Installation des Aqua-Themas
Über BrandCrock GmbH
Die BrandCrock GmbH ist ein Anbieter von Softwarelösungen aus einer Hand und bietet Lösungen in mehr als 15 Ländern weltweit an. Wir erstellen vertriebsorientierte Unternehmenswebseiten, webbasierte Anwendungen und Webservices. Wir sind in München ansässig und haben weitere Büros in Karachi und Chennai. BrandCrock GmbH ist seit 2015 einer der führenden und vertrauenswürdigen Offshore- und Outsourcing-Anbieter von Softwarelösungen für Webdesign und Anwendungsentwicklung in Deutschland. Für weitere Informationen, besuchen Sie bitte unsere Website https://www.brandcrock.com/de/
Thema & Kontaktdetails verwalten
Dieses Dokument bezieht sich auf das BrandCrock Theme for Aqua und enthält wichtige Informationen über die Installation und Verwendung des Themes. Die Leistungs- und Funktionsspezifikationen/Anforderungen für die im Theme enthaltenen Funktionen sind ebenfalls in diesem Dokument enthalten. Sollten Sie bei der Installation oder beim Testen unseres Plugins auf Probleme stoßen, wenden Sie sich bitte an unser Support-Team. Bitte ändern oder modifizieren Sie das Theme nicht, wenn Sie keine Erfahrung oder kein Verständnis dafür haben.
Thema Installation
Das Aqua-Theme kann Ihnen helfen, Ihre Inhalte und Daten für Ihre Website-Besucher zu visualisieren. Es enthält angepasste Vorlagen, Bilder und Stile. Lesen und befolgen Sie unbedingt die Anweisungen zur erfolgreichen Installation des Themes.
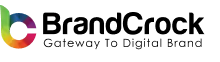
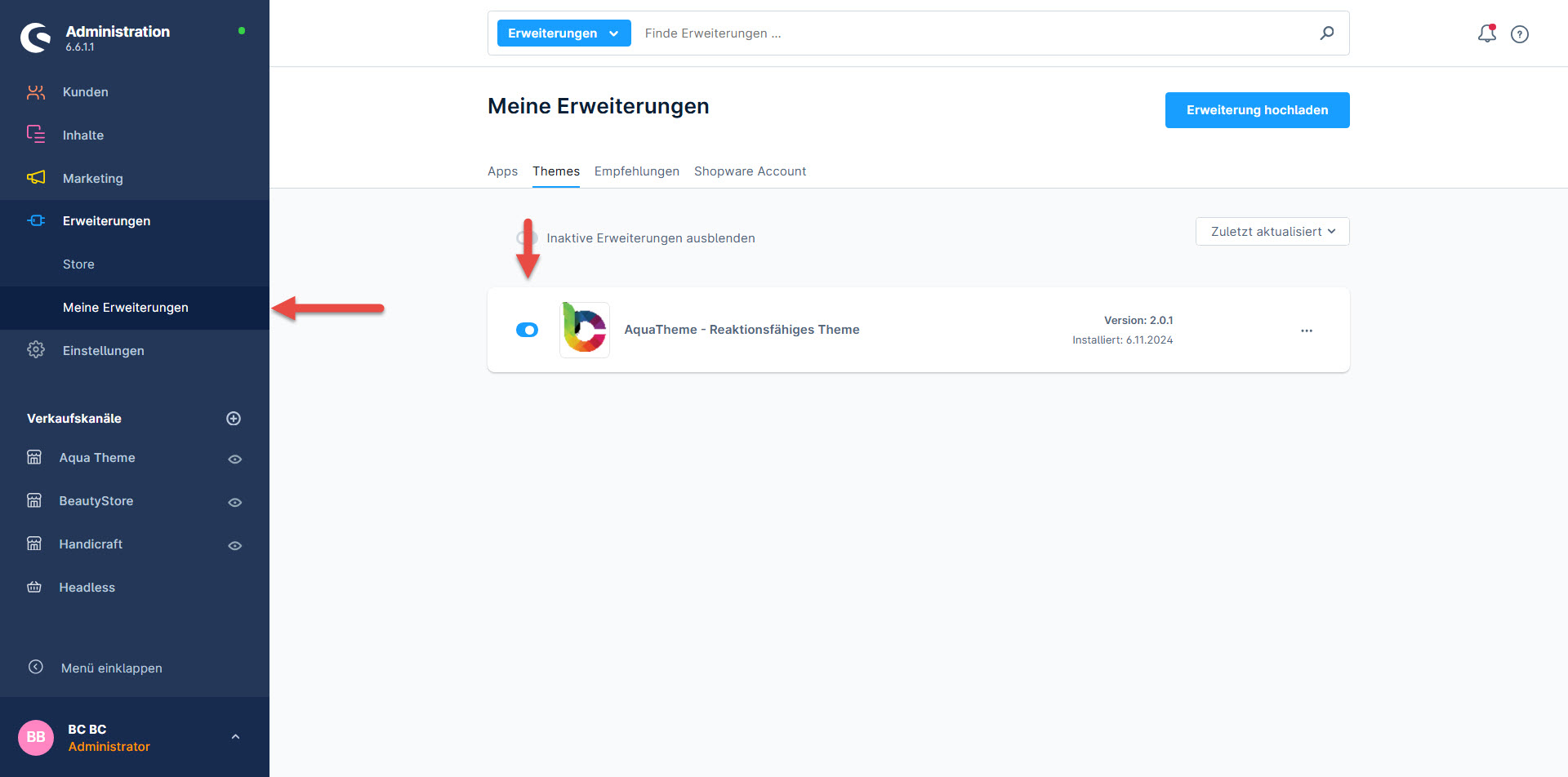
Schritt 1: Loggen Sie sich in das Backend des Shops ein, nachdem Sie das AquaTheme aus dem Shop heruntergeladen haben, und navigieren Sie zu Erweiterungen > Meine Erweiterungen > Themes. Klicken Sie auf die Schaltfläche „Installieren“ bei dem dort aufgeführten Thema.
