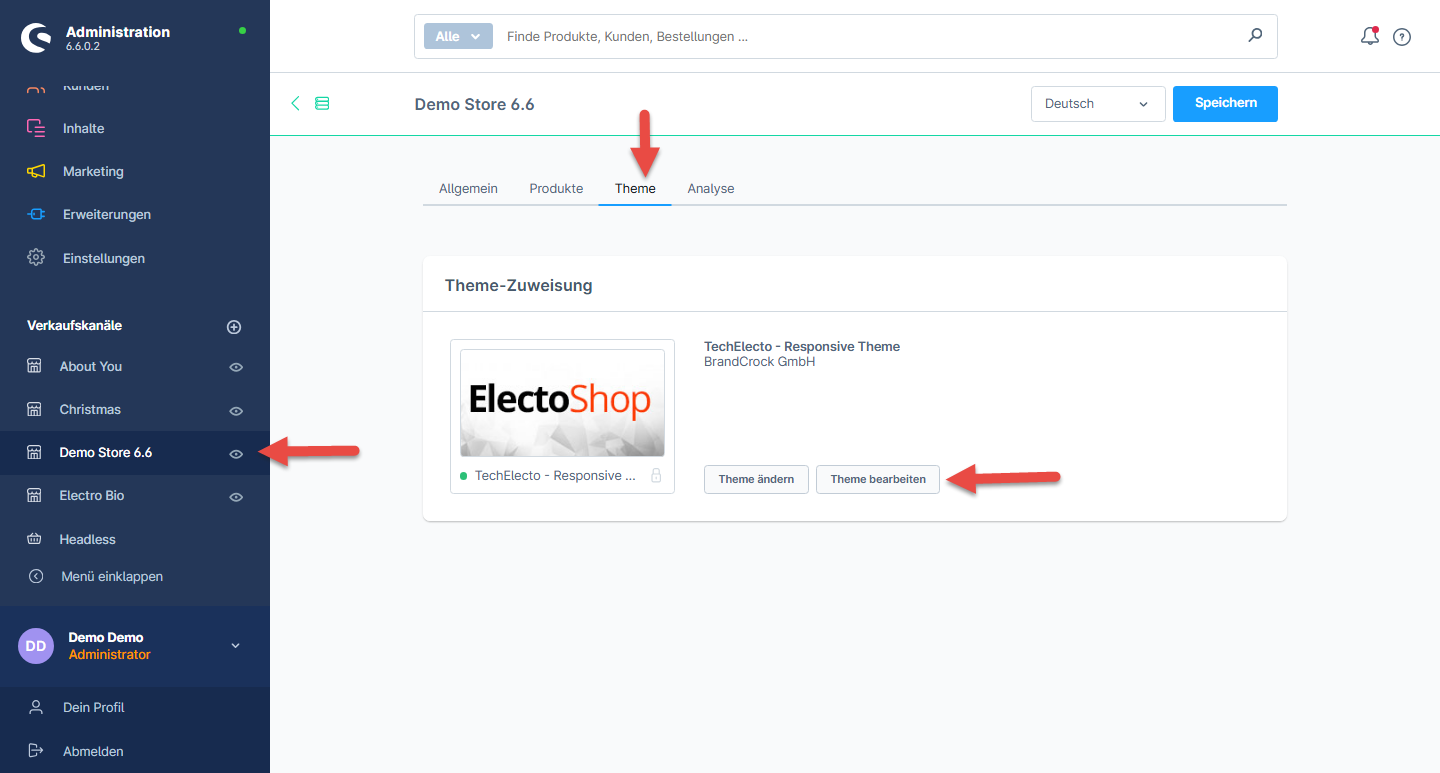
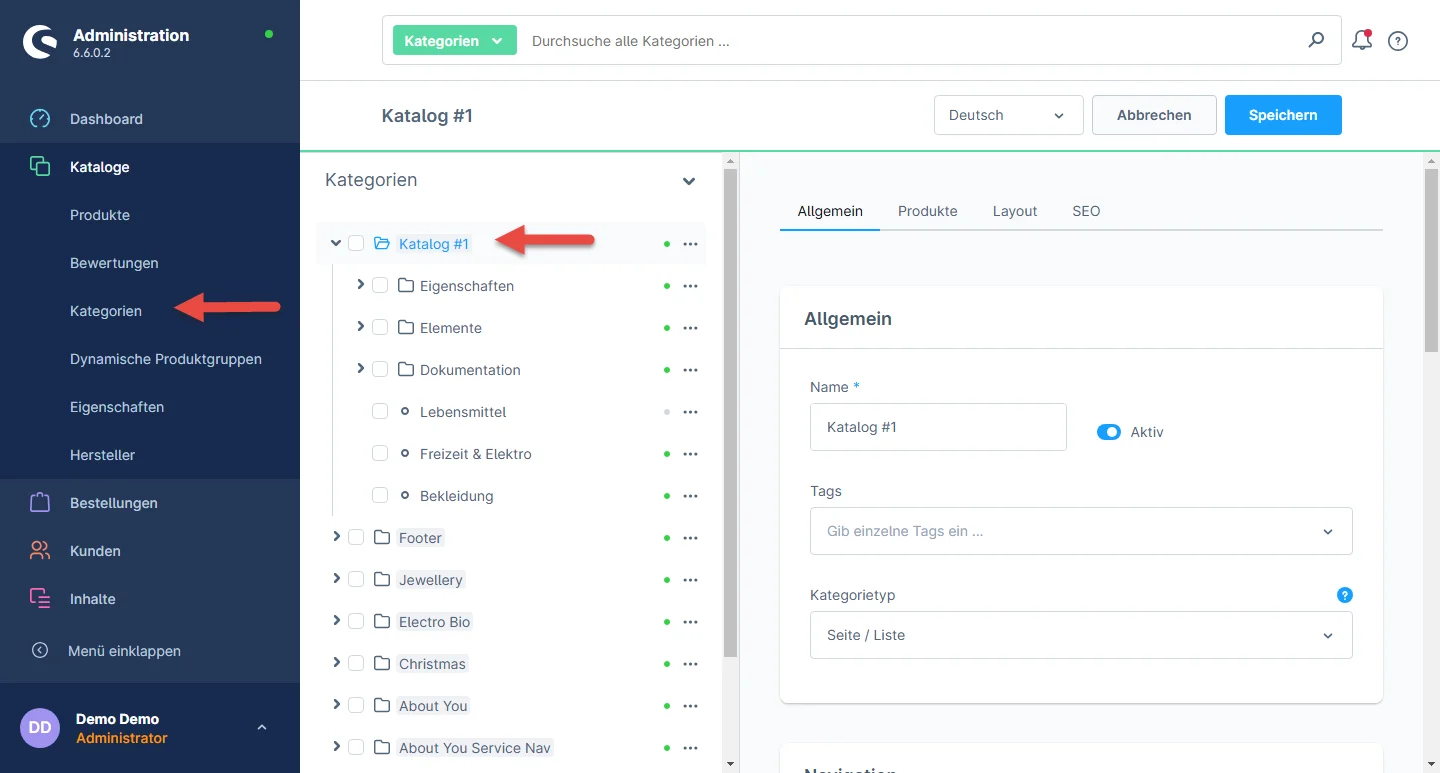
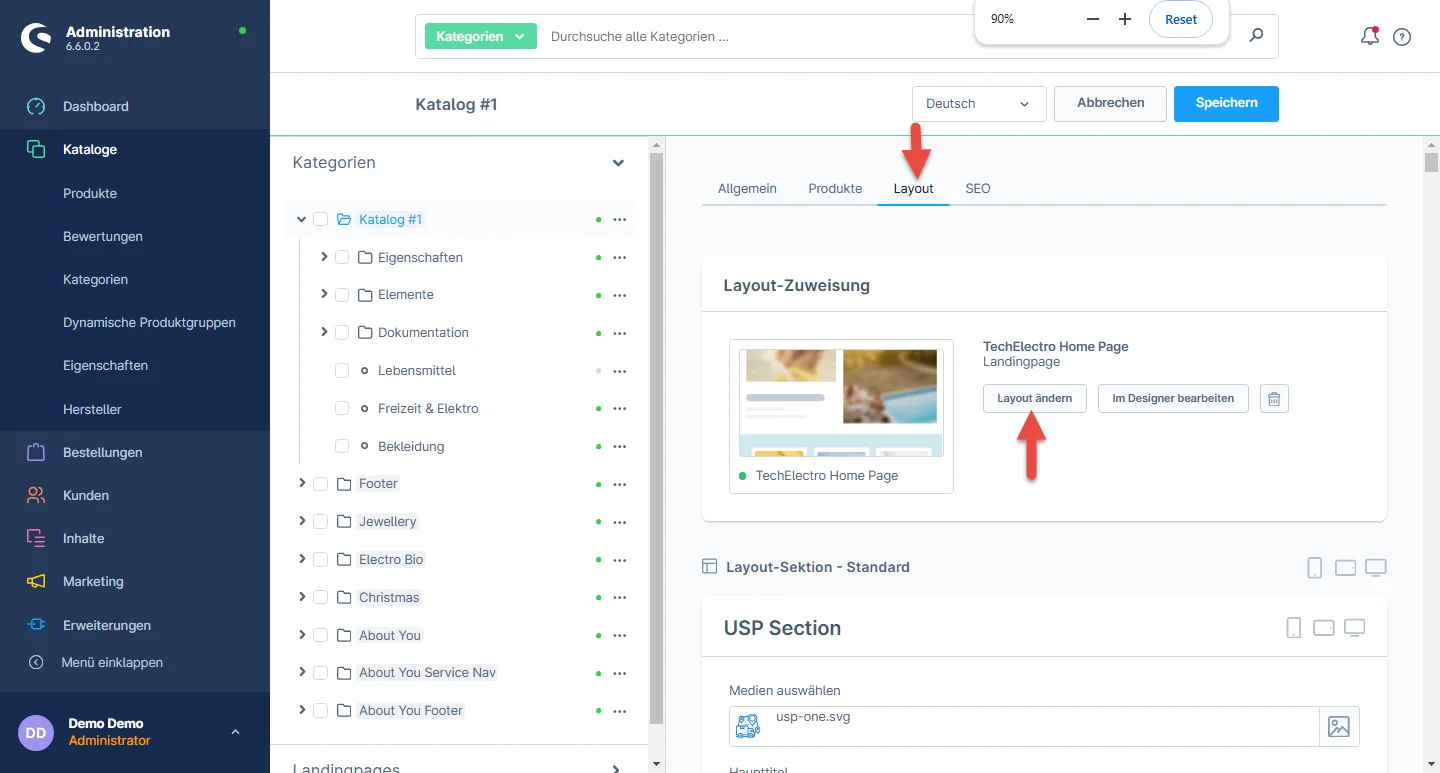
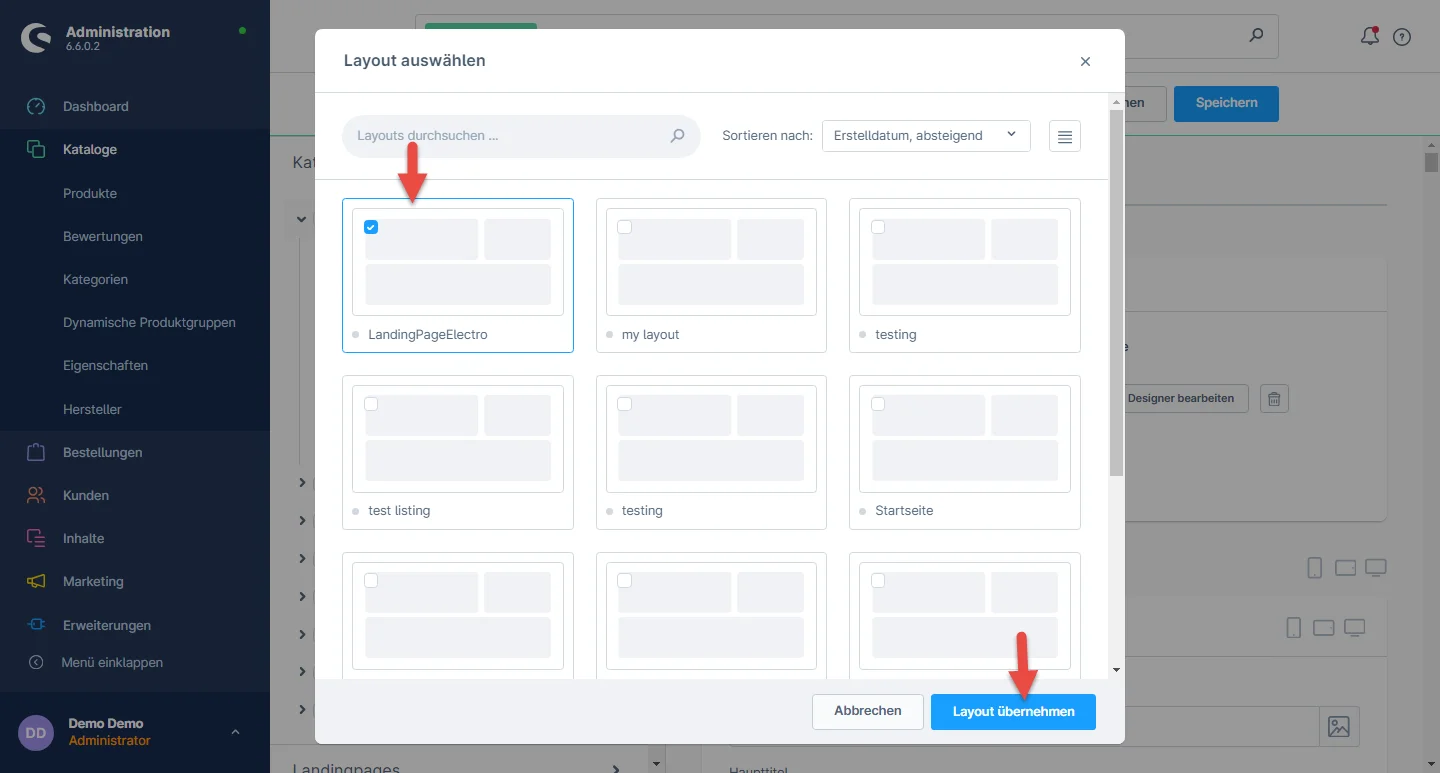
Schritt 3: Standardmäßig ist das Shopware-Thema voreingestellt. Um das Thema zu ändern, folgen Sie diesen Schritten: Navigieren Sie zu Electo Theme im Menü. Wählen Sie Theme auf der Registerkarte. Klicken Sie auf das Thema ändern schaltfläche.
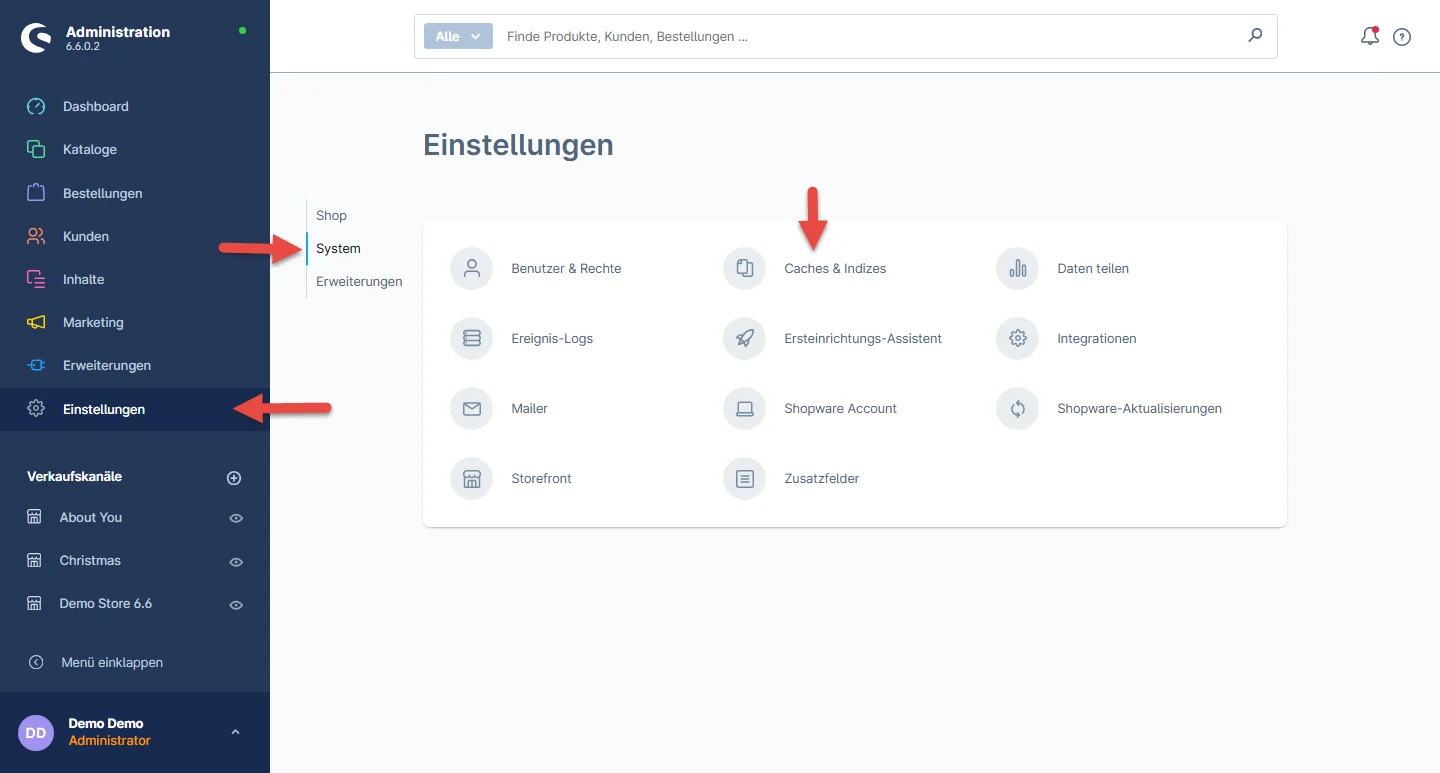
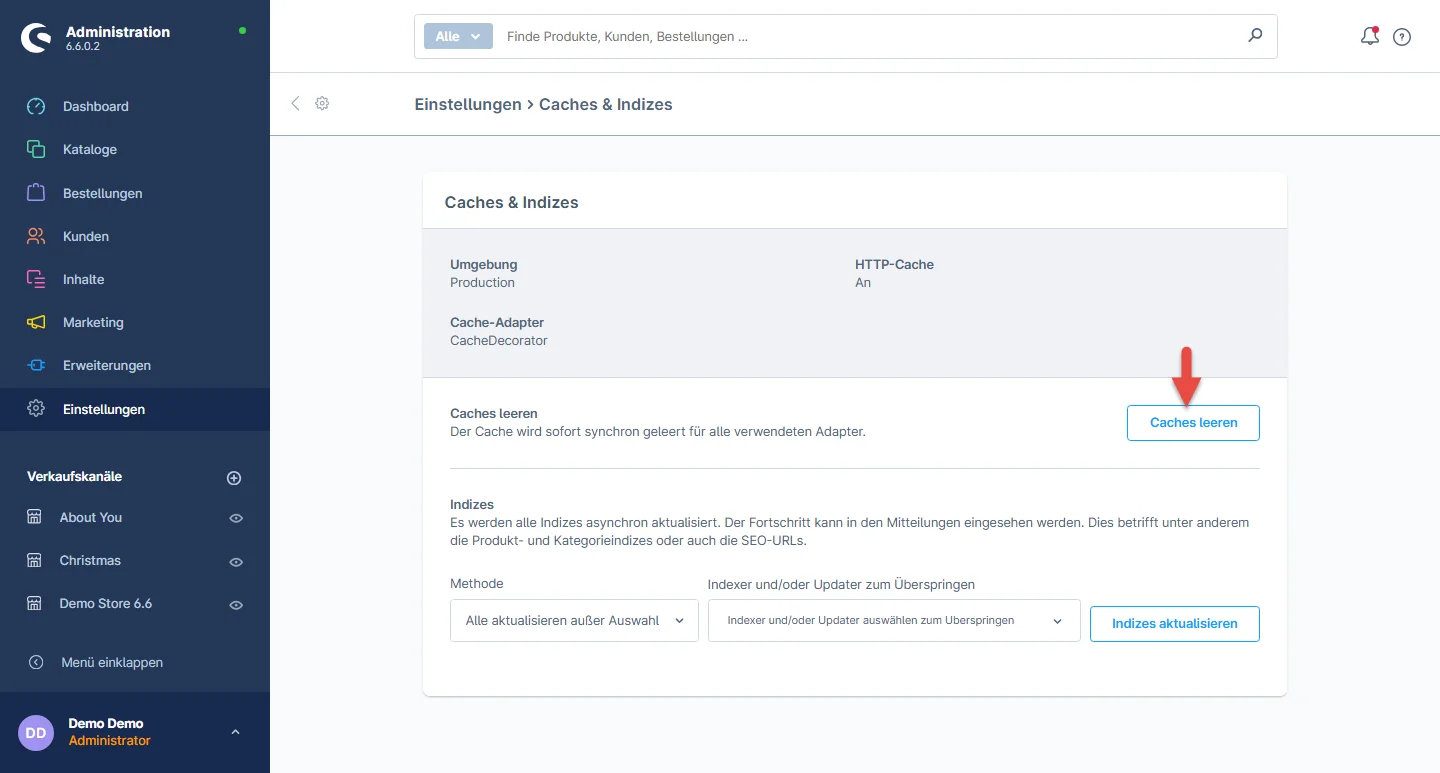
Schritt 5: Shop-Cache muss gelöscht werden Sobald die Electo Theme ist aktiviert ist, navigieren Sie zu Einstellungen > System > Caches
Theme-Deinstallation
Um das Thema zu deinstallieren, müssen Sie es zunächst deaktivieren. Dies ist ein zweistufiger Prozess, der im Folgenden beschrieben wird
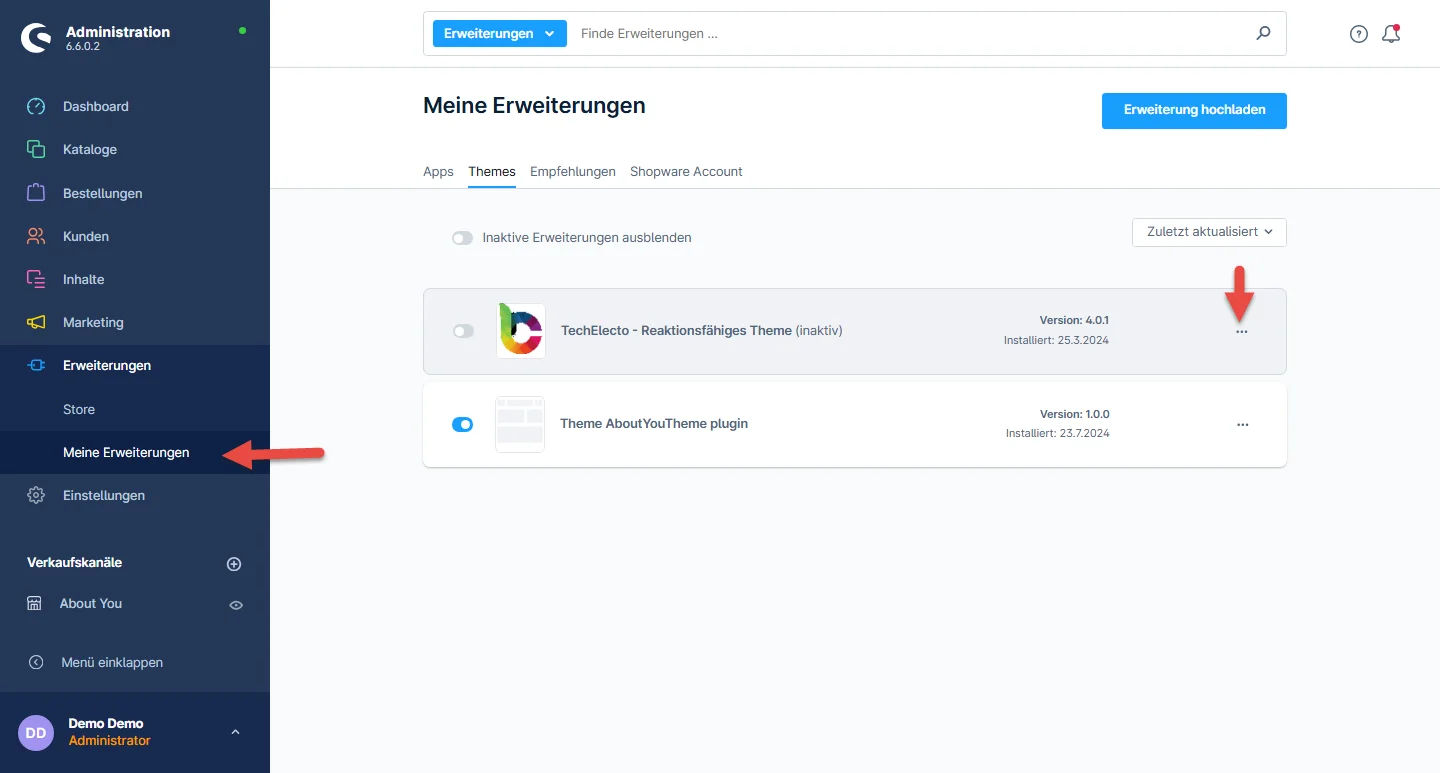
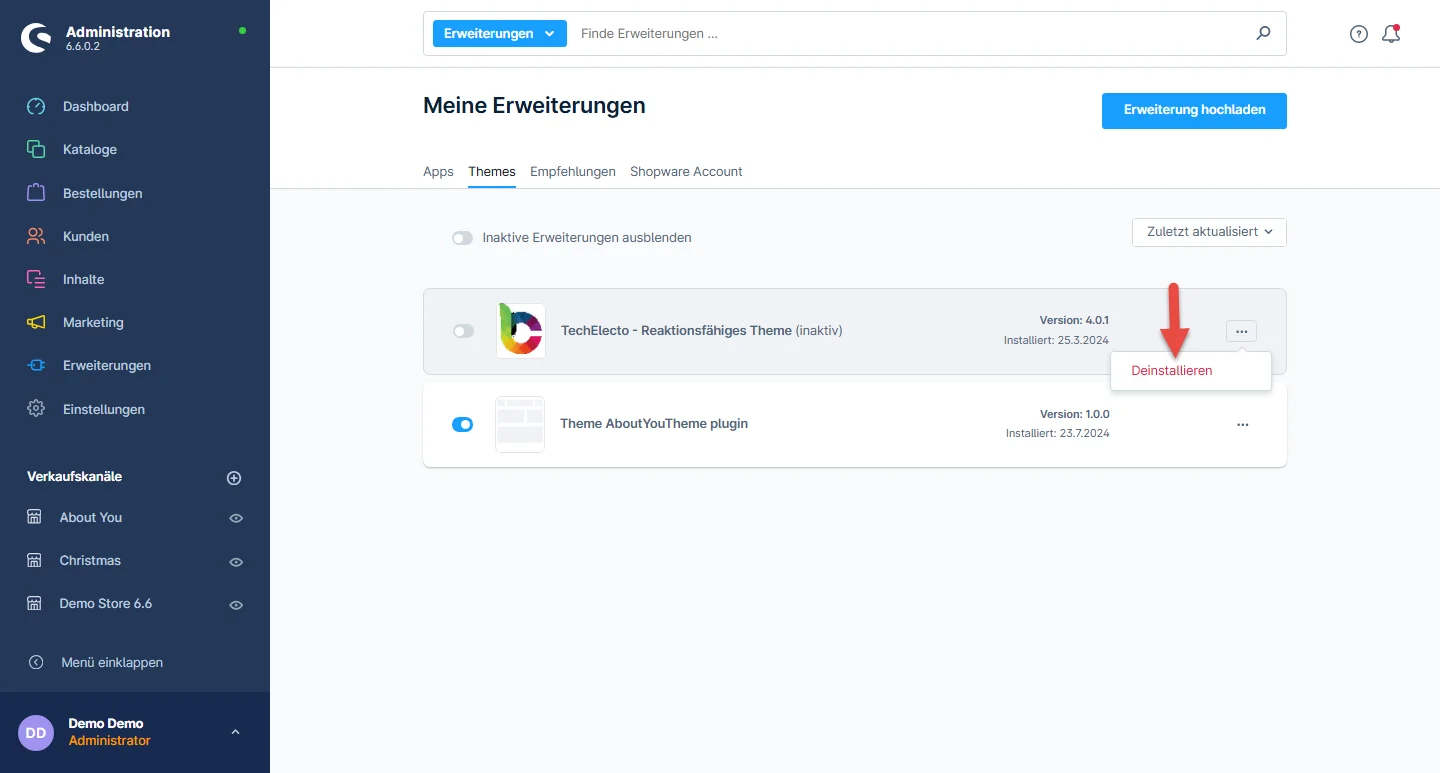
Schritt 1: Zum Deaktivieren der Electo Theme, folgen Sie bitte diesen Schritte: Navigieren Sie zur Seite Erweiterungen Abschnitt. Wählen Sie aus dem Dropdown-Menü Meine Erweiterungen. Suchen Sie nach dem Themes und klicken Sie darauf. Suchen Sie . die Electo Theme Thema in der Liste. Klicken Sie auf den Deaktivierungsschalter, um das das Electo Theme.
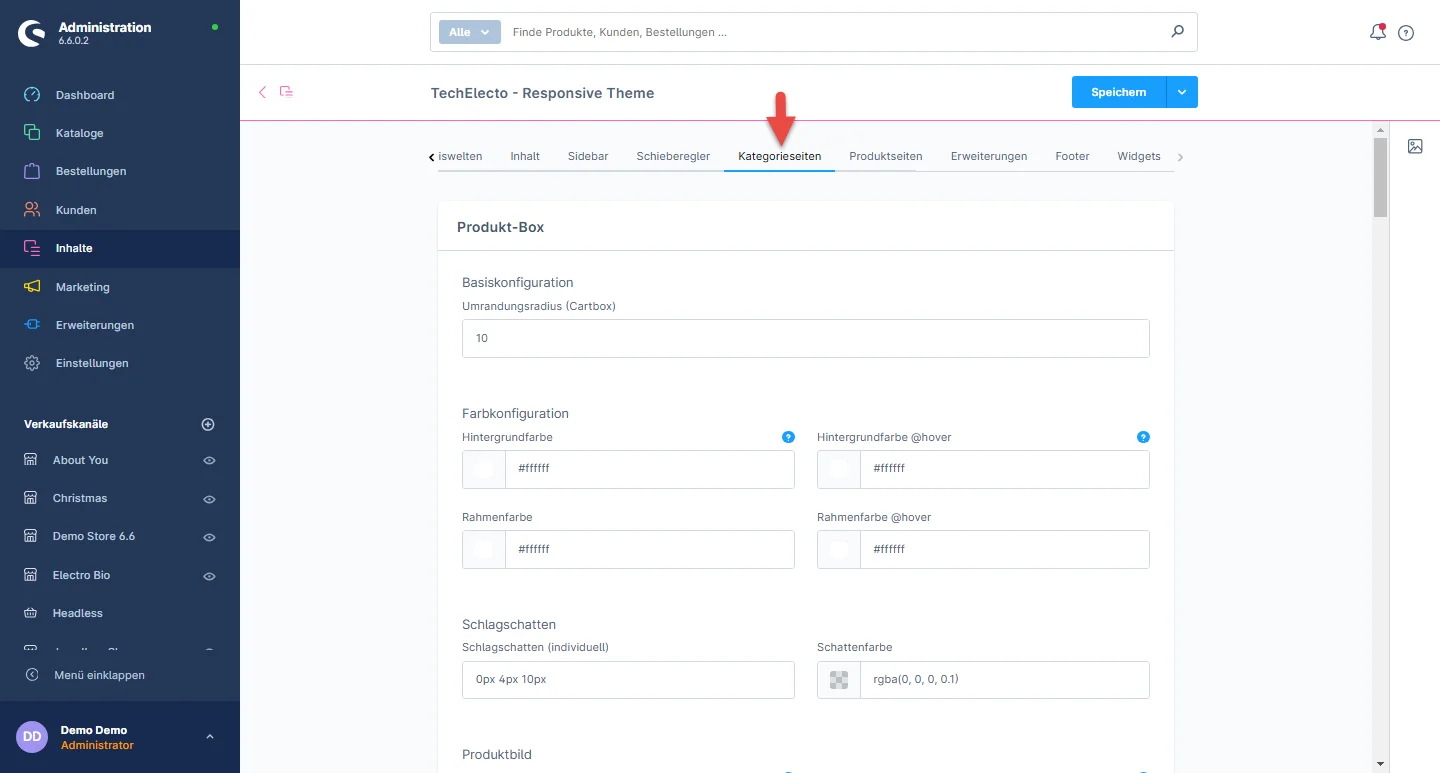
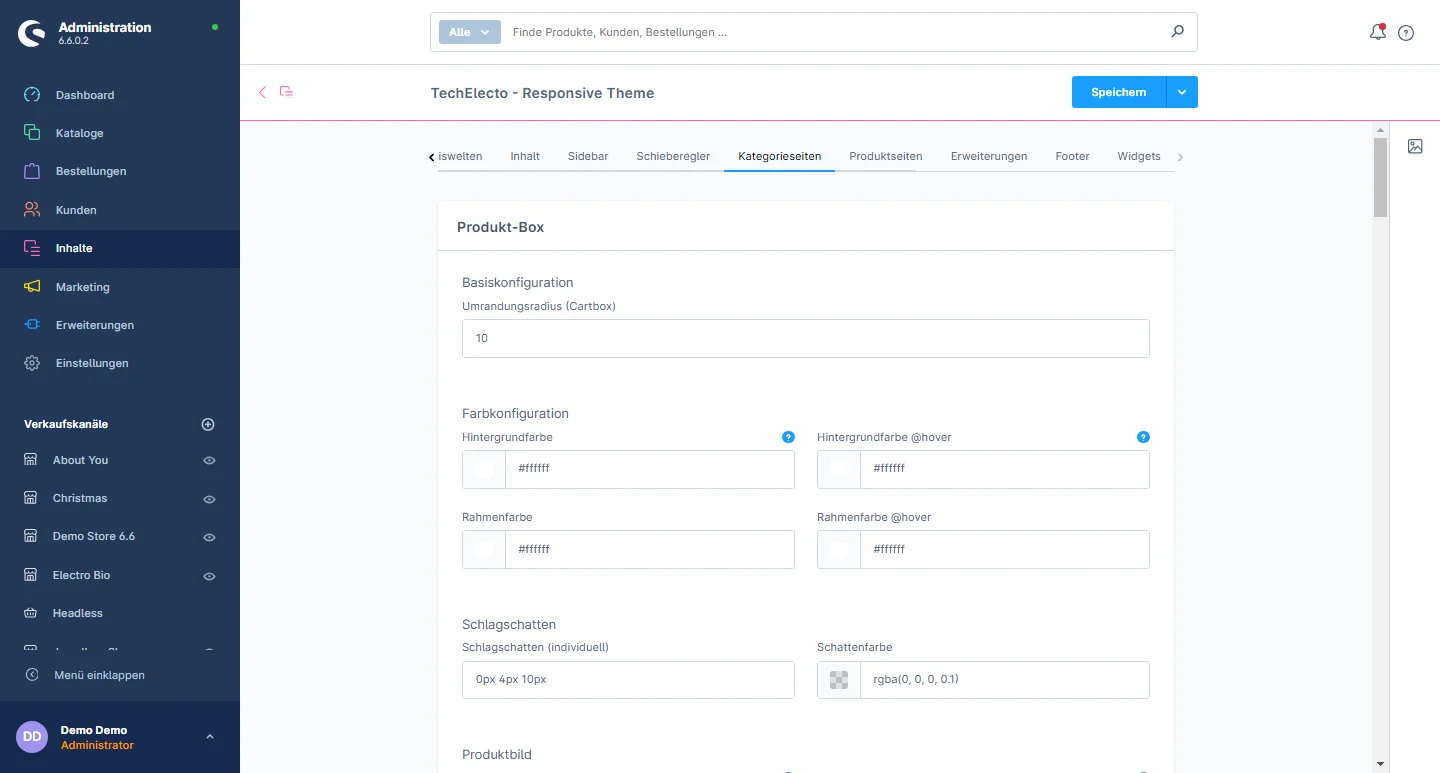
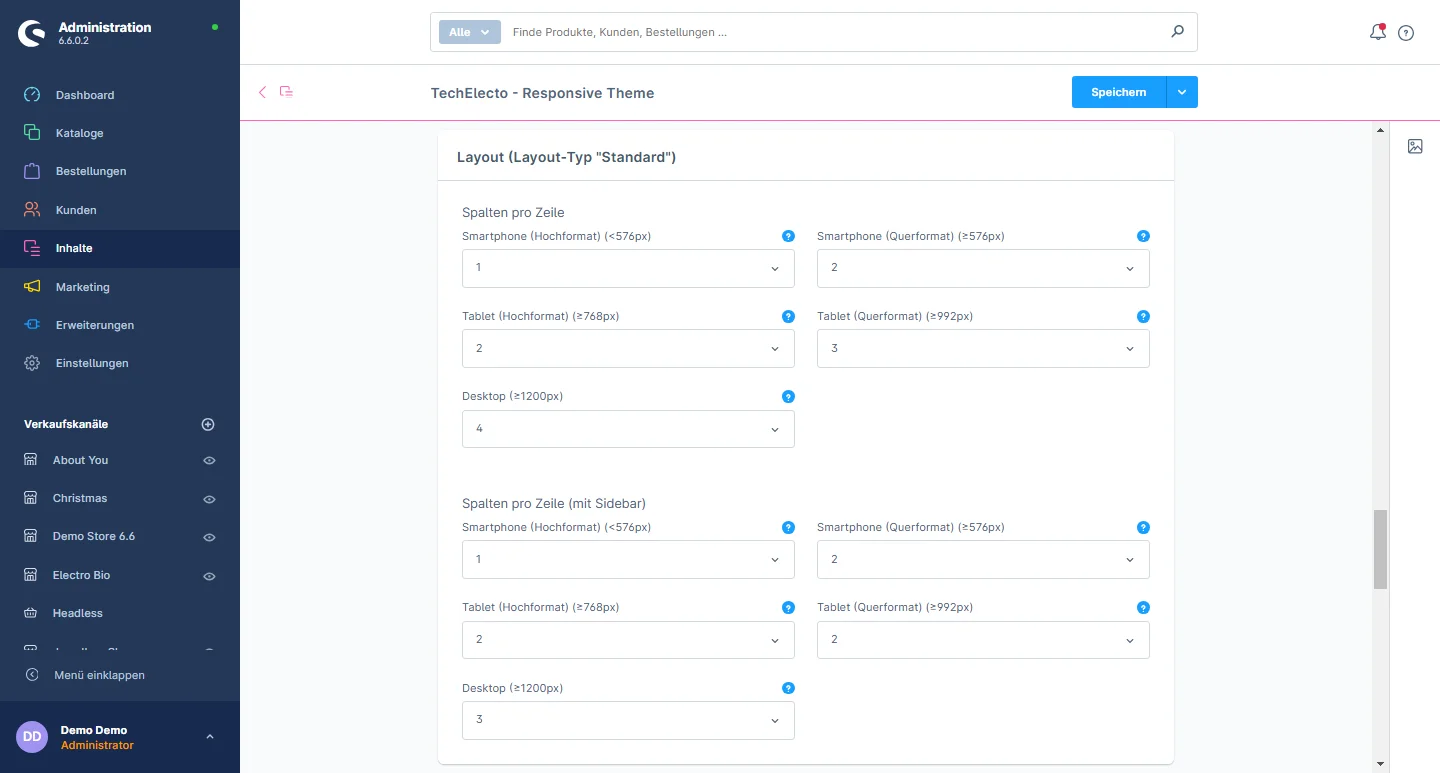
Produktliste Konfiguration
2- Produkt-Box: Sie können die Hintergrundfarbe, die Rahmenfarbe, die Schattenfarbe, Bildhintergrund, Hintergrundfarbe der Schaltfläche „Kaufen“, Textfarbe der Schaltfläche „Kaufen“, Randfarbe der Schaltfläche „Kaufen Randfarbe, Hintergrundfarbe der Detail-Schaltfläche, Textfarbe der Detail-Schaltfläche, Farbe der Detail-Schaltfläche Farbe der Umrandung der Schaltfläche, Farbe des Abzeichens, Farbe des Produktpreises, Farbe des günstigsten Preises, Farbe des Wunschbuttons Hintergrundfarbe und Textfarbe der Schaltfläche „Wunsch“,
