Elegant Theme Installation
Über BrandCrock GmbH
Die BrandCrock GmbH ist ein Anbieter von Softwarelösungen aus einer Hand für alle Ihre Lösungen in mehr als 15 Ländern weltweit. Wir erstellen vertriebsorientierte Corporate Websites, webbasierte Anwendungen und Web-Services. Wir haben unseren Sitz in München, Deutschland, mit weiteren Büros in Karachi und Chennai. BrandCrock GmbH ist einer der führenden und vertrauenswürdigen deutschen Offshore- und Outsourcing-Anbieter von Softwarelösungen für Webdesign und Anwendungsentwicklung. Seit 2015 sind wir Seit 2015 sind wir in der Informationstechnologie und Softwareentwicklung tätig und bieten zuverlässige und kostengünstige Lösungen für Privatpersonen, Geschäftsinhaber, Start-ups, kleine und mittlere Unternehmen (KMU), Online Einzelhändler, Produktionsfirmen und Software- und Design-Agenturen. BrandCrock befriedigt eine Nachfrage nach Software-Entwicklung zu einem vernünftigen Preis für alle, die an unseren professionellen Fähigkeiten, insbesondere auf dem europäischen und deutschen Markt. Wir haben leidenschaftliche Teams und und vielseitig begabte Menschen, die sich für ihre Arbeit engagieren. Bei BrandCrock erreichen wir robuste, zuverlässige, qualitativ hochwertige IT-Lösungen, indem wir industrieerprobte Methoden und Standards in der Software Softwareentwicklung, Projektmanagement und Qualitätssicherungsmethoden. Für weitere Informationen, Übersetzt mit DeepL.com (kostenlose Version) https://www.brandcrock.com/de/
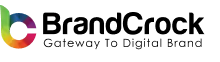
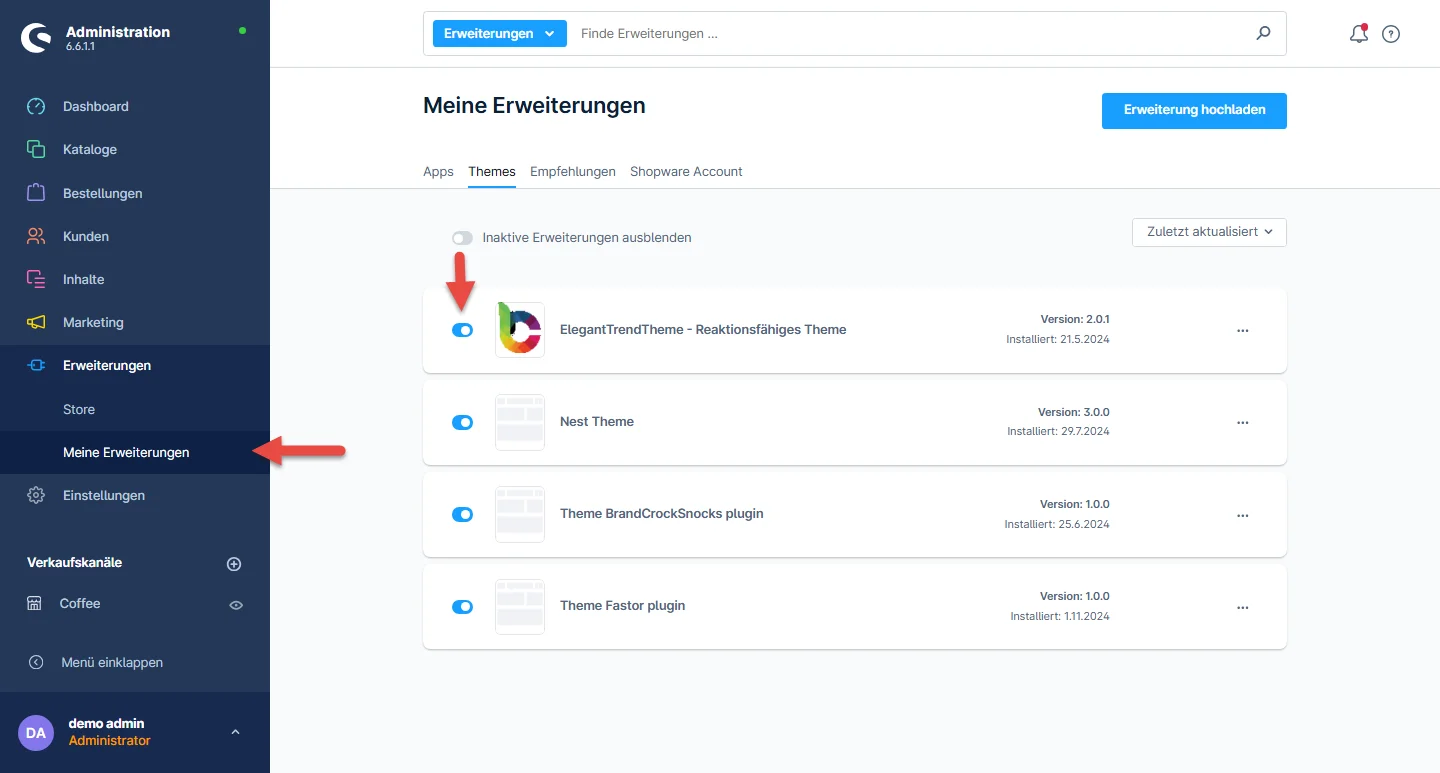
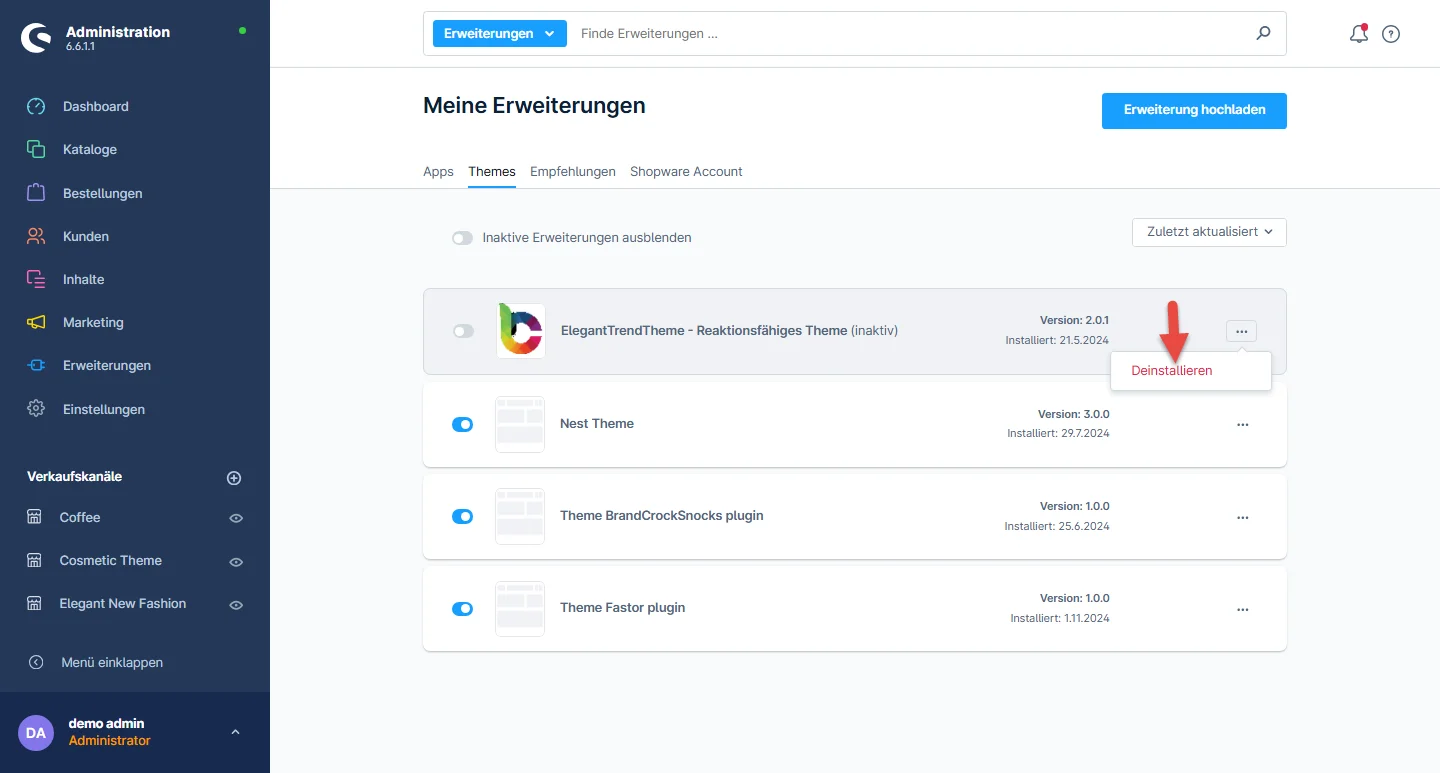
Schritt 1: Log in to the shop backend, after downloading the ElegantTheme from the store, navigate to Erweiterungen > Meine Erweiterungen > Themes. Klicken Sie auf die Schaltfläche Installieren Schaltfläche bei dem dort aufgeführten Thema.
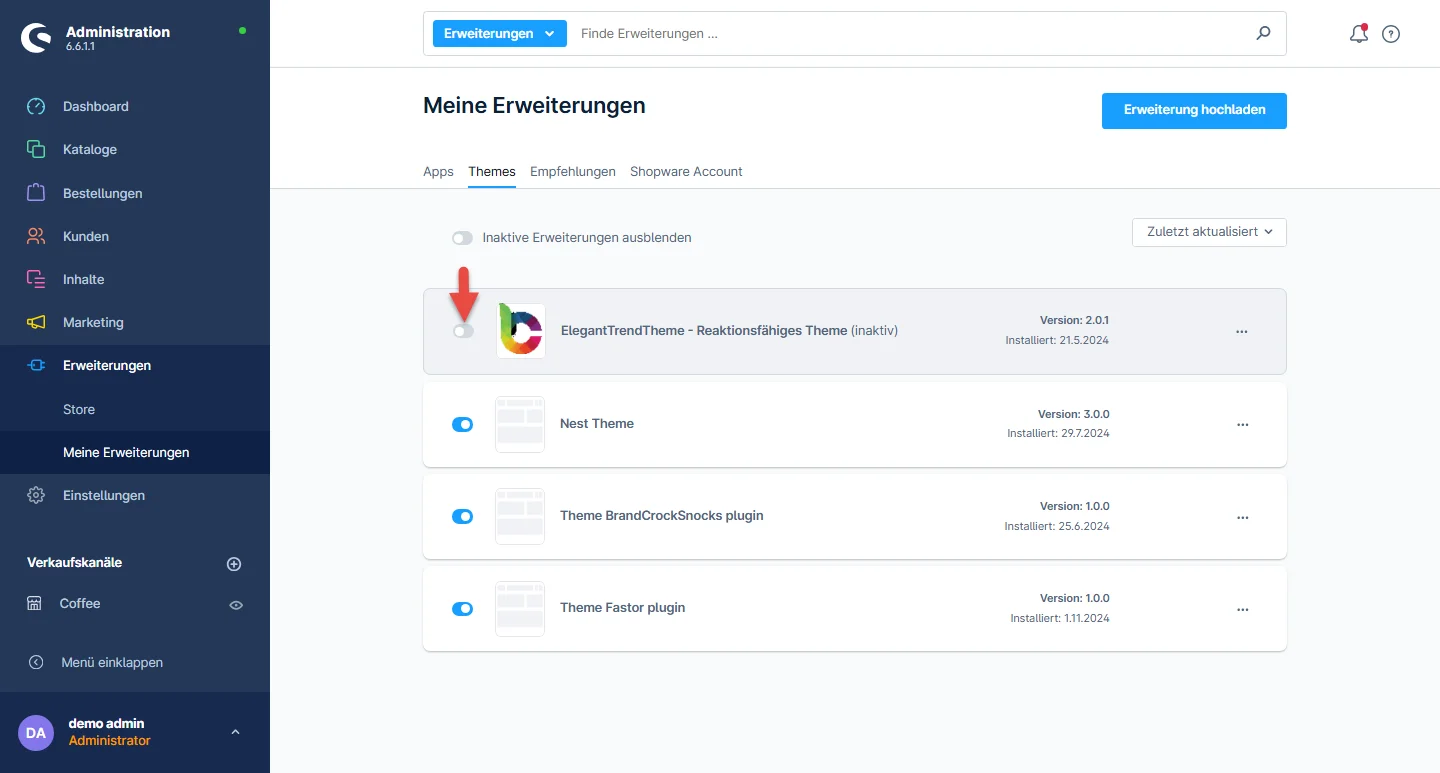
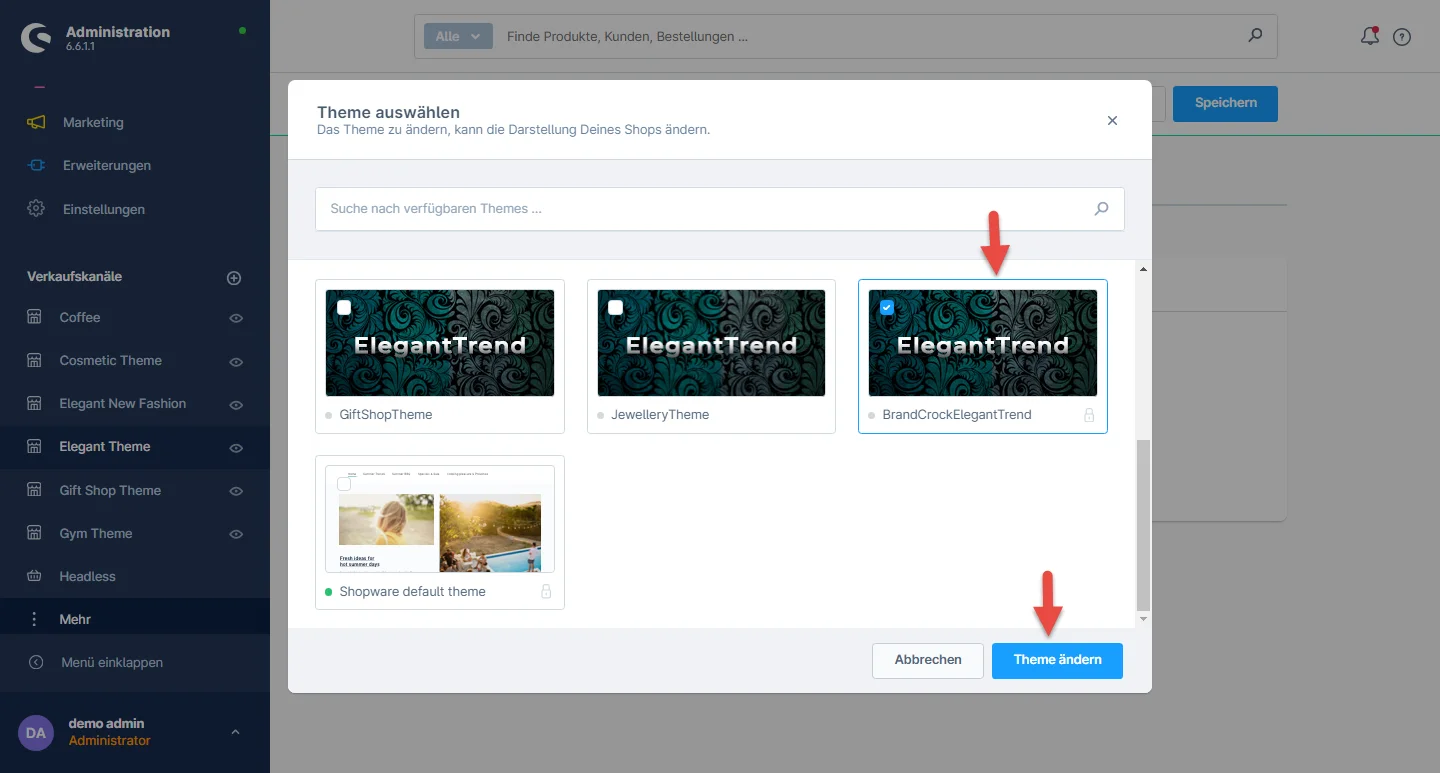
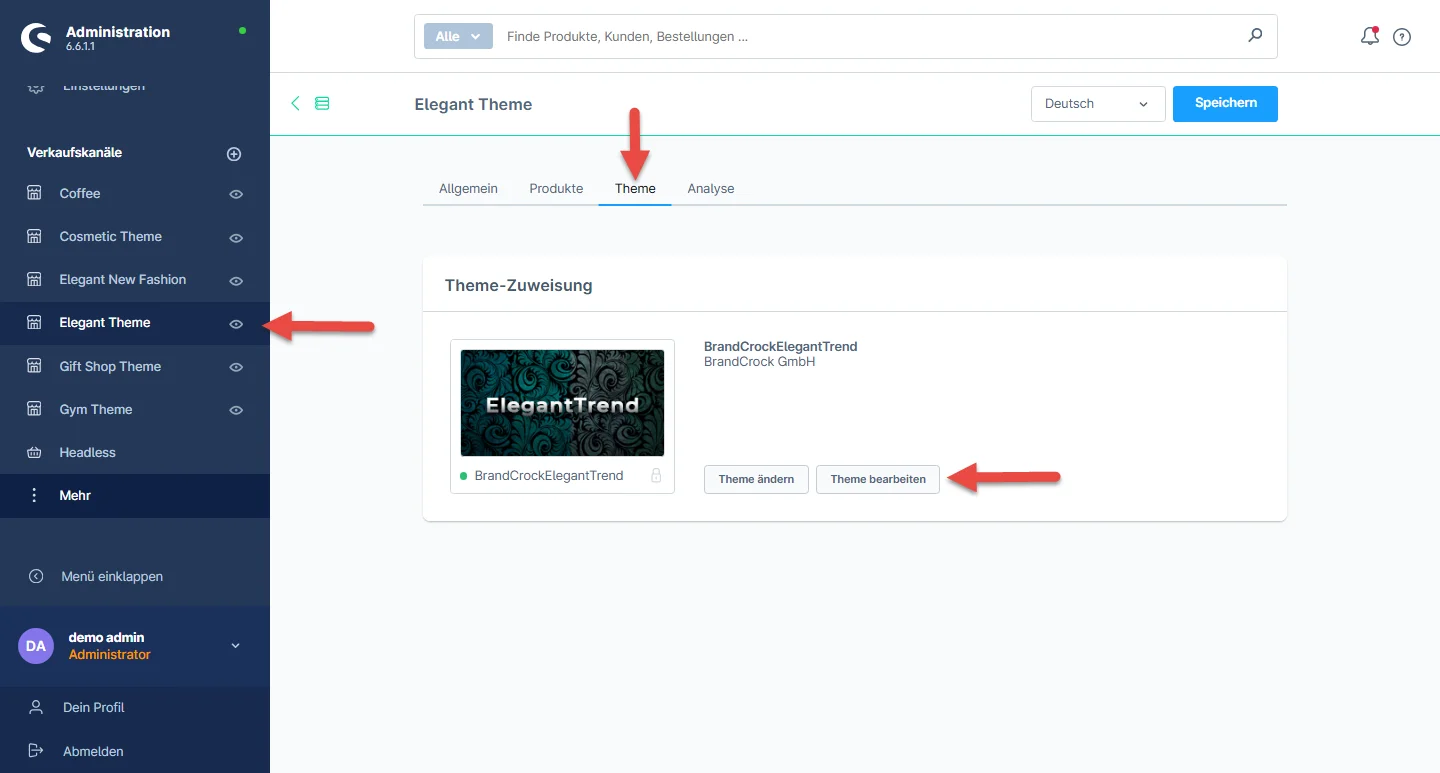
Schritt 3: Das Shopware-Thema ist standardmäßig ausgewählt, um darauf zuzugreifen Navigieren Sie zu Elegant > Theme, then click the default theme.