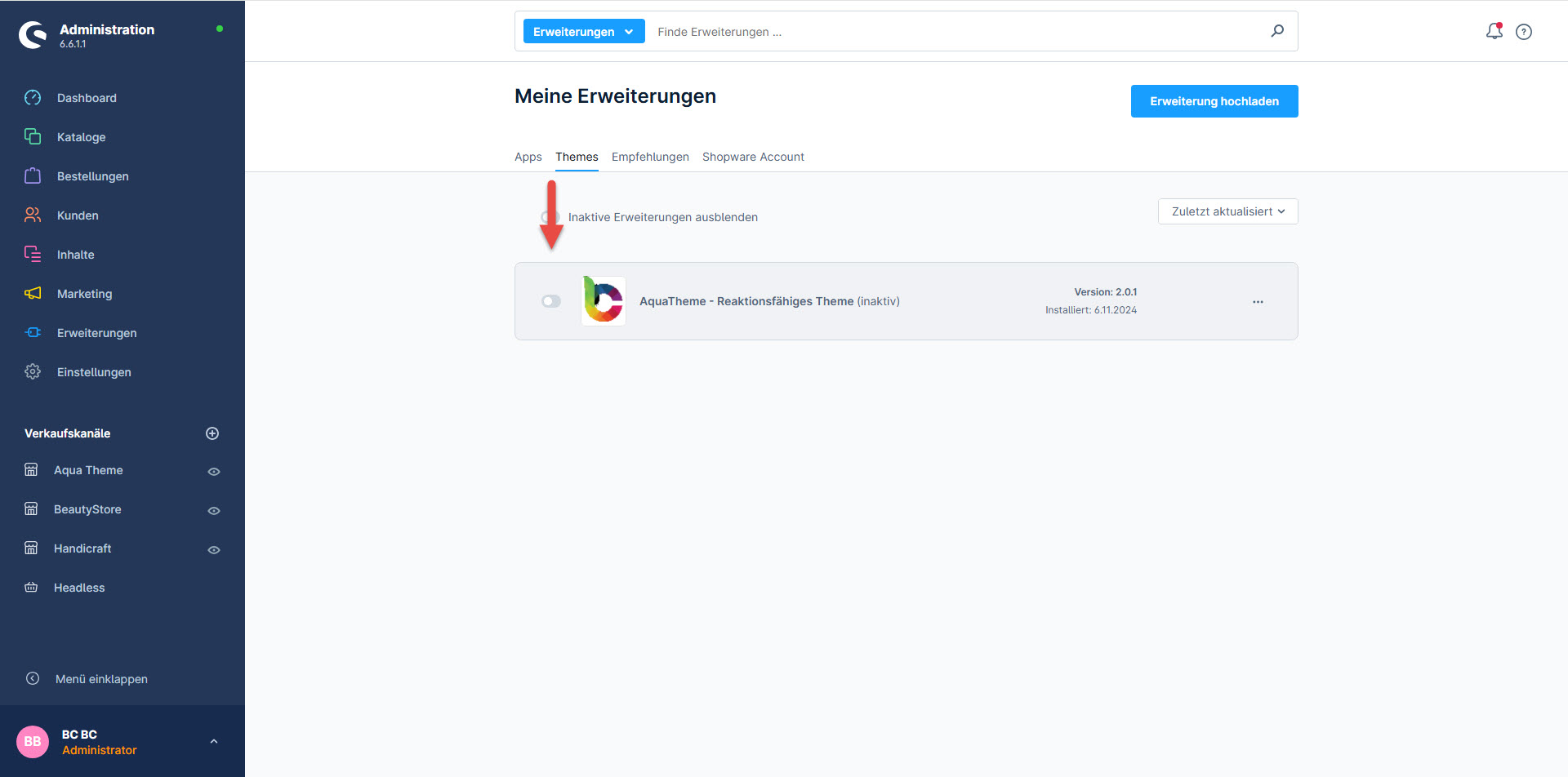
Schritt 3: Das Shopware-Thema ist standardmäßig ausgewählt, um darauf zuzugreifen Navigieren Sie zu Aqua > Theme, und klicken Sie dann auf das Standardthema
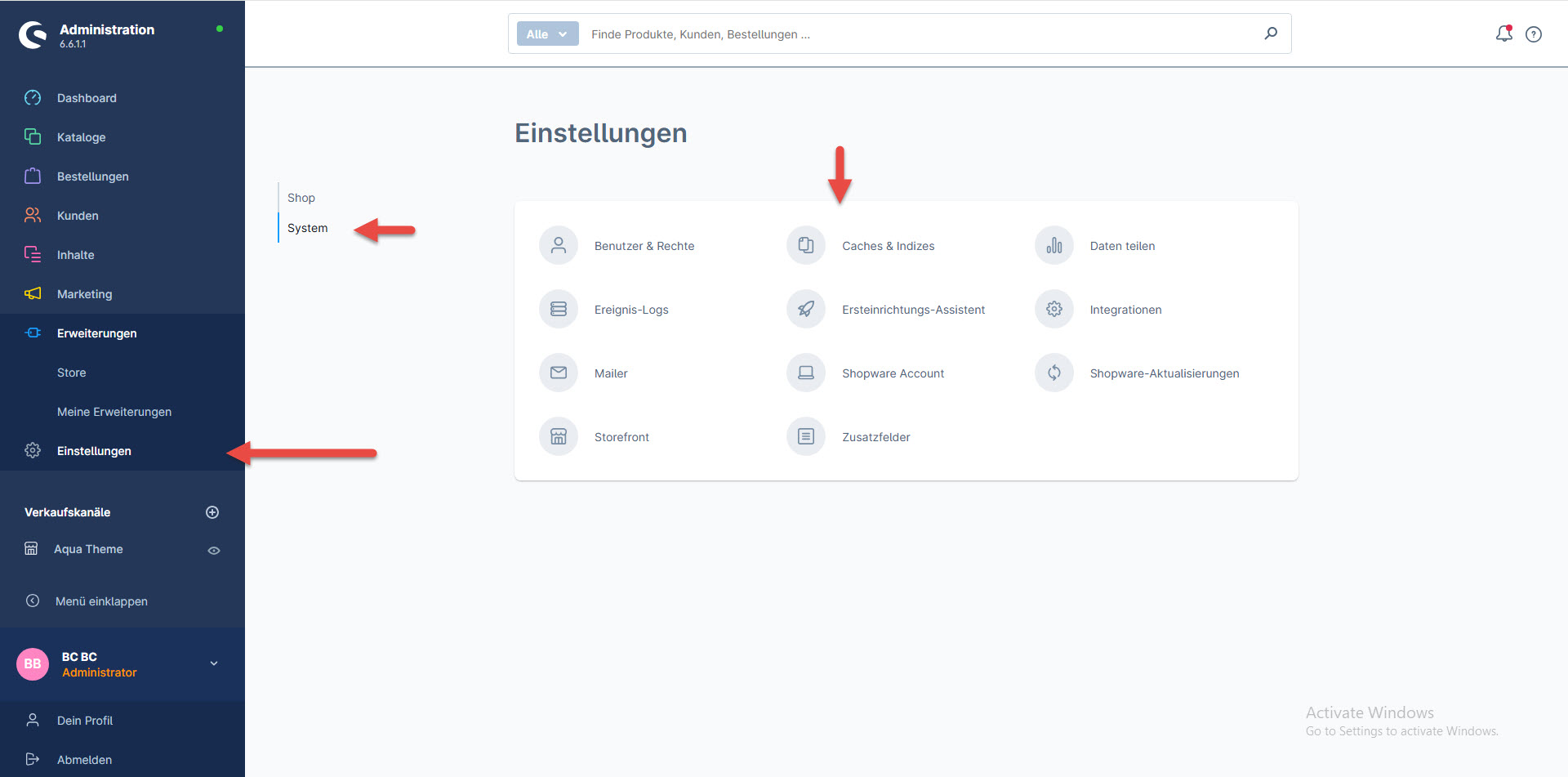
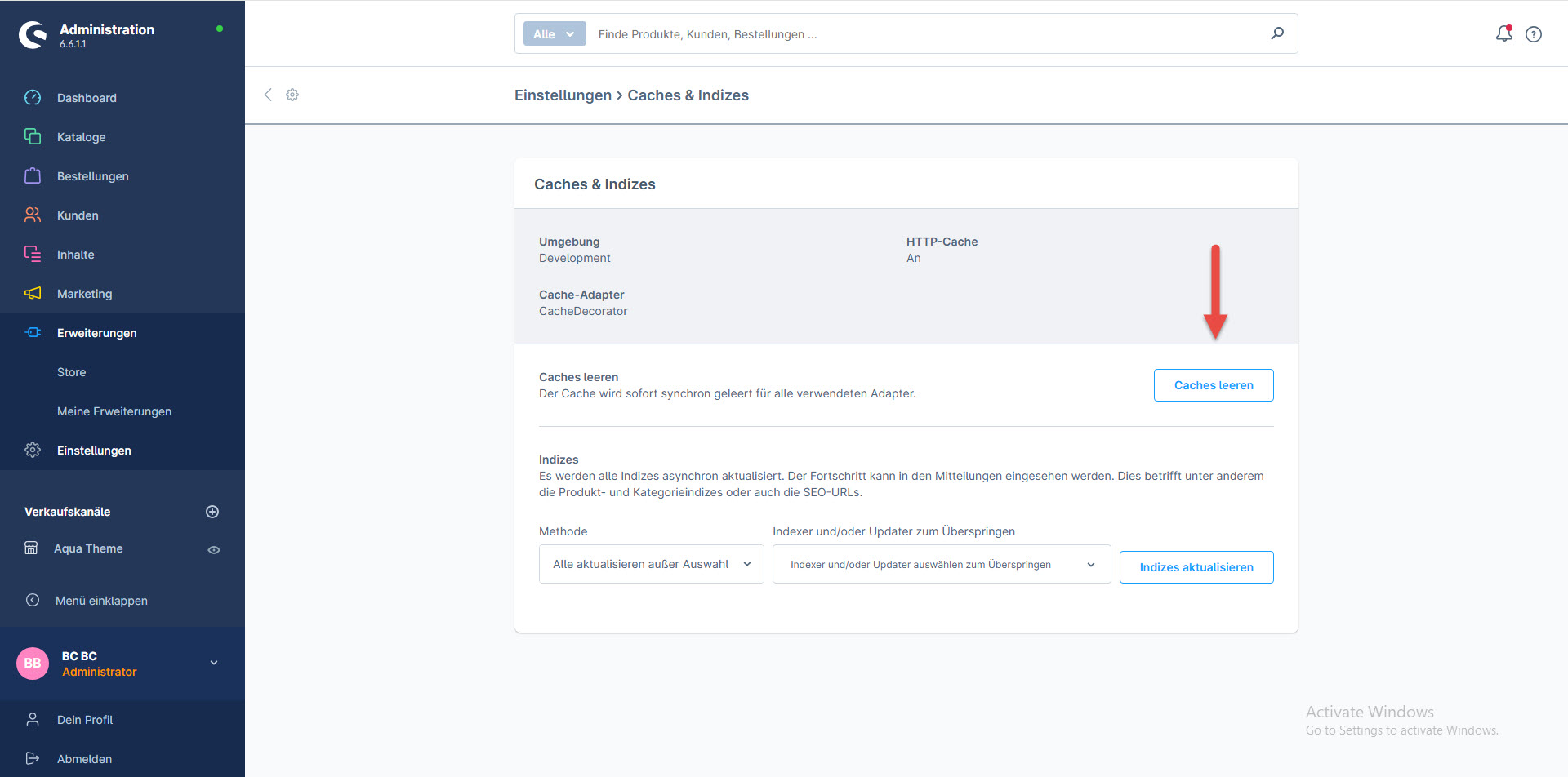
Schritt 5: Sobald das AquaTheme aktiviert ist, muss der Shop-Cache leer sein. Navigieren Sie zu Einstellungen> System> Caches
Theme-Deinstallation
Um das Thema zu deinstallieren, müssen Sie es zunächst deaktivieren. Dies ist ein zweistufiger Prozess, der im Folgenden beschrieben wird
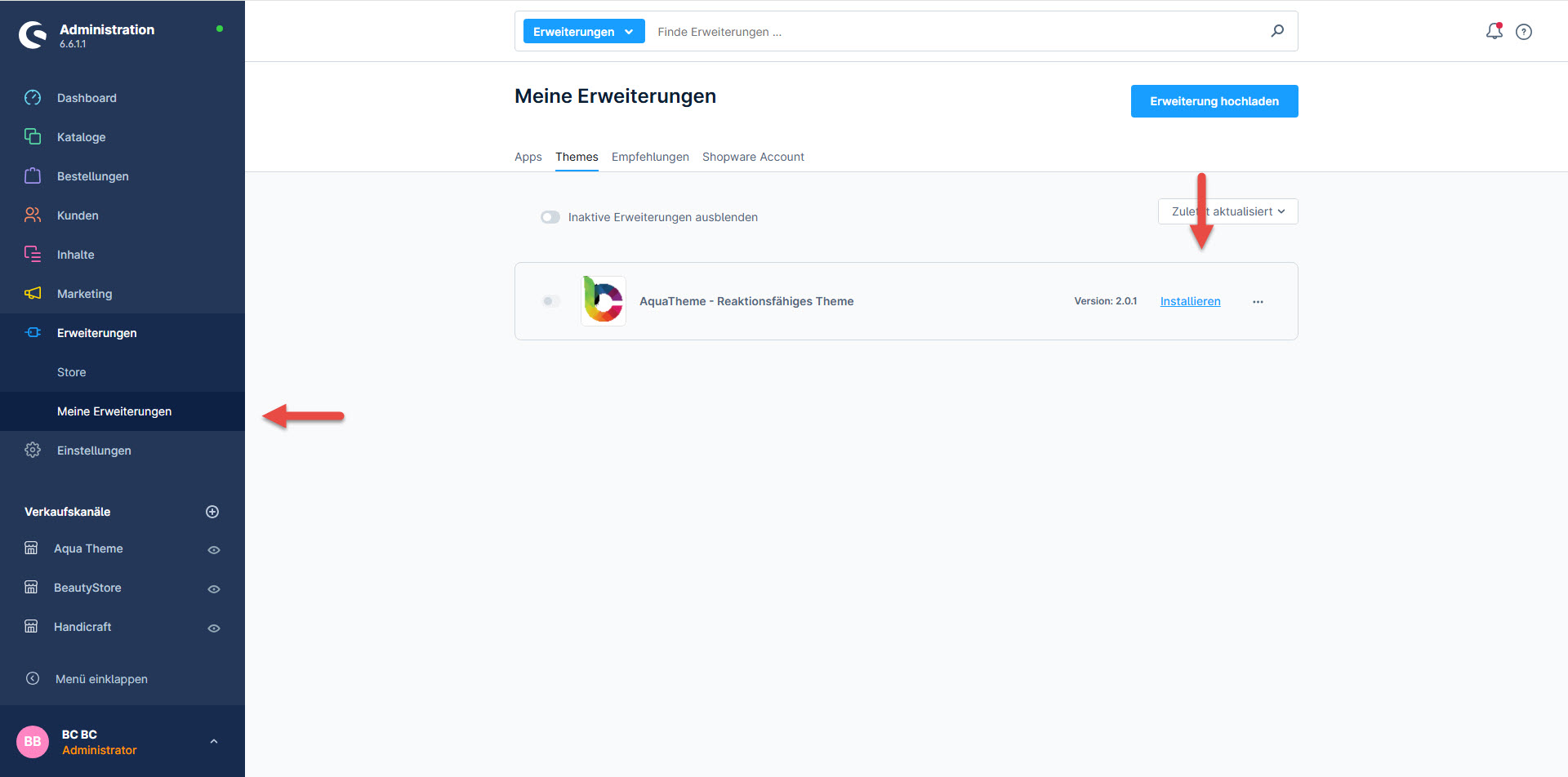
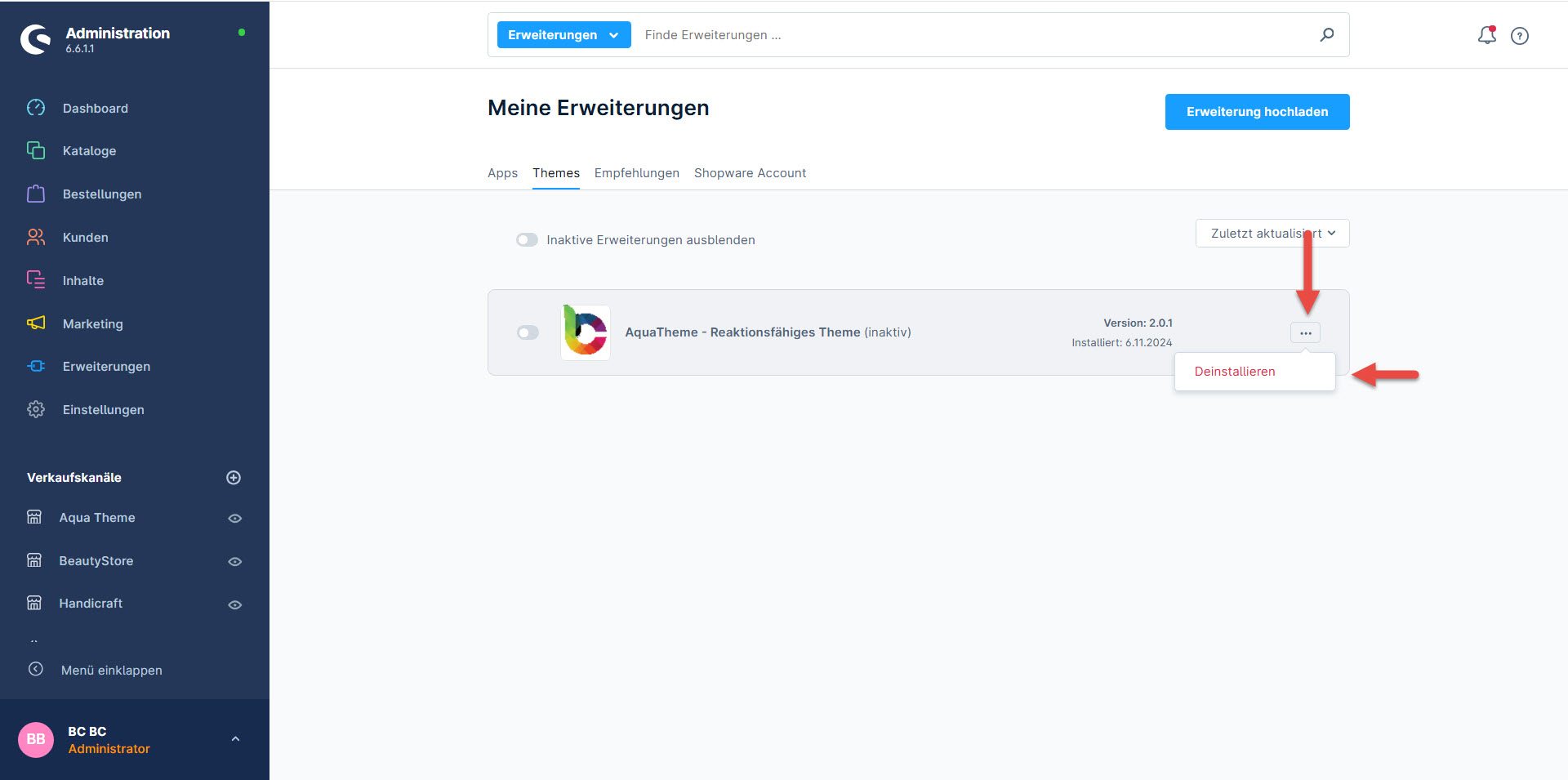
Schritt 1: Um das Thema zu deaktivieren, navigieren Sie zu Extensions > My extensions und klicken auf das deaktivieren um das Aqua-Thema zu deaktivieren, wie unten gezeigt
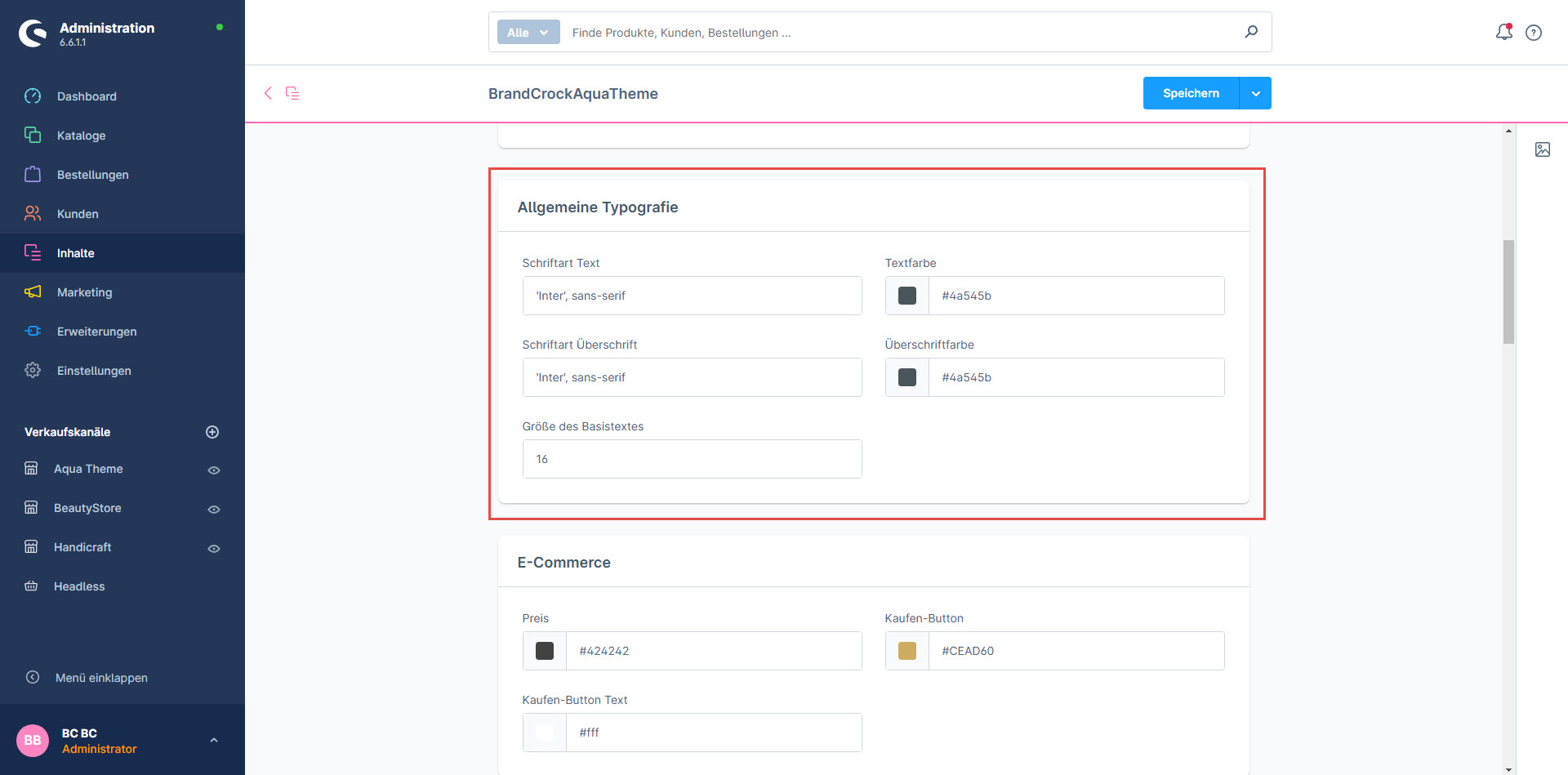
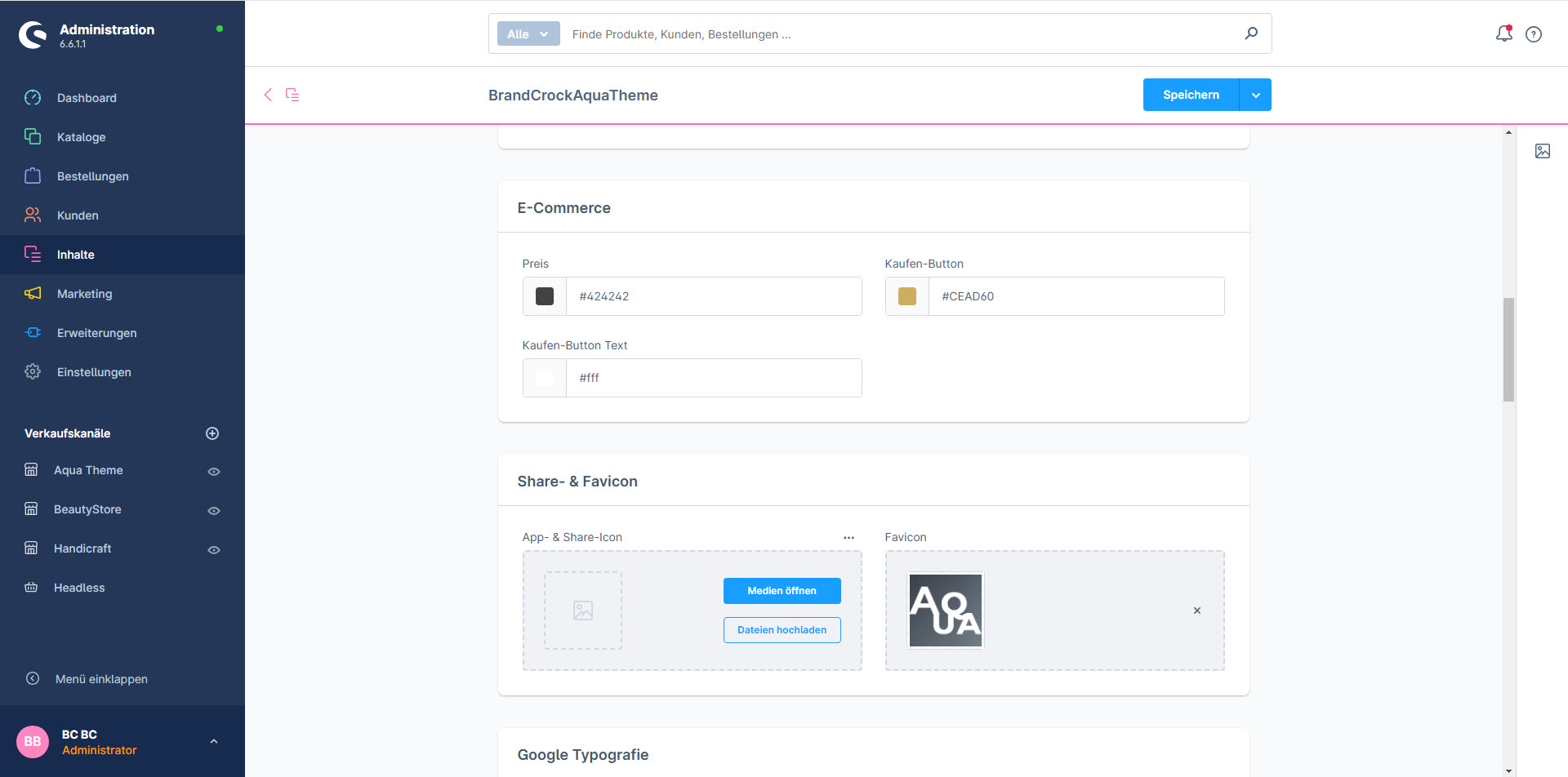
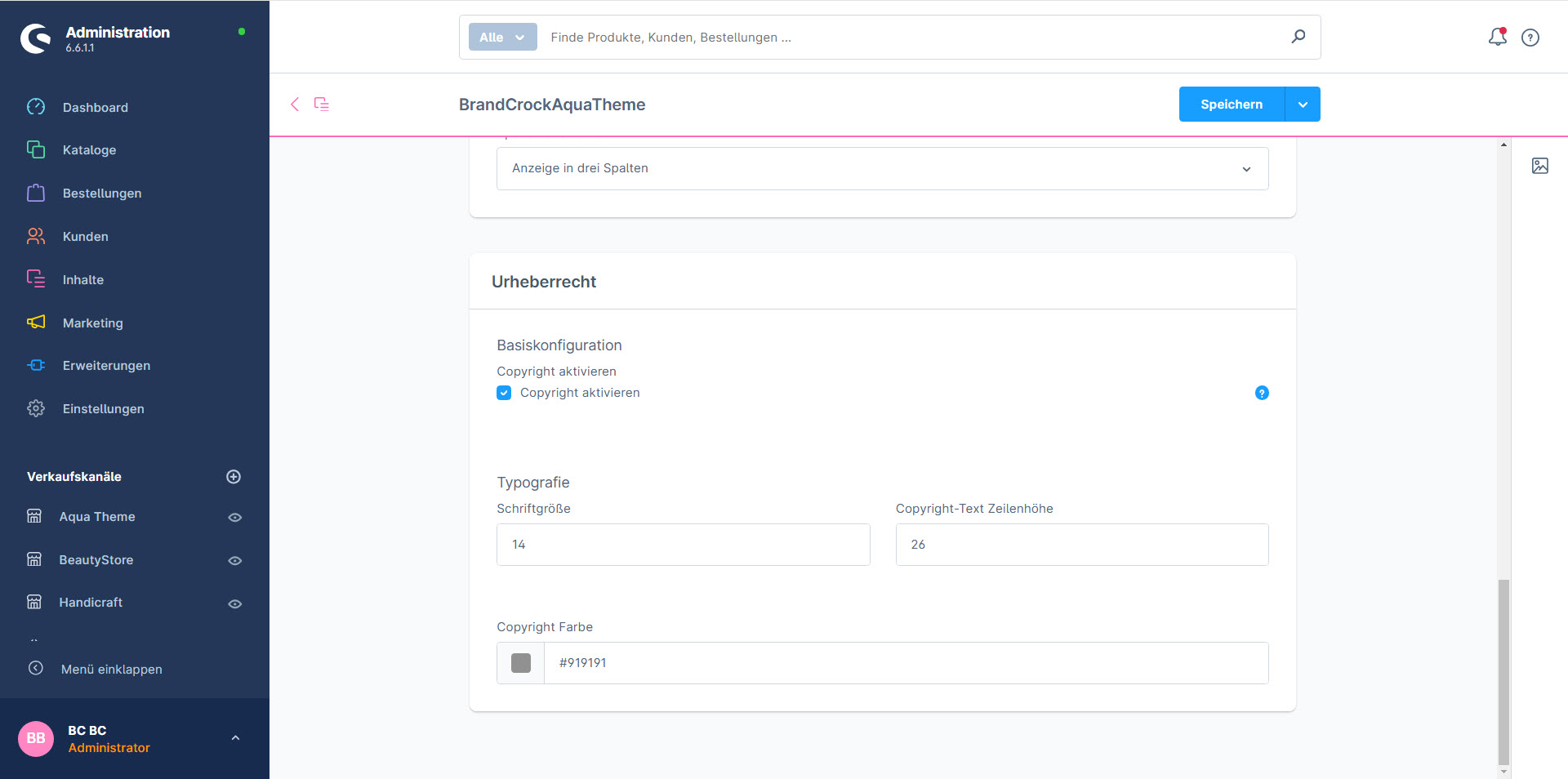
Allgemeine Themeneinstellungen
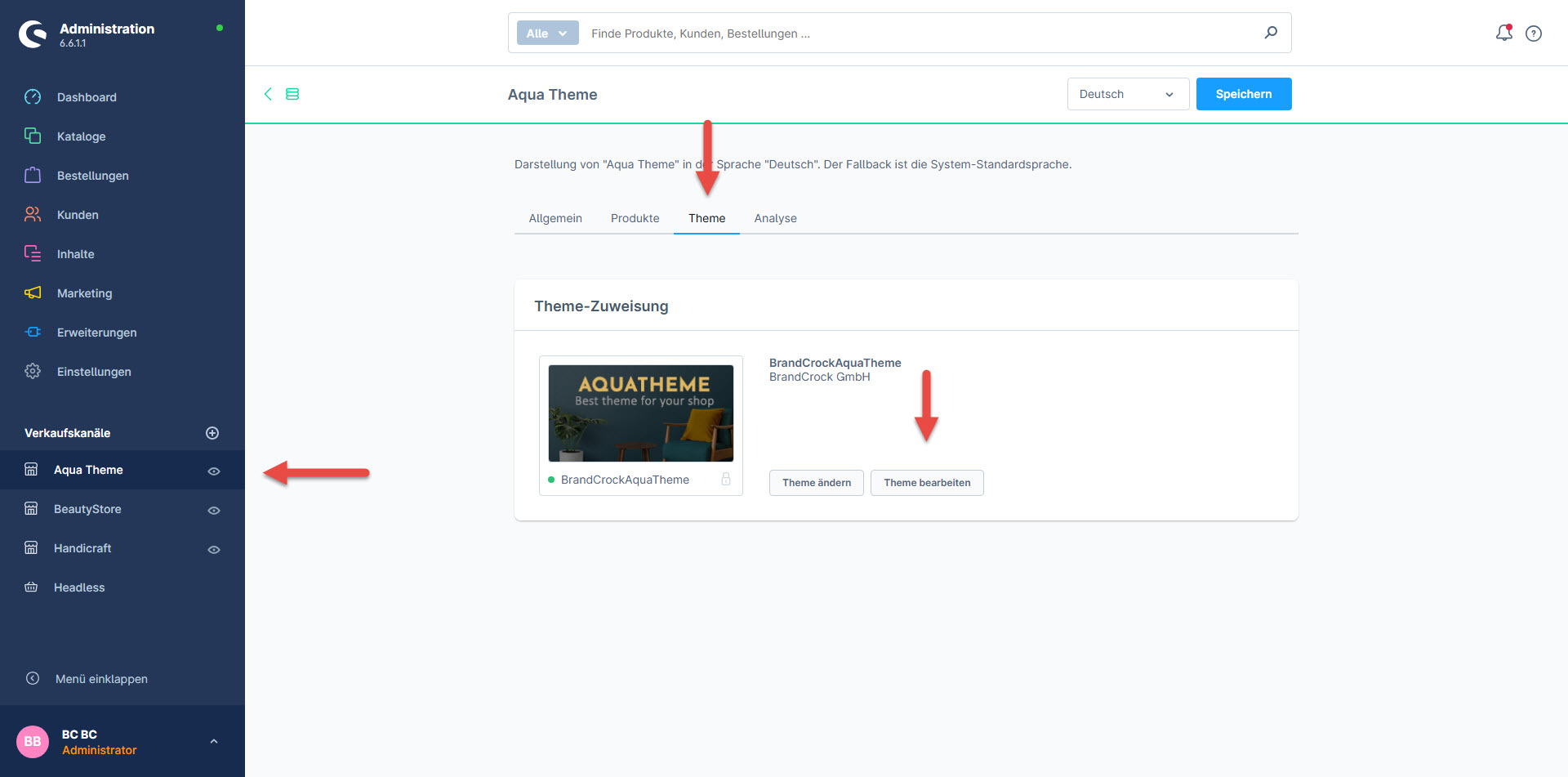
1- Nach erfolgreicher Installation des Aqua-Themas, navigieren Sie zu Aqua > Theme > Theme bearbeiten
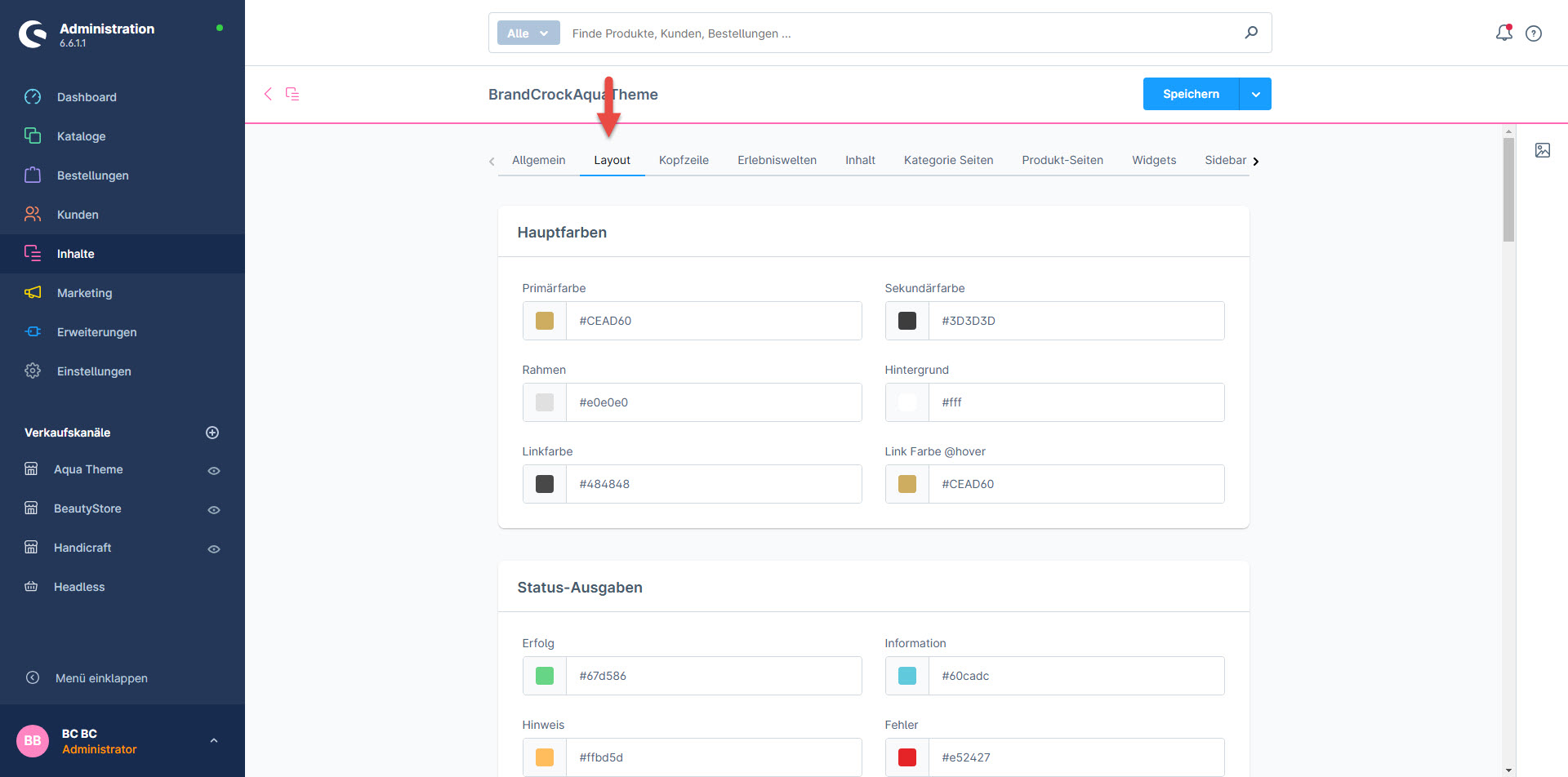
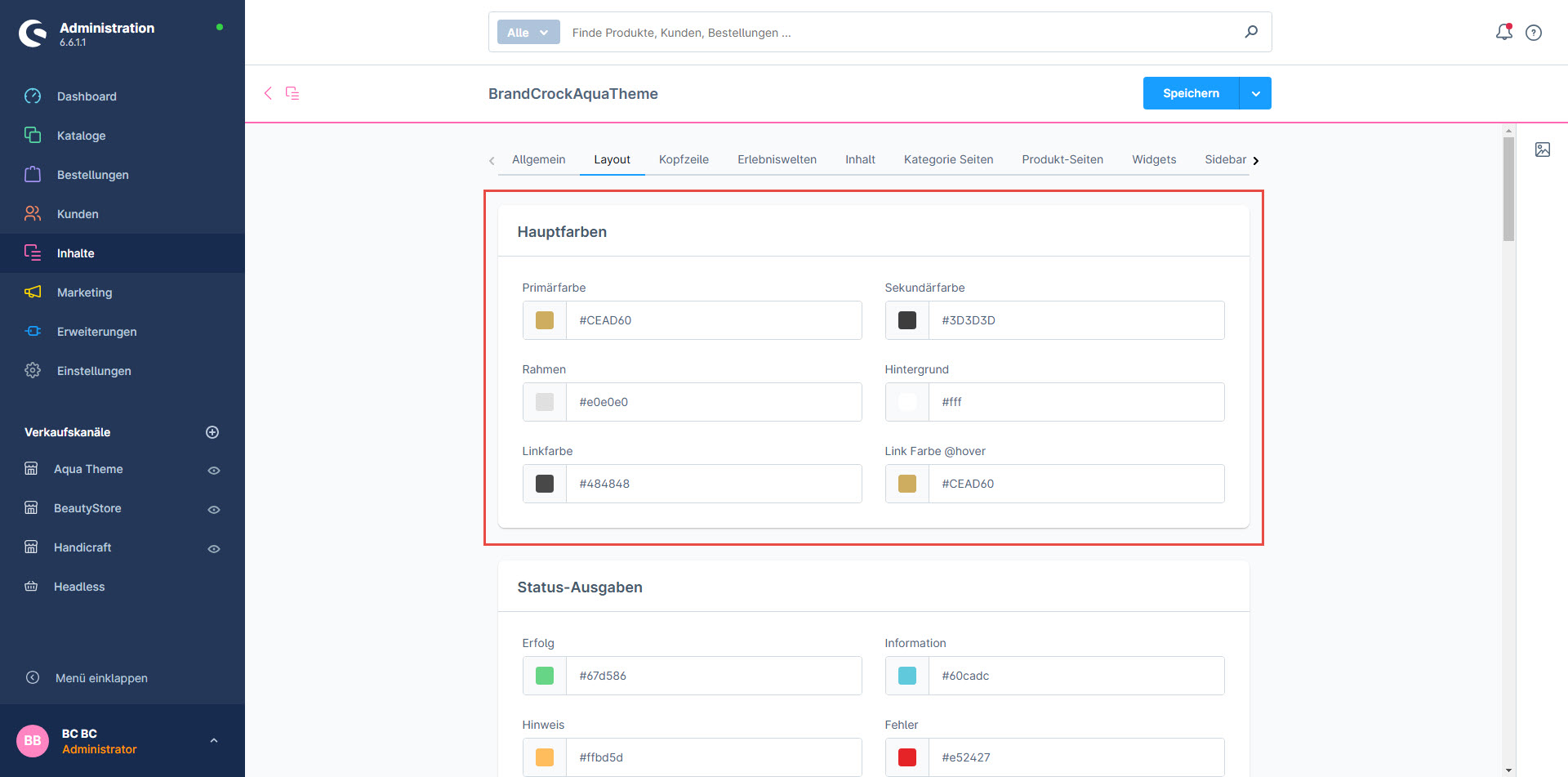
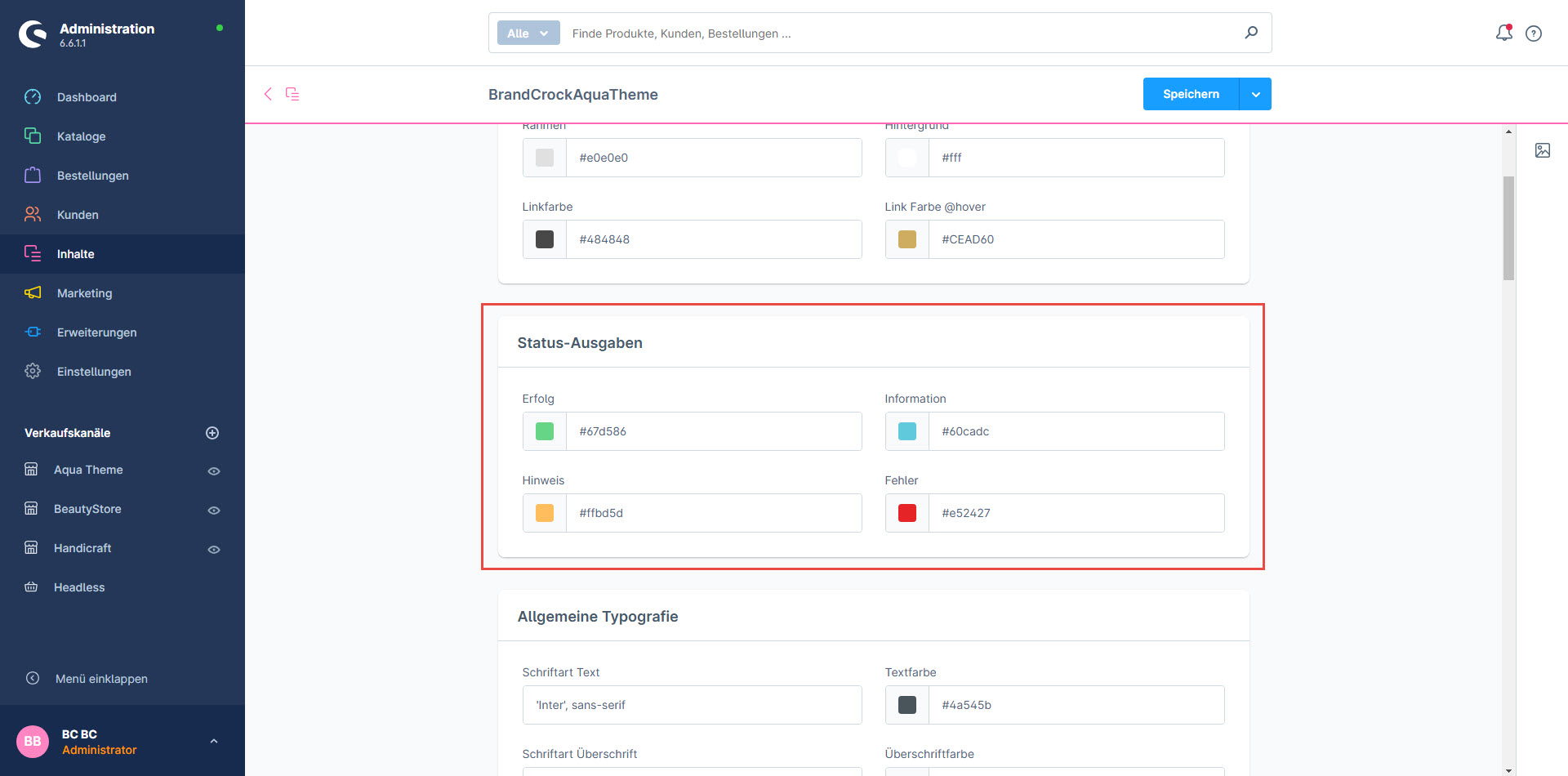
3- Themenfarben: Für Themen einschließlich Primär- und Sekundärfarbe, Rahmen, Hintergrundfarbe, Linkfarbe und Hover-Linkfarbe
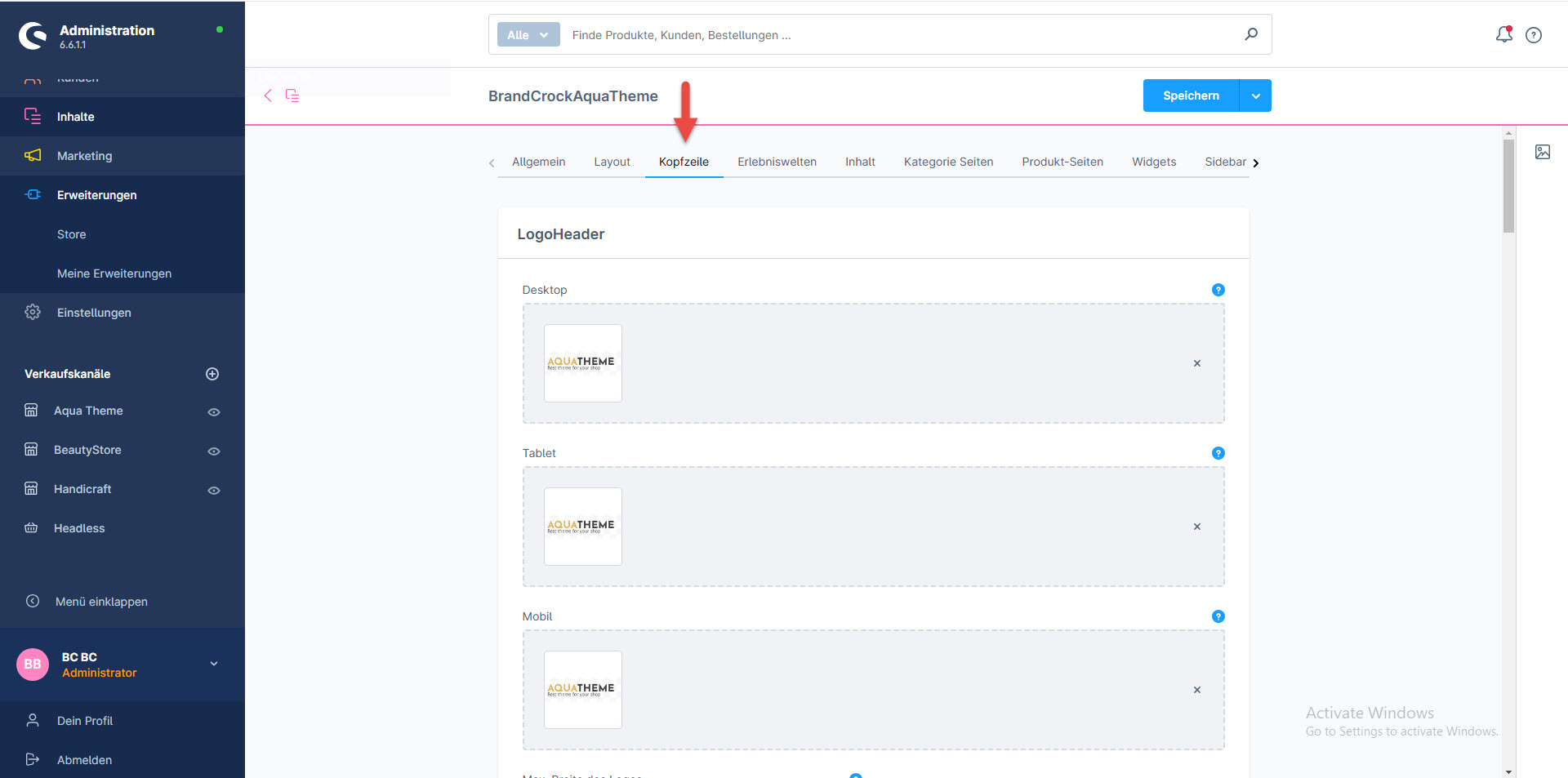
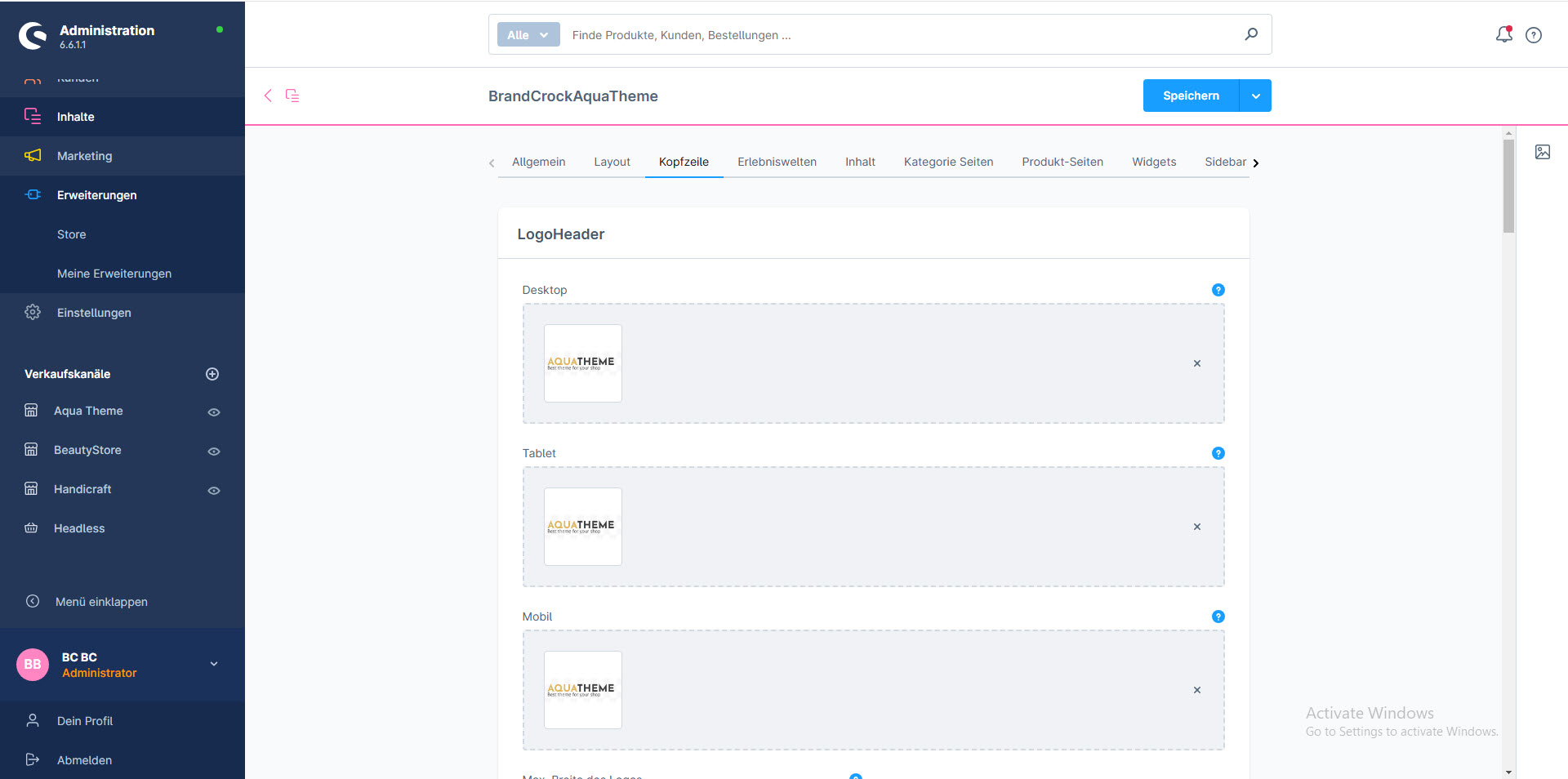
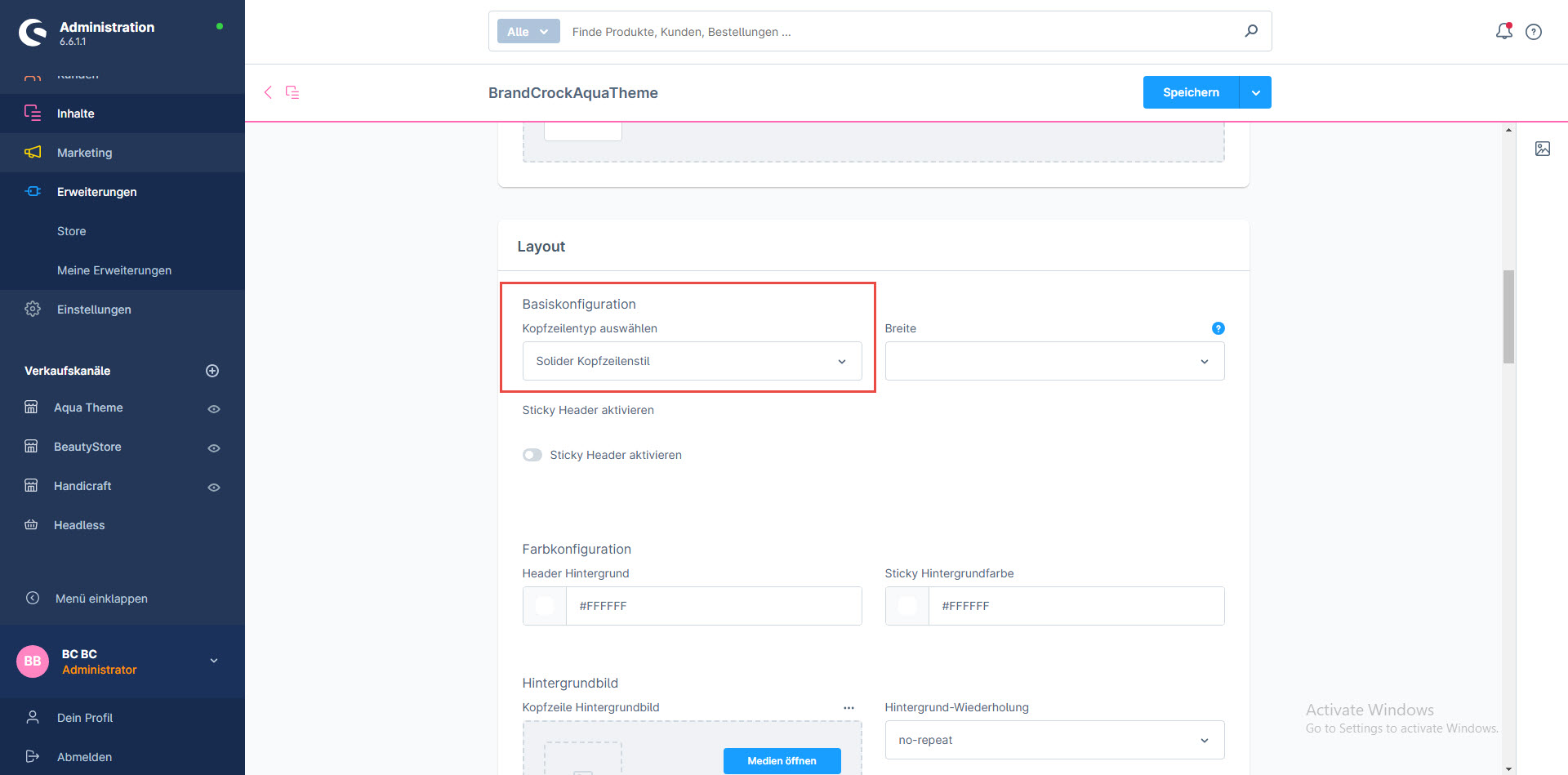
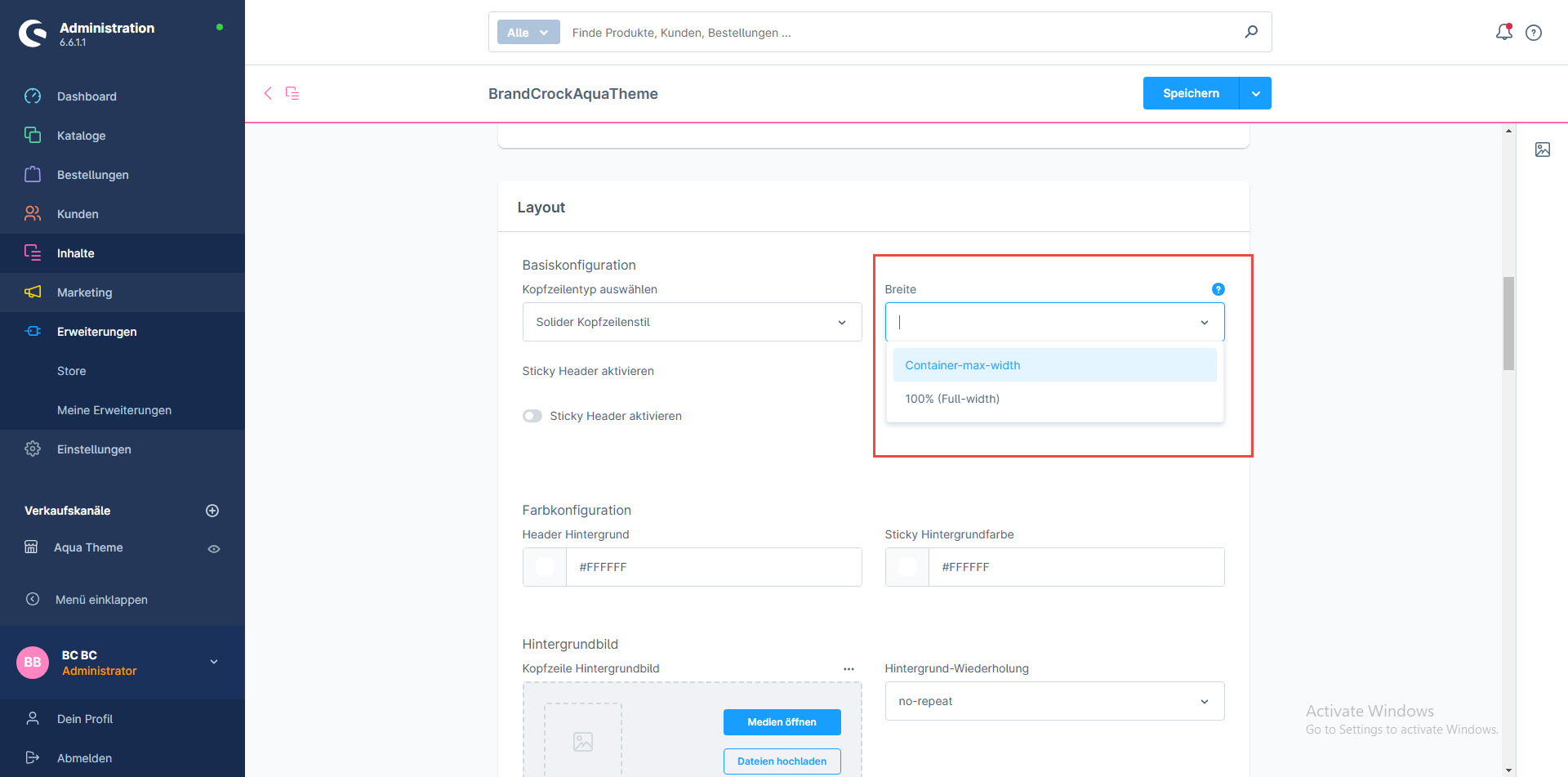
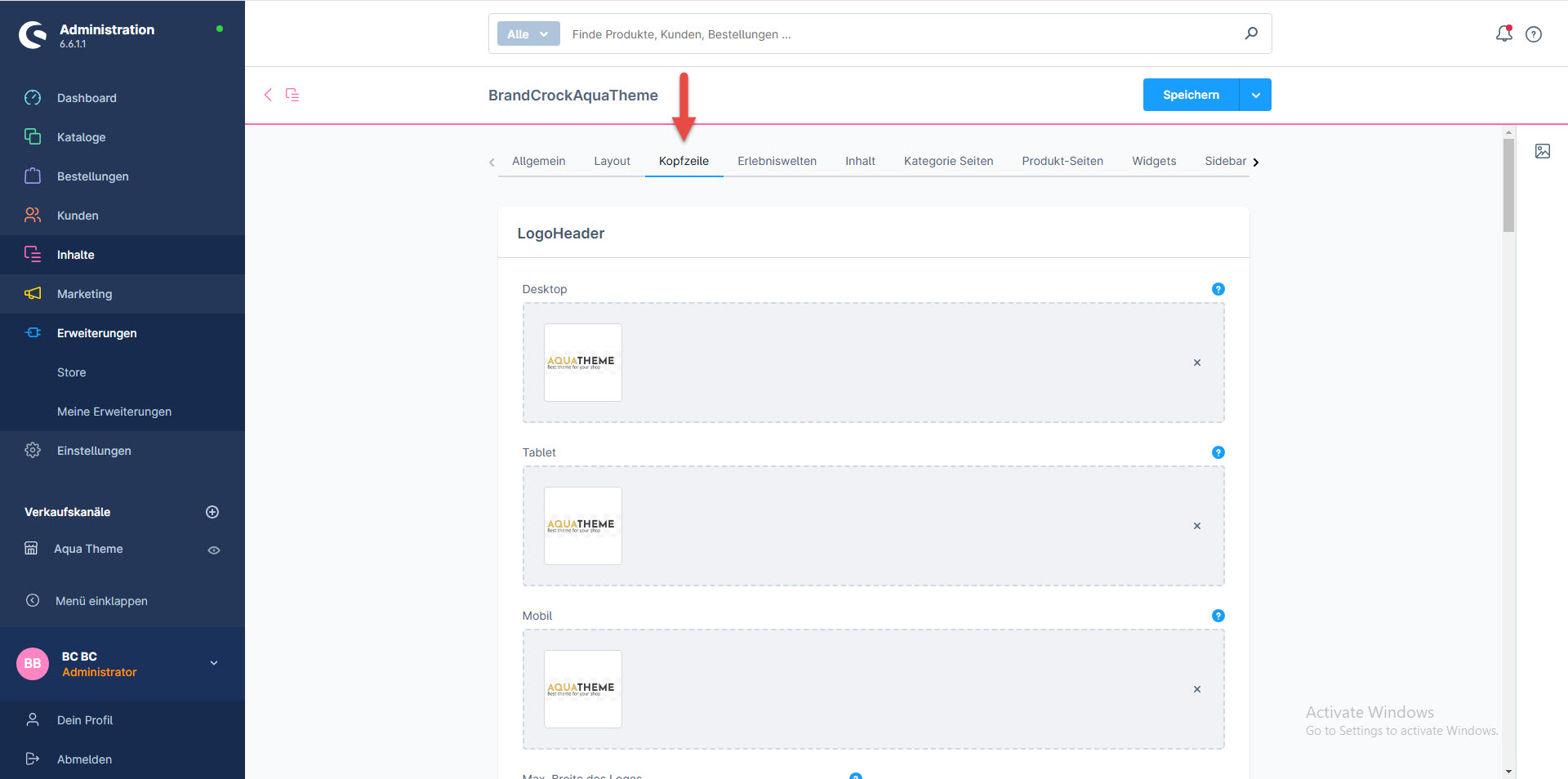
Kopfzeile Konfiguration
3- Header-Typ: Sie können verschiedene Stile für die feste Kopfzeile, das transparente Kopfzeilenformat und das Logo in der mittleren Kopfzeile auswählen.