3- Sortierung: Sie können die Hintergrundfarbe, die Farbe des Rahmens, die Randfarbe, Textfarbe und Randradius
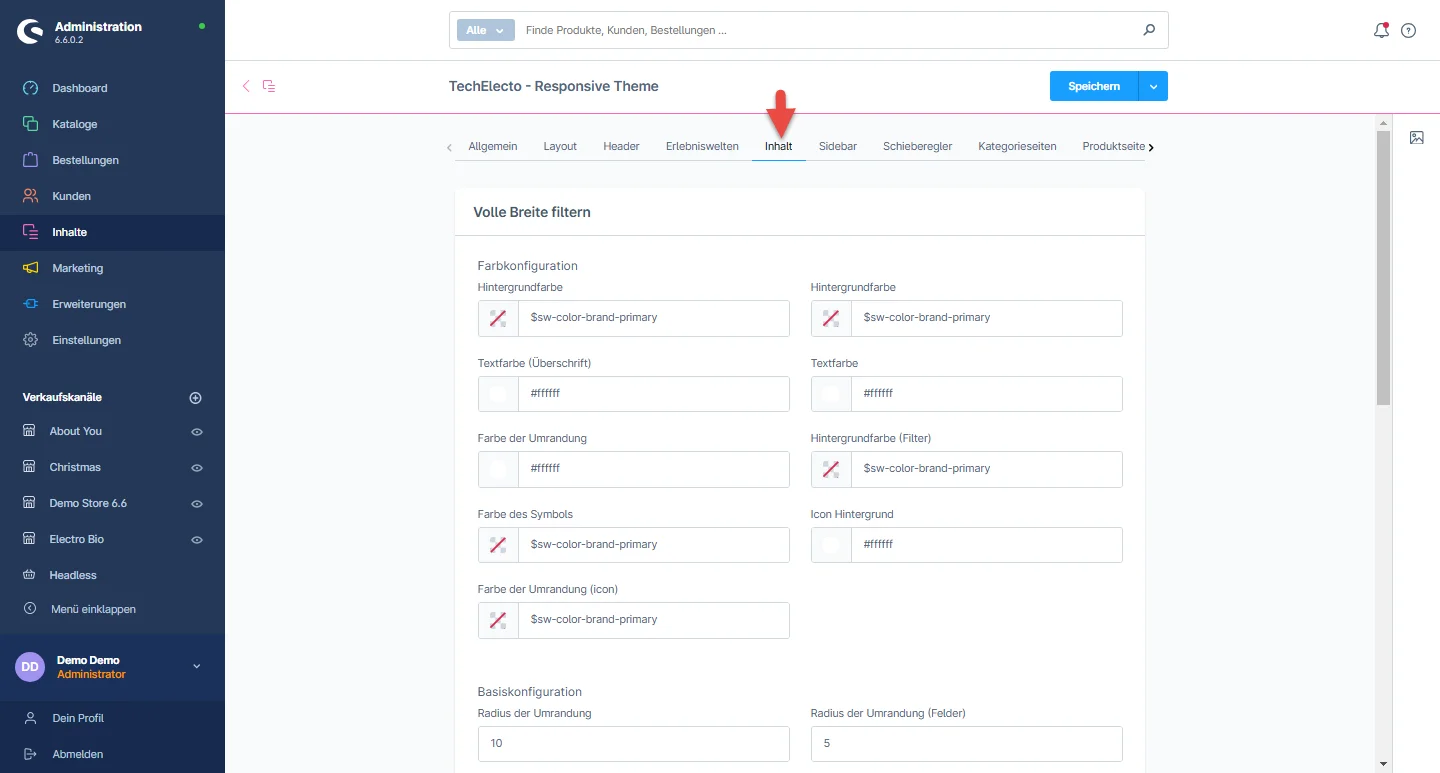
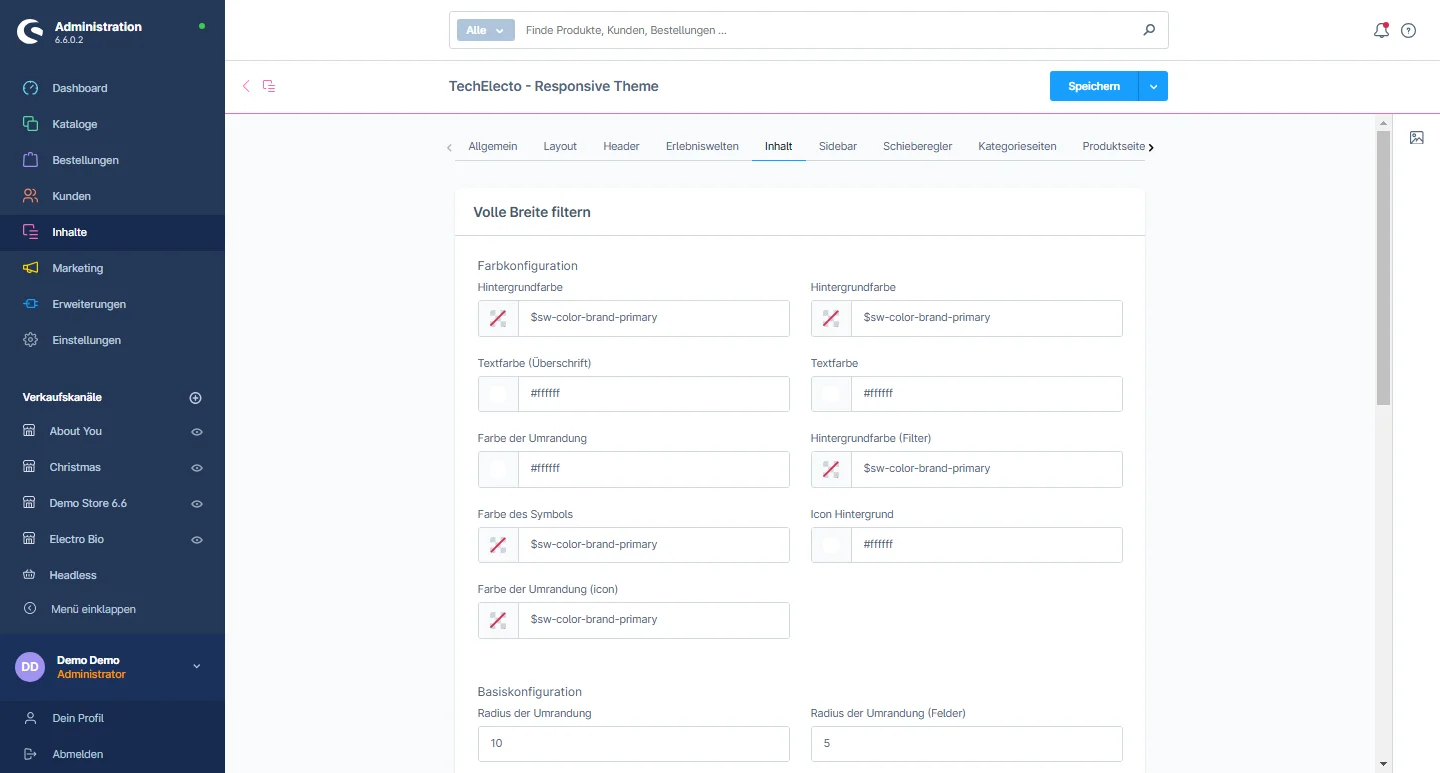
Inhalt Konfiguration
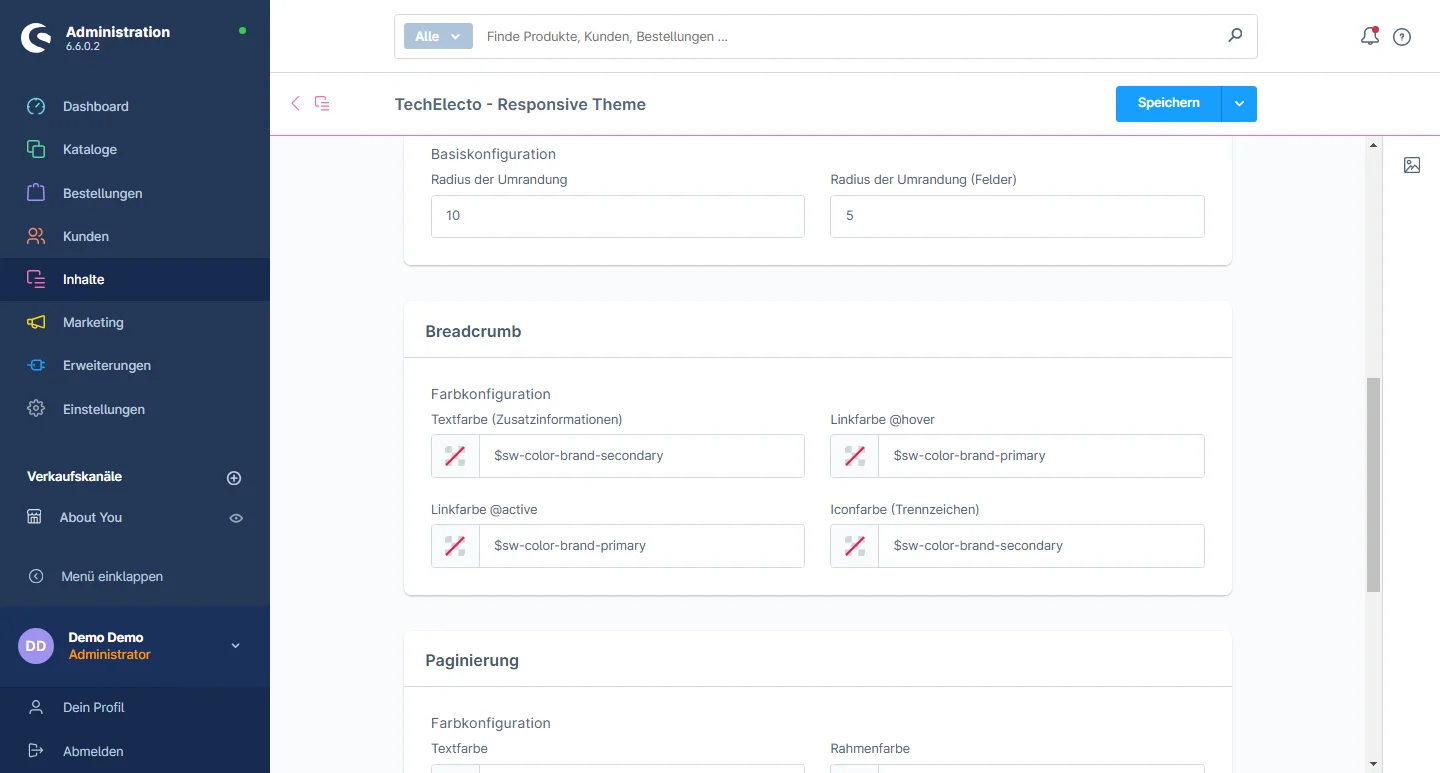
3- Semmelbrösel: Sie können die Textfarbe, die Farbe des Links bei Hover, die Farbe des Links wenn aktiv, und die Farbe des Symbols
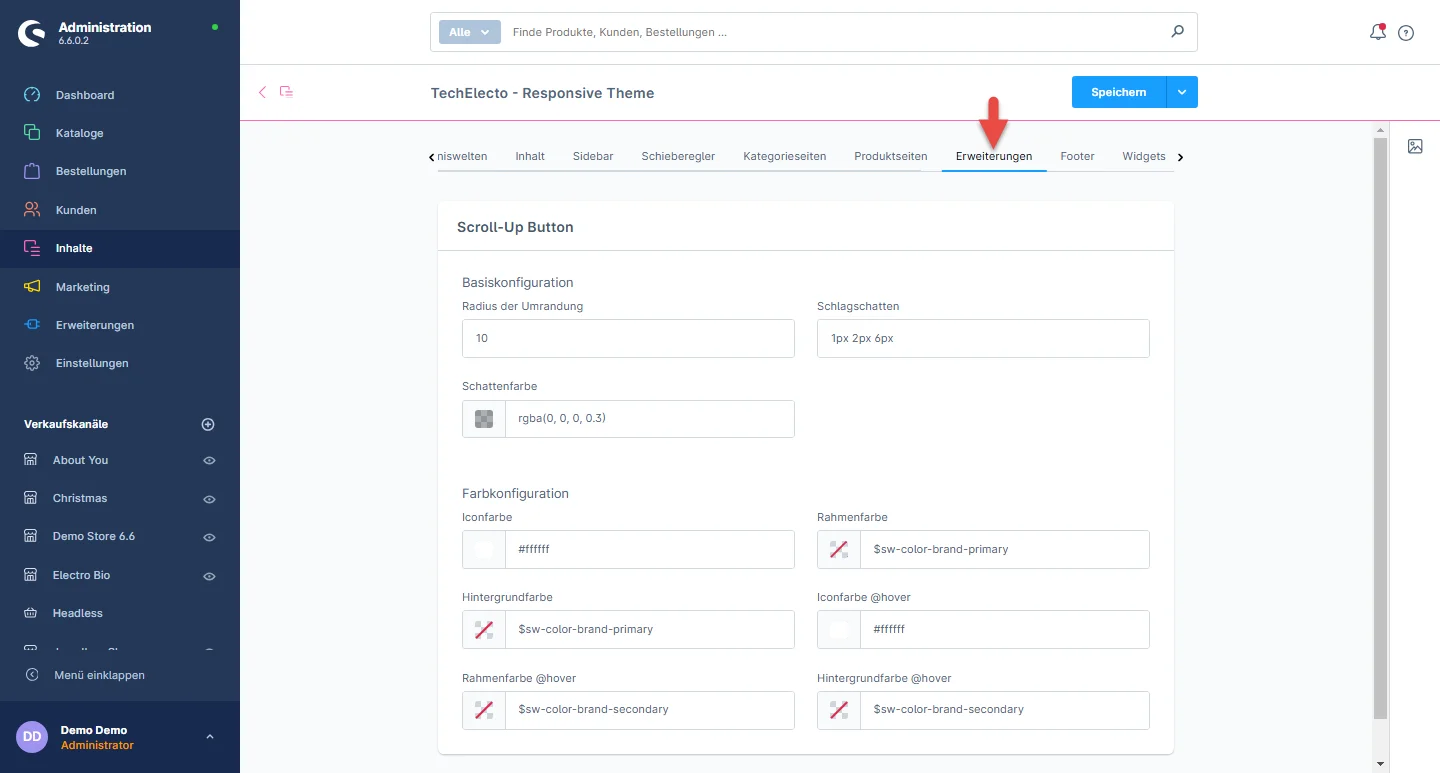
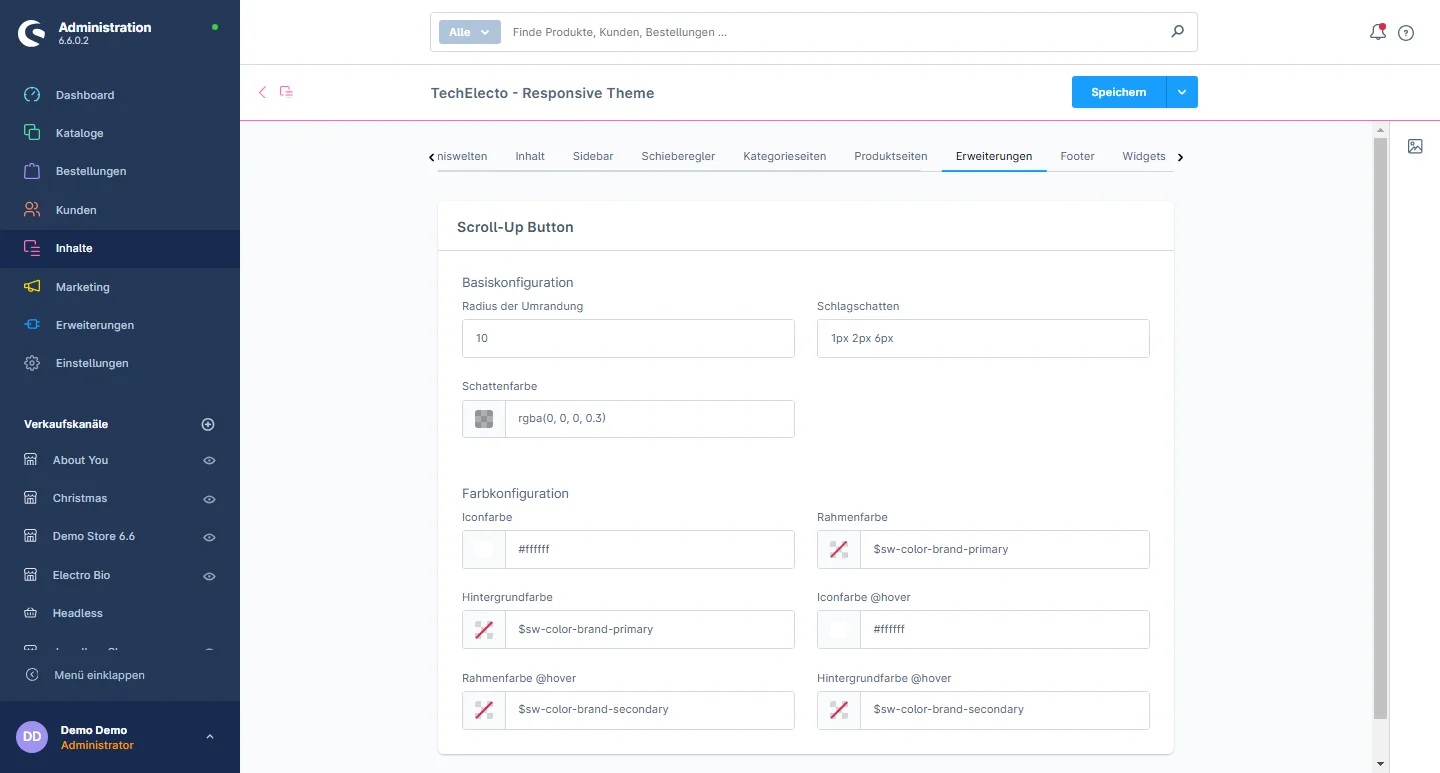
Extensions Konfiguration
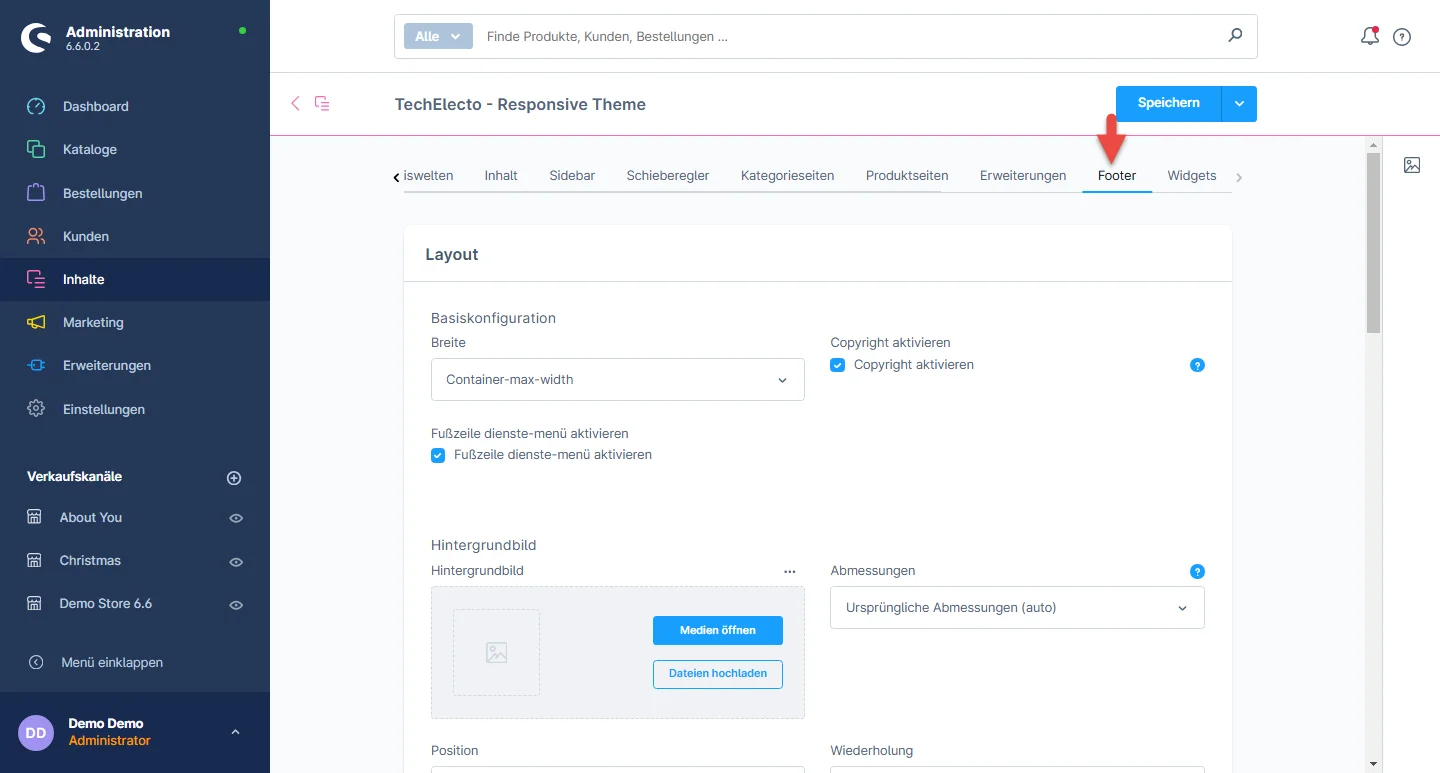
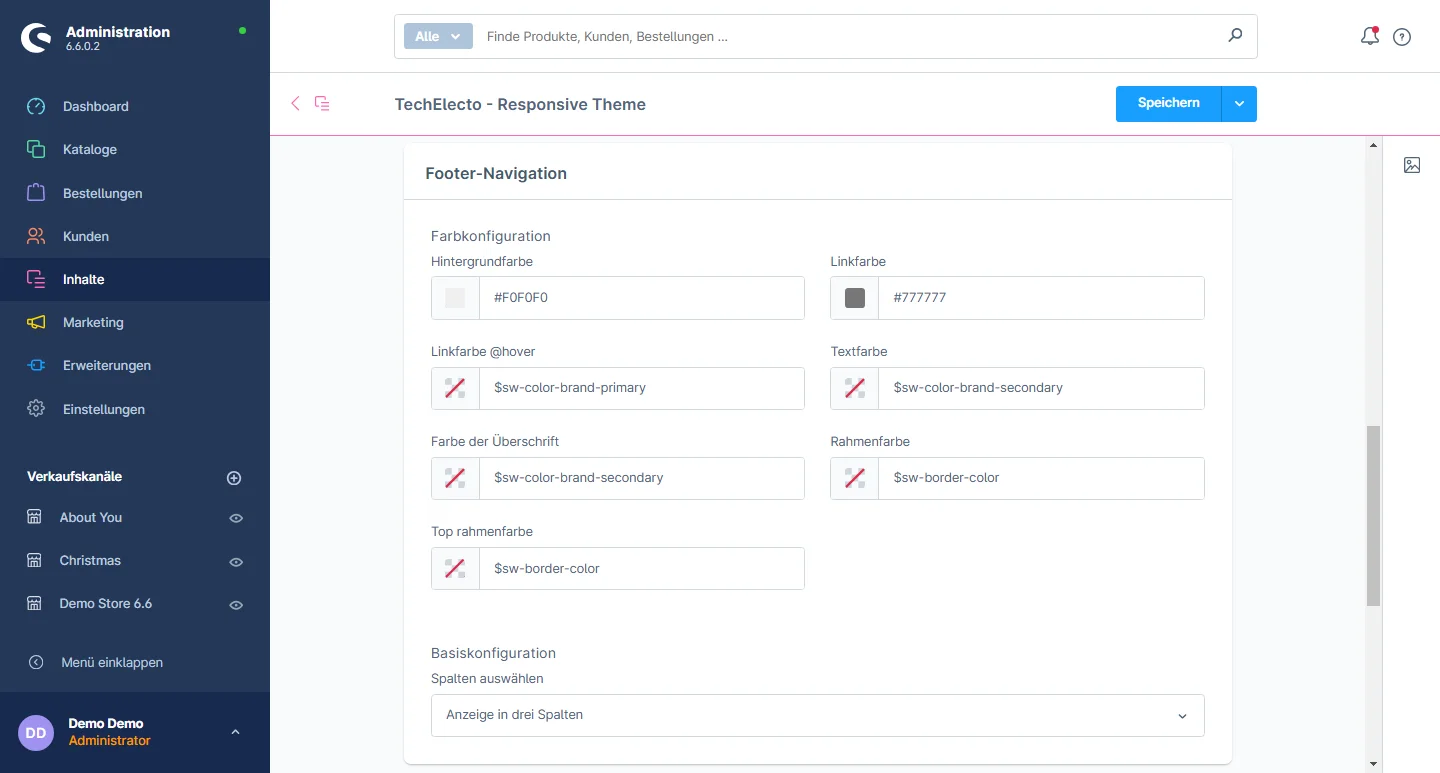
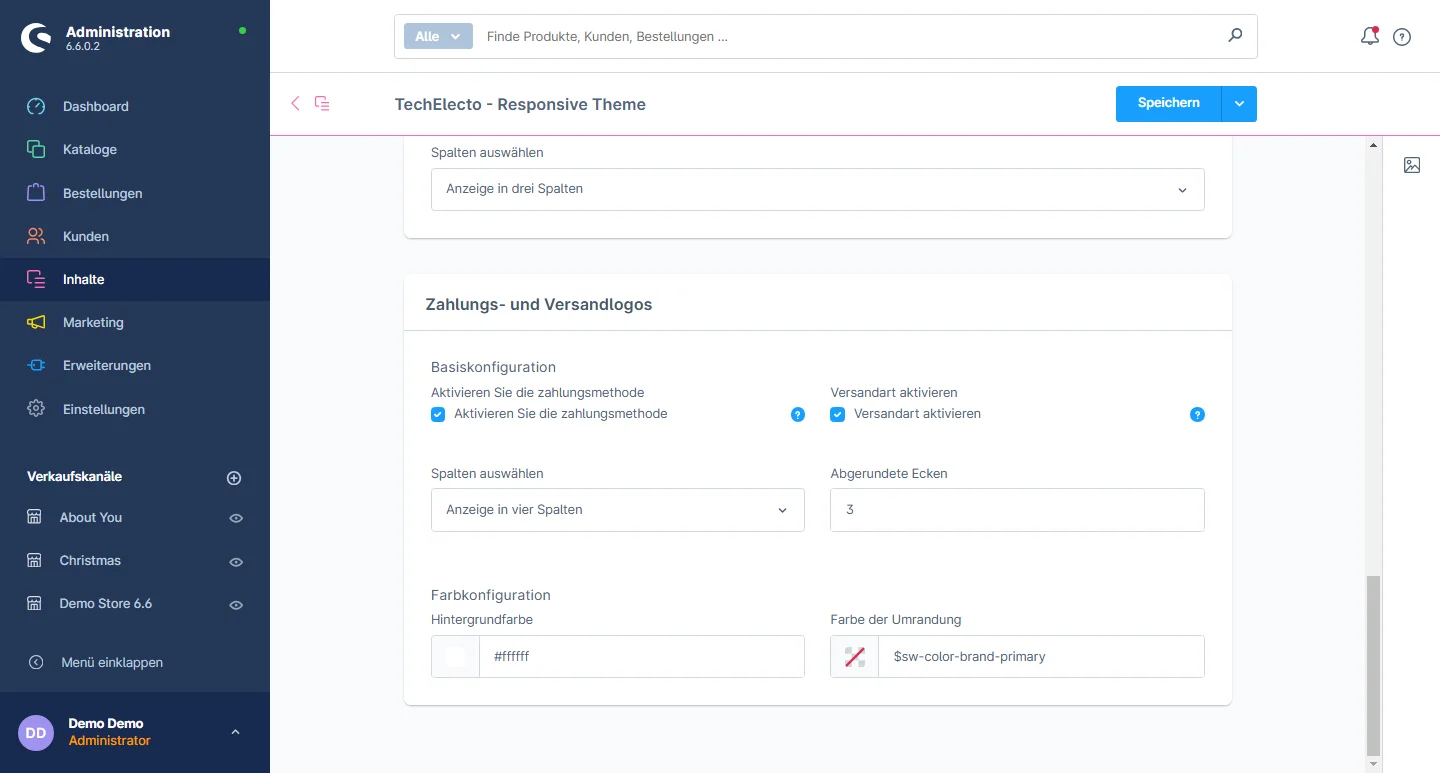
Konfiguration der Fußzeile
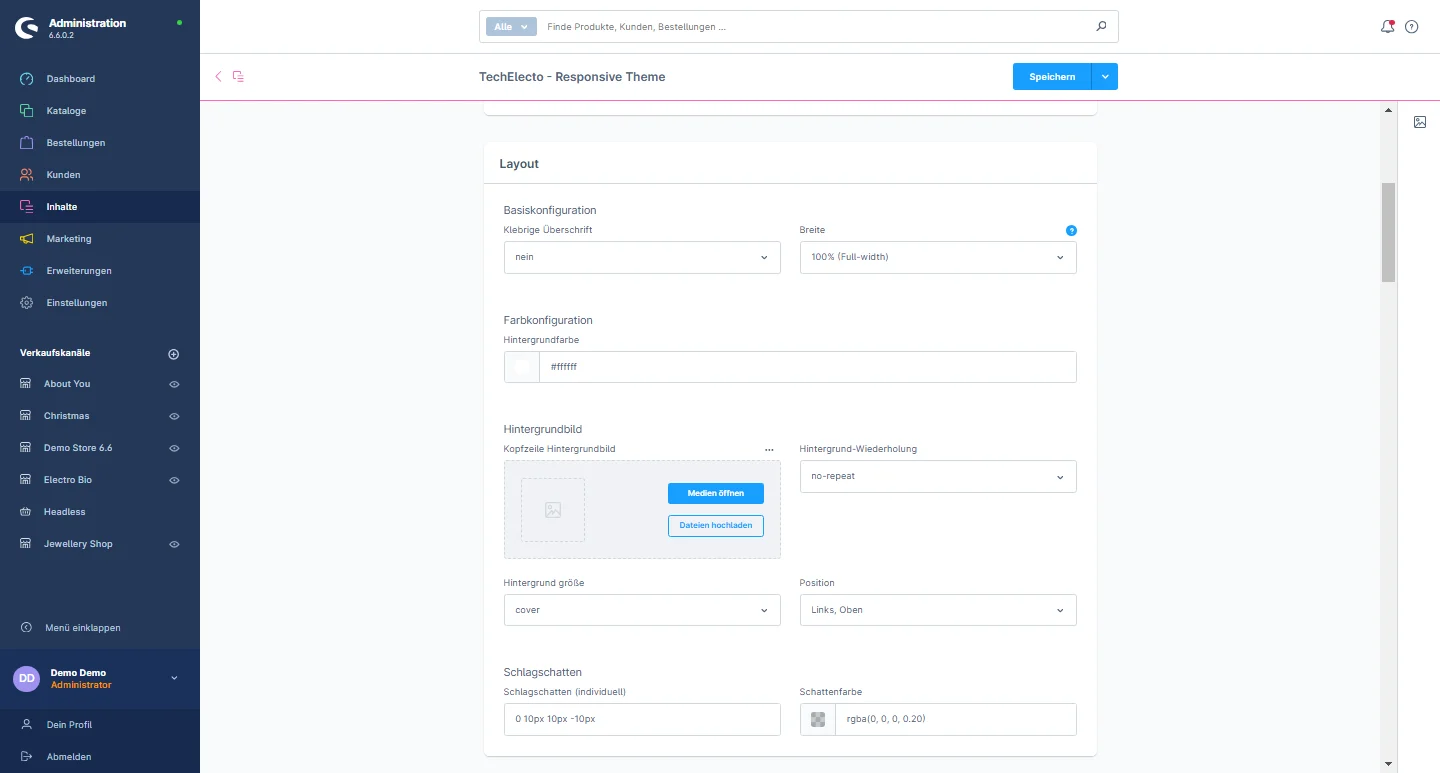
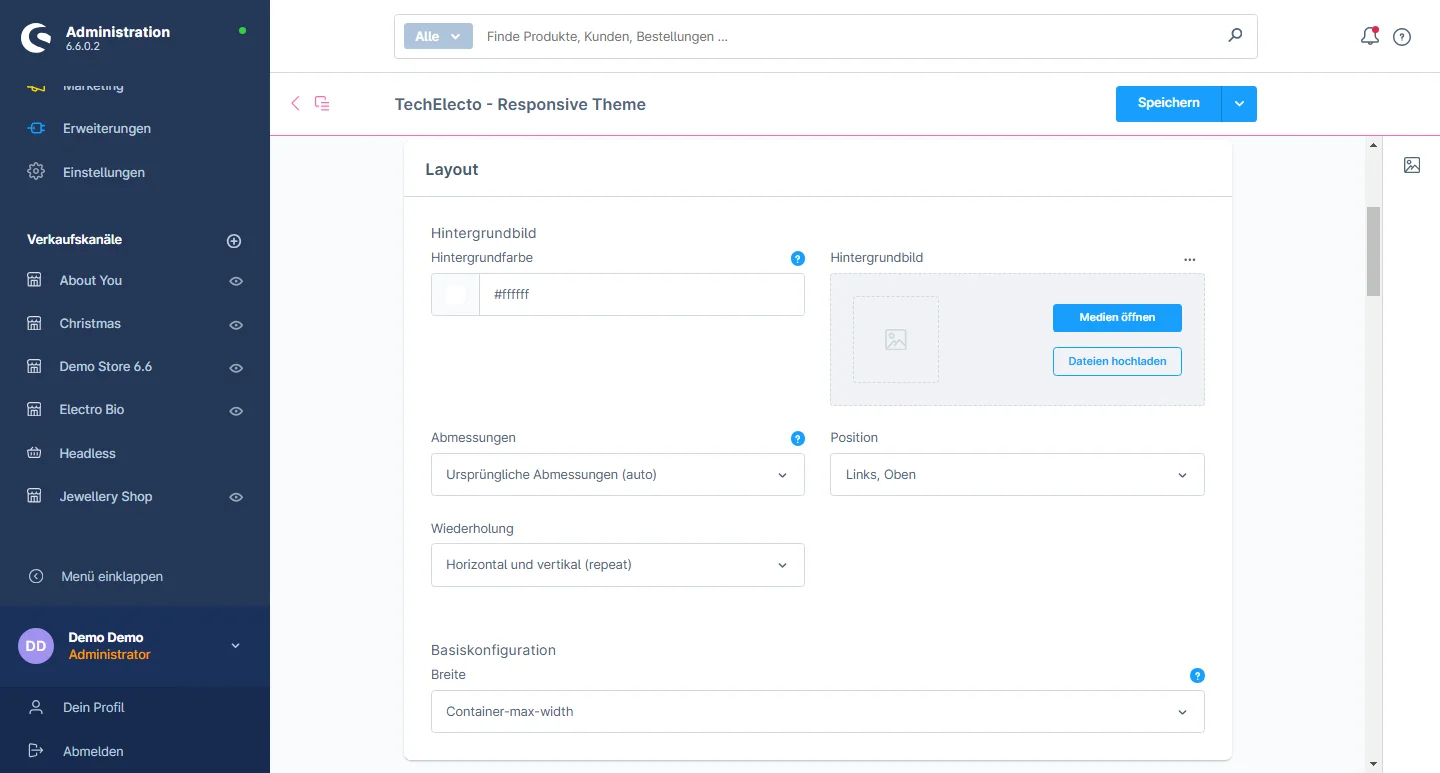
2- Layout: Sie können zwischen einem Container-Layout mit voller Breite oder maximaler Breite wählen Layout wählen. Sie haben auch die Möglichkeit, die Copyright-Fußzeile und das Service-Menü Menü. Außerdem können Sie das Hintergrundbild ändern, indem Sie seine Abmessungen, Position und Wiederholung. Sie können die Schriftgröße, die Text- und Überschriftenstile, die Zeilenbreite für Überschriften und die Textformatierung für Überschriften an Ihre Bedürfnisse anpassen, und die Textformatierung für Überschriften nach Ihren Wünschen anpassen.
3- Fußzeilen-Navigation: Sie können die Hintergrundfarbe, die Linkfarbe, die Linkfarbe Farbe des Links bei Hover, Textfarbe, Farbe der Überschrift, Farbe des Rahmens und Farbe des oberen Rahmens für die Fußzeile Navigation.