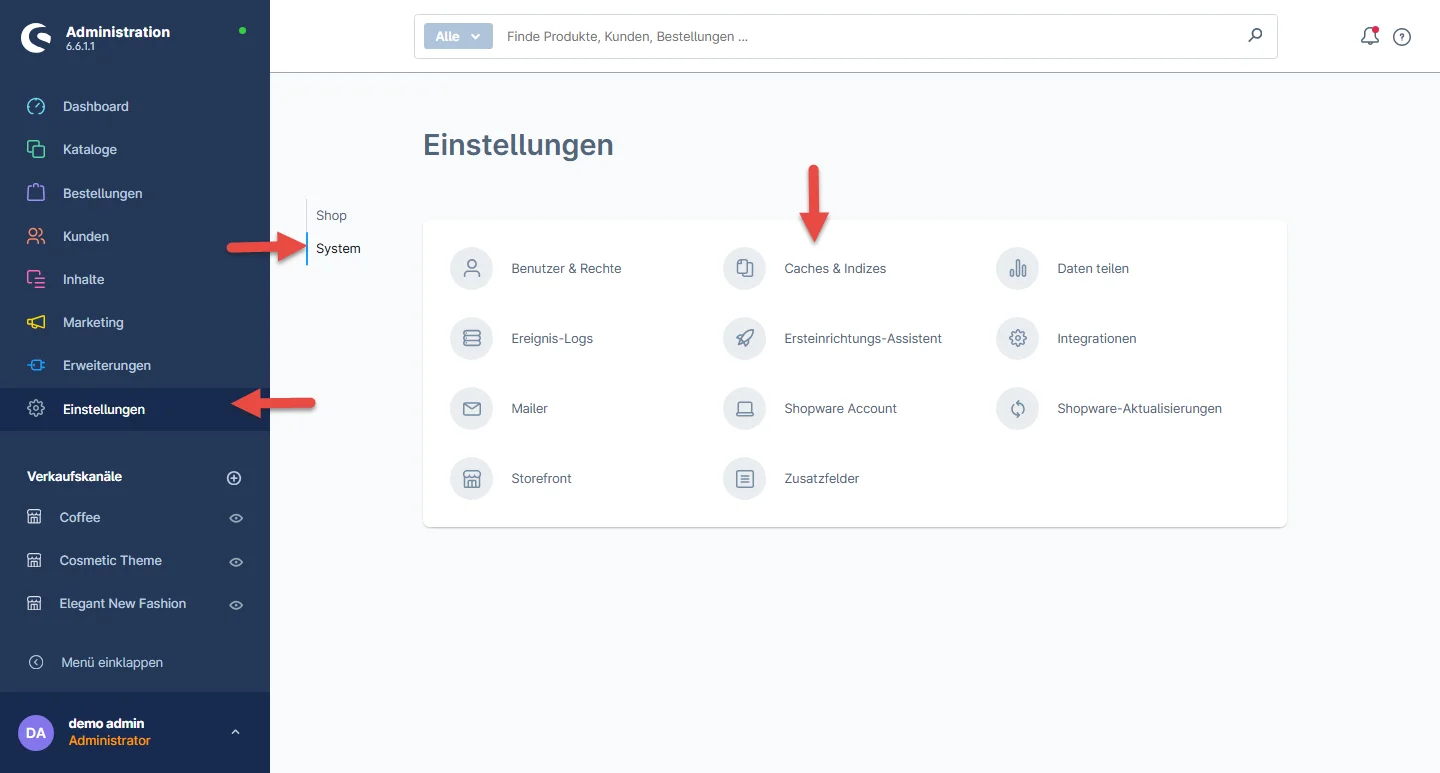
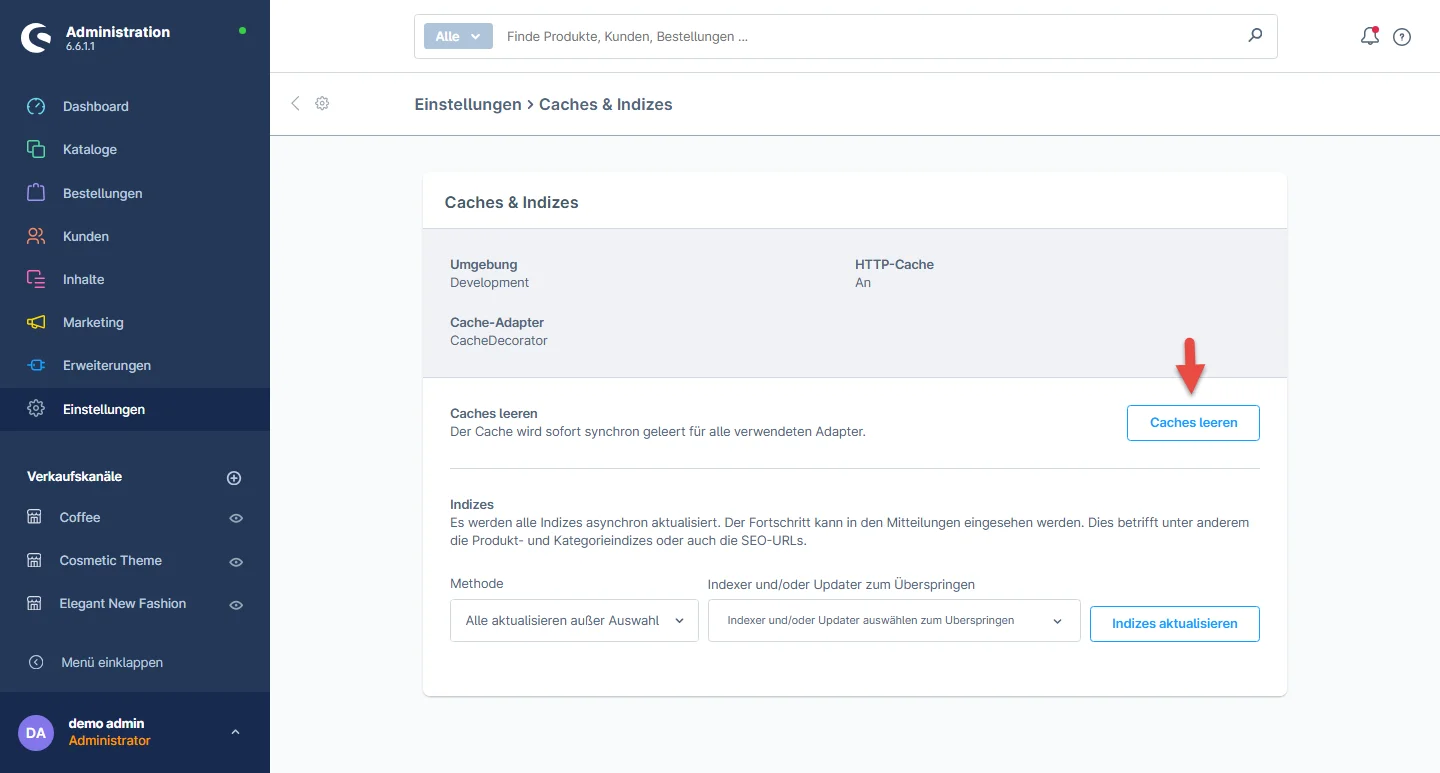
Schritt 5: Once the Elegant Theme is activated, Shop Cache must be empty. Navigate to Einstellungen > System > Caches.
Theme-Deinstallation
To uninstall the theme, you need to deactivate it first. It’s a two-step process defined below.
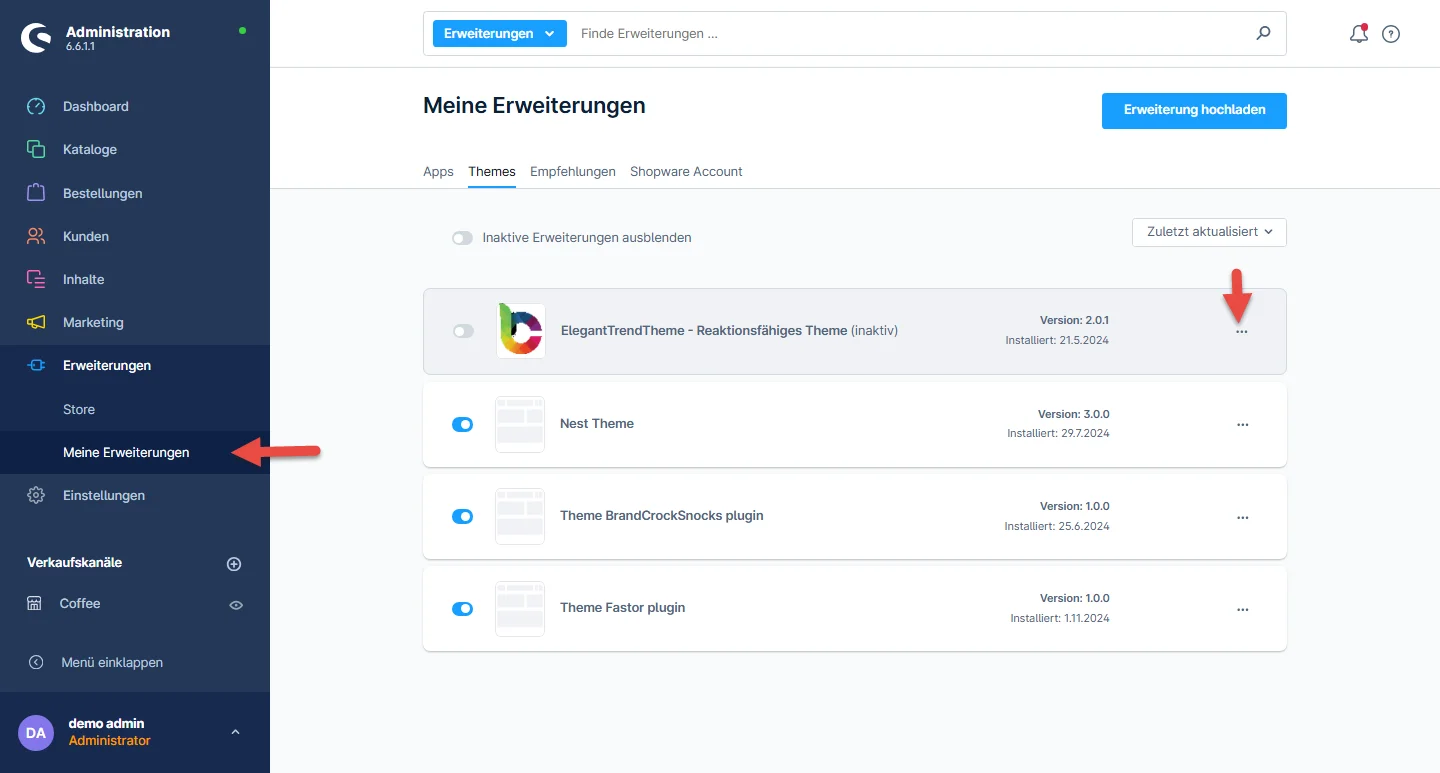
Schritt 1: Um das Thema zu deaktivieren, navigieren Sie zu Erweiterungen > Meine Erweiterungen und klicken auf das deaktivieren switch to deactivate the Elegant theme as shown below.
Allgemeine Themeneinstellungen
1- Nach erfolgreicher Installation des Elegant-Themas navigieren Sie zu Elegant -> Theme -> Edit Theme.
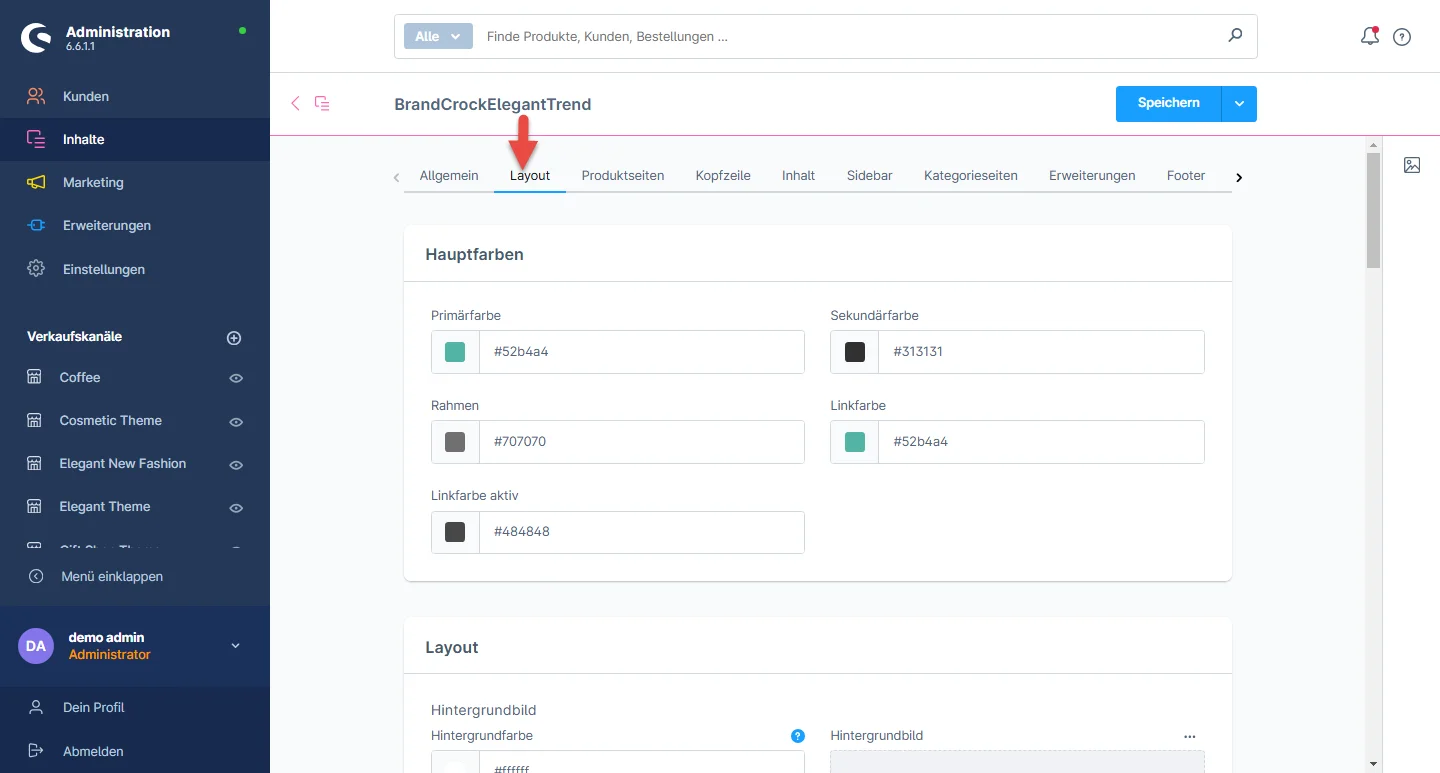
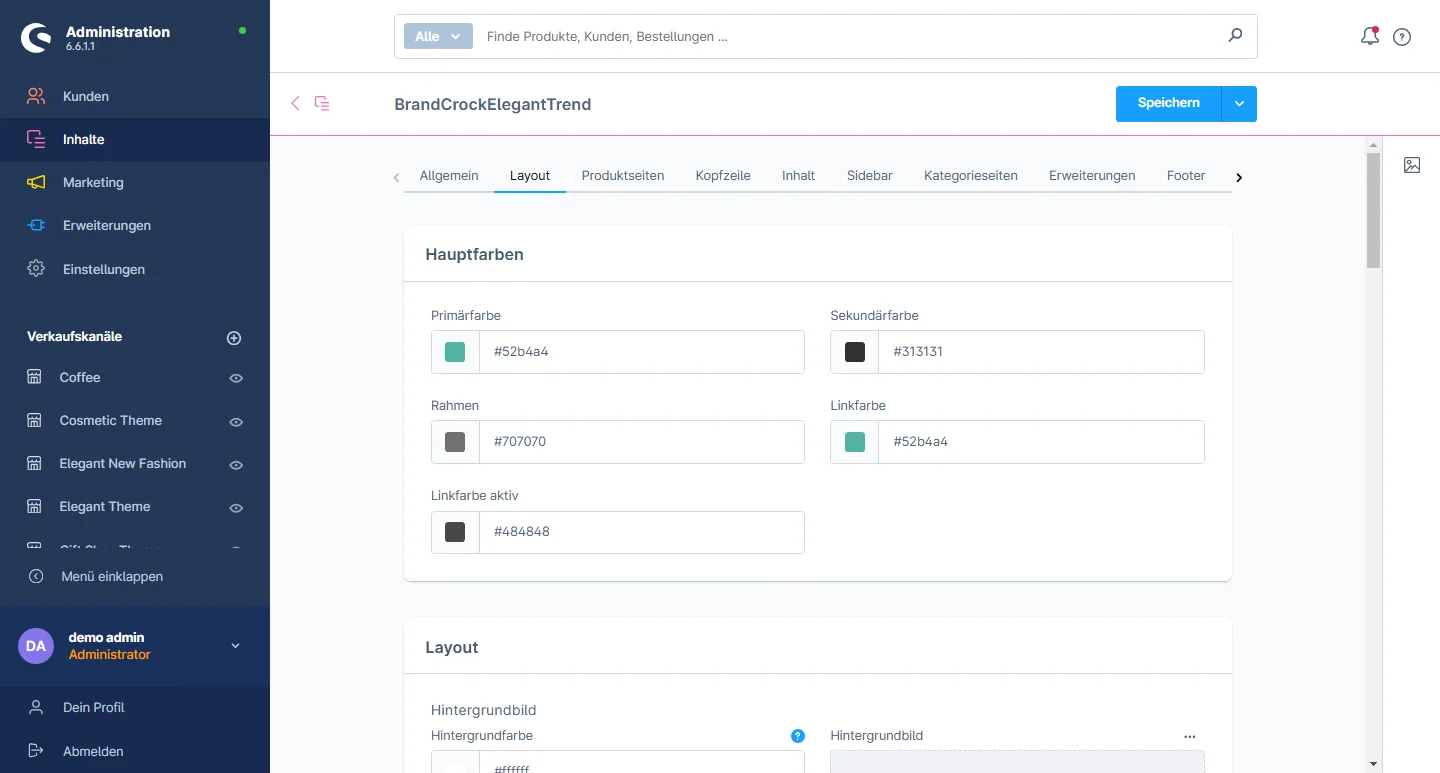
3- Themenfarben: Passen Sie die Primär- und Sekundärfarben, Rahmen-, Hintergrund-, Link- und Hover-URL-Farben nach Ihren Wünschen für Ihr Thema an.