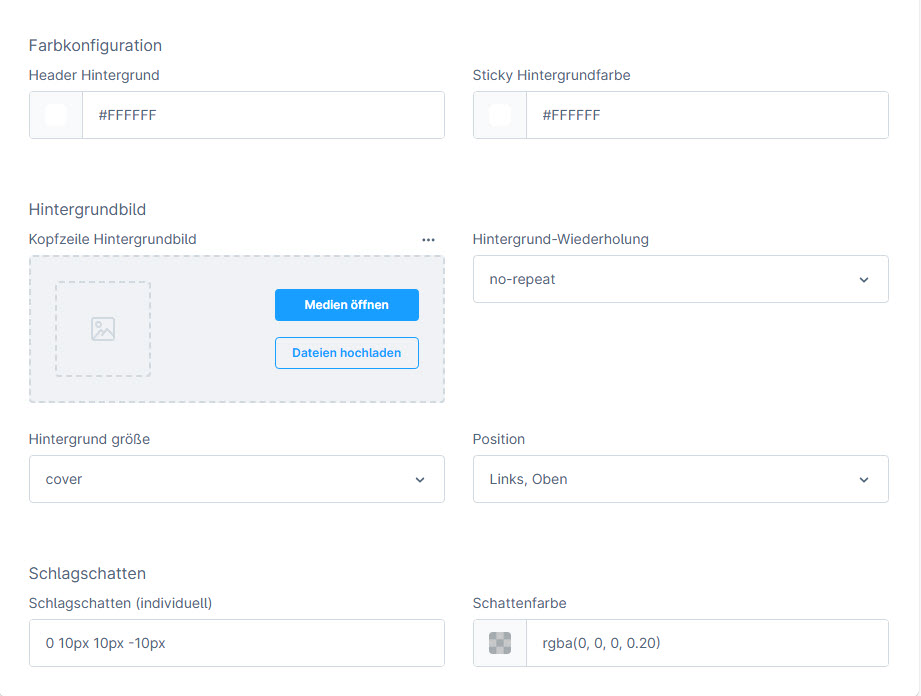
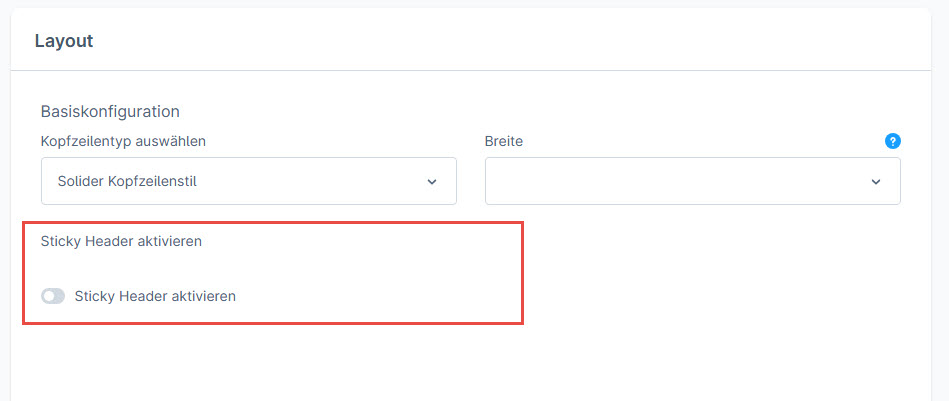
5- Kopfzeilenstil: Es gibt verschiedene Stile in der Kopfzeile wie Kopfzeilen-Hintergrundfarbe und Kopfzeilen-Box-Schatten
7- Klebrige Kopfzeile: Sie können die klebrige Kopfzeile aktivieren oder deaktivieren und die Farbe des klebrigen Hintergrunds ändern
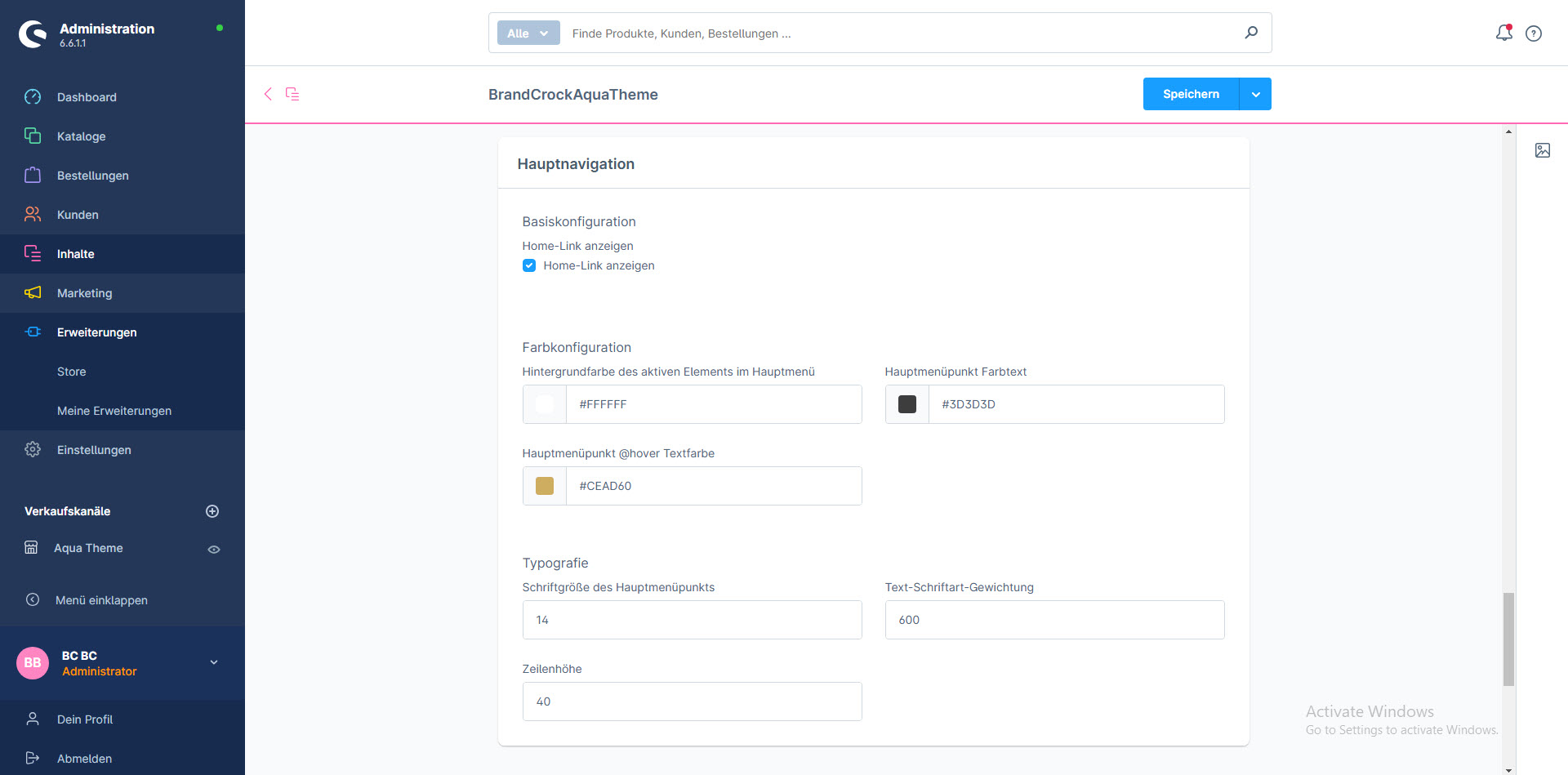
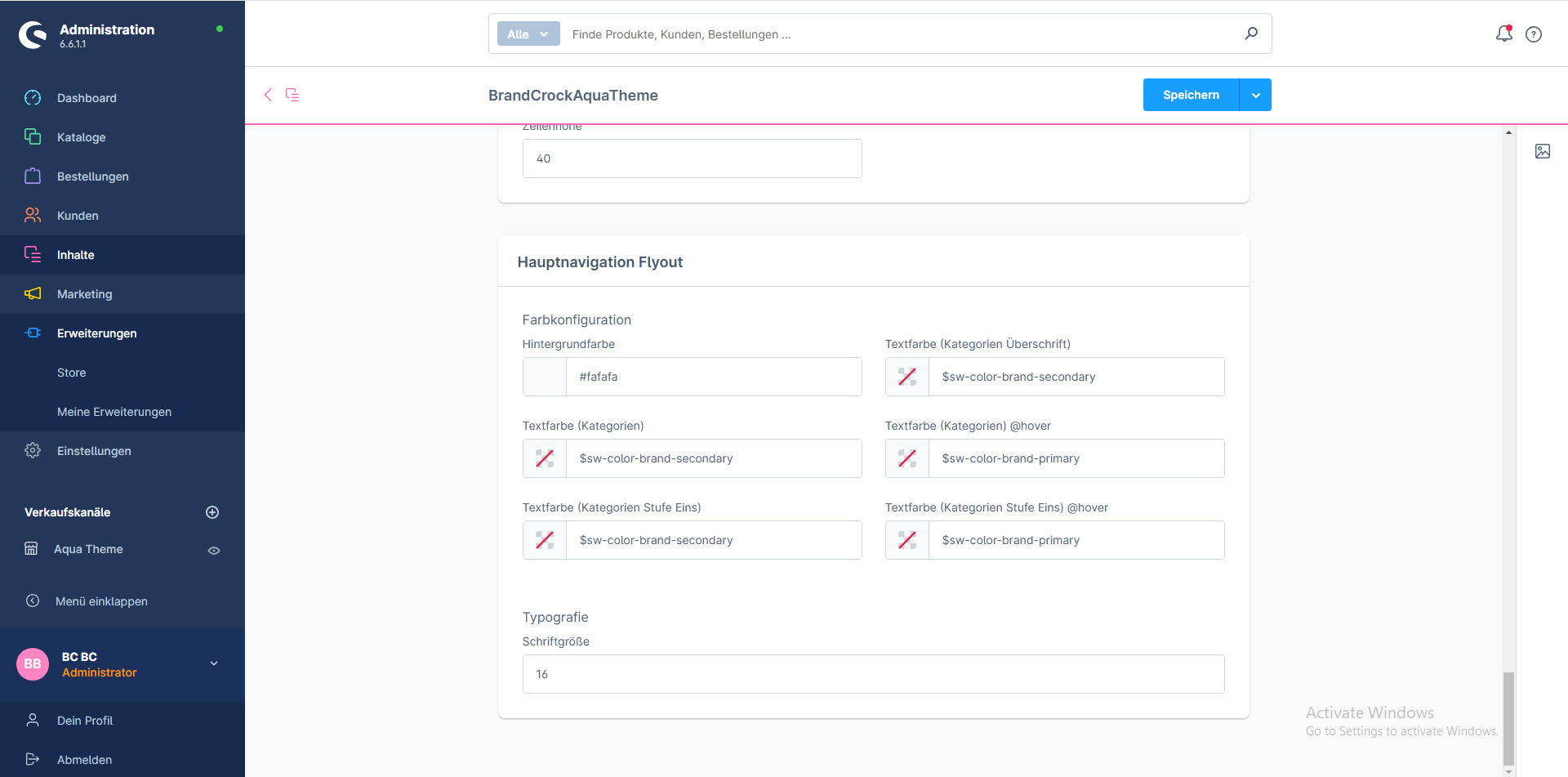
Konfiguration der Navigation
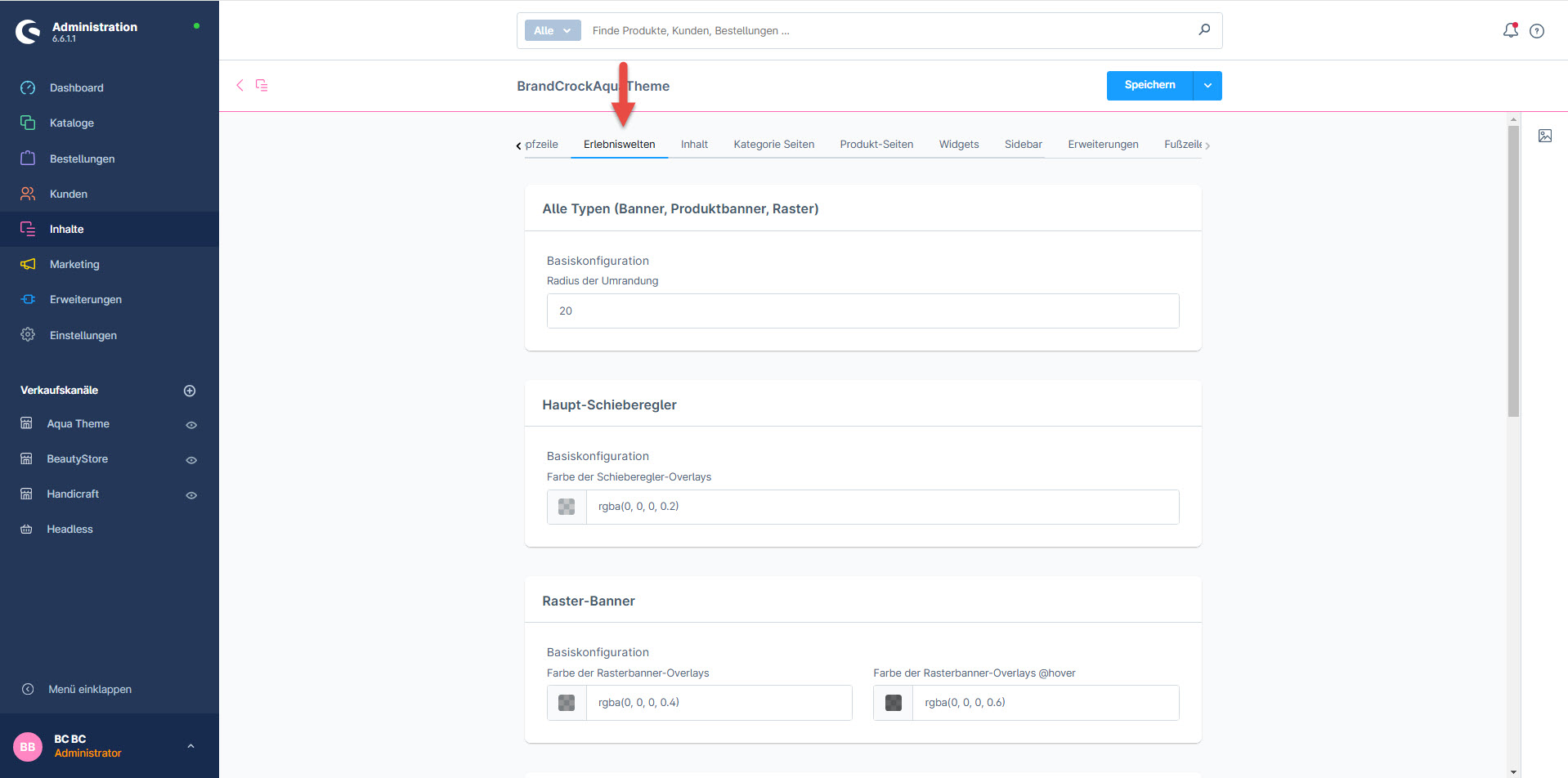
Konfiguration des Einkaufserlebnisses
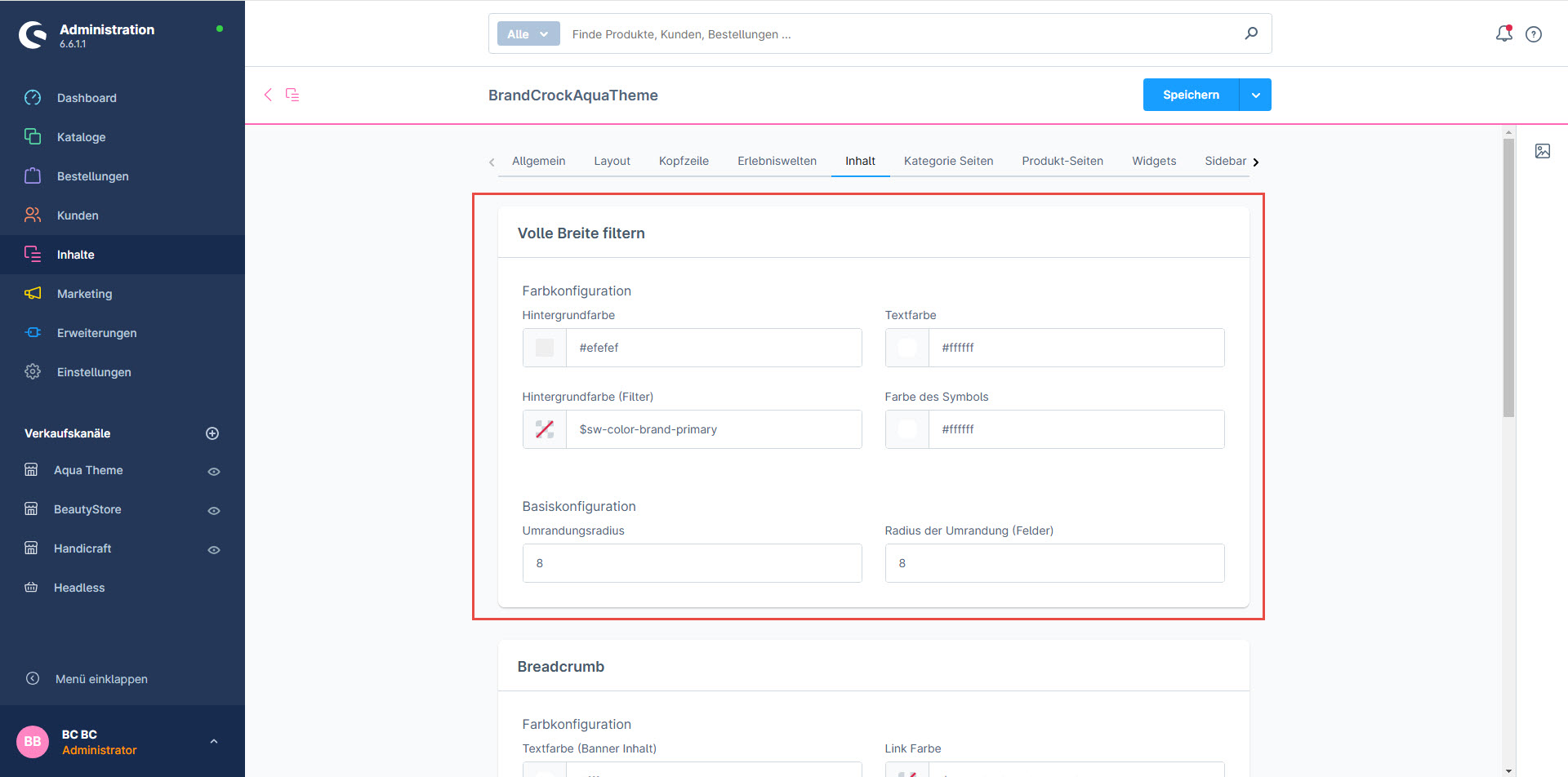
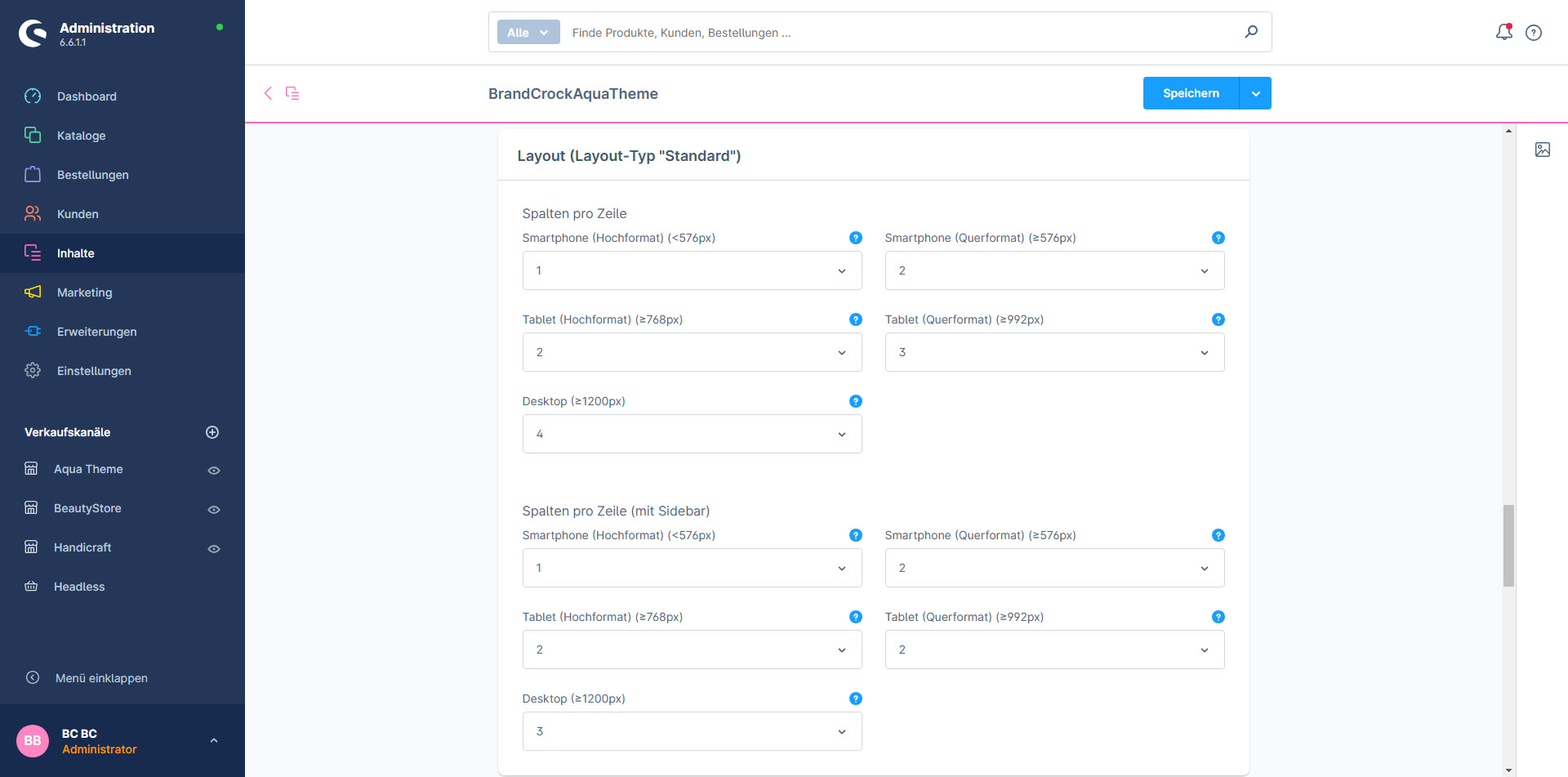
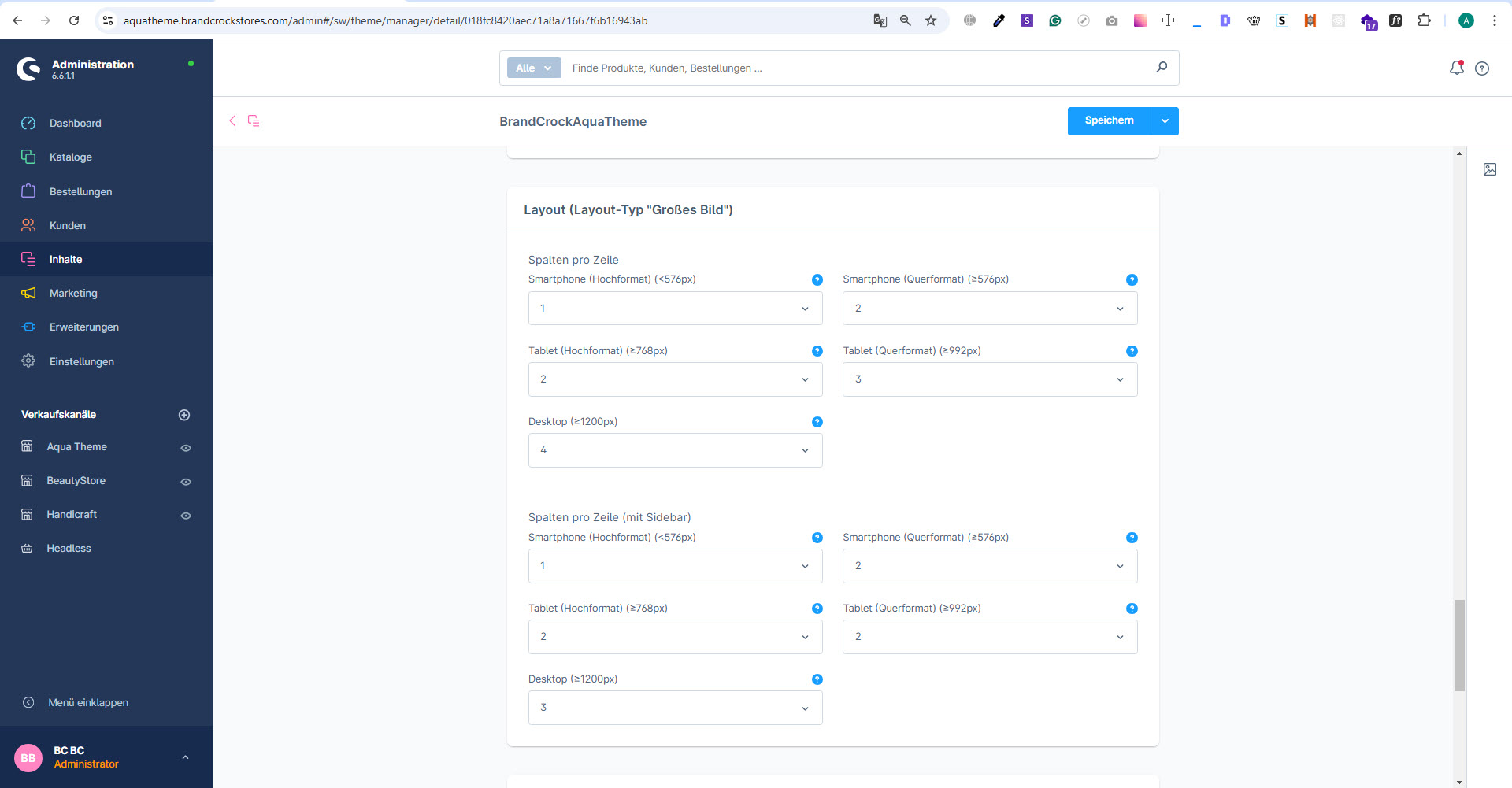
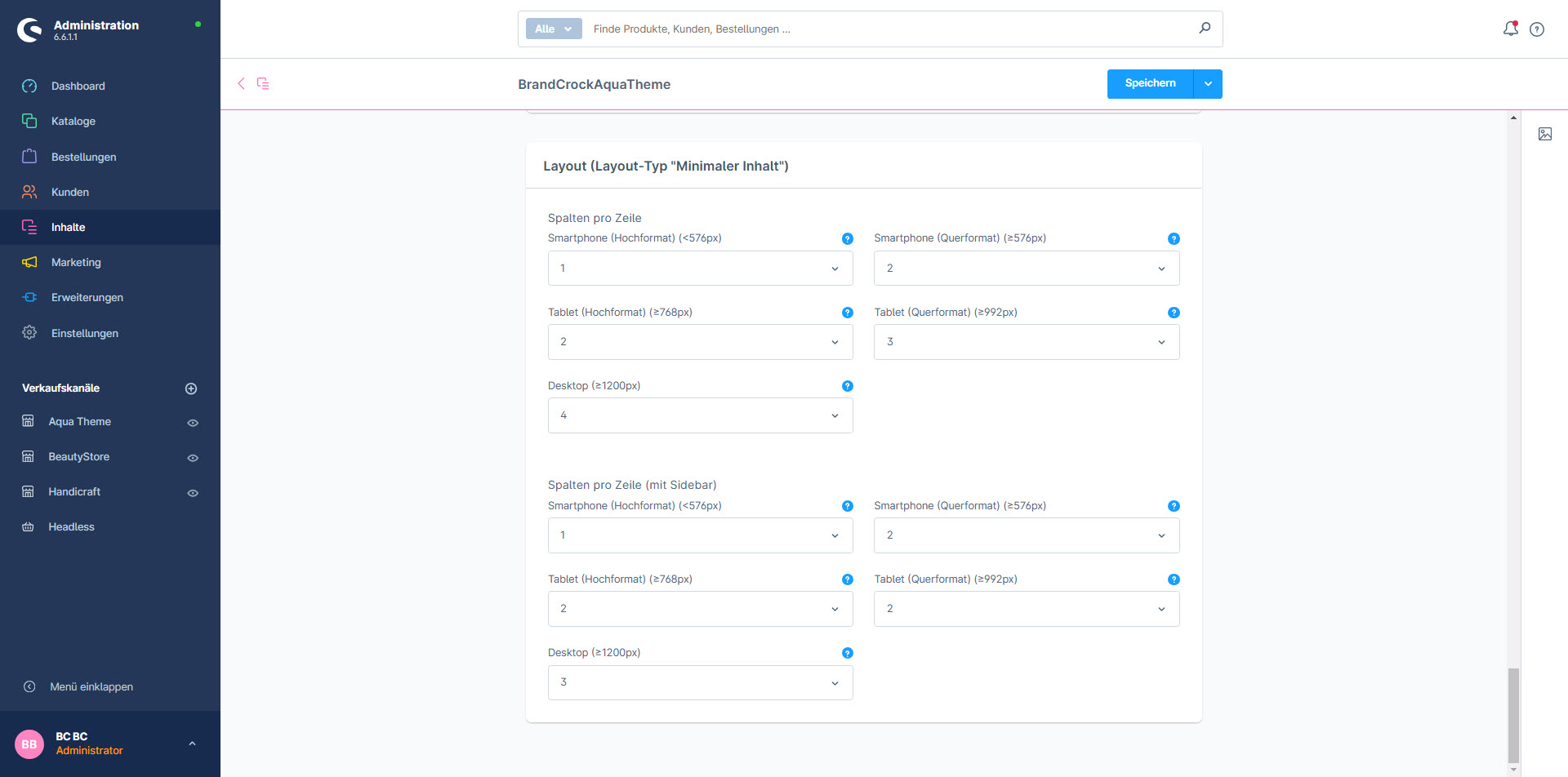
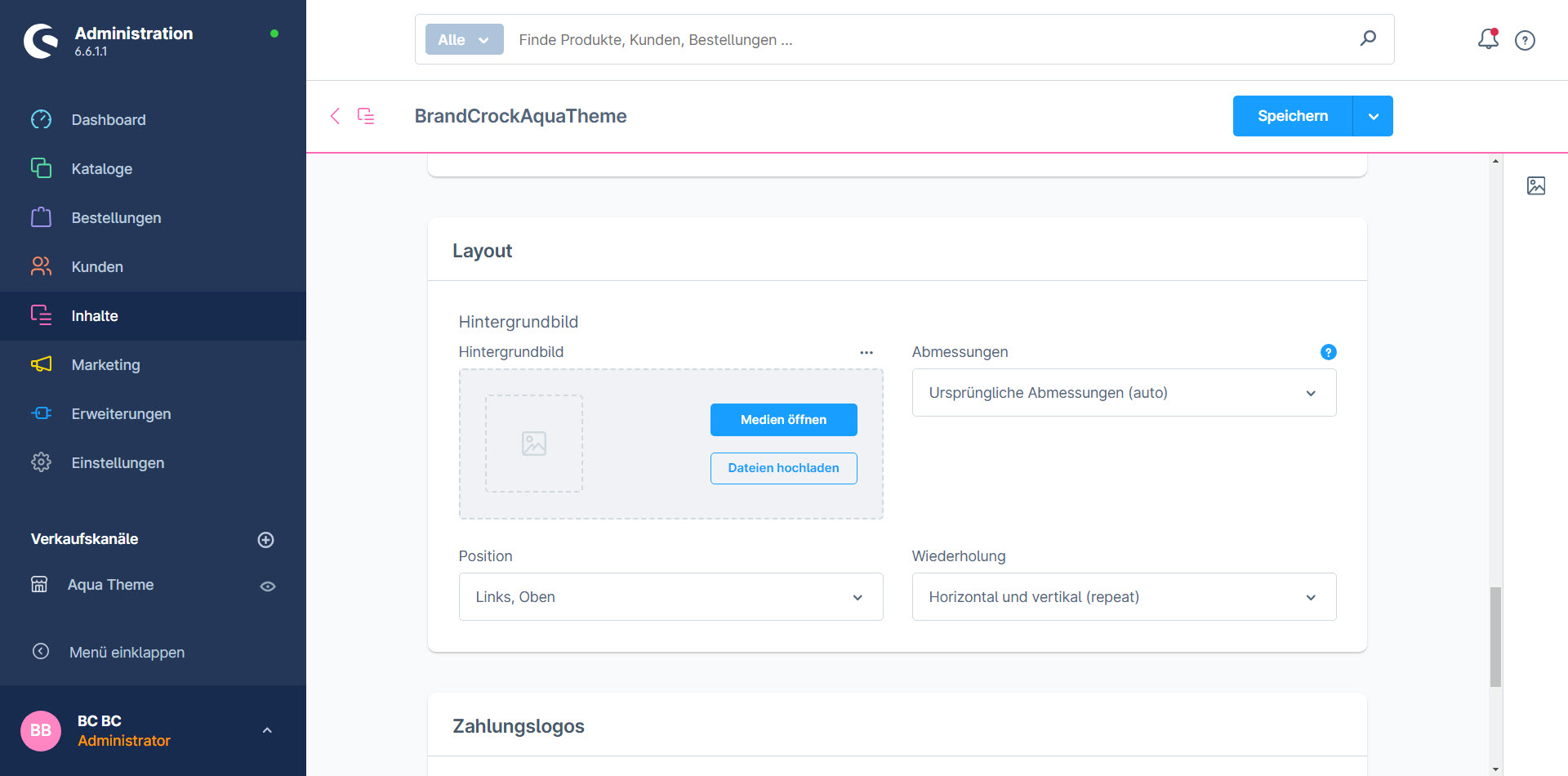
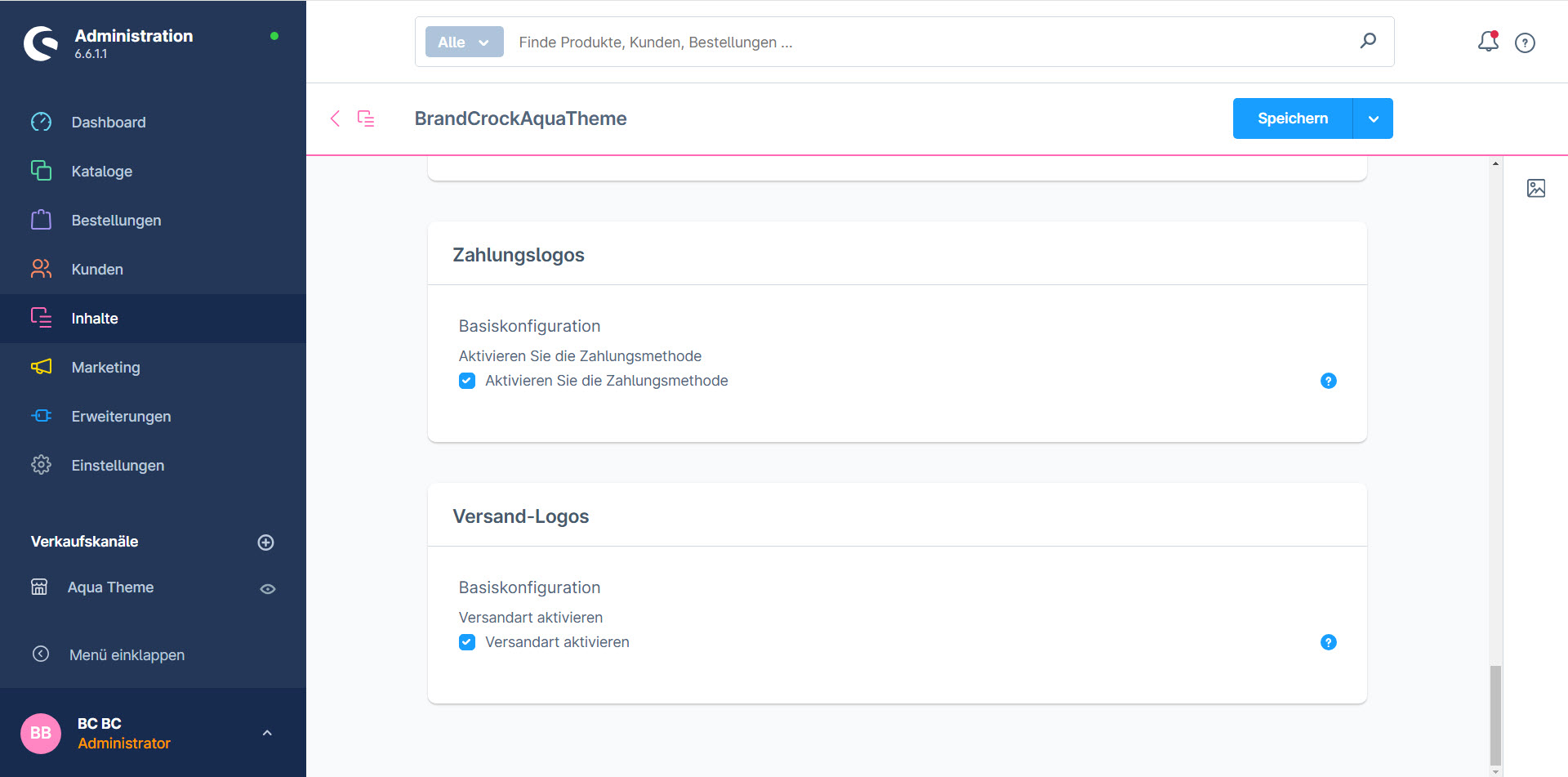
Konfiguration des Inhalt
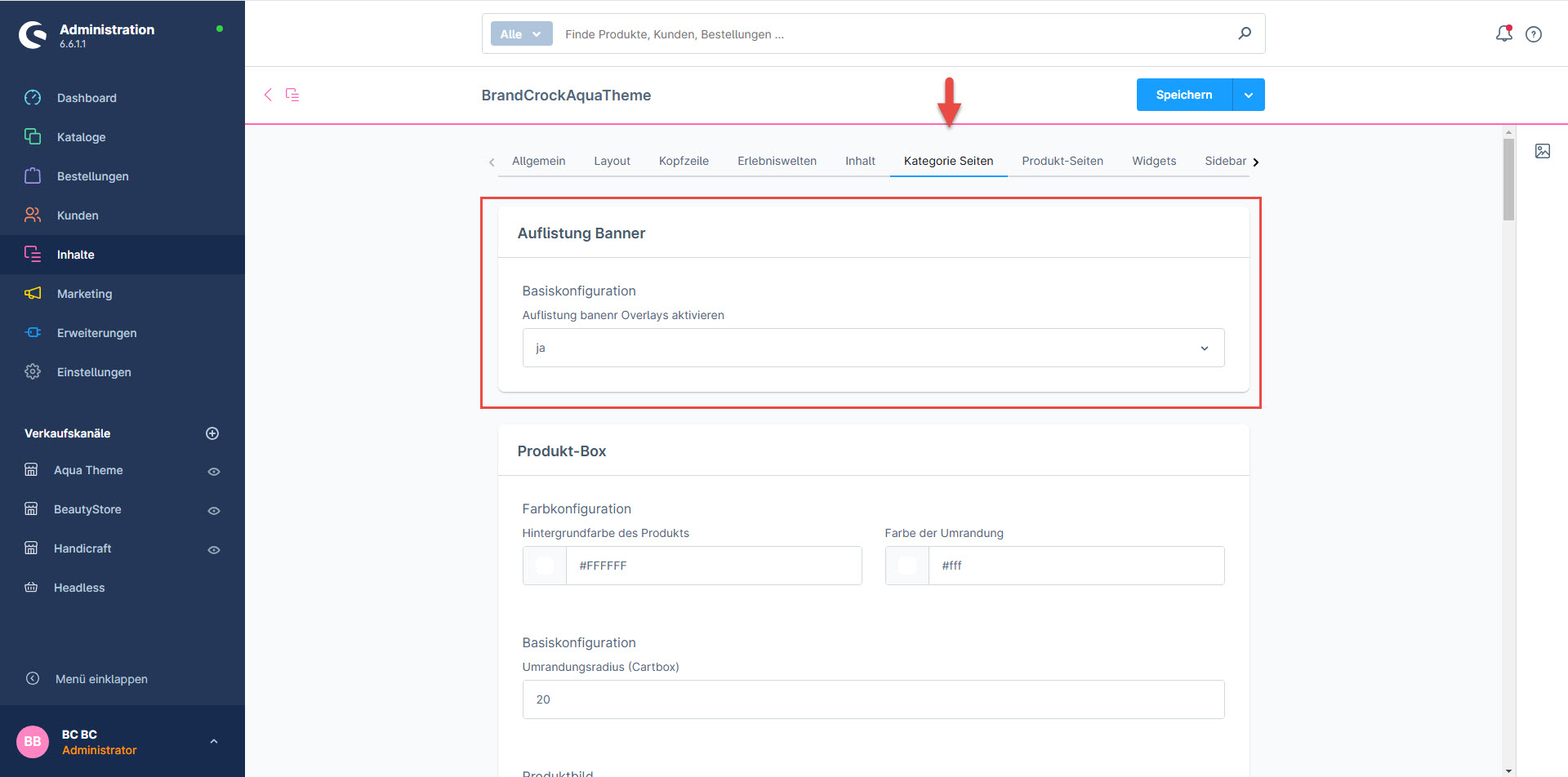
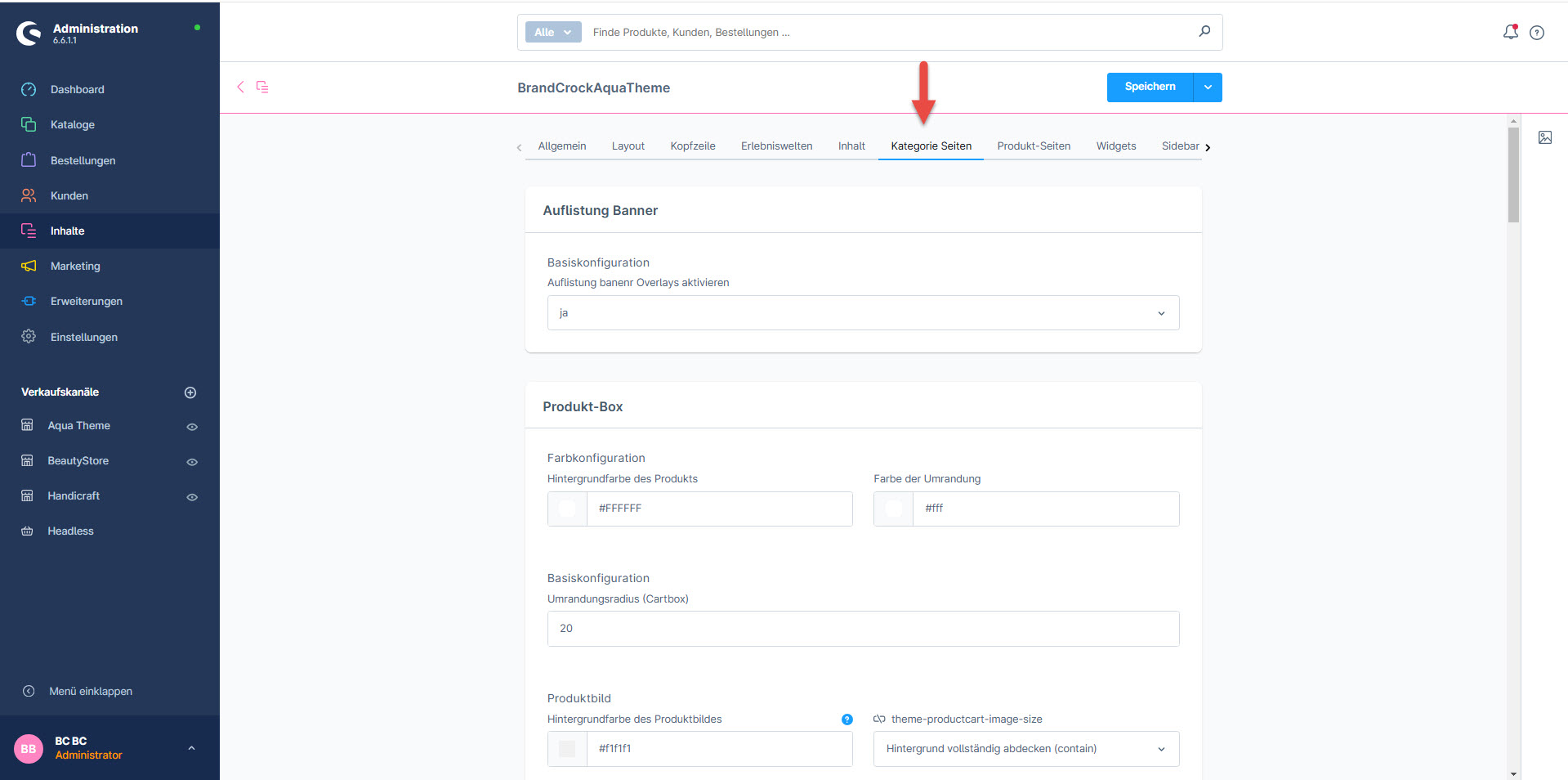
Produktliste Konfiguration
1- Öffnen Sie die Registerkarte Produktliste: Wählen Sie hier die Konfiguration der Produktliste aus
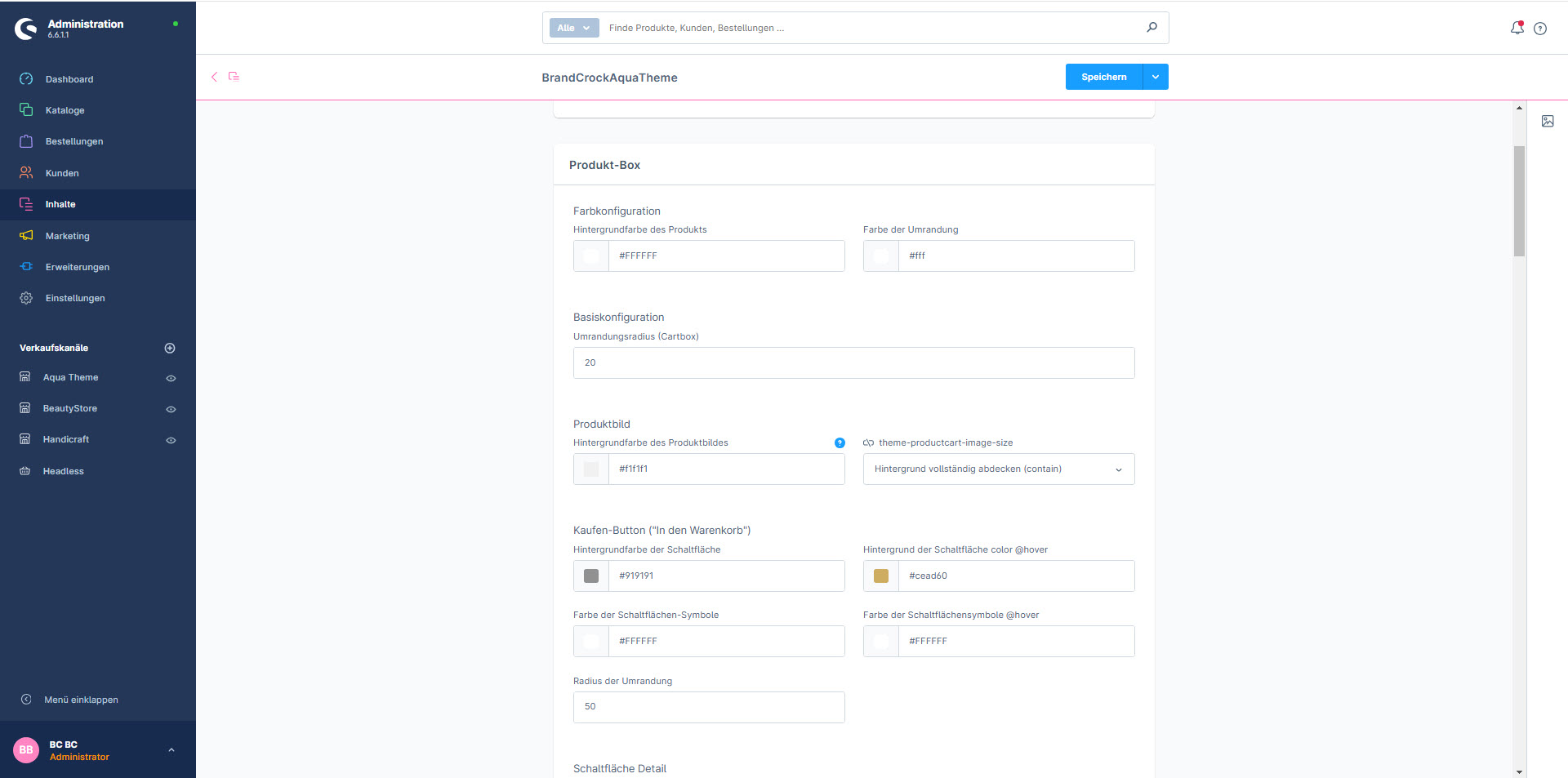
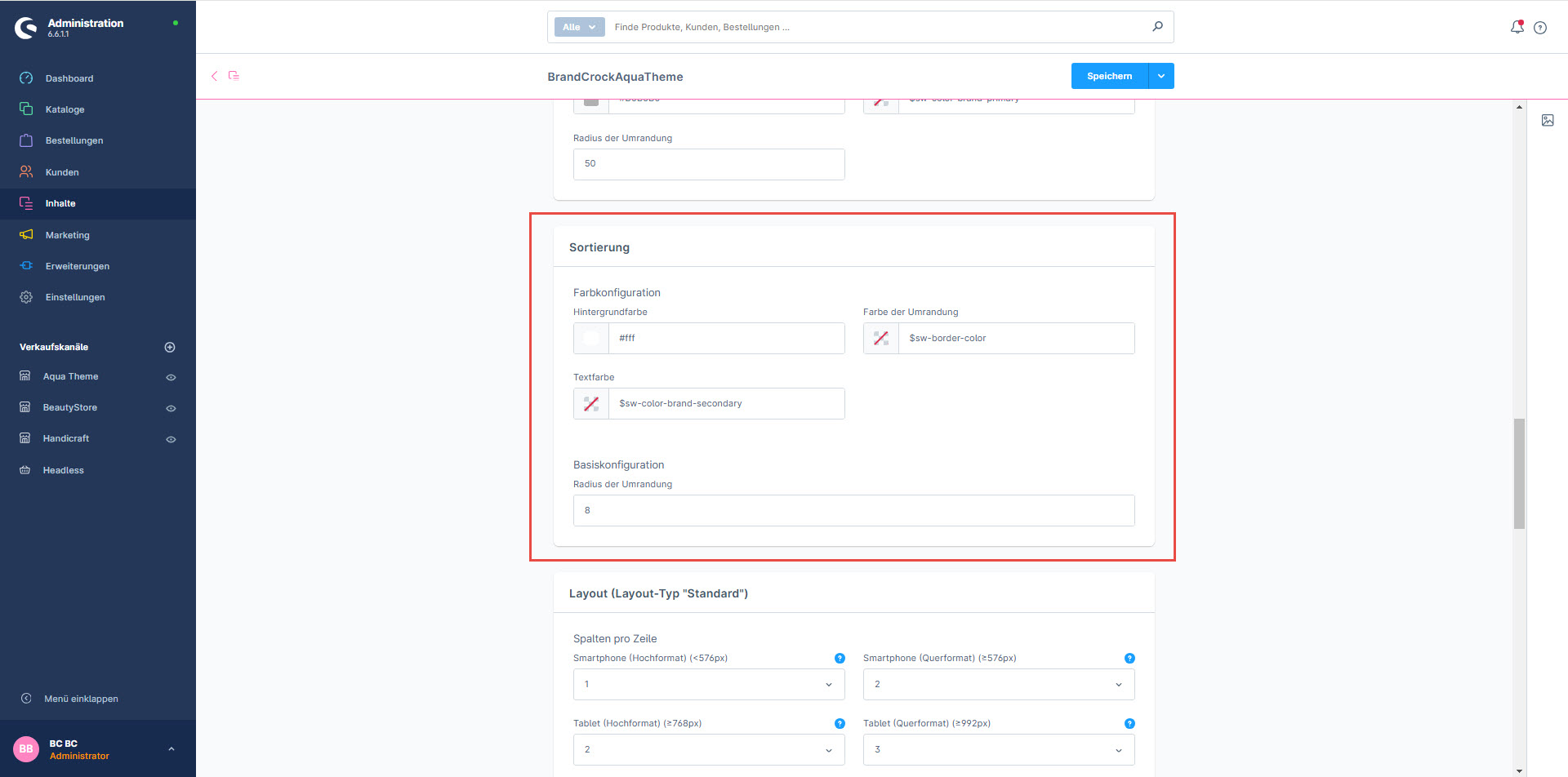
3- Warenkorb Sie können die Hintergrundfarbe des Warenkorbs, die Hintergrundfarbe des Bildes, die Farbe des Produktrahmens, die Farbe der Schaltfläche, die Farbe des Mauszeigers und die Farbe des Schaltflächensymbols ändern
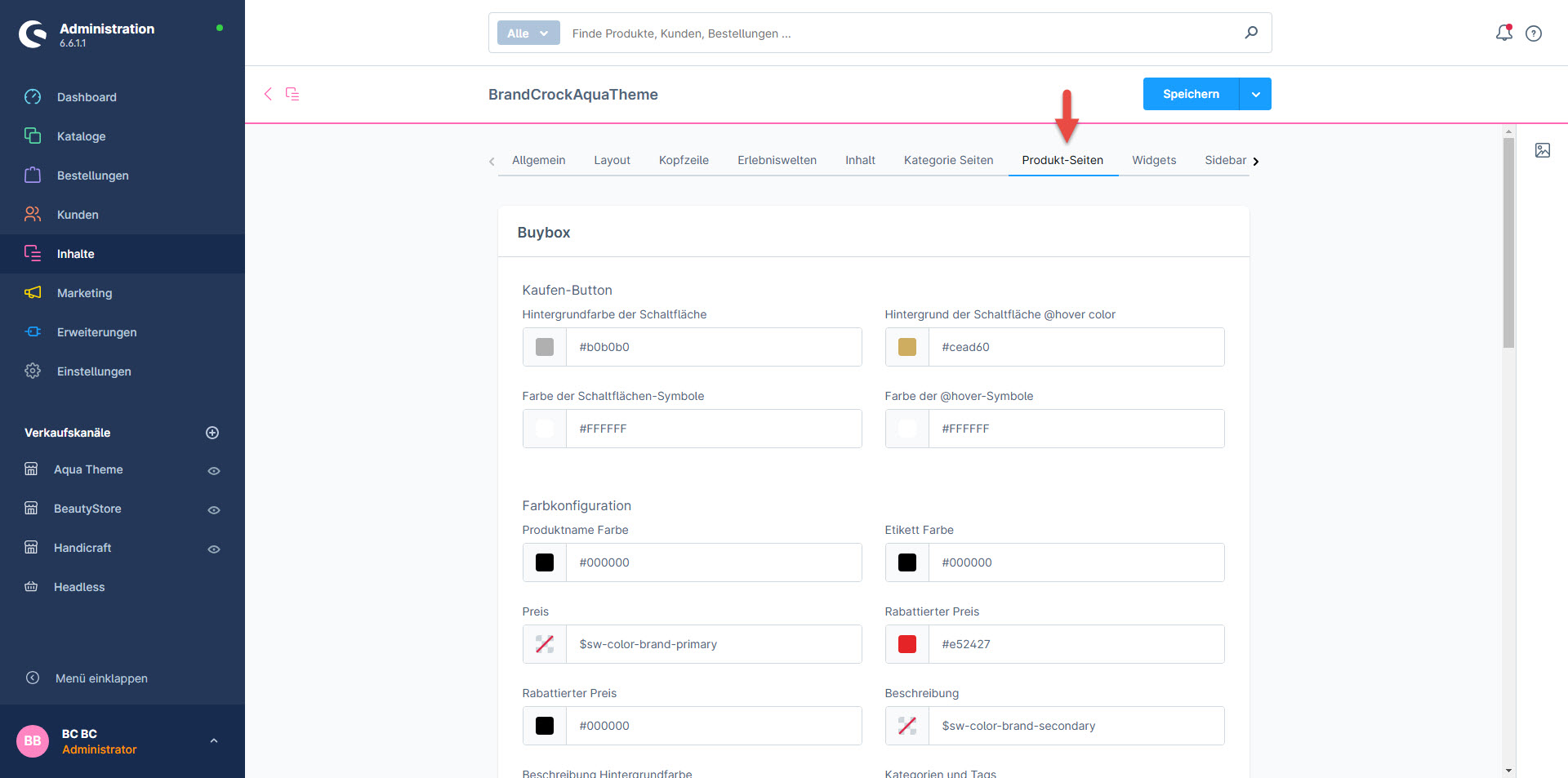
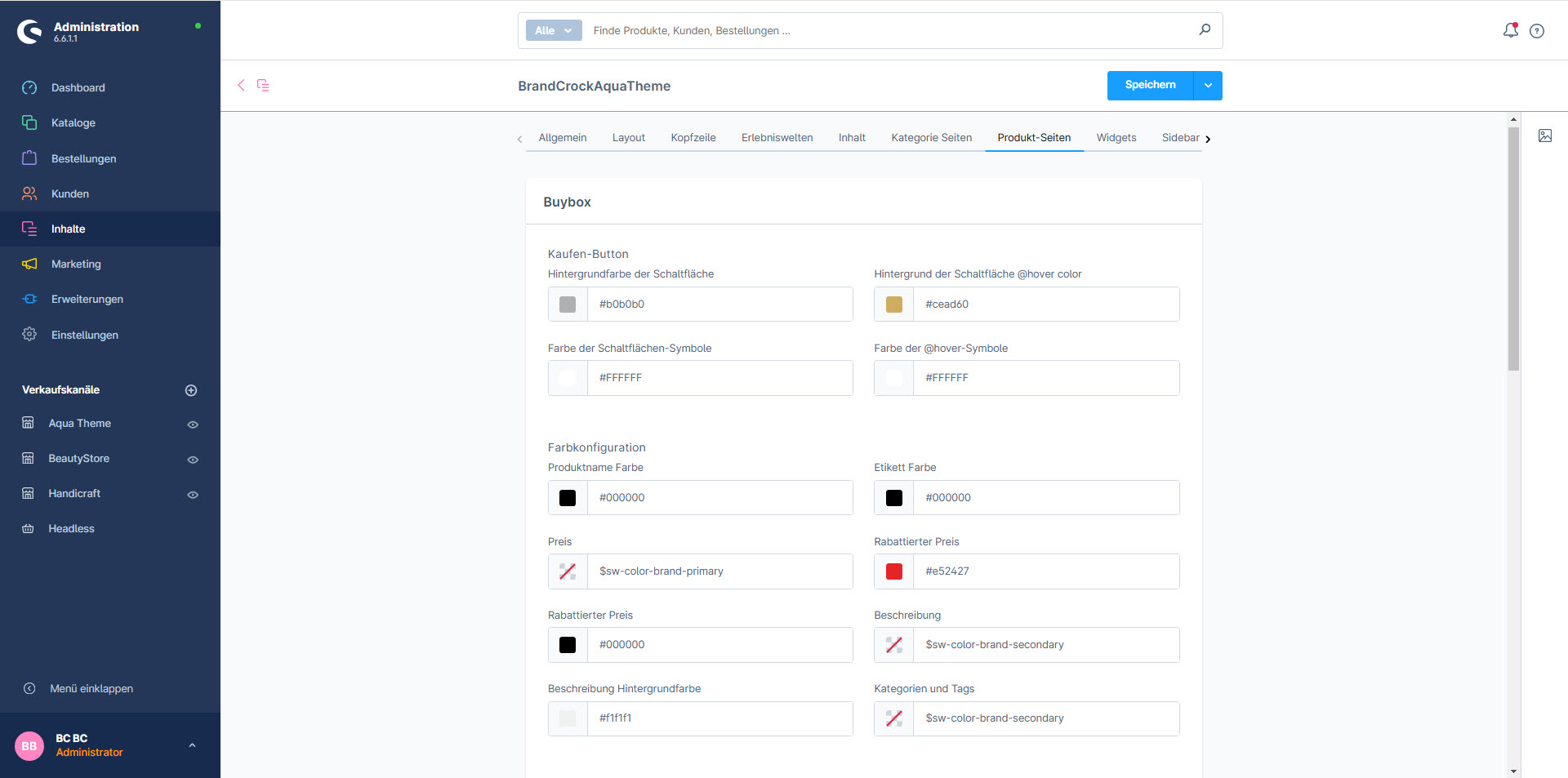
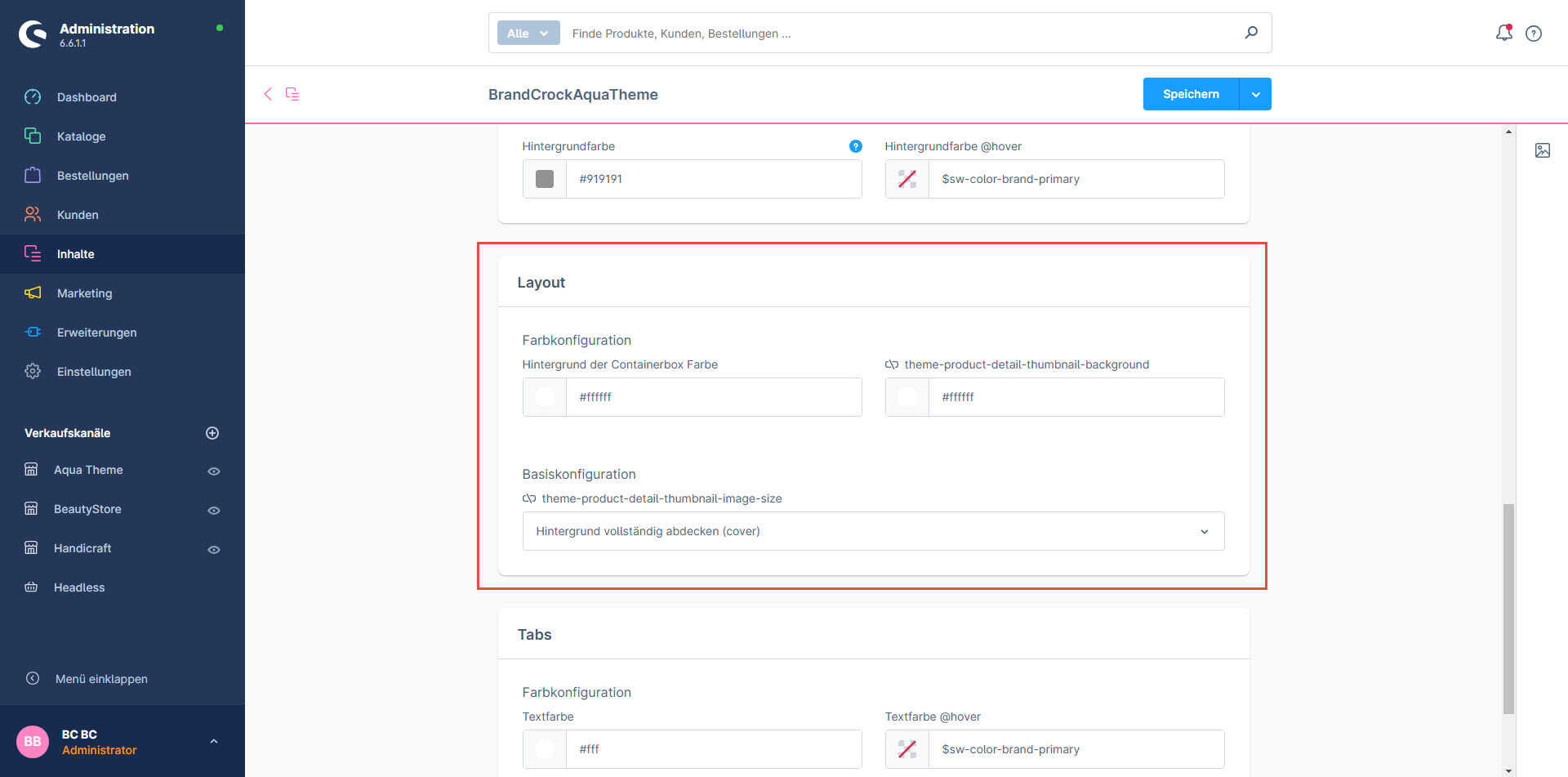
Produktdetail Konfiguration
3- Grundlegende Produktkonfiguration: Sie können grundlegende Einstellungen in der Produktbox konfigurieren, so dass Sie Elemente wie die Kurzbeschreibung, Kategorie-Tags, Inventar, SKU und Herstelleroptionen aktivieren oder deaktivieren können.