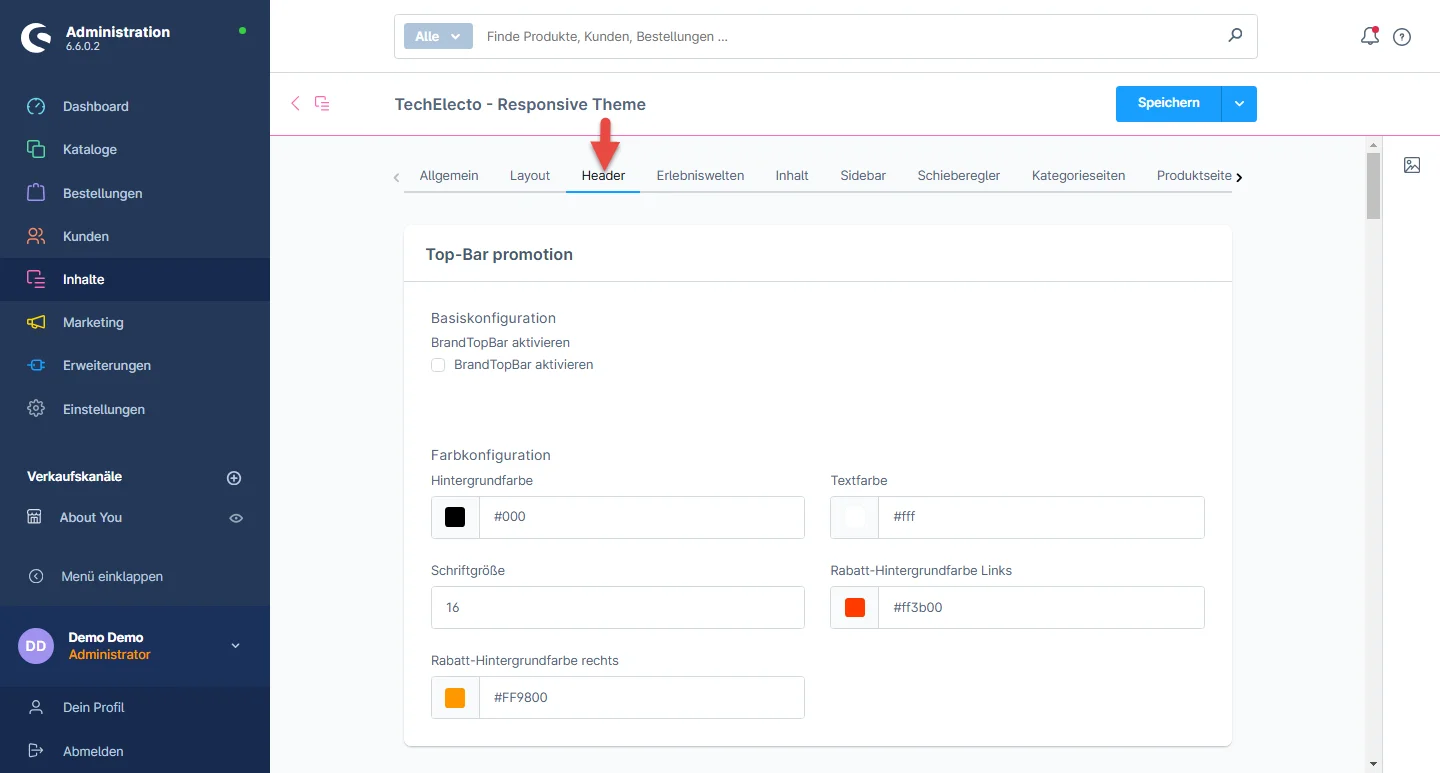
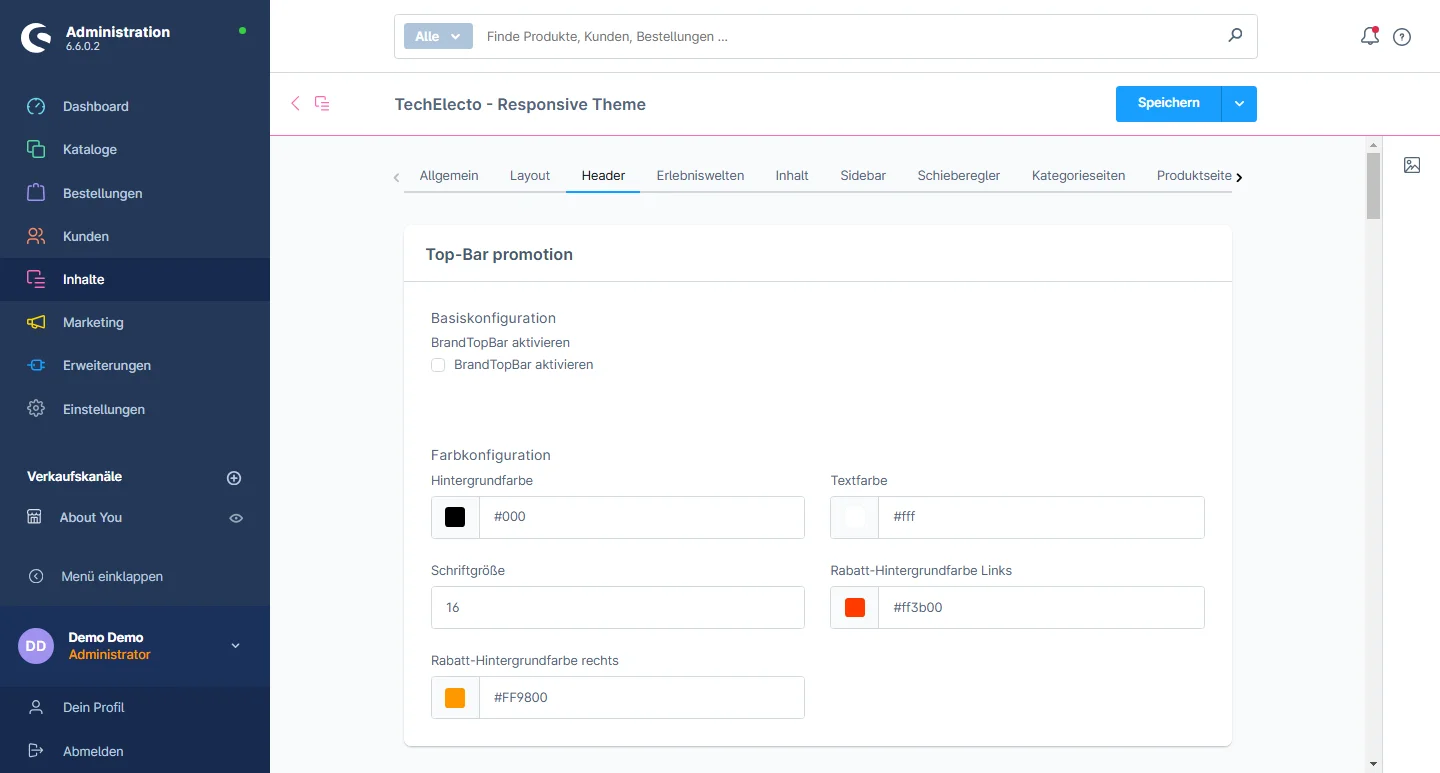
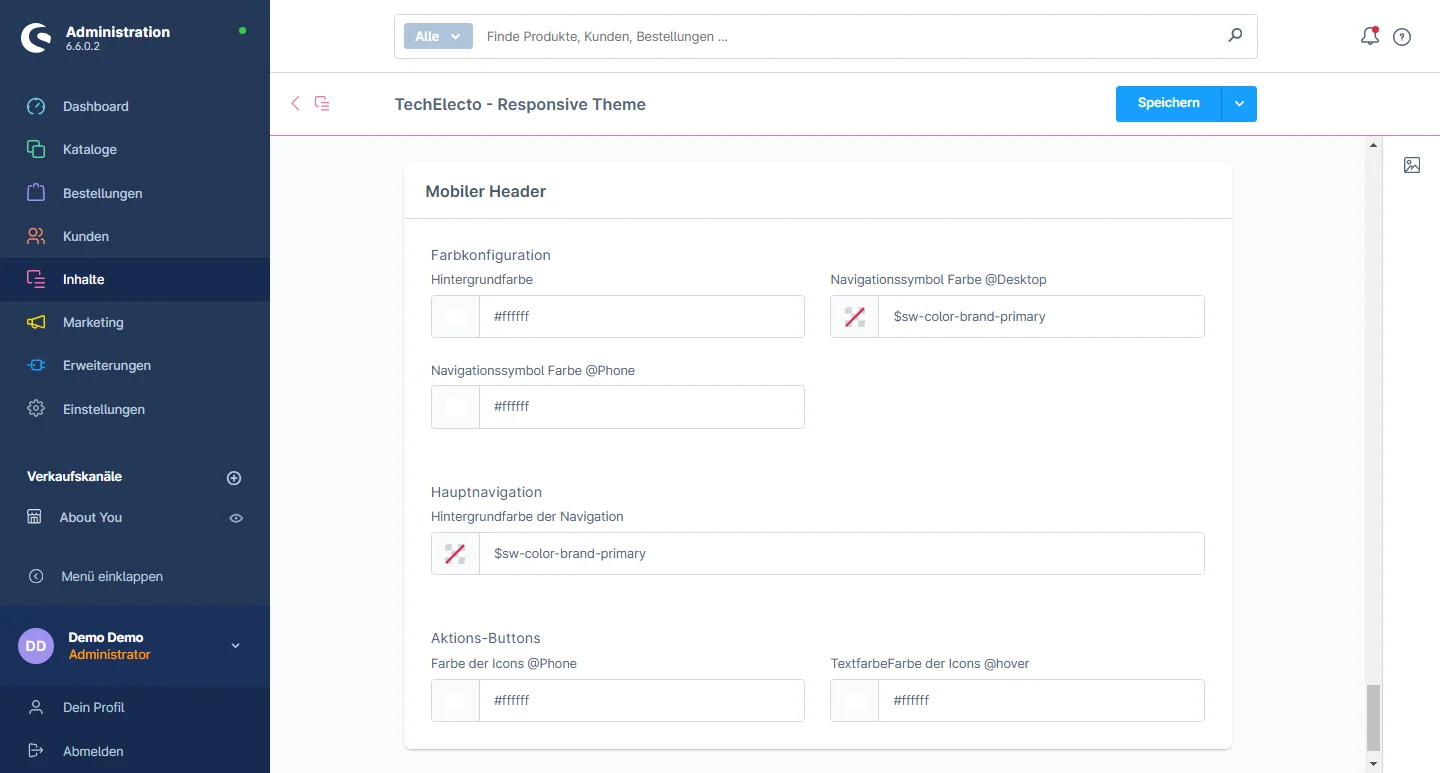
Kopfzeile Konfiguration
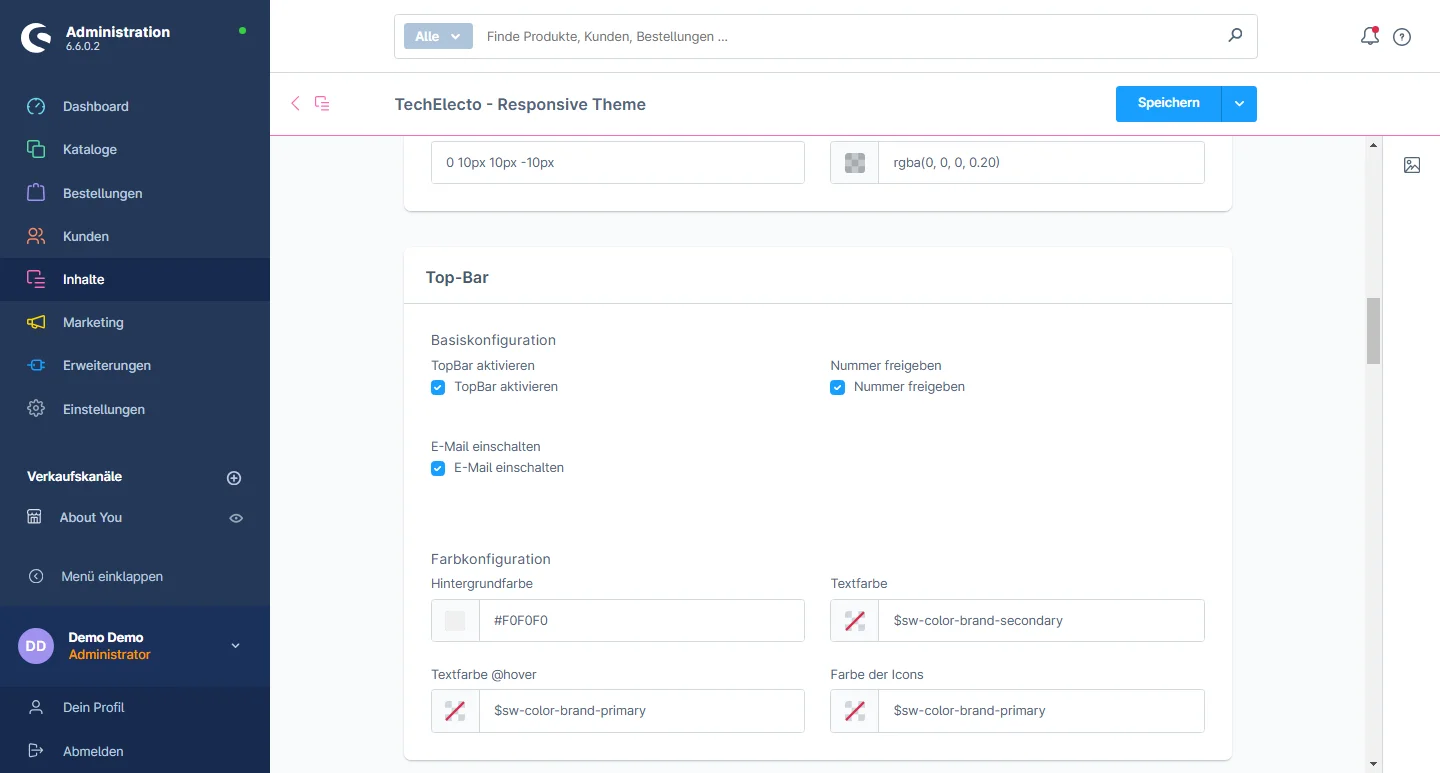
3- Kopfzeilenstil & Aufkleber: Es gibt verschiedene Stile in der Kopfzeile wie z. B. die Hintergrundfarbe der Kopfzeile und der Box-Schatten. Sie können auch die Kopfzeile aktivieren oder deaktivieren Sticky Header aktivieren oder deaktivieren und die Farbe des Sticky-Hintergrunds ändern
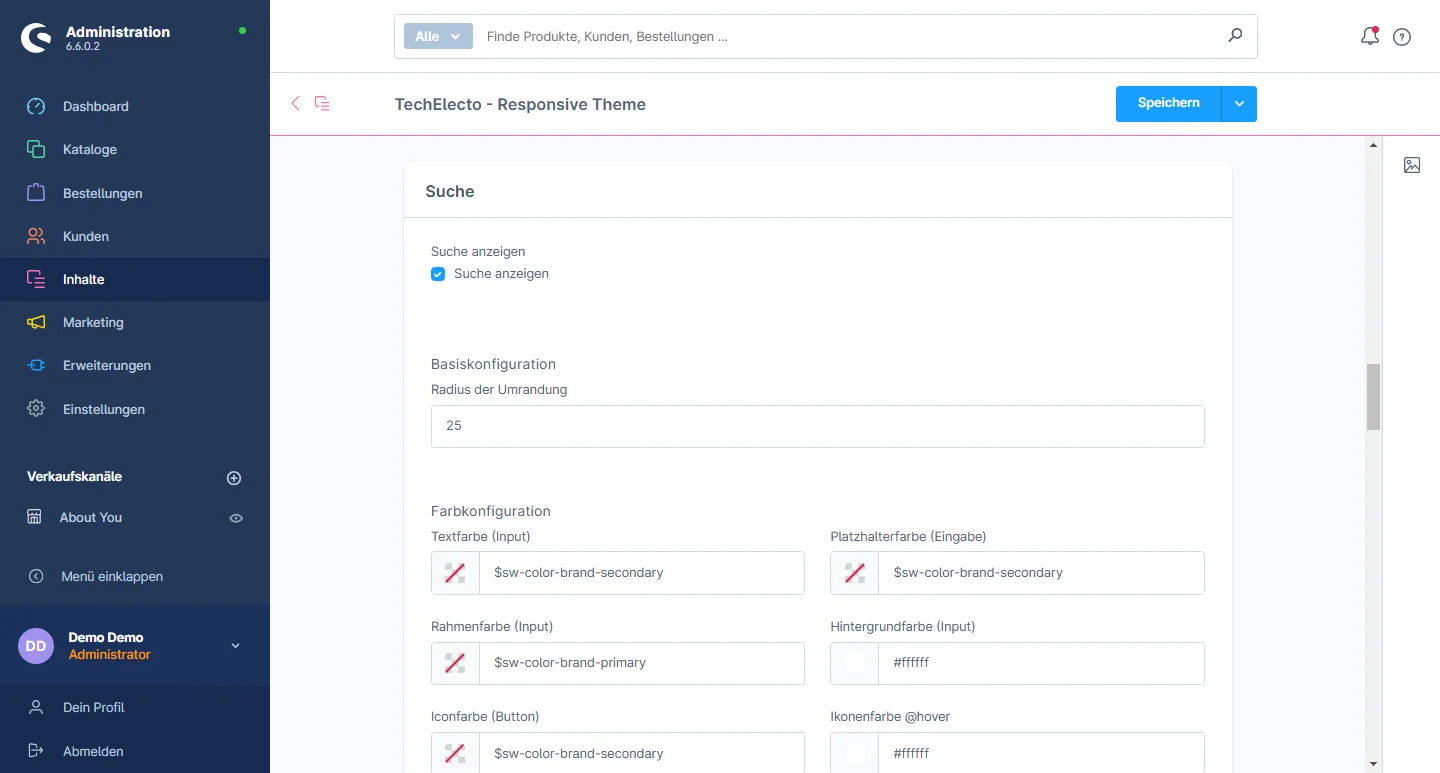
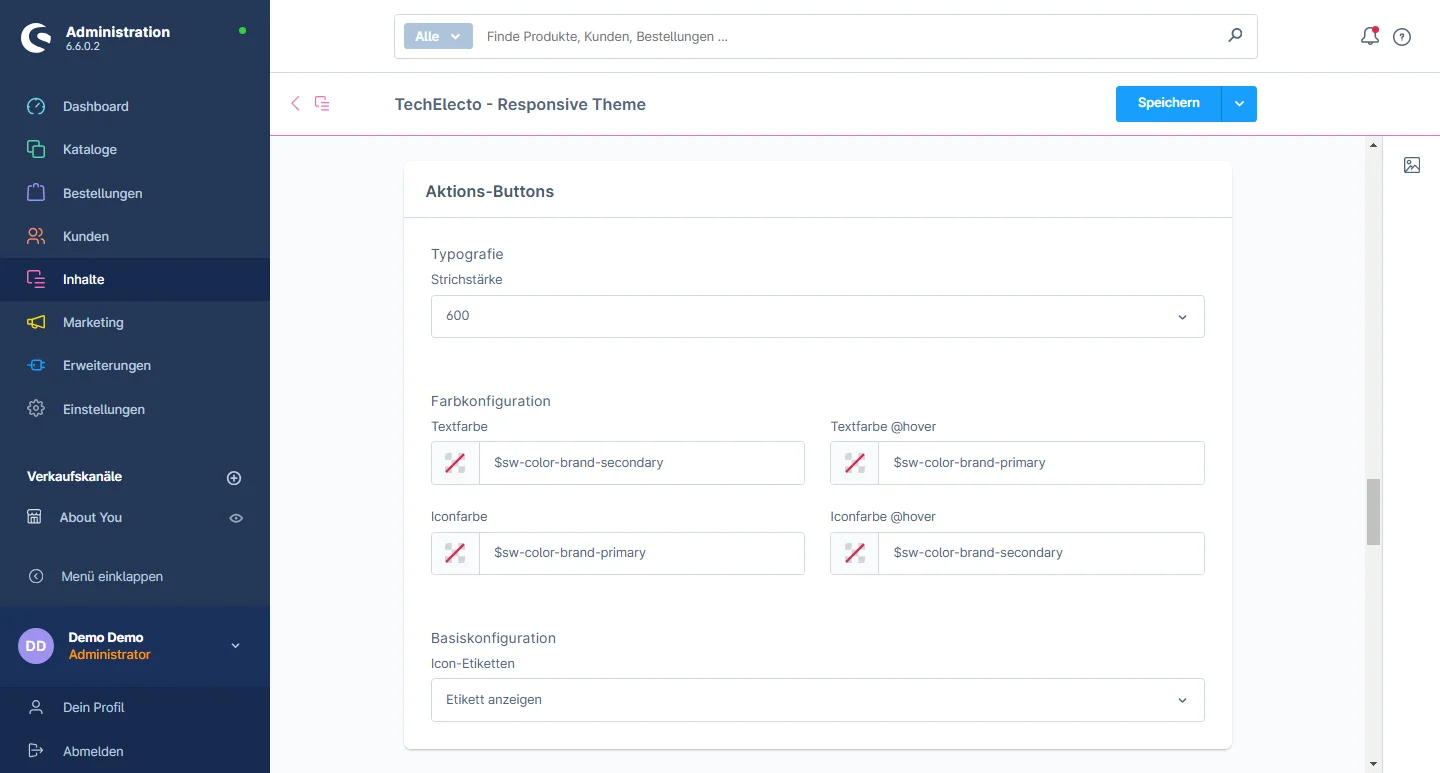
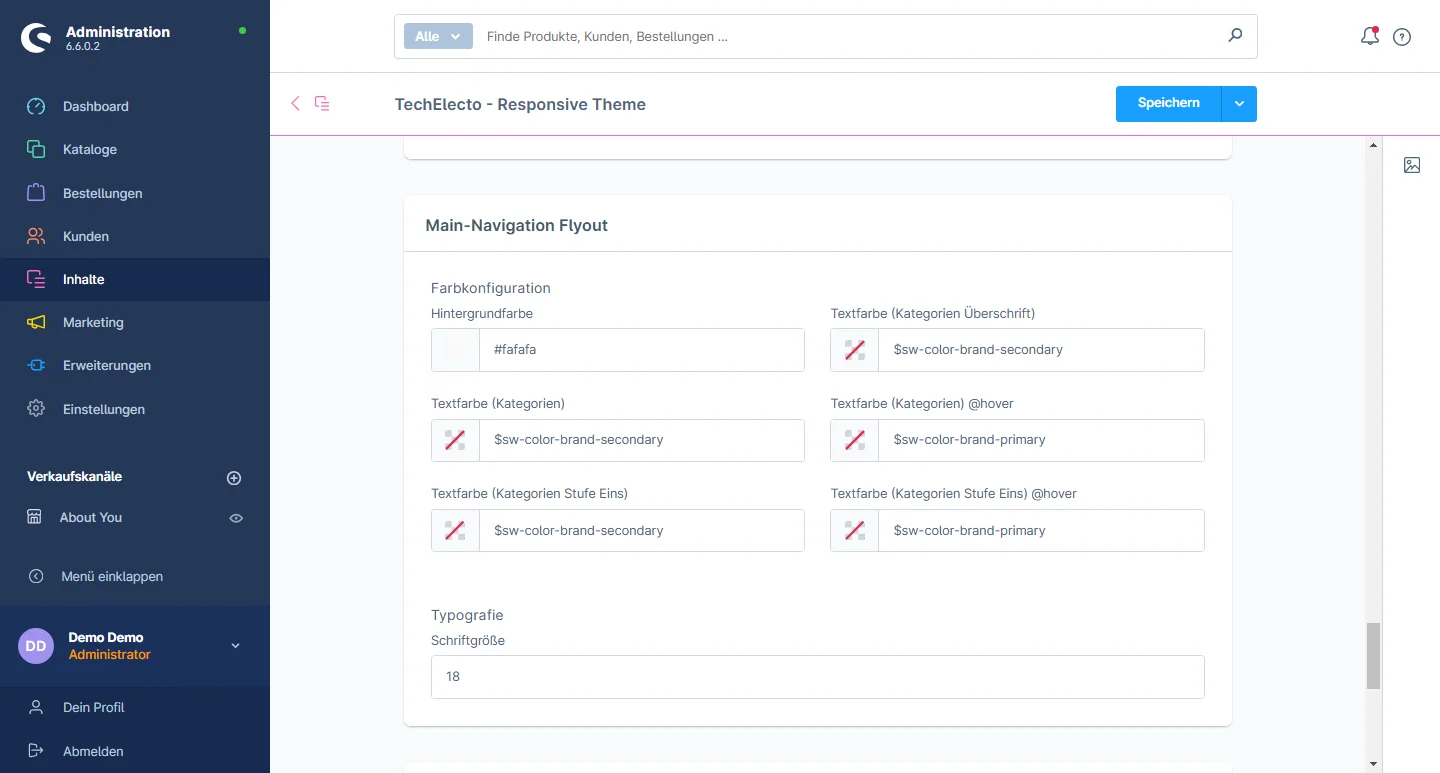
5- Suche und Flyout-Farbe: Sie haben die Flexibilität, Optionen zu aktivieren oder zu deaktivieren Optionen zu aktivieren oder zu deaktivieren, die Textfarbe, die Farbe des Rahmens, die Hintergrundfarbe, die Farbe des Symbols auf der Schaltfläche der Schaltfläche, die Farbe des Symbols beim Hovern, die Farbe des Rahmens der Schaltfläche, die Hintergrundfarbe beim Hovern der Schaltfläche, Hintergrundfarbe für die Flyout-Suche, Rahmenfarbe für die Flyout-Suche, Überschriftenfarbe für das Flyout und die Farbe der Schaltfläche im Flyout.
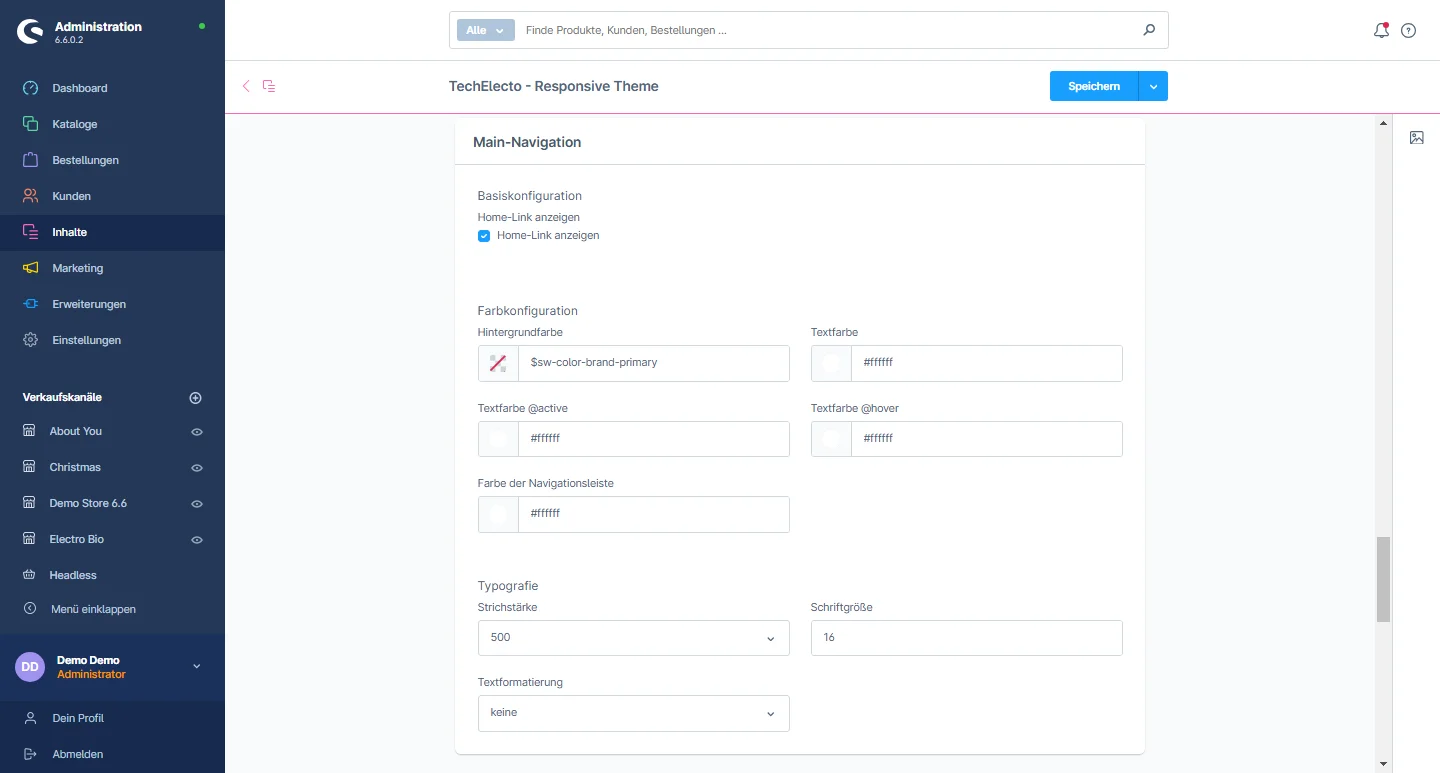
7- Hauptnavigationsfarbe: Sie haben die Flexibilität, Optionen zu aktivieren oder zu deaktivieren und die Hintergrundfarbe, die Textfarbe, die Farbe des aktiven Textes, die Farbe des Textschweifs, die Farbe der Navigationsleiste und die Schriftgröße und Textformatierung ändern.
General Theme Configuration
1- Nach erfolgreicher Installation des Electro-Themes, navigieren Sie zu Electro -> Thema -> Thema bearbeiten
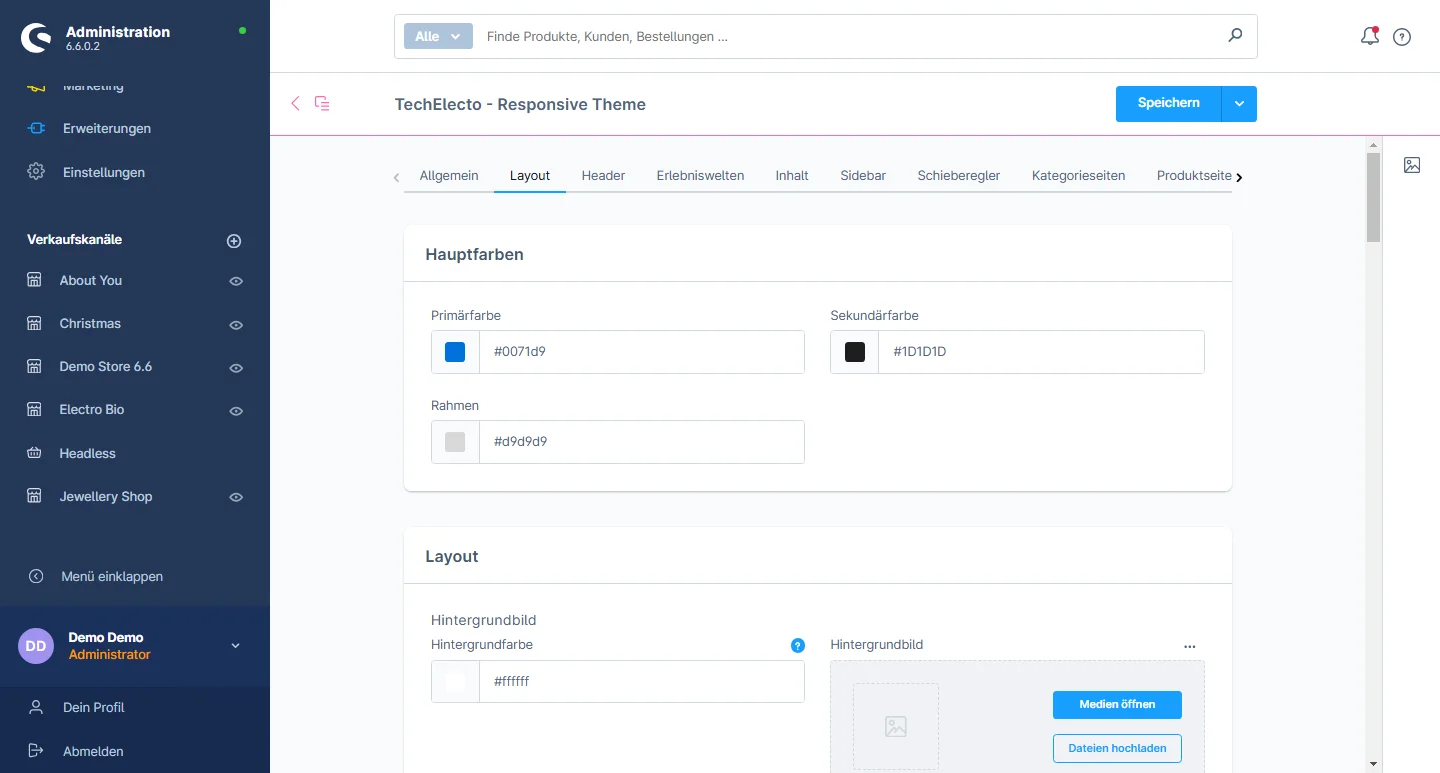
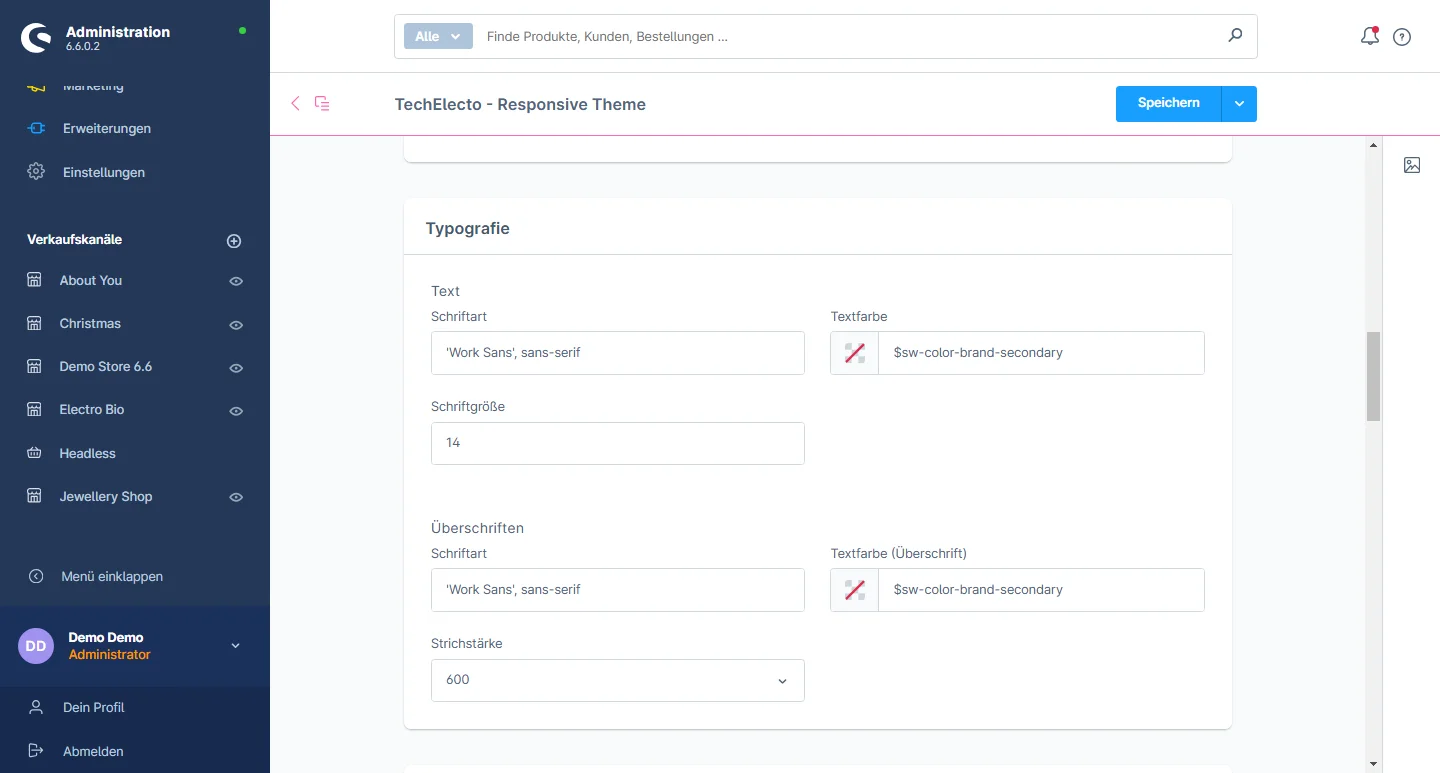
3- Themenfarben: Passen Sie die Primär- und Sekundärfarben, den Rahmen, den Hintergrund, Link- und Hover-URL-Farben nach Ihren Vorlieben für Ihr Thema
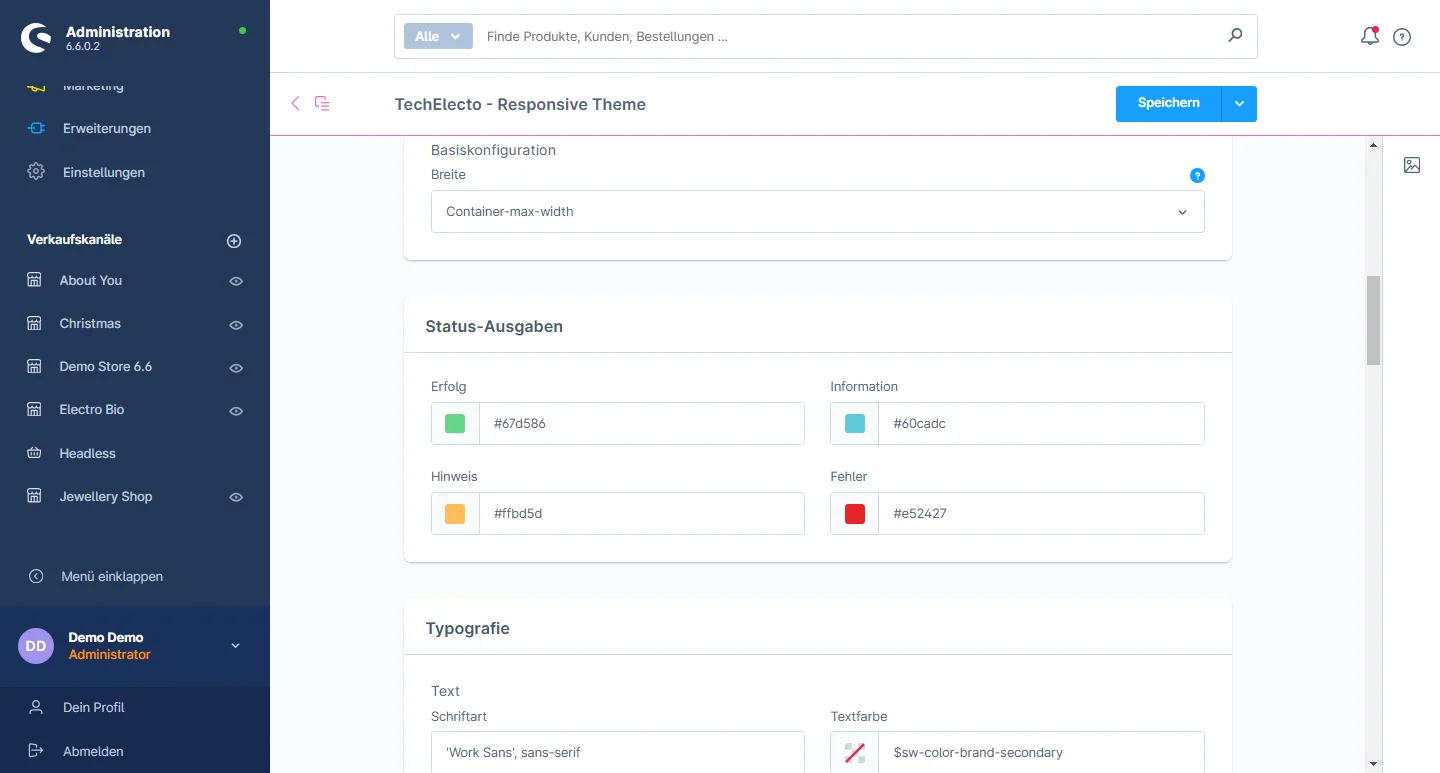
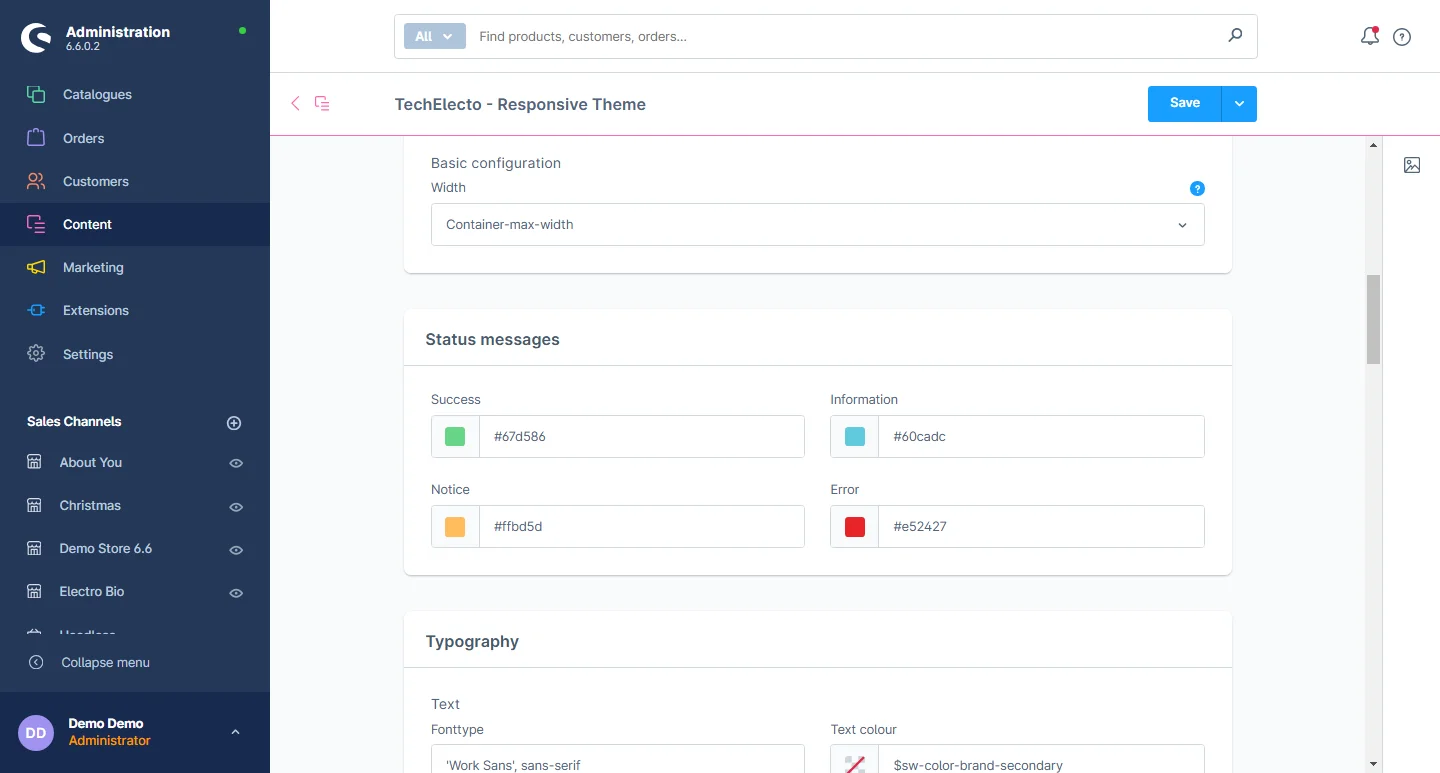
5- Statusbenachrichtigung/Nachrichten Farbe: Anpassen der Farbe von Erfolg, Hinweis, Information, und Fehlermeldung Farbe
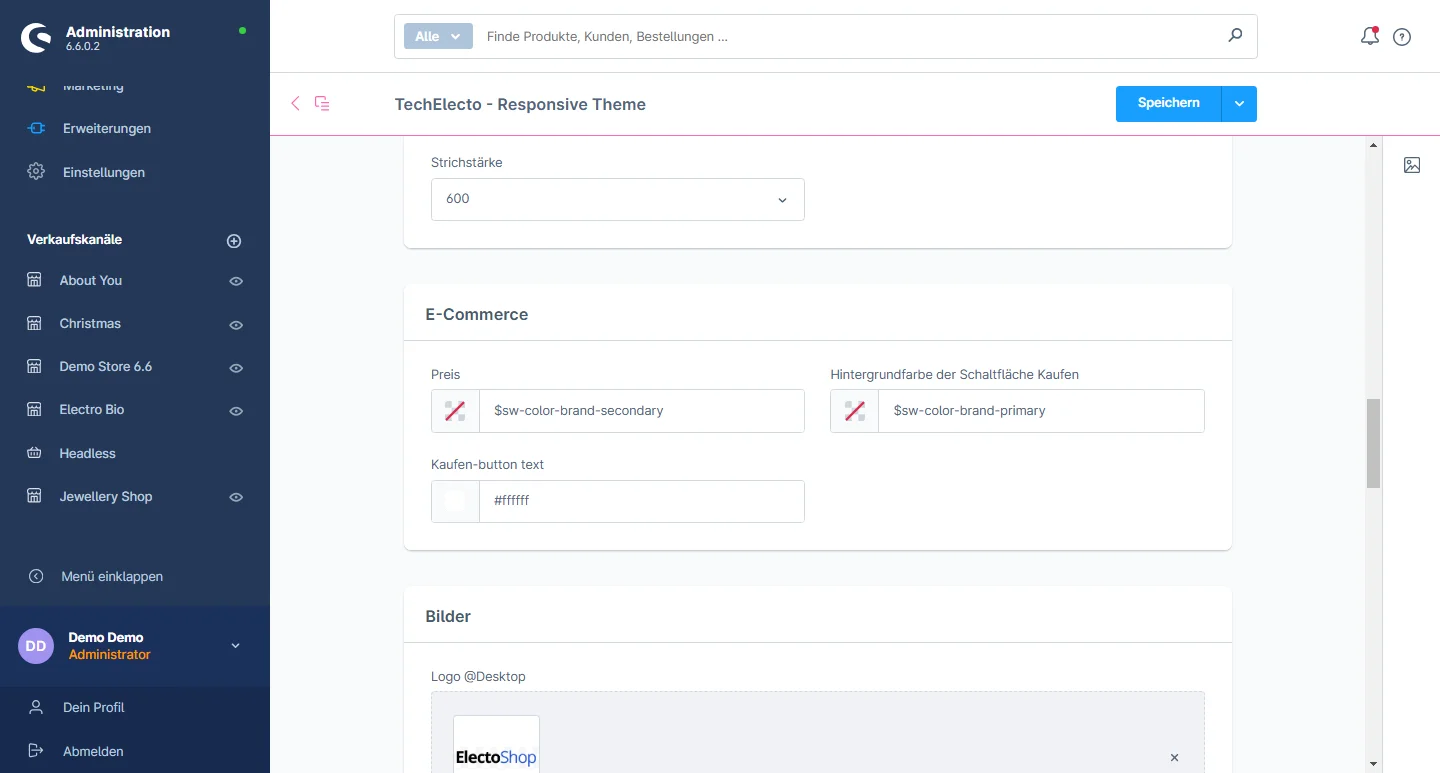
7- E-commerce: Sie können die Hintergrundfarbe, die Textfarbe und die Preisfarbe des allgemeinen Kaufbuttons Textfarbe und Preisfarbe auf der Produktdetailseite ändern
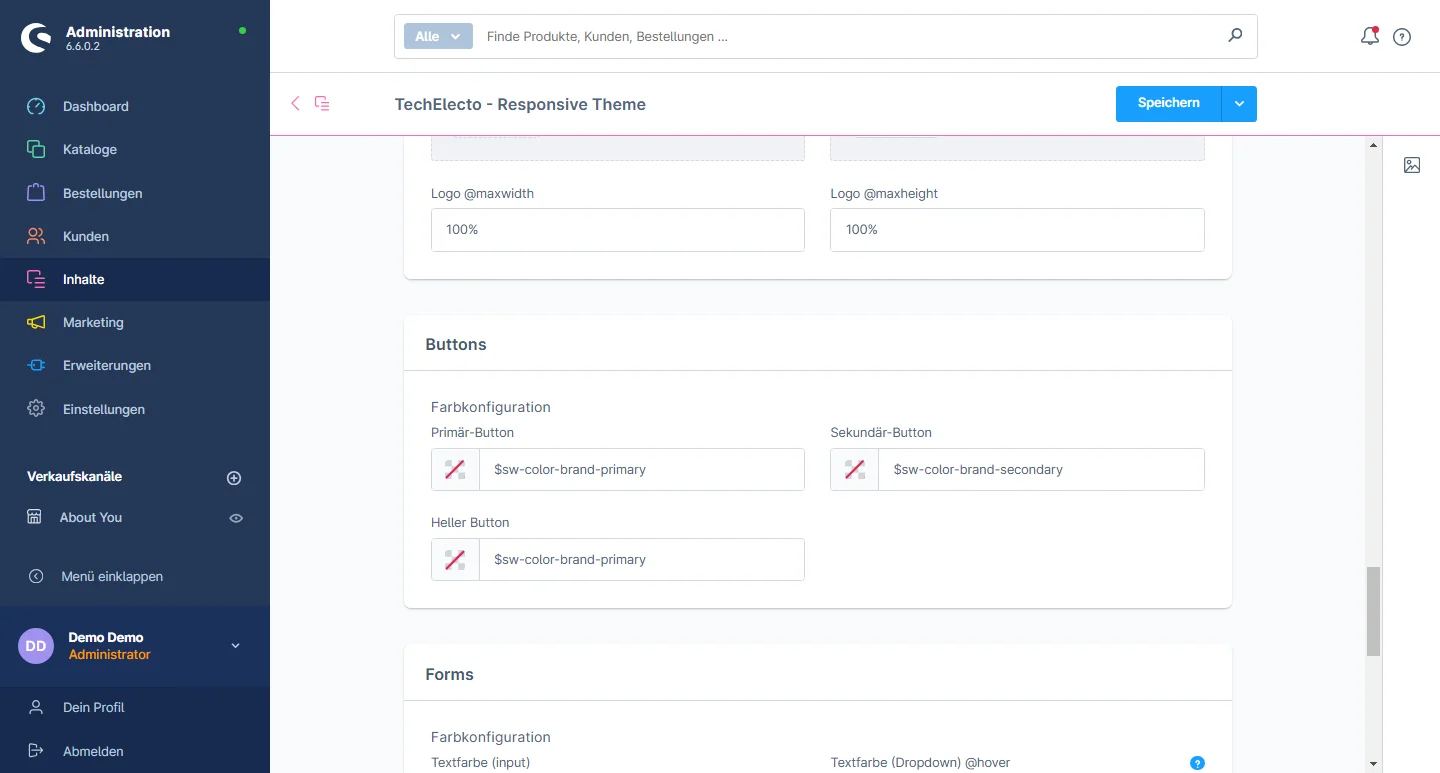
9- Schaltflächen: Ändern Sie die Hintergrundfarbe der allgemeinen primären und sekundären Schaltflächen
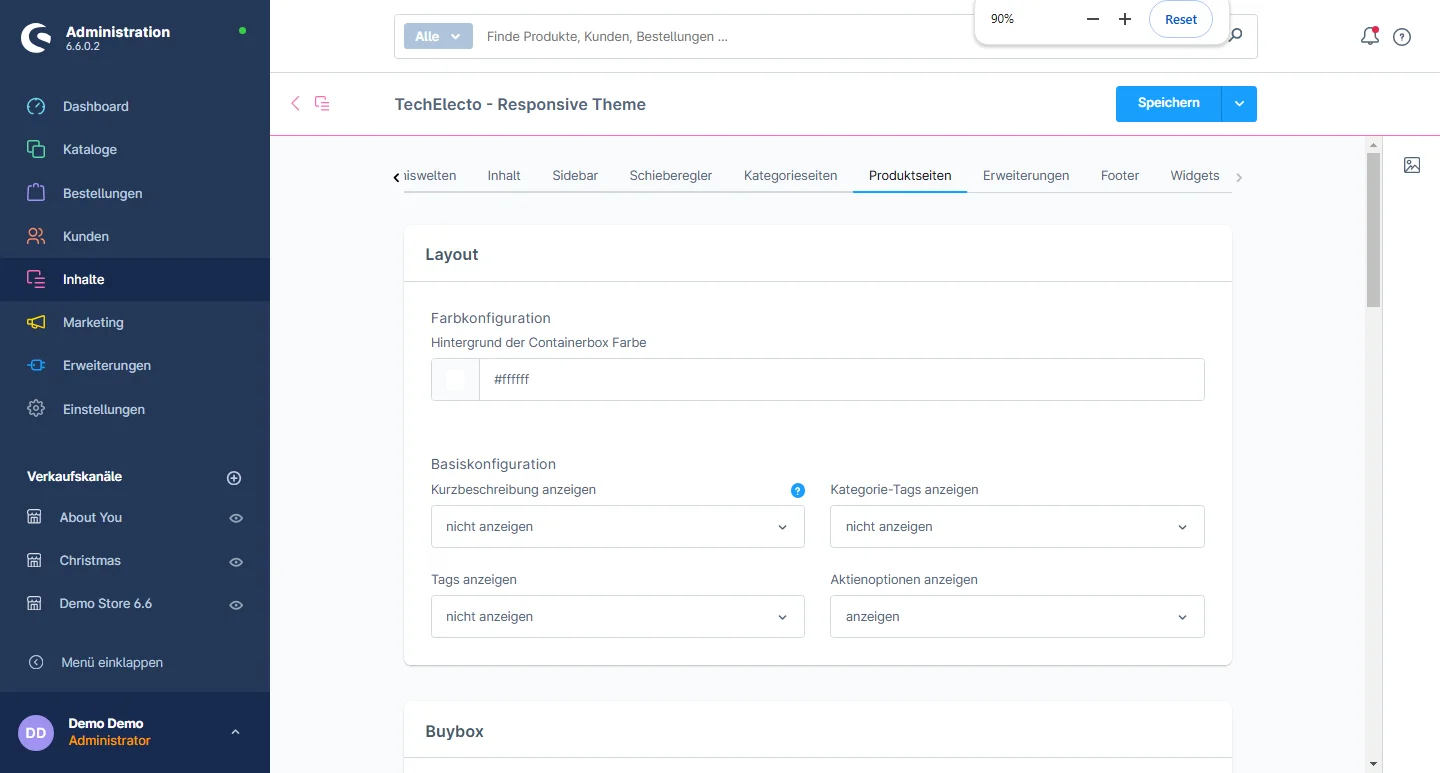
Produktdetail Konfiguration
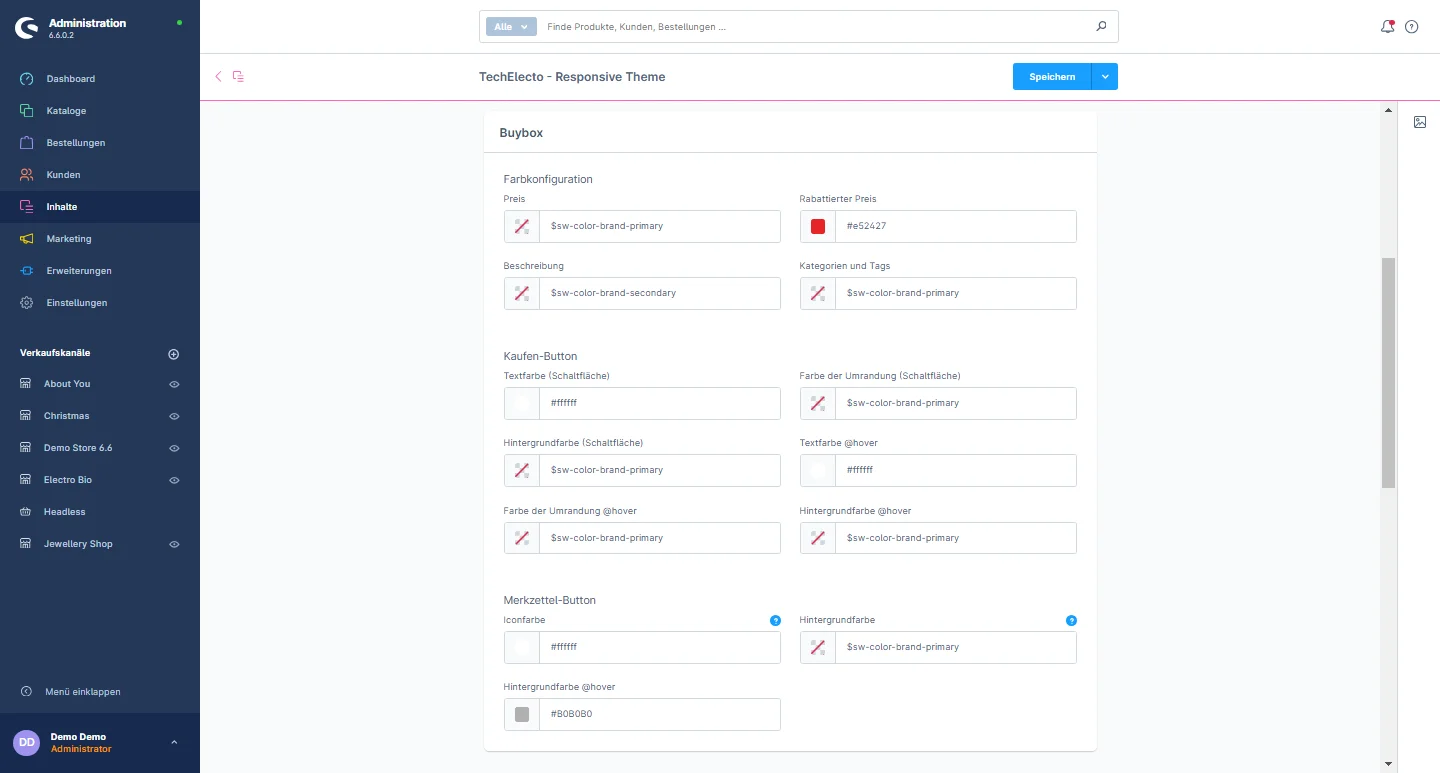
3- Buy Box: Sie können wählen, ob Sie die Kurzbeschreibung, die Kategorie Tags, Tags anzeigen und die Option für die Bestandsansicht auf der Detailseite ein- oder ausblenden. Außerdem können Sie die Farbe Preisfarbe, Rabattpreisfarbe, Beschreibungsfarbe, Kategorie- und Beschriftungsfarbe anpassen. Sie können auch können Sie auch die Farbe des Notizblocksymbols, die Hintergrundfarbe und die Farbe des Hover-Hintergrunds ändern.