5- Statusbenachrichtigung/Nachrichten Farbe: Passen Sie die Farbe von Erfolgs-, Hinweis-, Informations- und Fehlermeldungen an.
7- Forms: Ändern Sie die Farbe des Eingabetextes, die Farbe des Rahmens, den Hintergrund der Eingabe Farbe, Platzhalterfarbe und Schriftgröße des Textes.
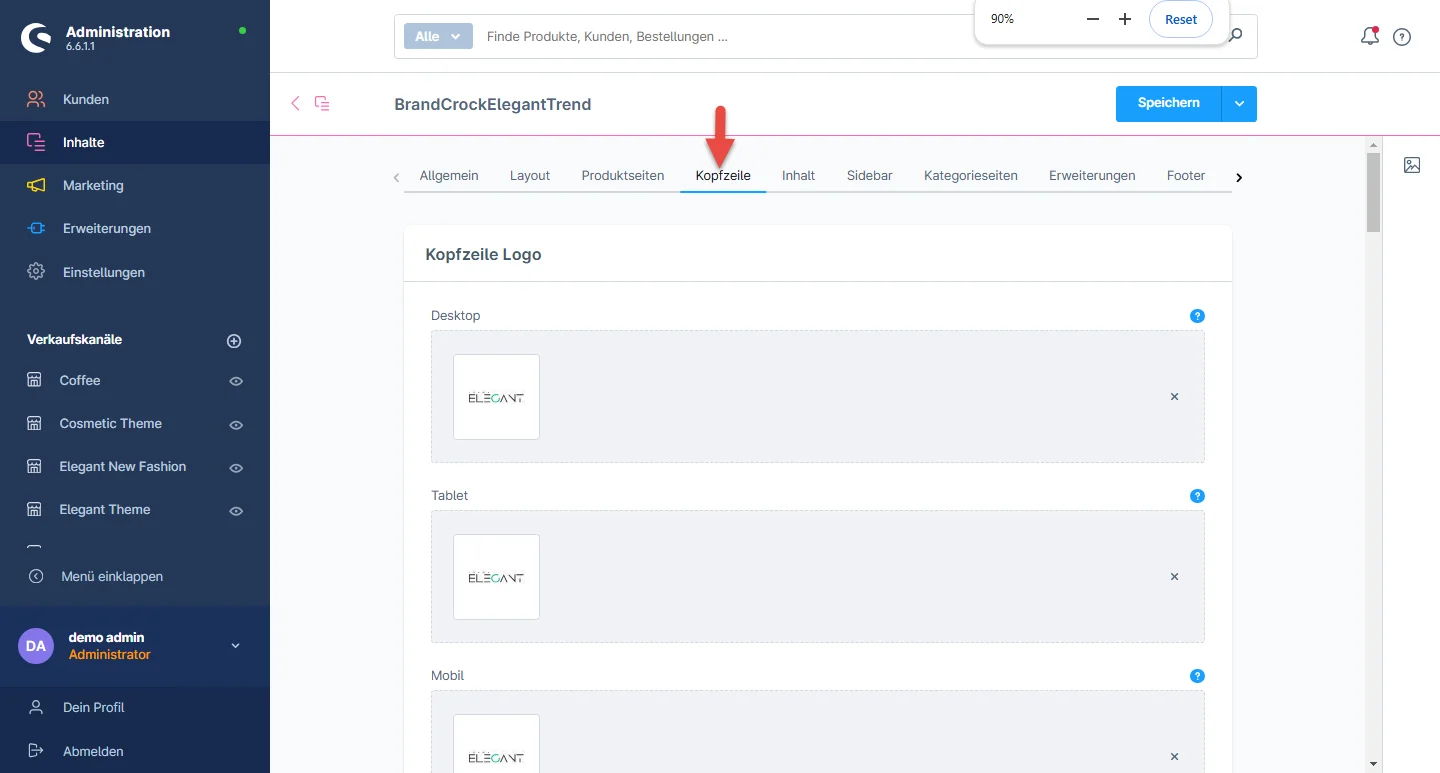
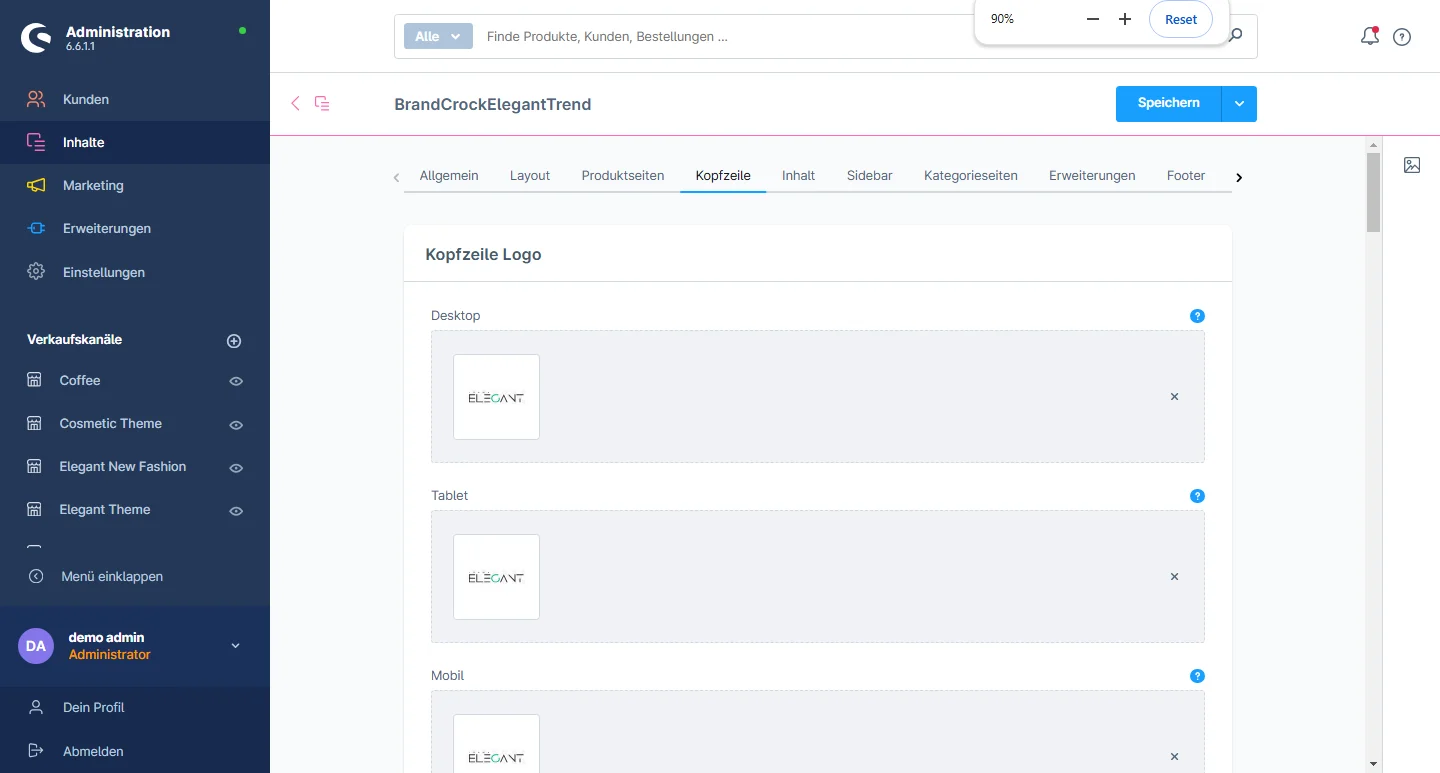
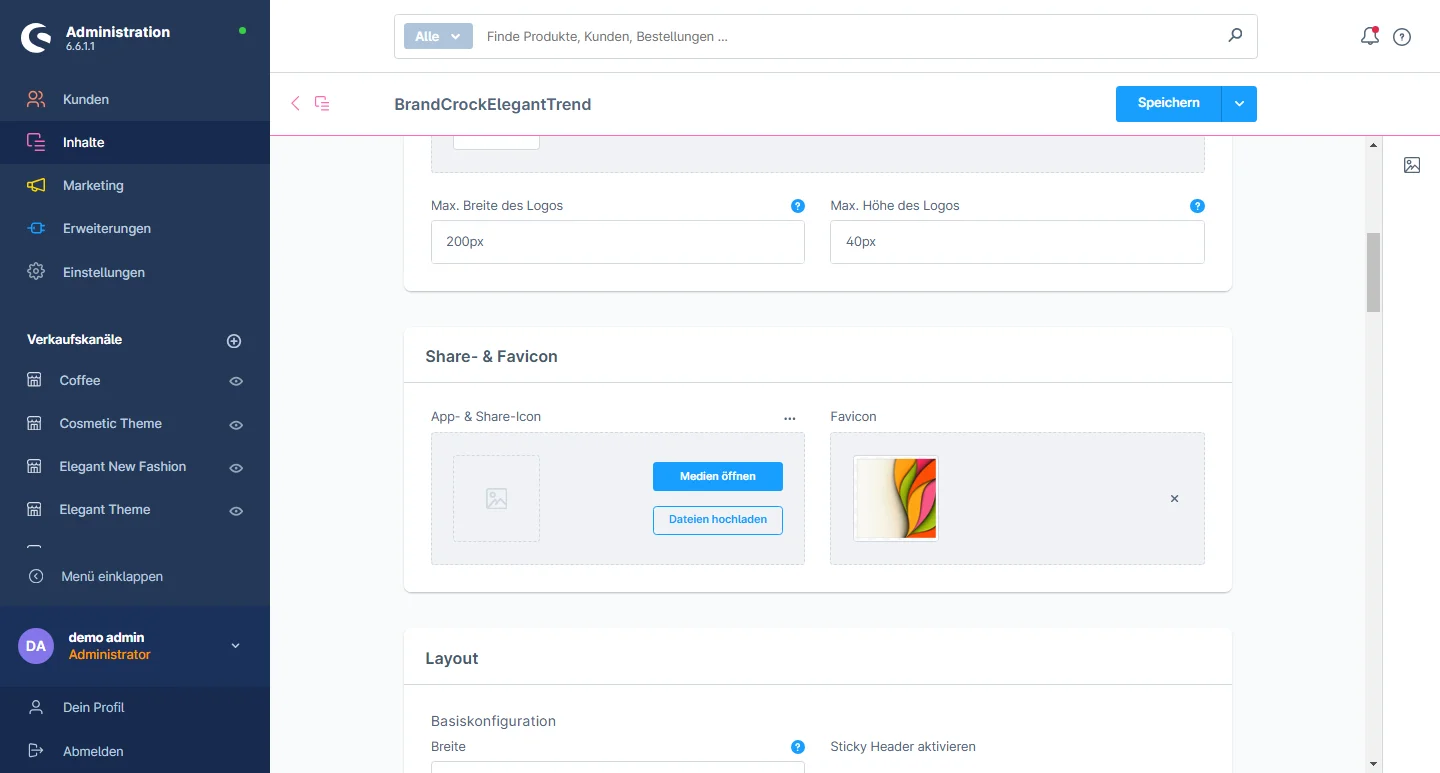
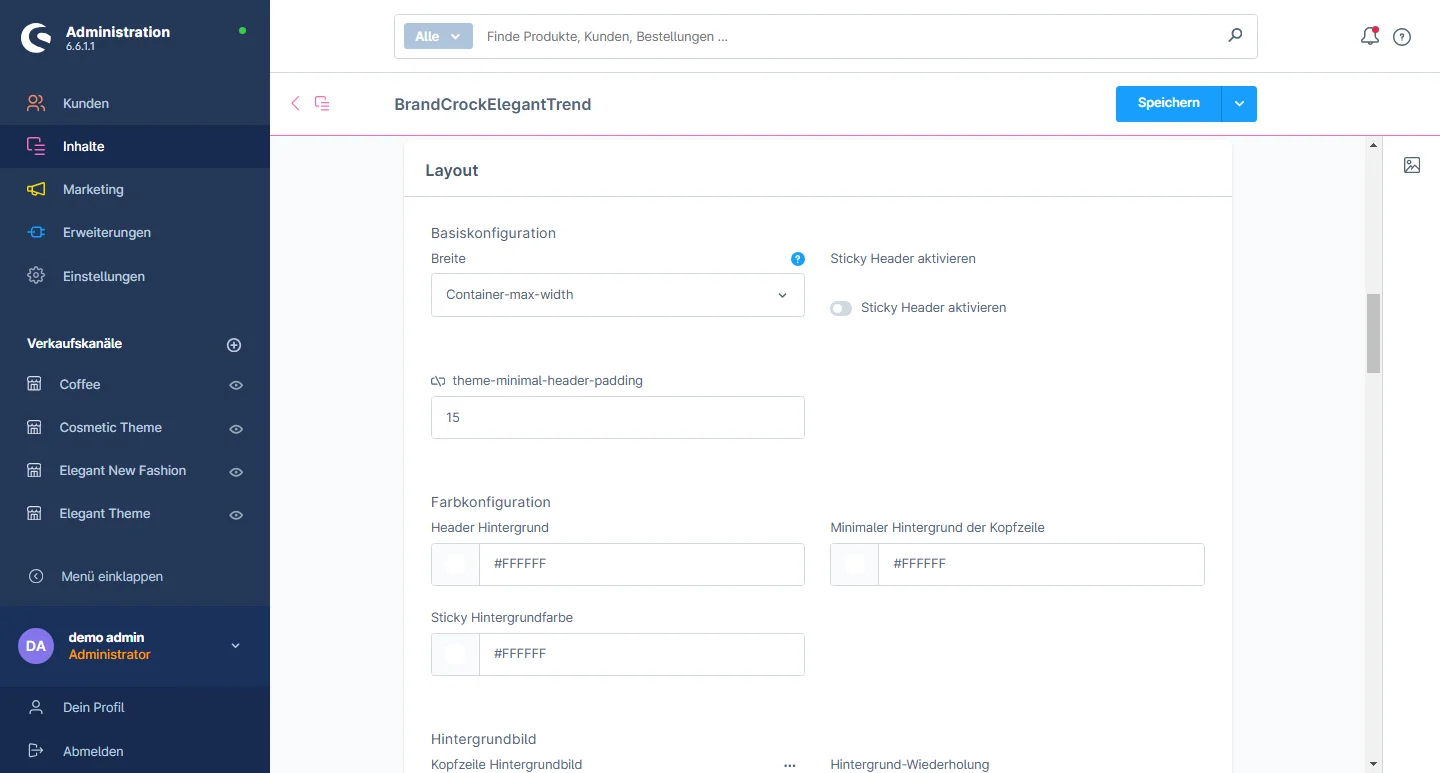
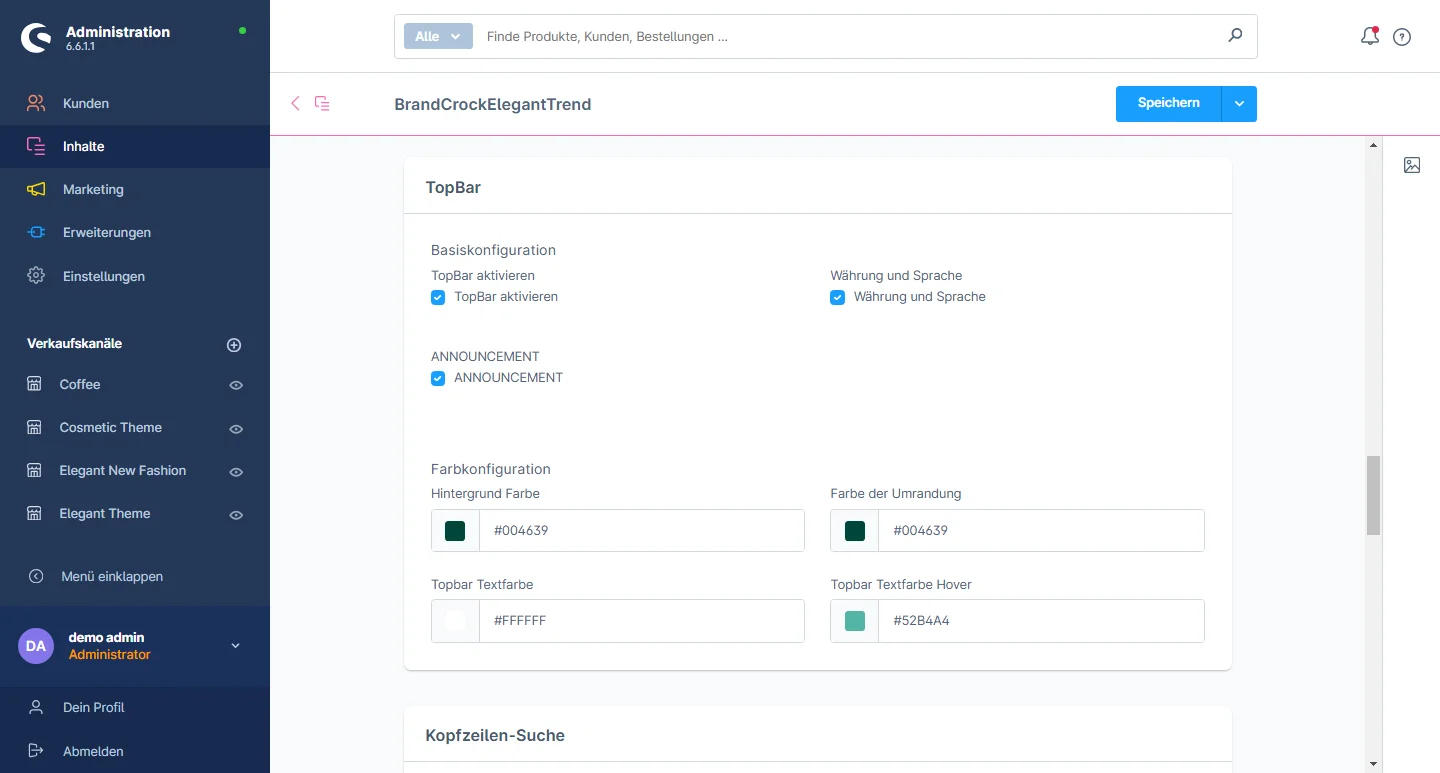
Kopfzeile Konfiguration
3- Kopfzeile in voller Breite: Sie können Ihren bevorzugten Container und die maximale Breite der Kopfzeile wählen.