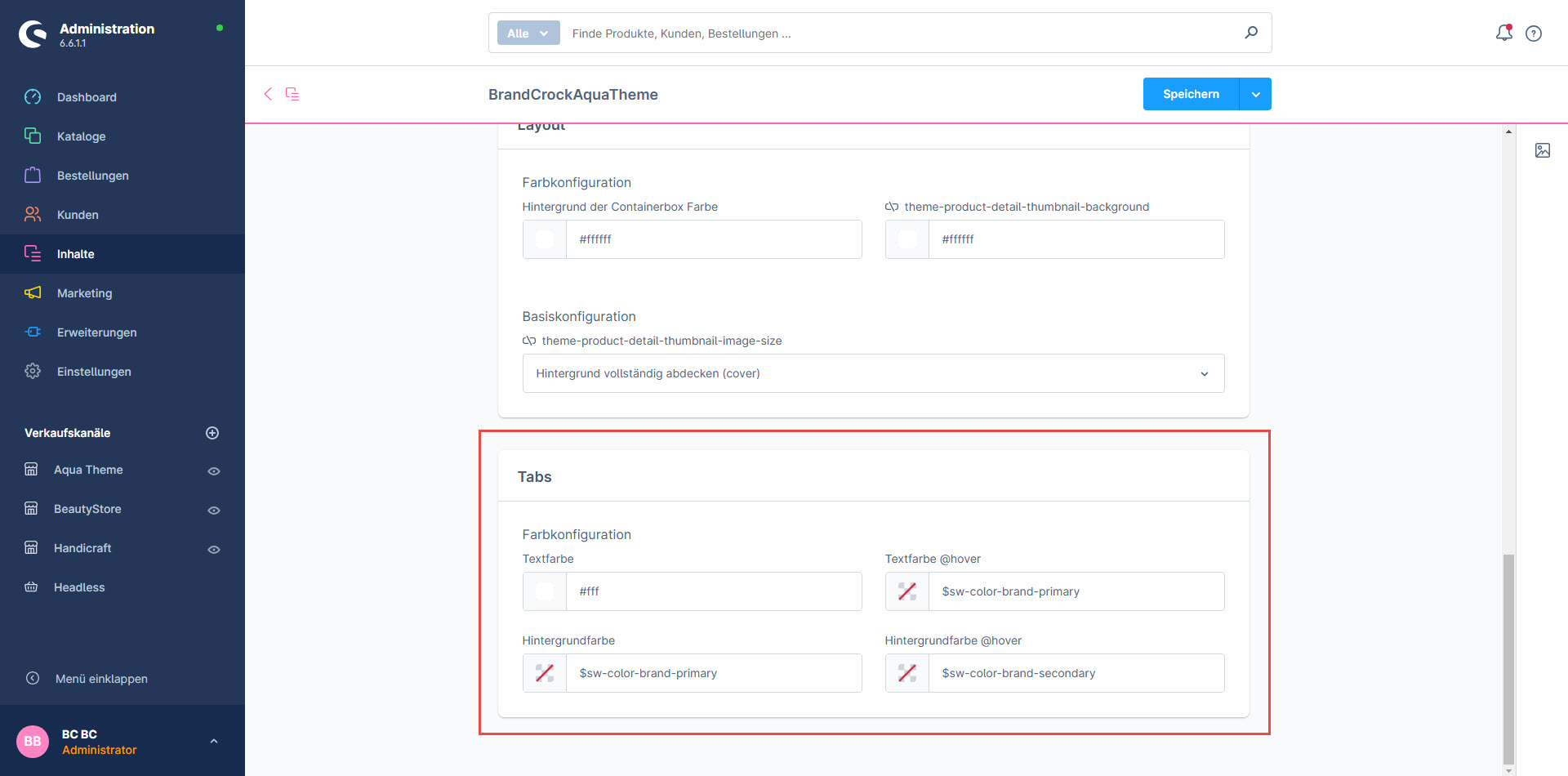
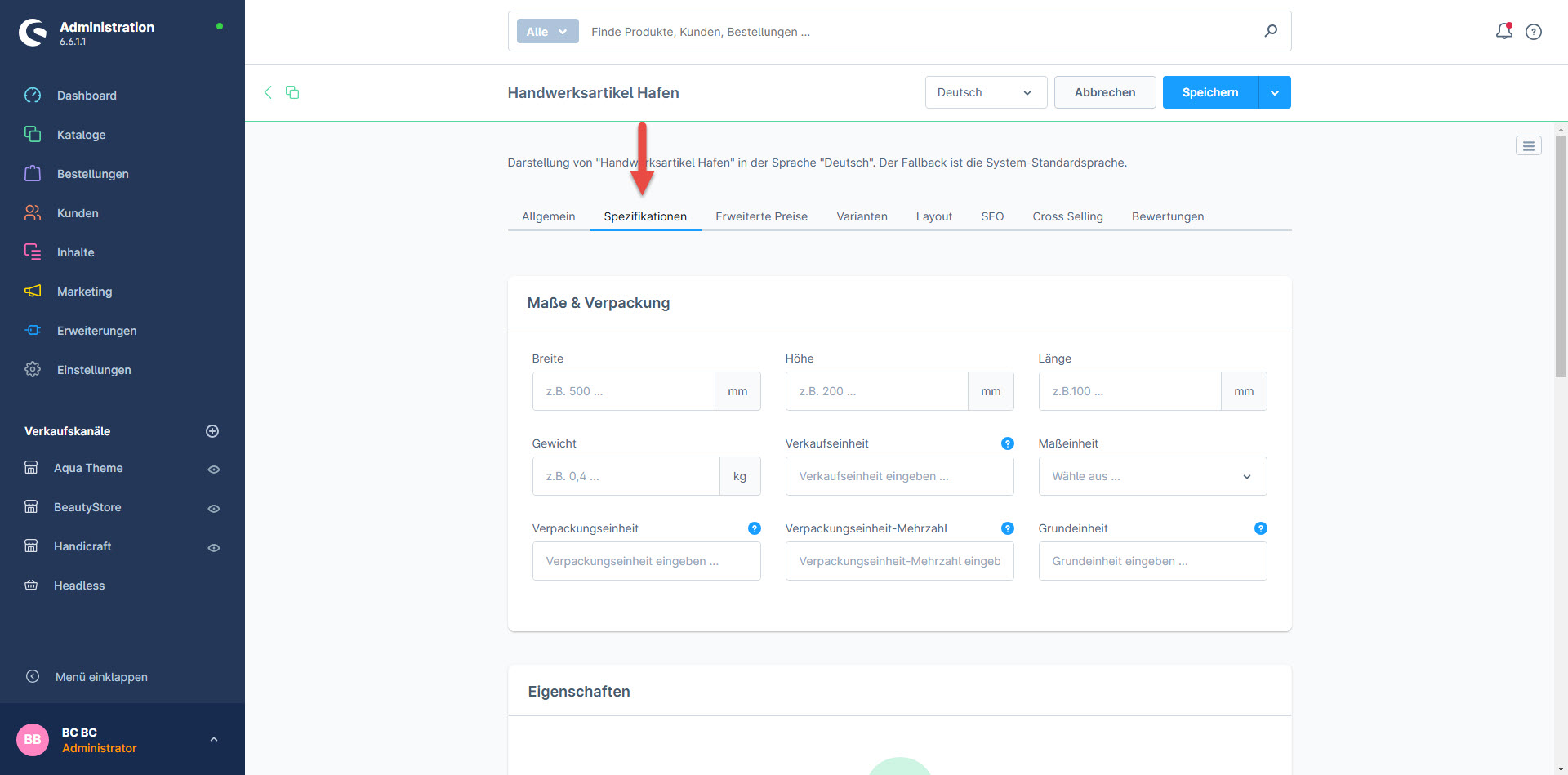
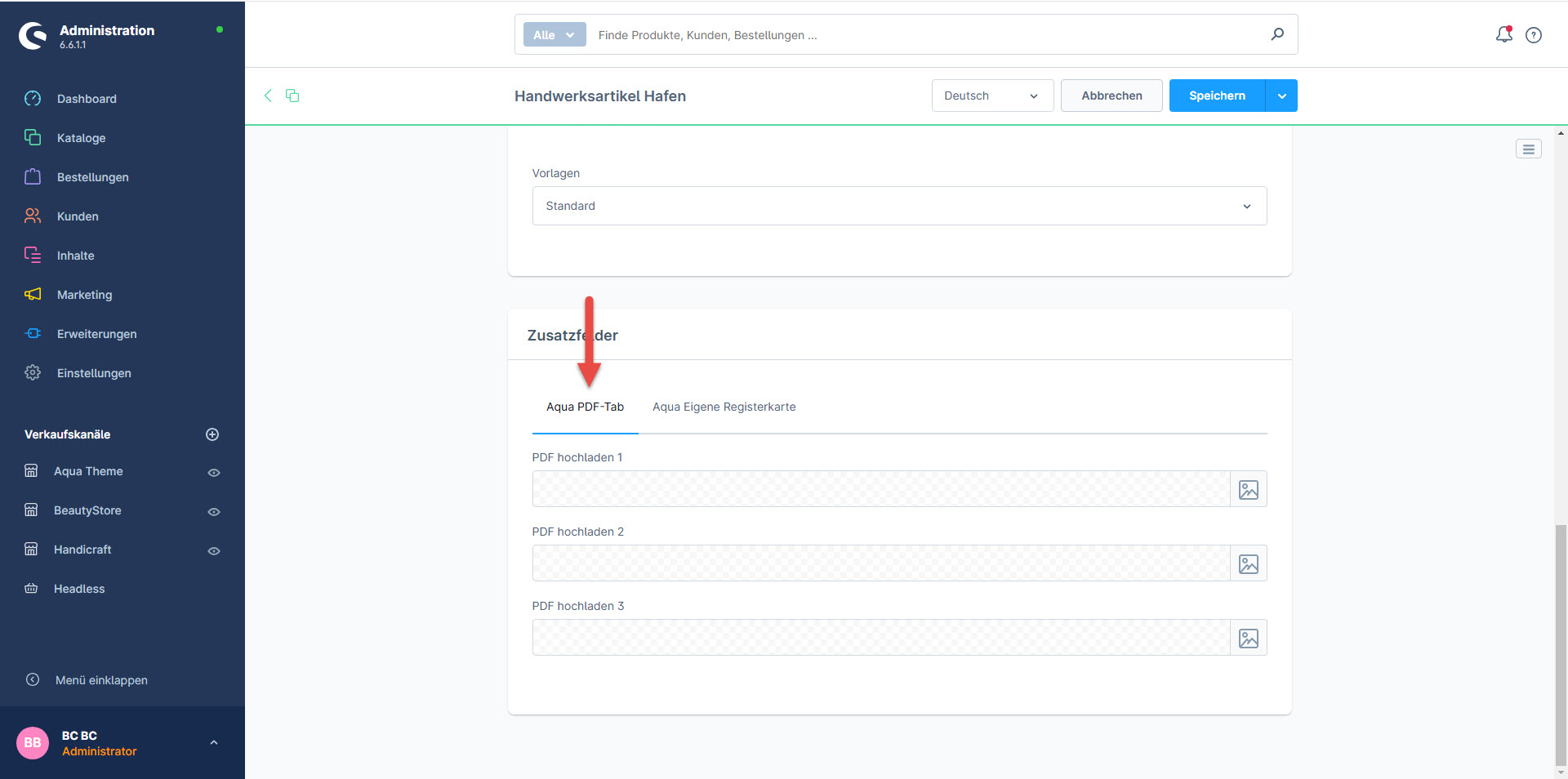
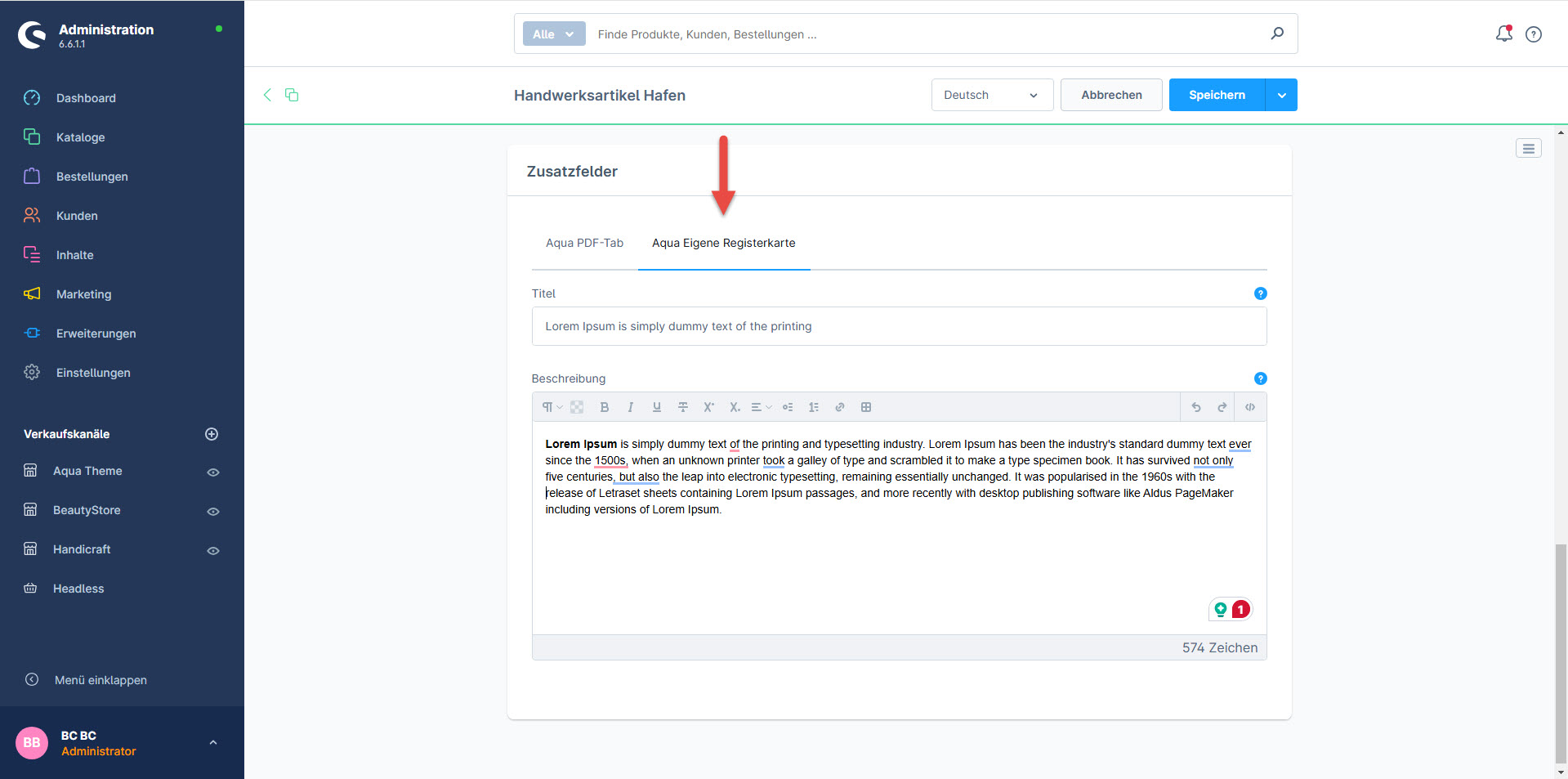
5- Mehrere Registerkarten: Wählen Sie die Registerkarten für die Spezifikationen, indem Sie auf das jeweilige Produkt gehen
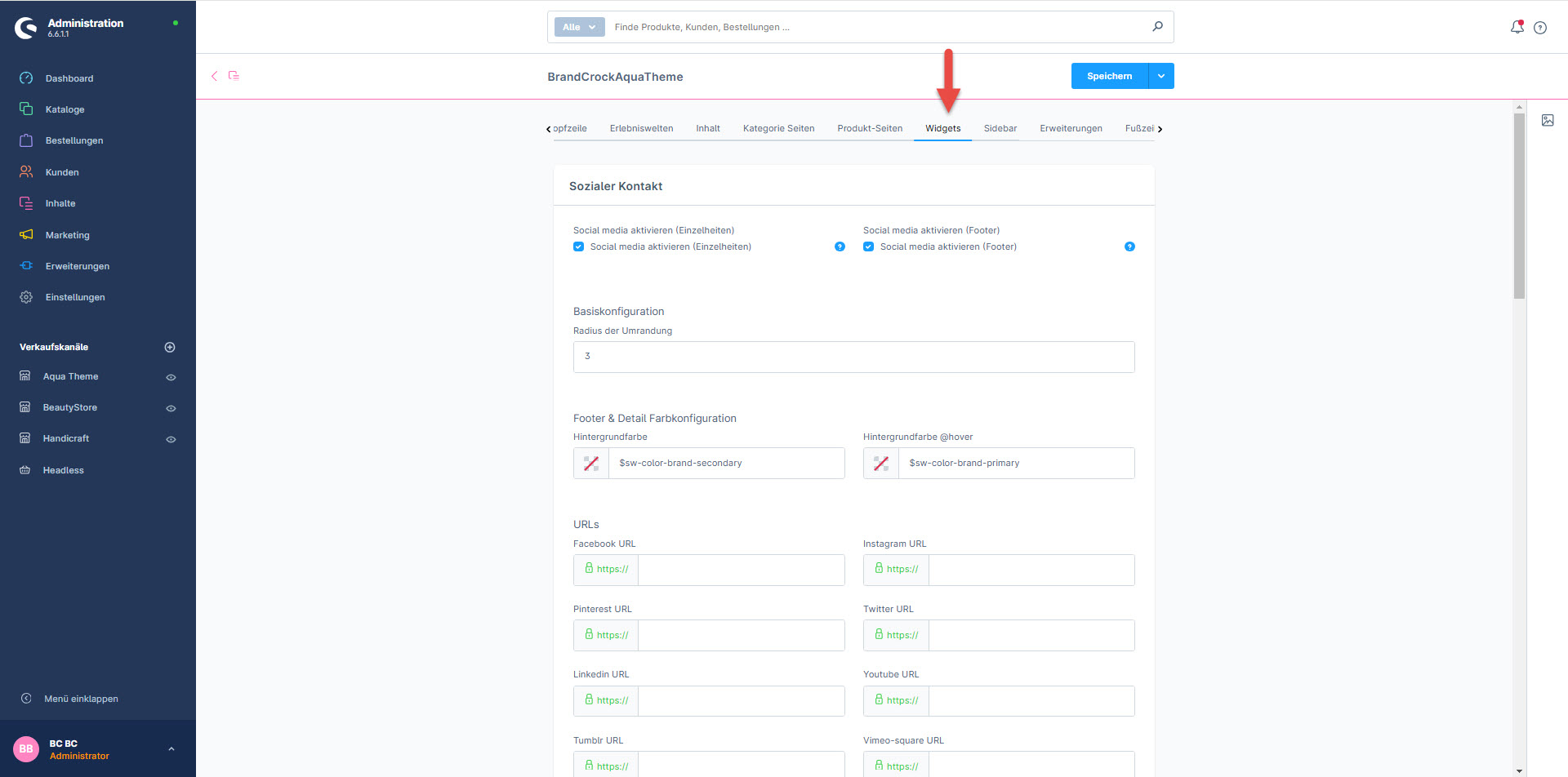
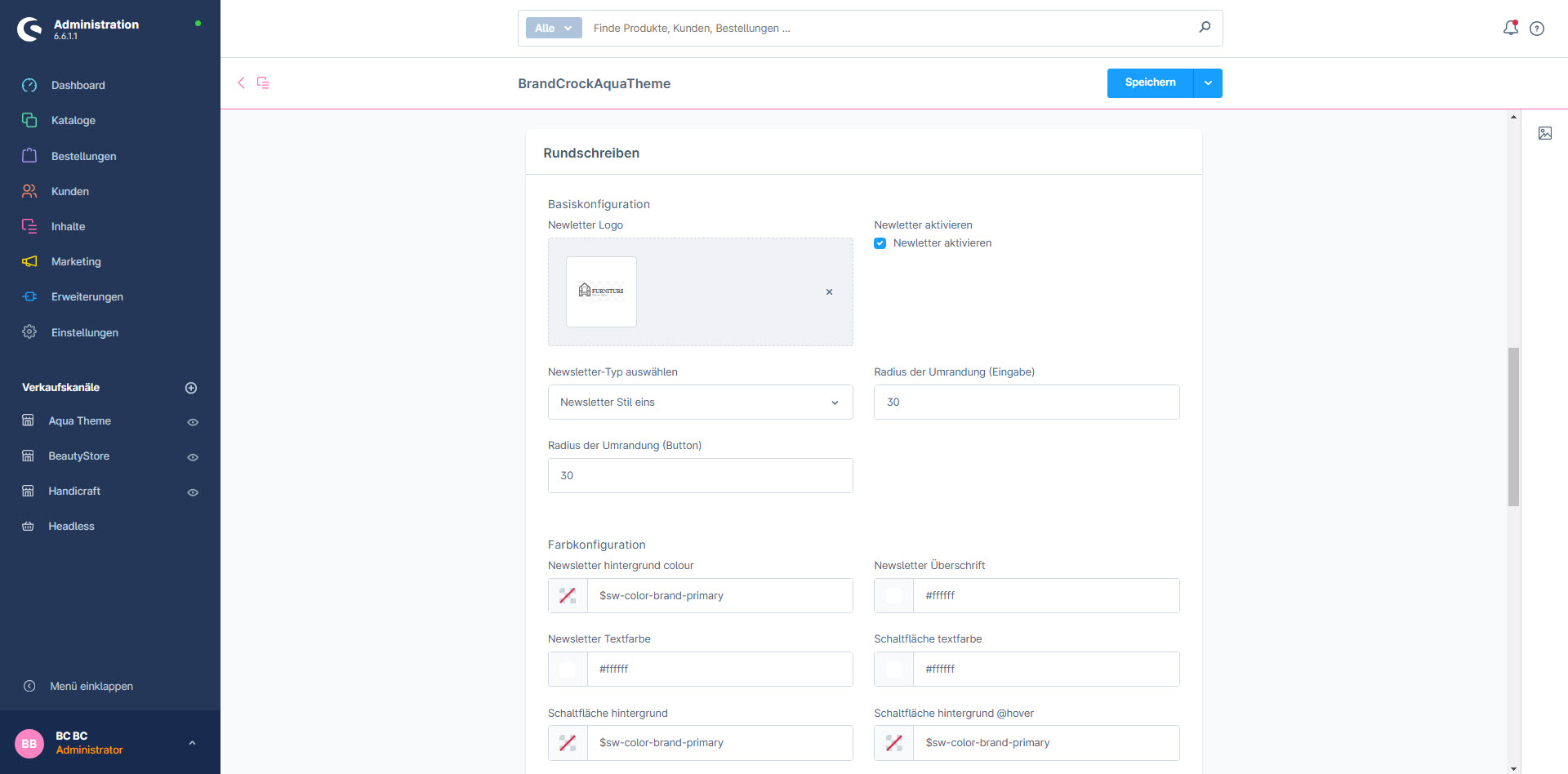
Widgets Konfiguration
1- Soziales Symbol Fügen Sie die Links zu den sozialen Medien hinzu und markieren Sie das Feld „aktiv“ und „inaktiv“.
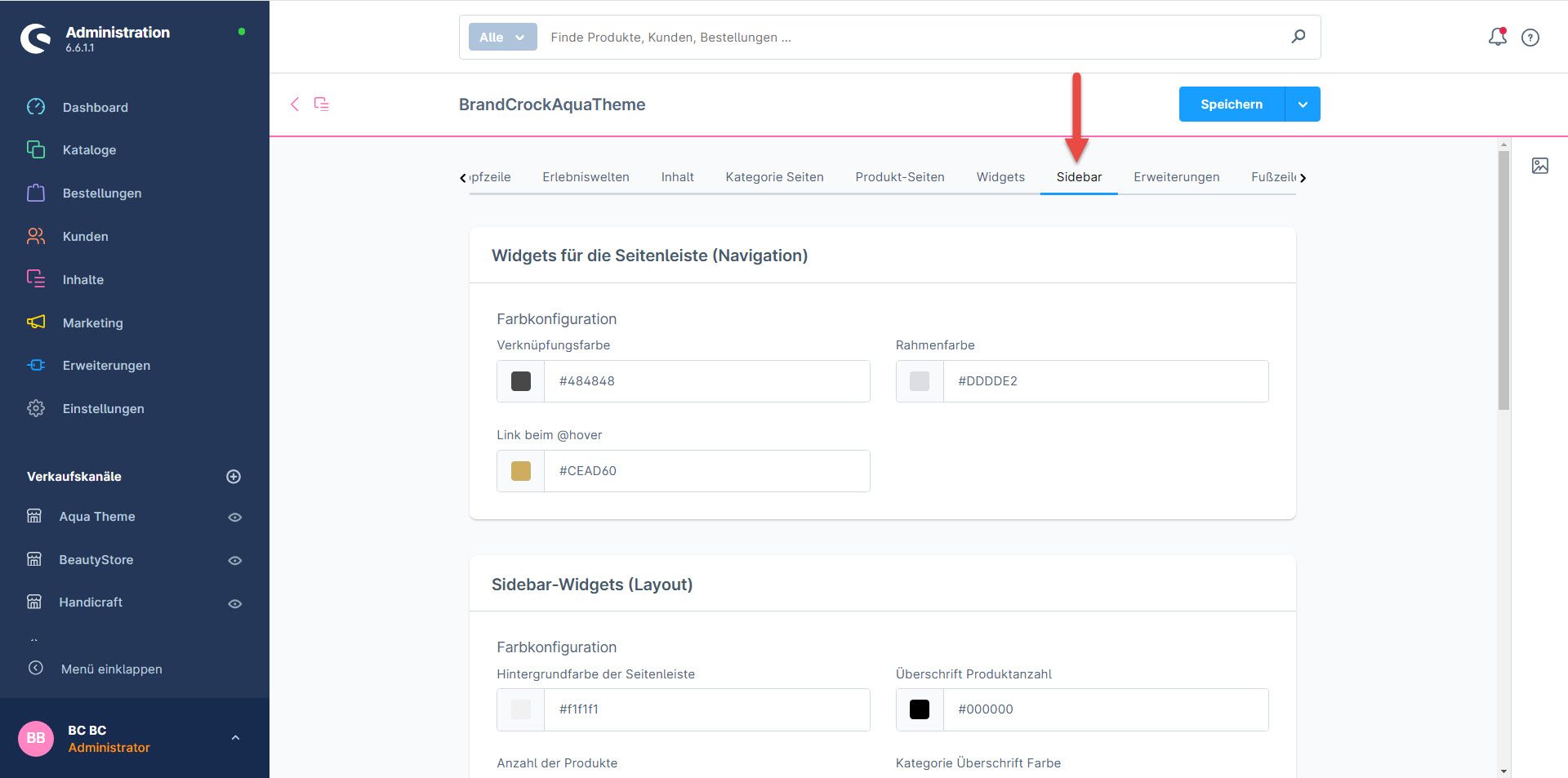
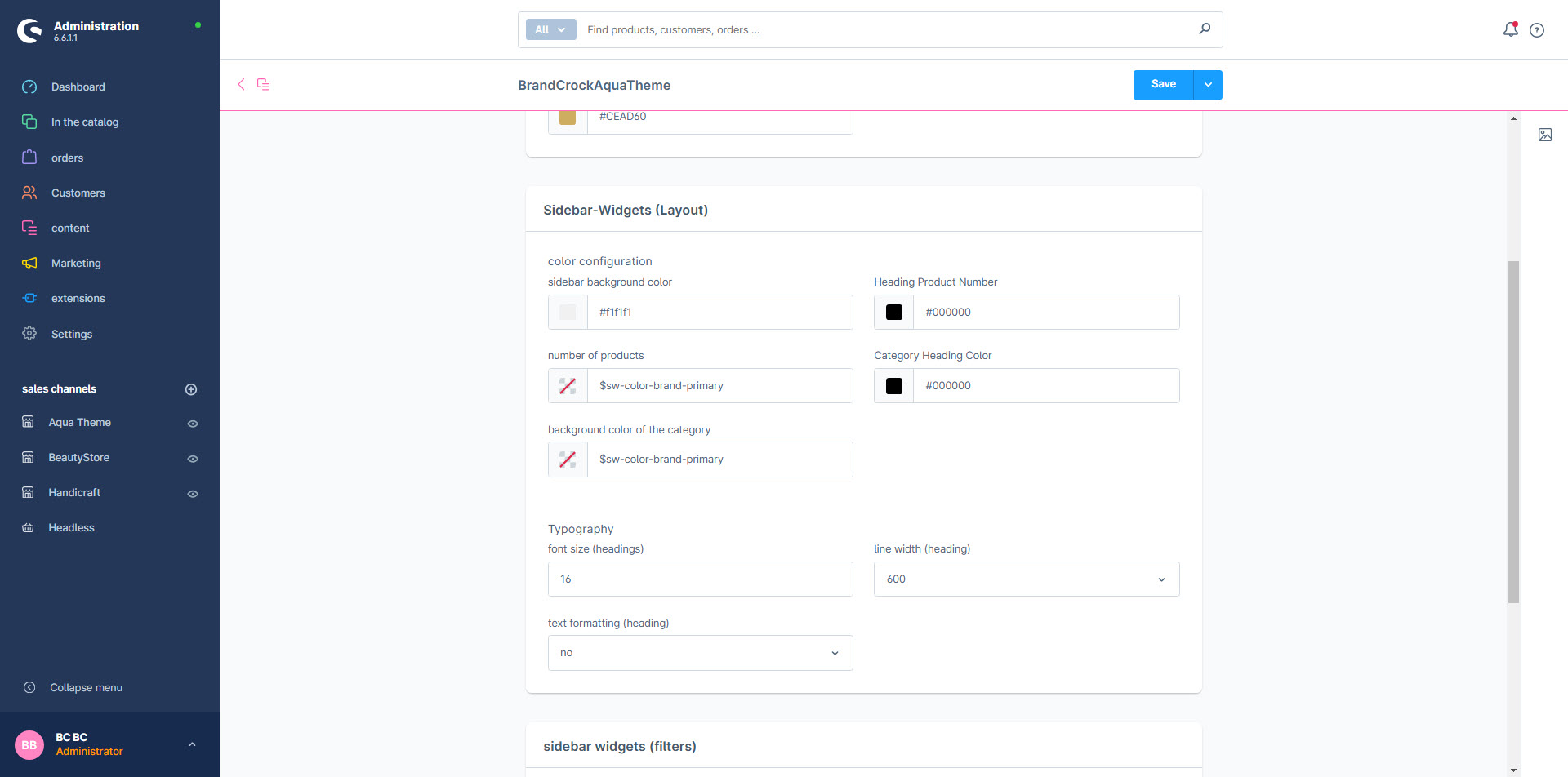
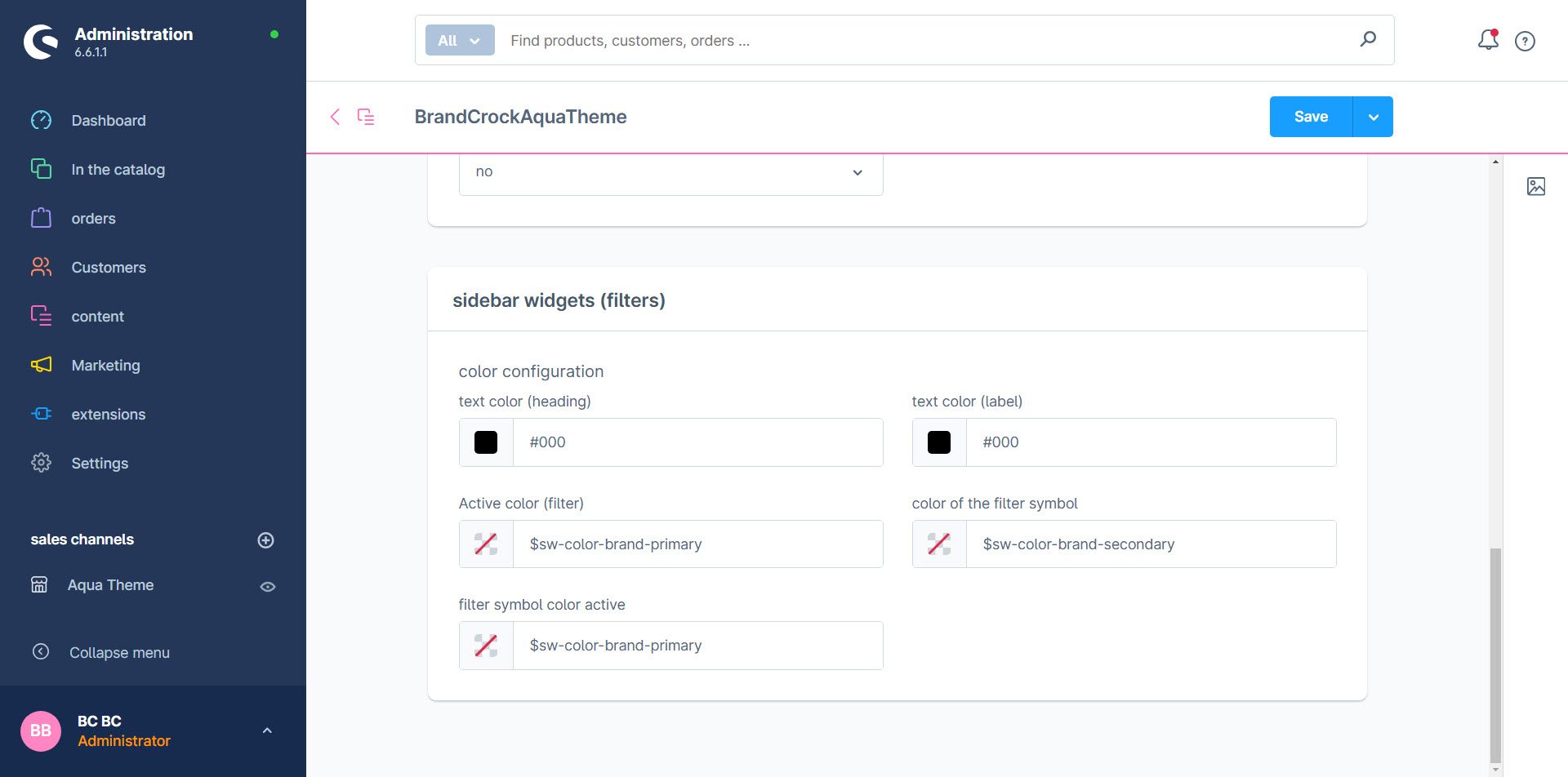
Konfiguration der Seitenleiste
1- Navigation in der Seitenleiste: Sie können die Navigation entsprechend Ihrem gewünschten Thema ändern
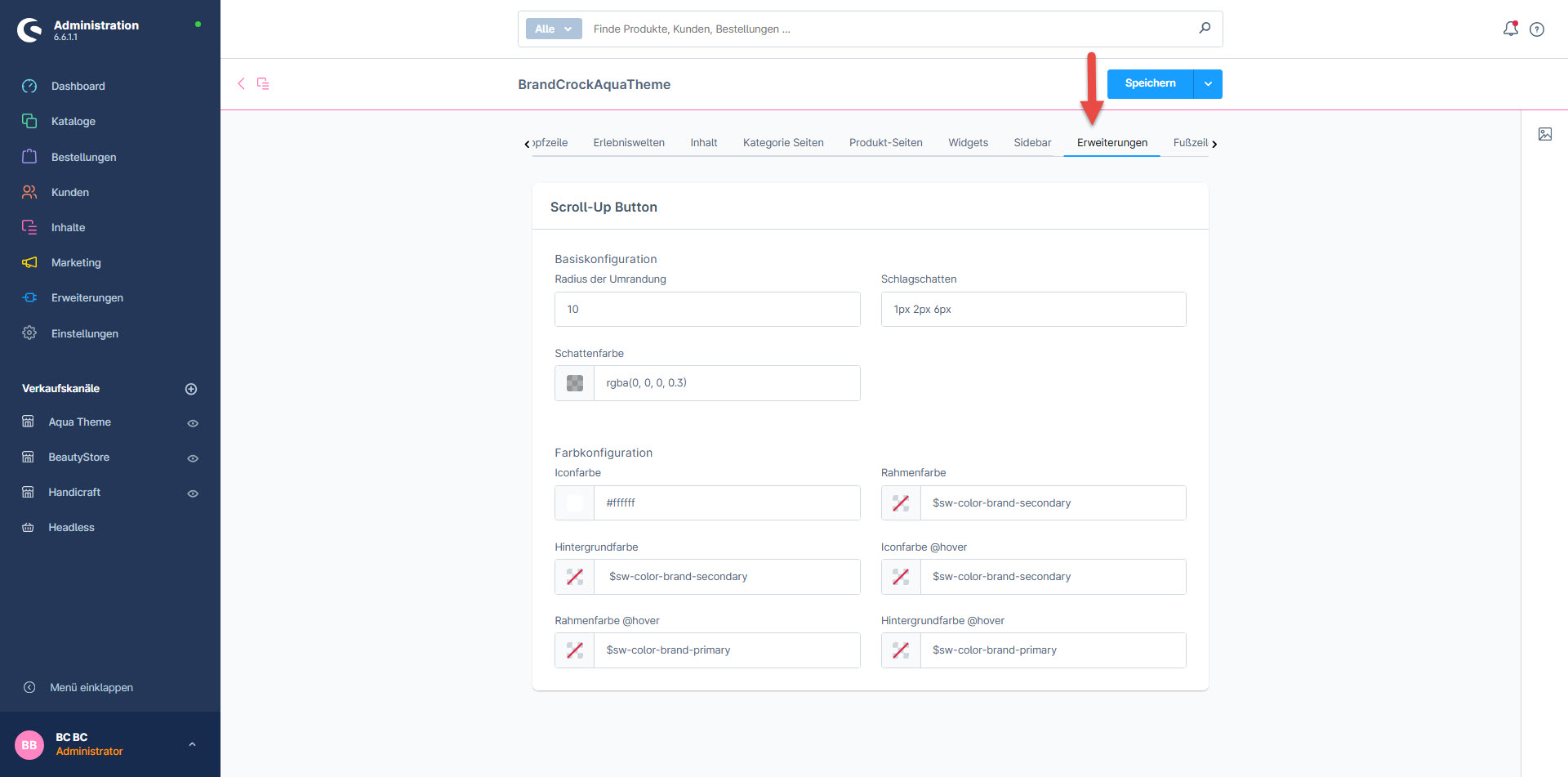
Extensions Konfiguration
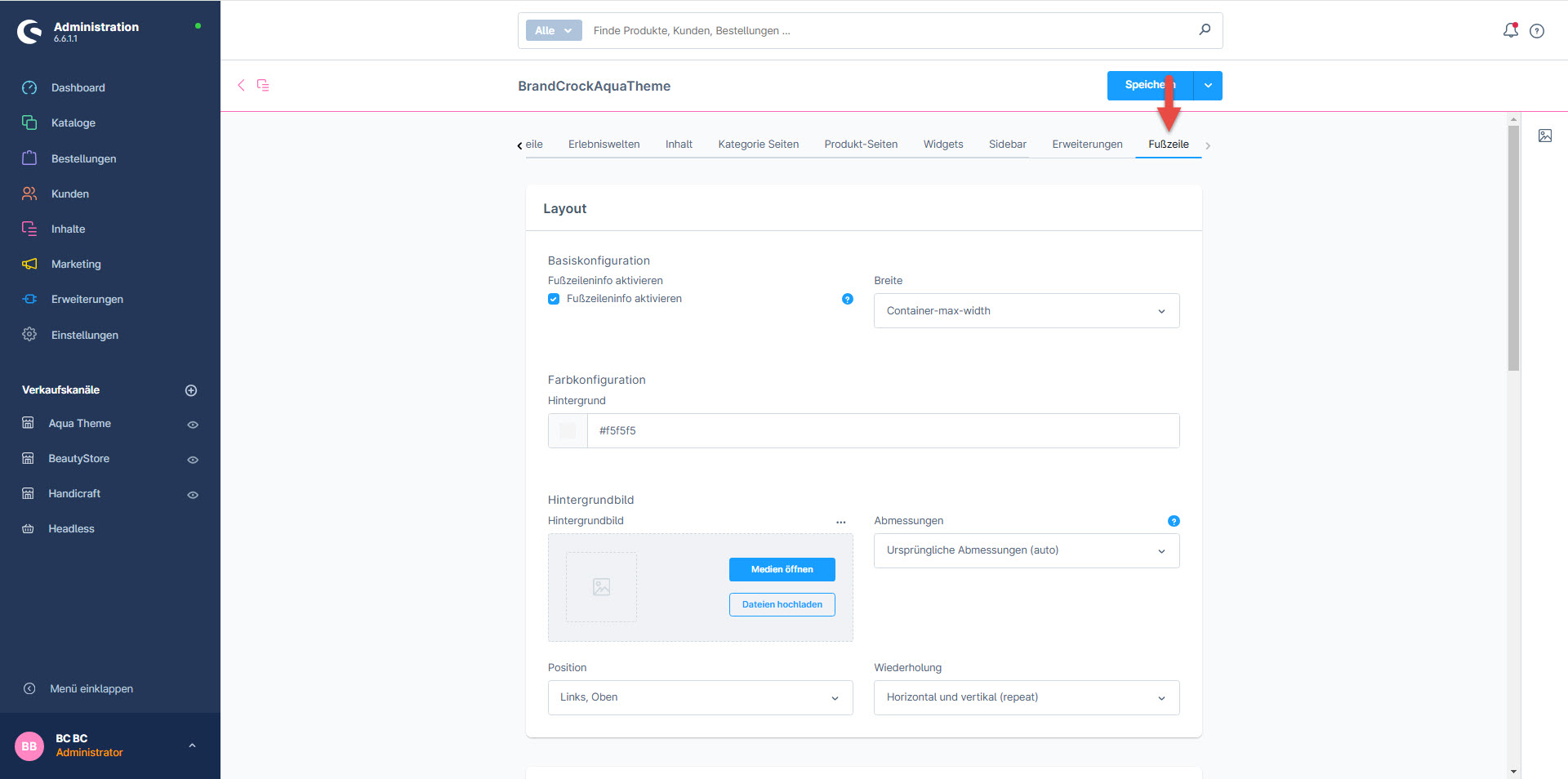
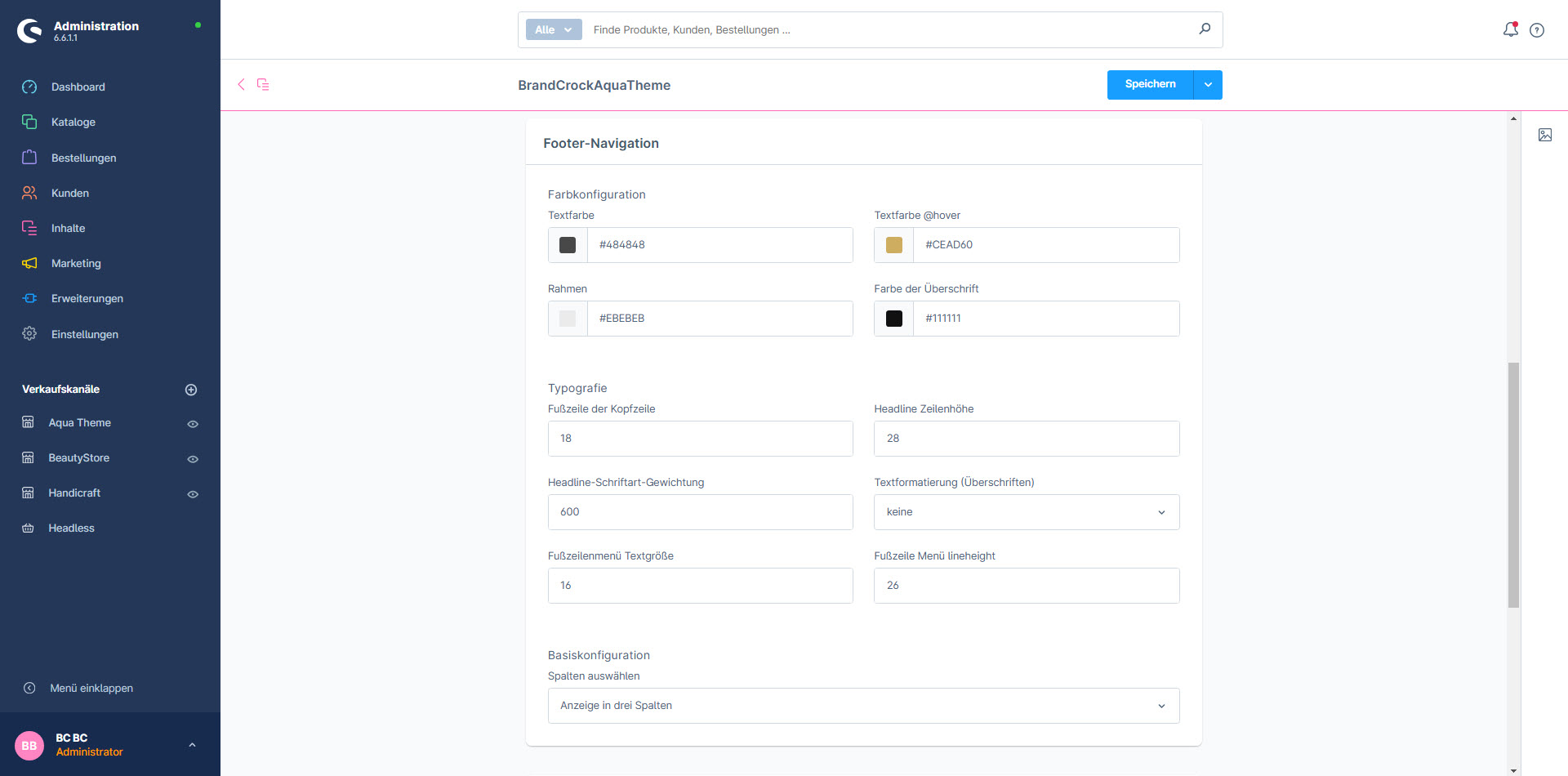
Konfiguration der Fußzeile
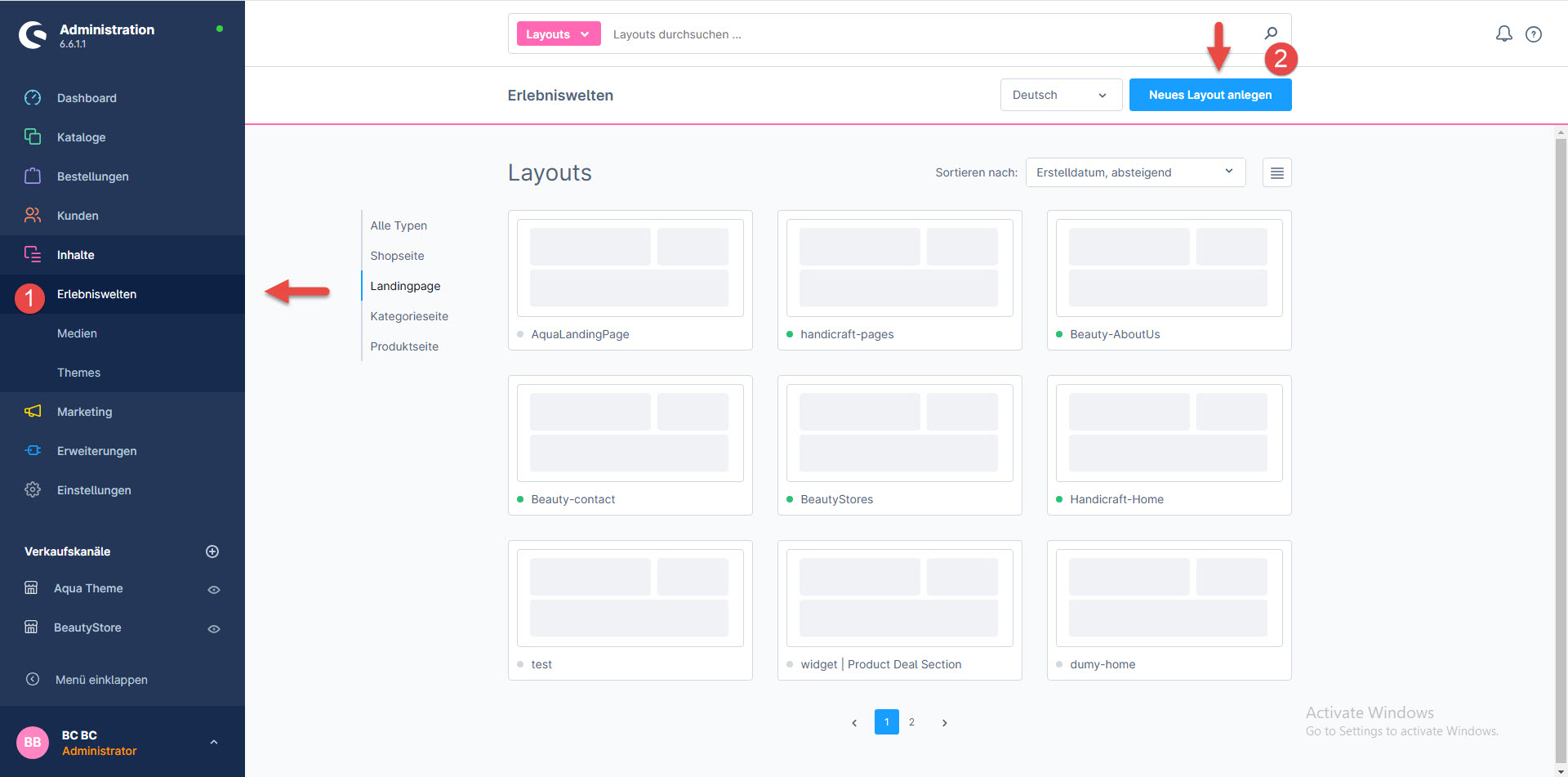
Wie man die Einkaufswelt gestaltet
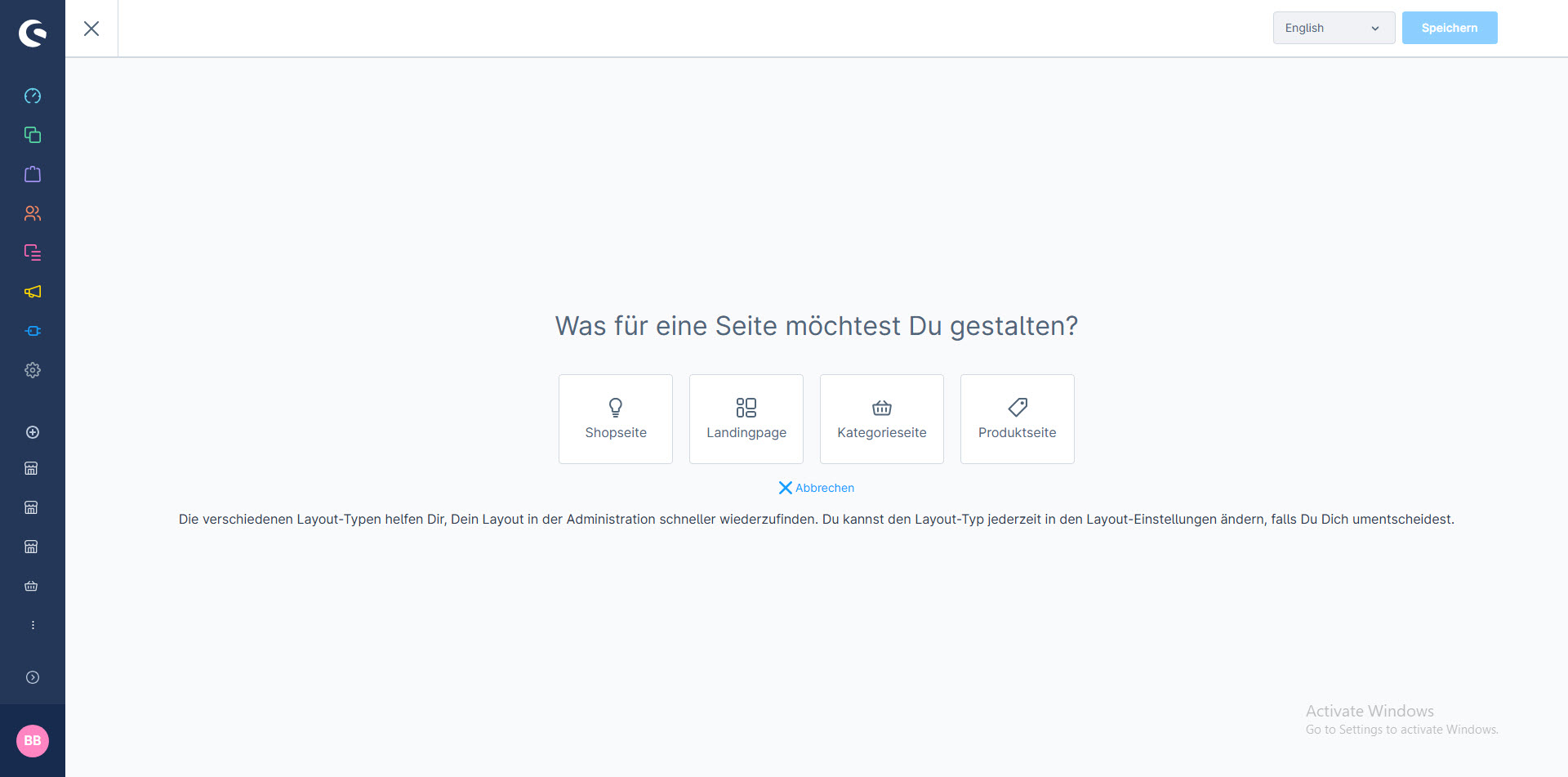
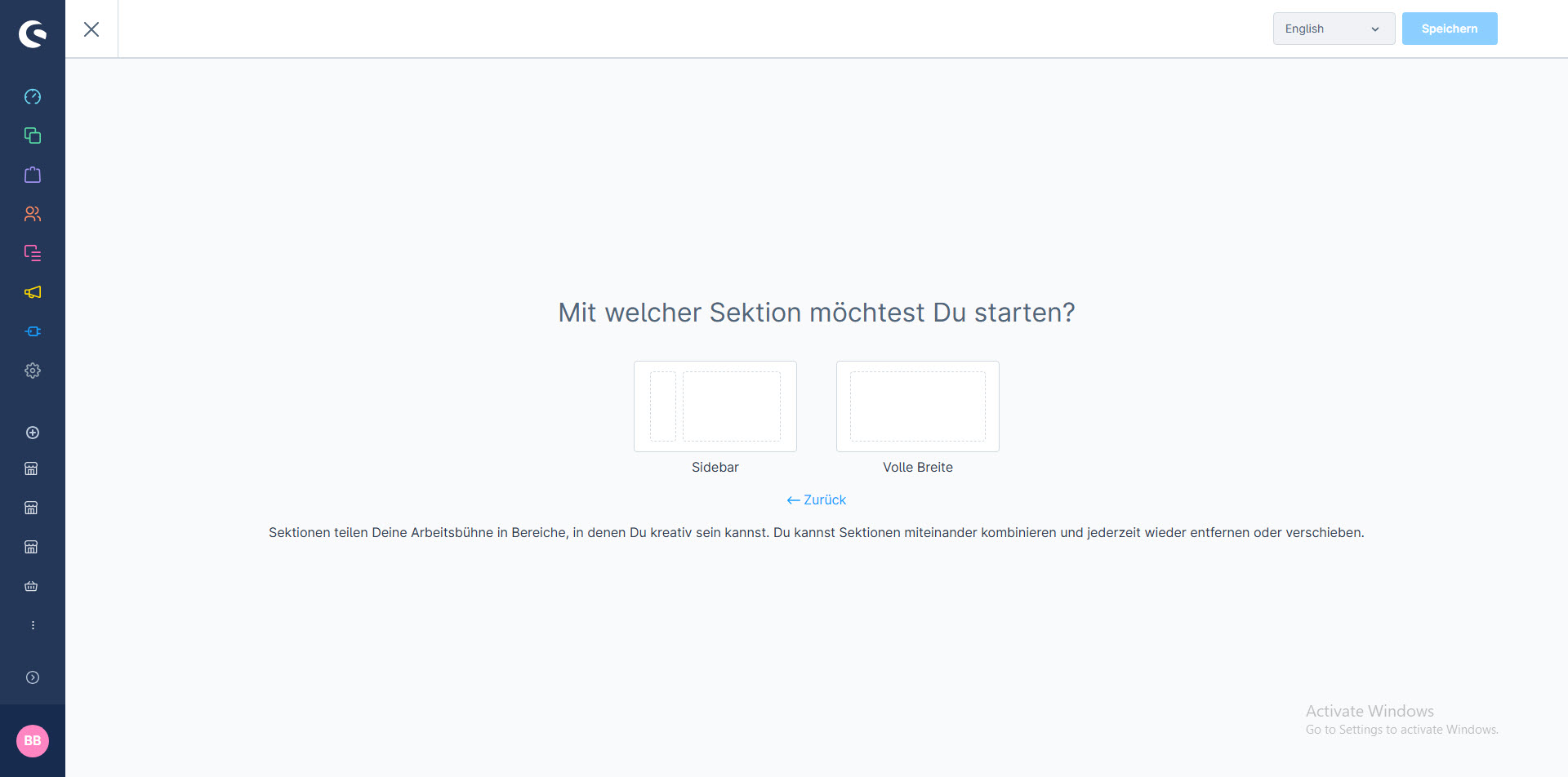
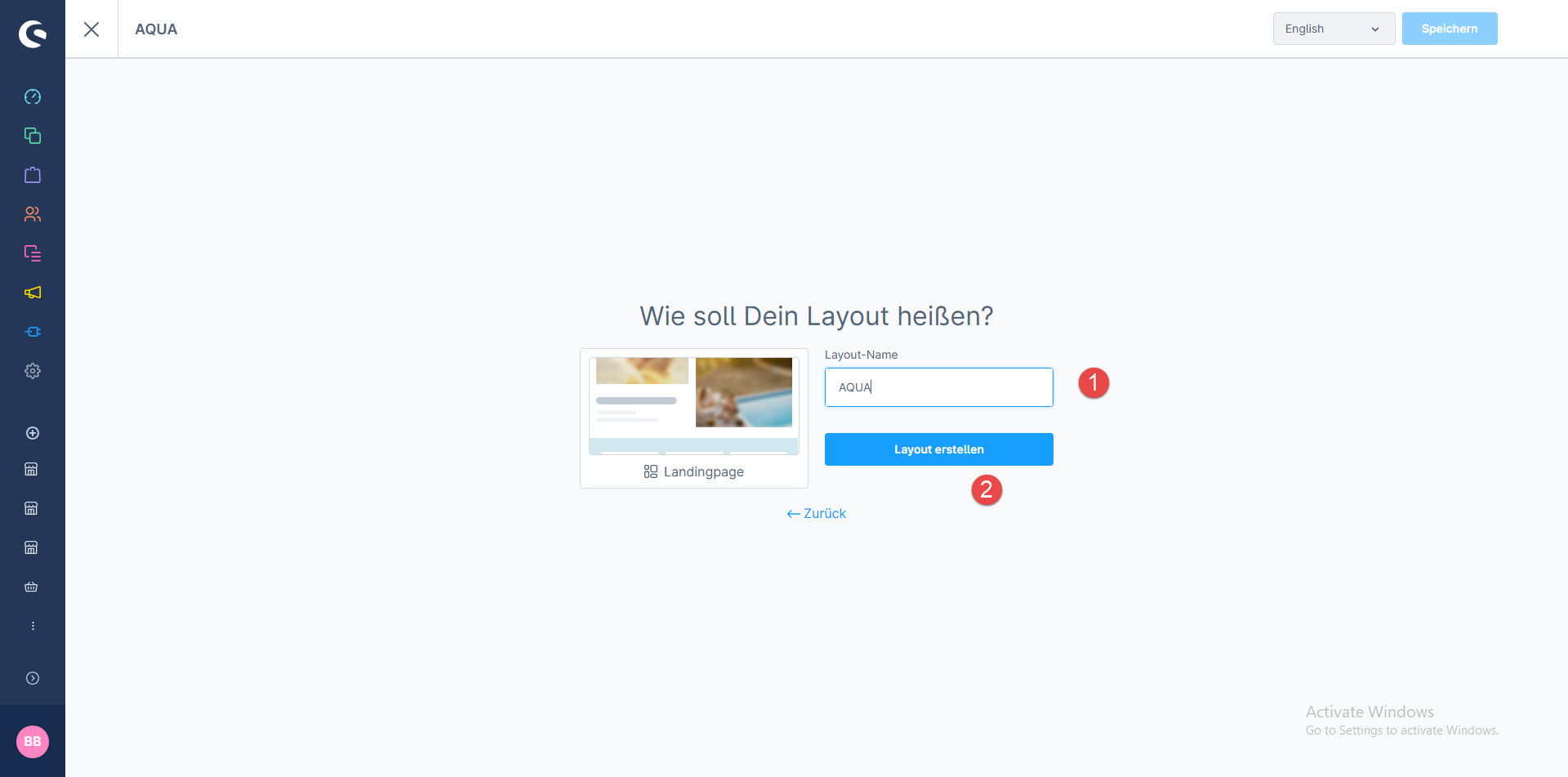
1- Gehen Sie im Administrations-Dashboard auf Einkaufserlebnisses und klicken auf das Neues Layout erstellen schaltfläche.