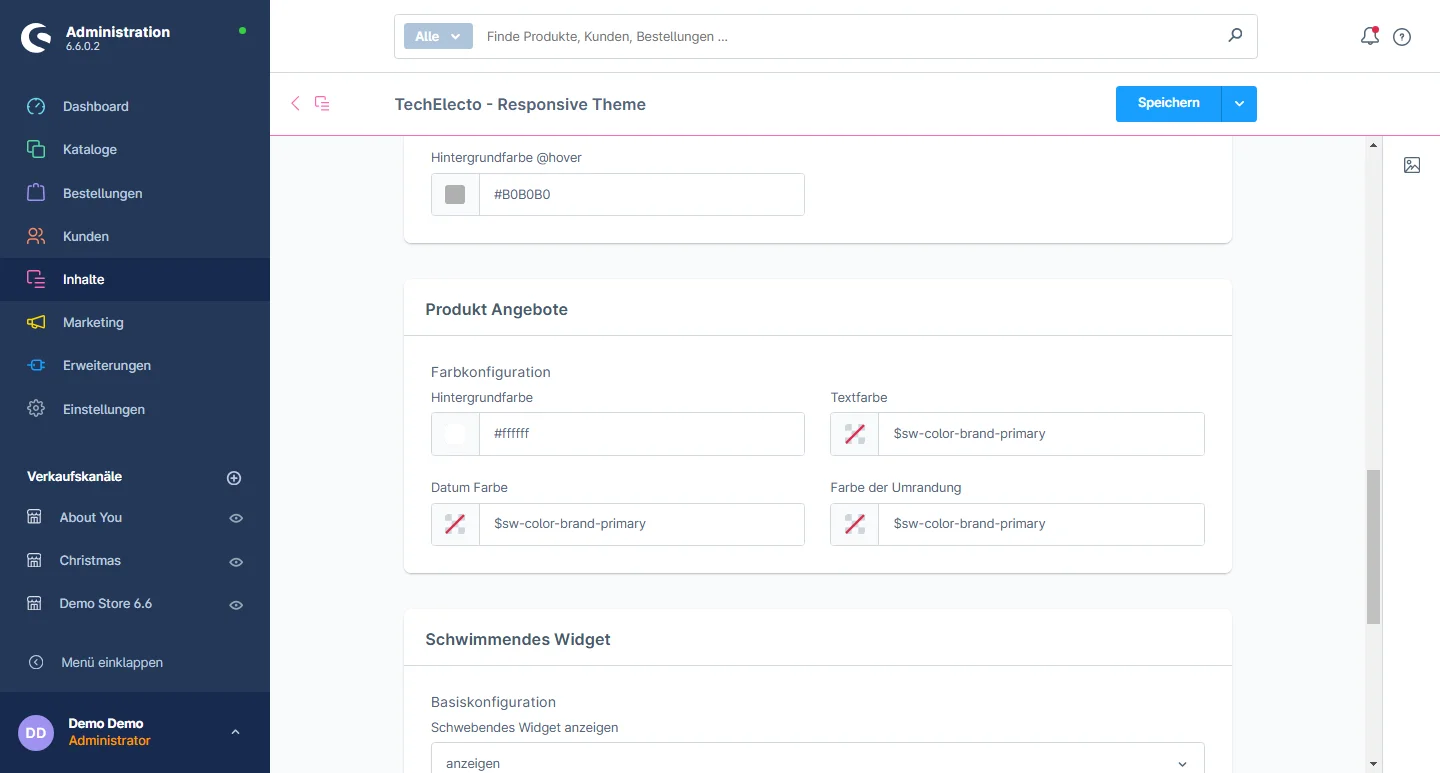
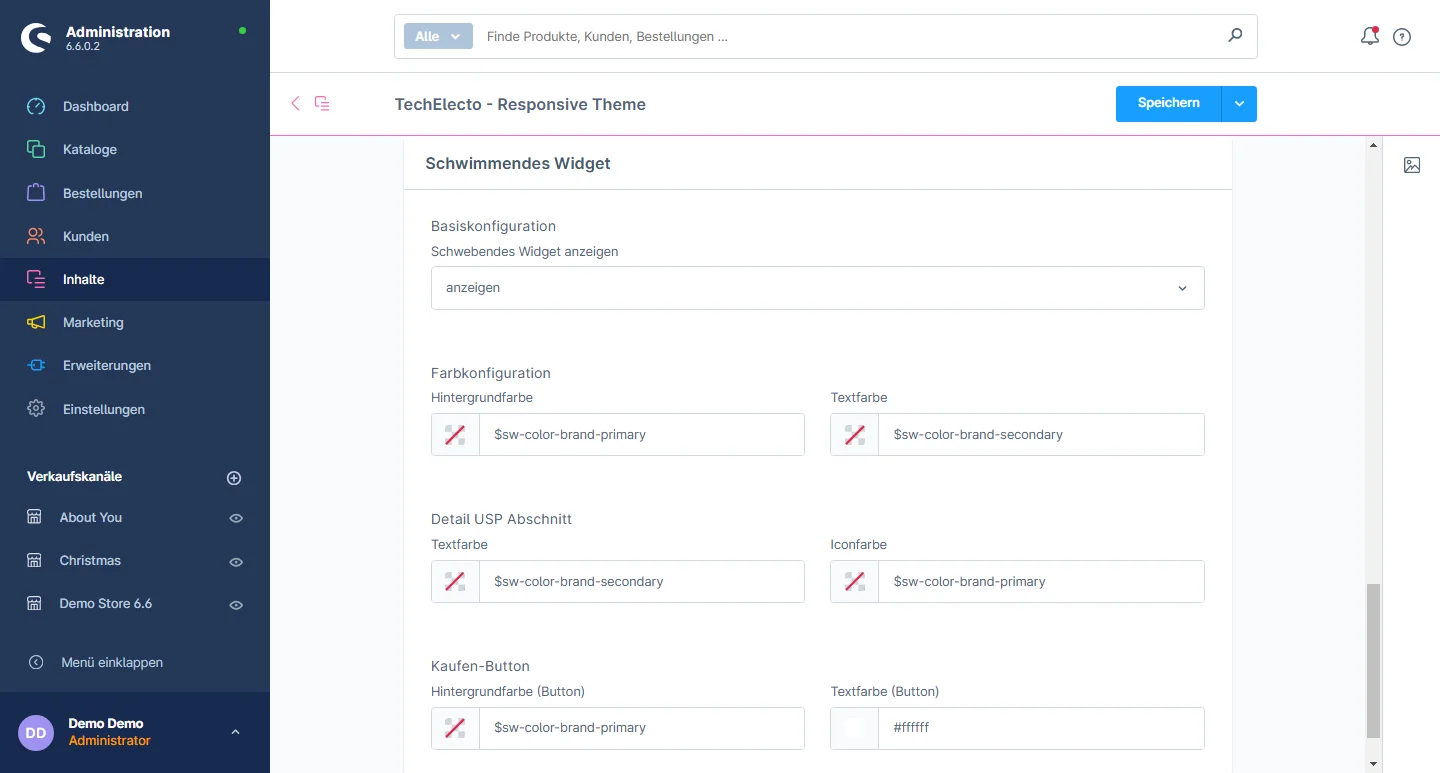
5- Schwebendes Widget: Sie haben die Möglichkeit, das schwebende Widget ein- oder auszublenden. Sie können auch die Hintergrundfarbe und die Textfarbe anpassen sowie die Textfarbe und die Farbe des Symbols für den USP-Abschnitt anpassen. Außerdem können Sie die Hintergrundfarbe der Schaltfläche und die Textfarbe für die Schaltfläche „Kaufen“ einstellen.
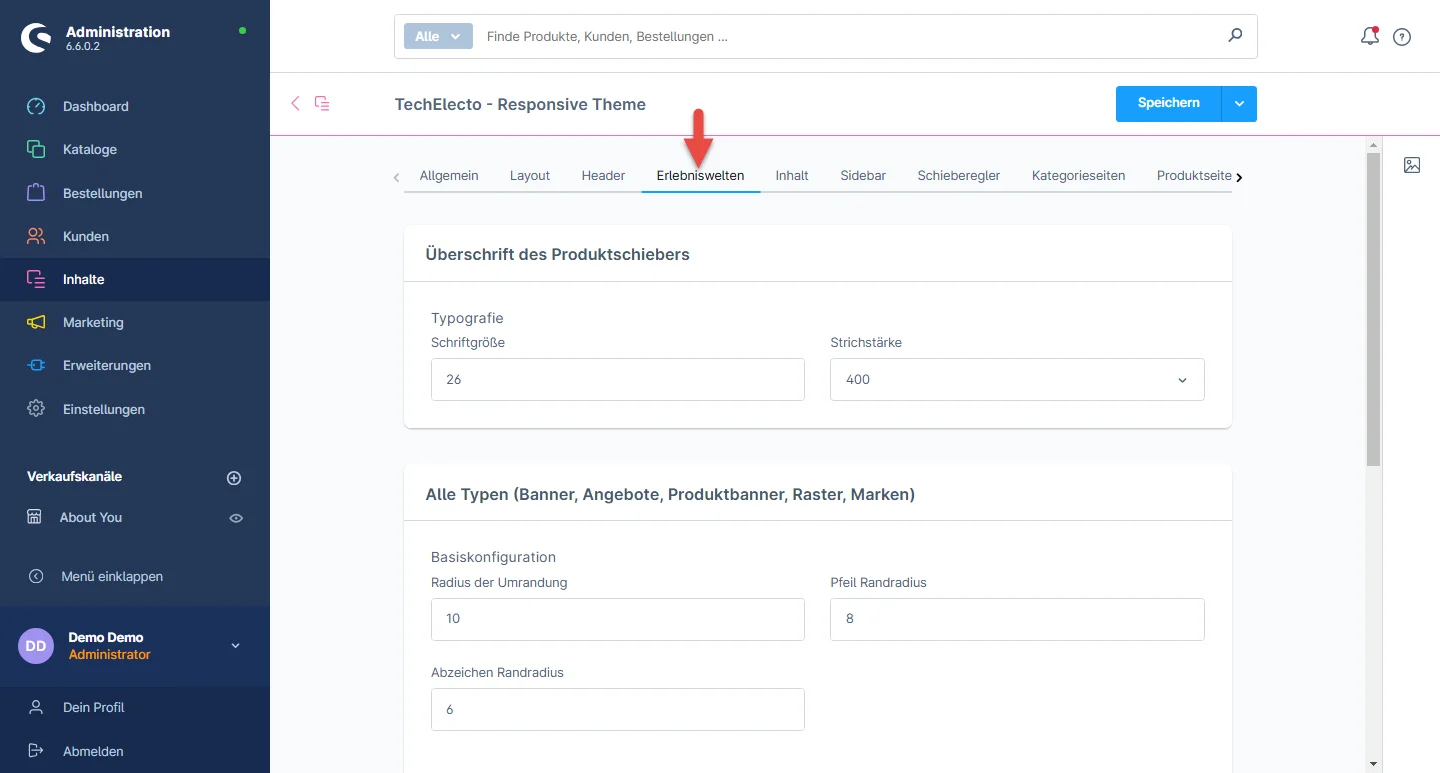
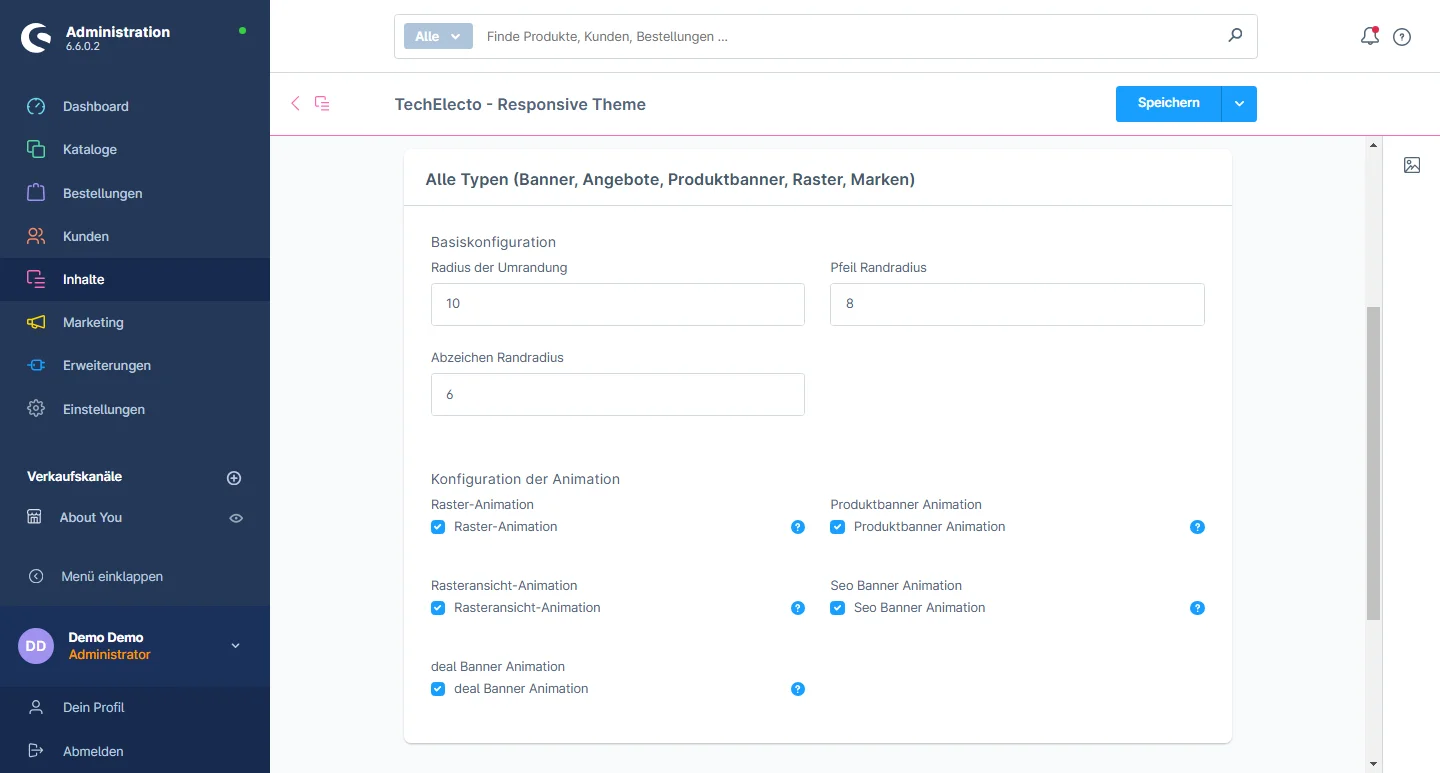
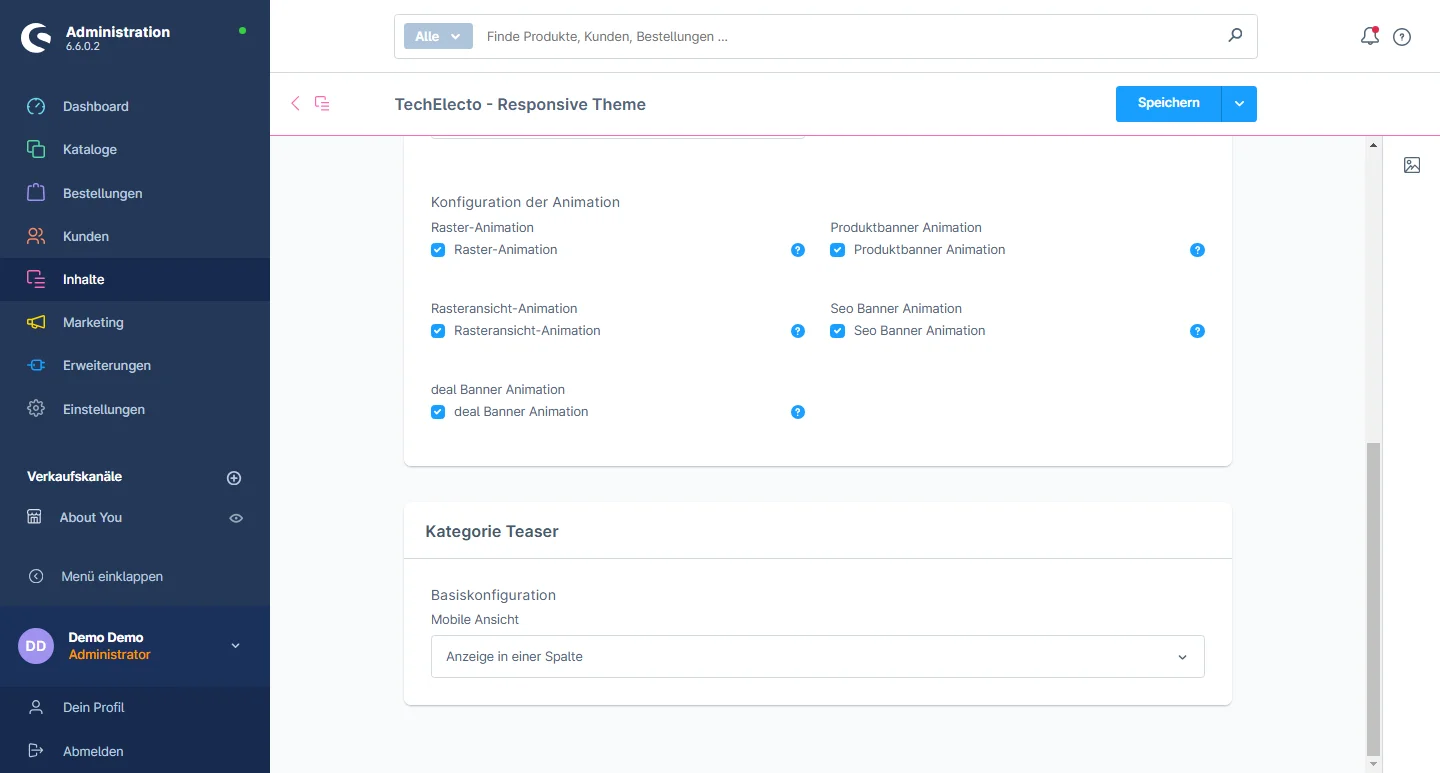
Einkaufserlebnisse Konfiguration
1- Gehen Sie zum Registerkarte Einkaufserlebnis und wählen Sie die Einkaufserlebnis Erlebnis-Konfiguration
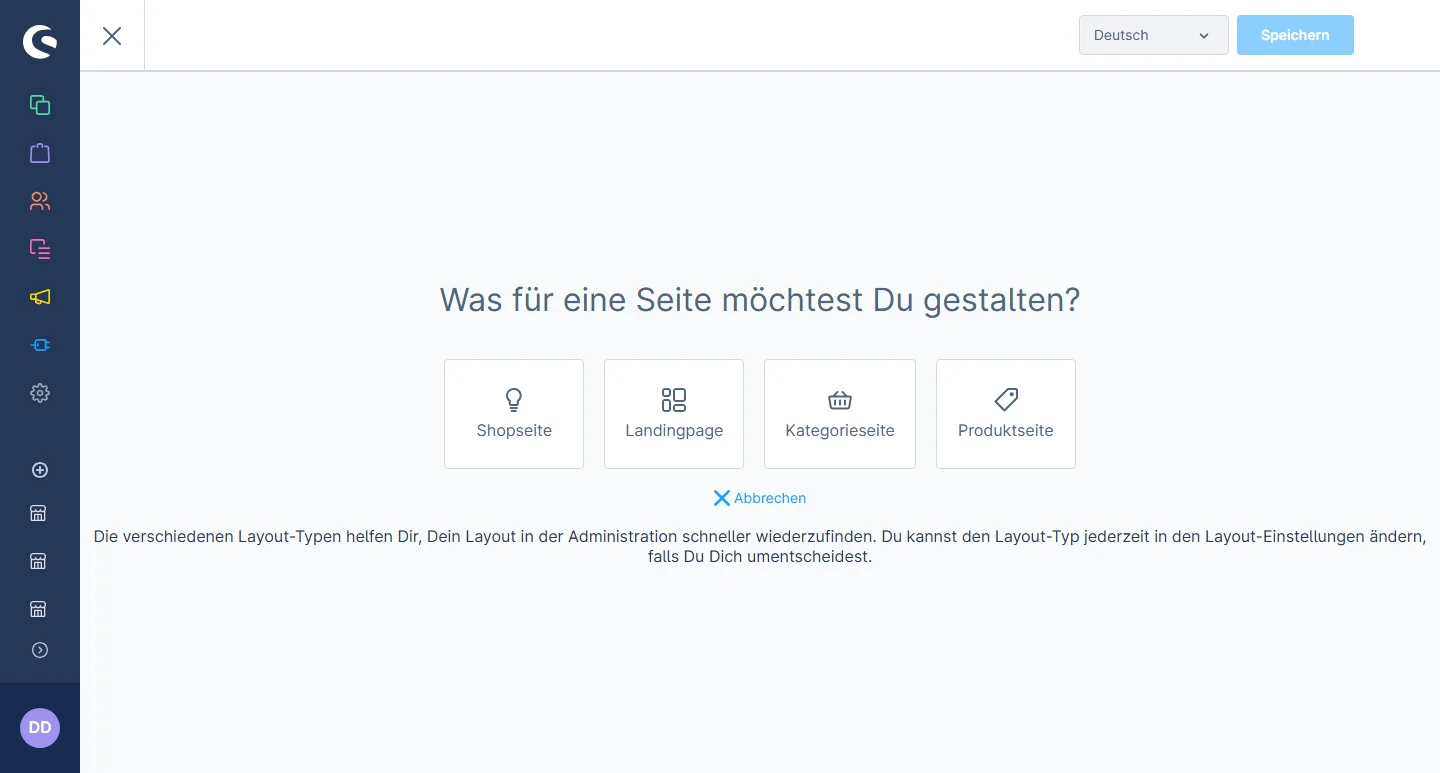
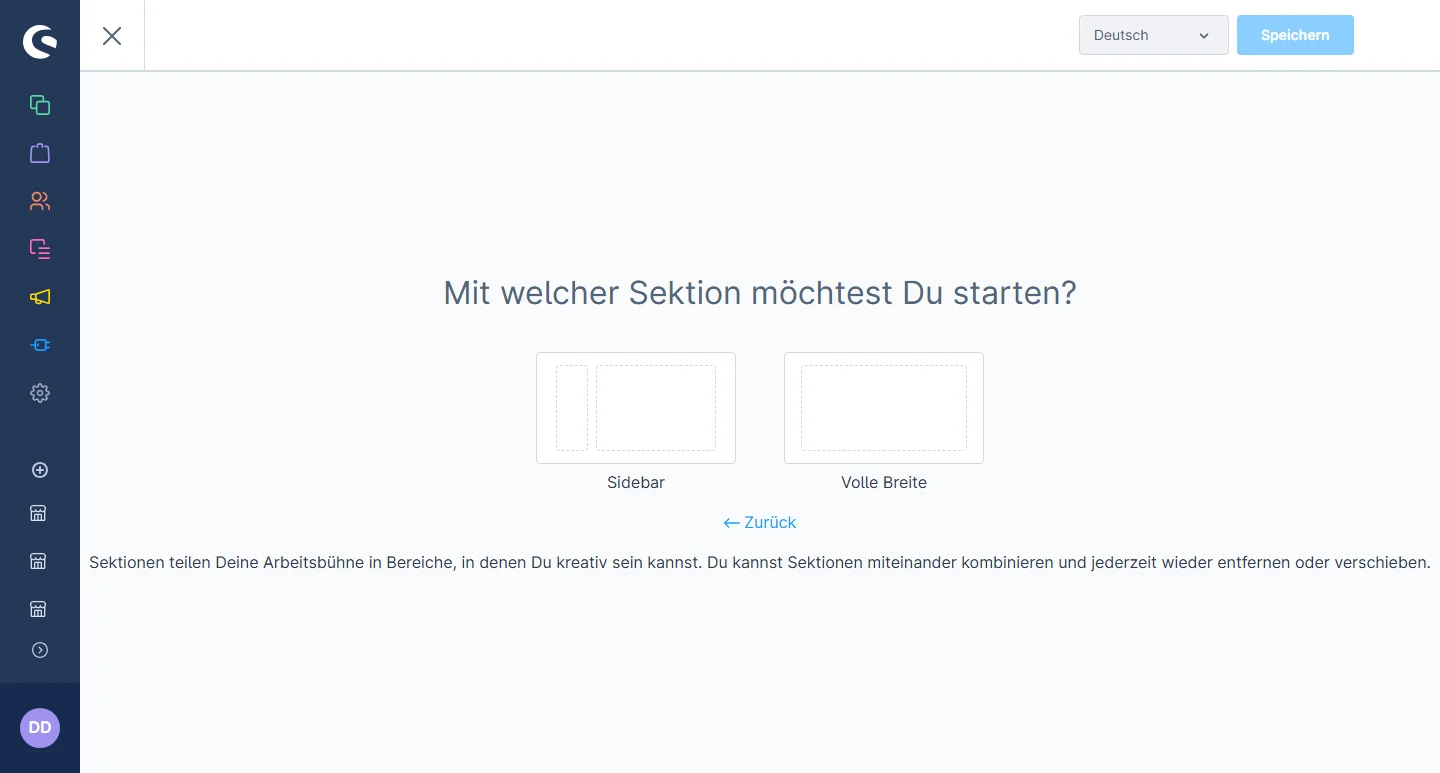
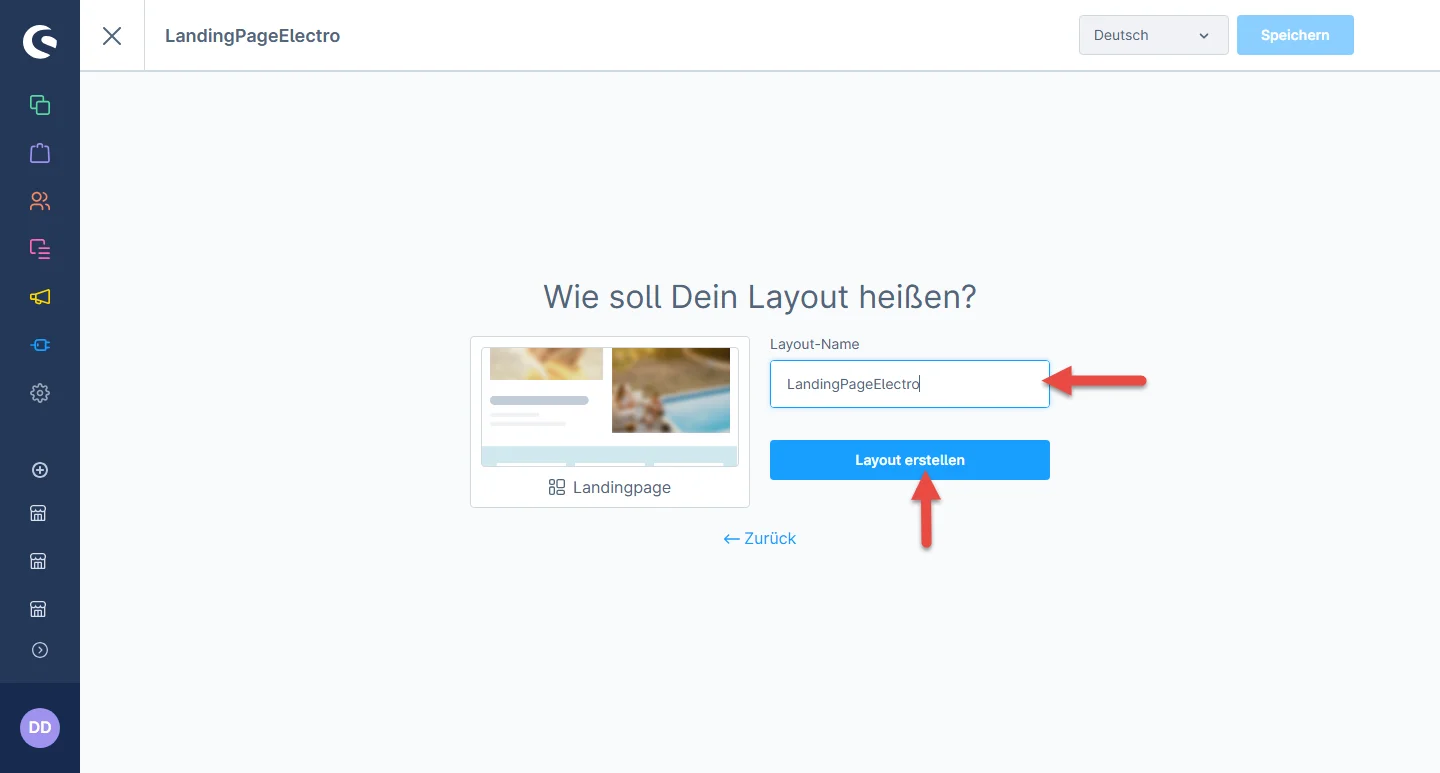
Wie man die Einkaufswelt gestaltet
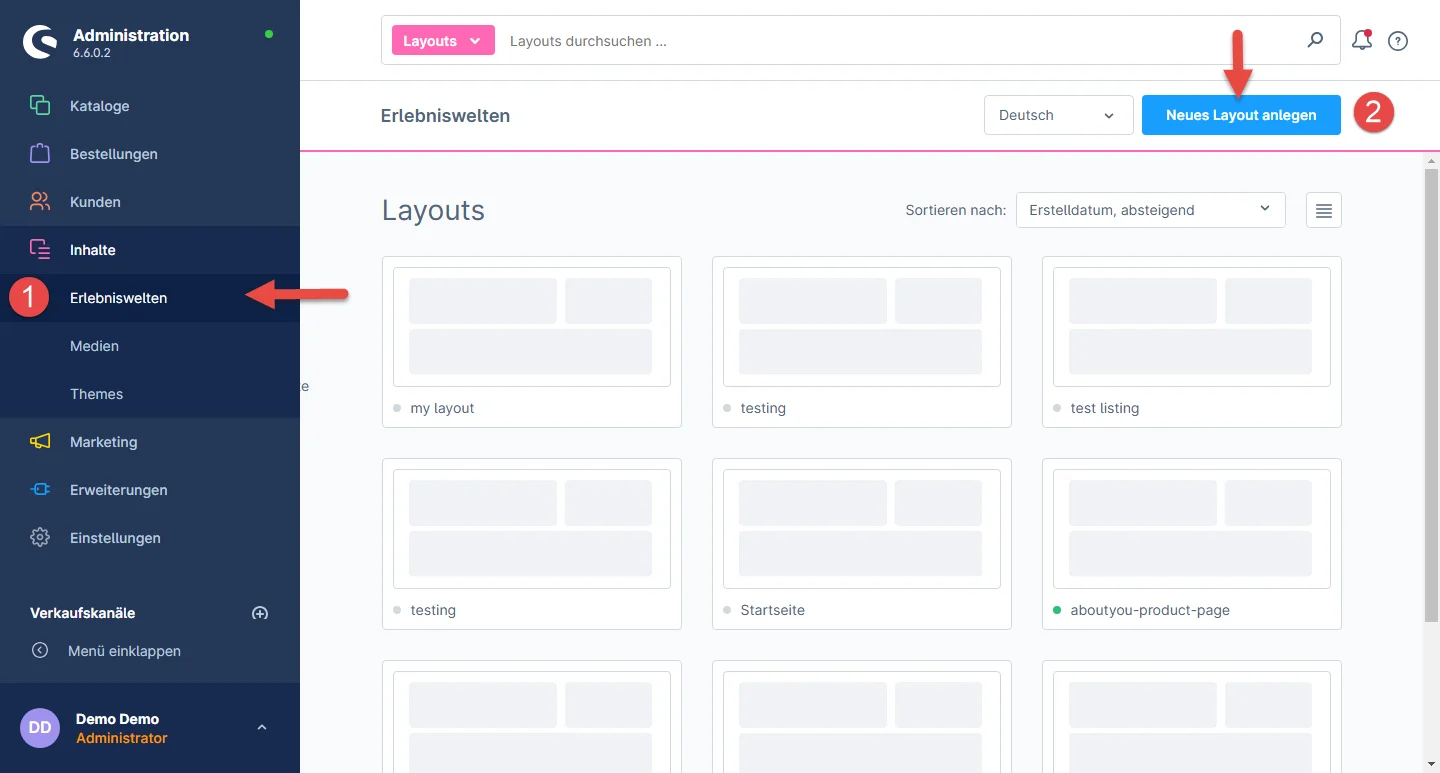
1- Gehen Sie im Administrations-Dashboard auf Einkaufserlebnisses und klicken auf das Neues Layout erstellen schaltfläche.
5- Nachdem Sie Ihr Layout erstellt haben, gehen Sie zu Kataloge > Kategorien und klicken Sie auf die Kategorie, der Sie das zuvor erstellte Layout zuweisen möchten.