5- Kopfzeilen-Symbole: Sie können die Farbe des Symbols und die Farbe des Symbols, wenn Sie mit der Maus darüber fahren, ändern
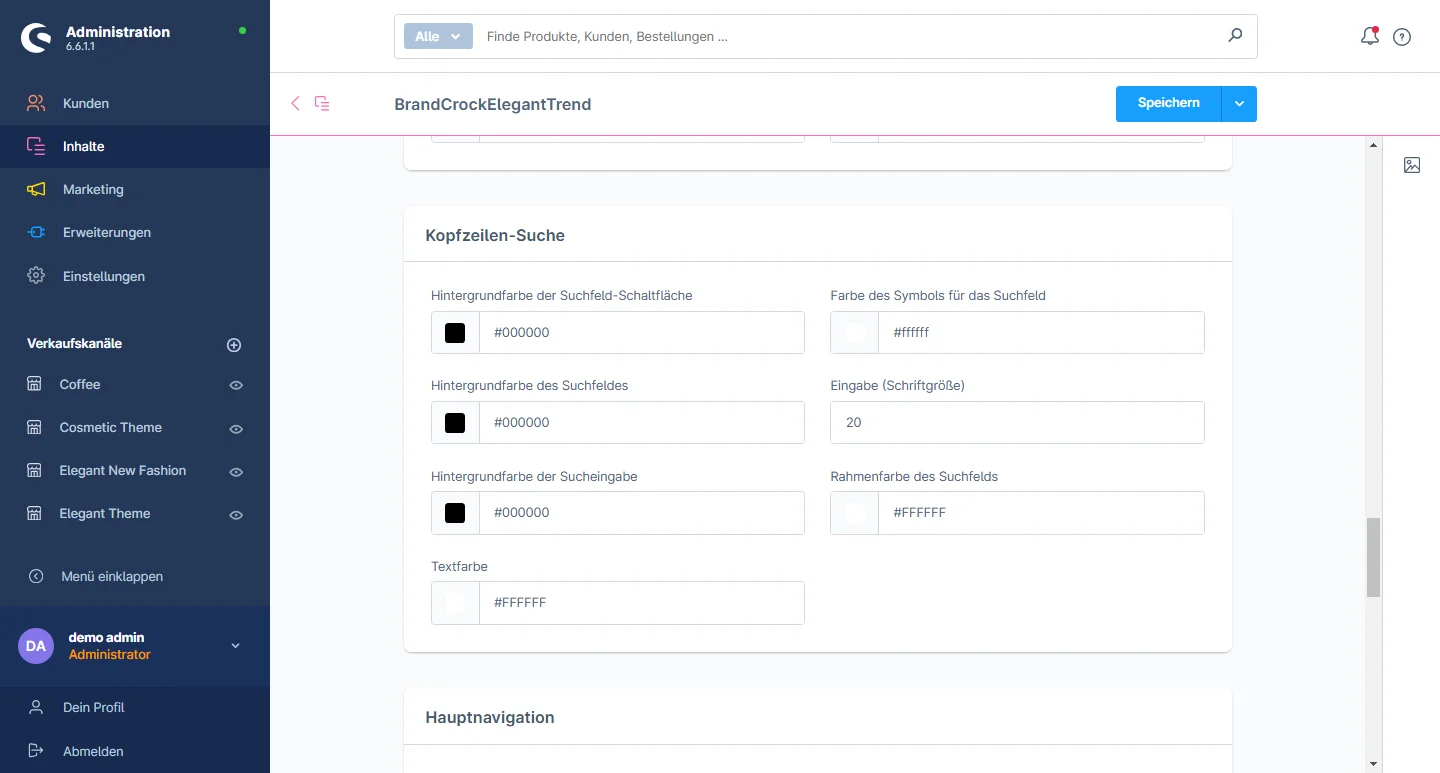
7- Suche: Dazu gehören die Hintergrundfarbe des Suchfelds, die Hintergrundfarbe des Suchfelds sowie die Hintergrundfarbe der Schaltfläche des Suchfelds, die Rahmenfarbe des Suchfelds, die Schriftgröße und die Textfarbe.
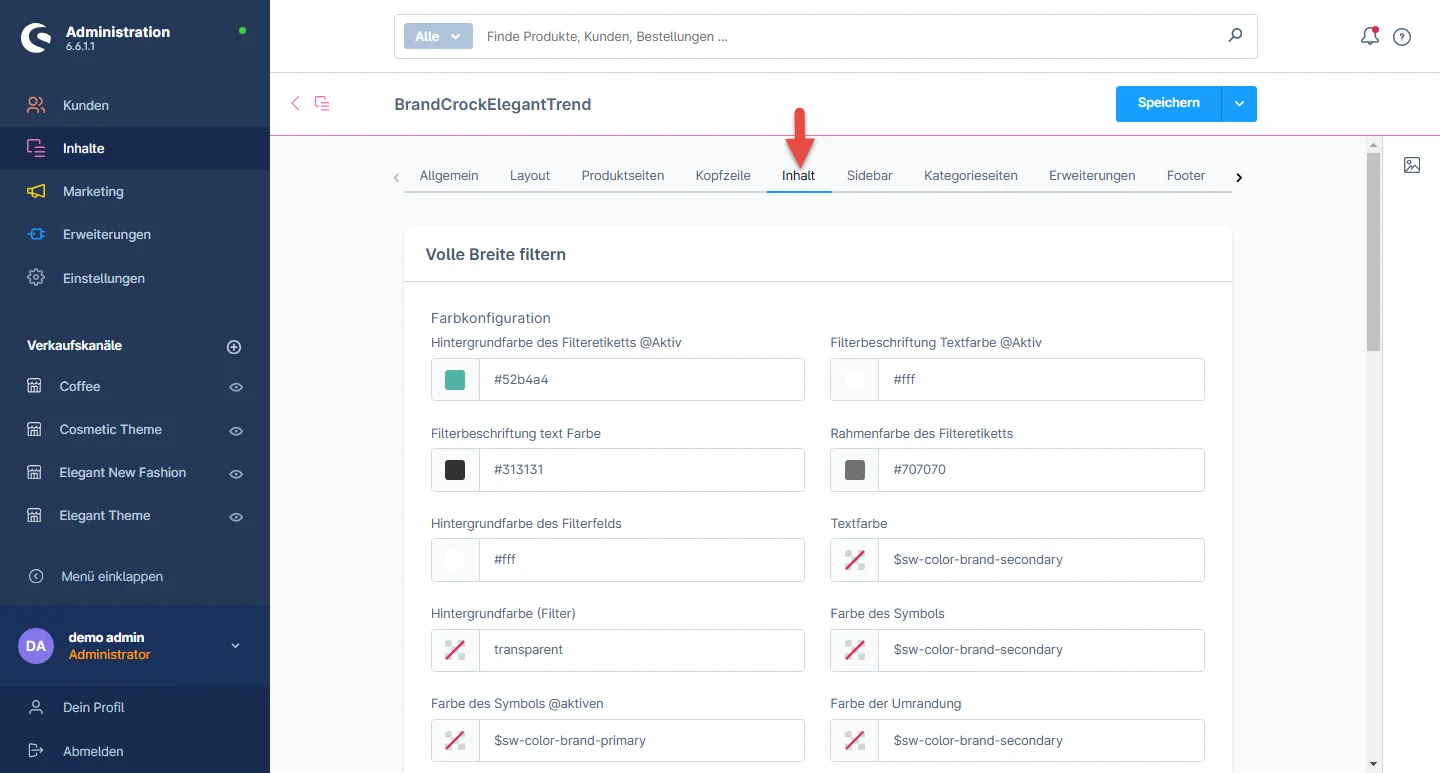
Inhalt
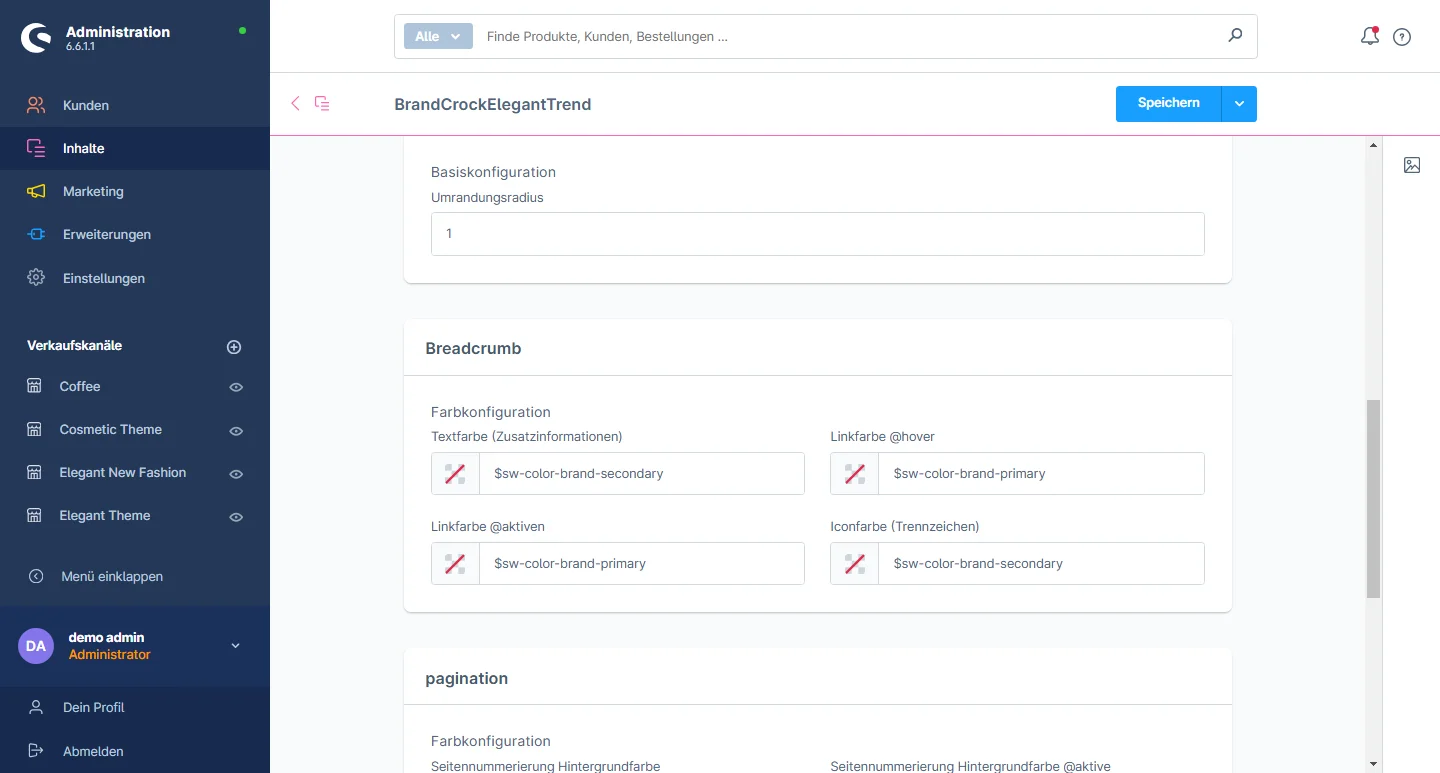
3- Semmelbrösel: Sie können die Textfarbe, die Farbe des Links bei Hover, die Farbe des Links, wenn er aktiv ist, und die Farbe des Symbols ändern.