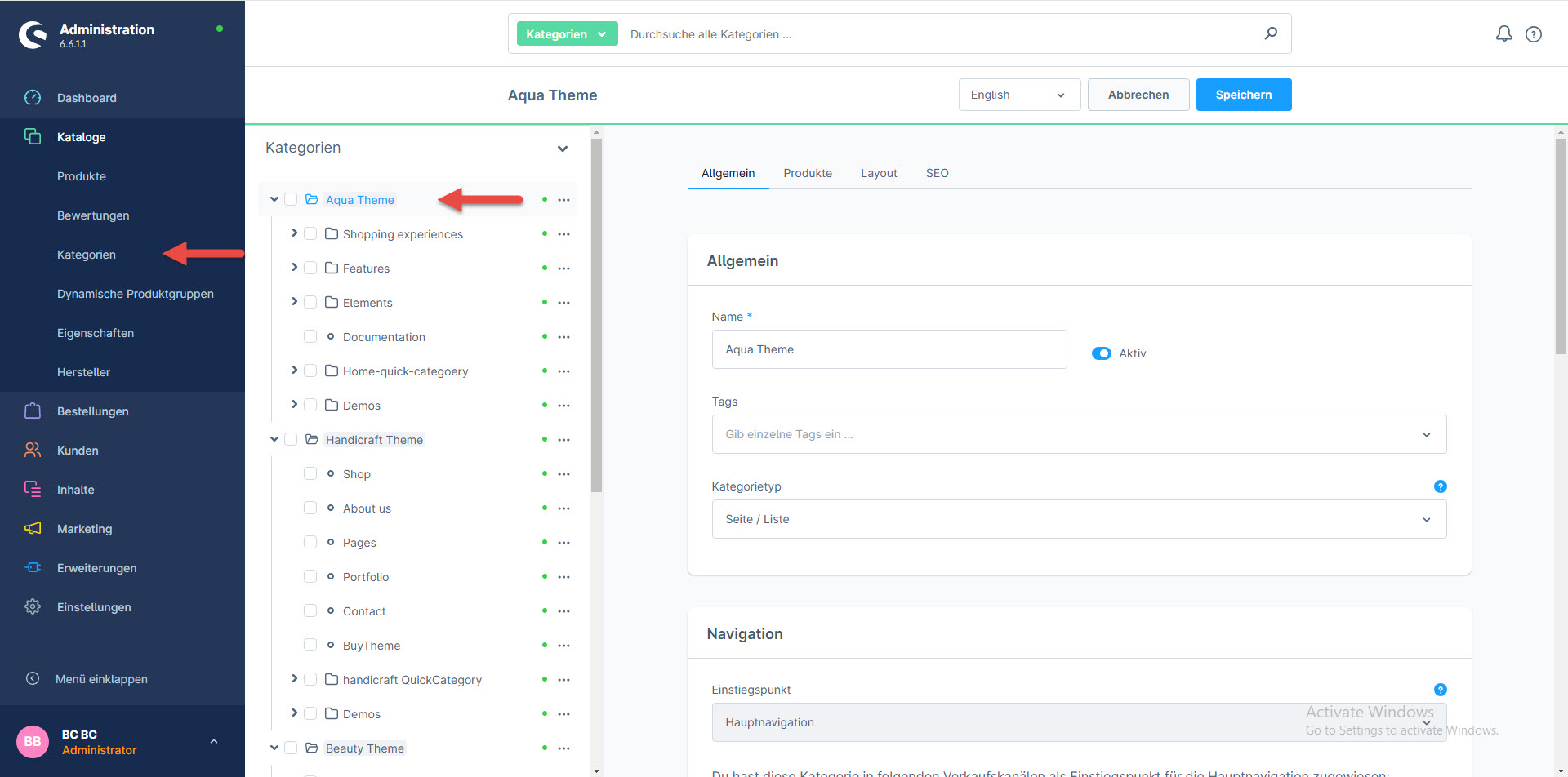
5- Nachdem Sie Ihr Layout erstellt haben, gehen Sie zu Kataloge -> Kategorien und klicken Sie auf die Kategorie, der Sie das zuvor erstellte Layout zuordnen möchten.
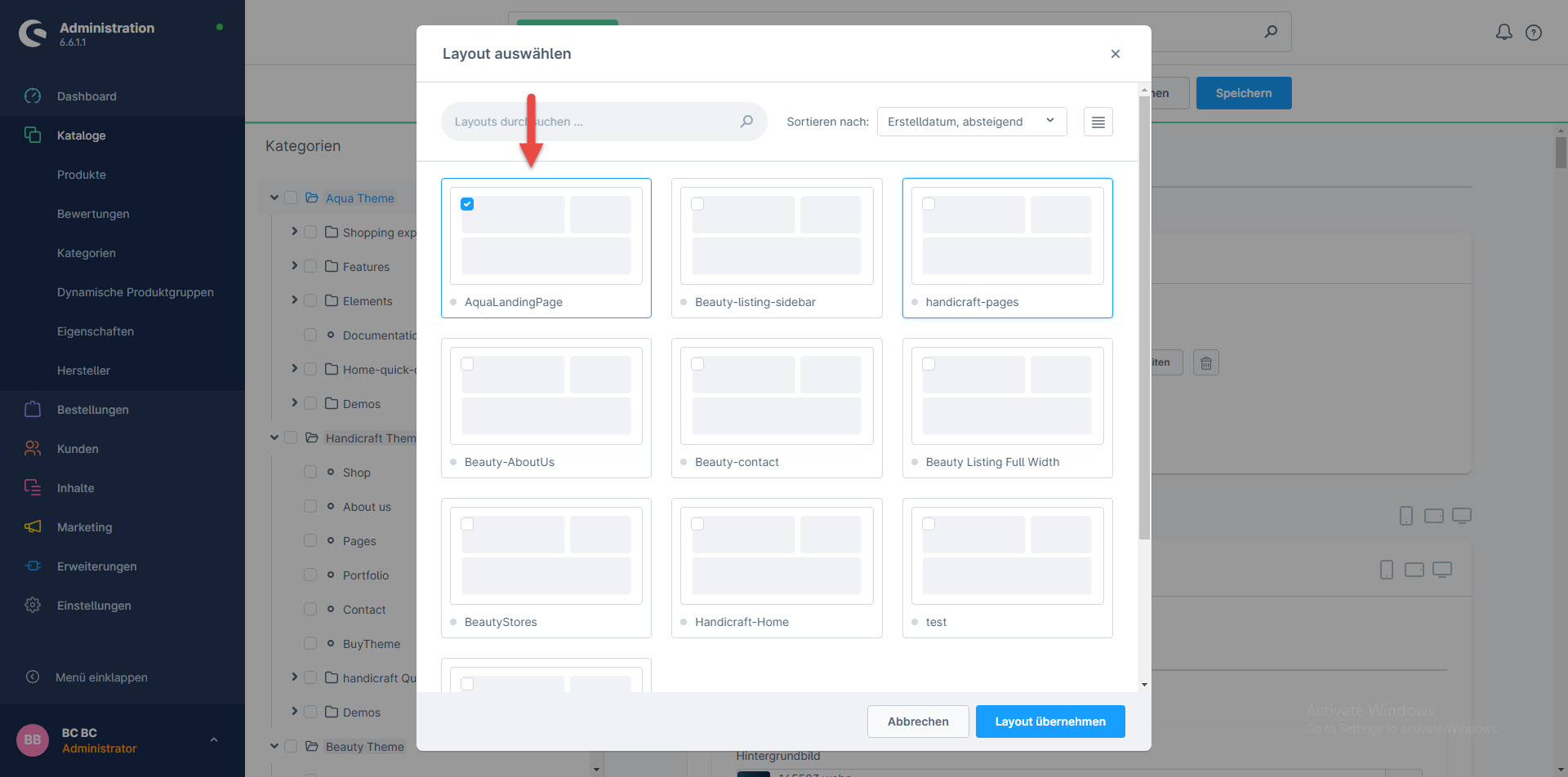
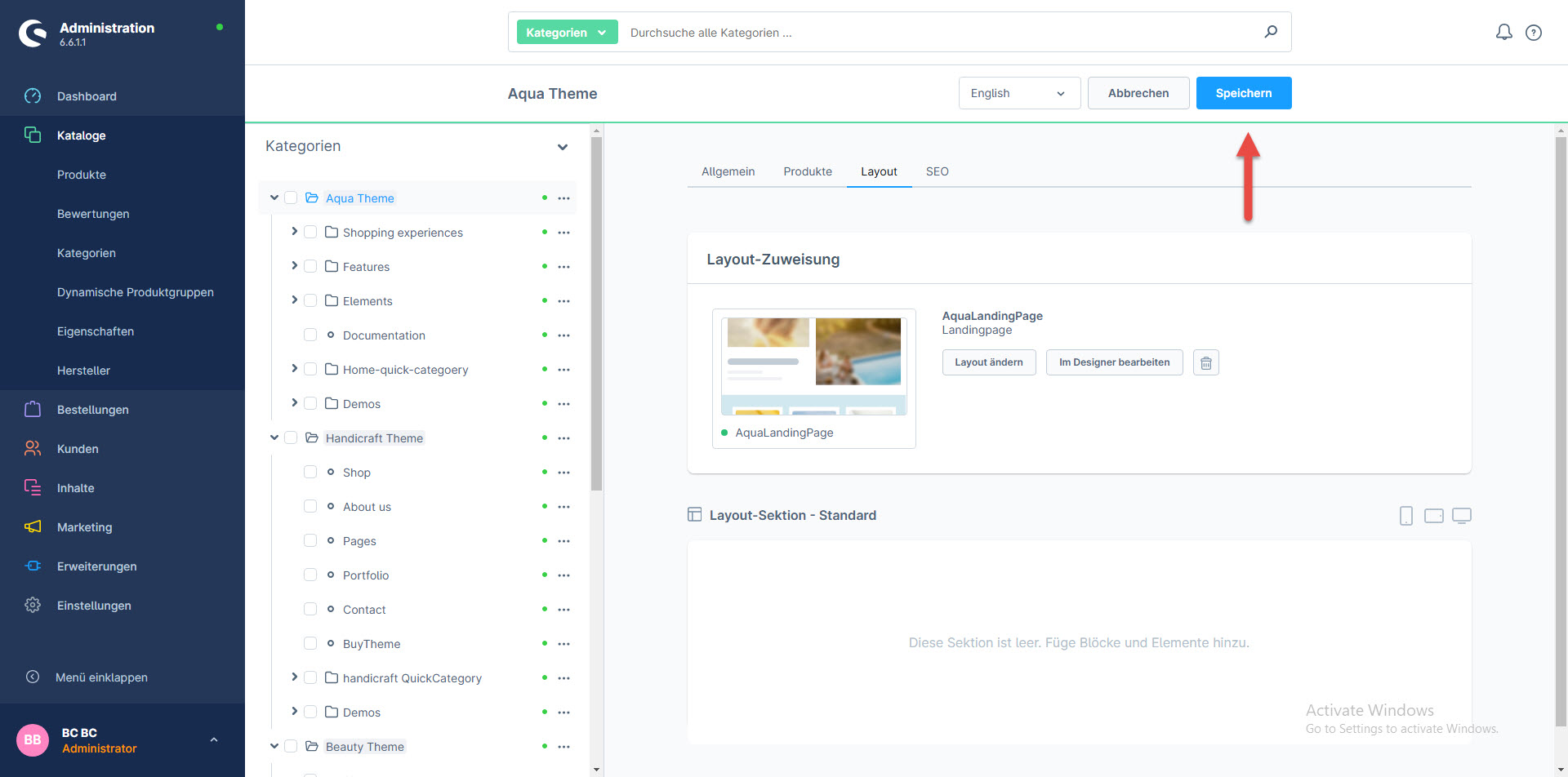
7- Wählen Sie das kürzlich erstellte Layout aus und klicken Sie auf die Schaltfläche Speichern. Sie können auch nach dem Namen des Layouts suchen, wenn er zunächst nicht sichtbar ist.
Somit werden die vorgenommenen Änderungen im Schaufenster sichtbar.
Haupt-Schieberegler
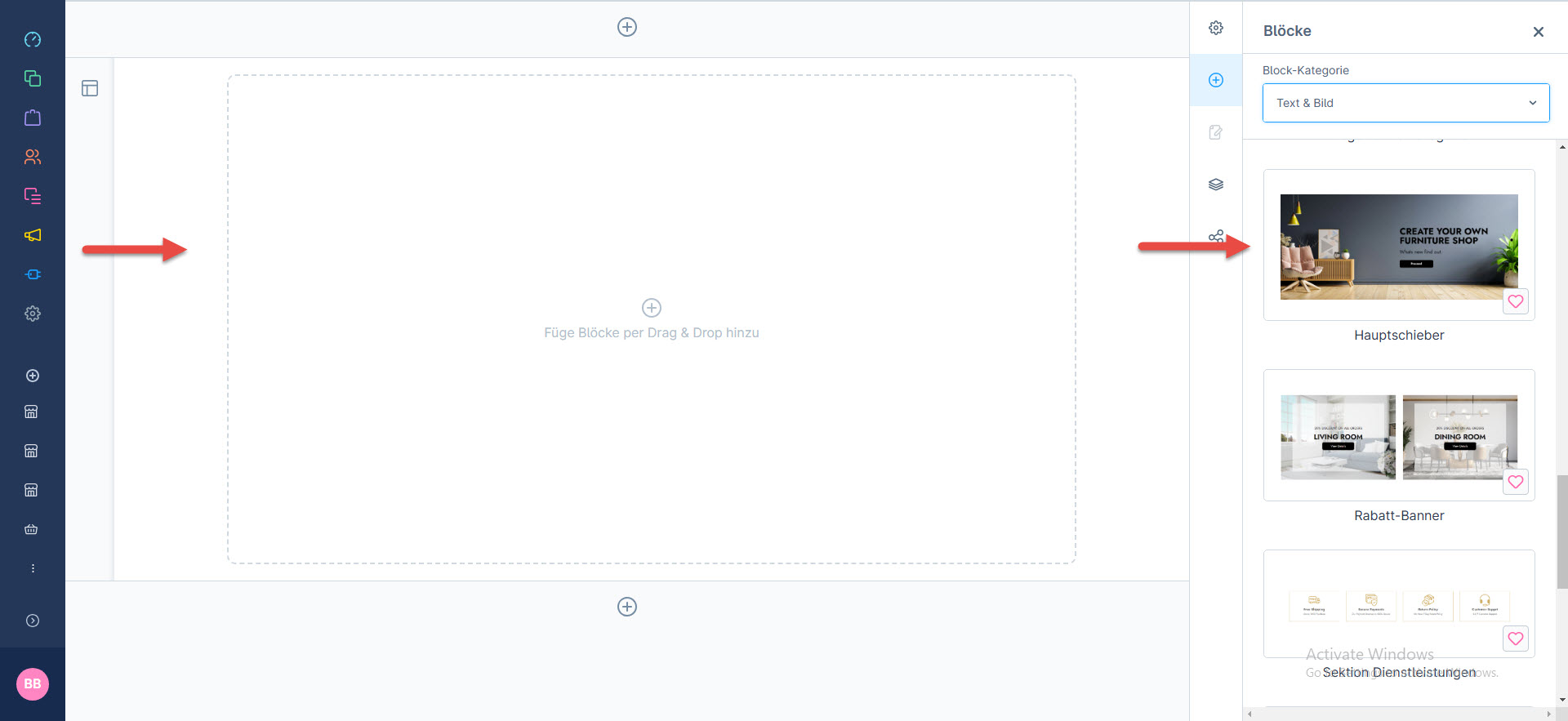
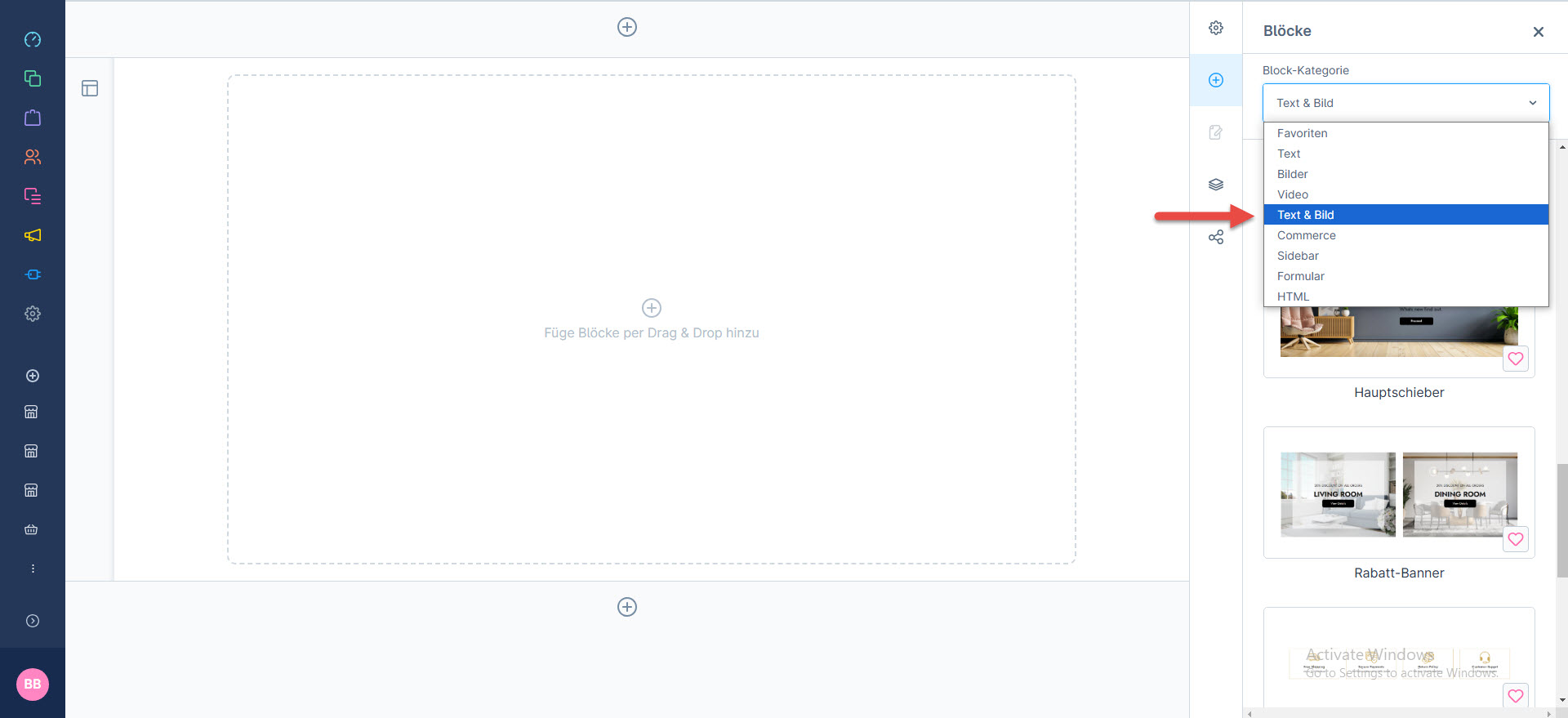
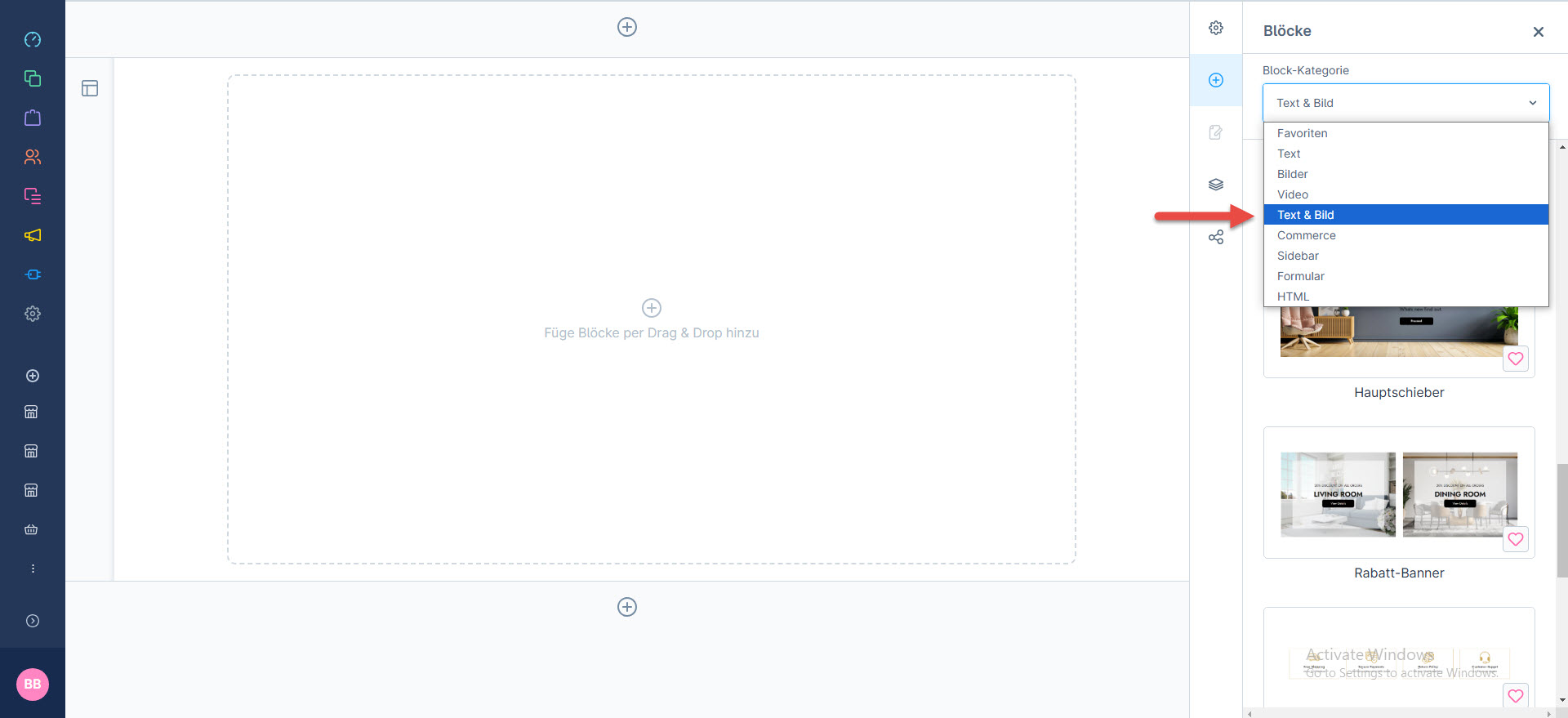
1- Einkaufserlebnis: navigieren Sie zur Blockkategorie und wählen Sie Text und Bild aus dem Dropdown-Menü.
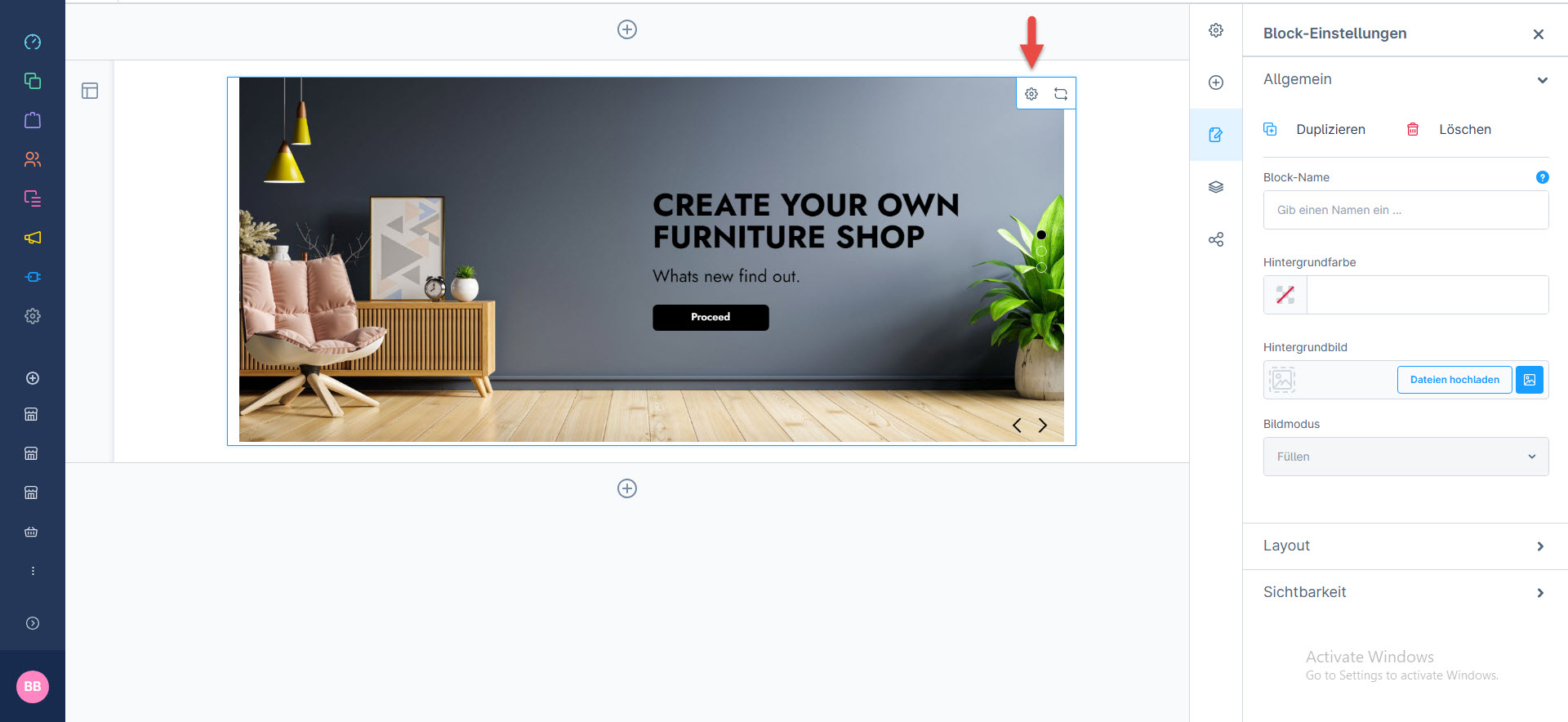
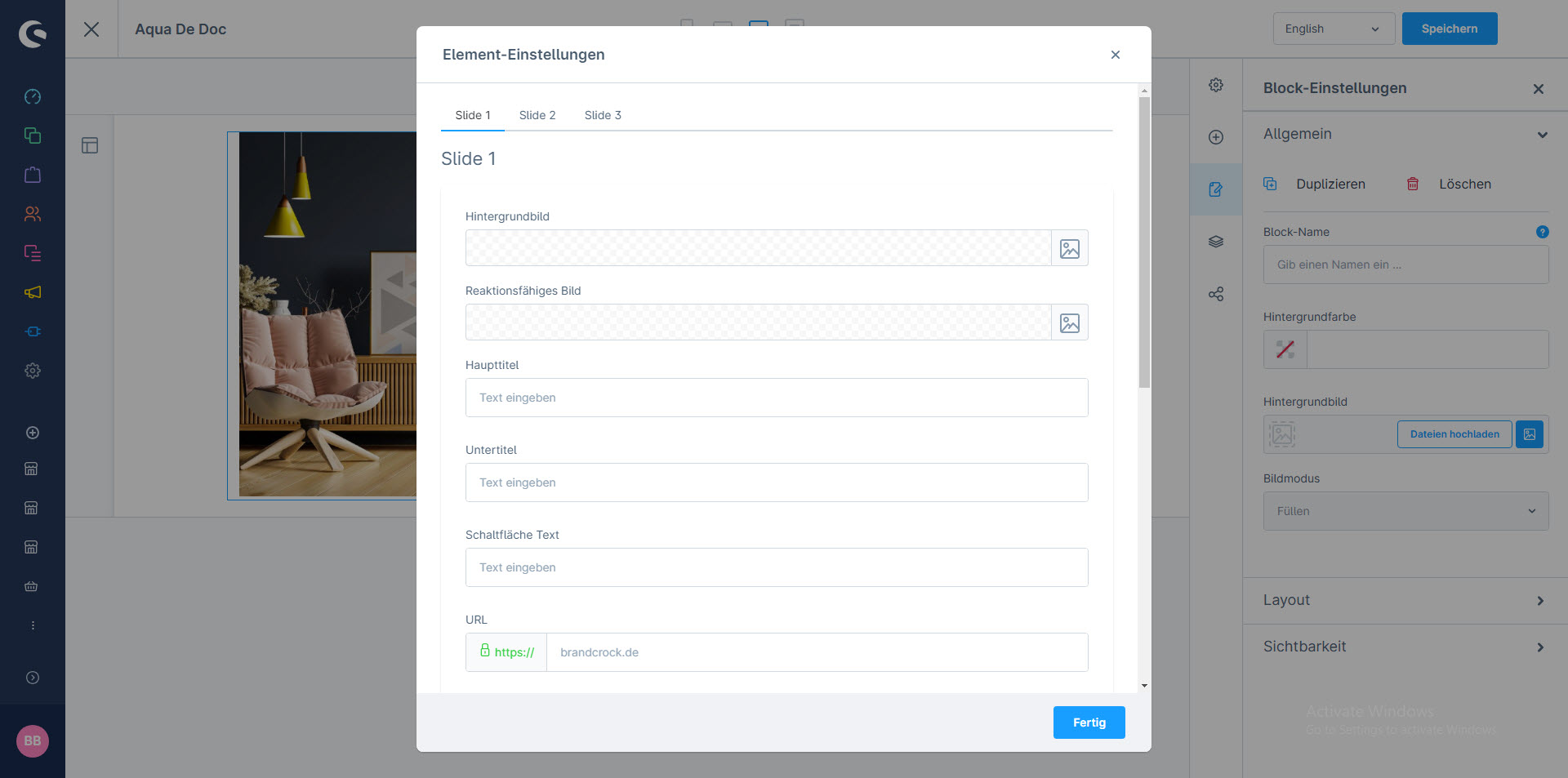
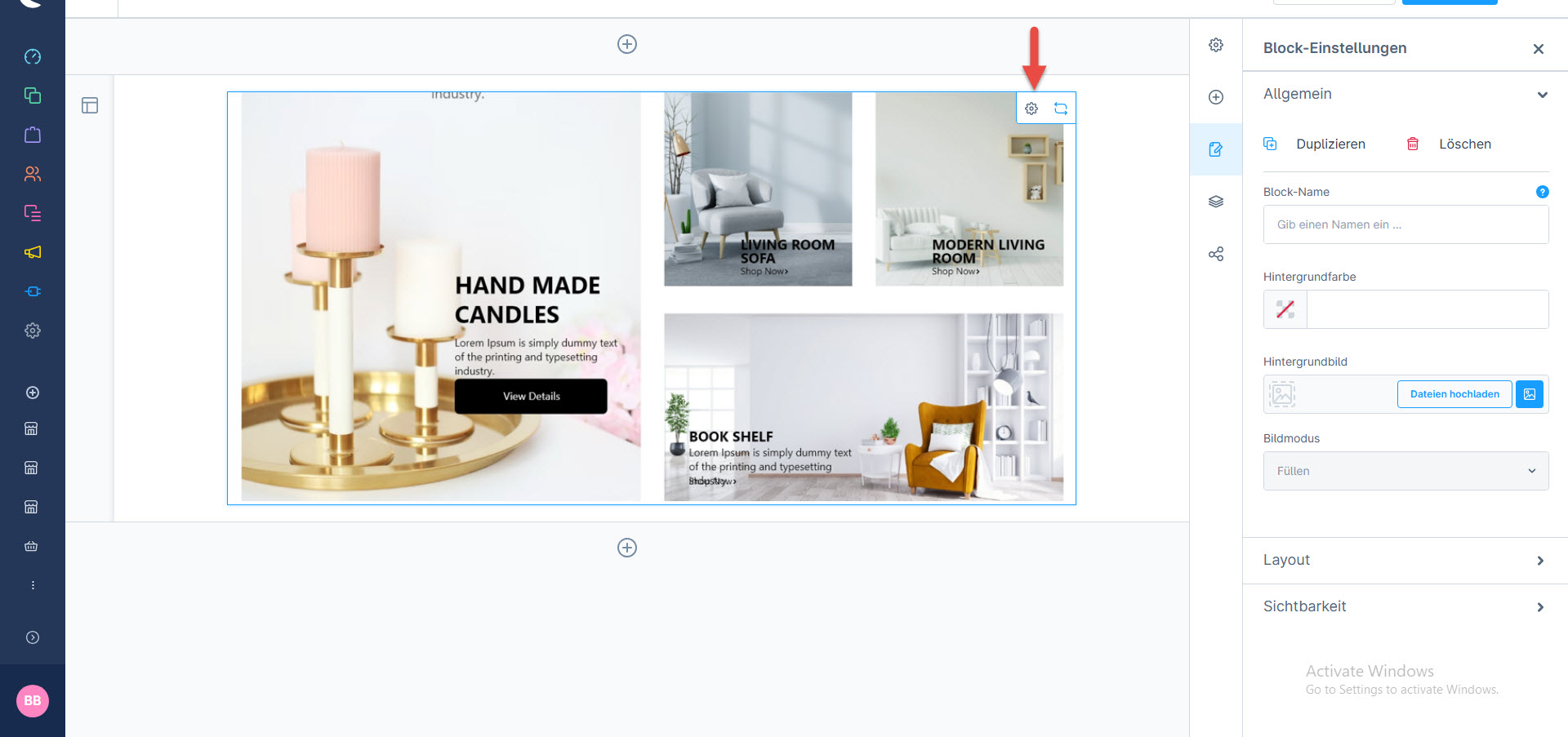
3- Nachdem Sie das Widget abgelegt haben, klicken Sie auf das Einstellungssymbol, um die Elementkonfigurationen zu öffnen.