Bannerraster-Konfiguration
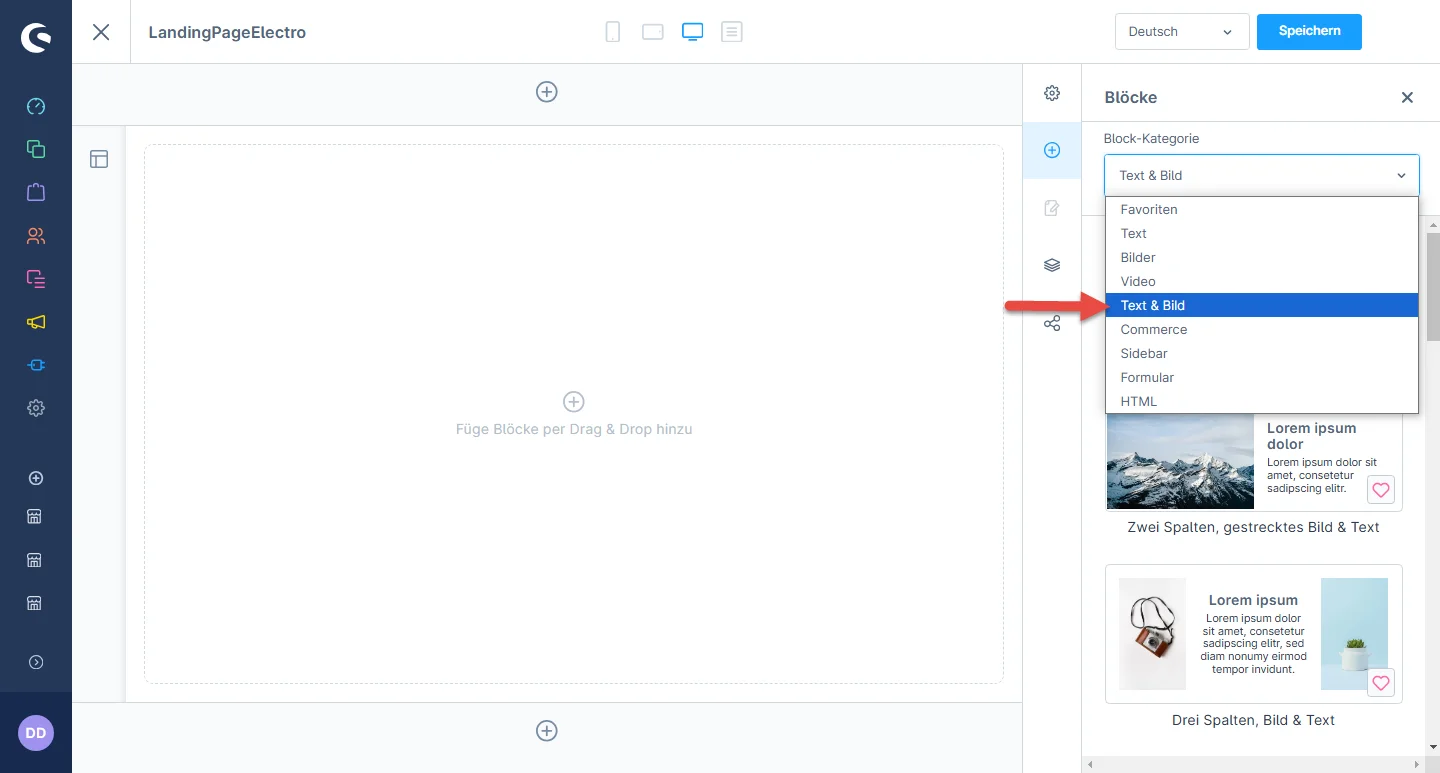
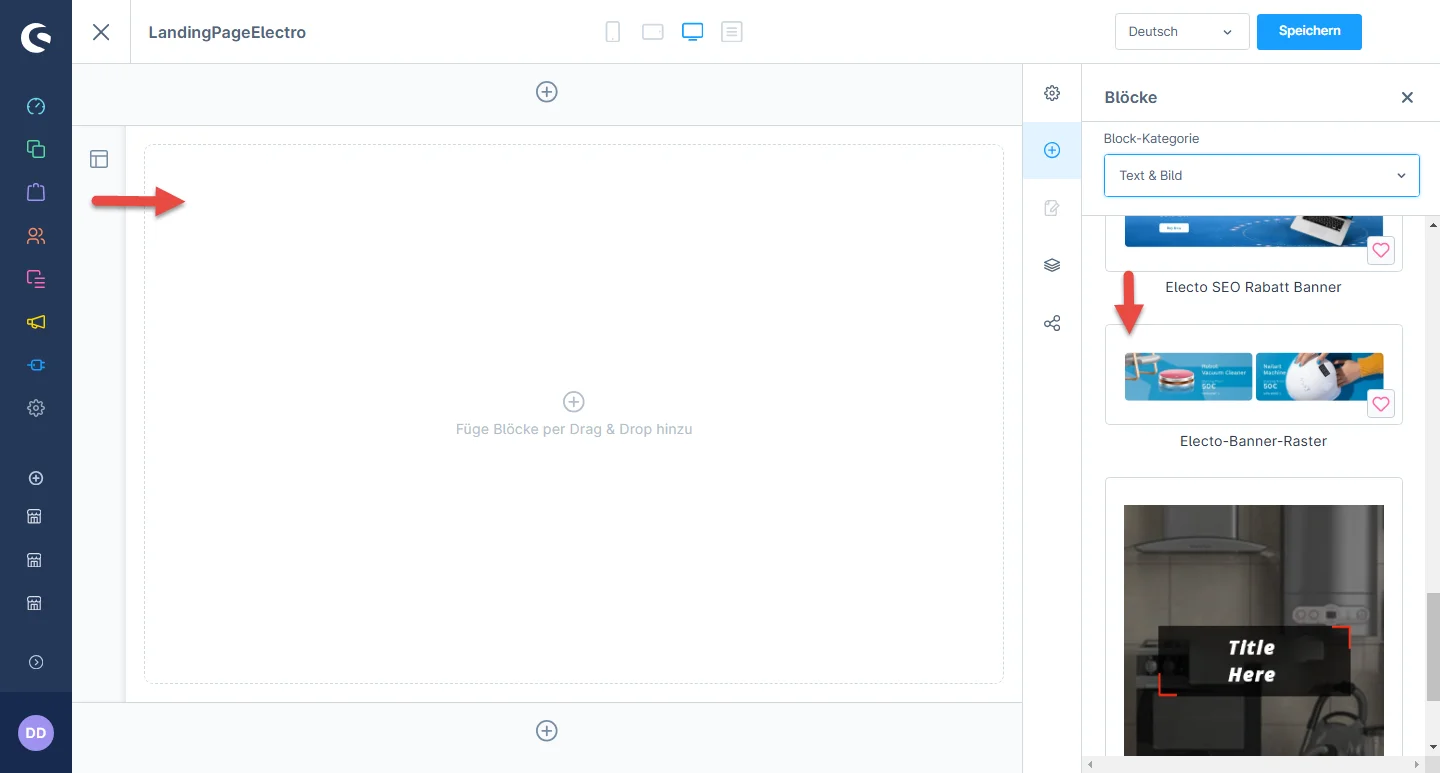
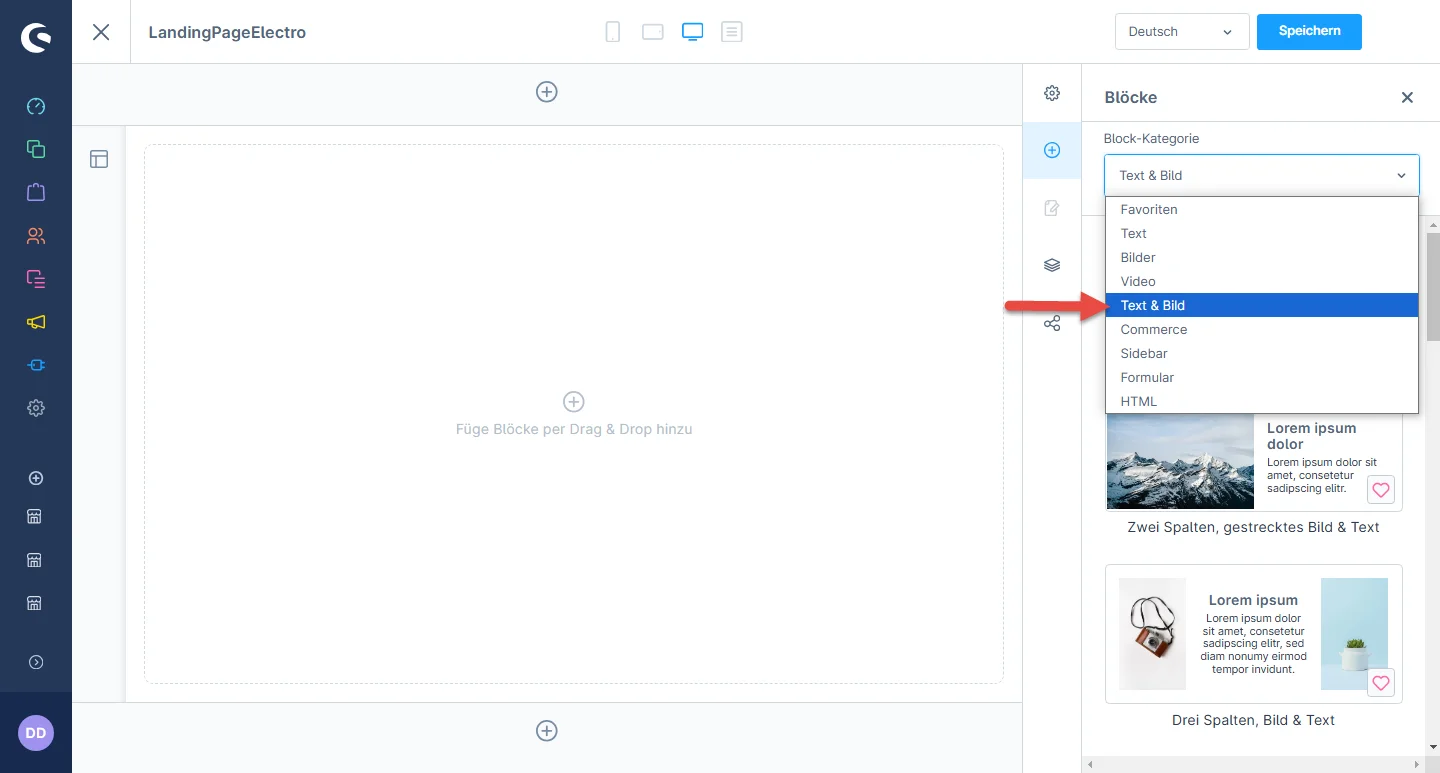
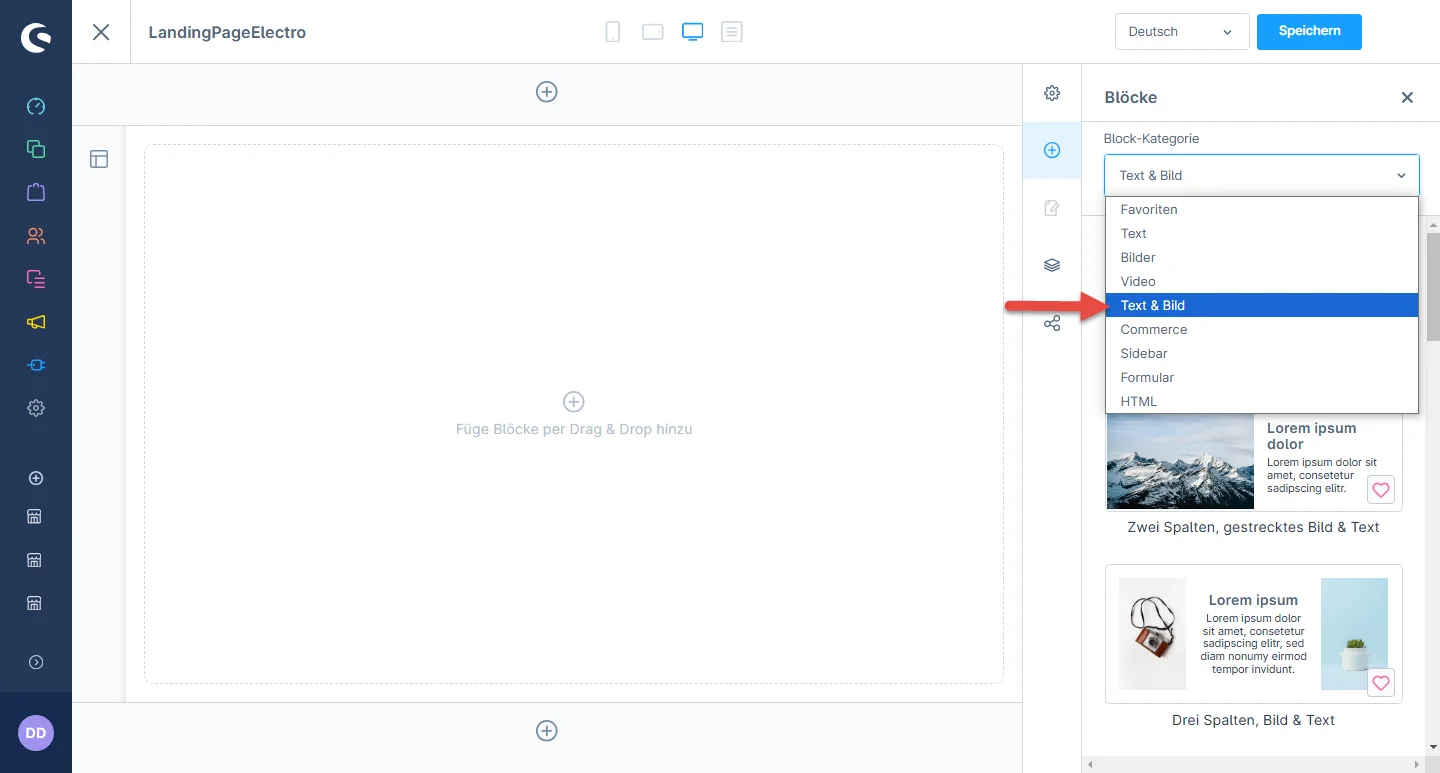
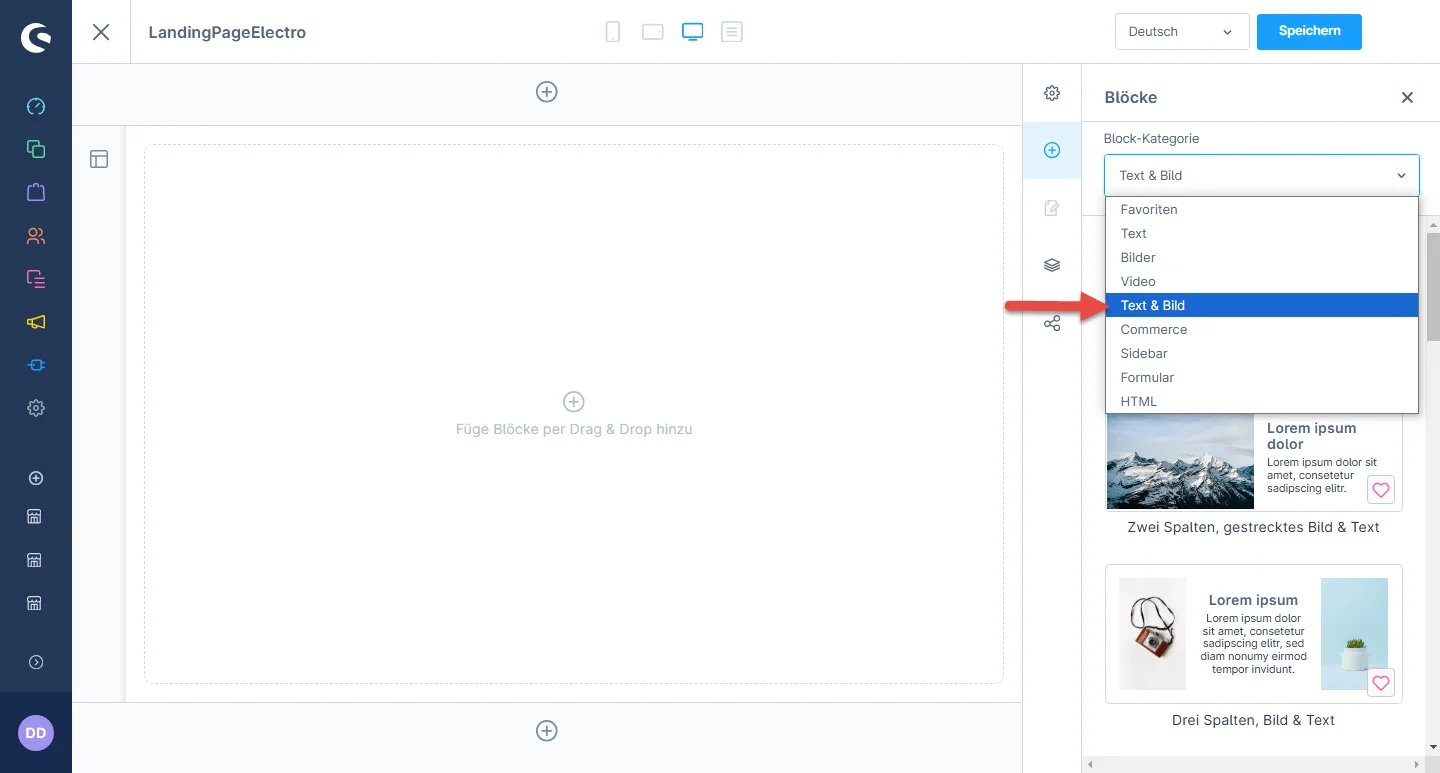
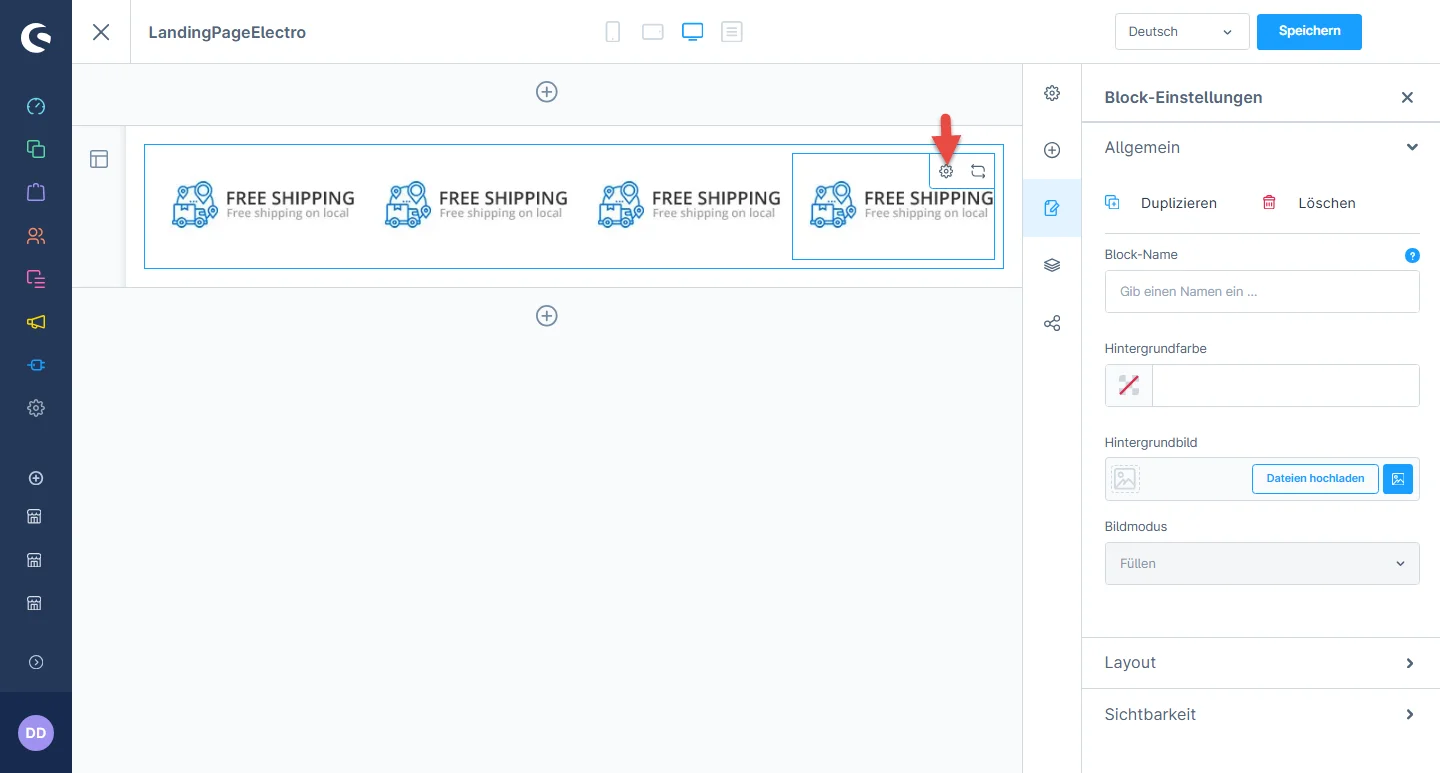
1- Einkaufserlebnis: navigieren Sie zur Blockkategorie und wählen Sie Text und Bild aus dem Dropdown-Menü.
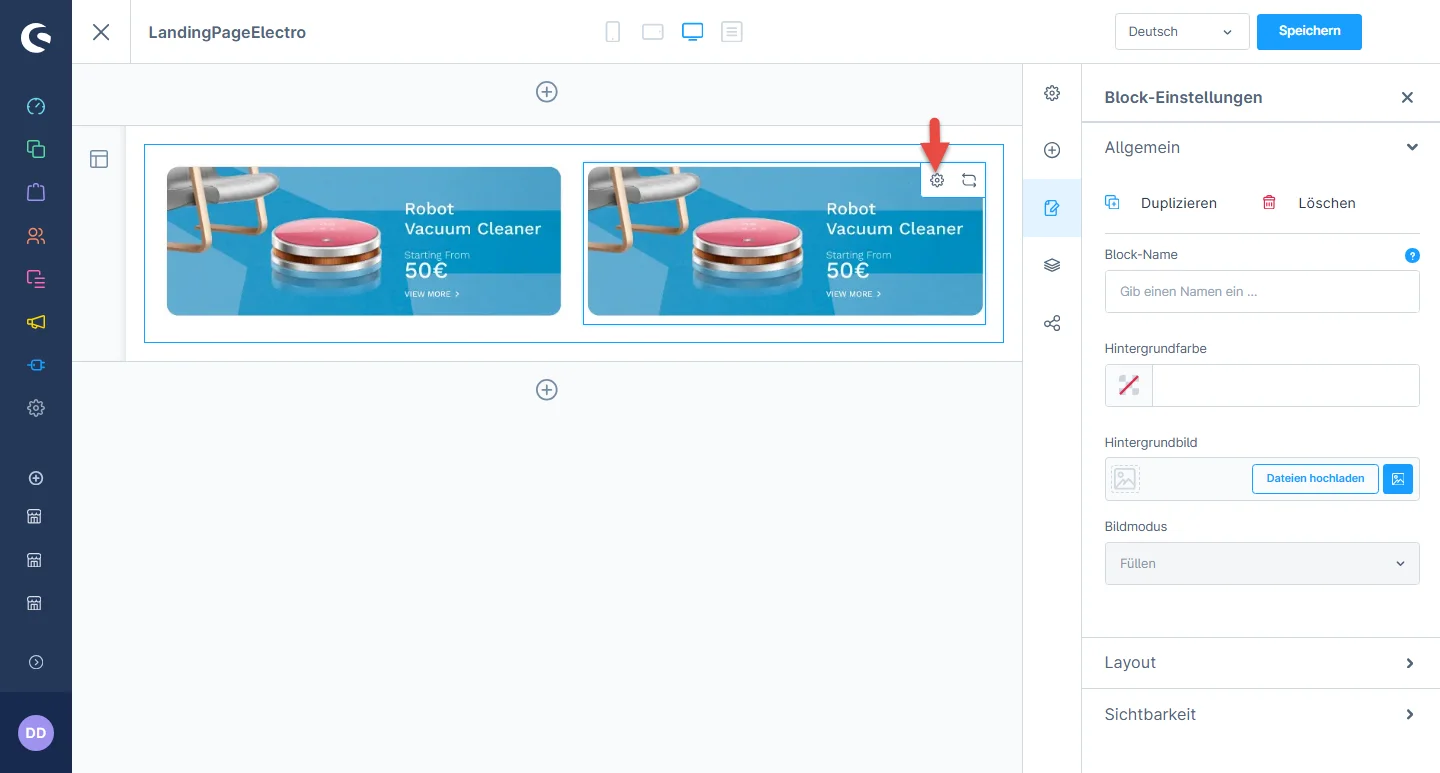
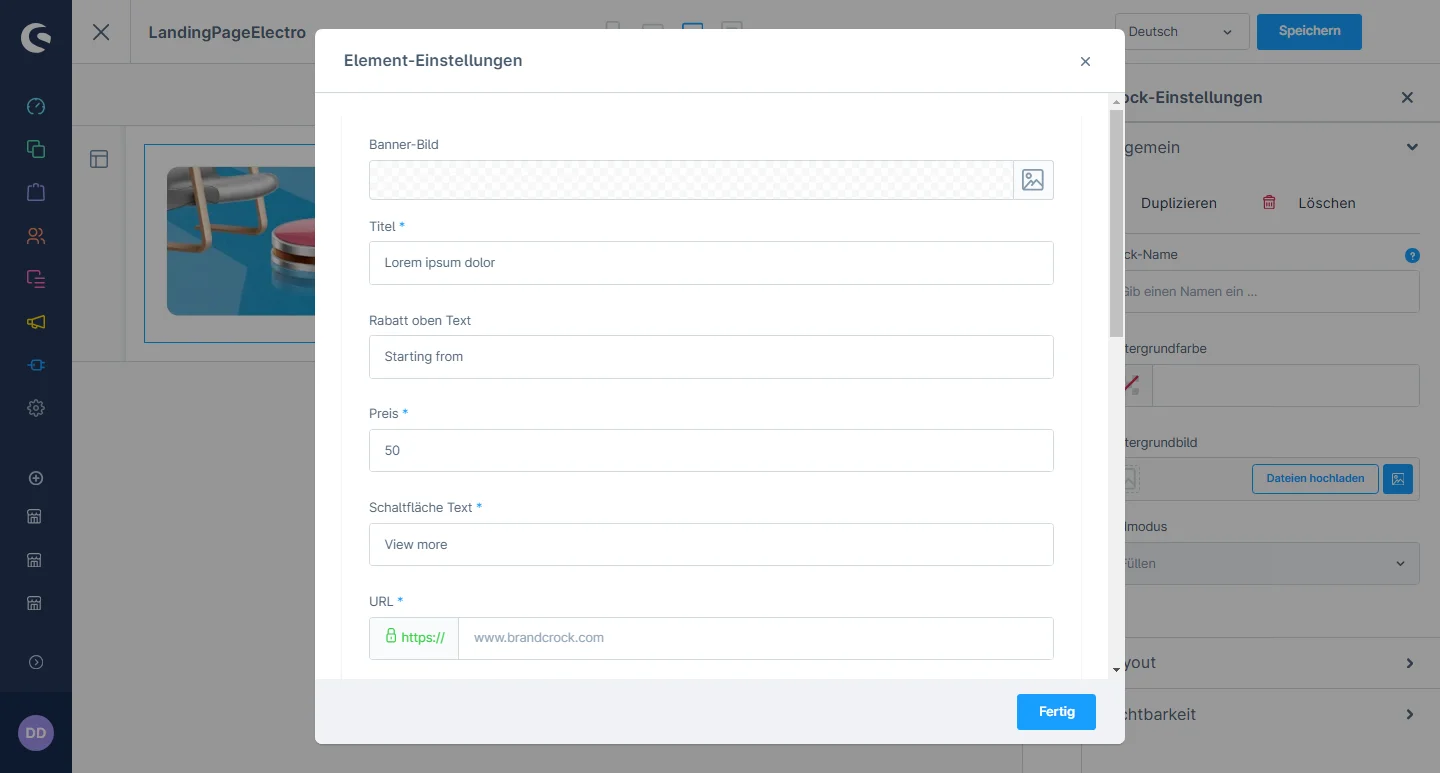
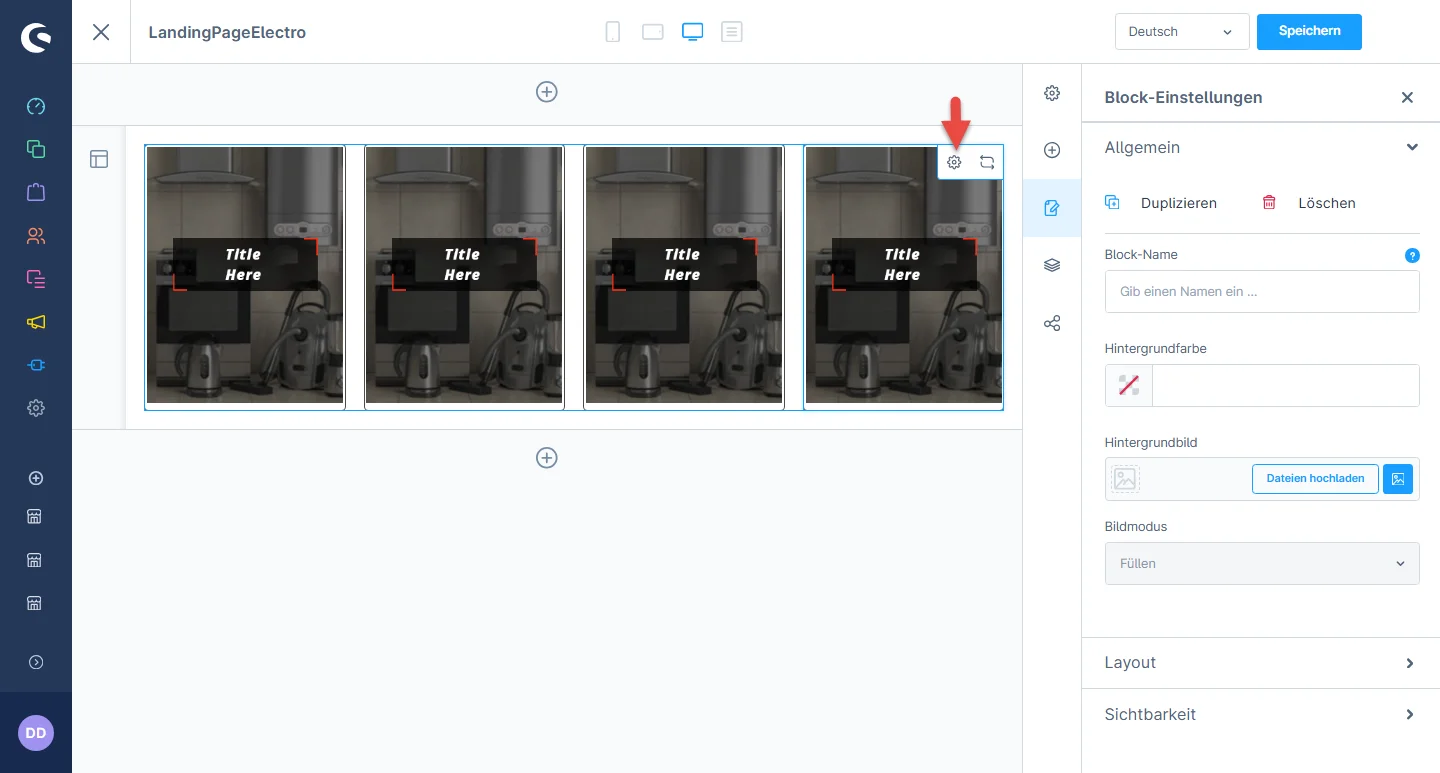
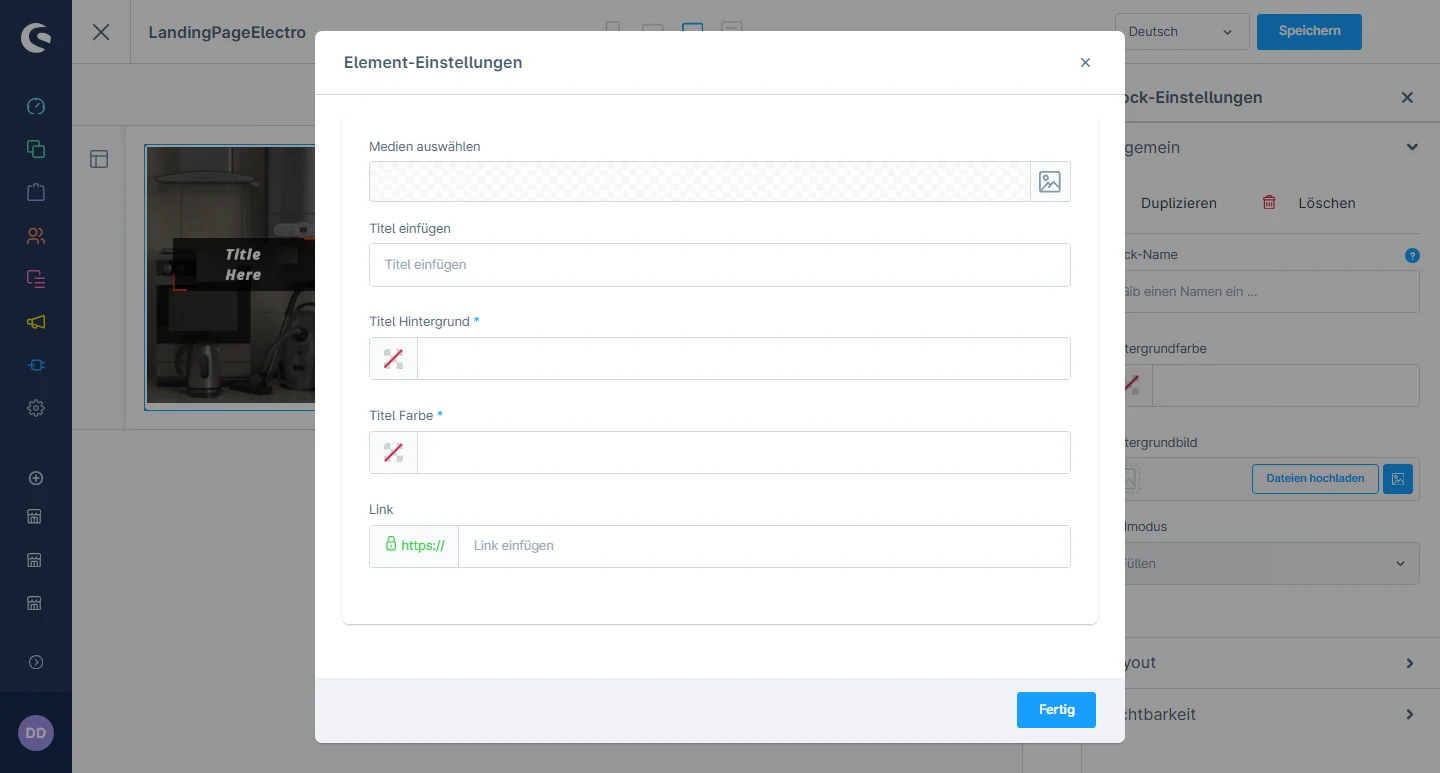
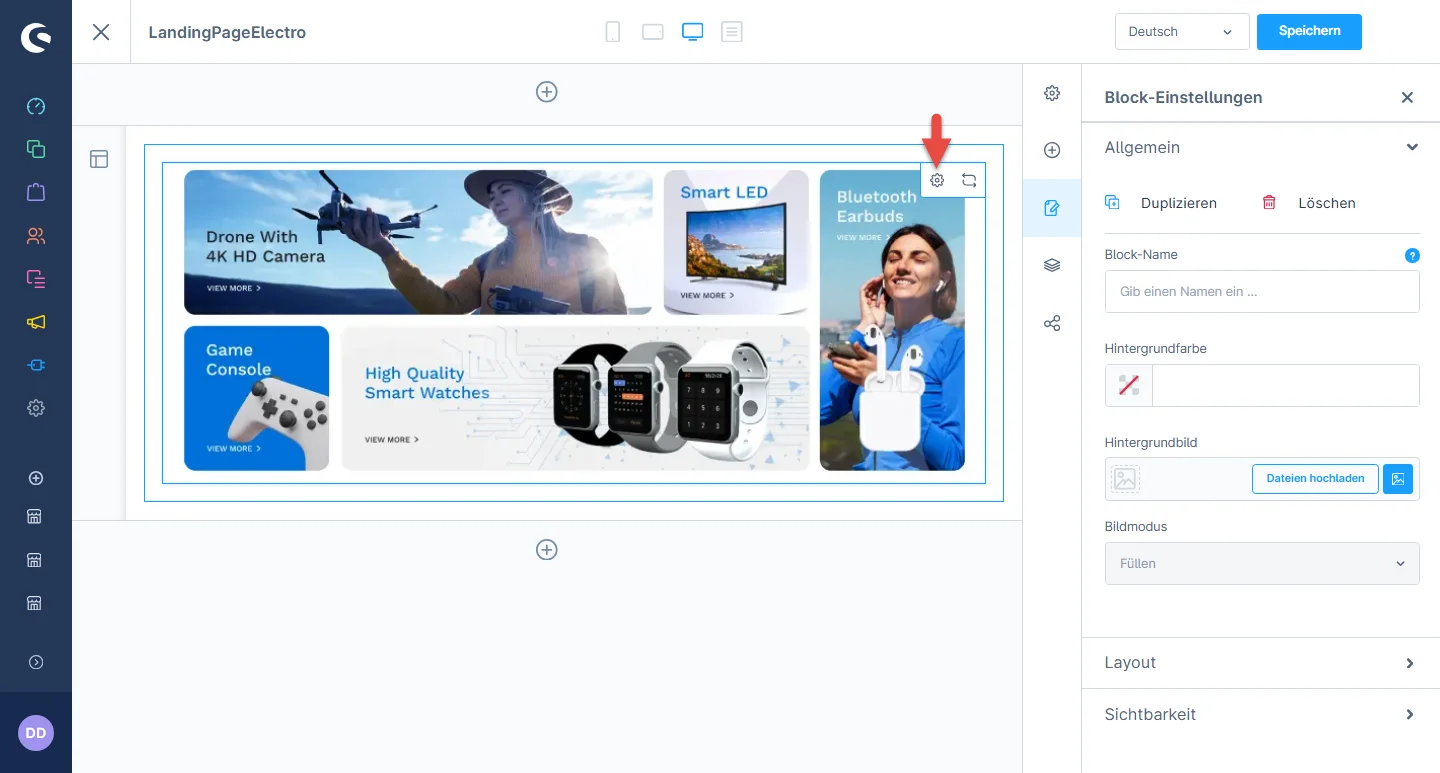
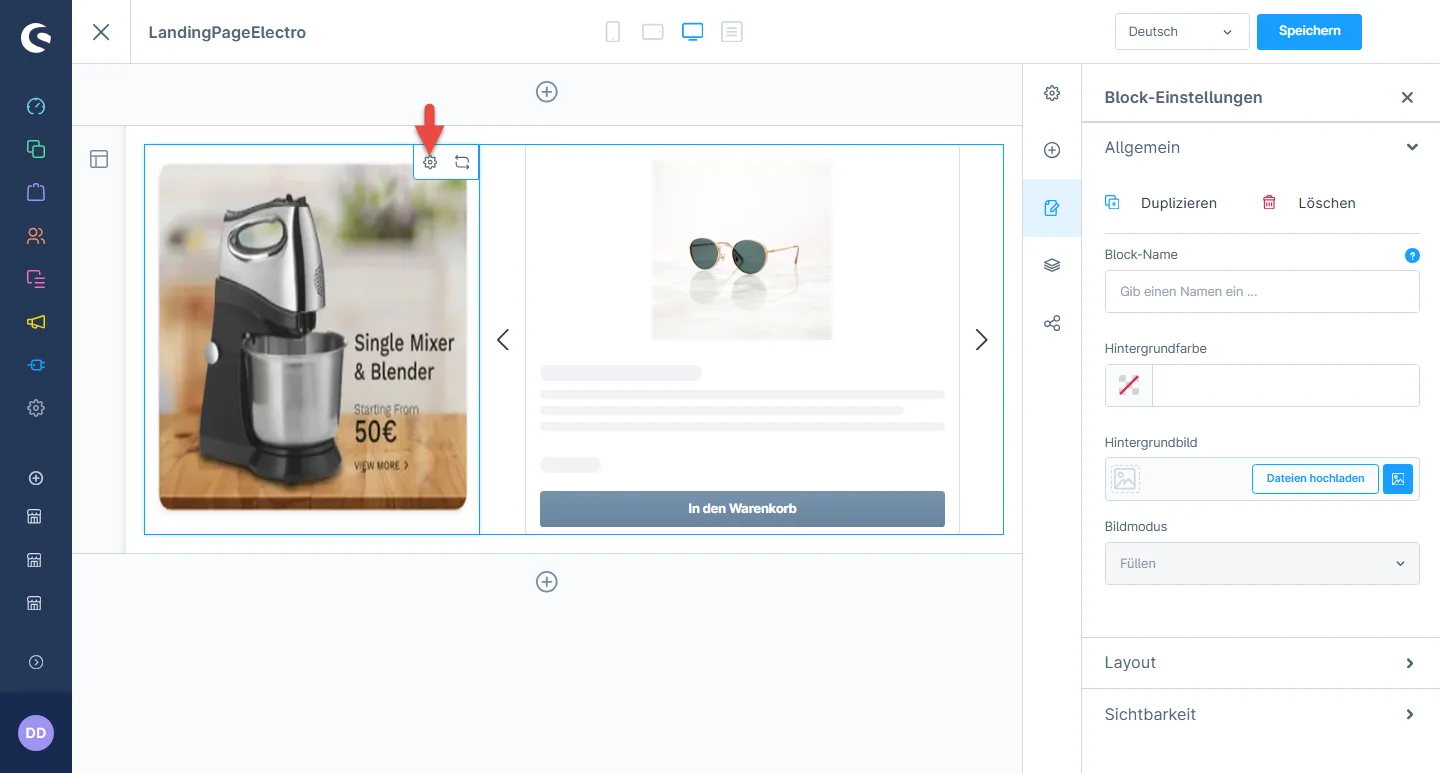
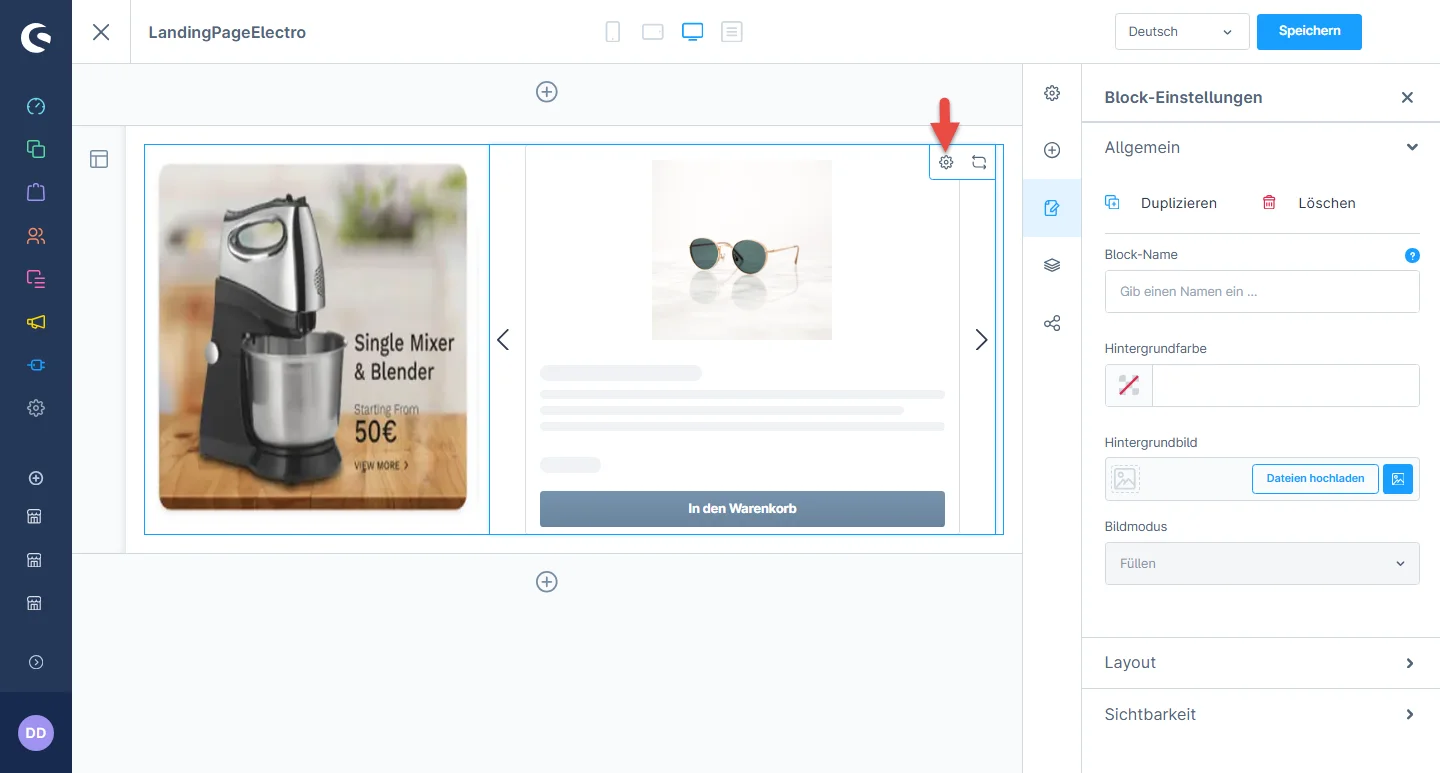
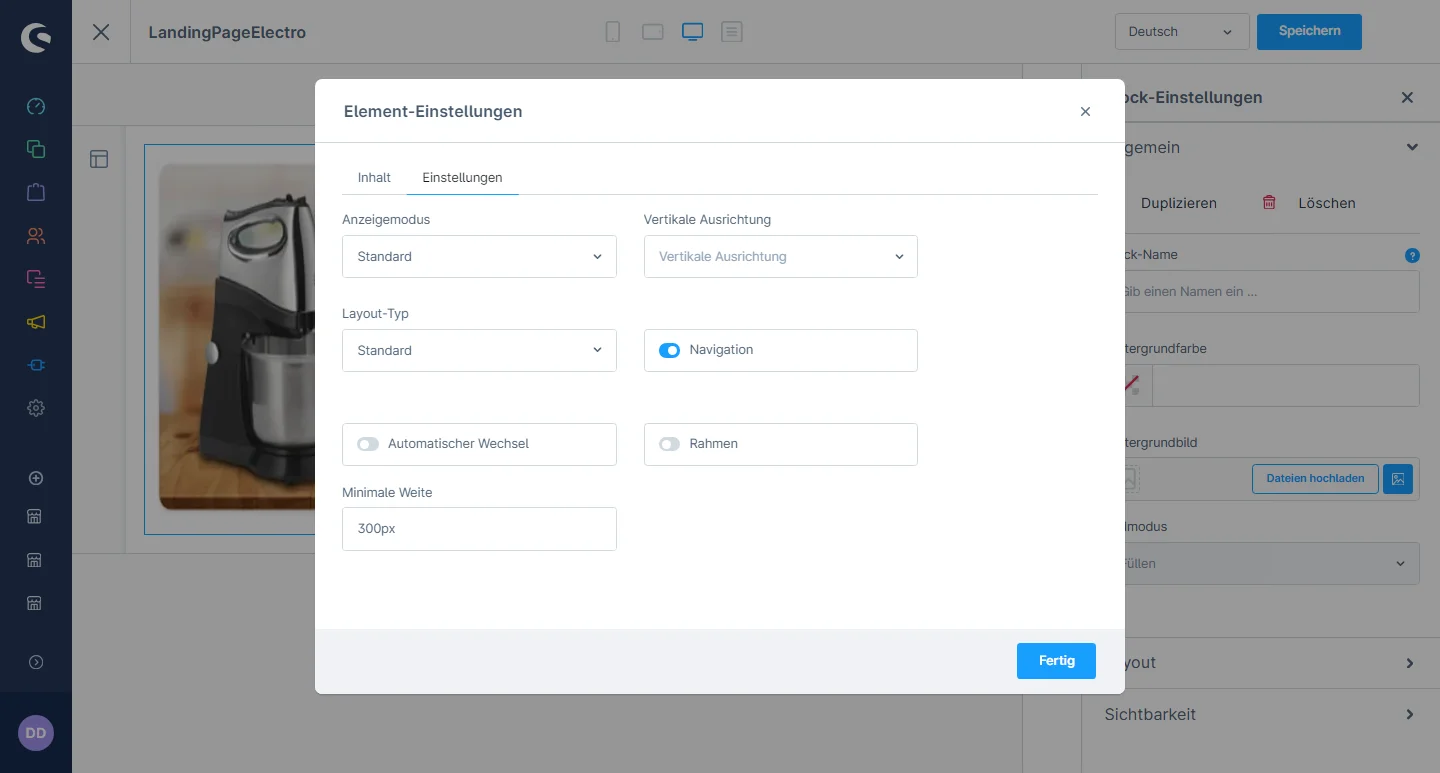
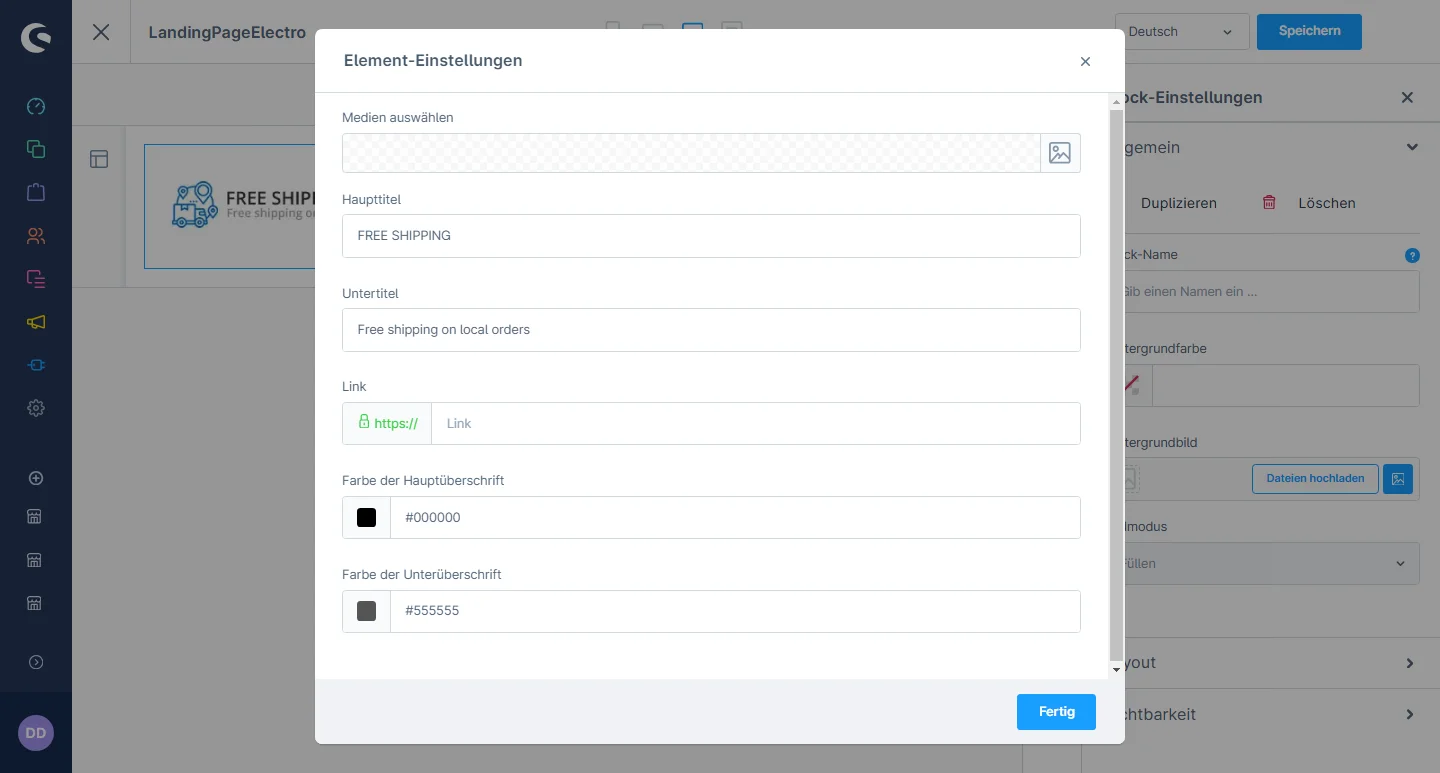
3- Nachdem Sie das Widget abgelegt haben, klicken Sie auf das Einstellungssymbol, um die Element Konfigurationen.