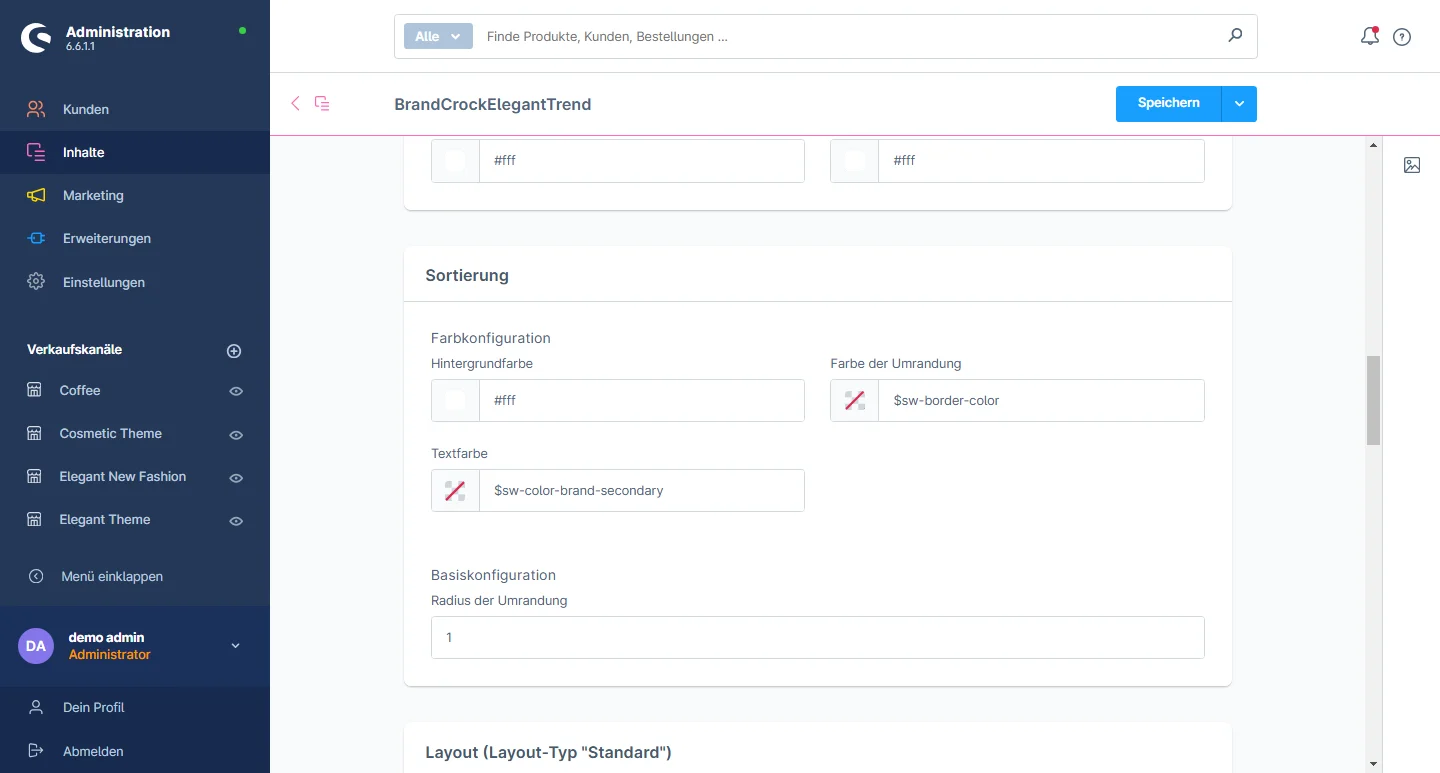
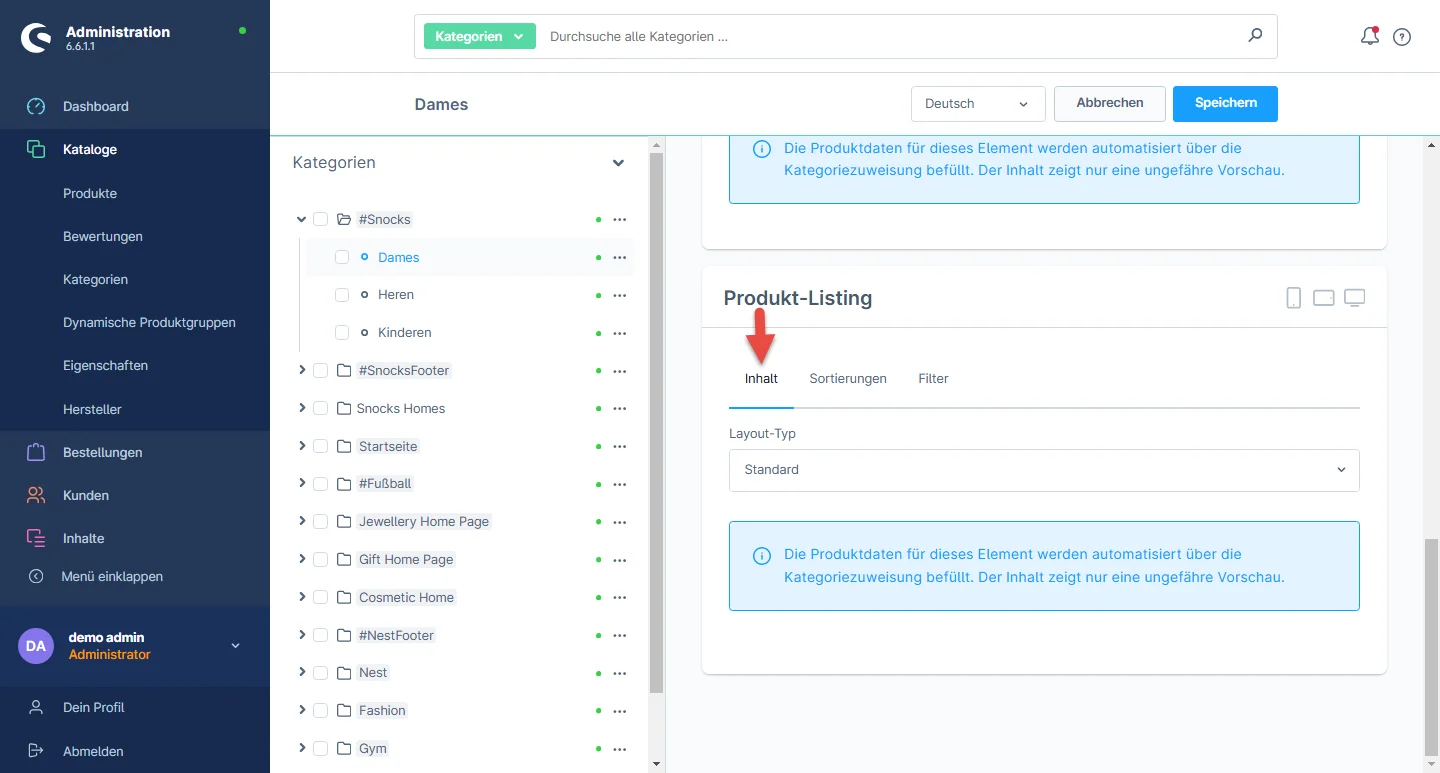
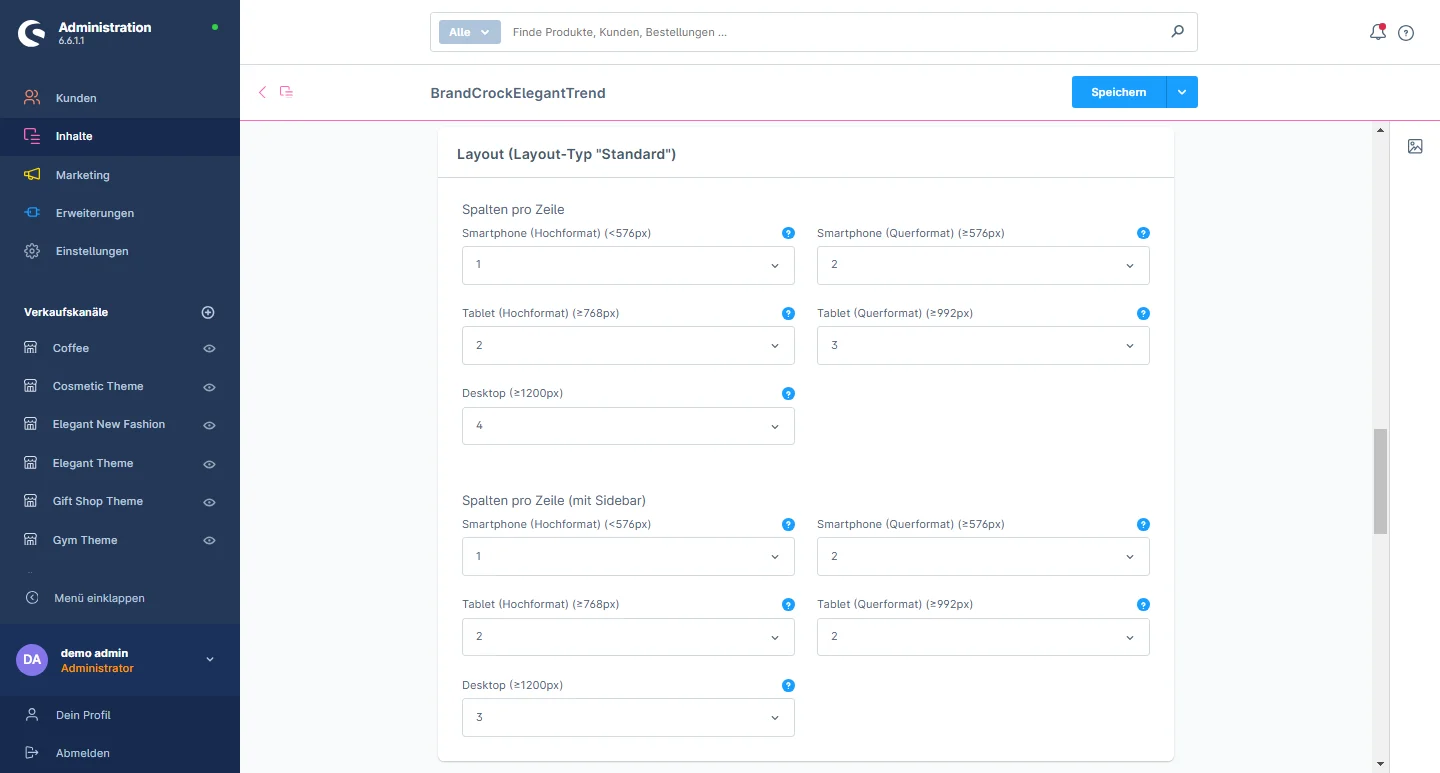
Produktliste Konfiguration
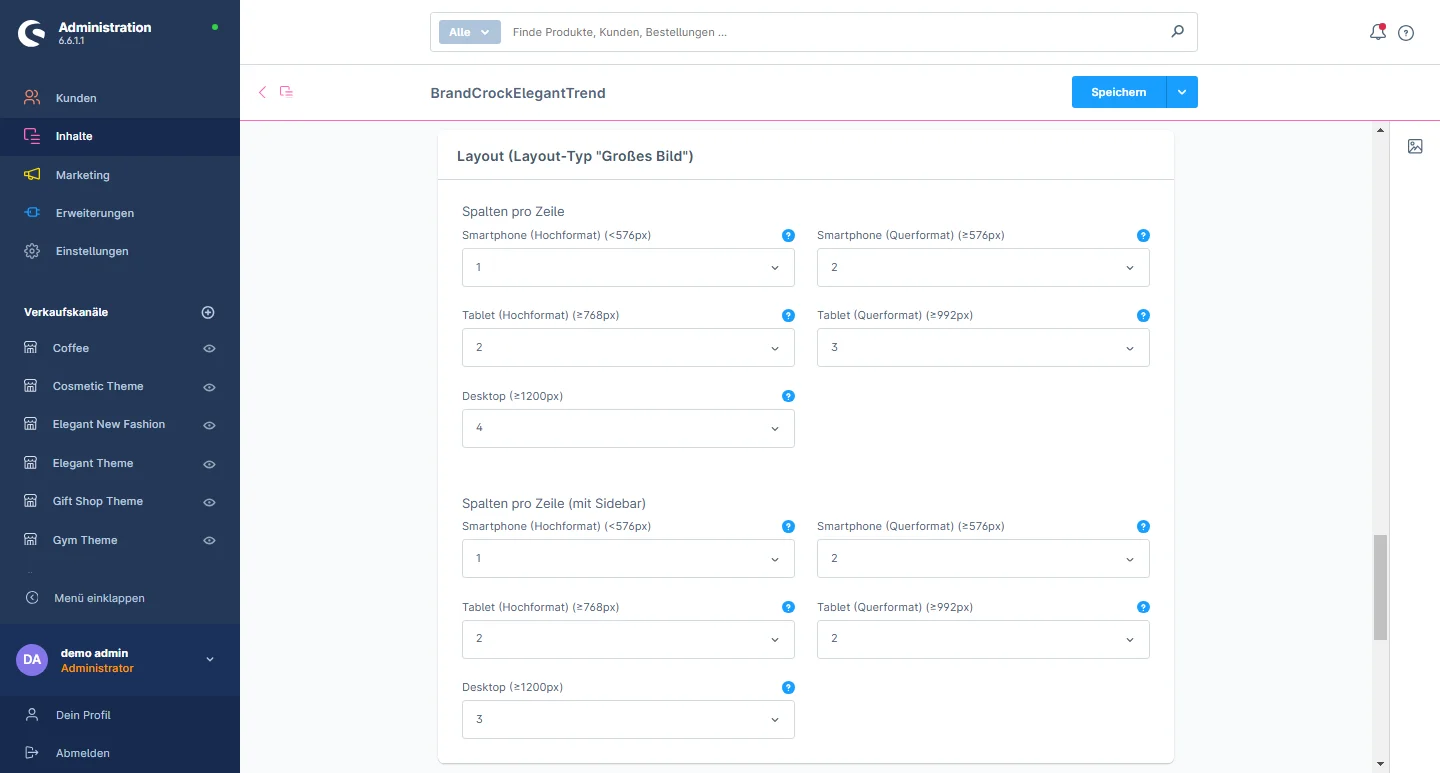
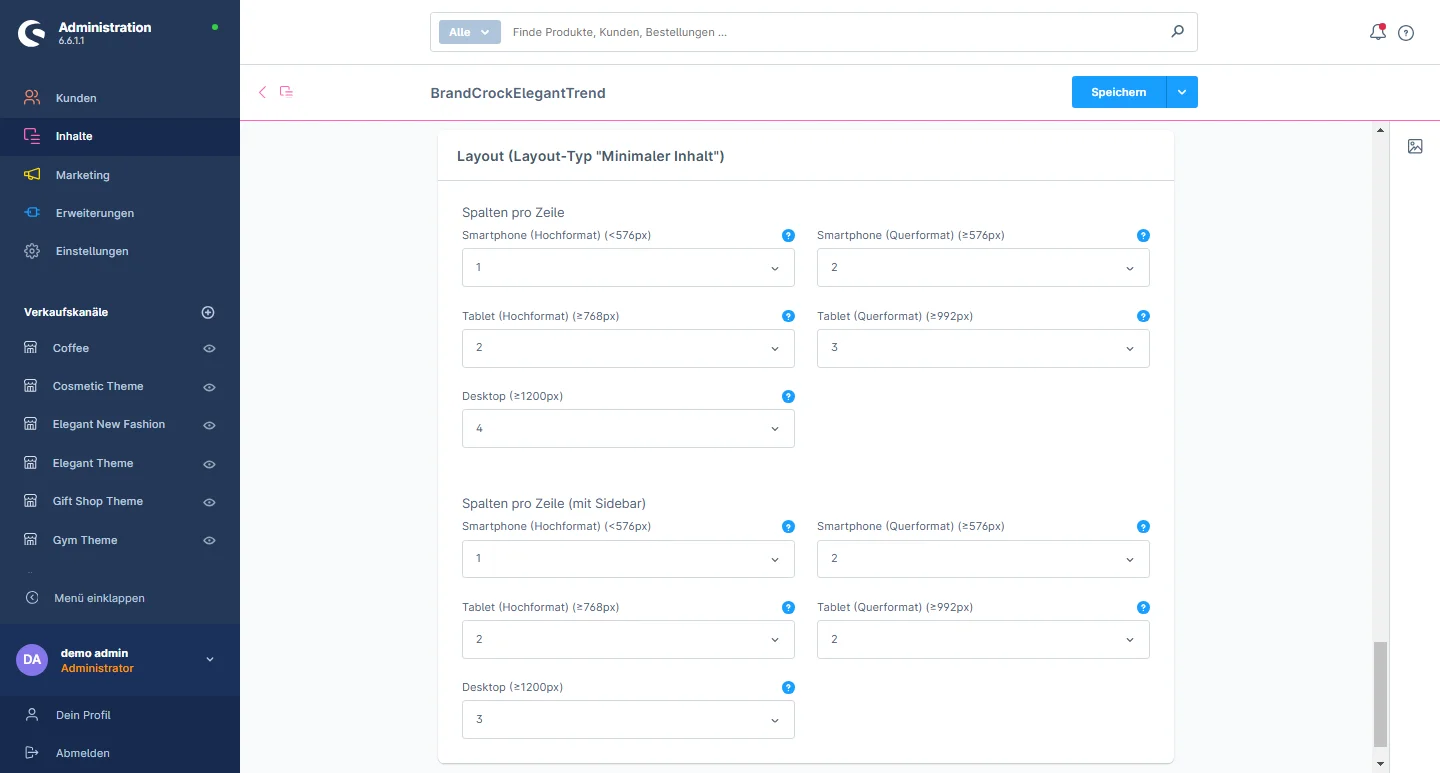
7- Auflistungslayout-Einstellungen: Sie können das Auflistungslayout auswählen und die Spalten pro Zeile basierend auf den Geräten und den Einstellungen für die Seitenleistenauflistung anpassen.