Kategorie Teaser
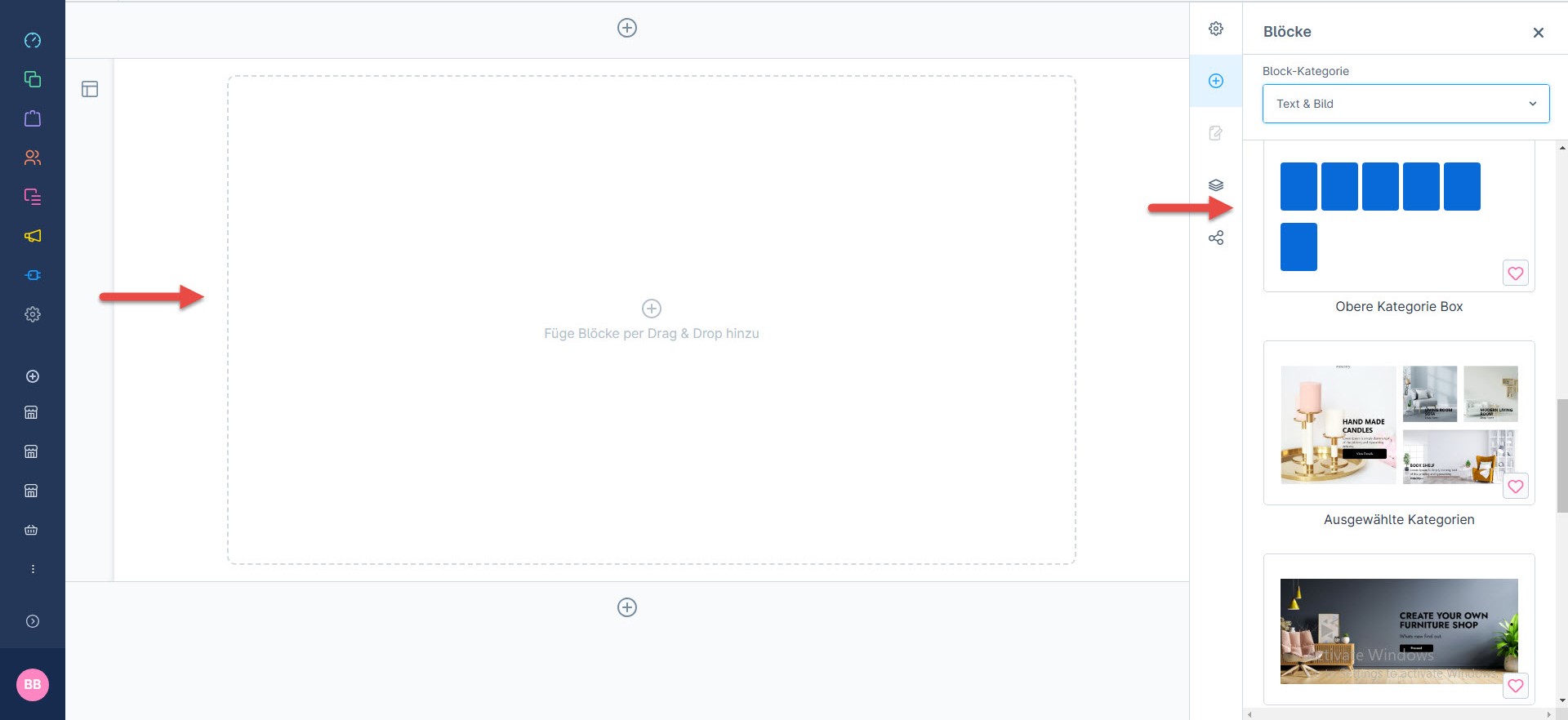
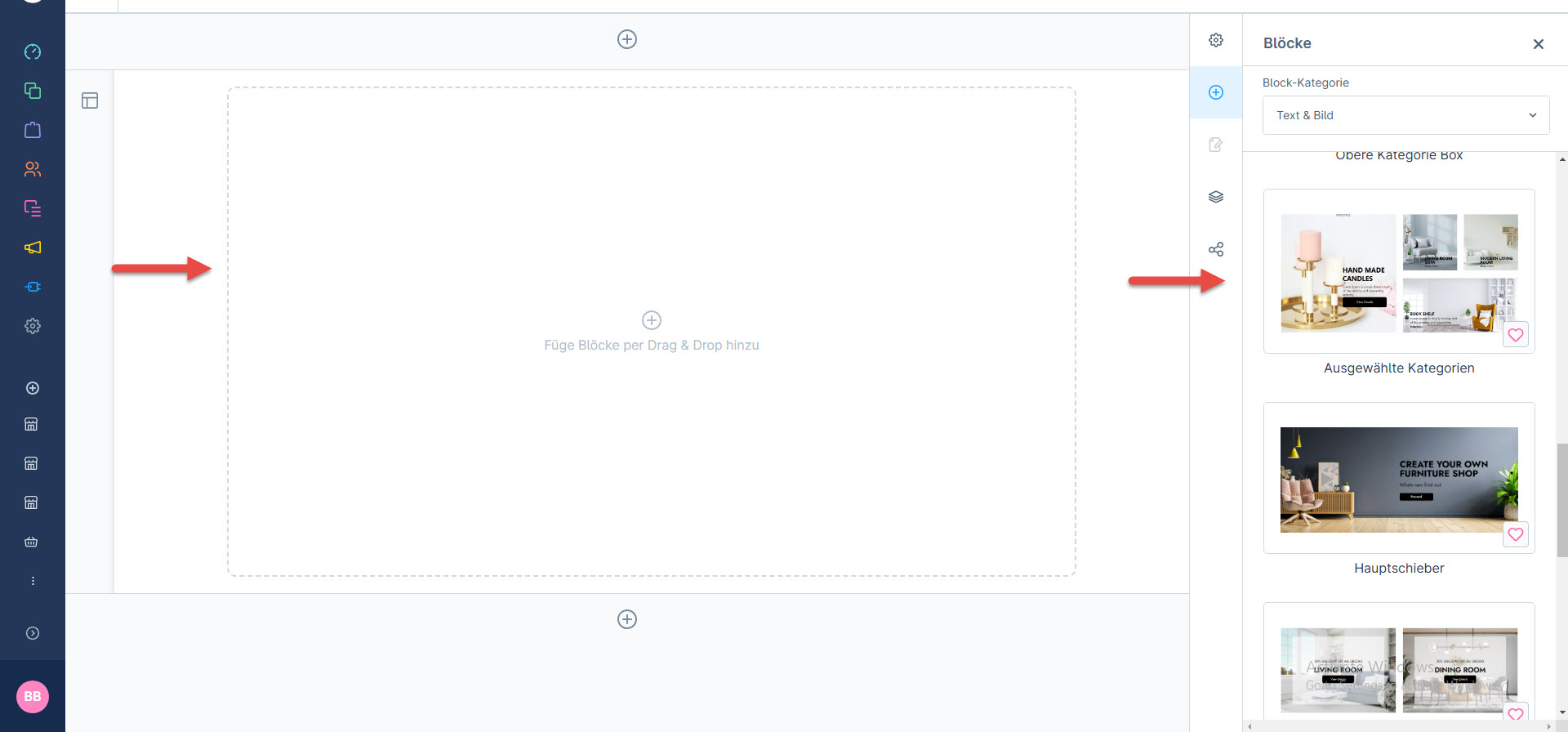
1- Einkaufserlebnis: navigieren Sie zur Blockkategorie und wählen Sie Text und Bild aus dem Dropdown-Menü.
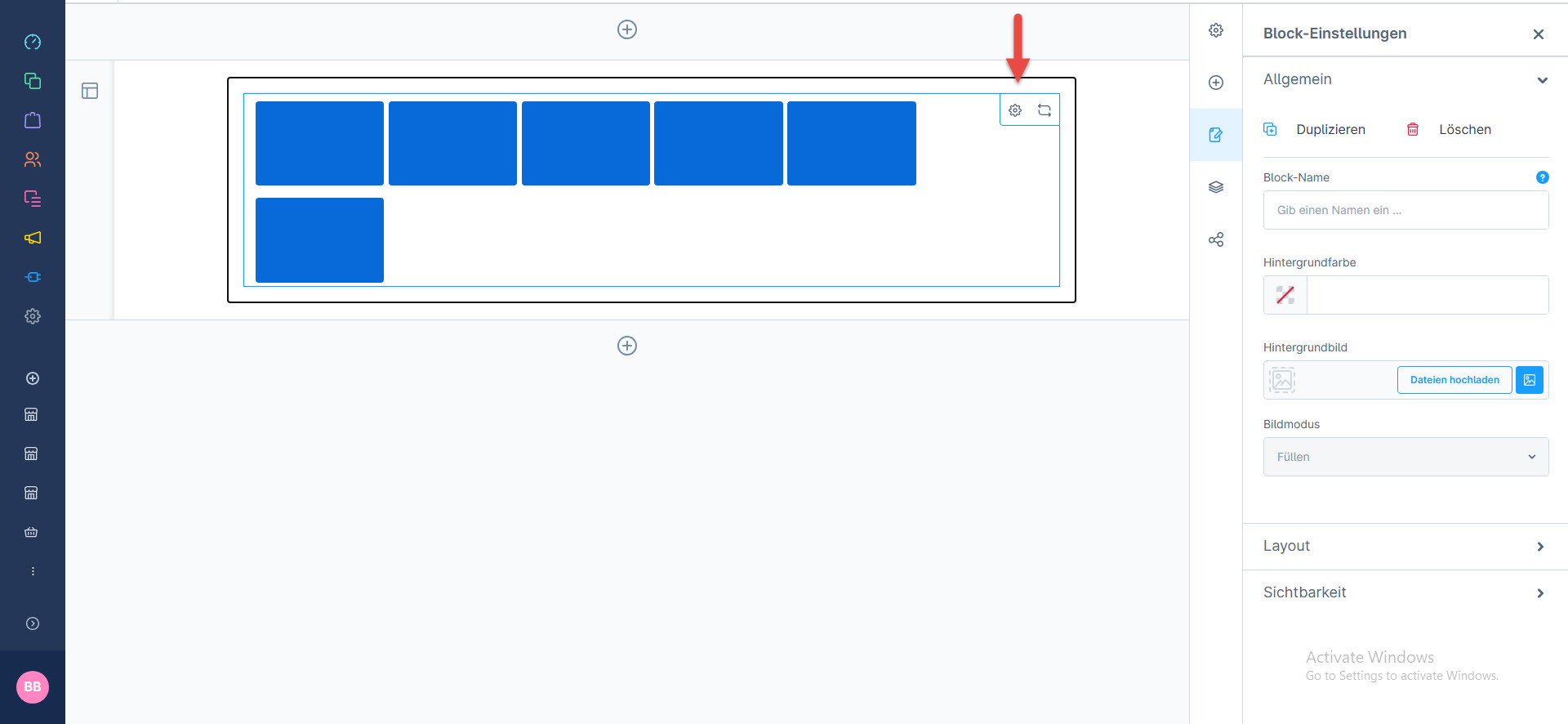
3- Nach dem Ablegen des Widgets: Klicken Sie auf das Einstellungssymbol, um die Elementkonfigurationen zu öffnen.
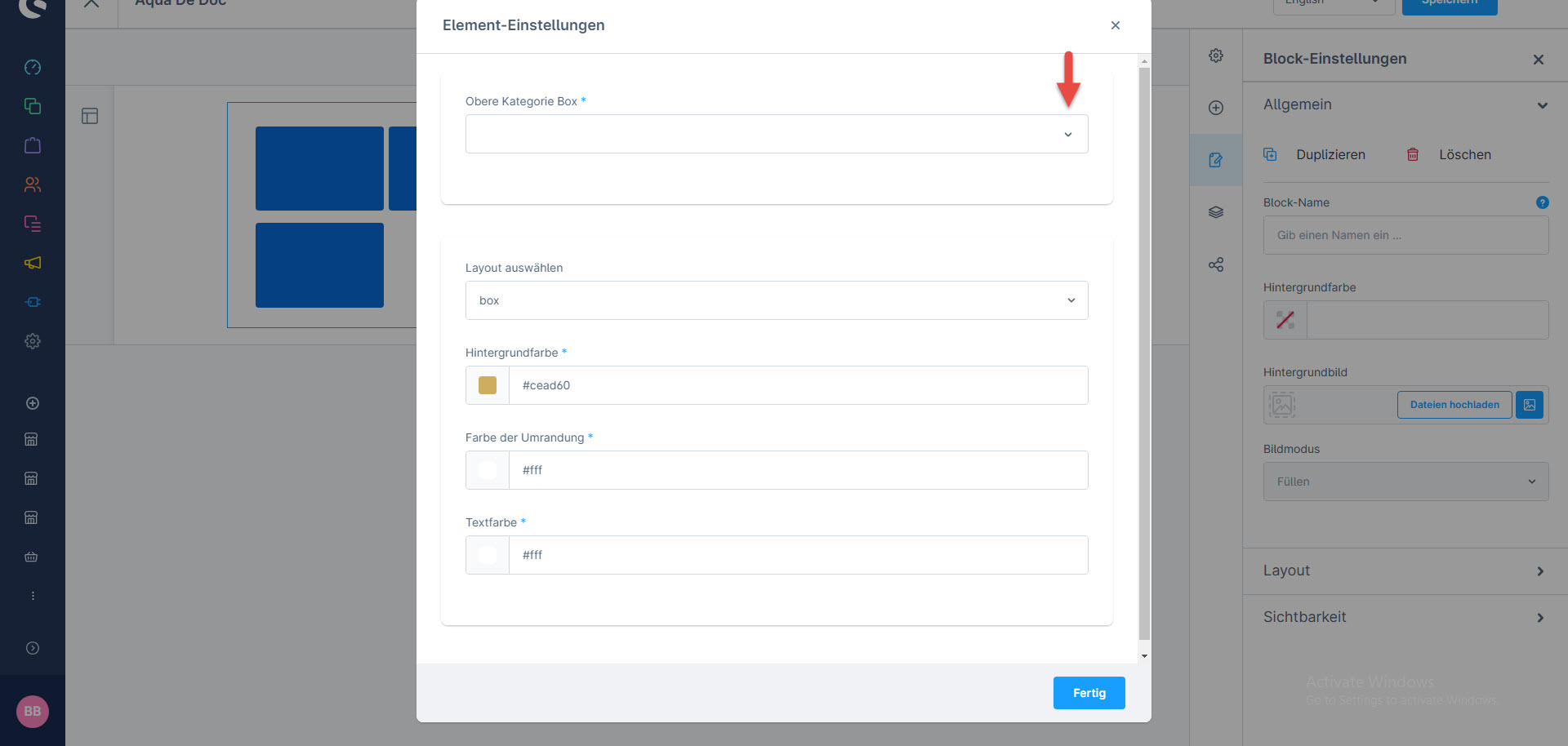
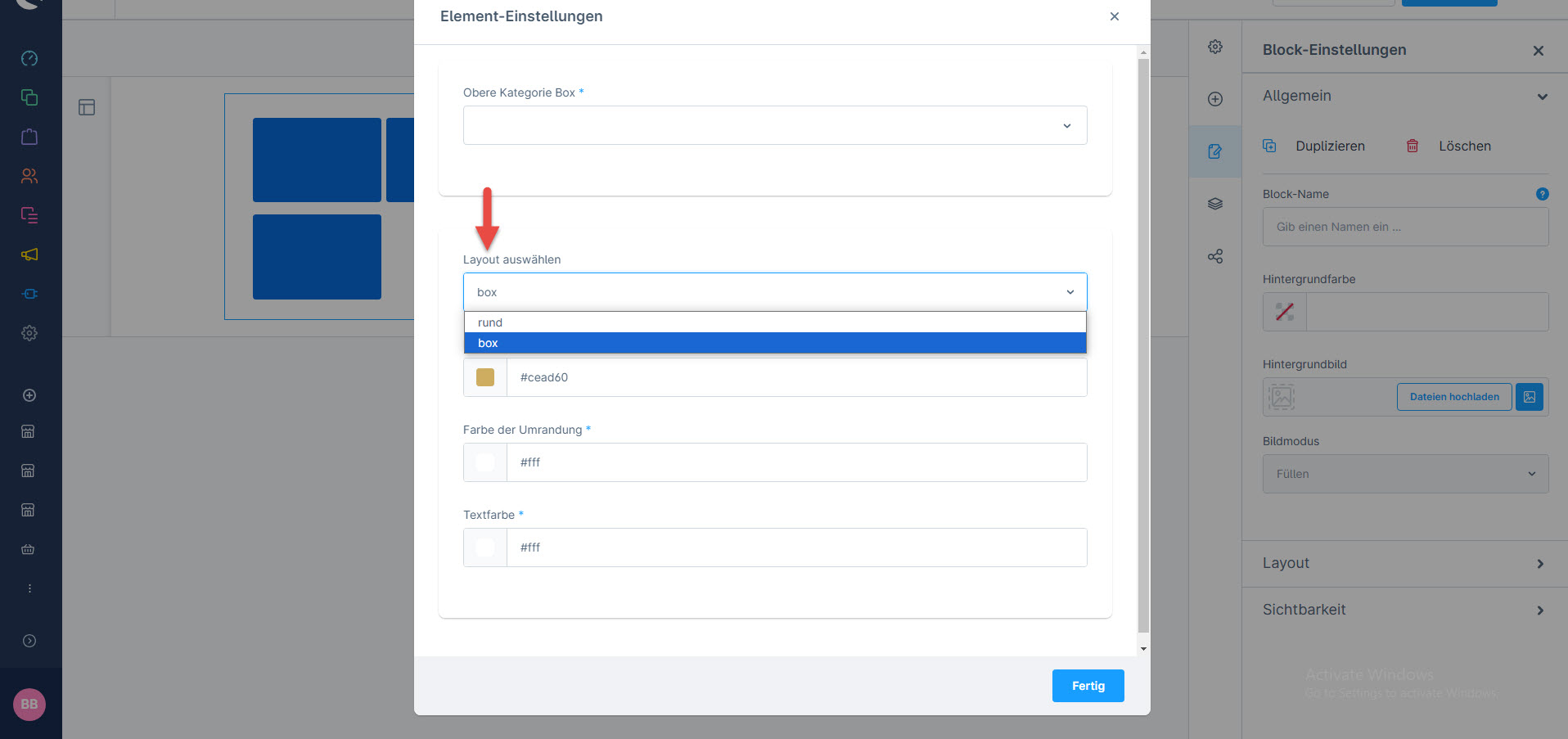
5- Danach: können Sie hier das Layout auswählen und Ihre gewünschte Ebene abgerundet und Boxform wählen
Nachdem Sie die Konfigurationen der CMS-Seite gespeichert haben, wird dieser Block im Frontend in der entsprechenden Layout-Ansicht sichtbar sein.
Merkmal SEO 4-Spalten-Raster-Layout
1- Einkaufserlebnis: navigieren Sie zur Blockkategorie und wählen Sie Text und Bild aus dem Dropdown-Menü.
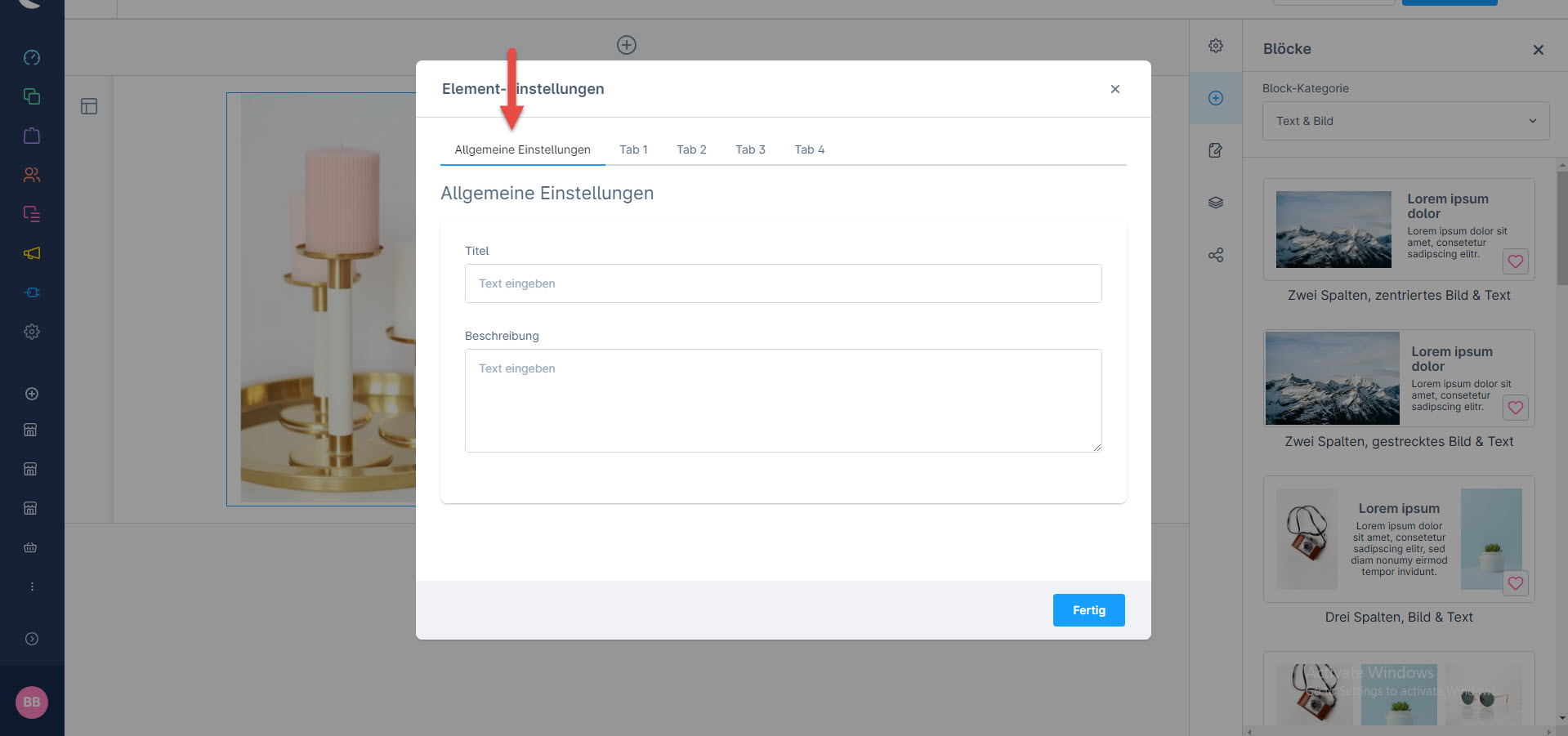
3- Nach dem Ablegen des Widgets: Klicken Sie auf das Einstellungssymbol, um die Elementkonfigurationen zu öffnen.
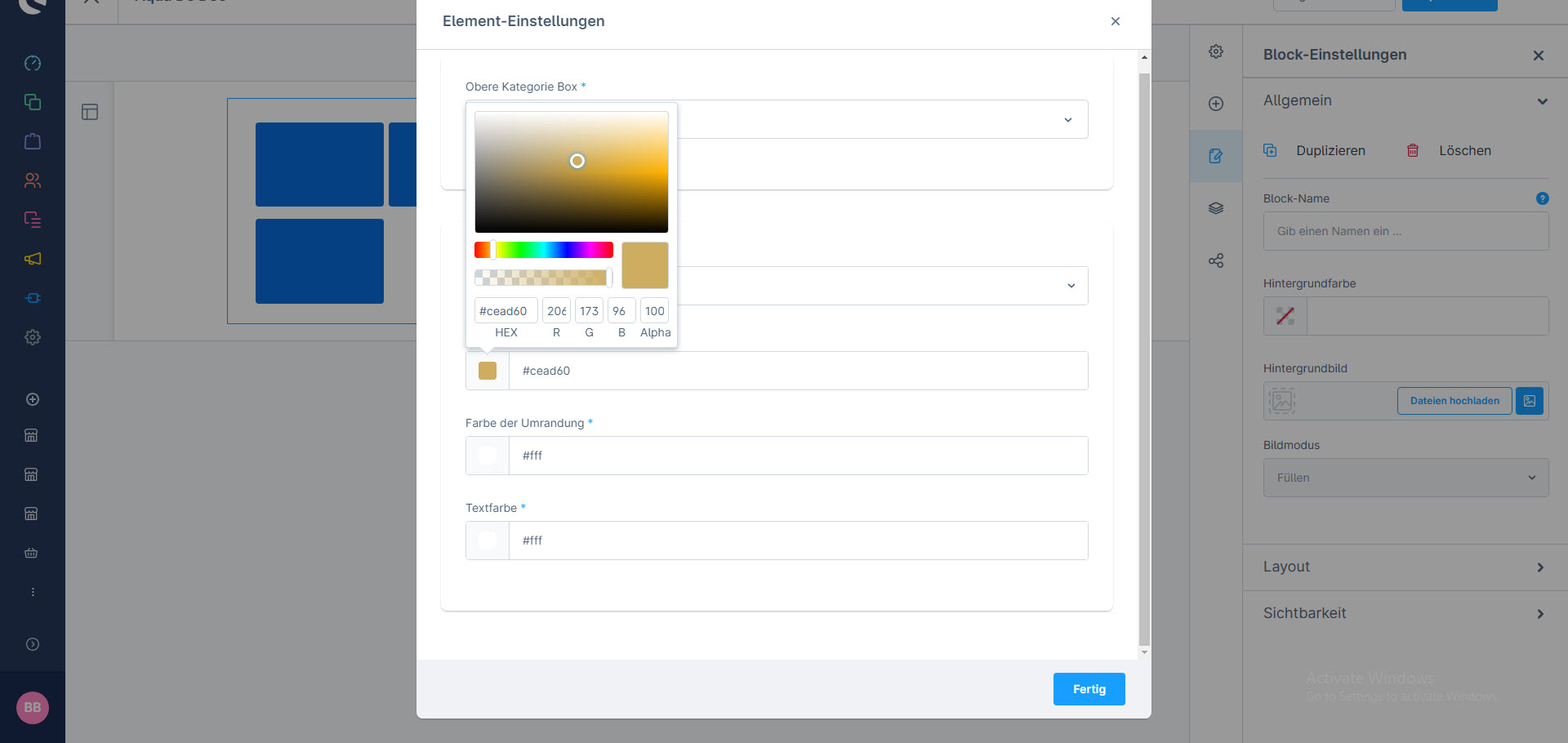
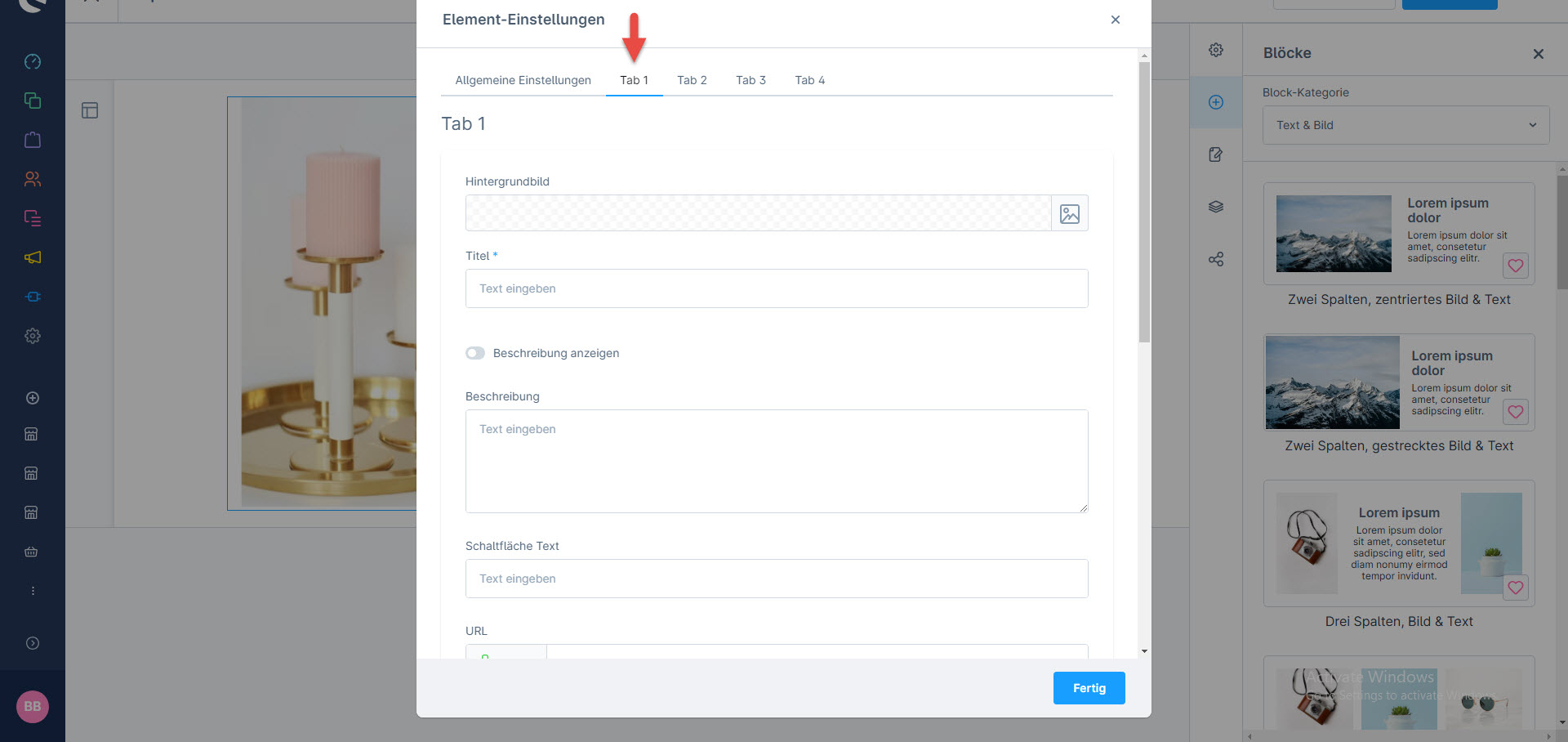
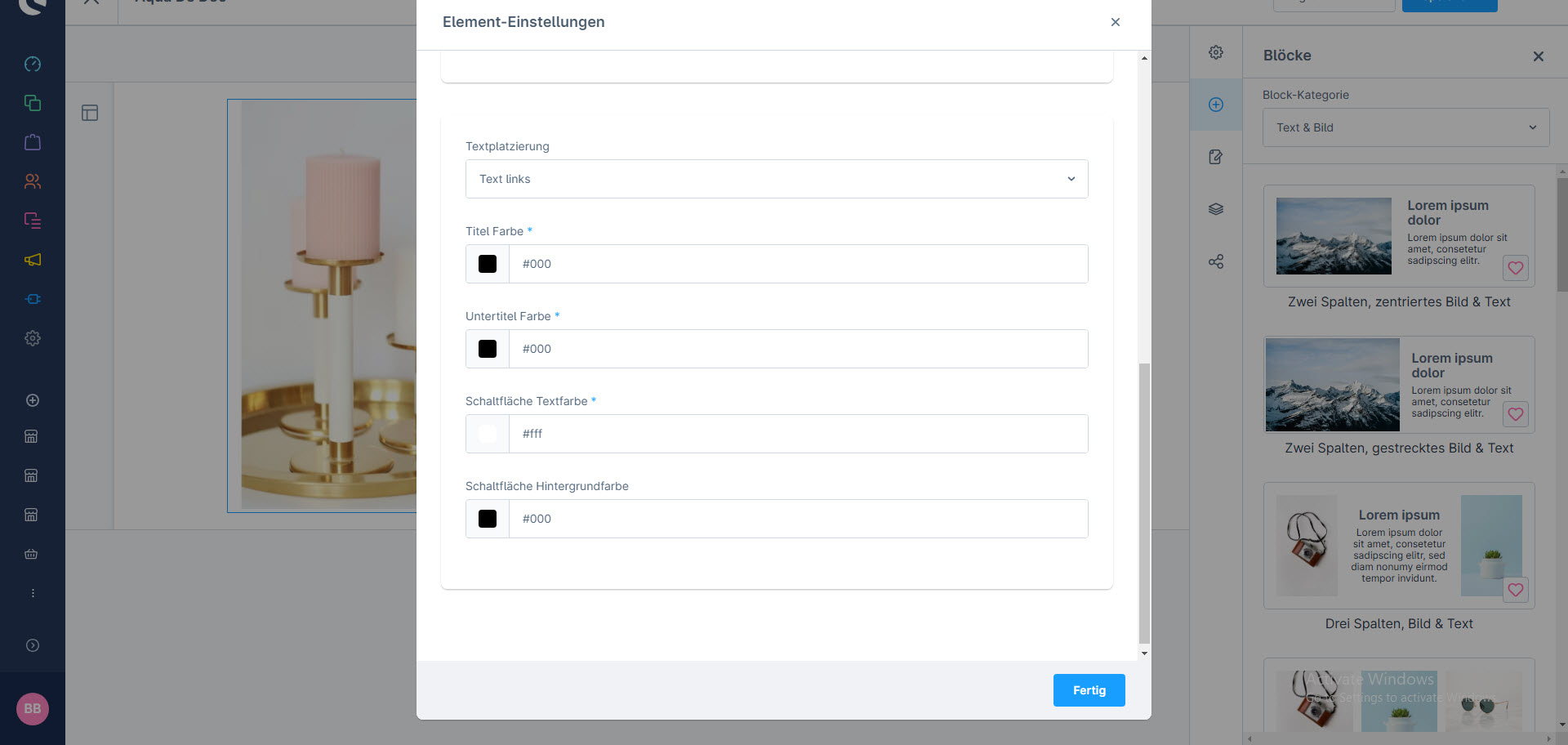
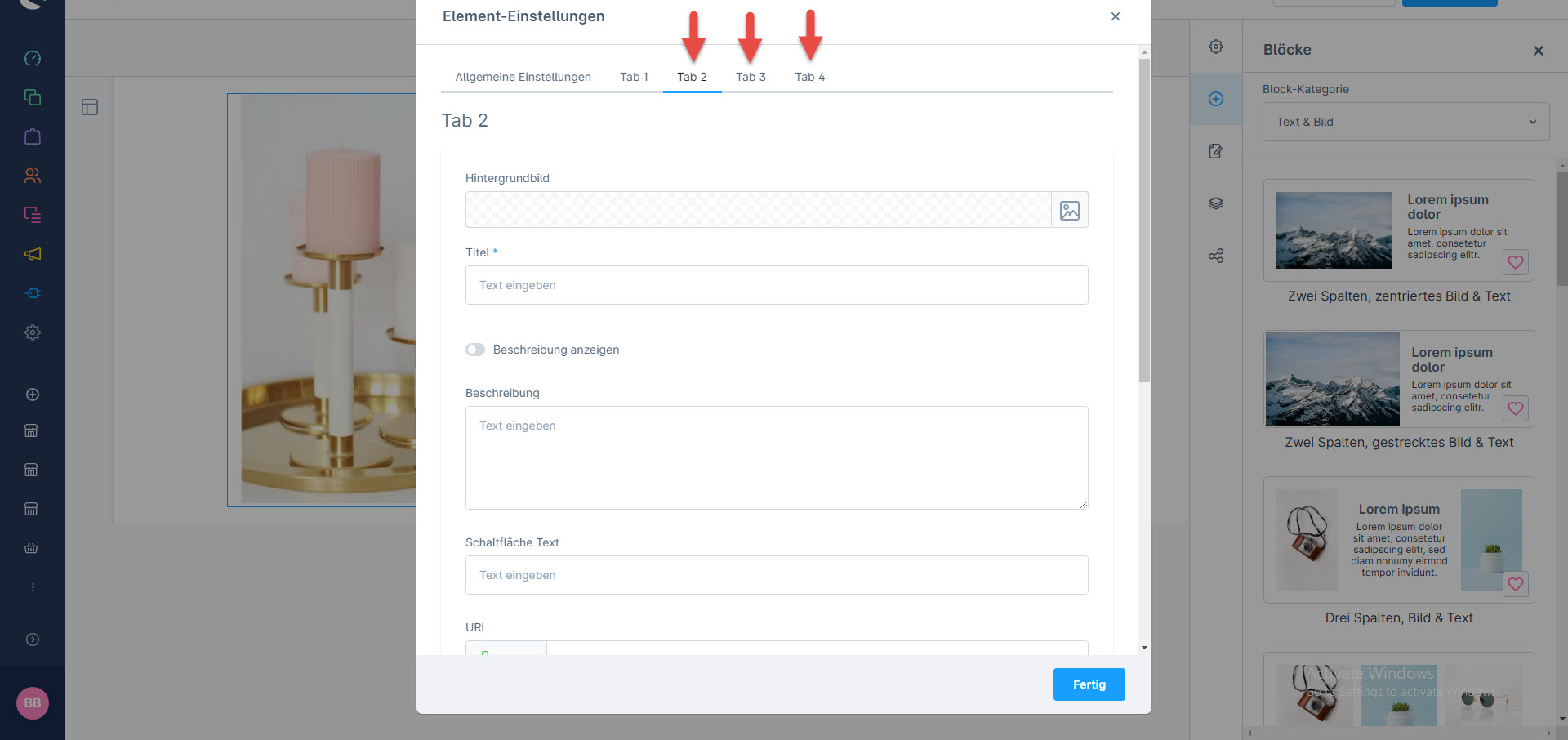
5- Danach: kannst du den Titel hinzufügen, du kannst das erste Raster bearbeiten und das Hintergrundbild, den Titel und die Beschreibung ändern
Konfigurieren Sie jede Registerkarte für mehrere Folien auf ähnliche Weise.
Nachdem Sie die Konfigurationen der CMS-Seite gespeichert haben, wird dieser Block im Frontend in der entsprechenden Layout-Ansicht sichtbar sein.
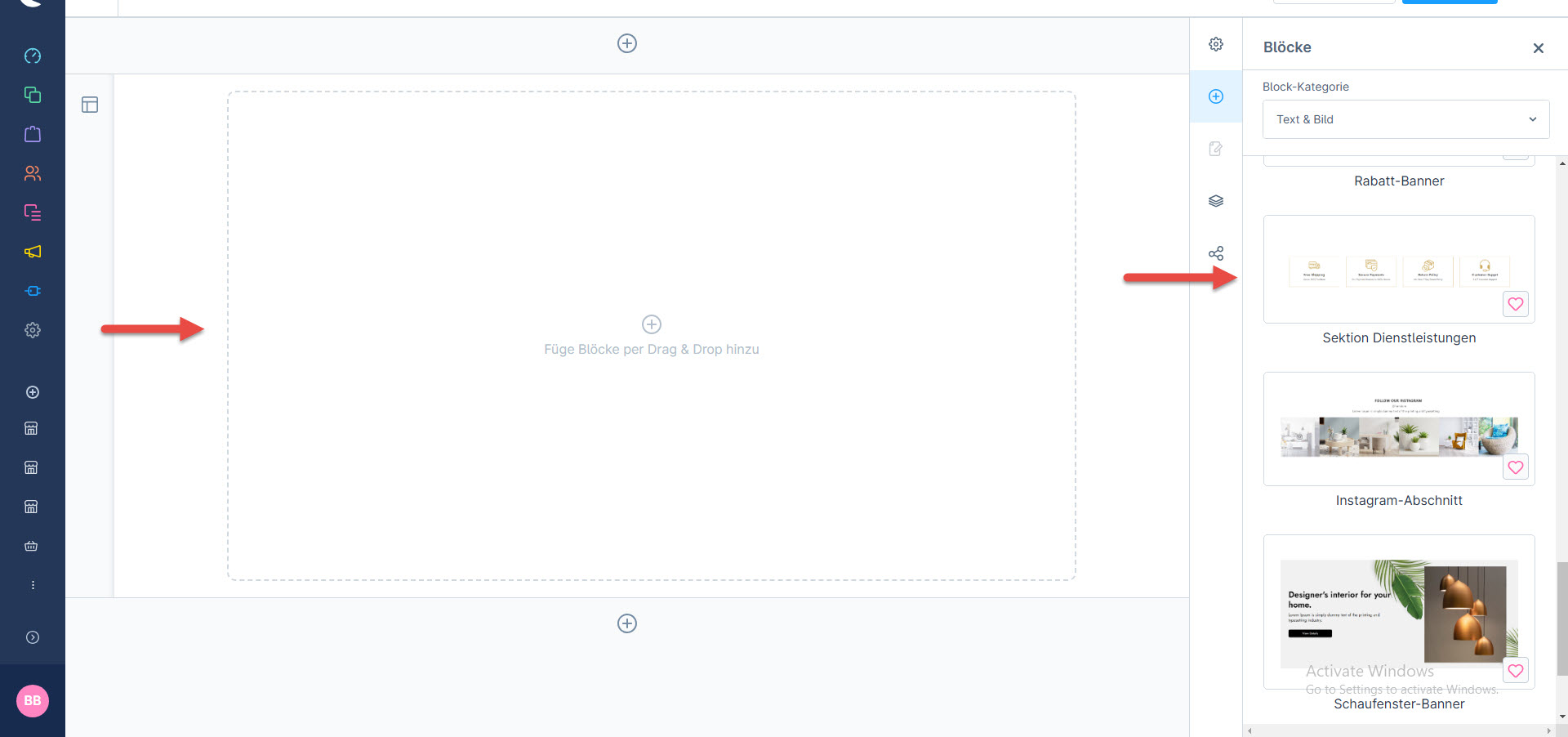
Einzigartiges Verkaufsargument Bar
1- Einkaufserlebnis: navigieren Sie zur Blockkategorie und wählen Sie Text und Bild aus dem Dropdown-Menü.
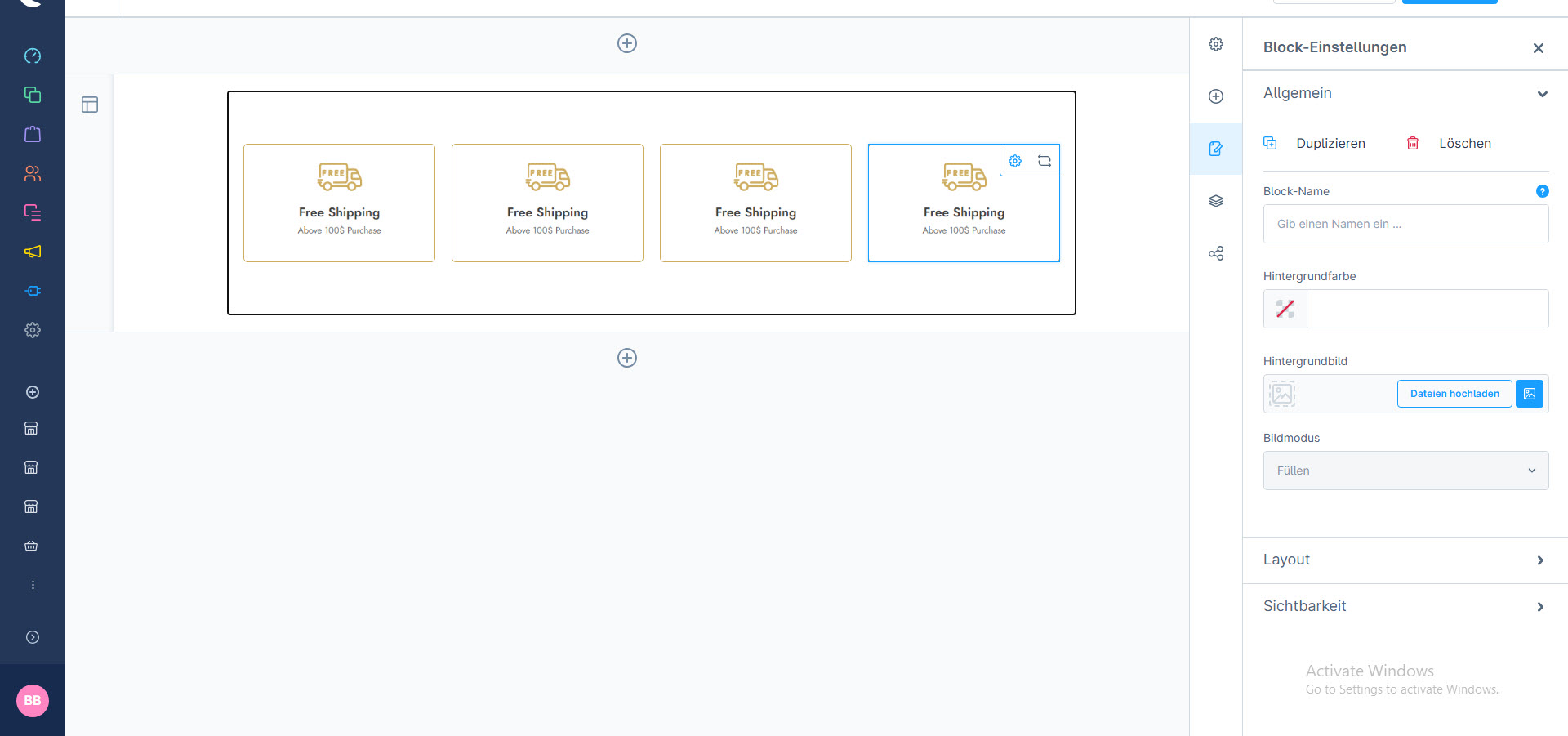
3- Nach dem Ablegen des Widgets: Klicken Sie auf das Einstellungssymbol, um die Elementkonfigurationen für jedes Feld zu öffnen.