Hersteller Schieberegler Konfiguration
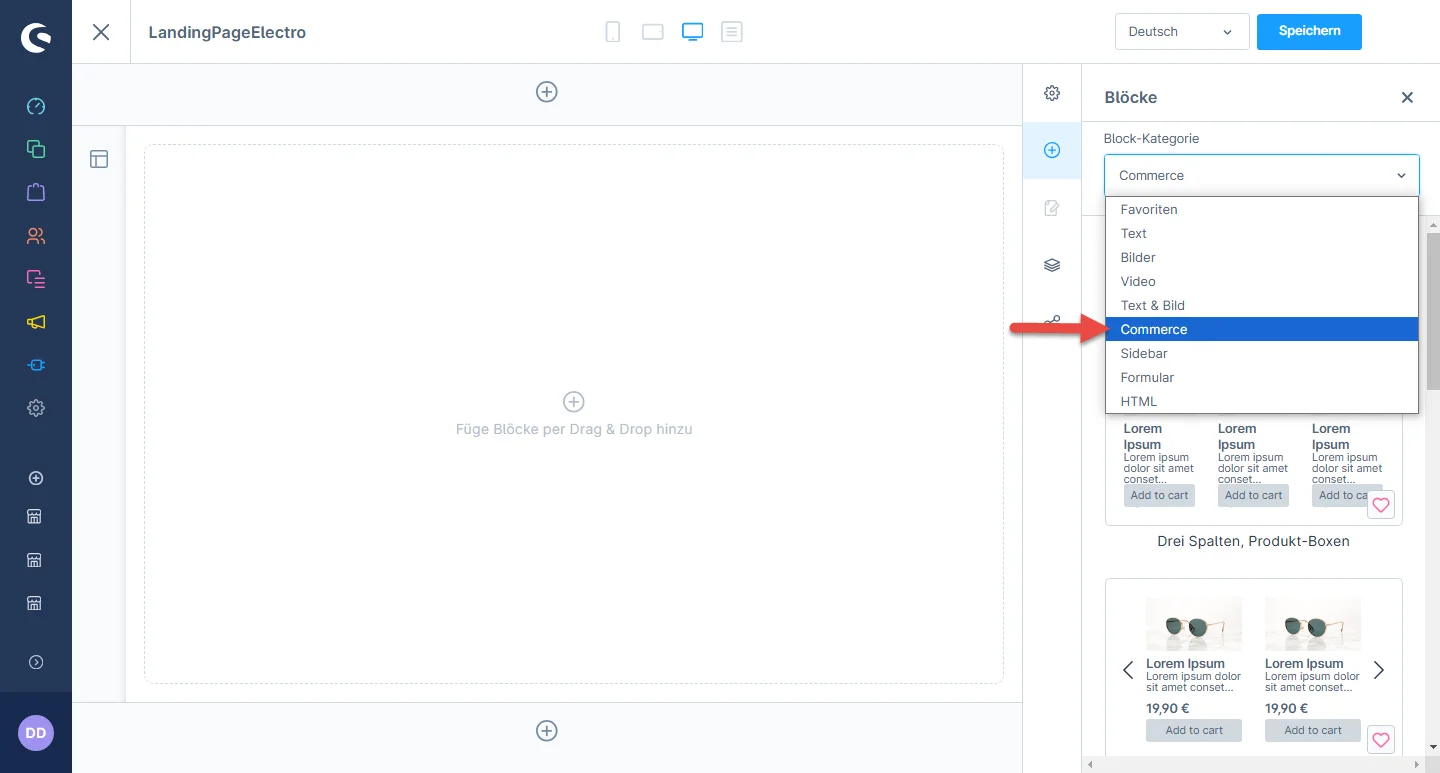
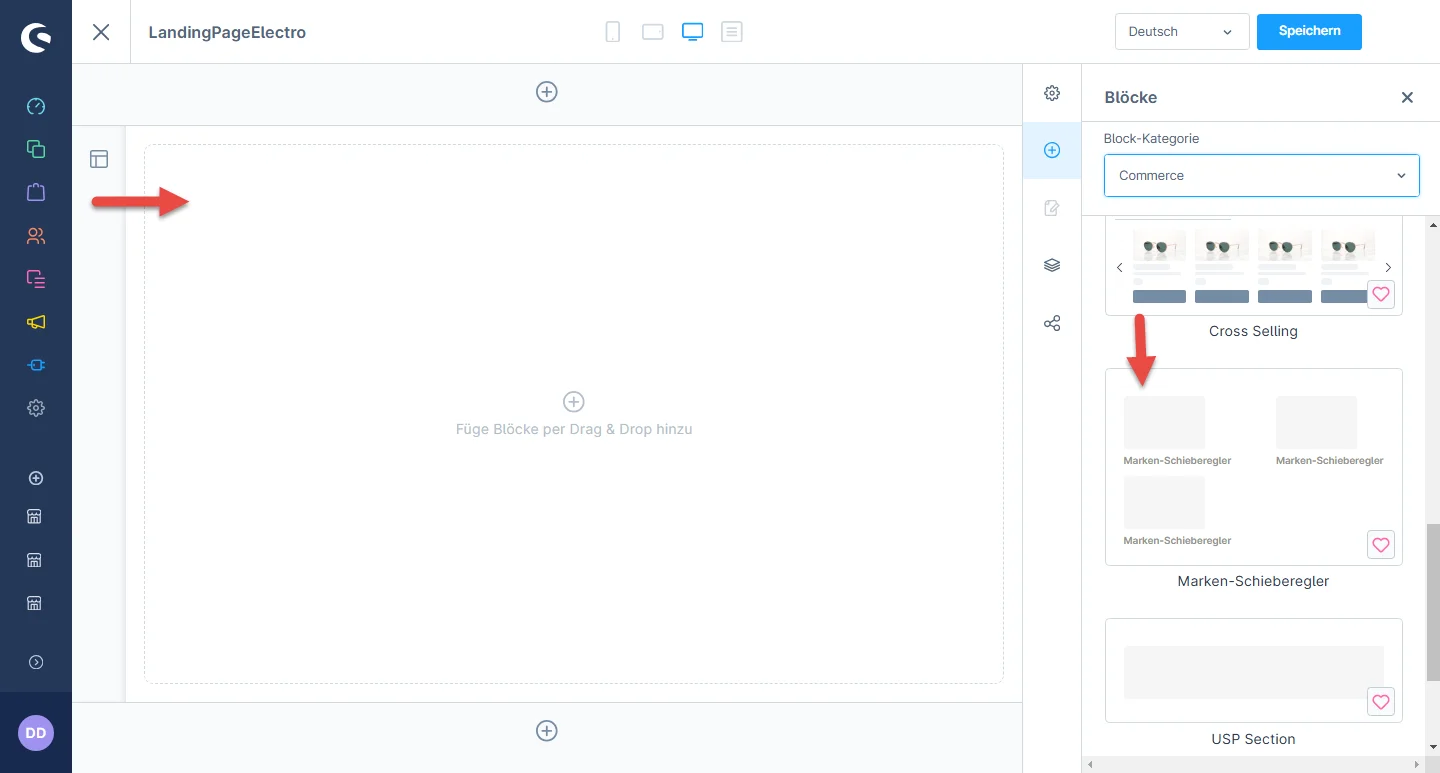
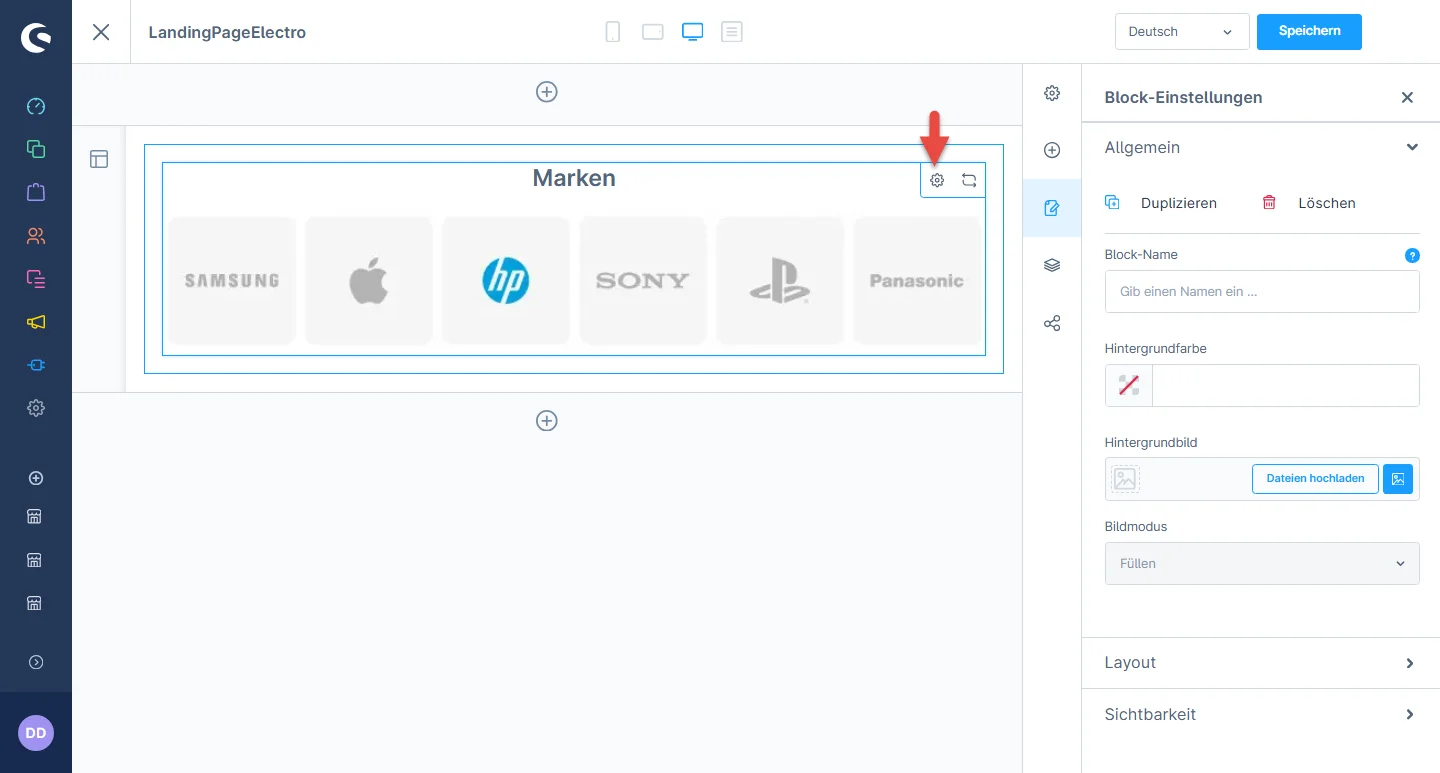
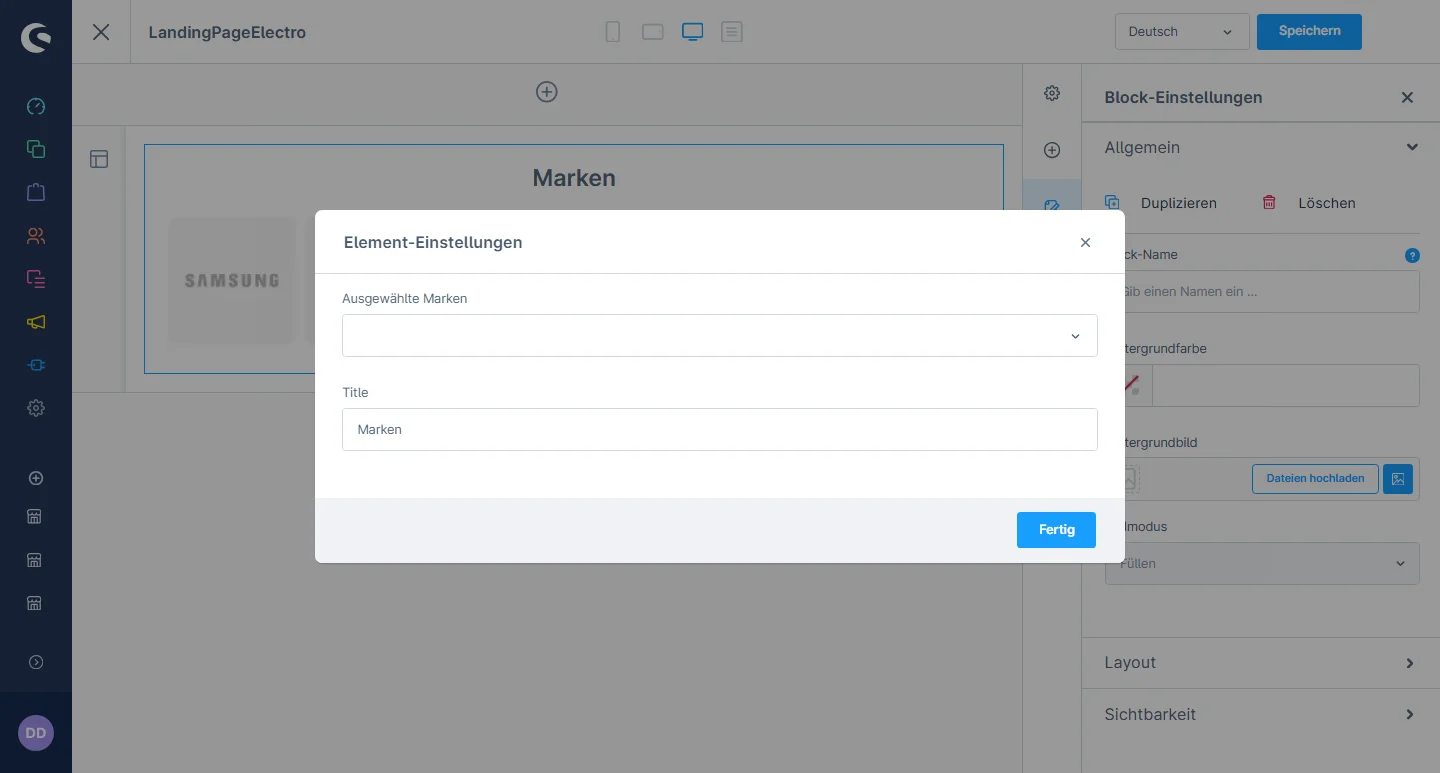
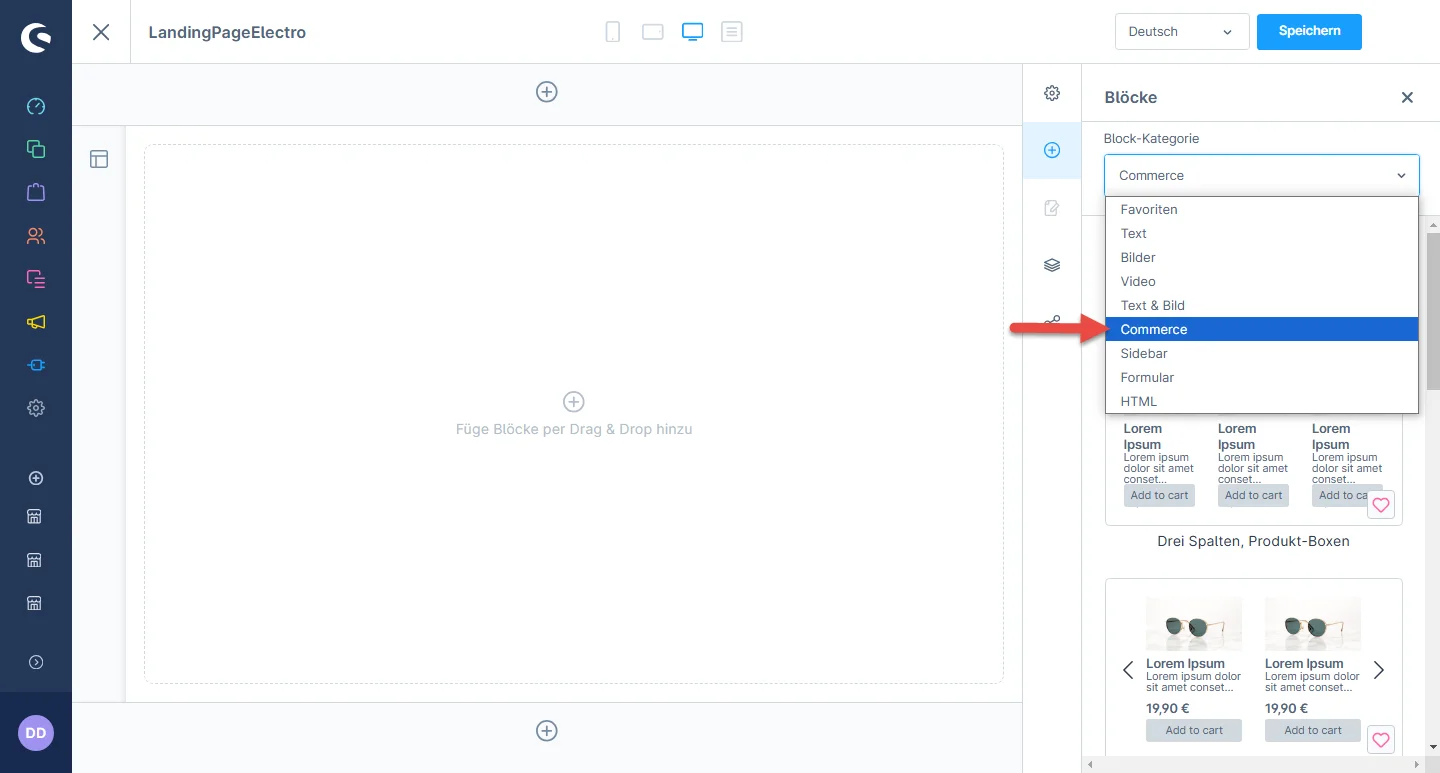
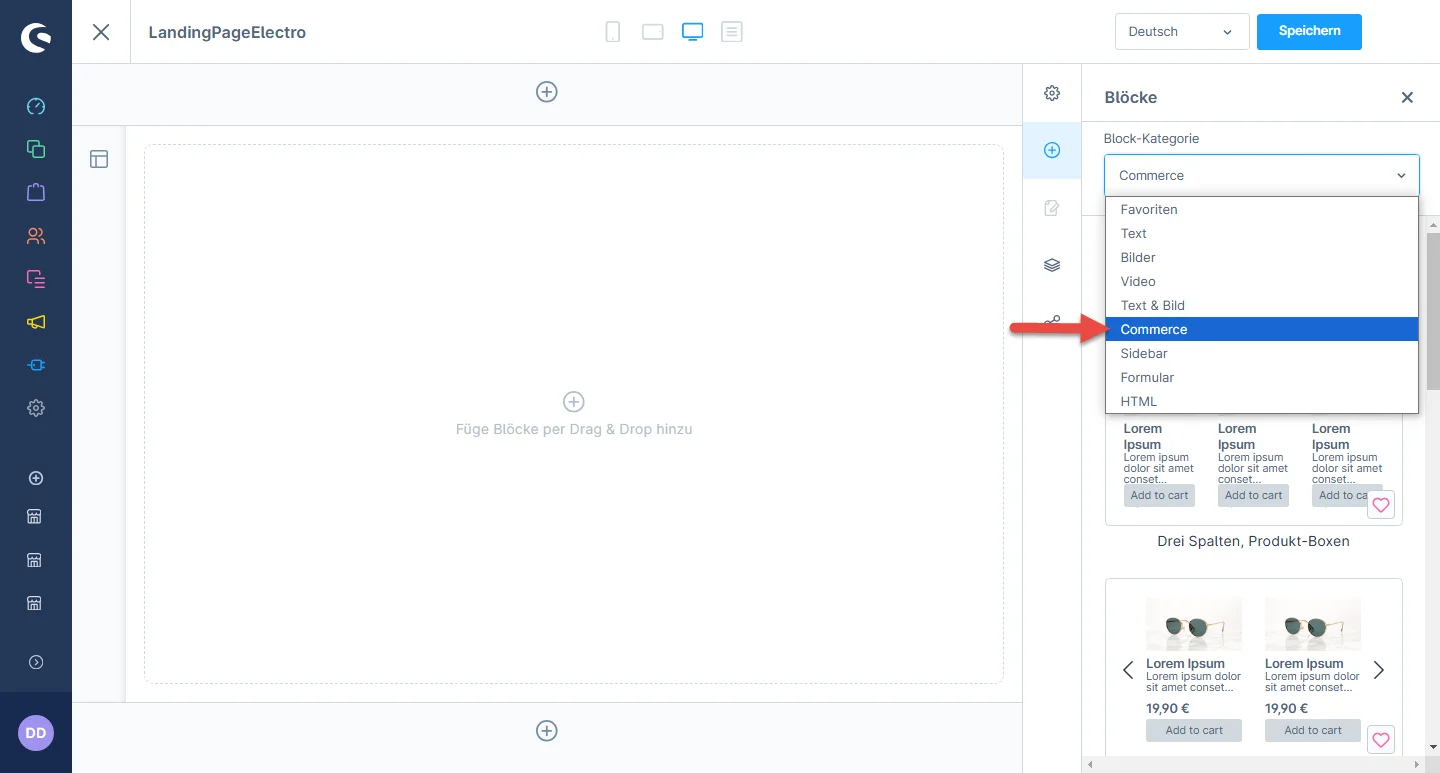
1- Einkaufserlebnis: navigieren Sie zur Blockkategorie und wählen Sie Commerce aus dem Dropdown-Menü.
Kategorie Raster Konfiguration
1- Einkaufserlebnis: navigieren Sie zur Blockkategorie und wählen Sie Text und Bild aus dem Dropdown-Menü.
Konfiguration des Kategorie-Rasterlayouts
1- Einkaufserlebnis: navigieren Sie zur Blockkategorie und wählen Sie Text und Bild aus dem Dropdown-Menü.
3- Nachdem Sie das Widget abgelegt haben, klicken Sie auf das Einstellungssymbol, um die Element Konfigurationen.
Konfiguration des Produkt-Countdown-Abschnitts
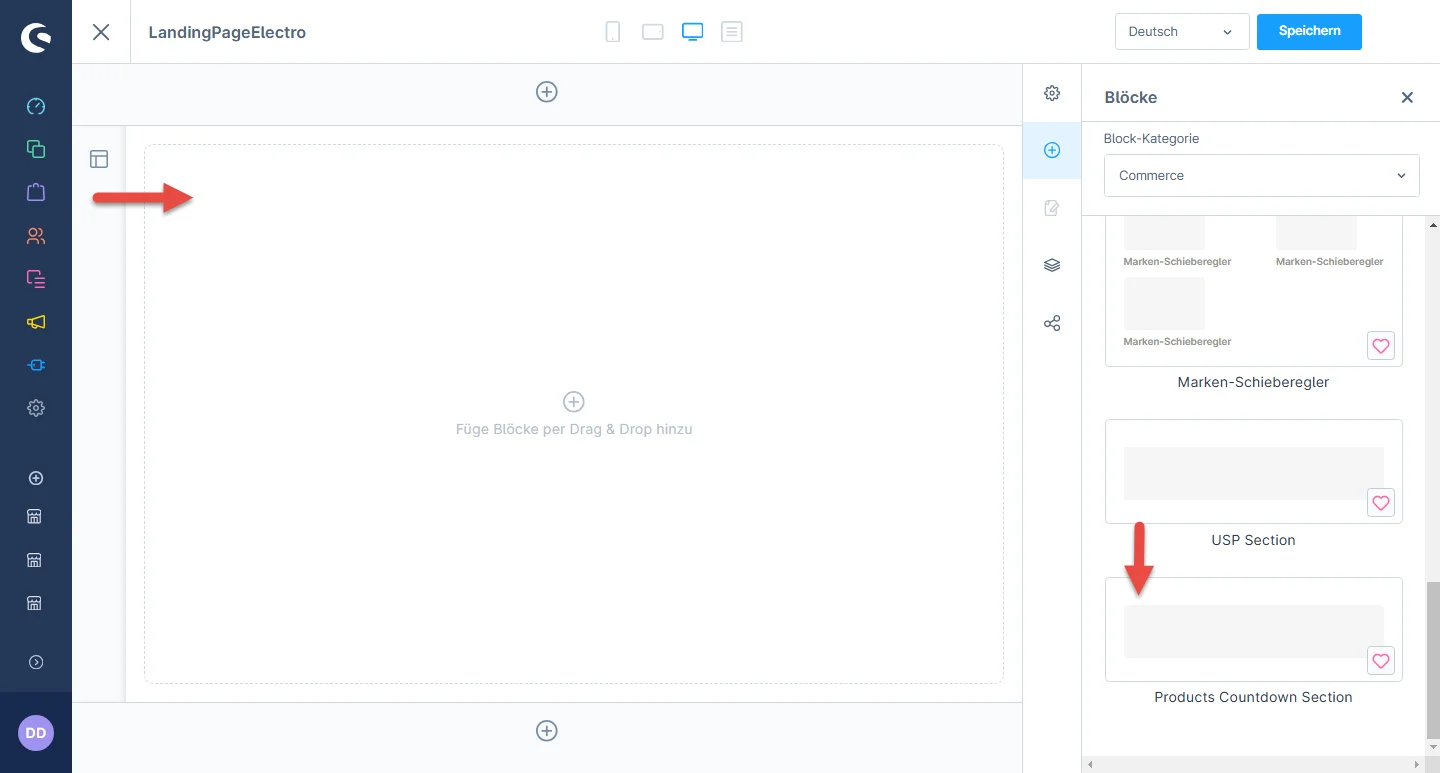
1- Einkaufserlebnis: navigieren Sie zur Blockkategorie und wählen Sie Commerce aus dem Dropdown-Menü.
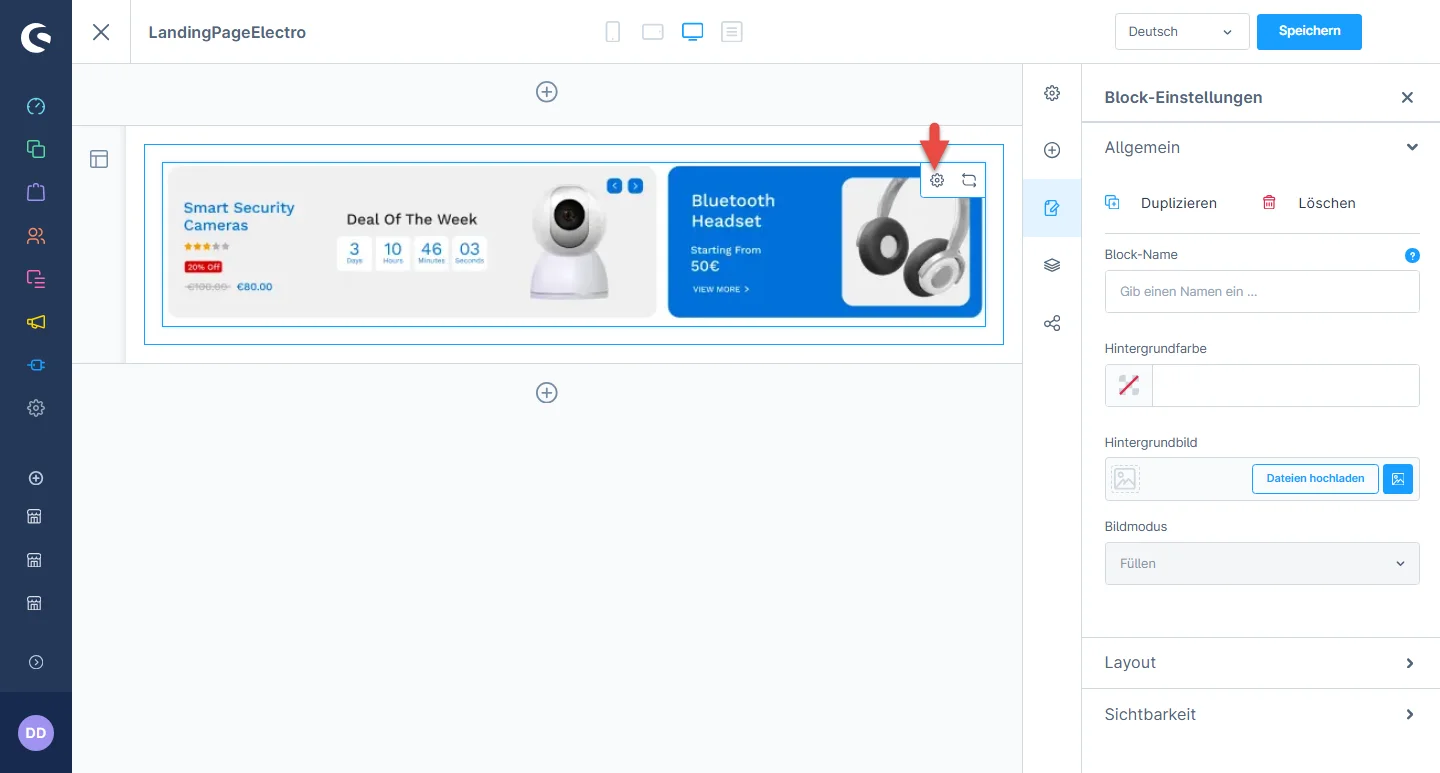
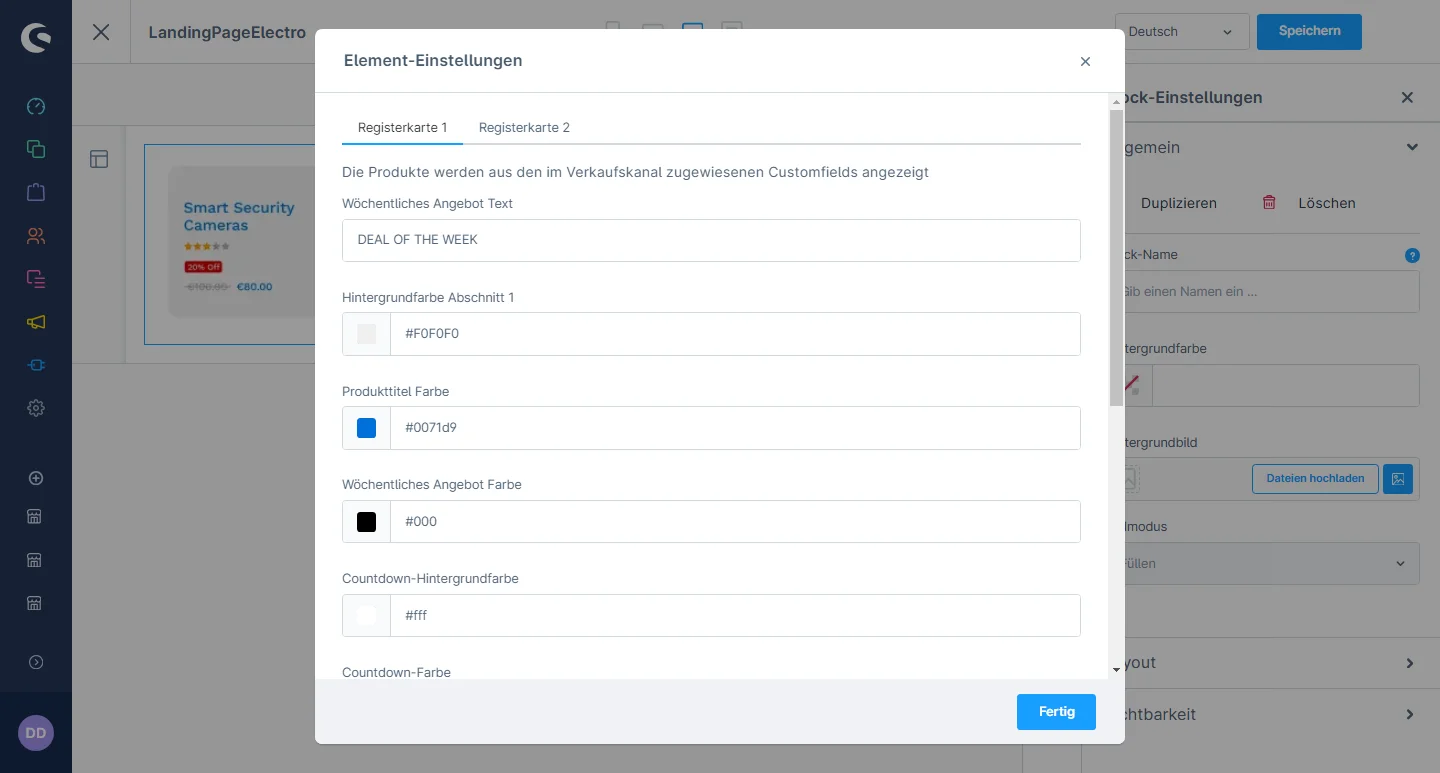
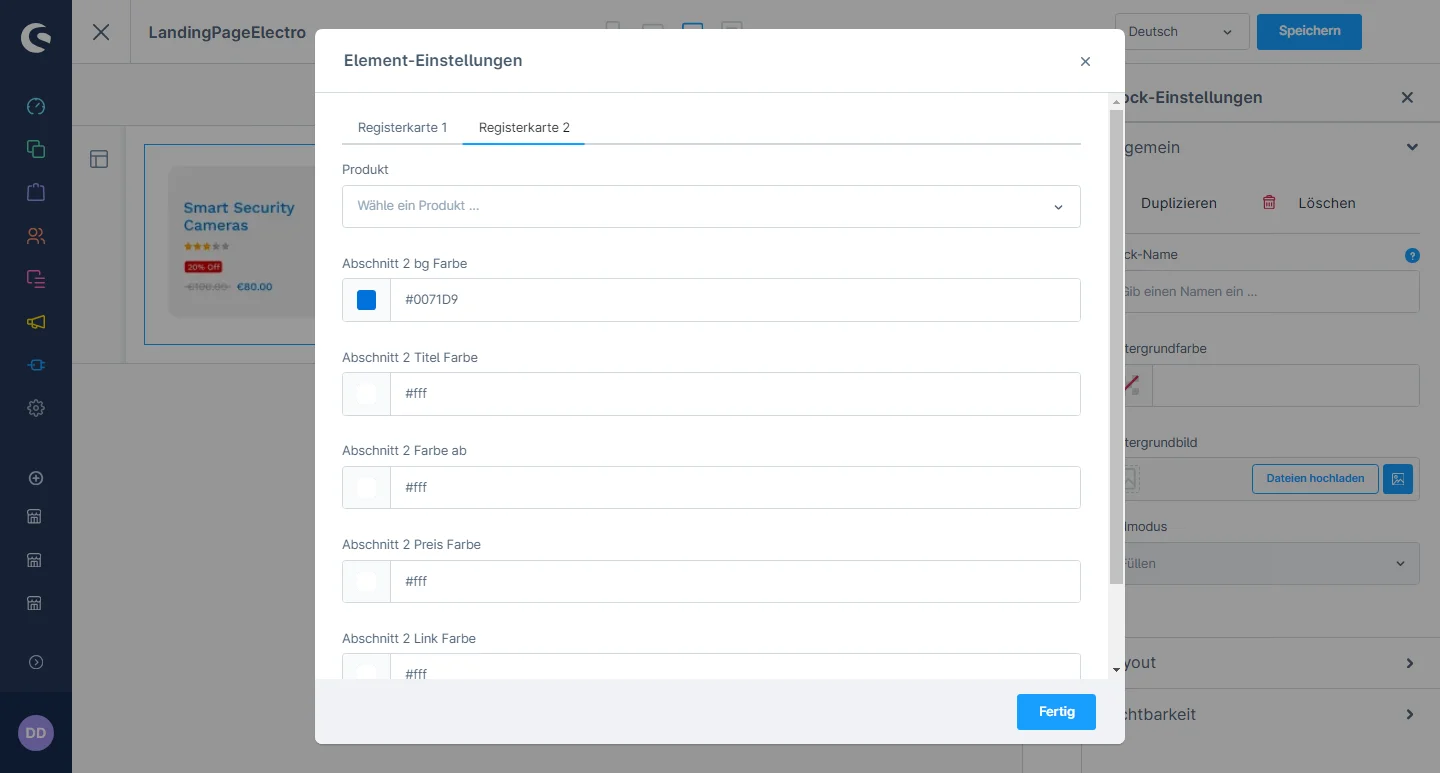
3- Nachdem Sie das Widget abgelegt haben, klicken Sie auf das Einstellungssymbol, um die Element Konfigurationen.