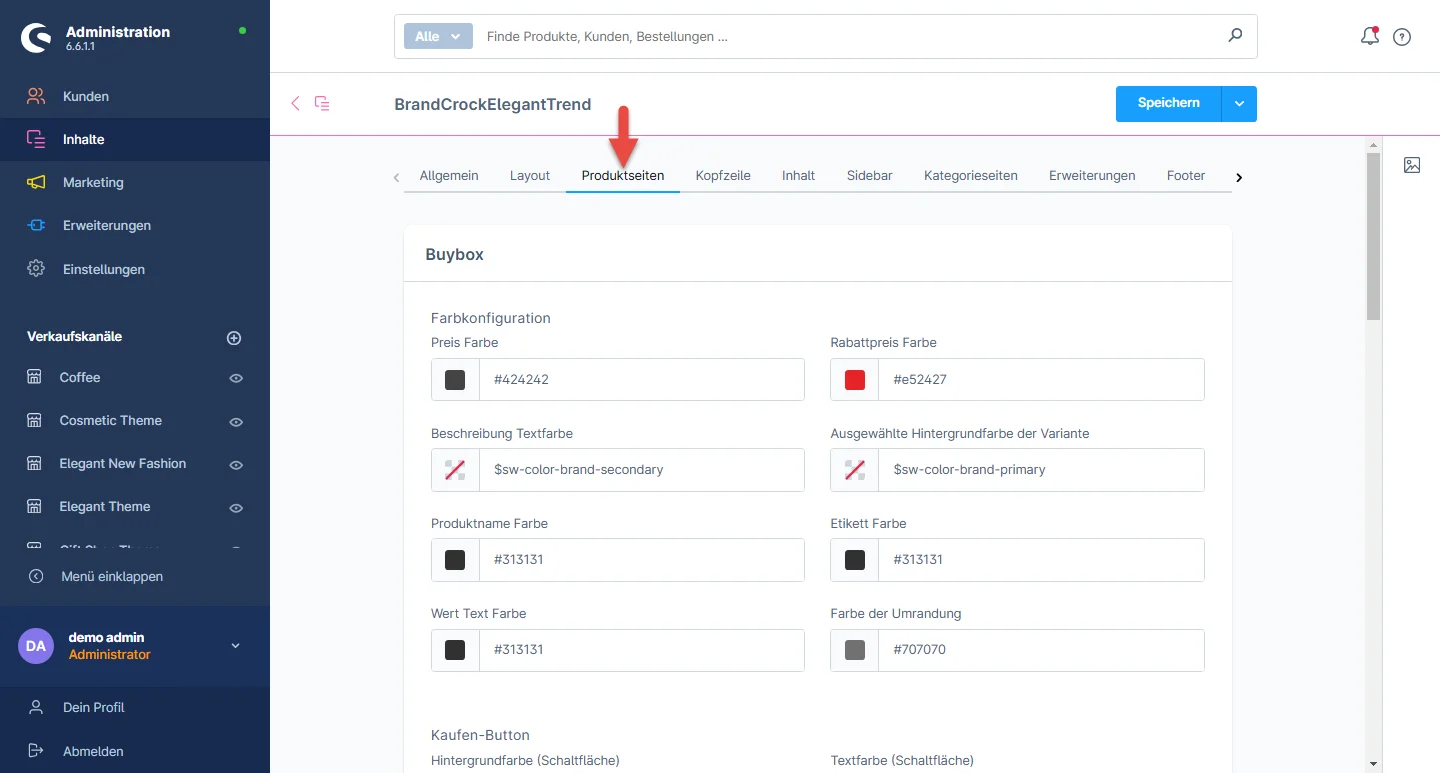
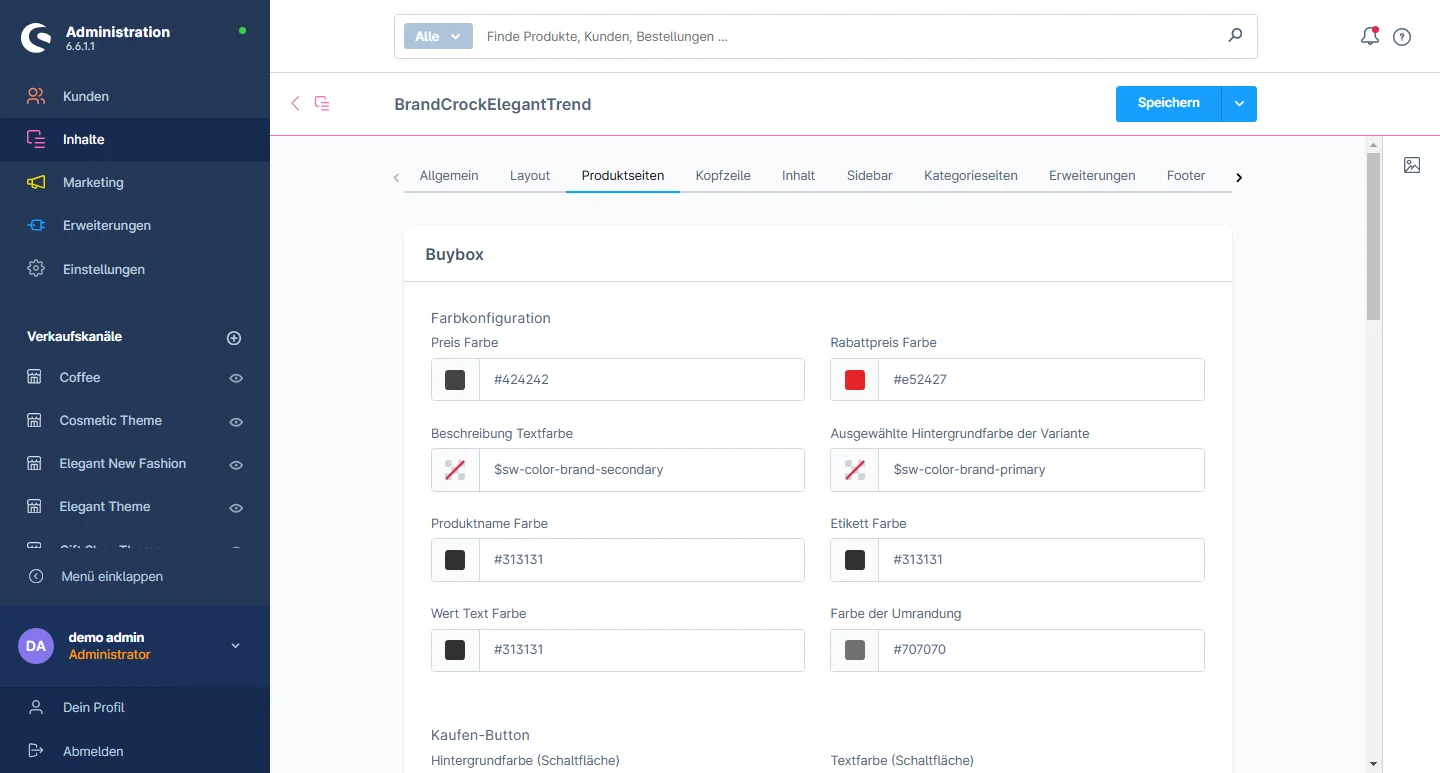
Produktdetail Konfiguration
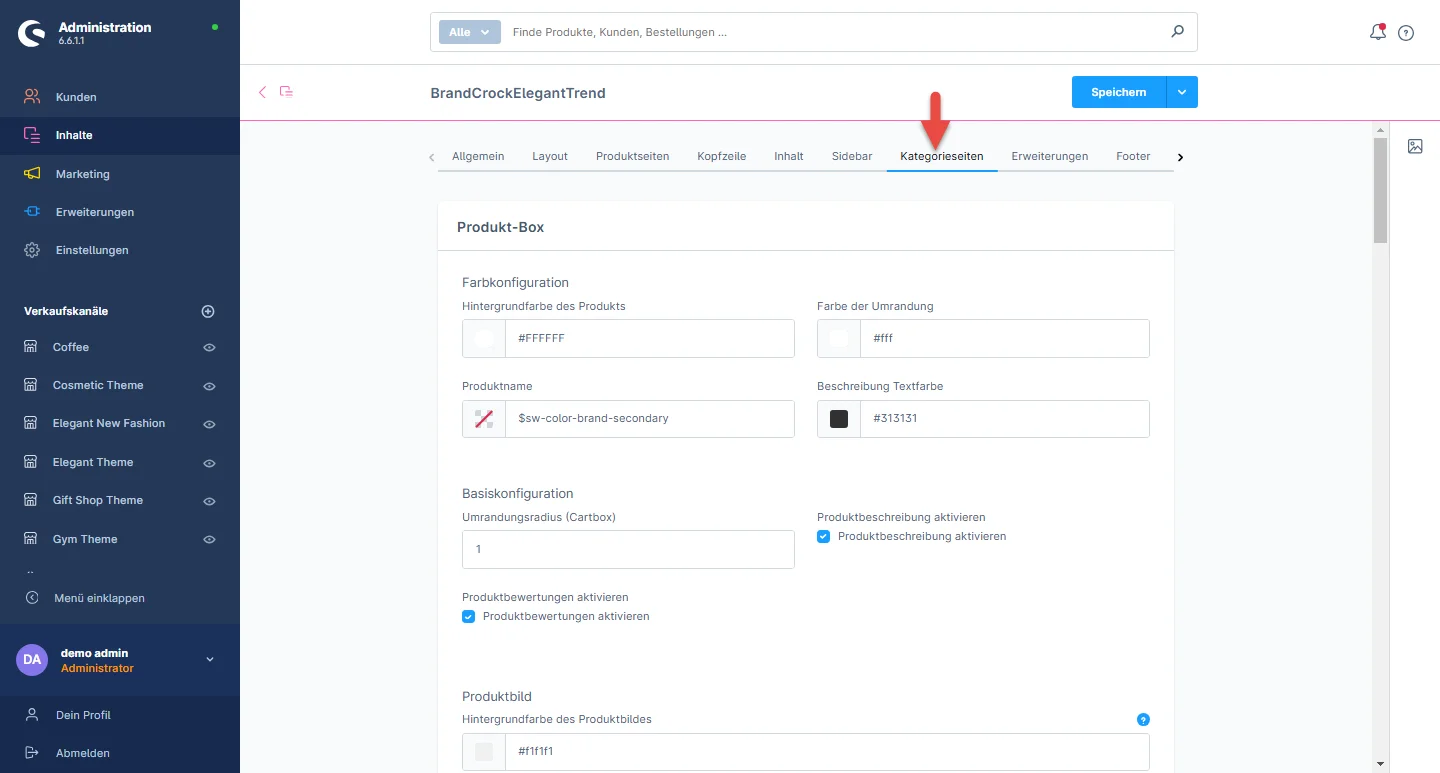
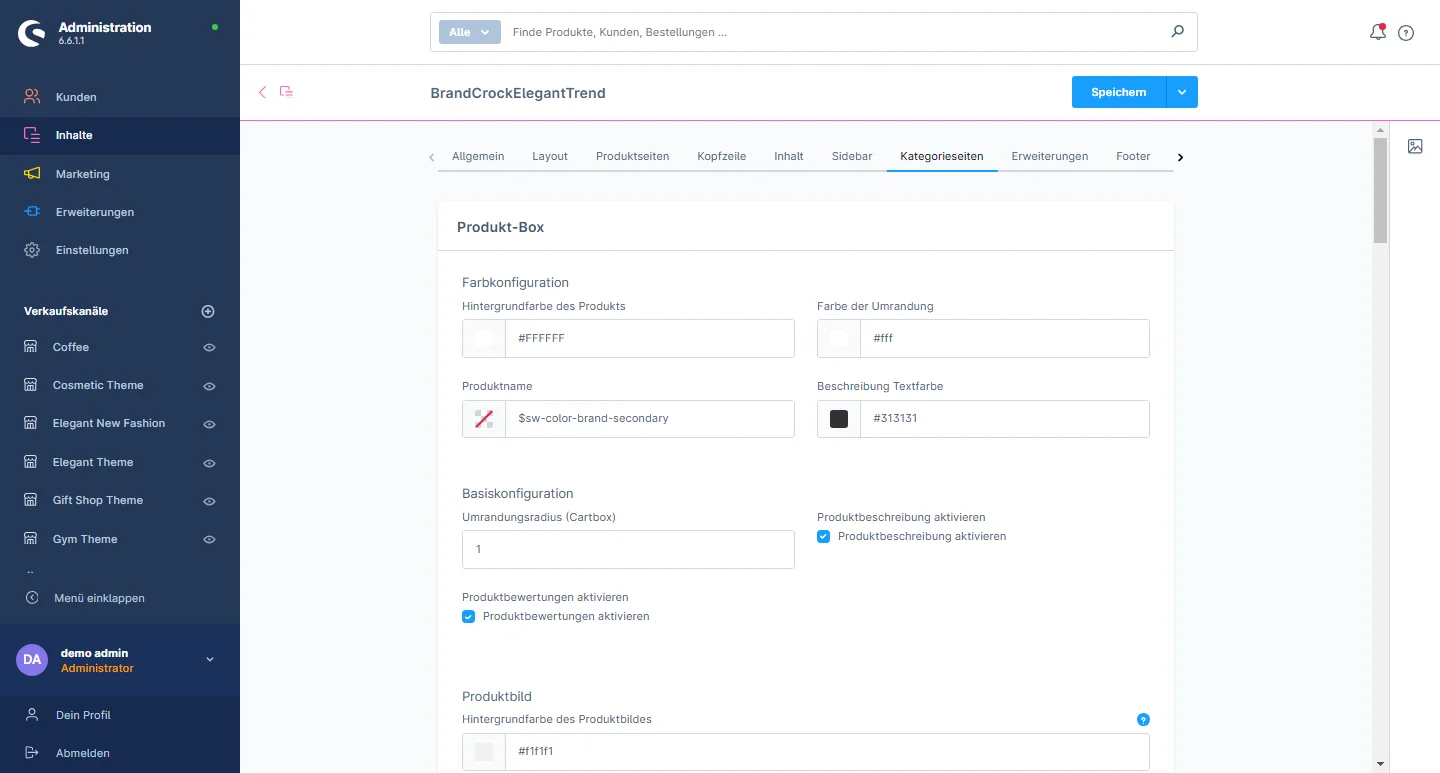
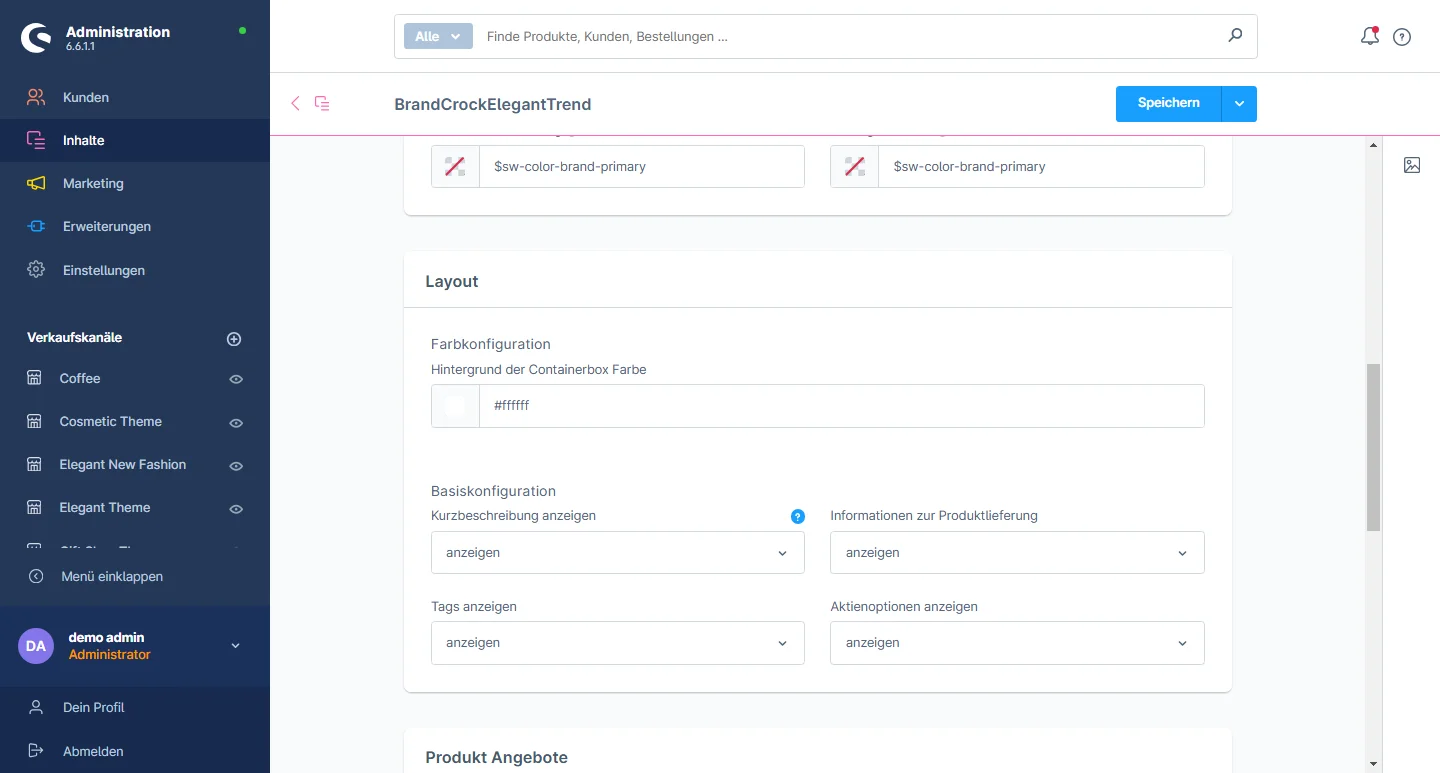
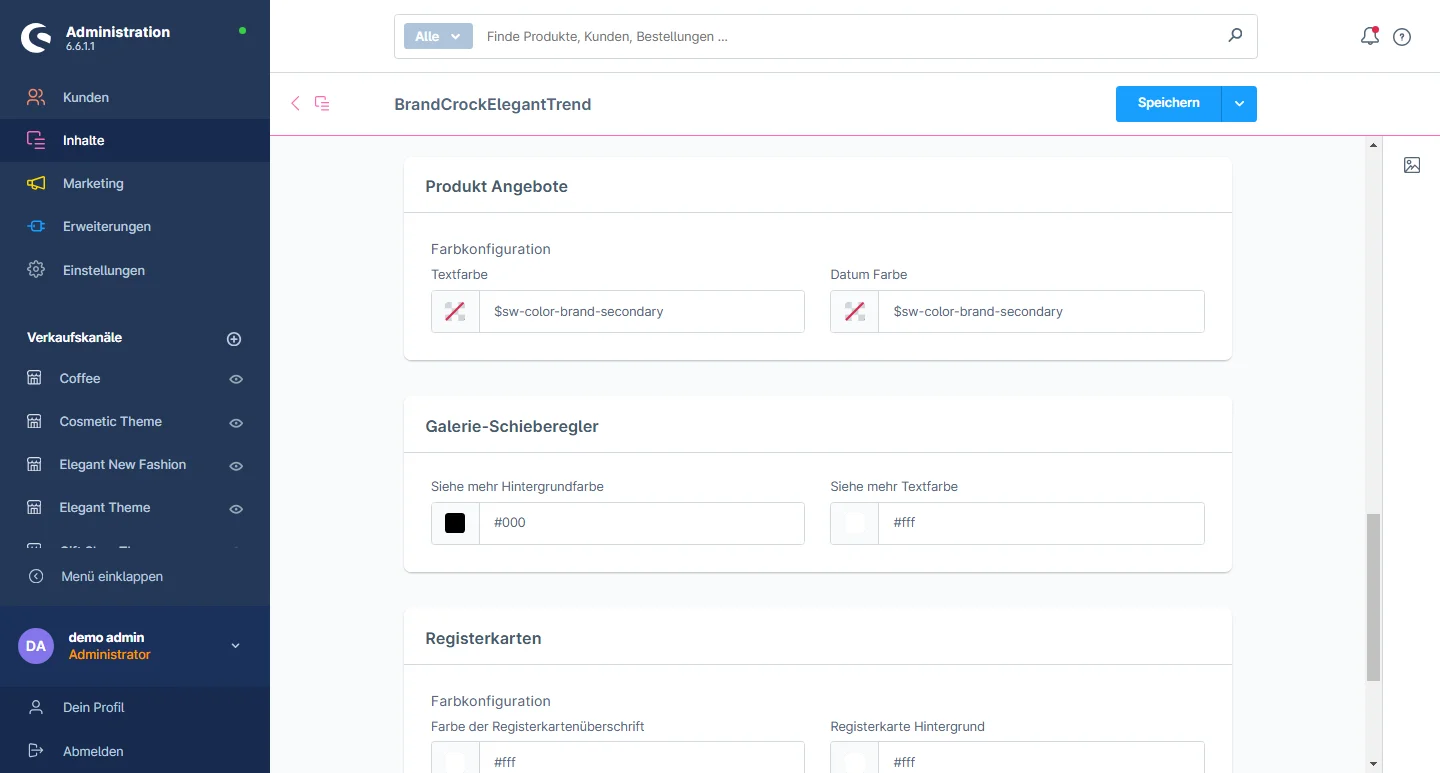
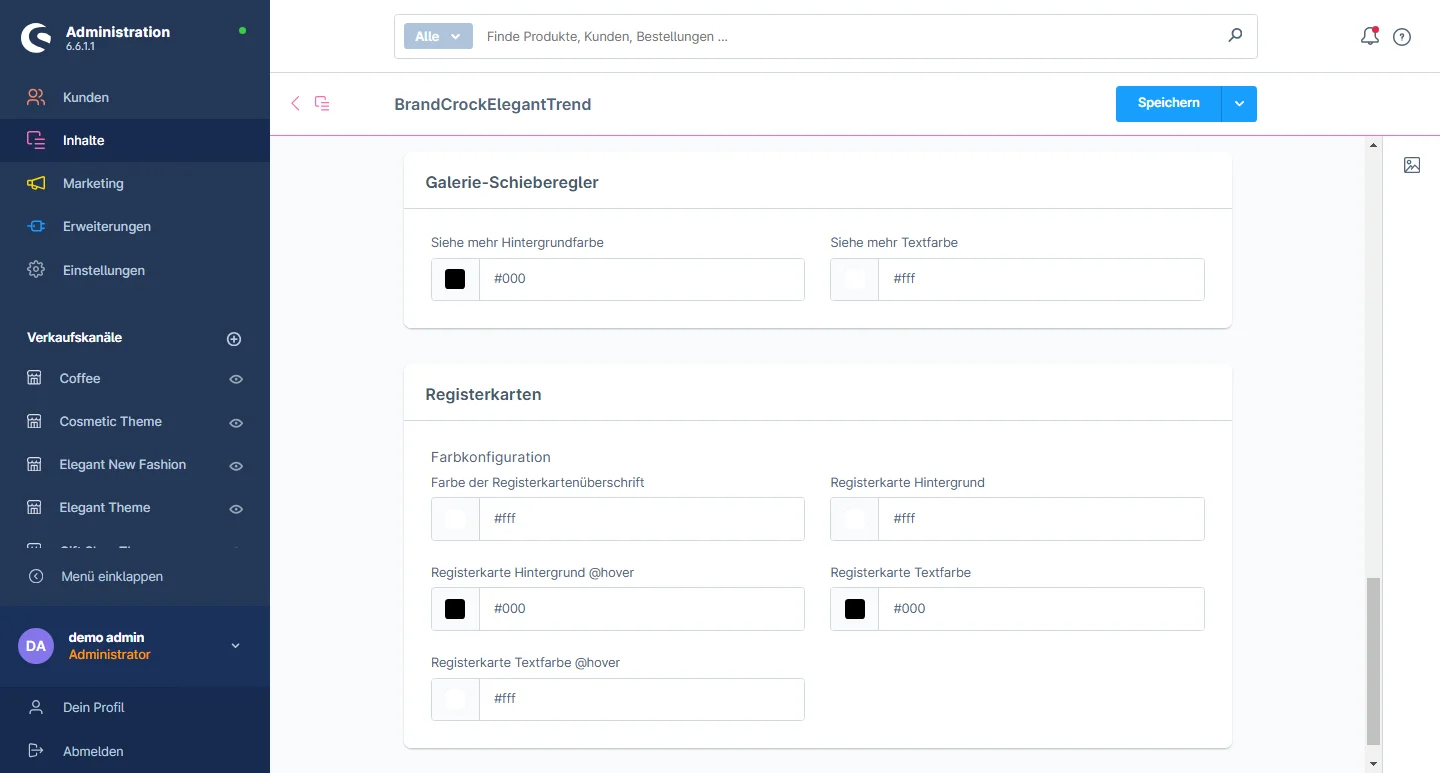
3- Produktgestaltung: Sie können die Hintergrundfarbe, die Bilder und die grundlegenden Layouteinstellungen des Produktlayouts anpassen.