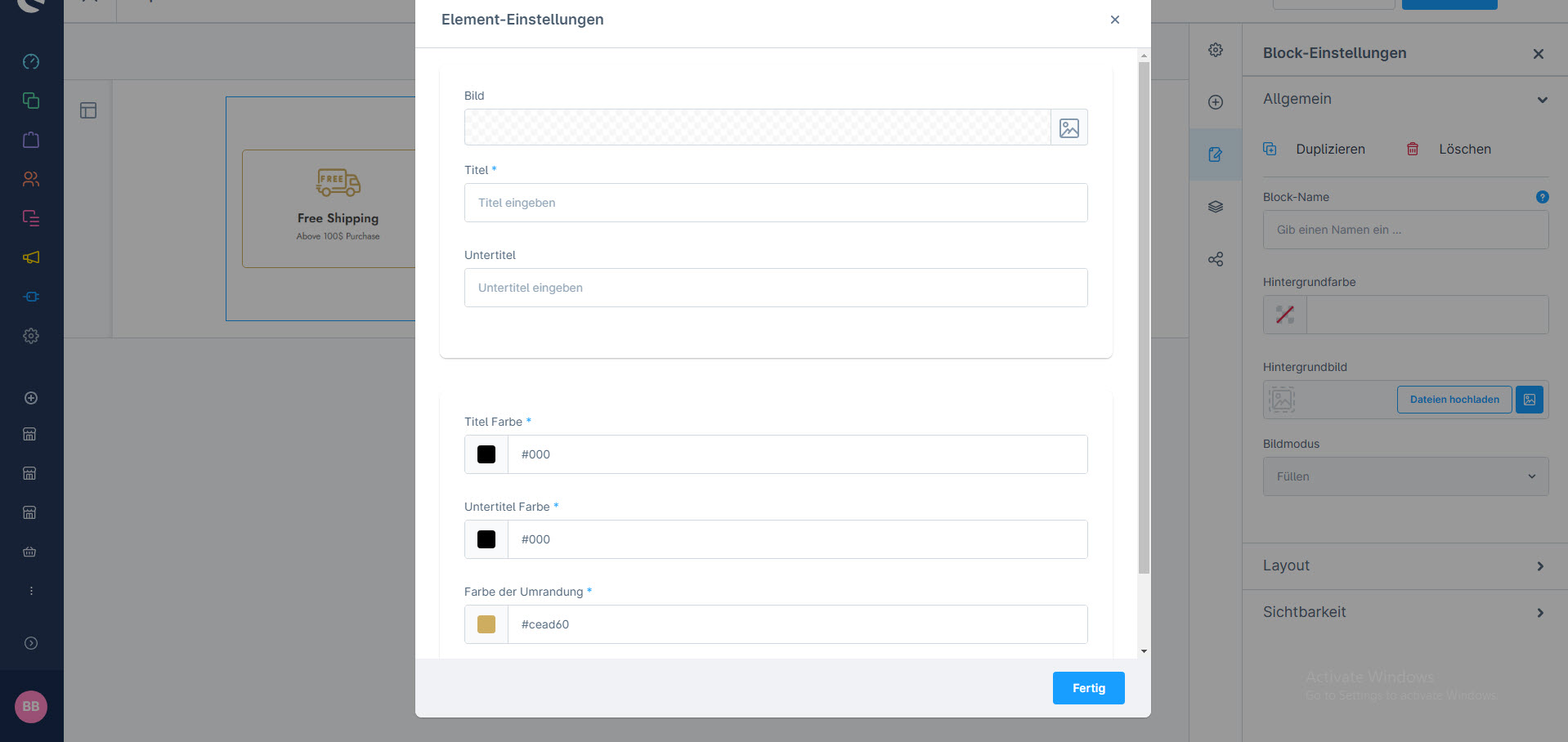
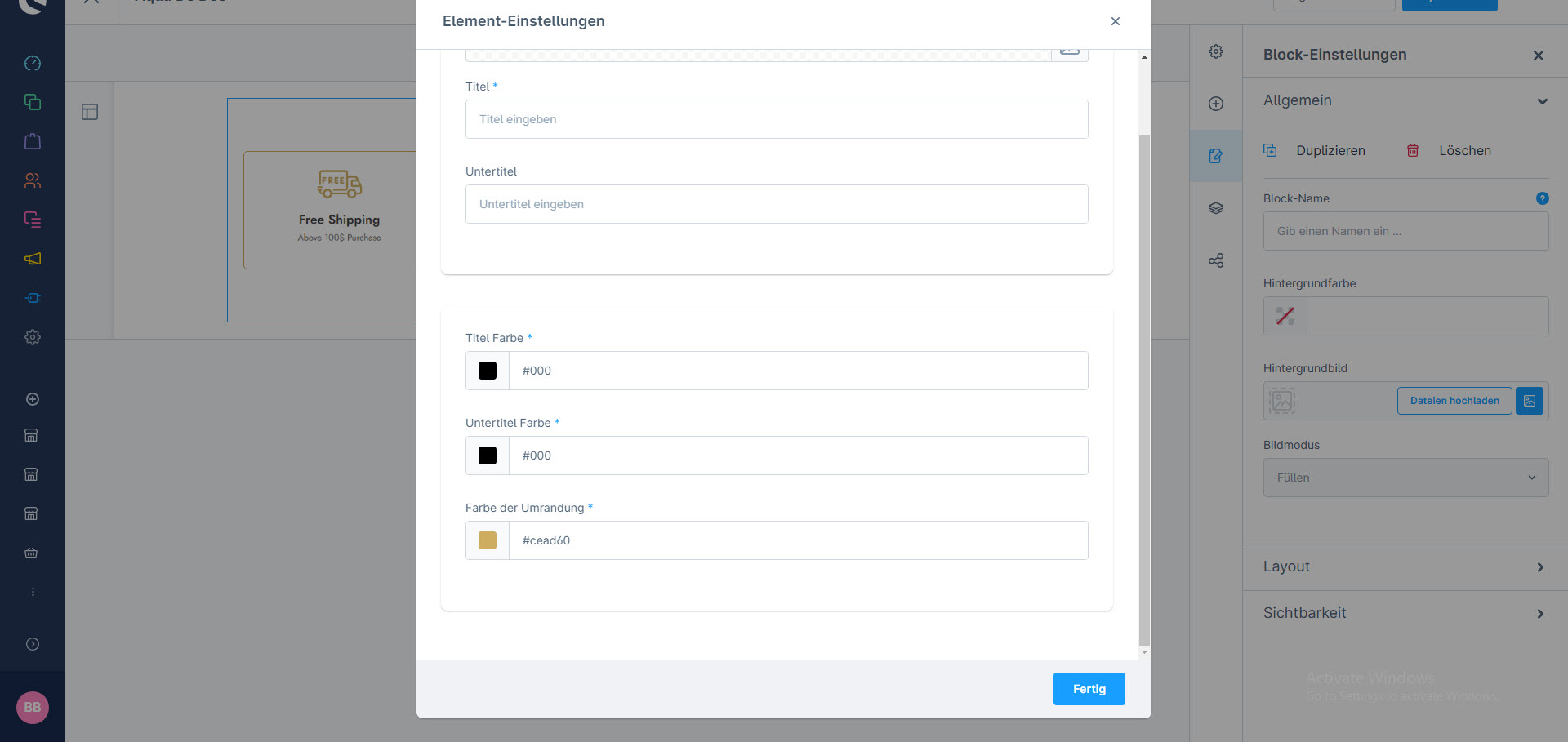
5- Danach: können Sie auch die Farbe des Titels, die Farbe des Untertitels und die Farbe des Rahmens ändern
Nachdem Sie die Konfigurationen der CMS-Seite gespeichert haben, wird dieser Block im Frontend in der entsprechenden Layout-Ansicht sichtbar sein.
Element Anfrageformular
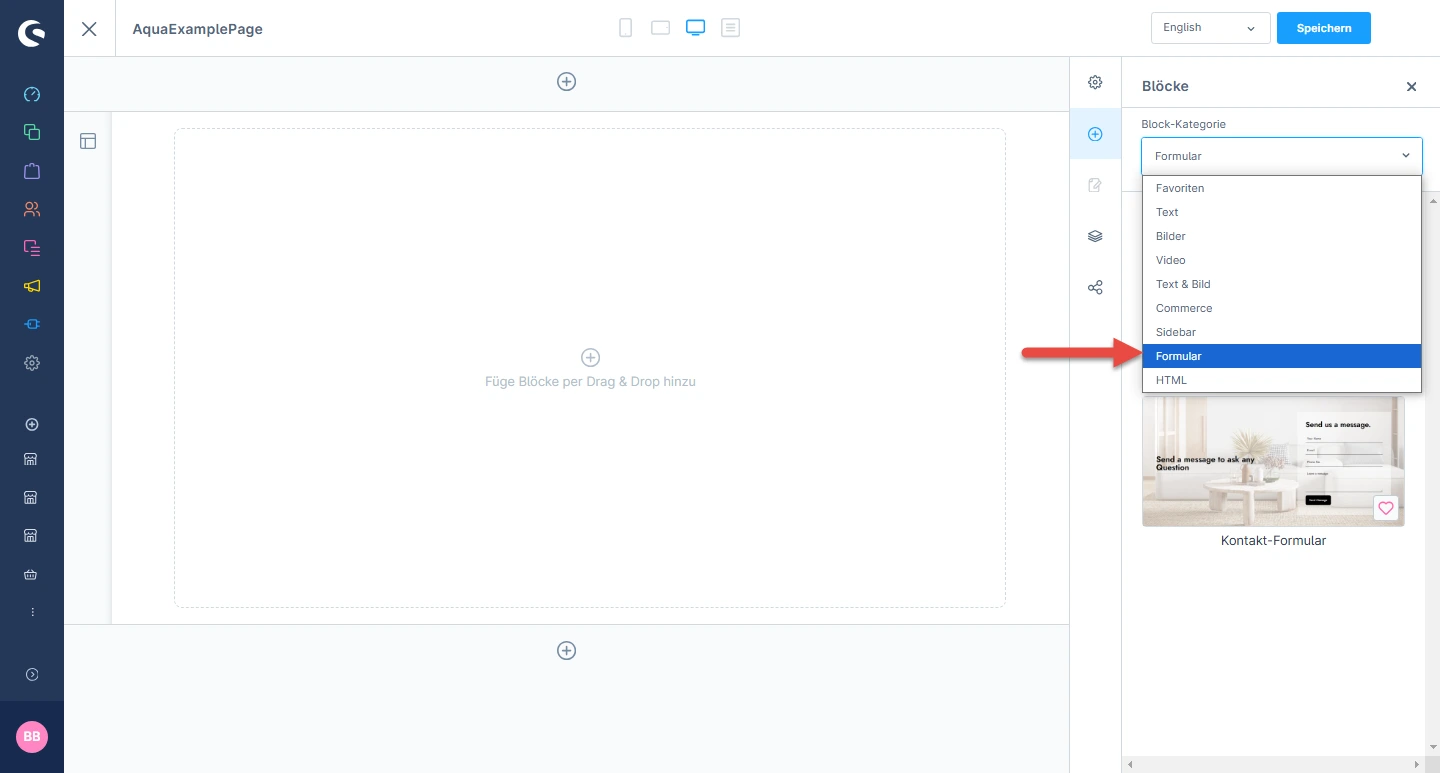
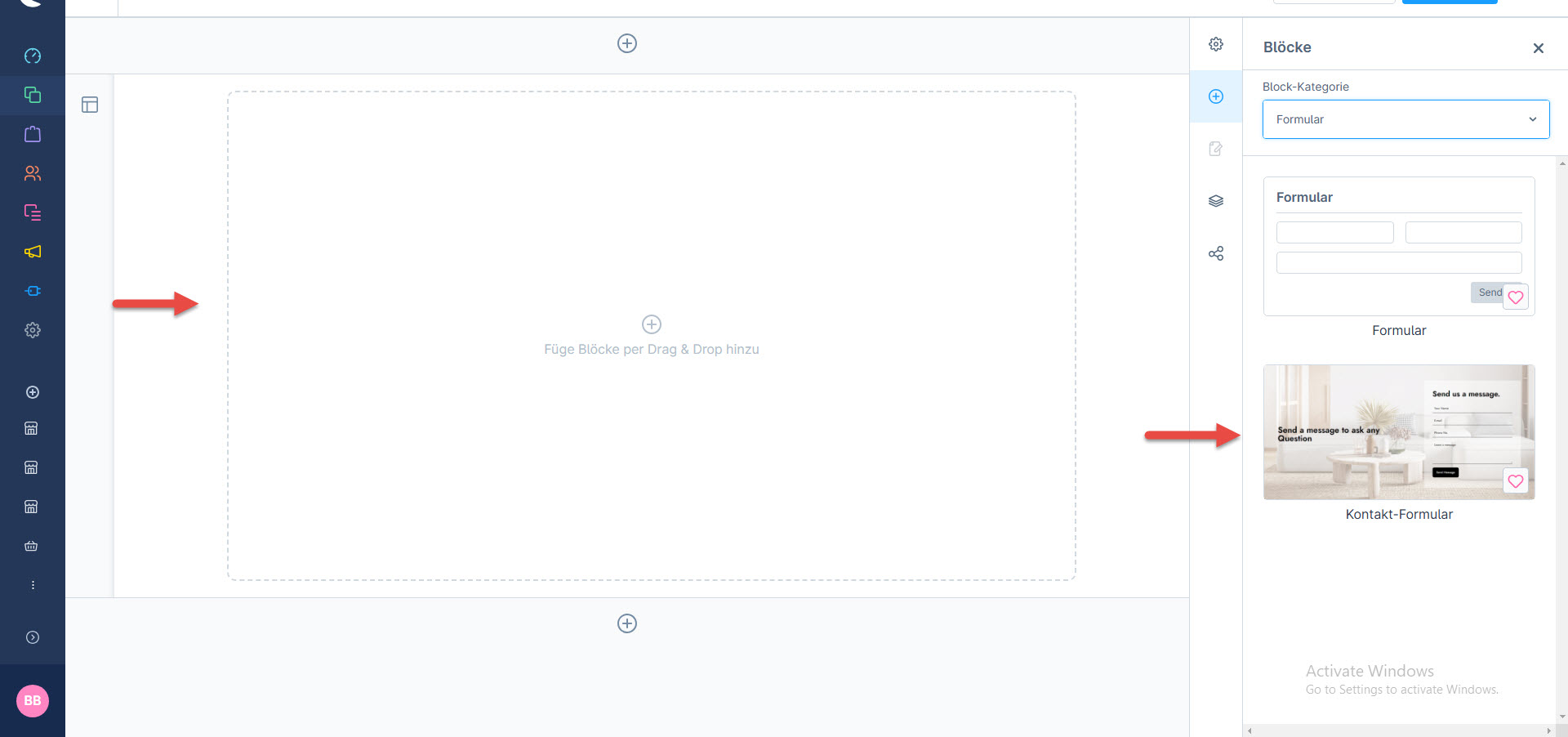
1- Einkaufserlebnis: navigieren Sie zur Blockkategorie und wählen Sie Formular aus dem Dropdown-Menü.
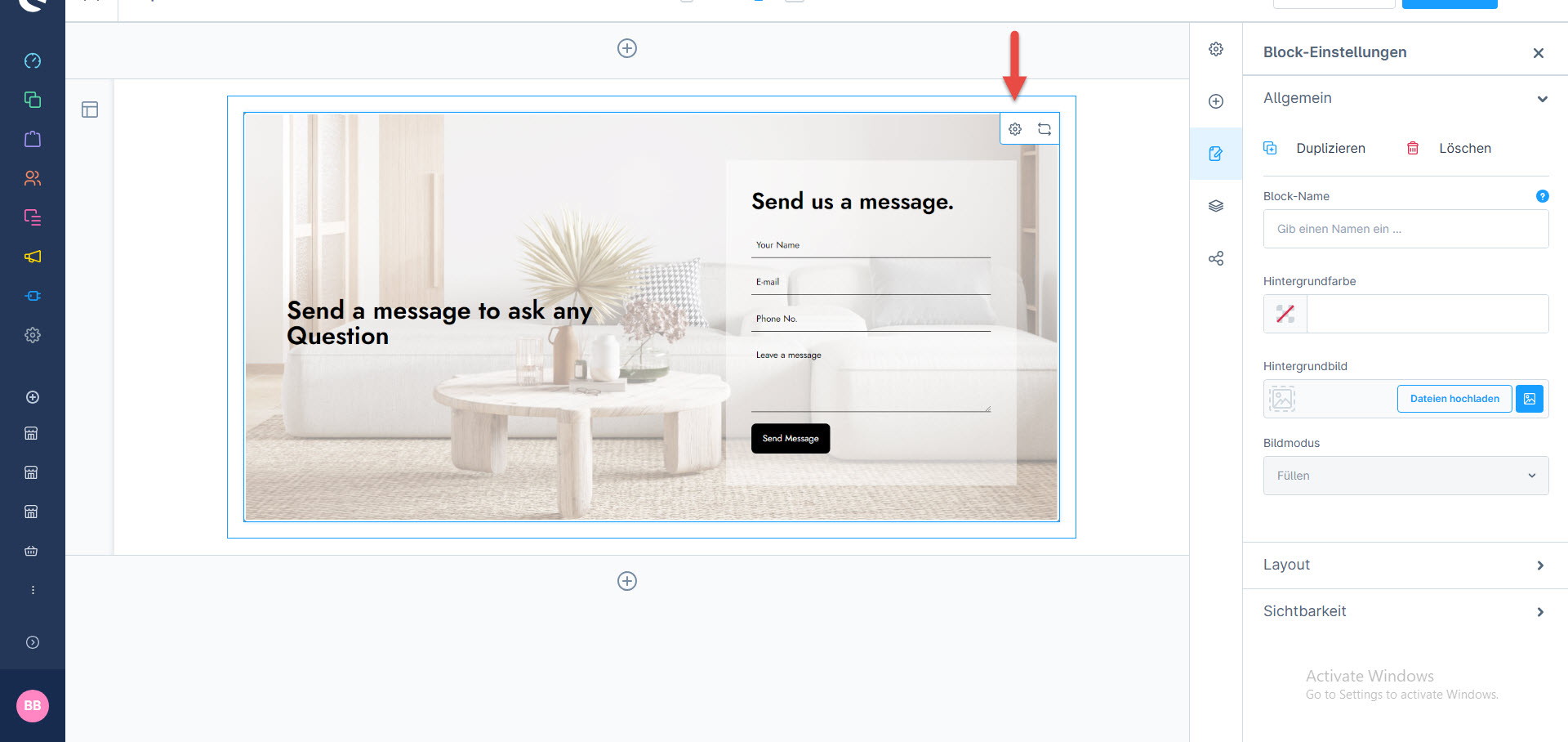
3- Nach dem Ablegen des Widgets: Klicken Sie auf das Einstellungssymbol, um die Elementkonfigurationen zu öffnen
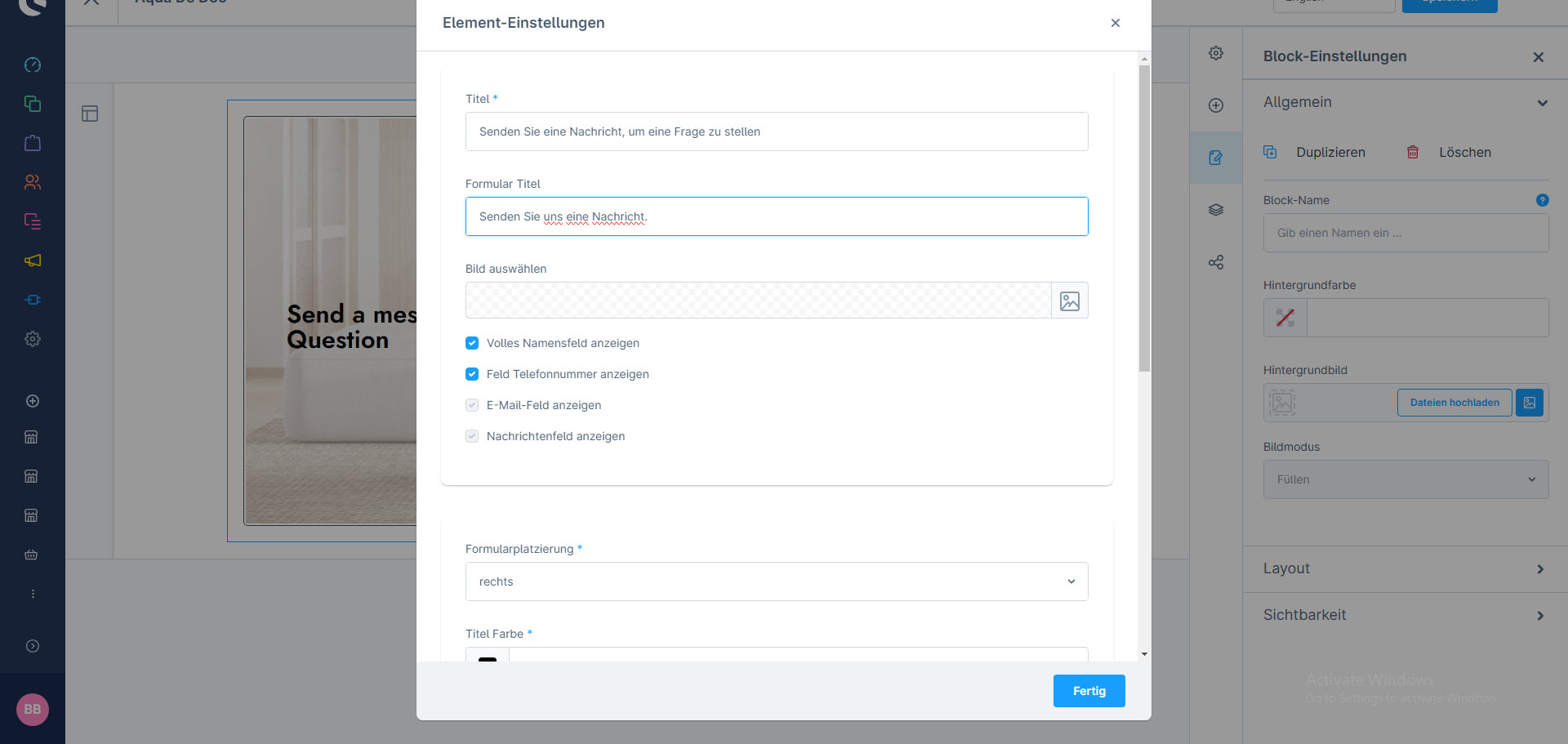
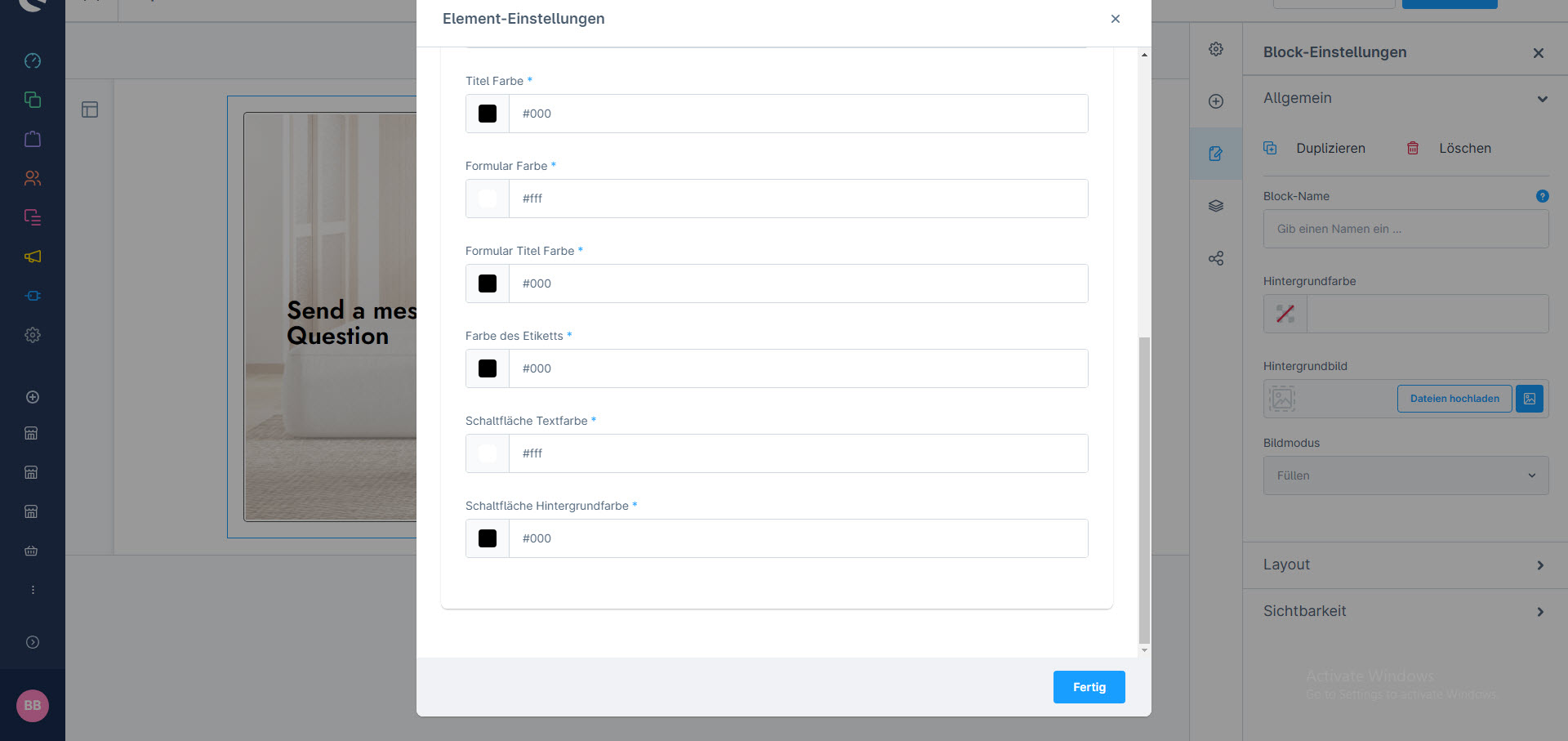
5- Danach: können Sie die Platzierung des Formulars, die Farbe des Titels, die Farbe des Formulars, die Farbe des Etiketts und die Farbe der Schaltfläche ändern.
Nachdem Sie die Konfigurationen der CMS-Seite gespeichert haben, wird dieser Block im Frontend in der entsprechenden Layout-Ansicht sichtbar sein.
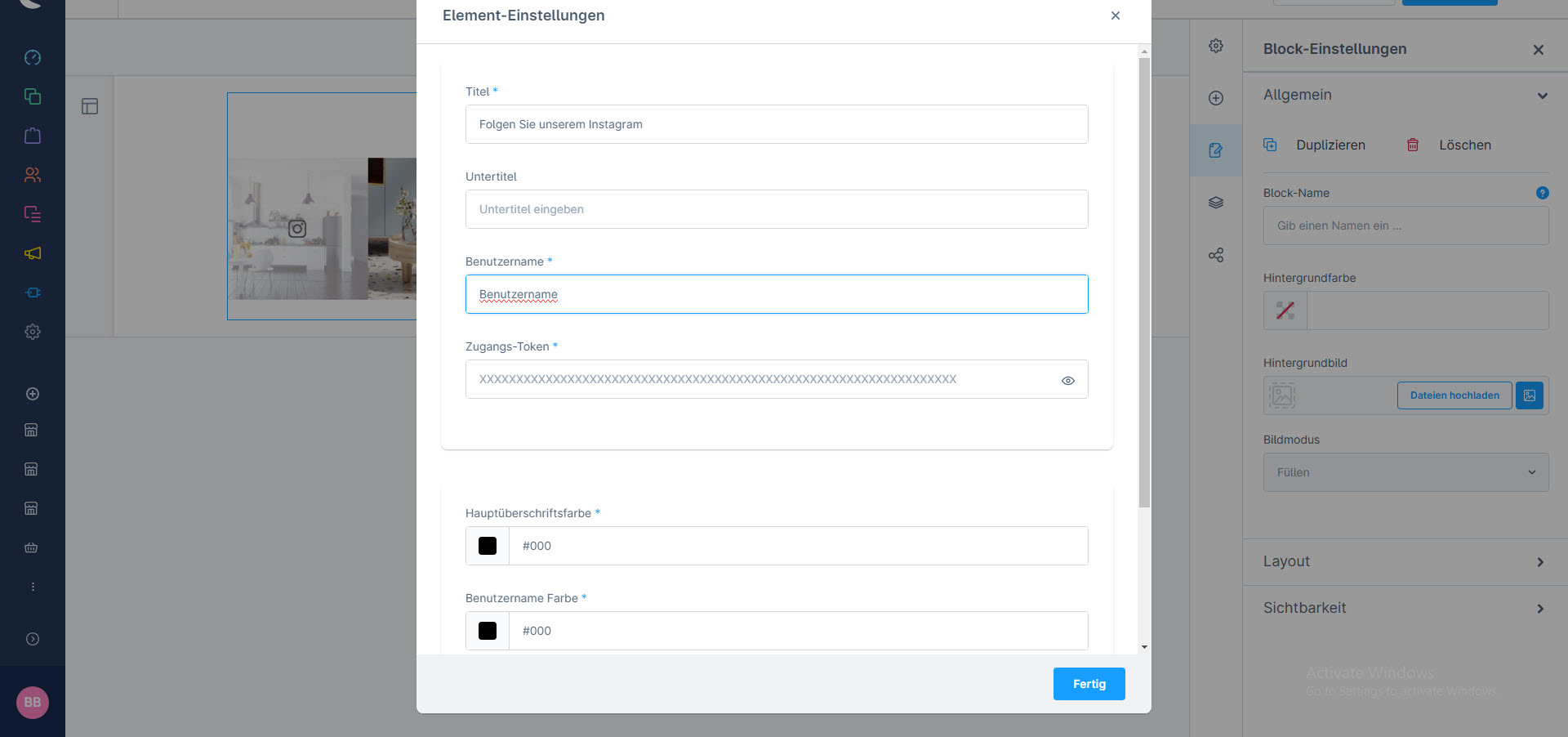
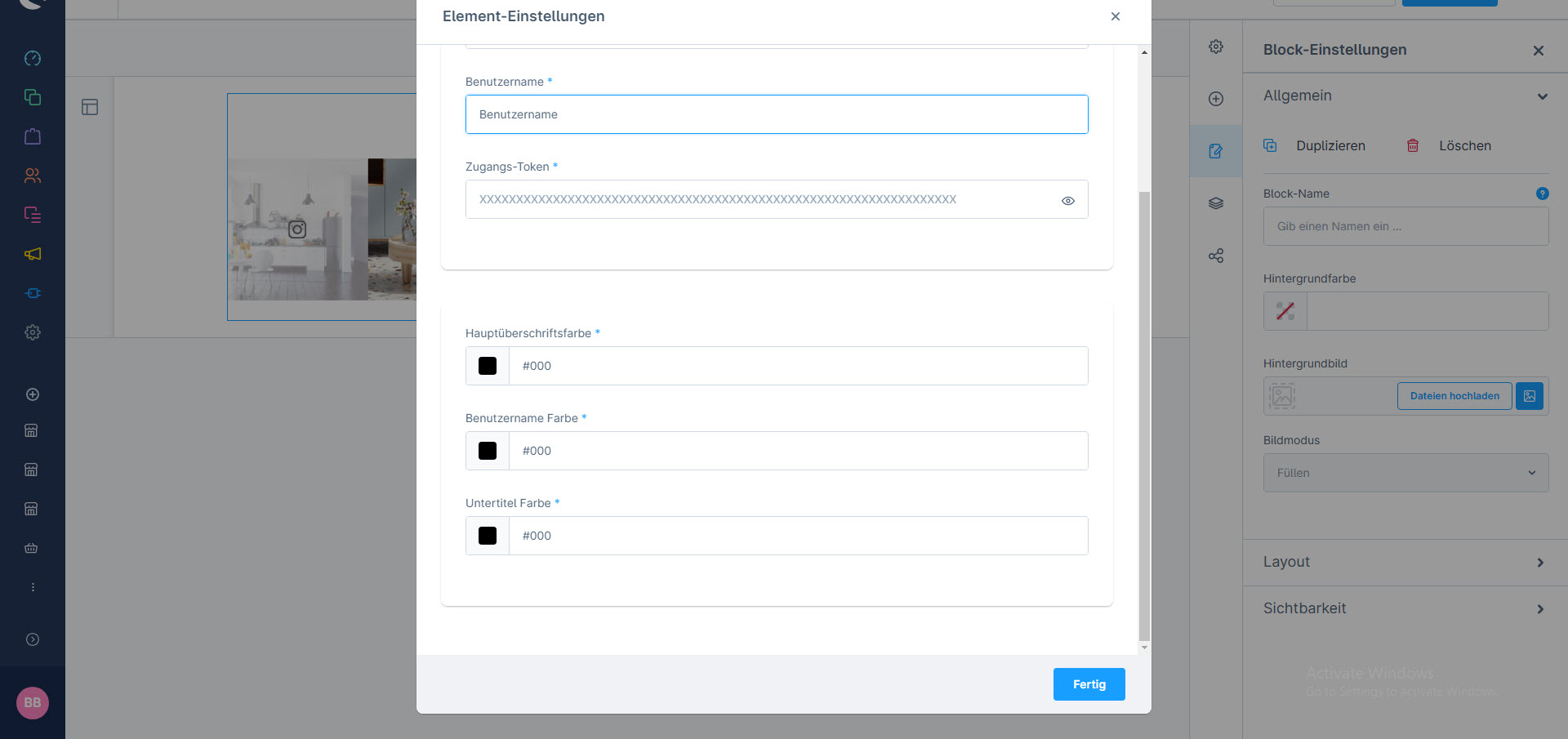
Instagram-Element
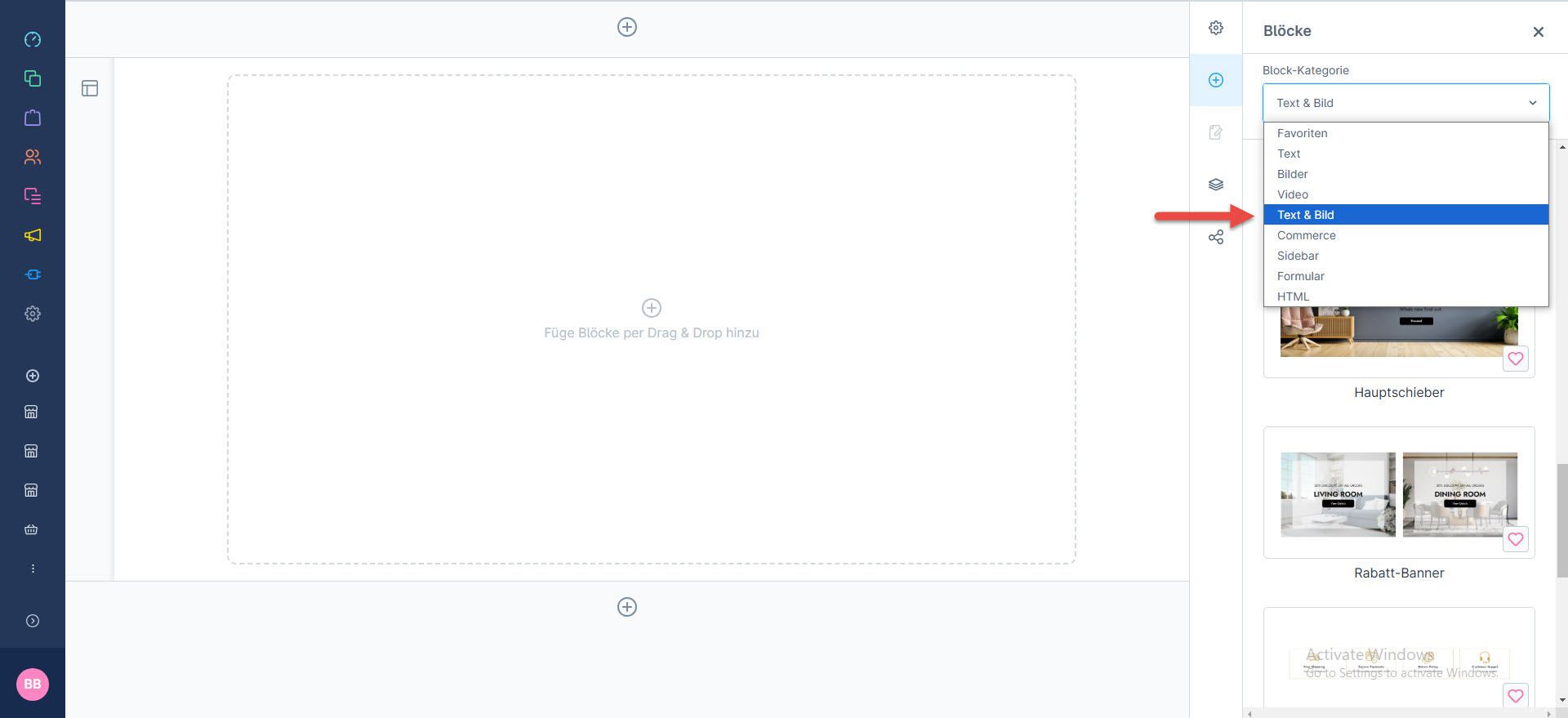
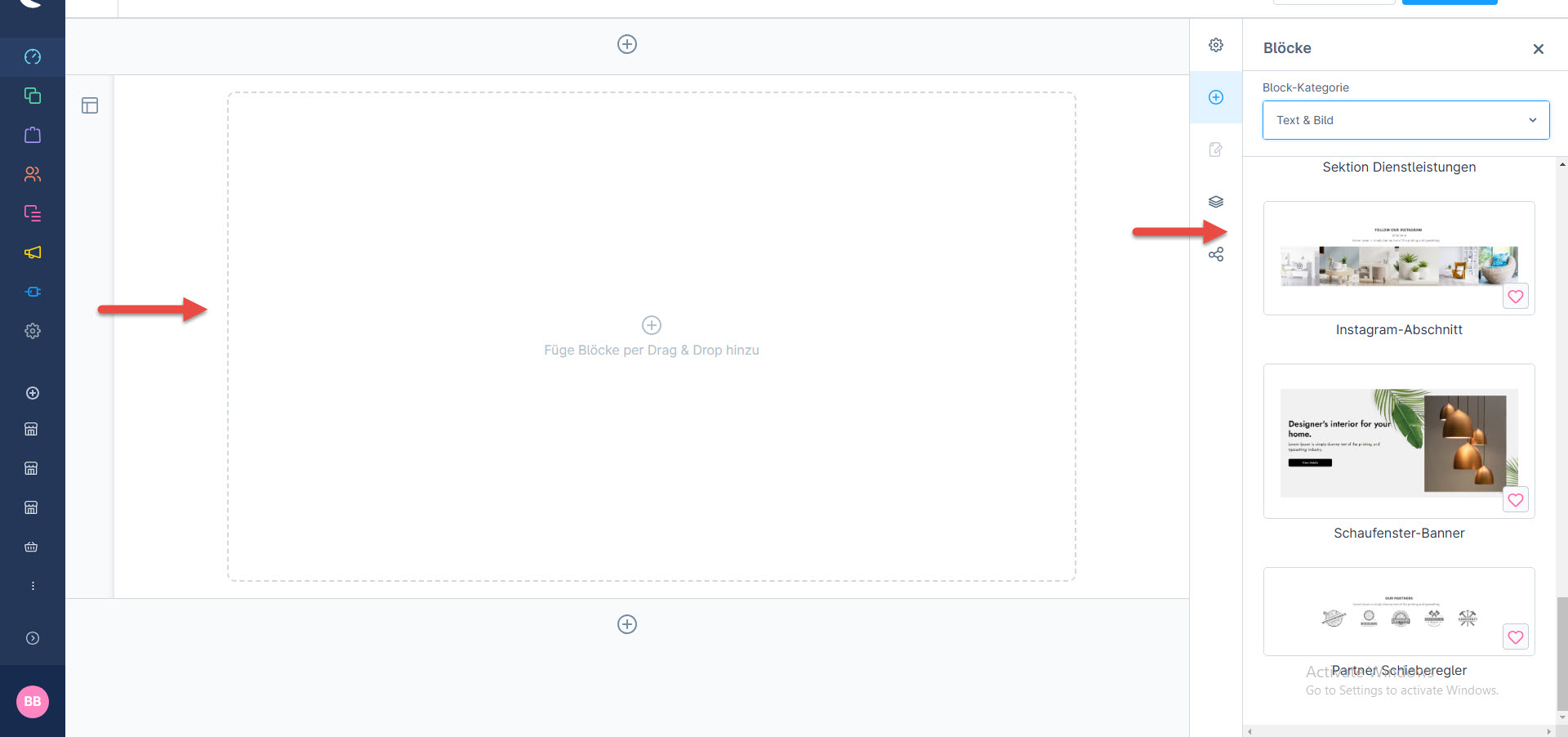
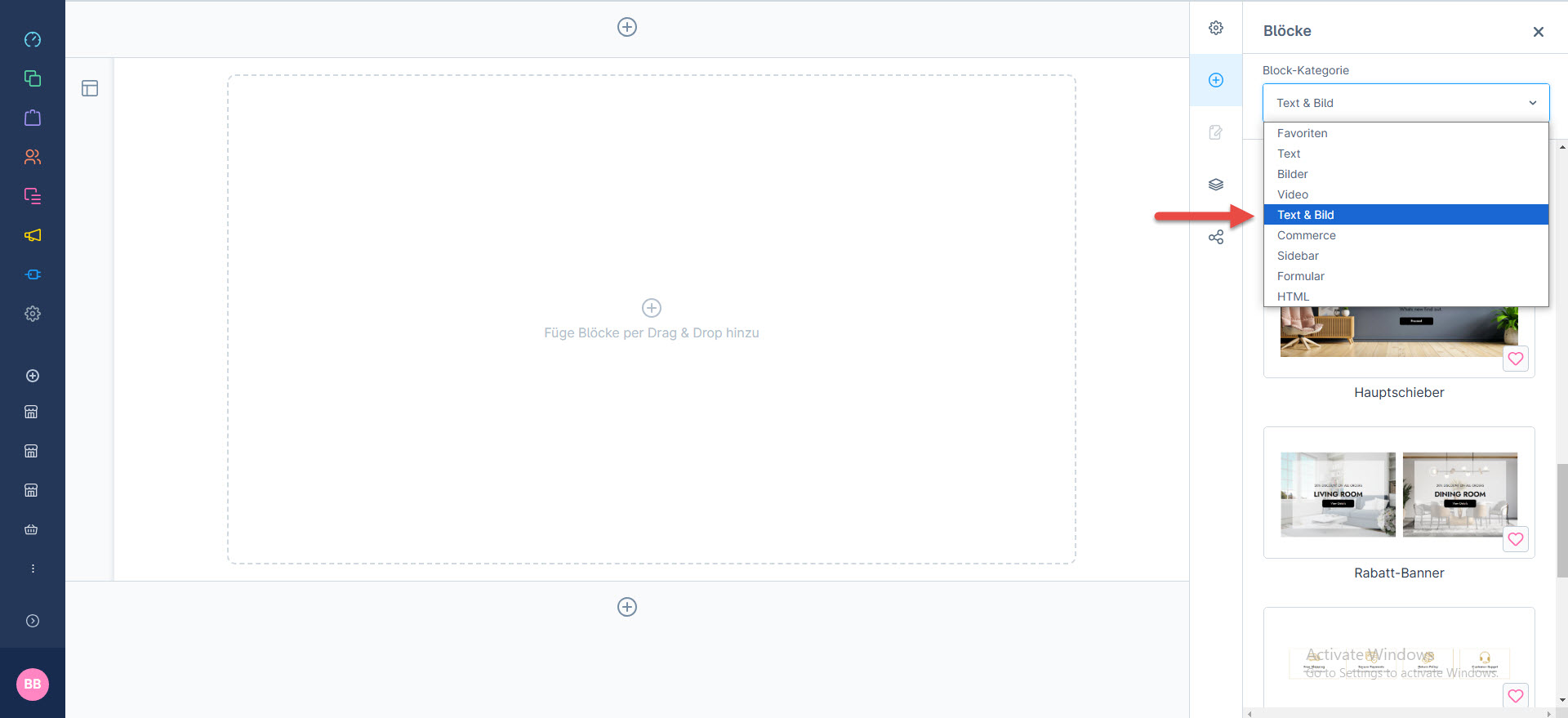
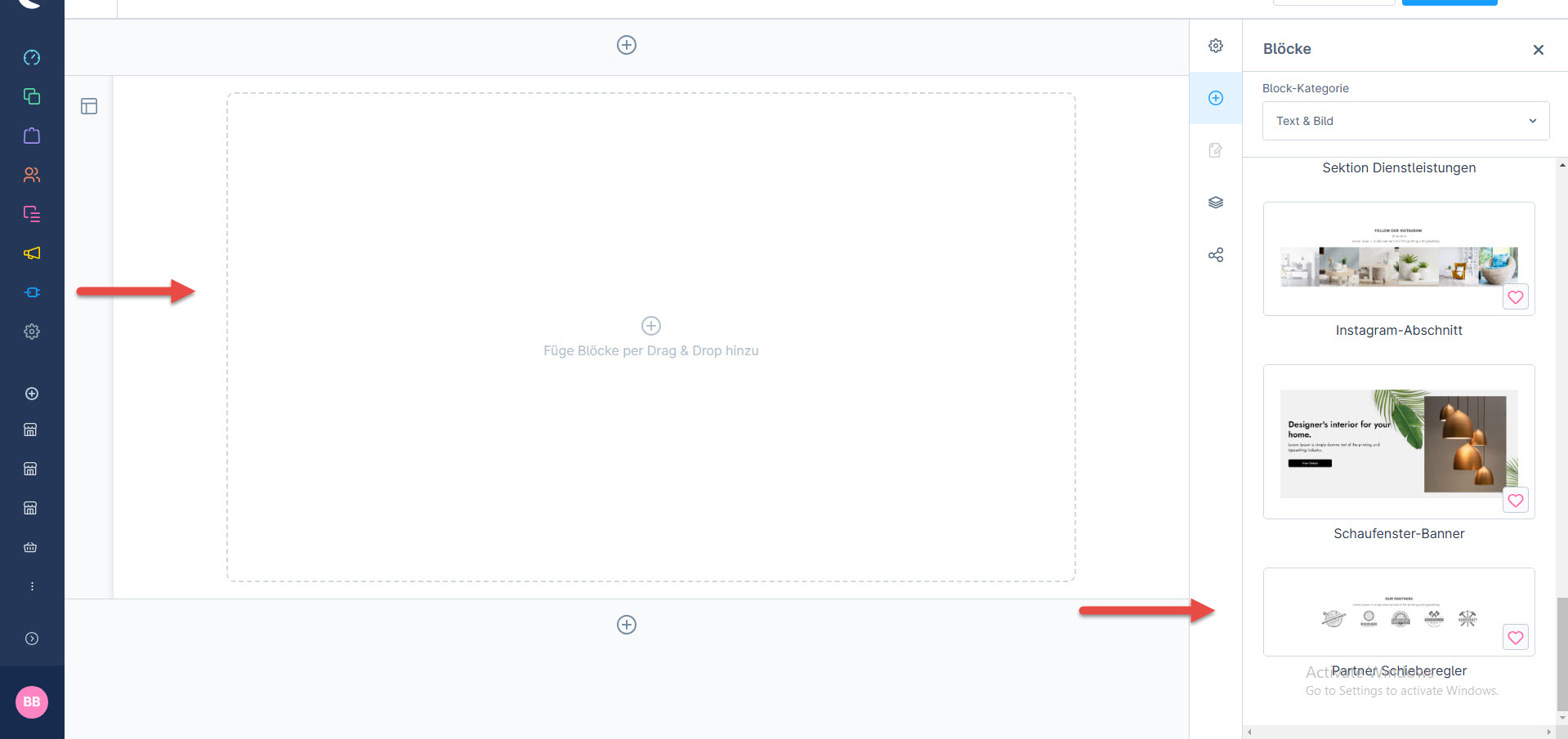
1- Einkaufserlebnis: navigieren Sie zur Blockkategorie und wählen Sie Text und Bild aus dem Dropdown-Menü.