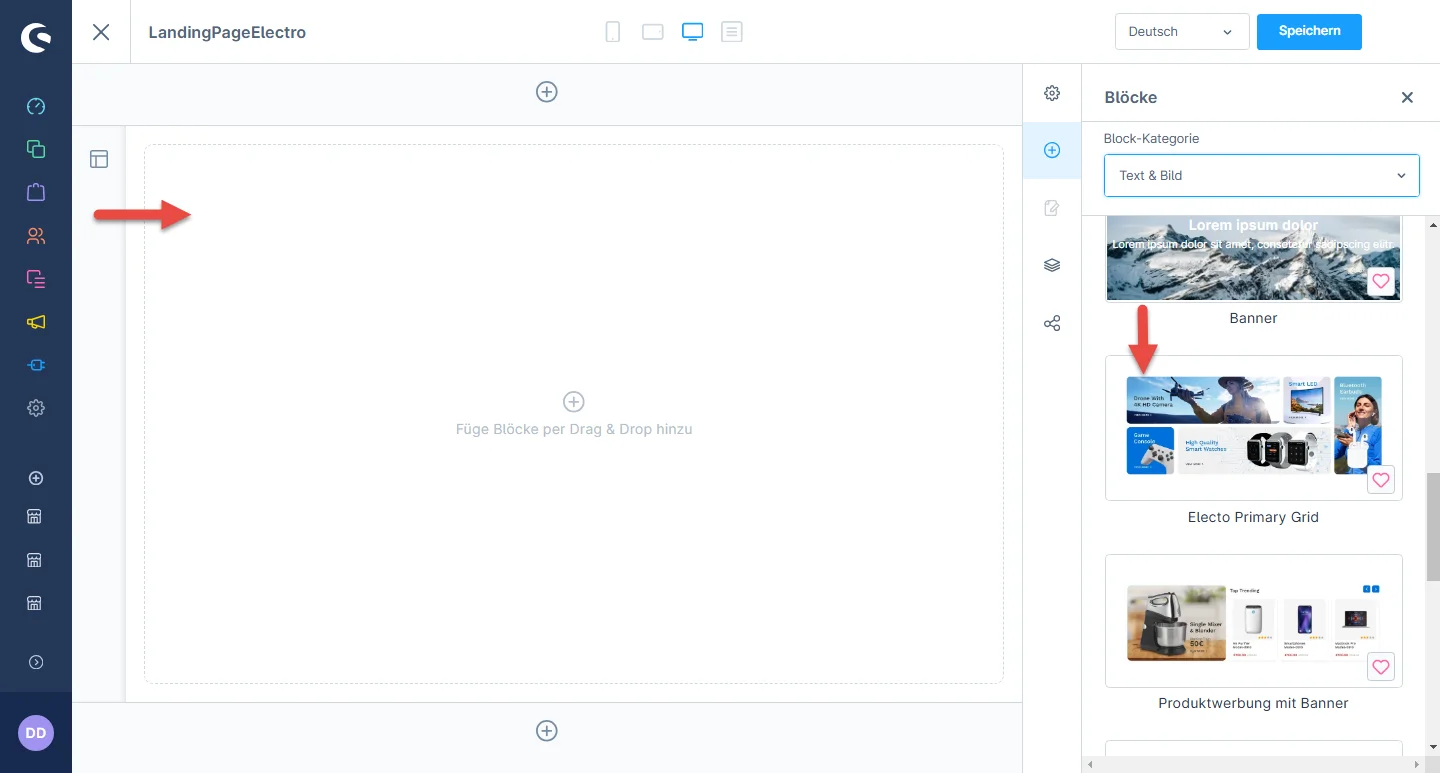
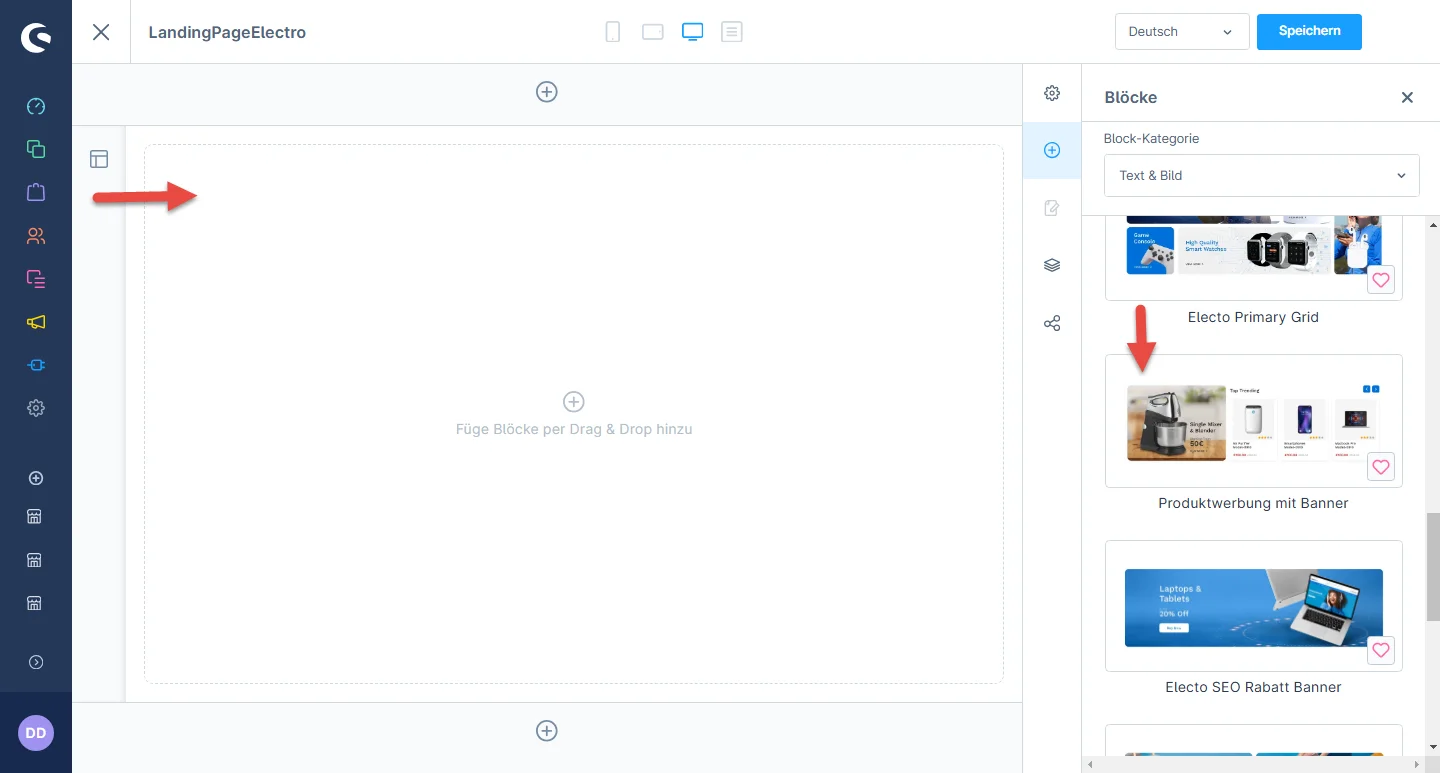
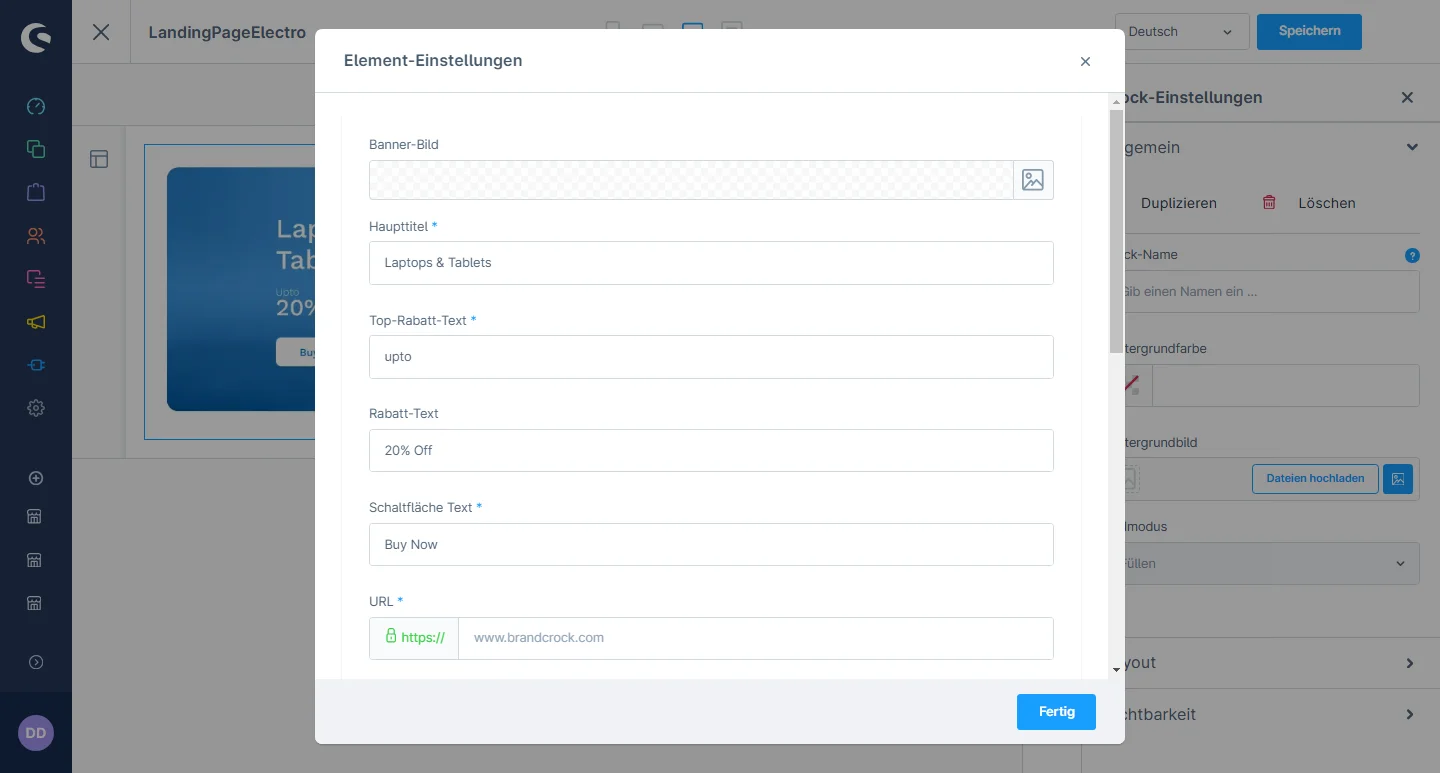
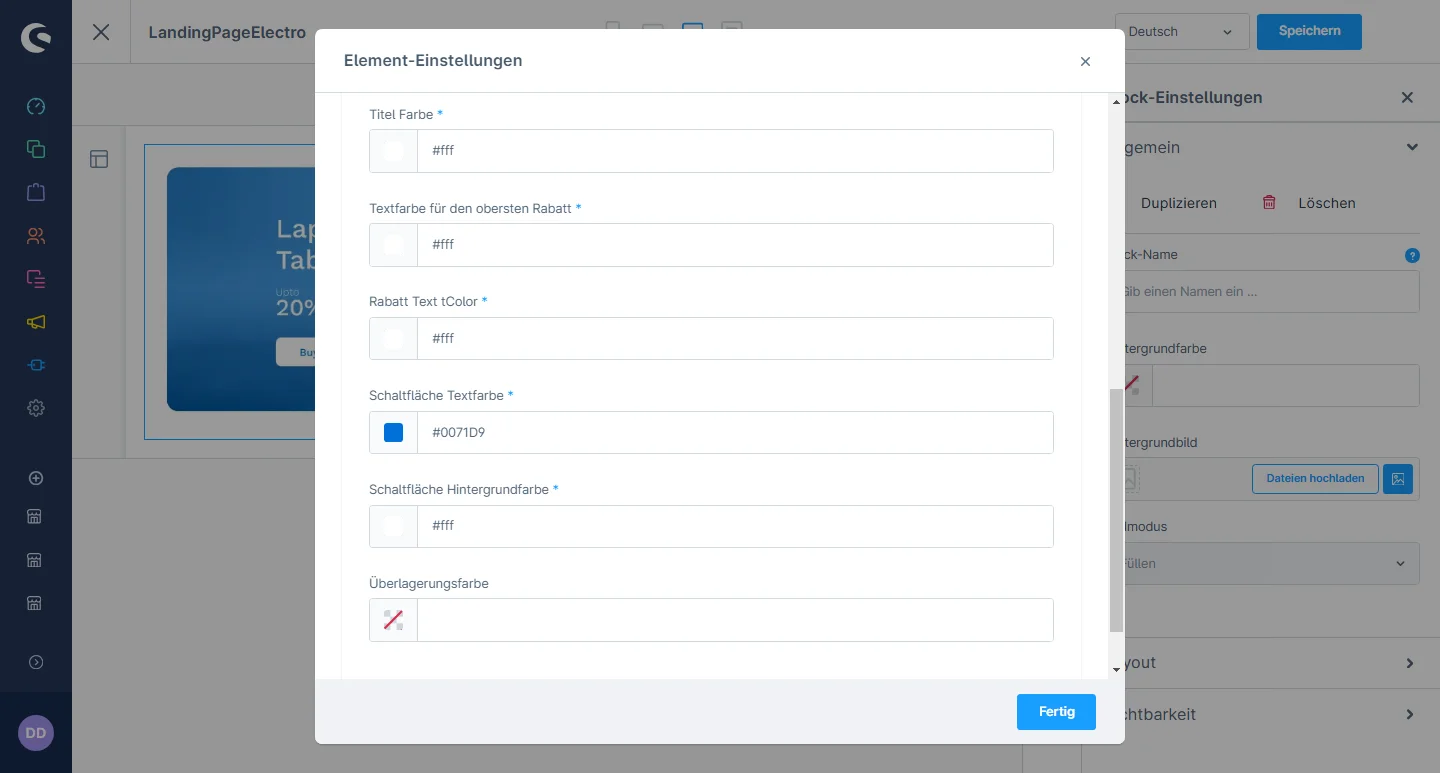
Produktwerbung mit Bannerkonfiguration
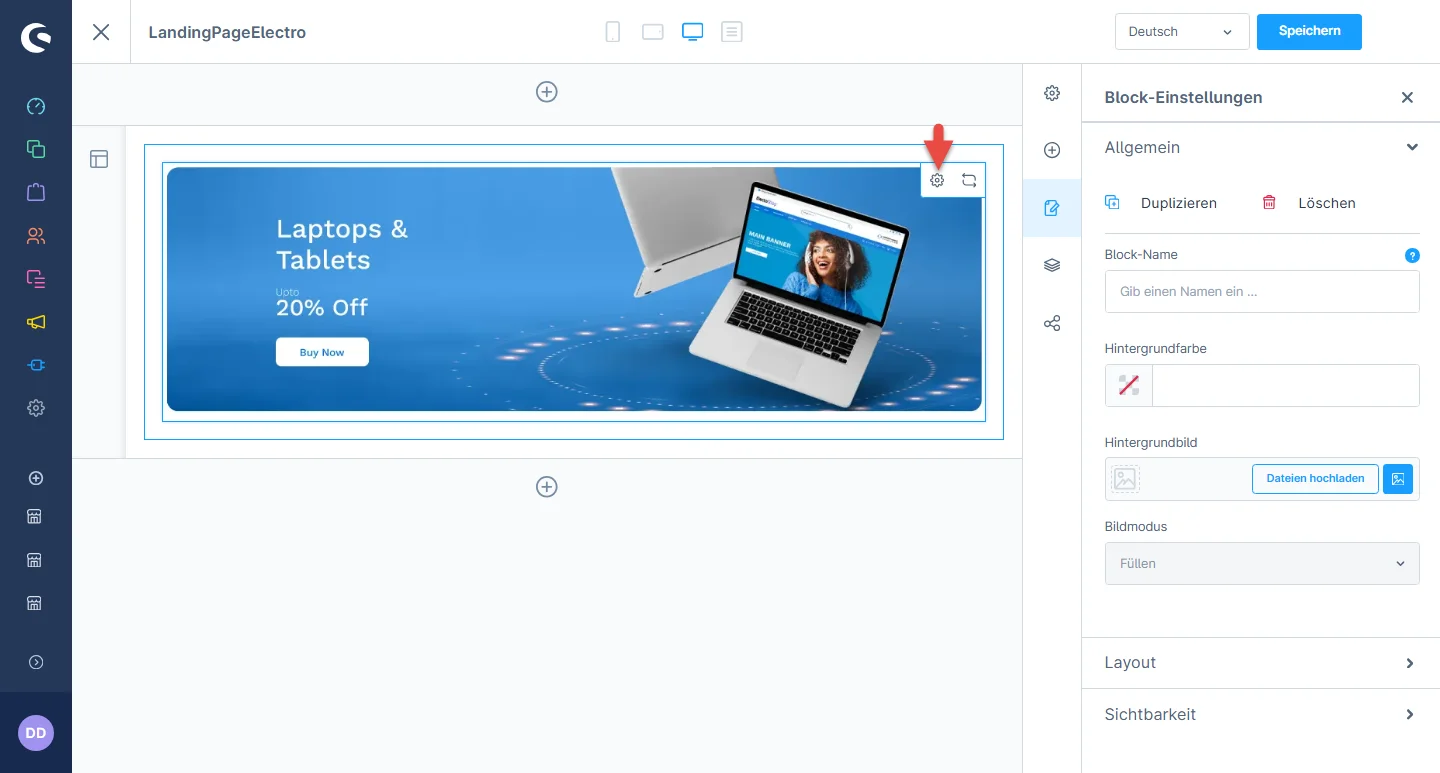
1- Einkaufserlebnis: navigieren Sie zur Blockkategorie und wählen Sie Text und Bild aus dem Dropdown-Menü.
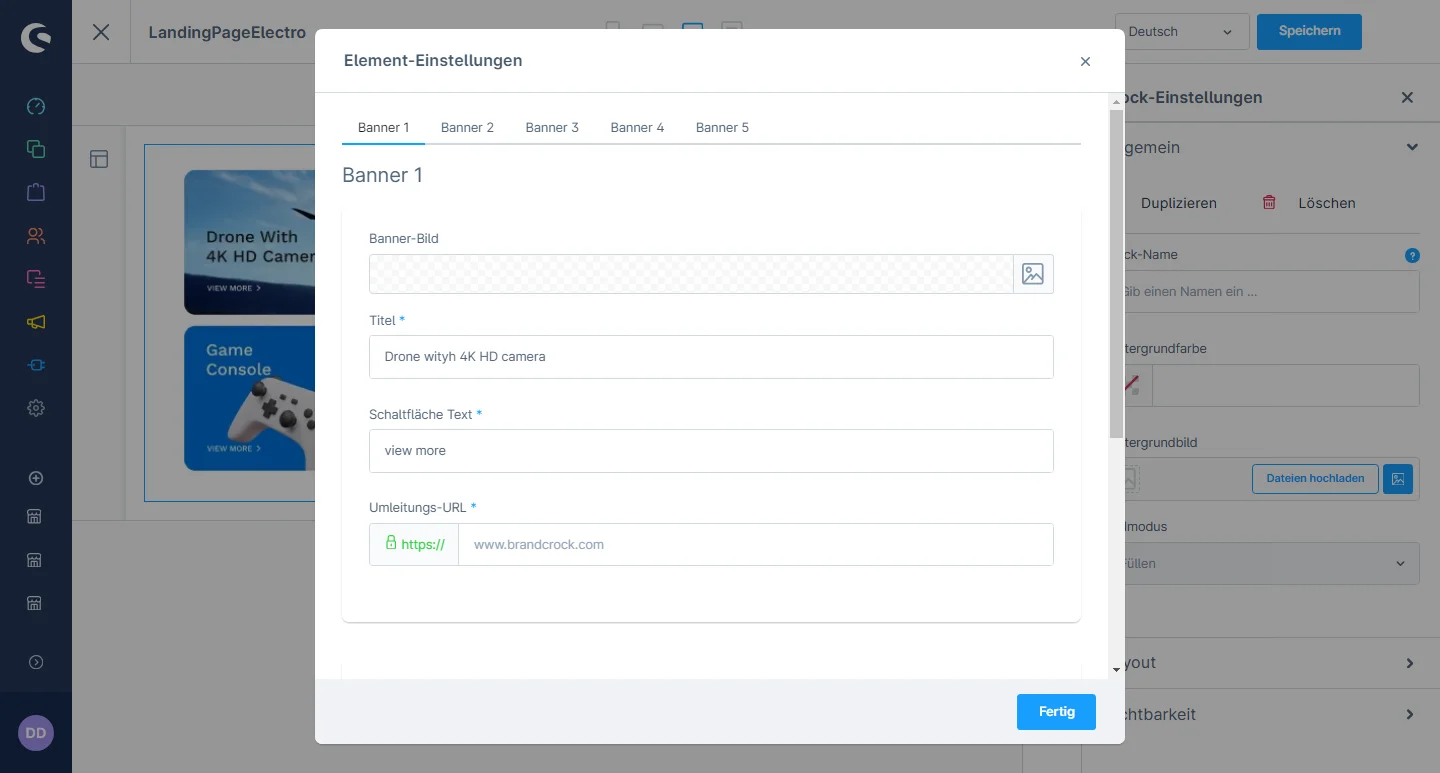
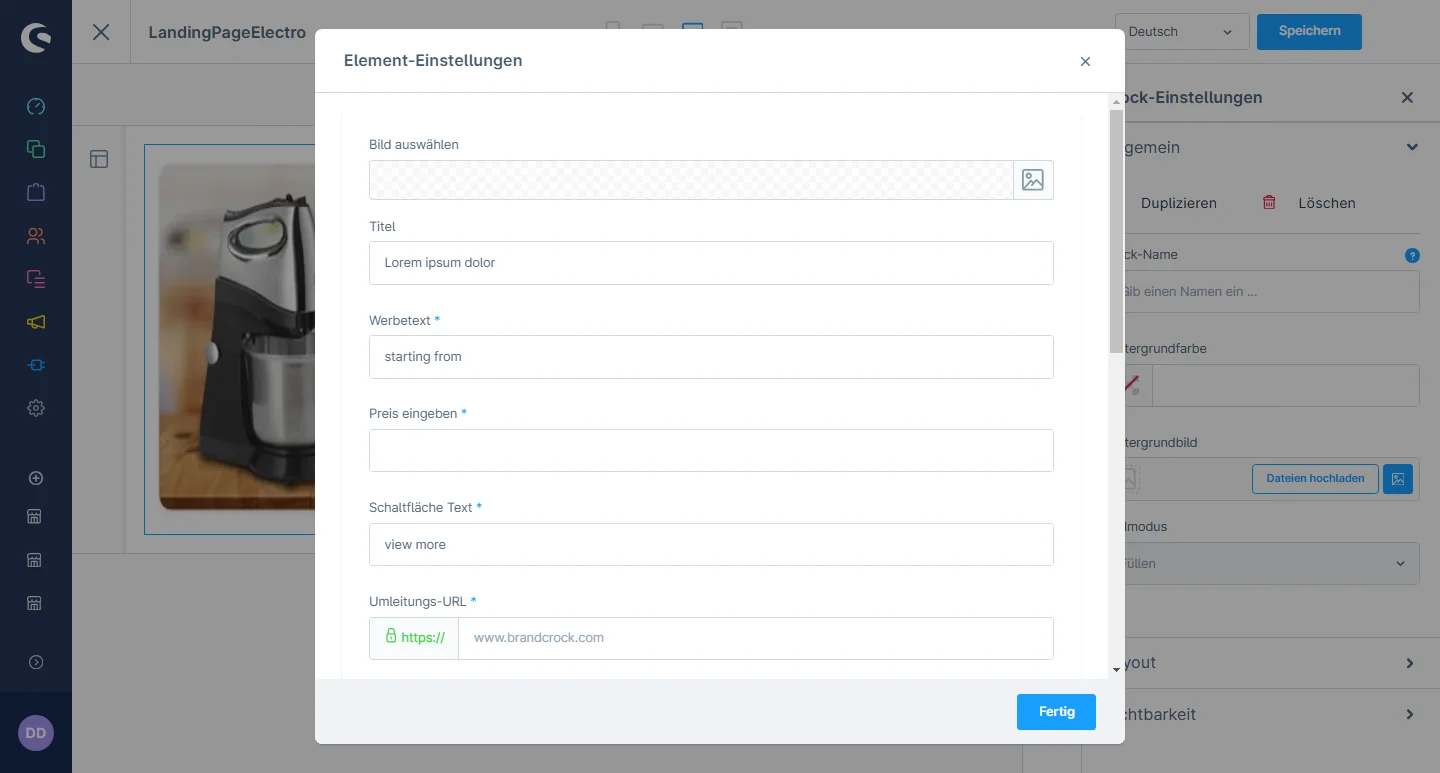
3- Nachdem Sie das Widget abgelegt haben, klicken Sie auf das Einstellungssymbol, um die Element Konfigurationen.
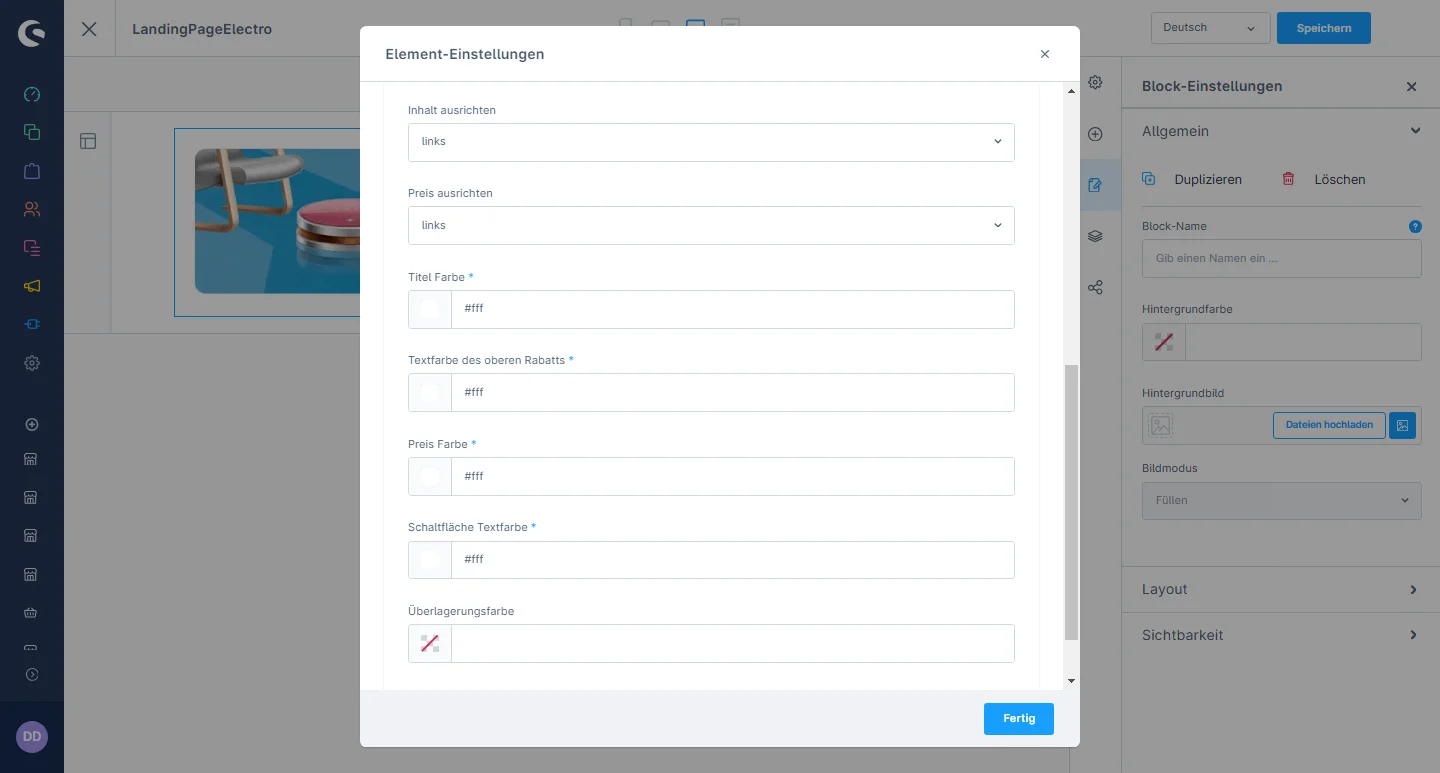
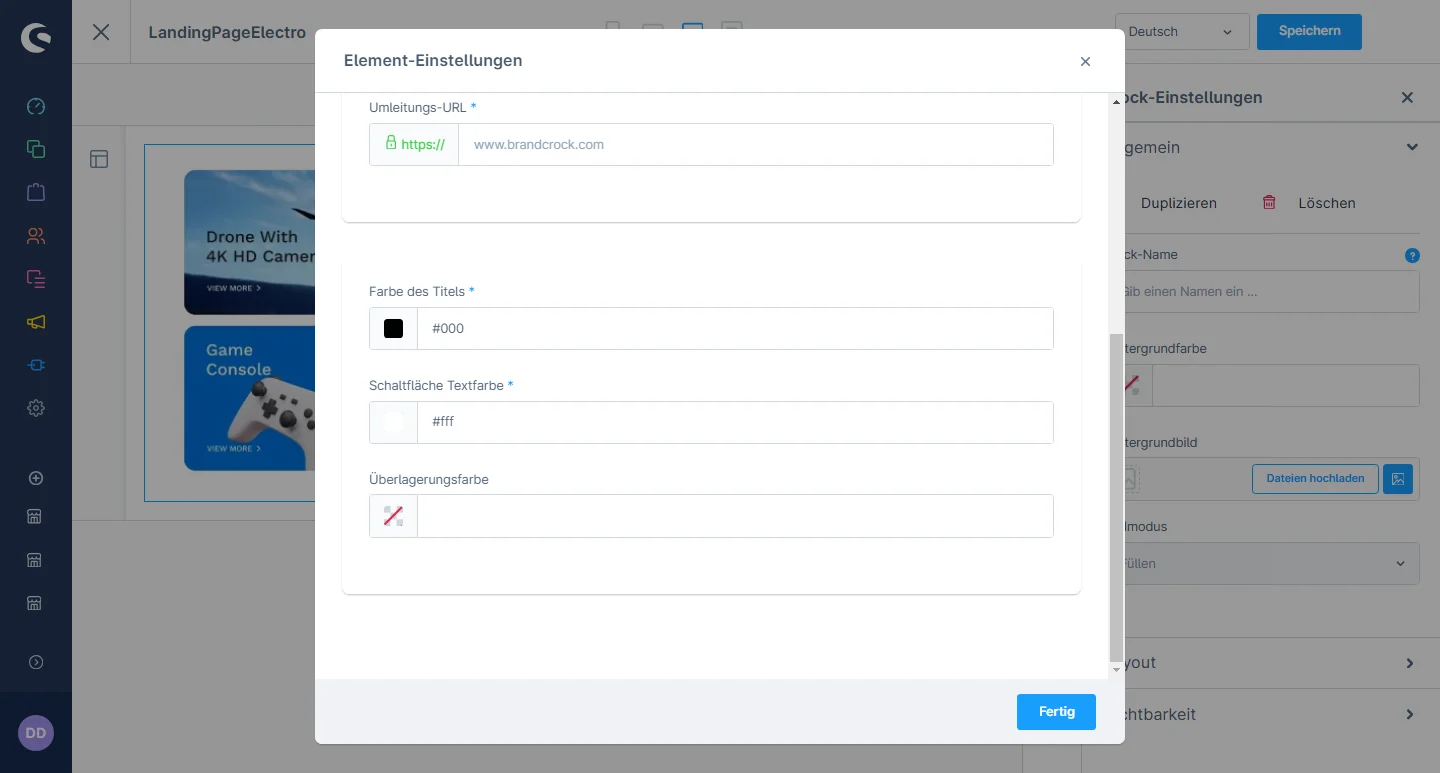
5- Sie können die Position des Banners ändern und das gewünschte Feld auswählen, um ein Dropdown von links nach rechts haben. Außerdem können Sie die Farbe des Titels, des Angebotstextes Farbe des Titels, des Angebotstextes, des Angebotspreises und des Schaltflächentextes ändern.
SEO Rabatt Banner Konfiguration
1- Einkaufserlebnis: navigieren Sie zur Blockkategorie und wählen Sie Text und Bild aus dem Dropdown-Menü.
3- Nachdem Sie das Widget abgelegt haben, klicken Sie auf das Einstellungssymbol, um die Element Konfigurationen.
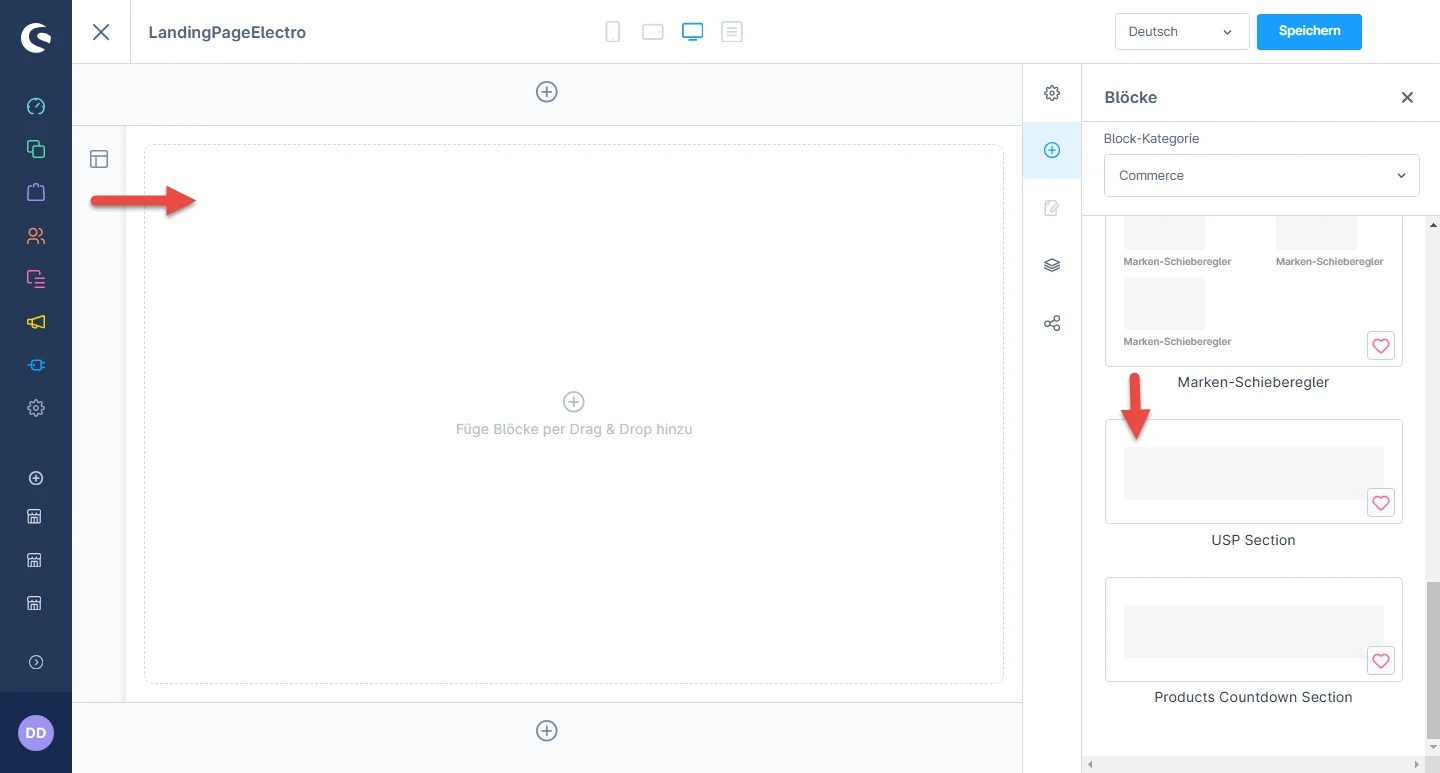
Einzigartiges Verkaufsargument Bar
1- Einkaufserlebnis: navigieren Sie zur Blockkategorie und wählen Sie Commerce aus dem Dropdown-Menü.
3- Nachdem Sie das Widget abgelegt haben, klicken Sie auf das Einstellungssymbol, um die Element Konfigurationen.