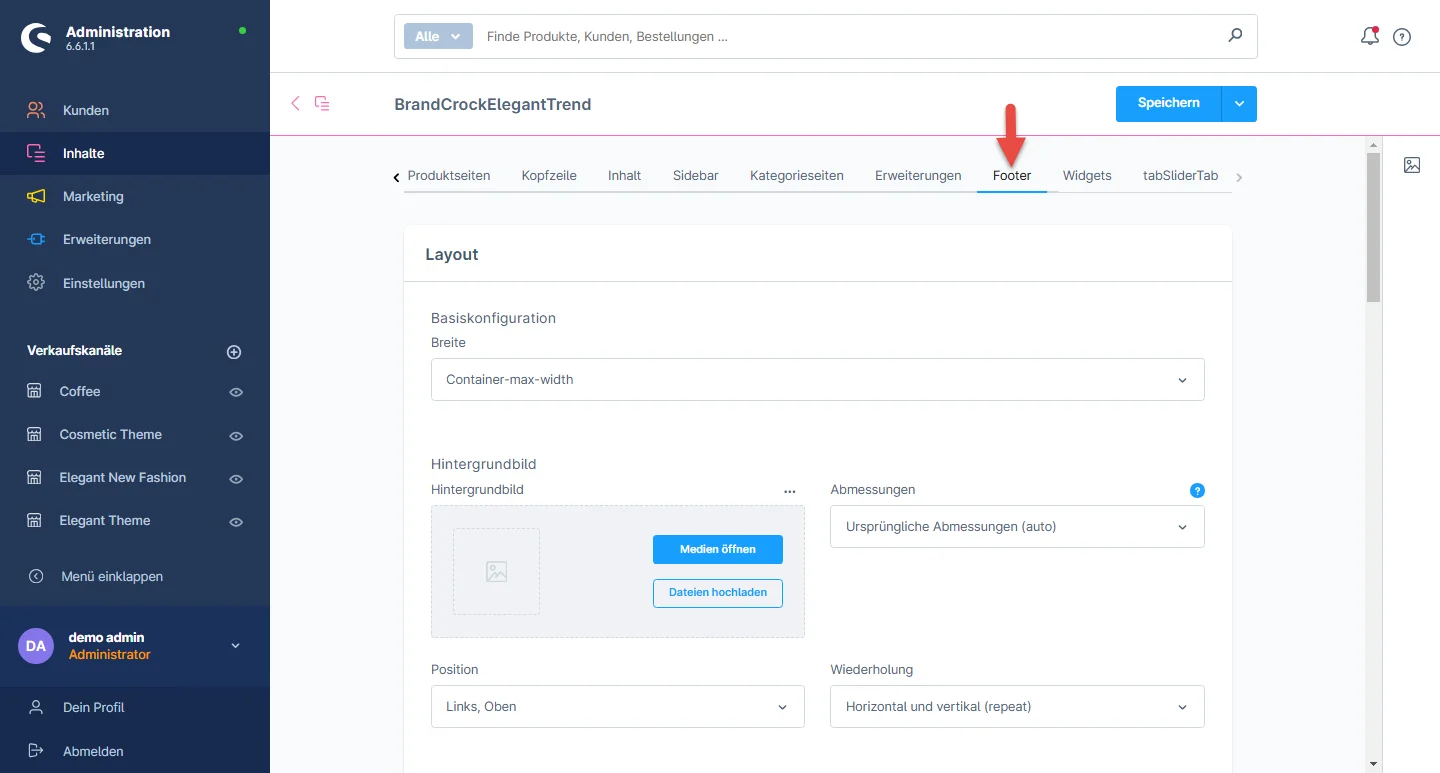
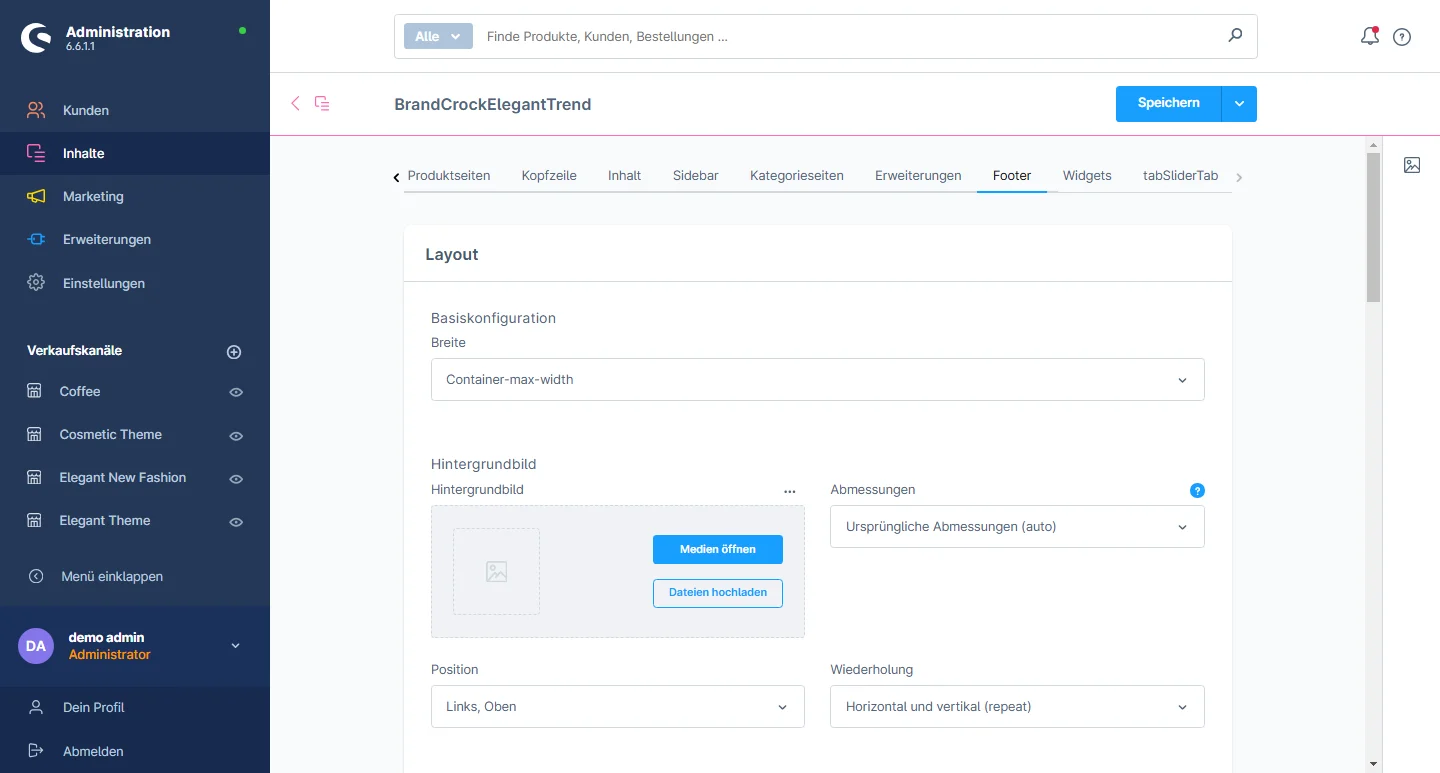
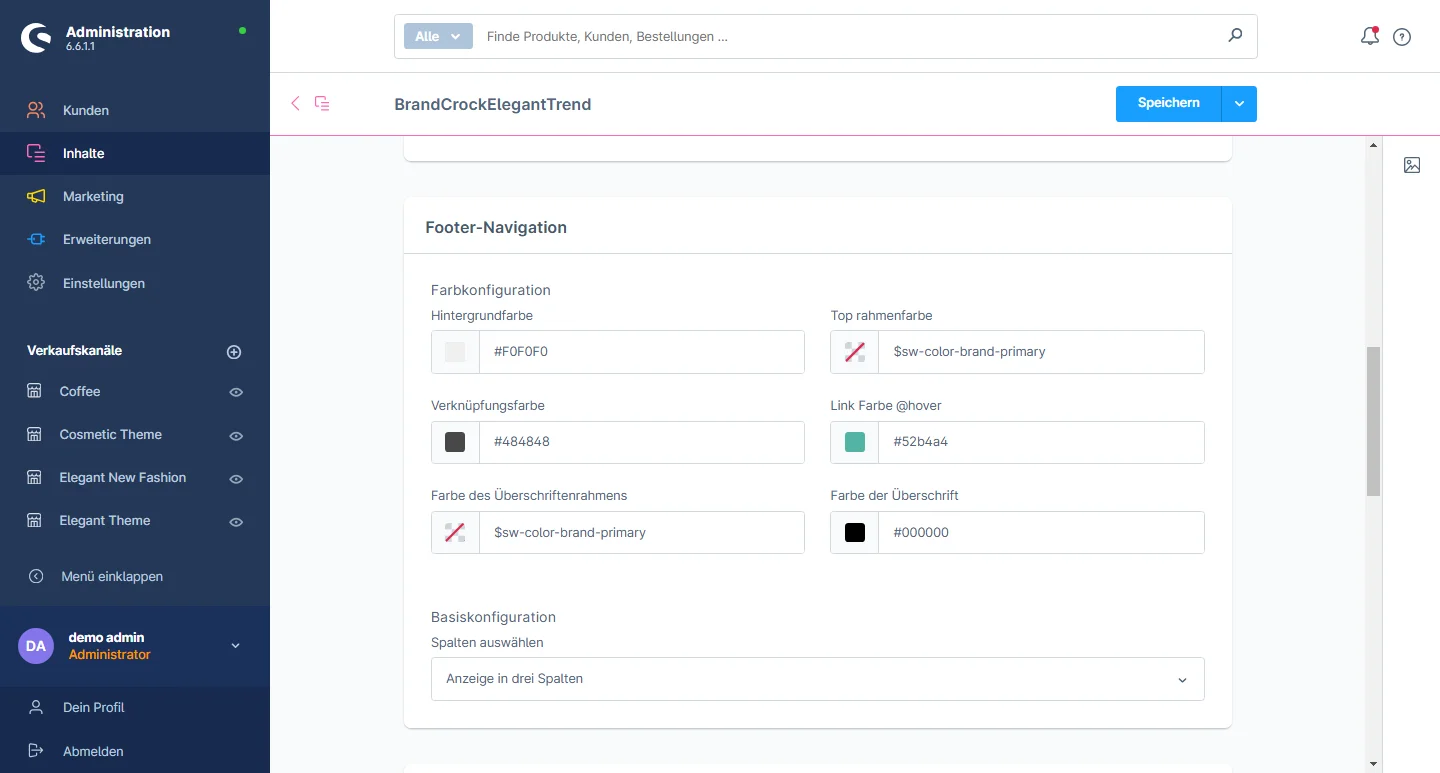
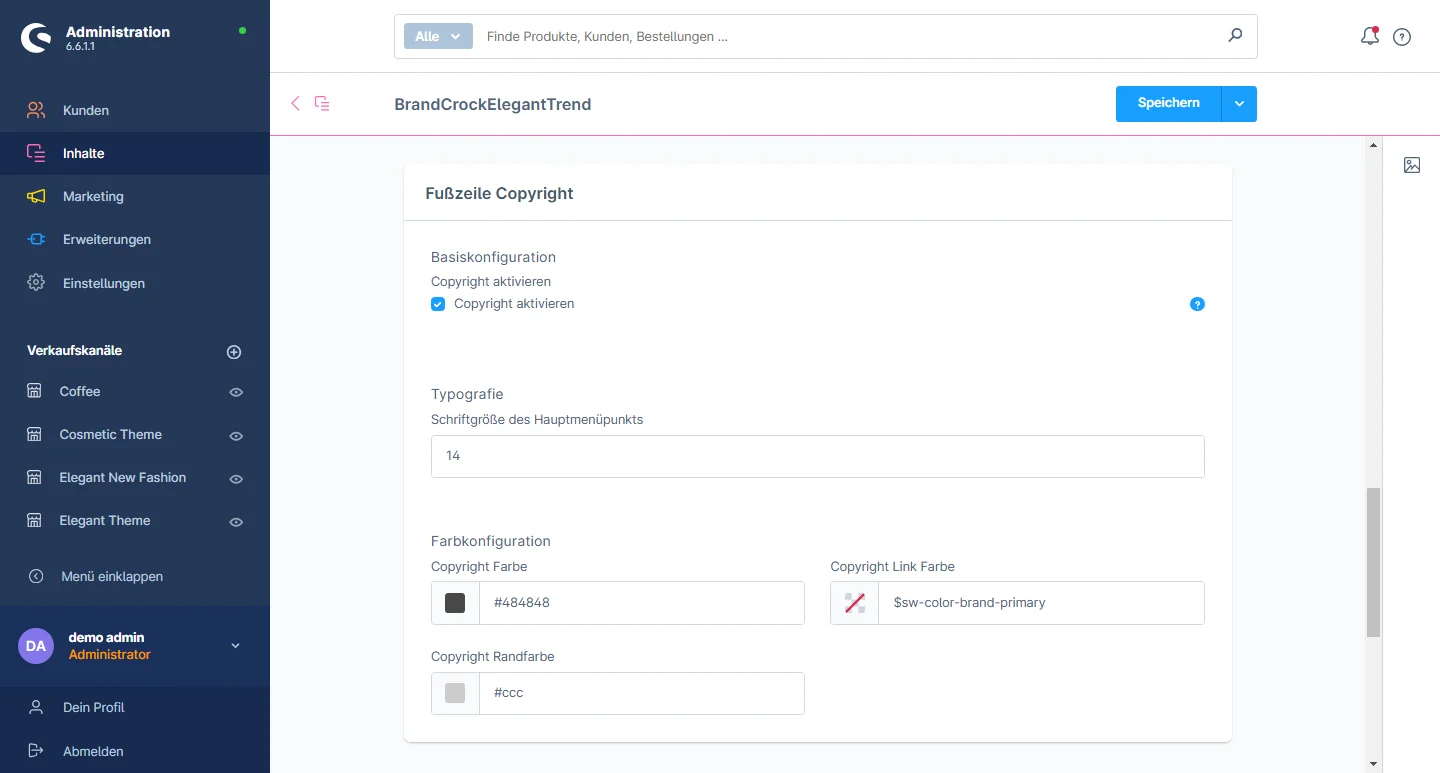
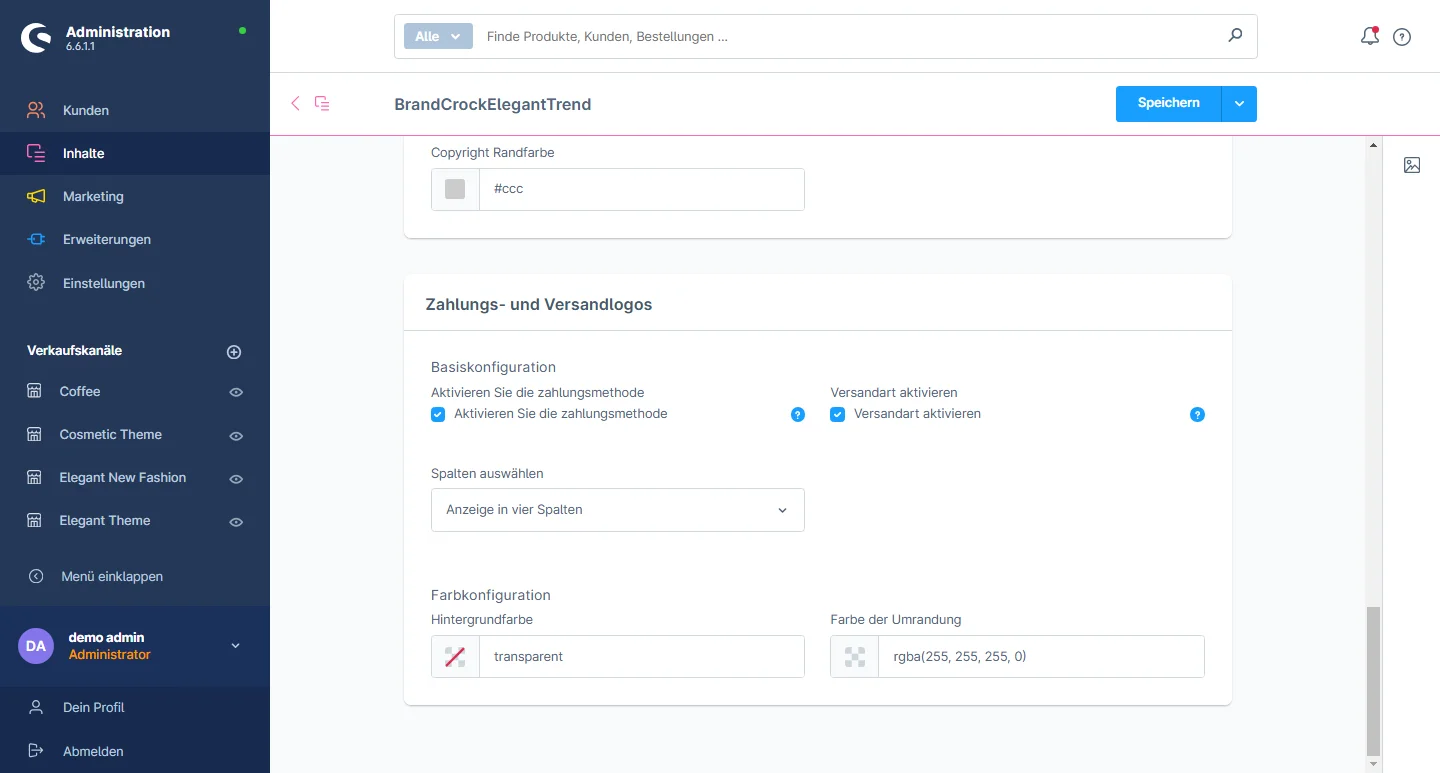
Konfiguration der Fußzeile
2- Layout: Sie können zwischen einem Container-Layout mit voller Breite oder maximaler Breite wählen Layout wählen. Sie haben auch die Möglichkeit, die Copyright-Fußzeile und das Service-Menü Menü. Außerdem können Sie das Hintergrundbild ändern, indem Sie seine Abmessungen, Position und Wiederholung. Sie können die Schriftgröße, die Text- und Überschriftenstile, die Zeilenbreite für Überschriften und die Textformatierung für Überschriften an Ihre Bedürfnisse anpassen, und die Textformatierung für Überschriften nach Ihren Wünschen anpassen.