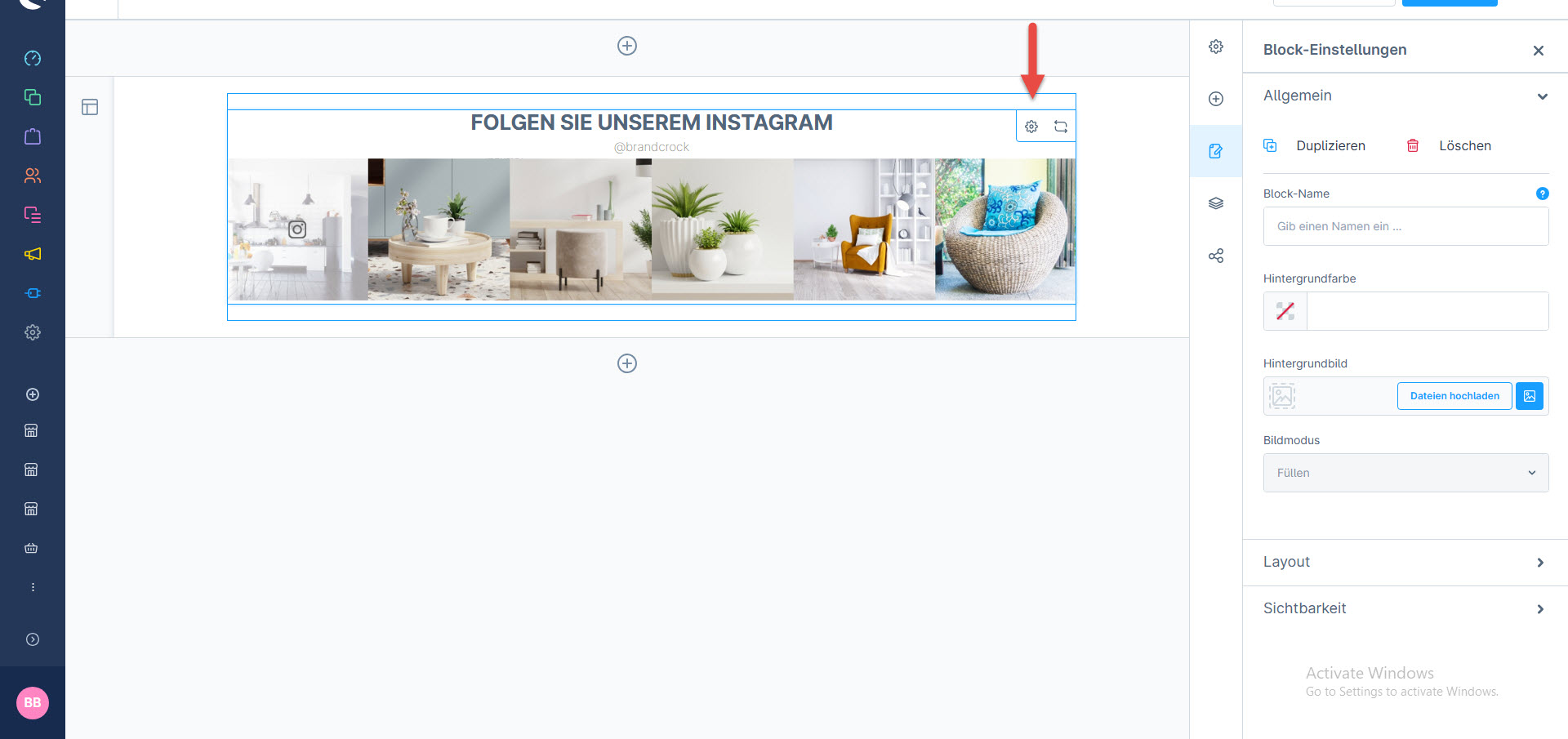
3- Nach dem Ablegen des Widgets: Klicken Sie auf das Einstellungssymbol, um die Elementkonfiguration zu öffnen
Nachdem Sie die Konfigurationen der CMS-Seite gespeichert haben, wird dieser Block im Frontend in der entsprechenden Layout-Ansicht sichtbar sein.
Hersteller Slider Element
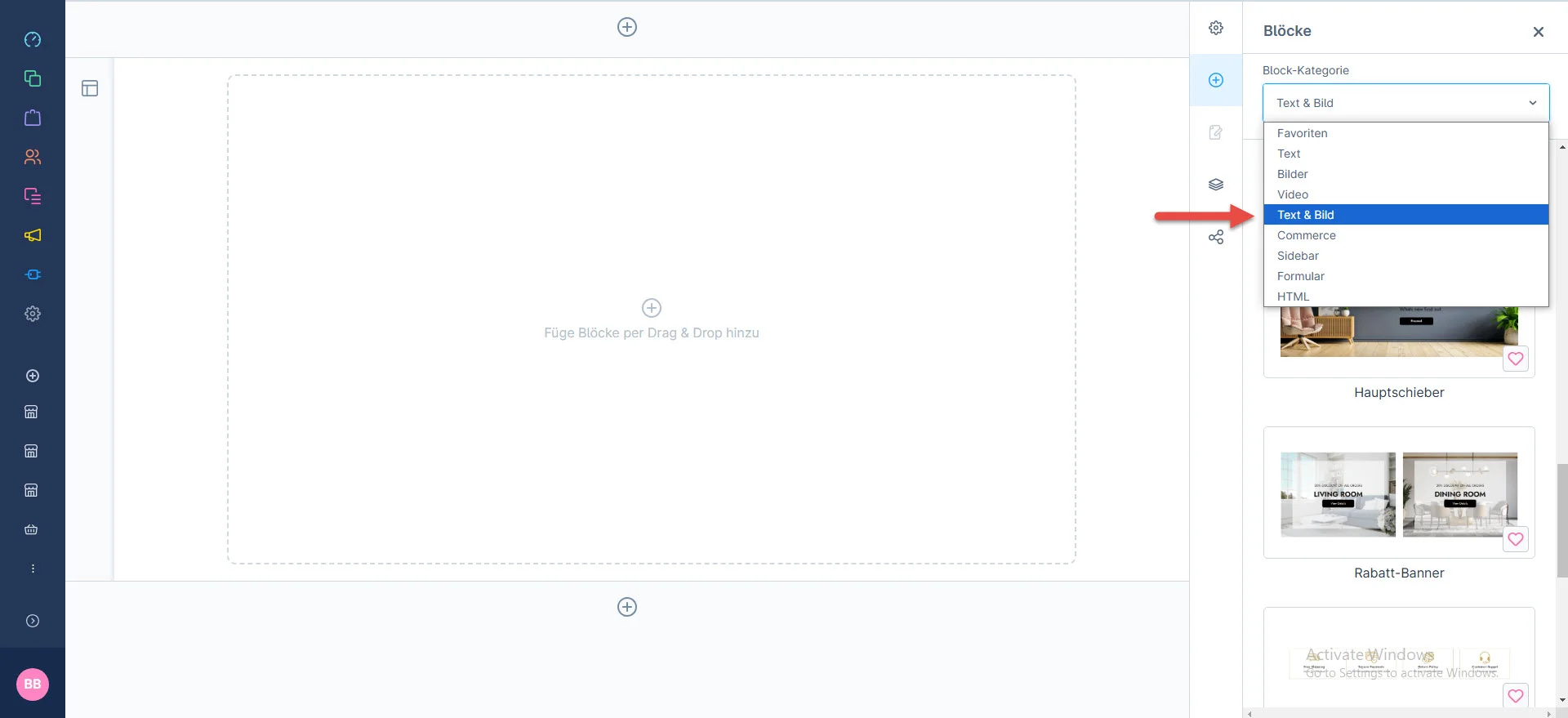
1- Einkaufserlebnis: navigieren Sie zur Blockkategorie und wählen Sie Text und Bild aus dem Dropdown-Menü.
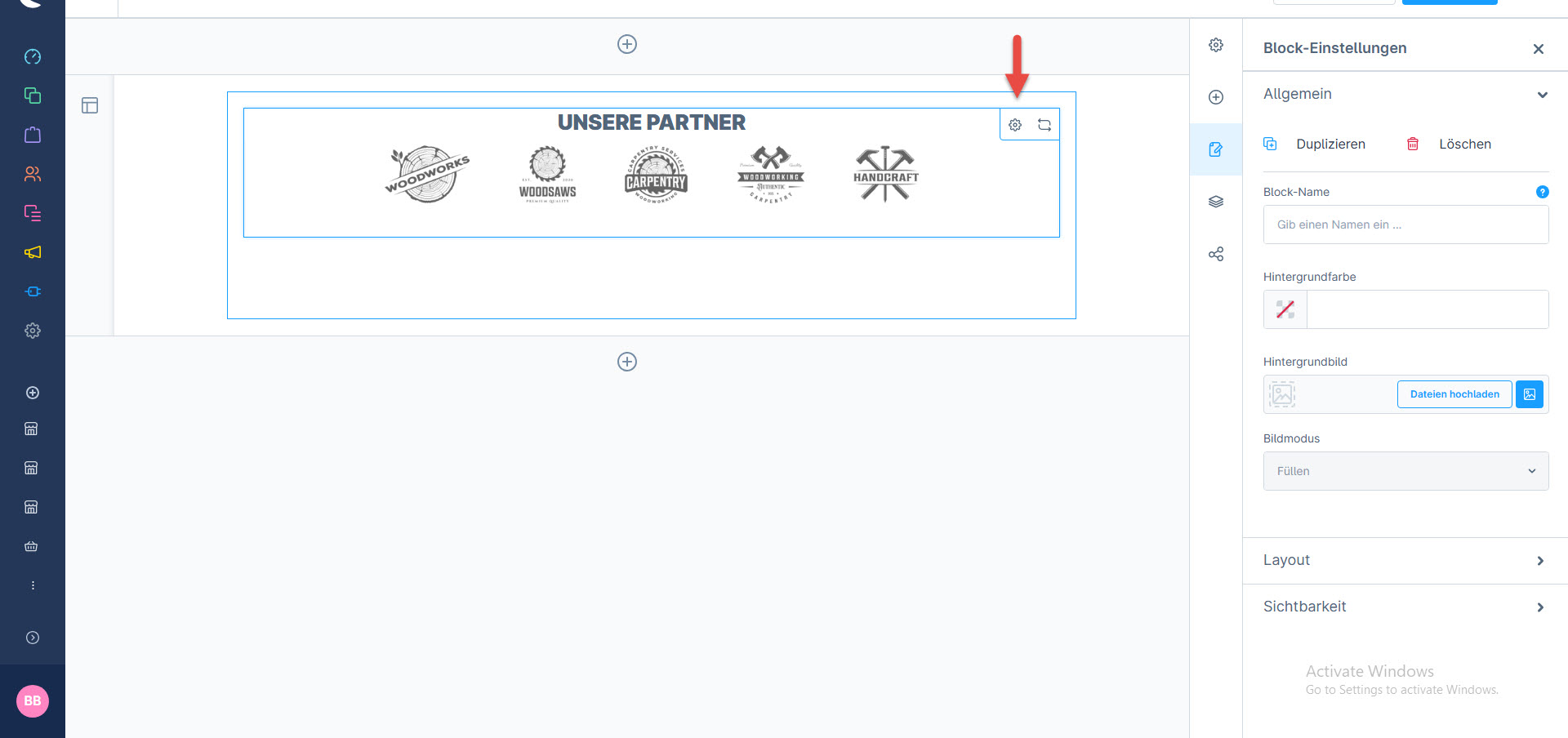
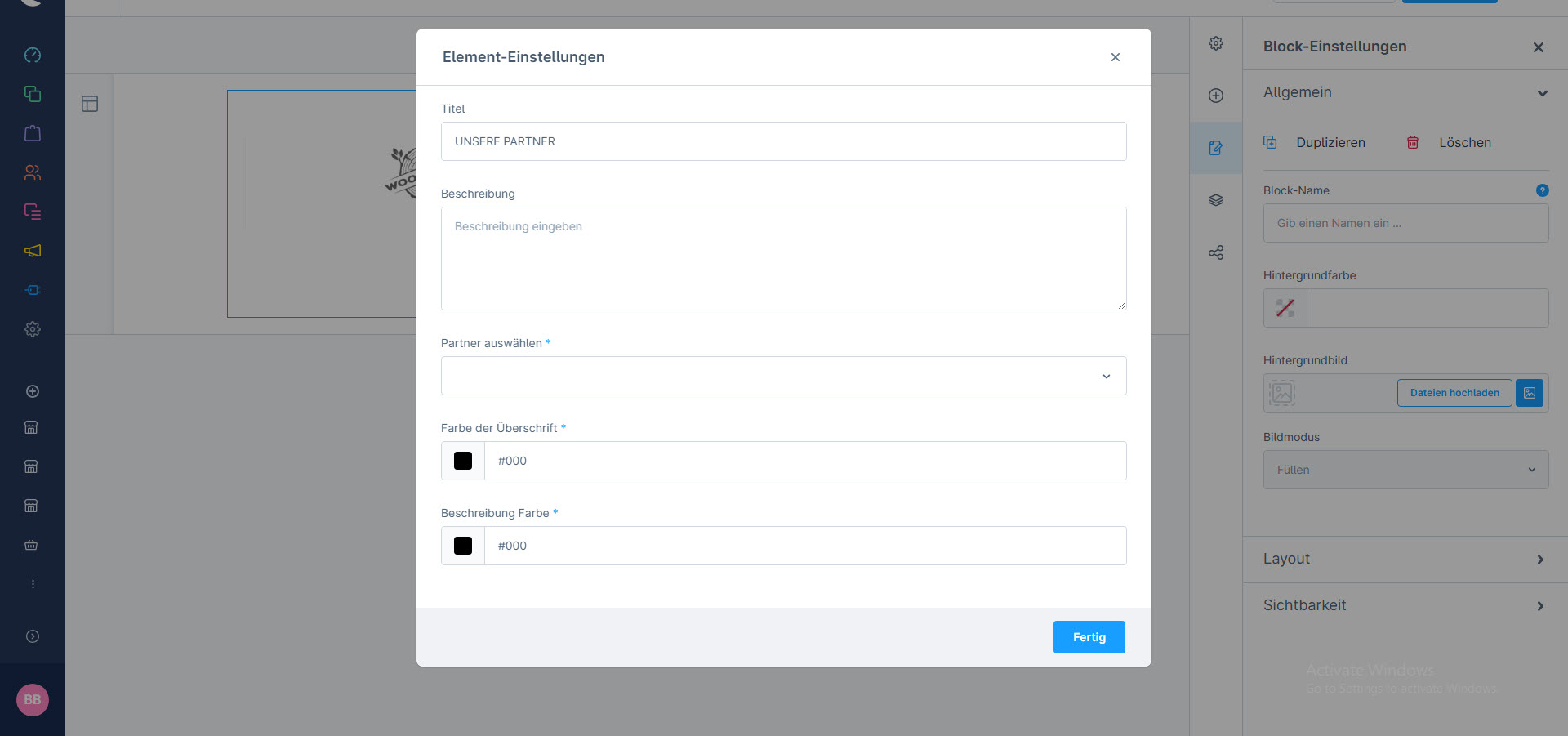
3- Nach dem Ablegen des Widgets: Klicken Sie auf das Einstellungssymbol, um die Elementkonfigurationen zu öffnen.
Nachdem Sie die Konfigurationen der CMS-Seite gespeichert haben, wird dieser Block im Frontend in der entsprechenden Layout-Ansicht sichtbar sein.
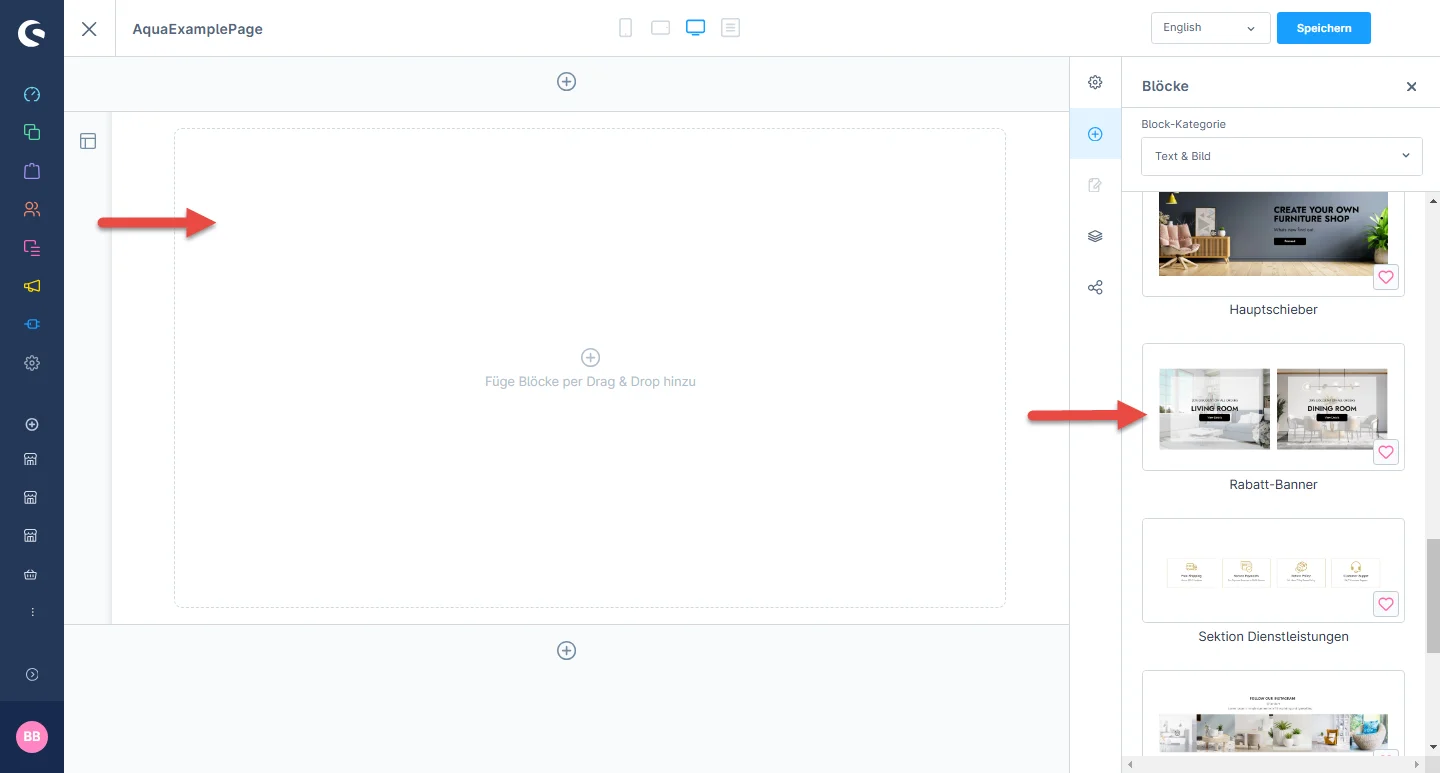
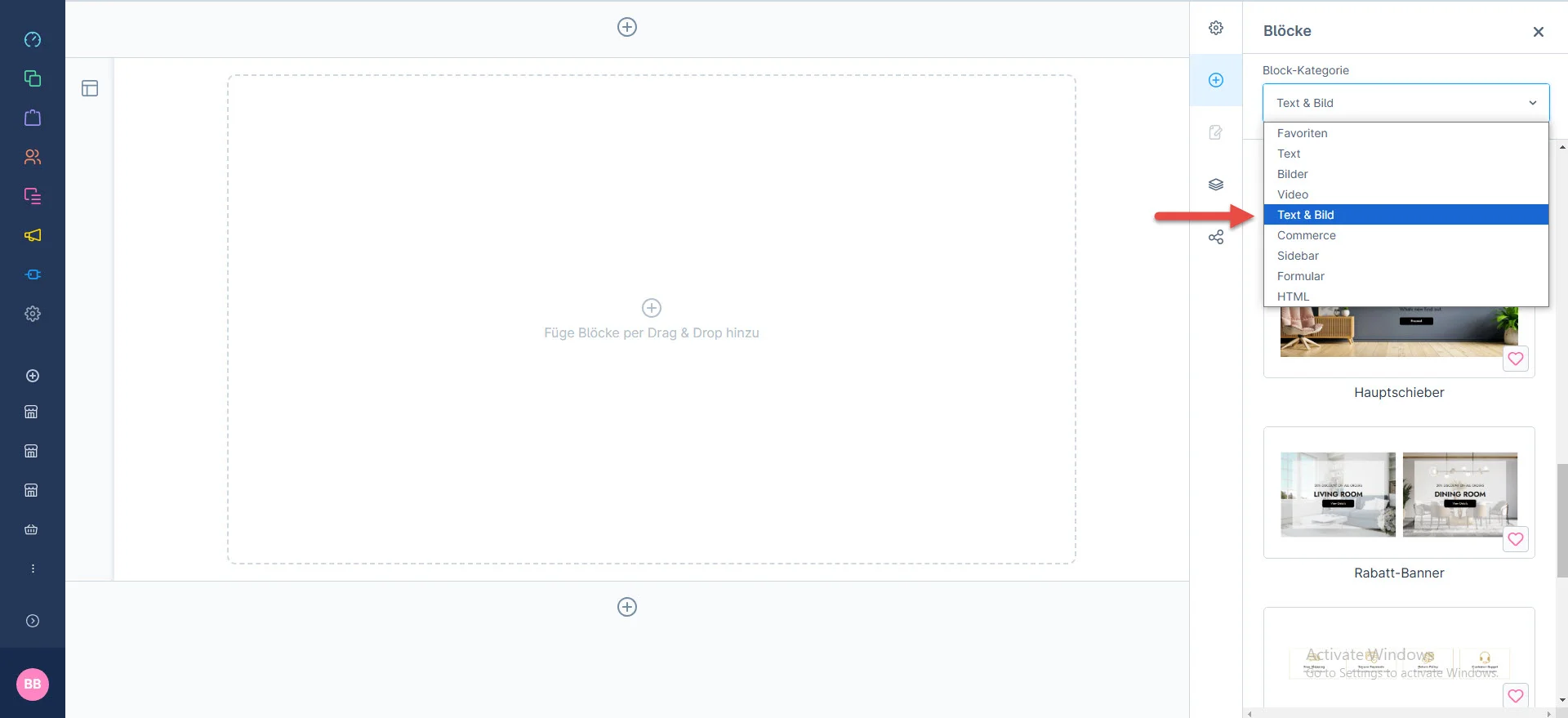
Rabatt Banner
1- Einkaufserlebnis: navigieren Sie zur Blockkategorie und wählen Sie Text und Bild aus dem Dropdown-Menü.
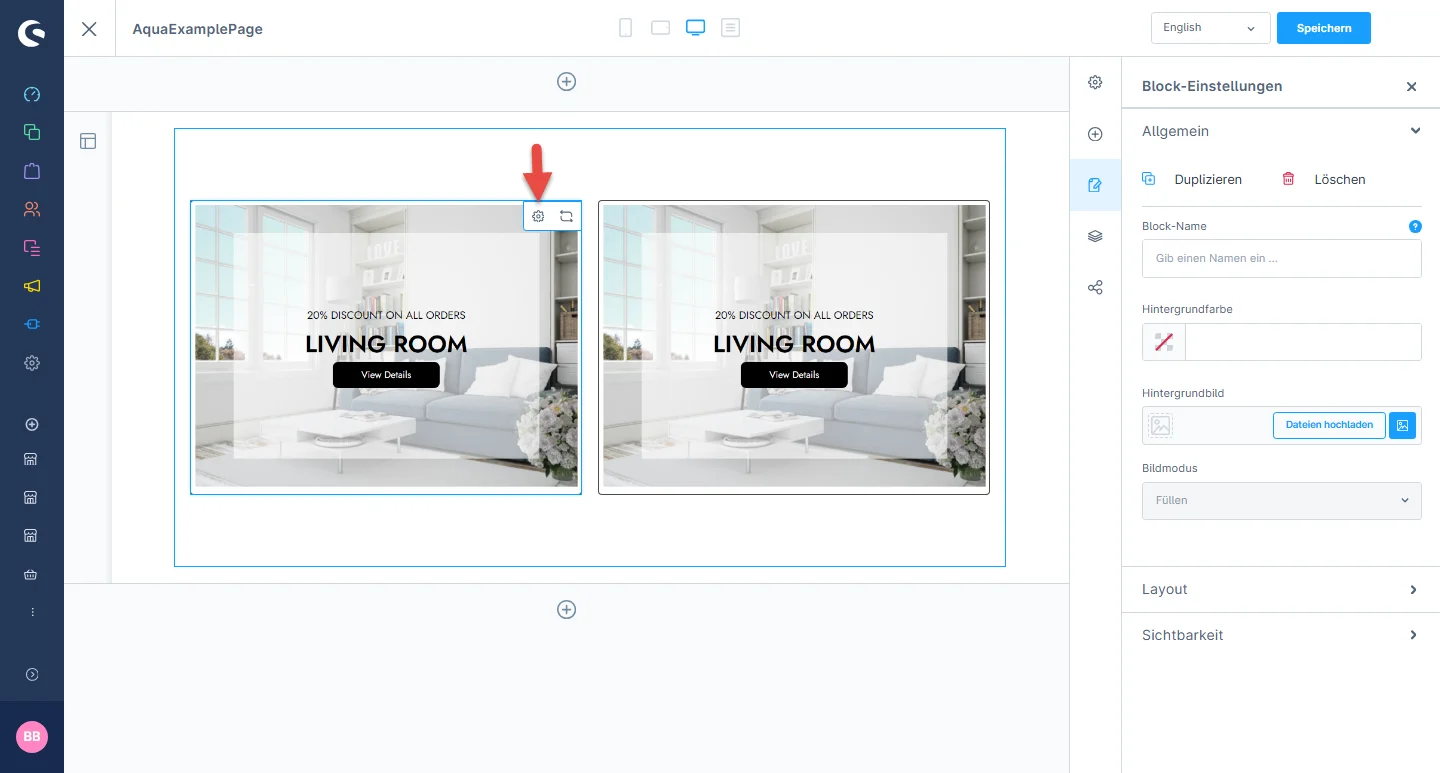
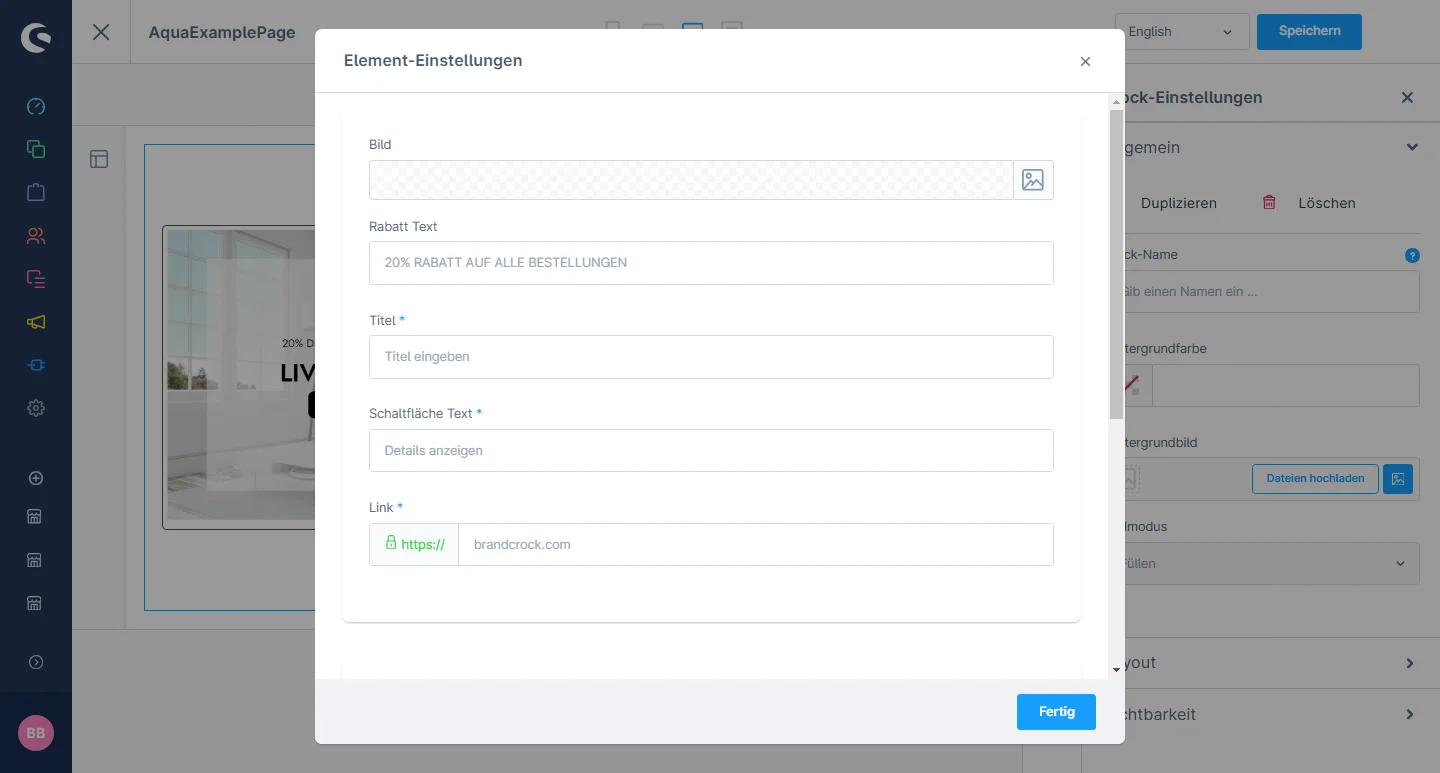
3- Nach dem Ablegen des Widgets: Klicken Sie auf das Einstellungssymbol, um die Elementkonfigurationen zu öffnen.
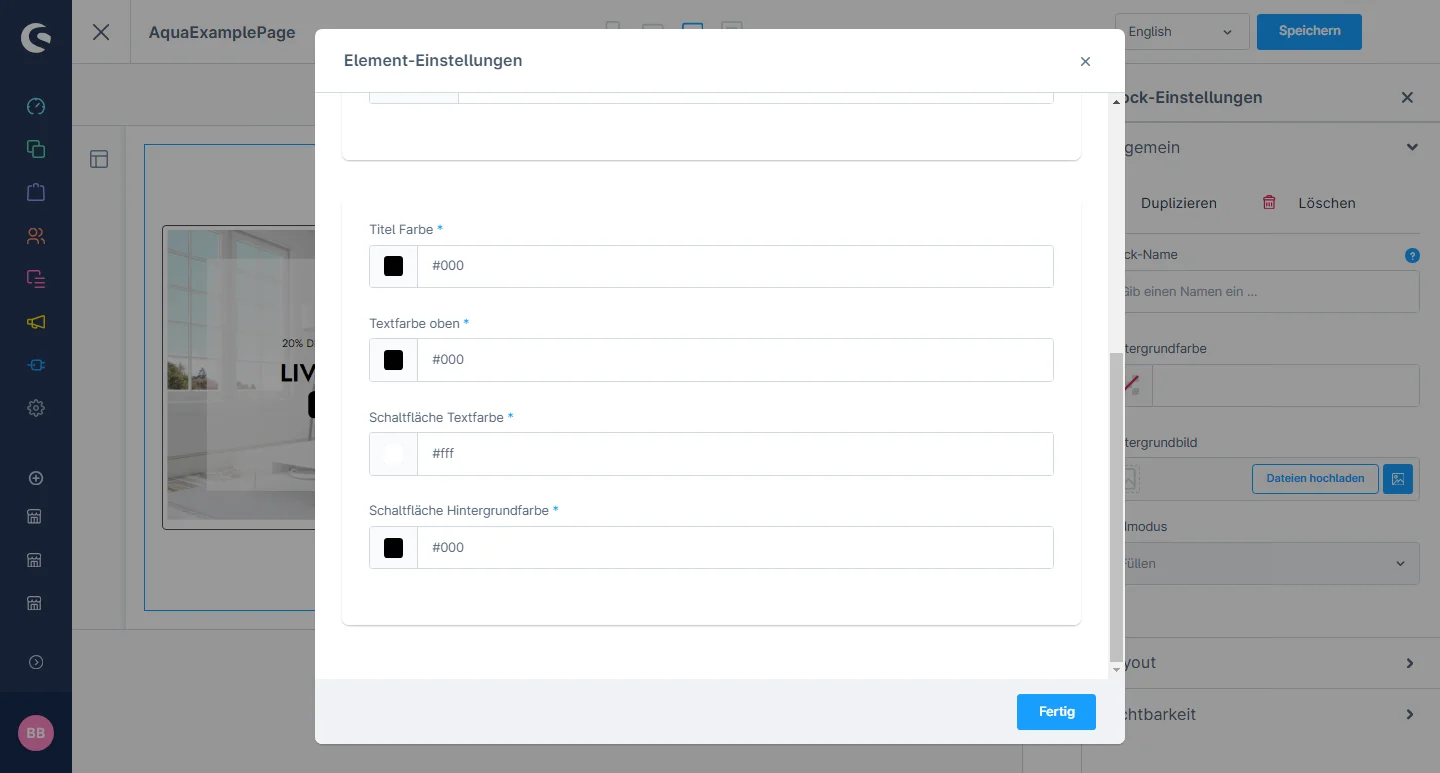
5- Danach: Sie können auch die Farbe des Titels, die Farbe des oberen Textes, die Farbe des Schaltflächentextes und die Hintergrundfarbe der Schaltfläche ändern.
Nachdem Sie die Konfigurationen der CMS-Seite gespeichert haben, wird dieser Block im Frontend in der entsprechenden Layout-Ansicht sichtbar sein.
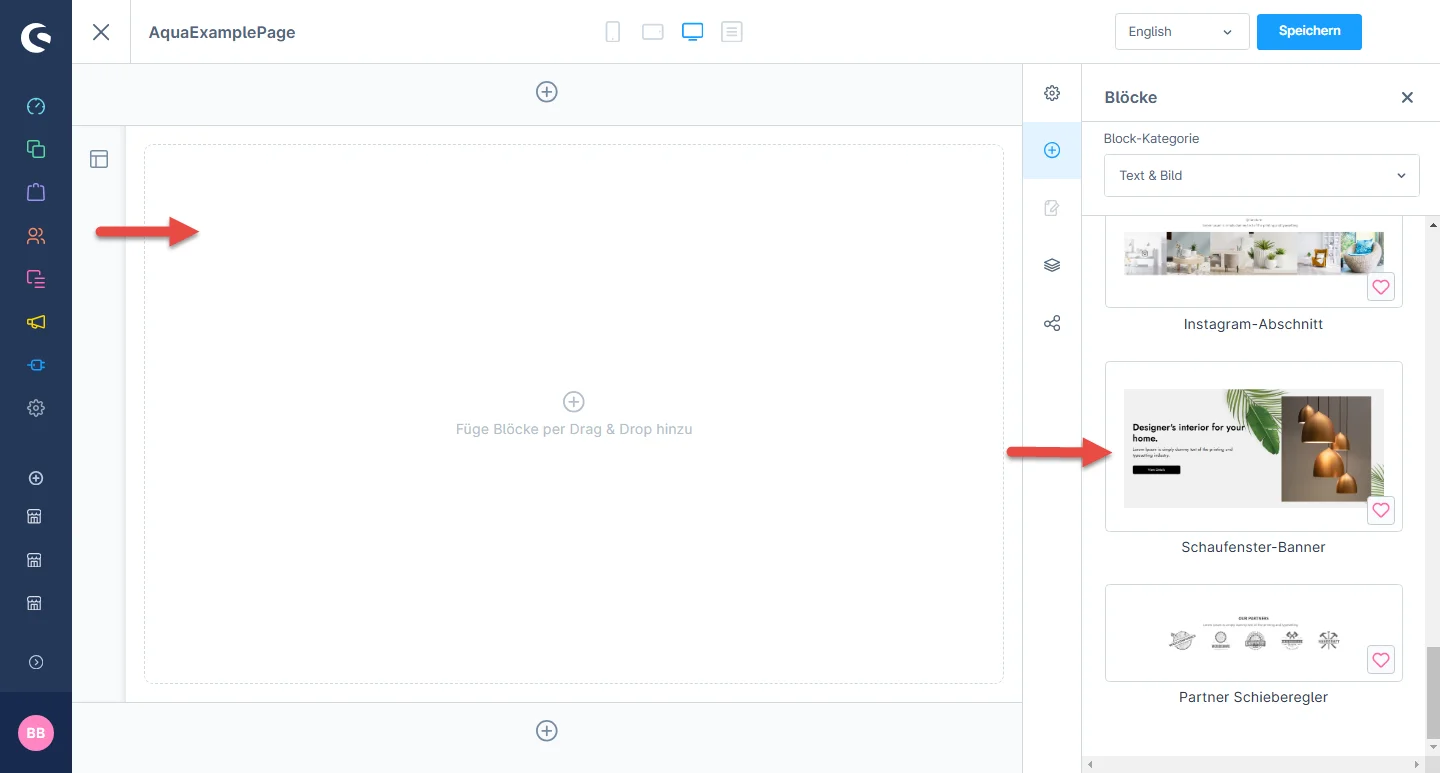
Schaufenster Banner
1- Einkaufserlebnis: navigieren Sie zur Blockkategorie und wählen Sie Text und Bild aus dem Dropdown-Menü.
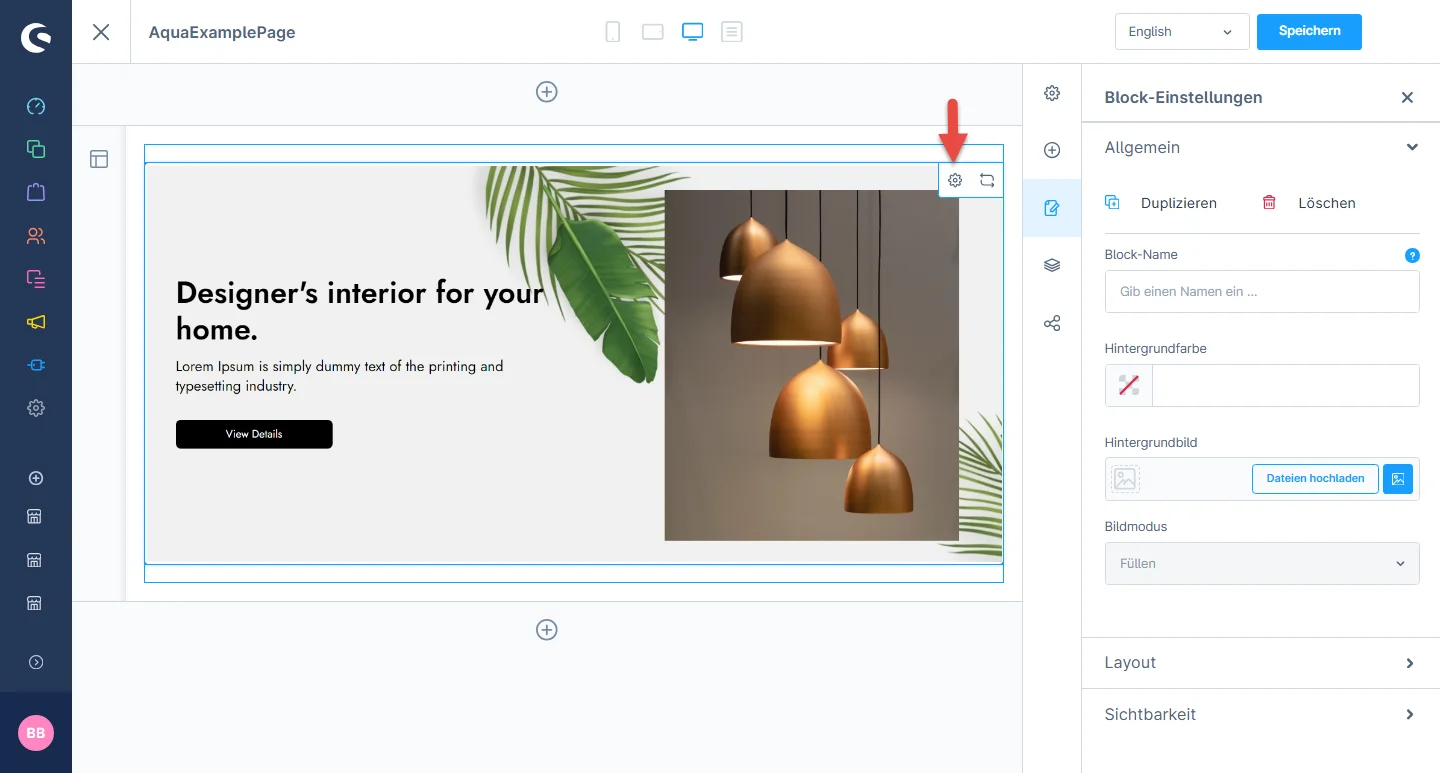
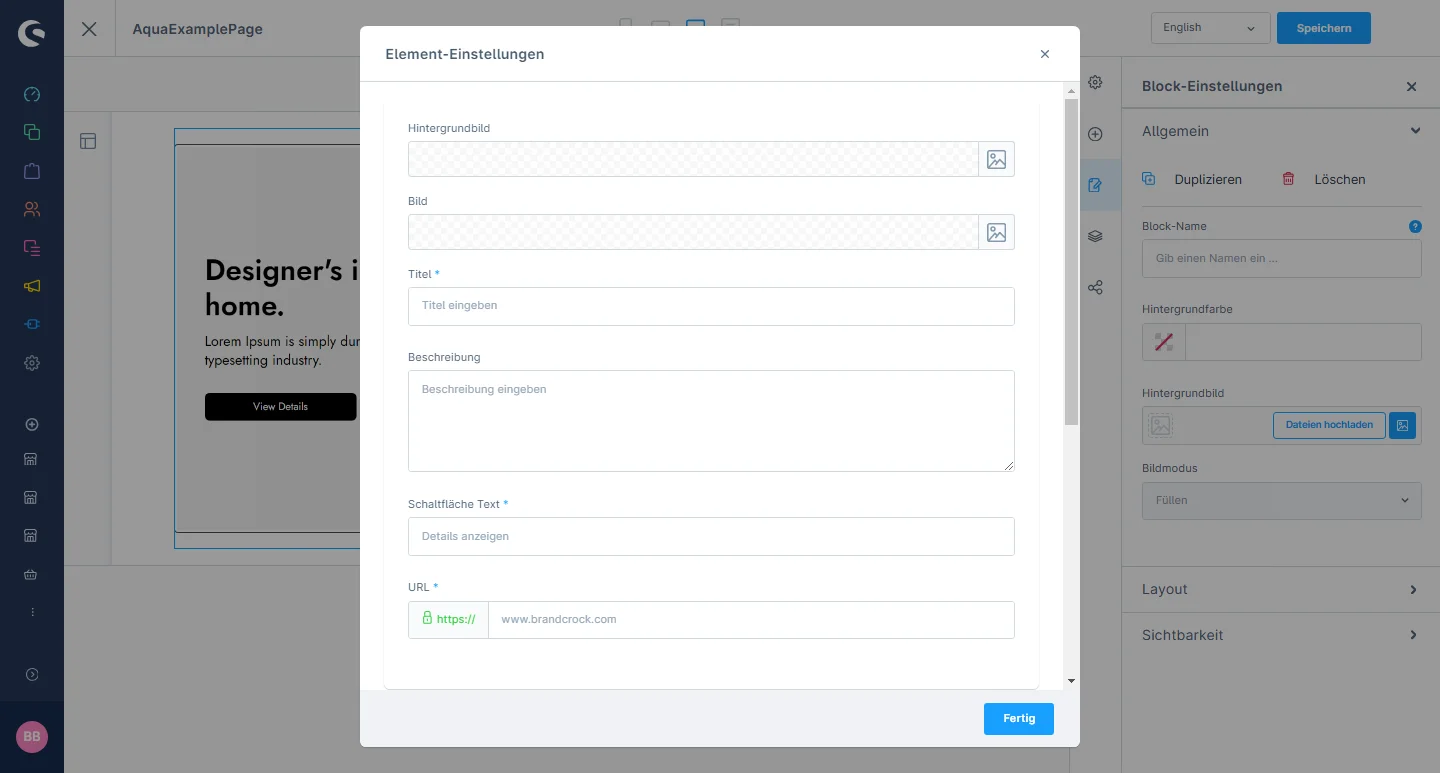
3- Nach dem Ablegen des Widgets: Klicken Sie auf das Einstellungssymbol, um die Elementkonfigurationen zu öffnen.
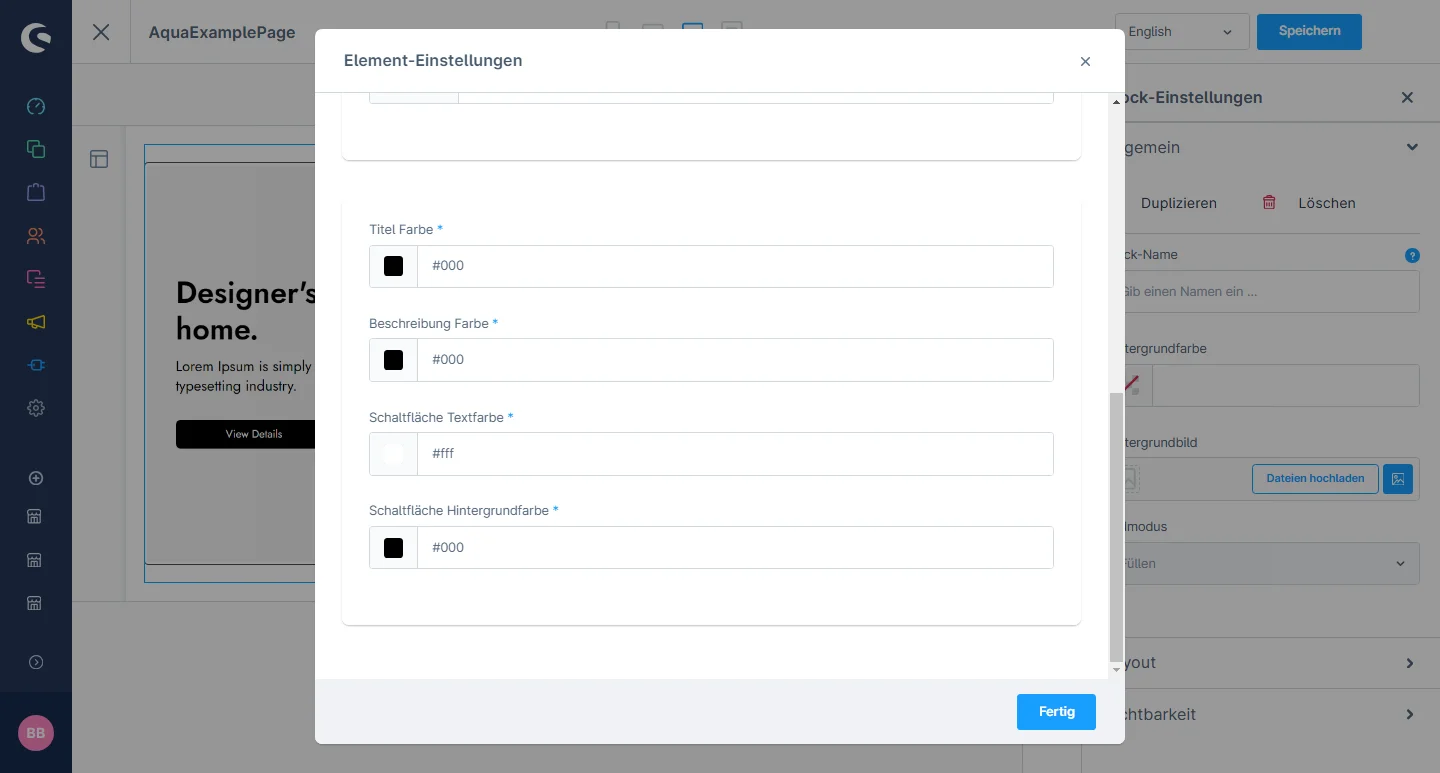
5- Danach: Sie können auch die Farbe des Titels, die Farbe der Beschreibung, die Farbe des Schaltflächentextes und die Hintergrundfarbe der Schaltfläche ändern.
Nachdem Sie die Konfigurationen der CMS-Seite gespeichert haben, wird dieser Block im Frontend in der entsprechenden Layout-Ansicht sichtbar sein.