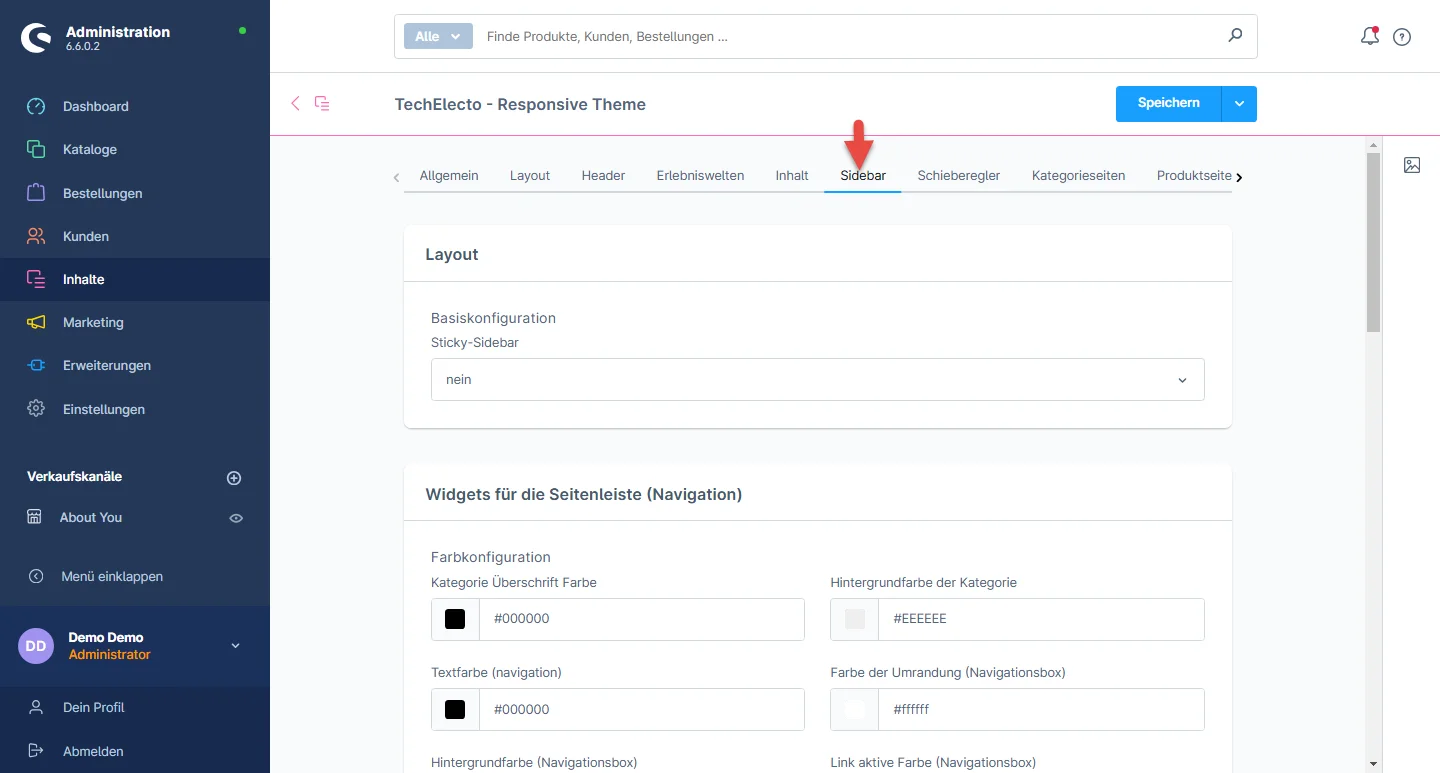
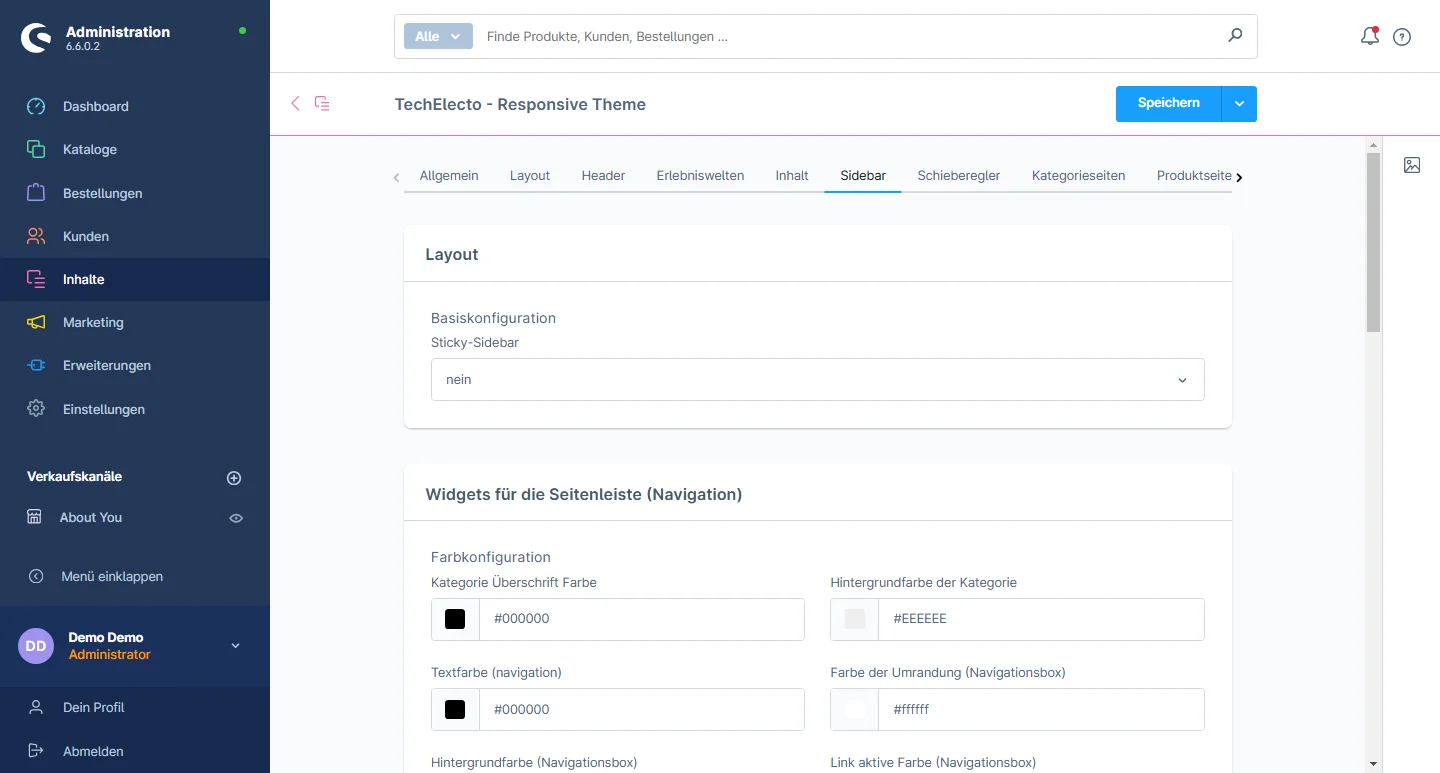
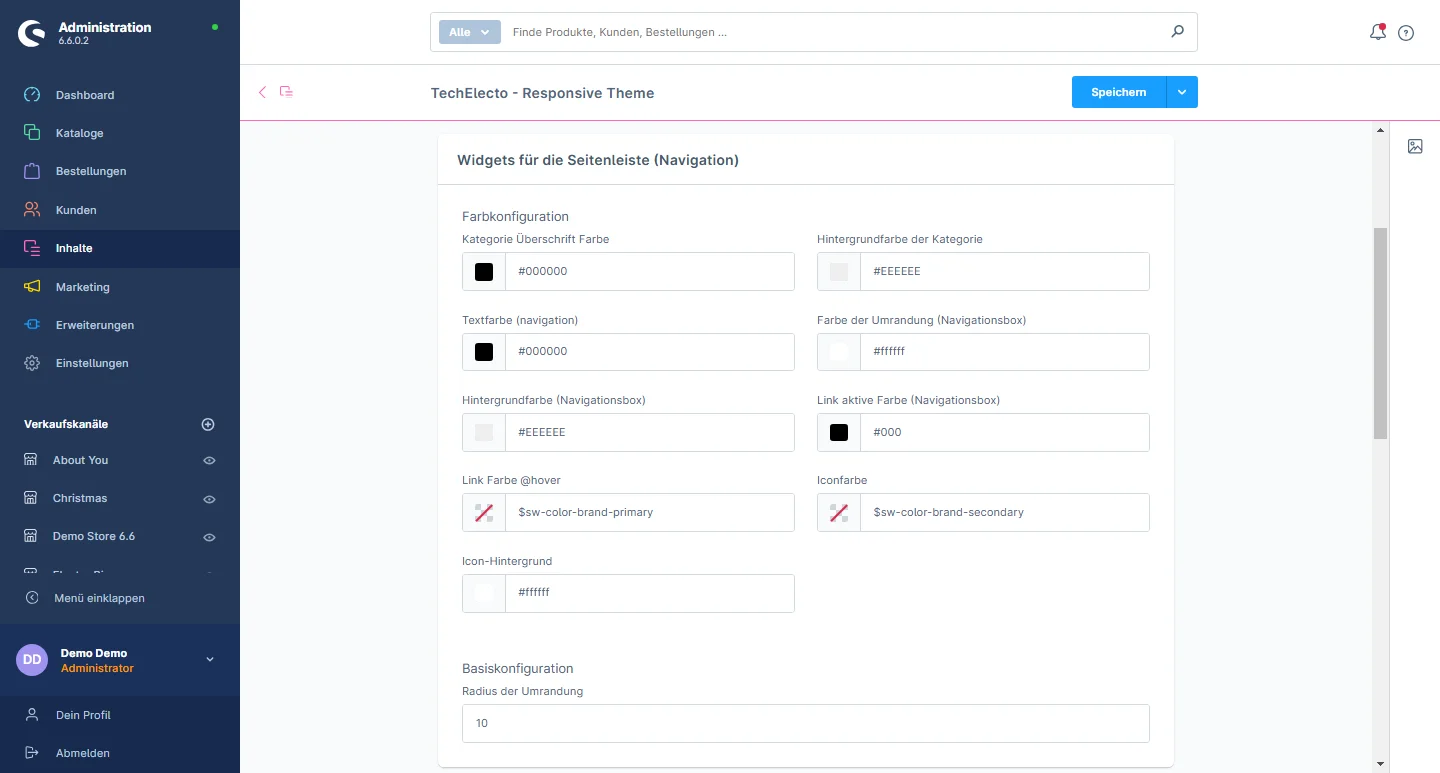
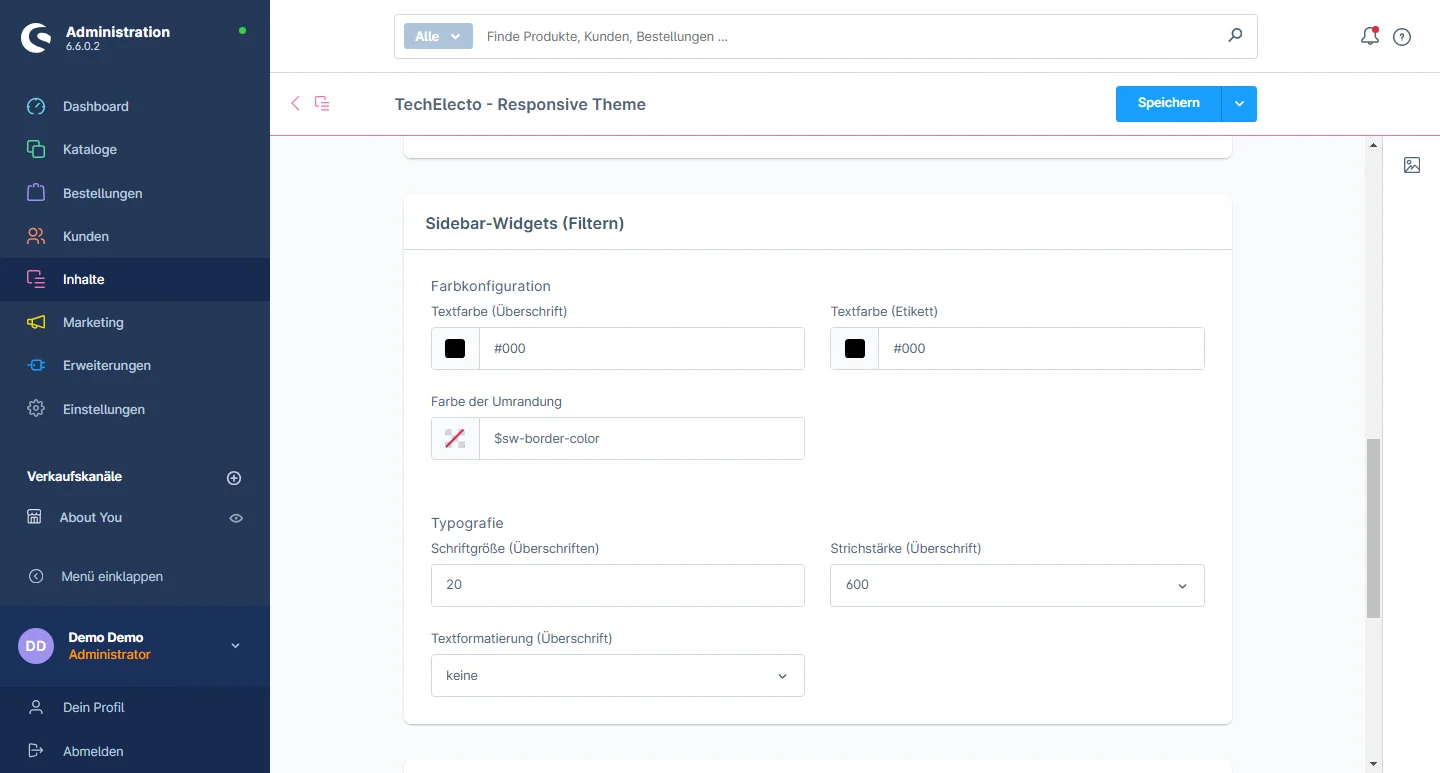
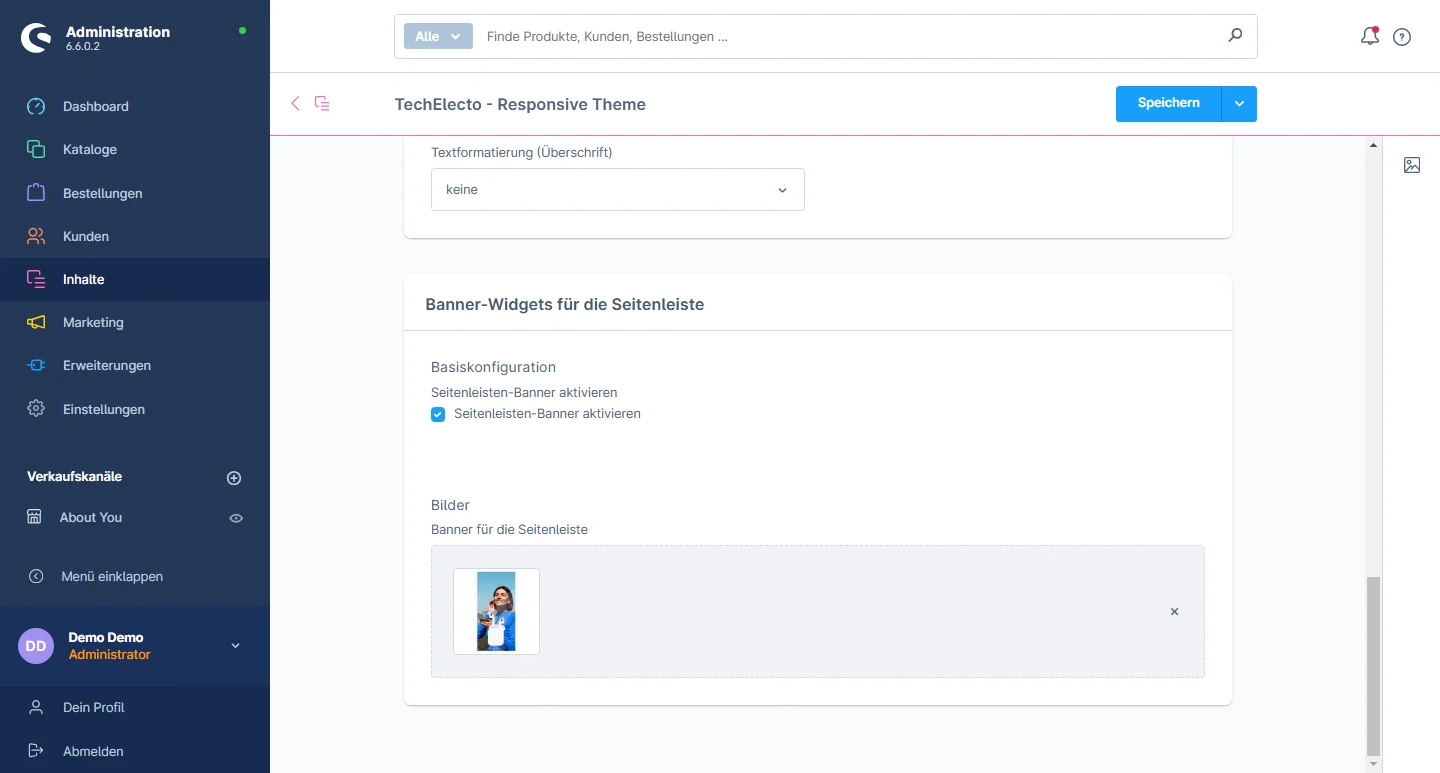
Konfiguration der Seitenleiste
3- Navigation in der Seitenleiste: Sie können die Farbe der Kategorieüberschrift, die Kategorie Hintergrundfarbe, Textfarbe der Navigation, Rahmenfarbe der Navigationsbox, Farbe der Navigationsbox Hintergrundfarbe des Navigationsfeldes, die Farbe des aktiven Links, die Farbe des Hover-Links, die Farbe des Symbols und die Hintergrundfarbe.
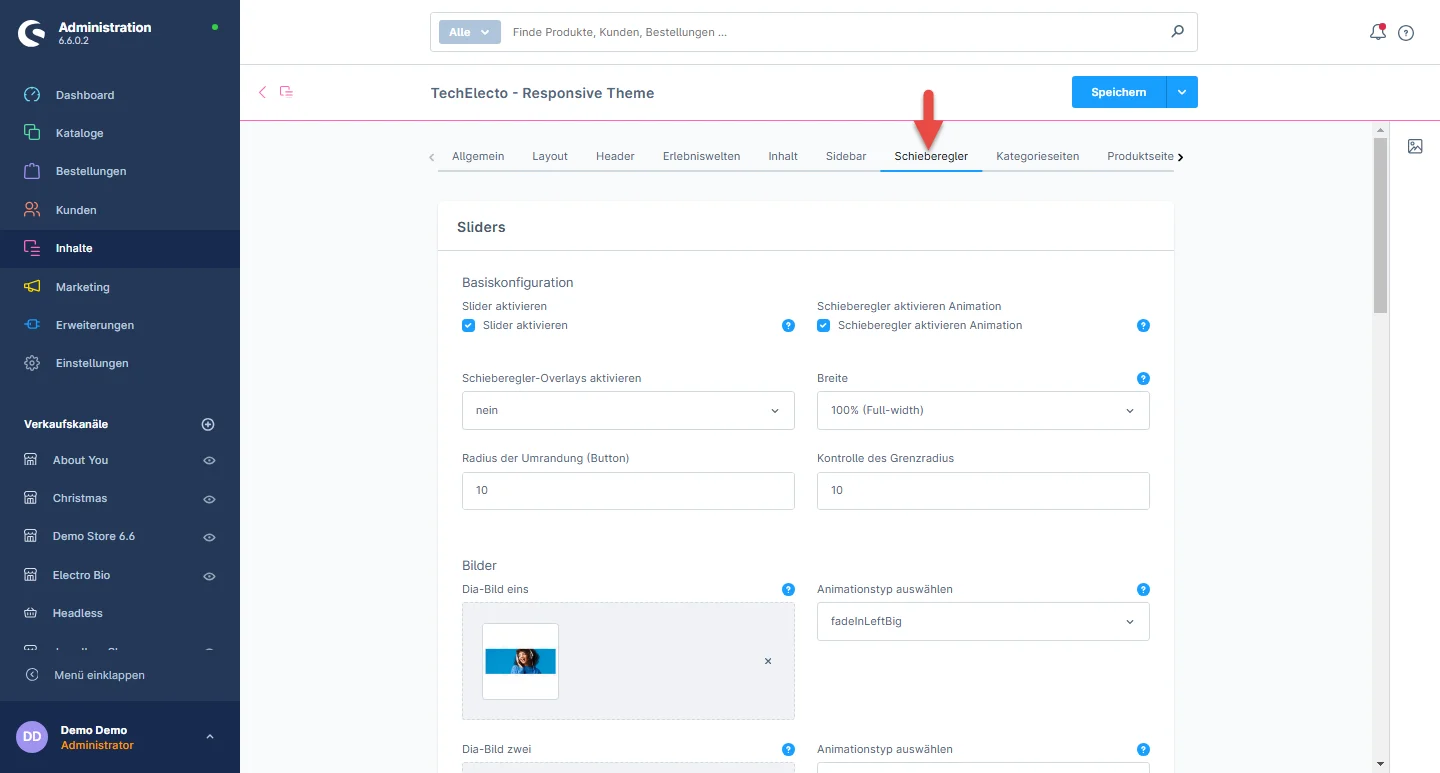
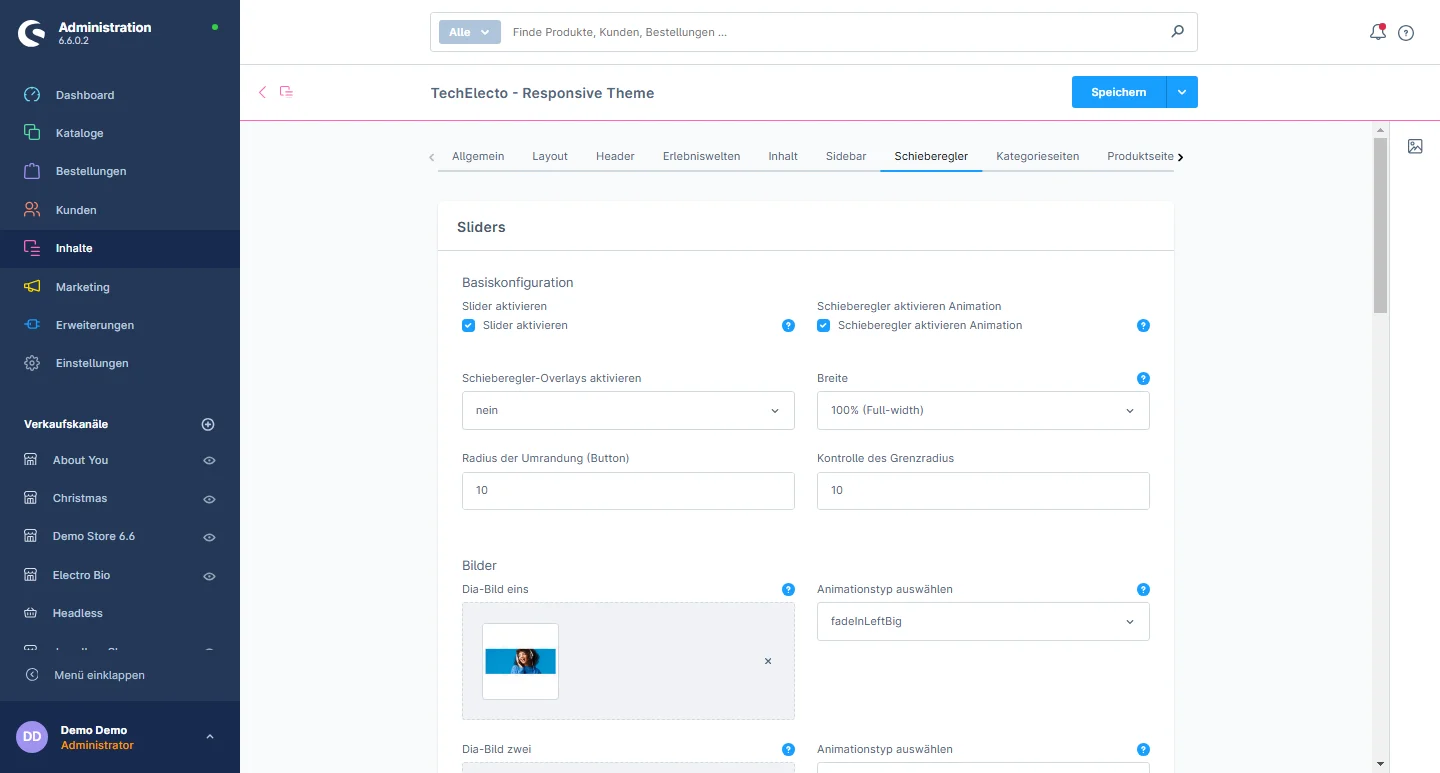
Schieberegler Konfiguration
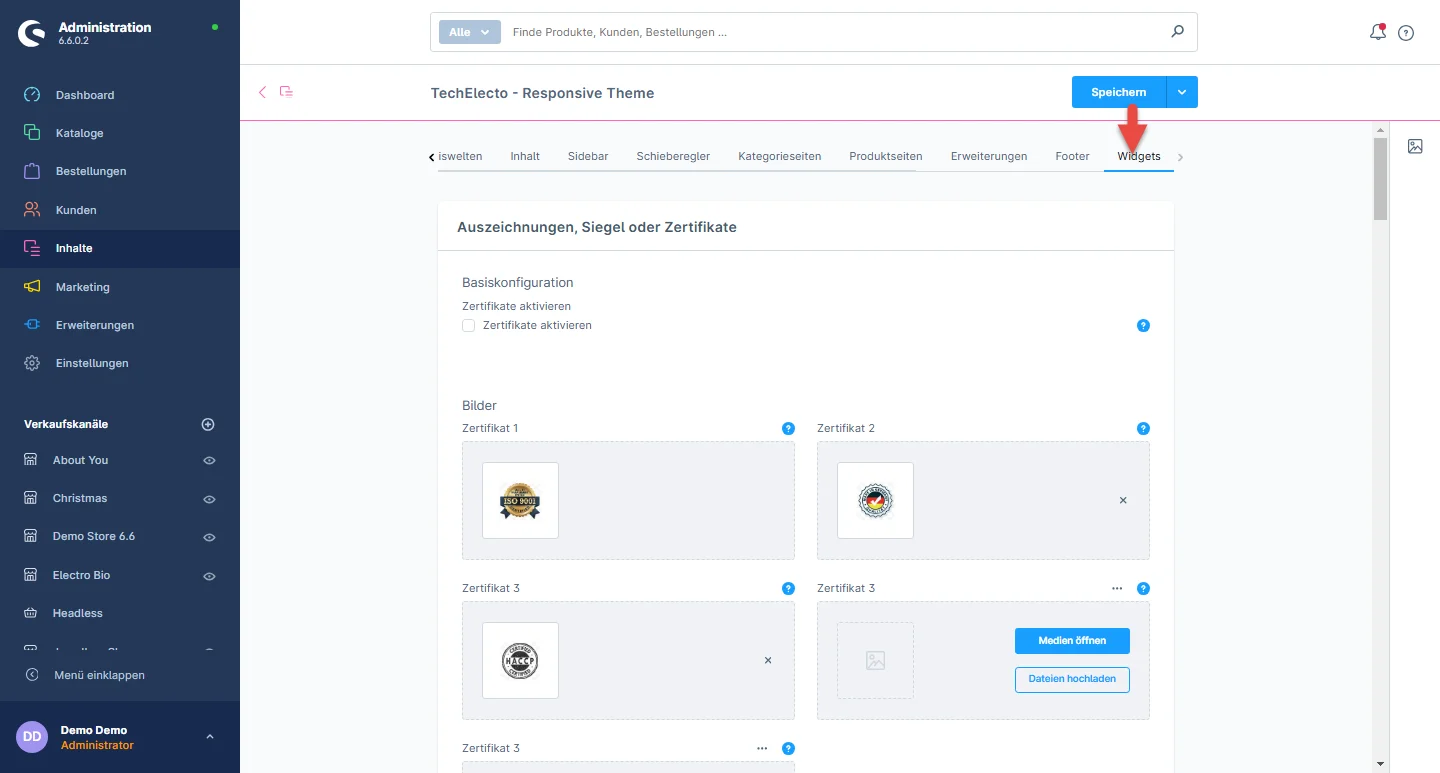
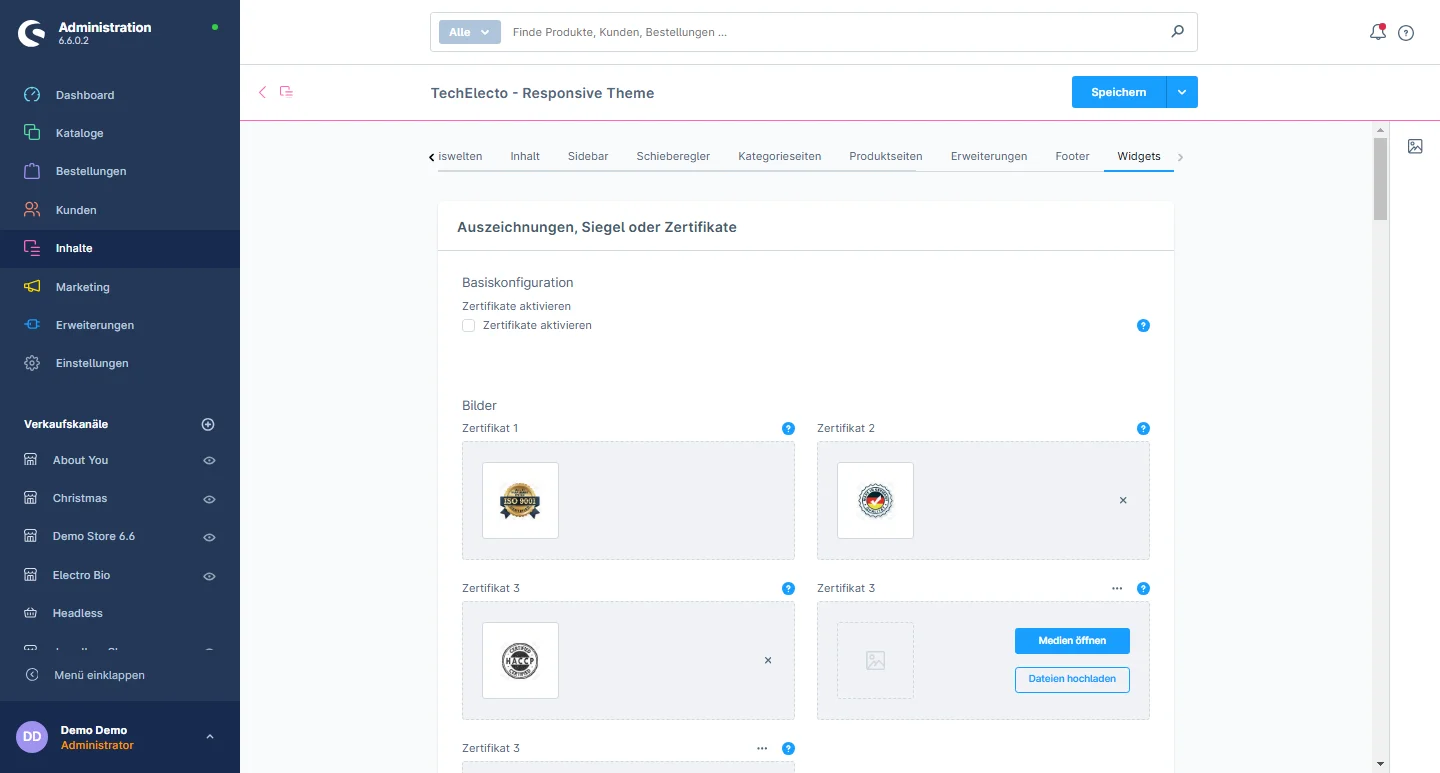
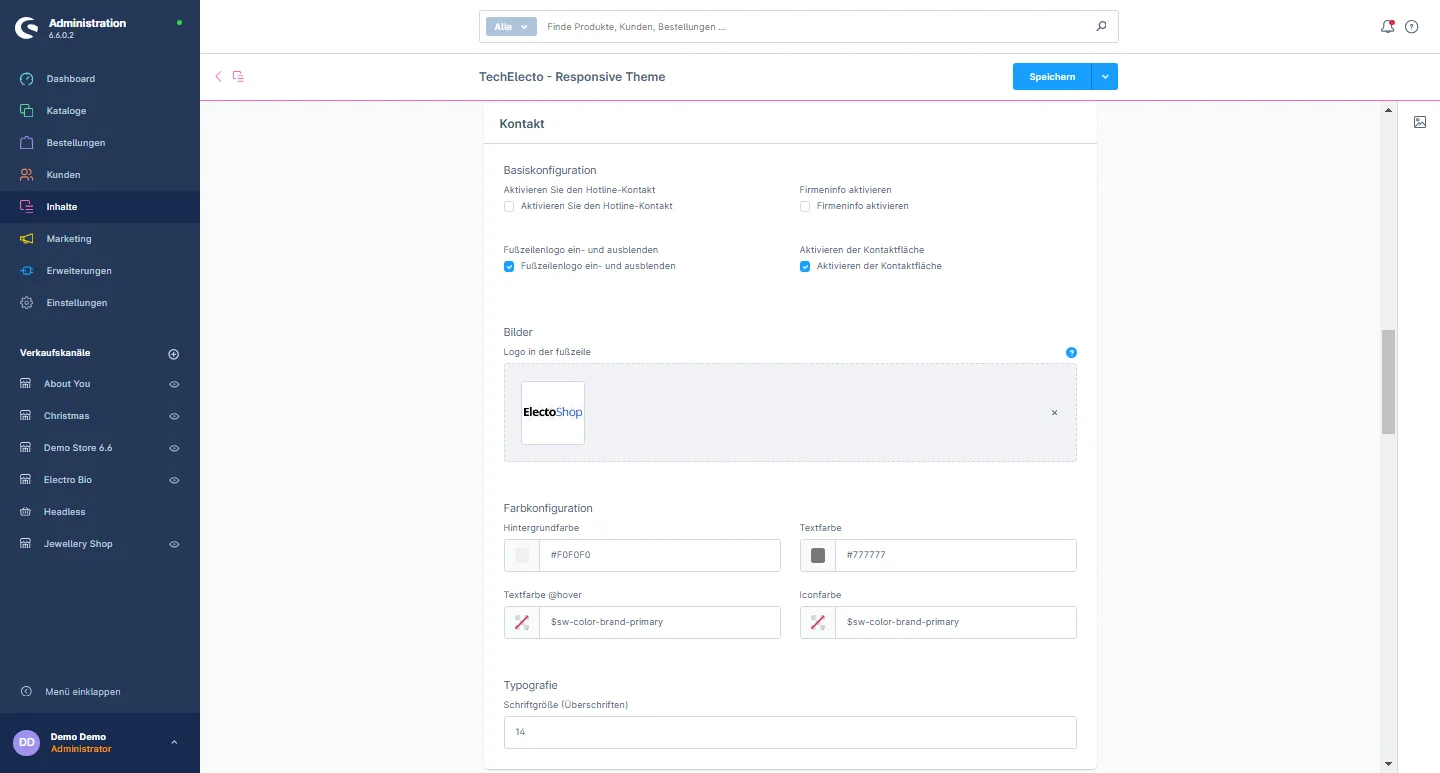
Widgets Konfiguration
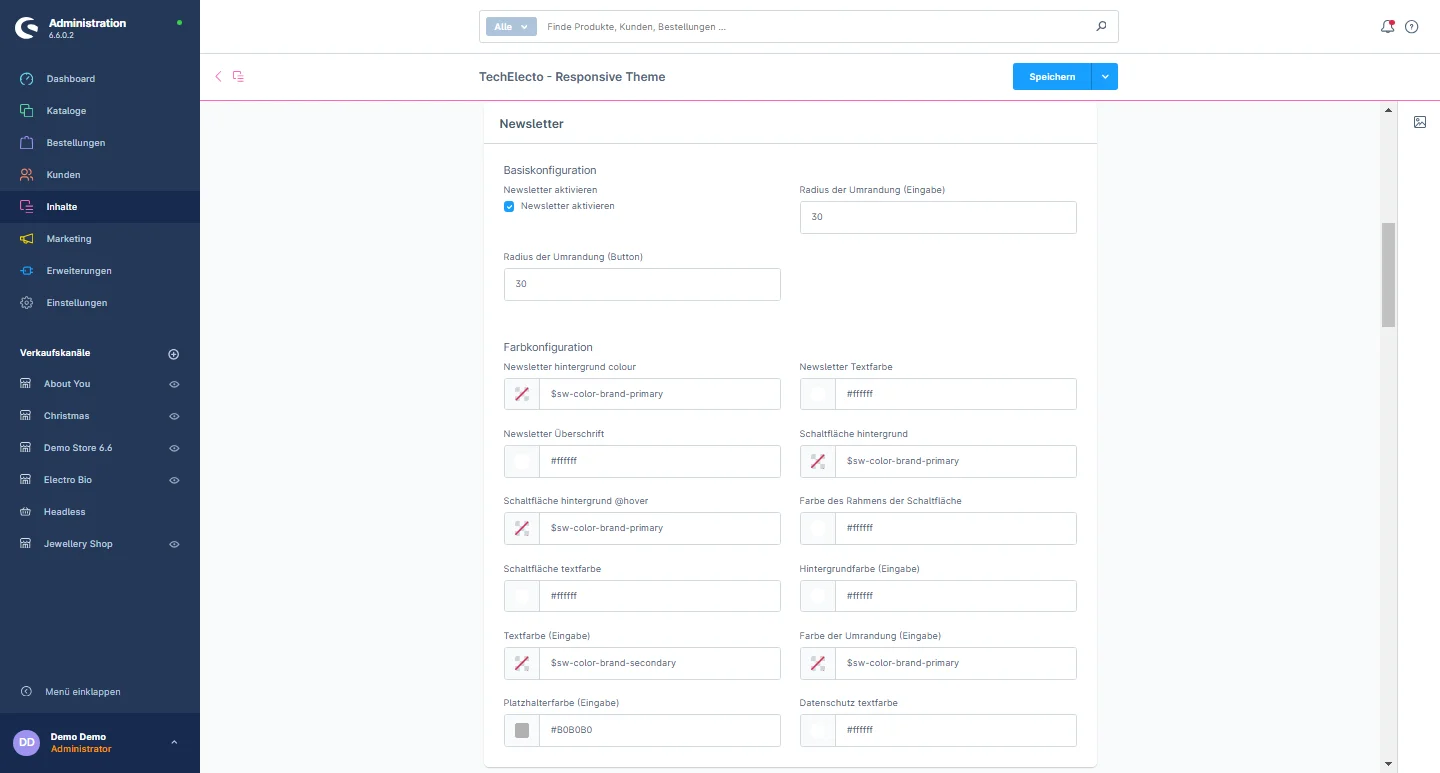
3- Newsletter: Sie haben die Flexibilität, den Newsletter zu aktivieren oder zu deaktivieren, Sie können verschiedene Elemente anpassen, darunter den Radius der Schaltfläche, die Newsletter-Hintergrundfarbe Hintergrundfarbe, Newsletter-Textfarbe, Newsletter-Überschrift, Button-Hintergrundfarbe, Button Hintergrundfarbe des Buttons bei Hover, Rahmenfarbe des Buttons, Textfarbe des Buttons, Hintergrundfarbe der Eingabefelder Hintergrundfarbe der Eingabefelder, Textfarbe der Eingabefelder, Rahmenfarbe der Eingabefelder, Farbe des Platzhaltertextes in Eingabefeldern und die Farbe des Datenschutztextes. Übersetzt mit DeepL.com (kostenlose Version)
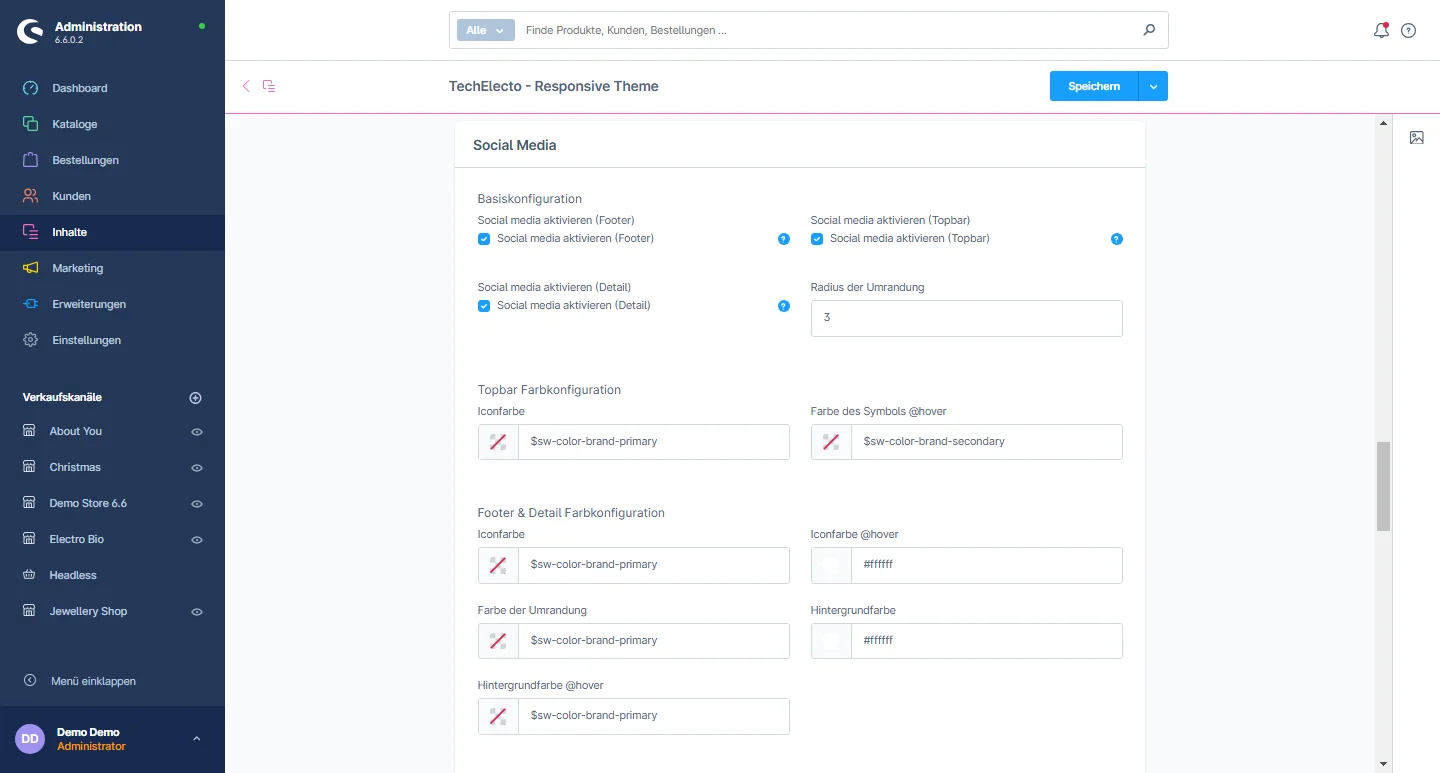
5- Soziale Medien: Sie können die Elemente der sozialen Medien in der Fußzeile und auf der Detailseite flexibel aktivieren oder deaktivieren. Elemente in der Fußzeile, der oberen Leiste und der Detailseite zu aktivieren oder zu deaktivieren. Sie können auch verschiedene Aspekte anpassen, wie wie die Farbe des Symbols in der oberen Leiste, die Farbe des Symbols bei Hover, die Farbe des Symbols in der Fußzeile und auf der Detailseite, die Farbe des Symbols bei Hover Rahmenfarbe, Hintergrundfarbe, Hintergrundfarbe bei Hover und verschiedene Social Media URLs.
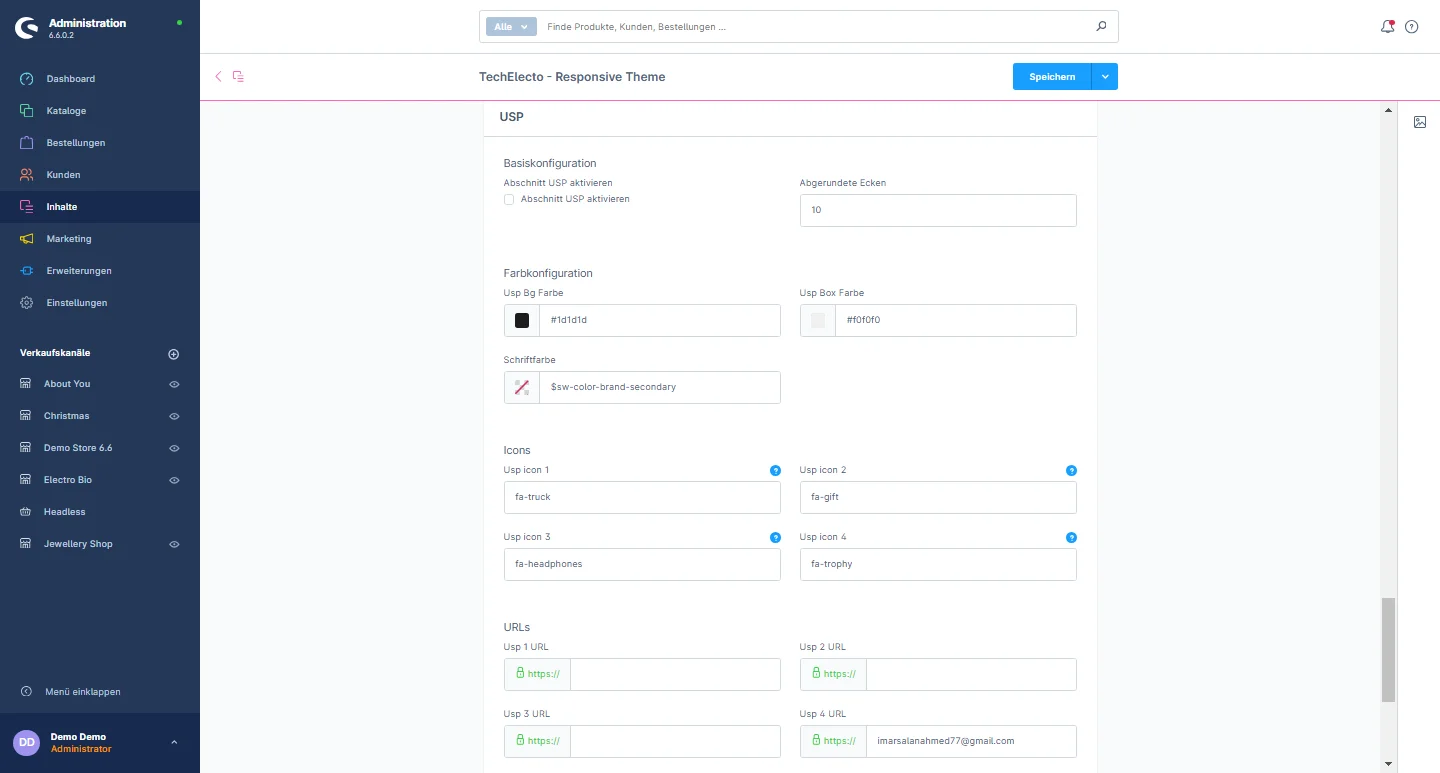
6- USP: Sie haben die Möglichkeit, den USP-Bereich in der Fußzeile zu aktivieren oder zu deaktivieren. der Fußzeile zu aktivieren oder zu deaktivieren. Außerdem können Sie den Radius des Rahmens, die USP-Hintergrundfarbe, die USP-Box Farbe, Schriftfarbe anpassen und Bootstrap-Klassen hinzufügen, um das Symbol zu ändern. Sie können auch die URL nach erforderlich.