3- Fußzeilen-Navigation: Sie können die Hintergrundfarbe der Fußzeile und die Farbe der Links ändern, Maus Farbe des Mauszeigers, die Farbe des Rahmens und die Textgröße des Links ändern.
Wie man die Einkaufswelt gestaltet
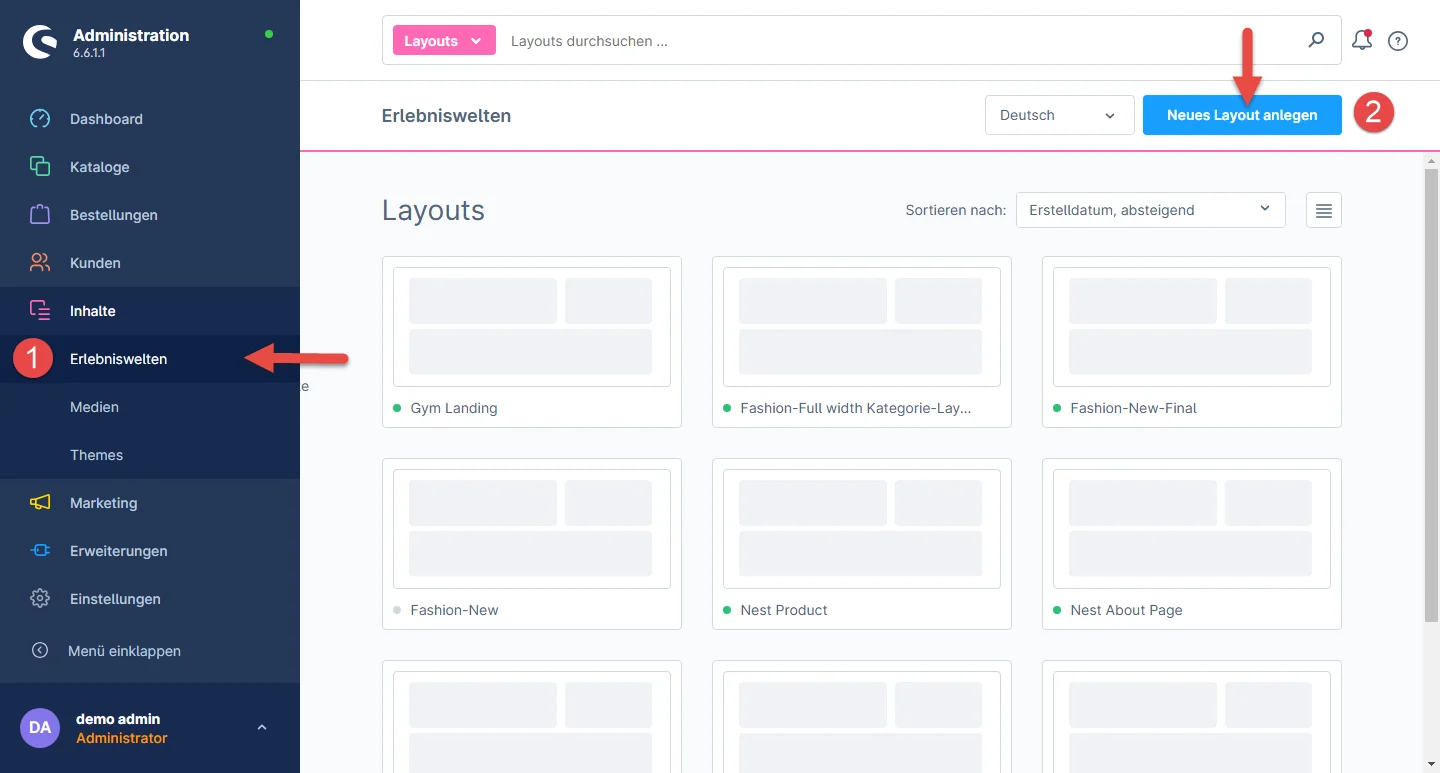
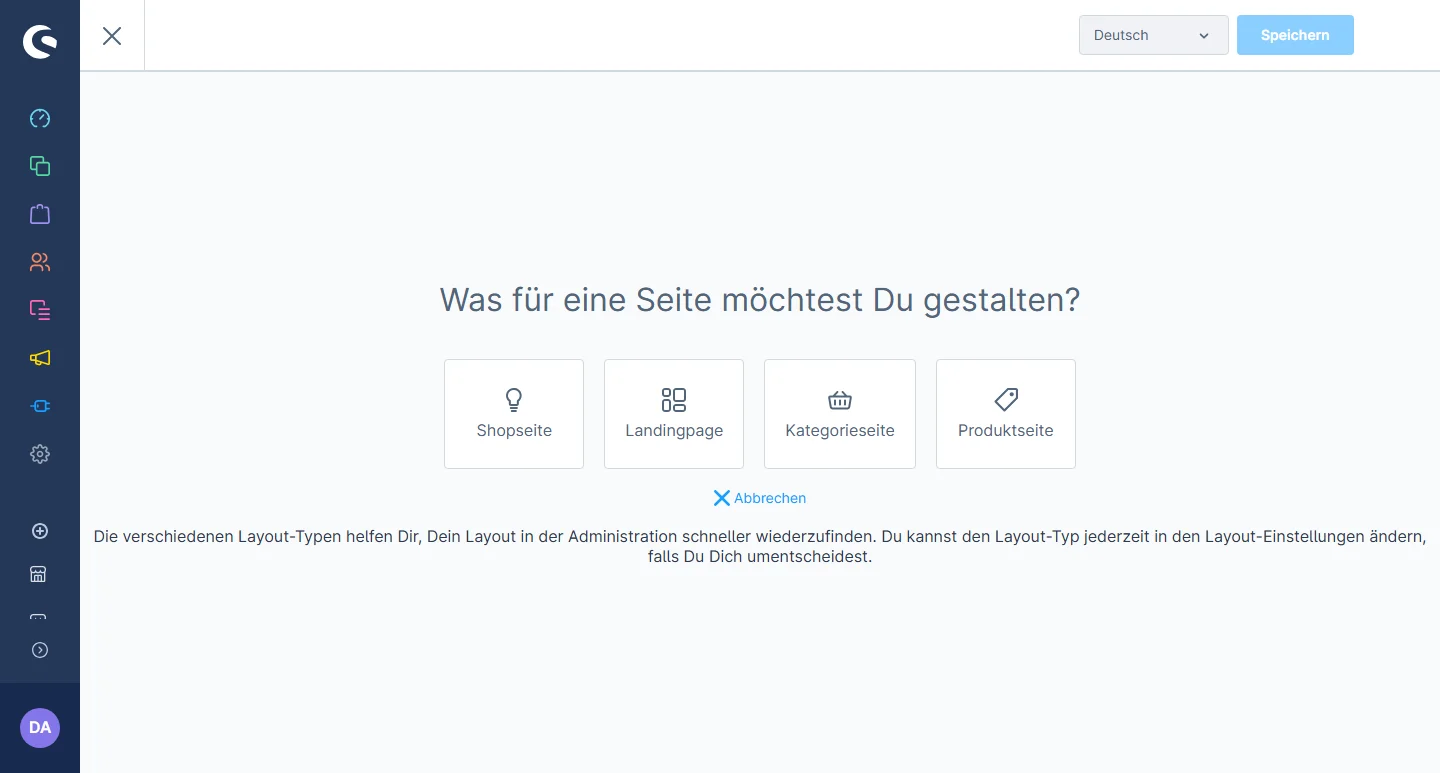
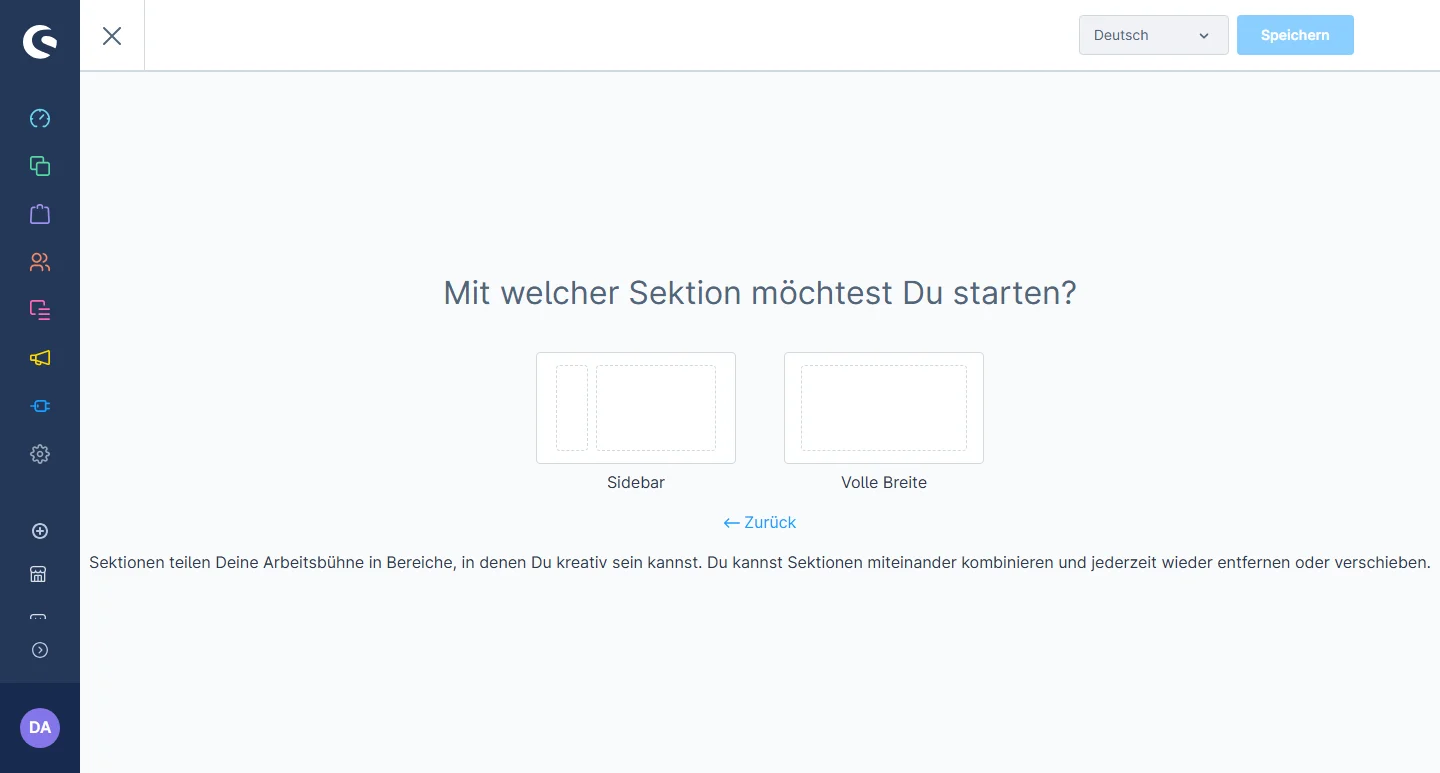
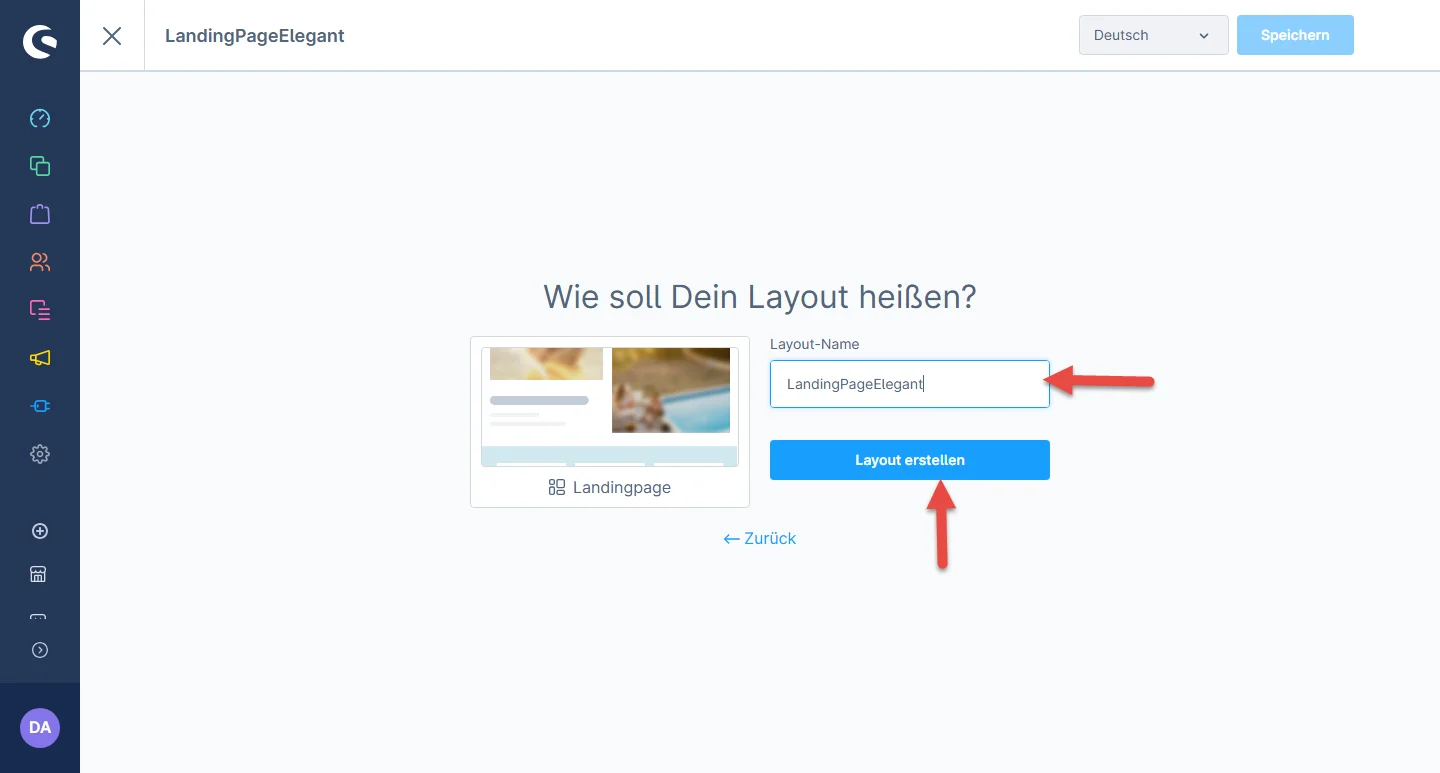
1- Gehen Sie im Administrations-Dashboard auf Einkaufserlebnisses und klicken auf das Neues Layout erstellen schaltfläche.
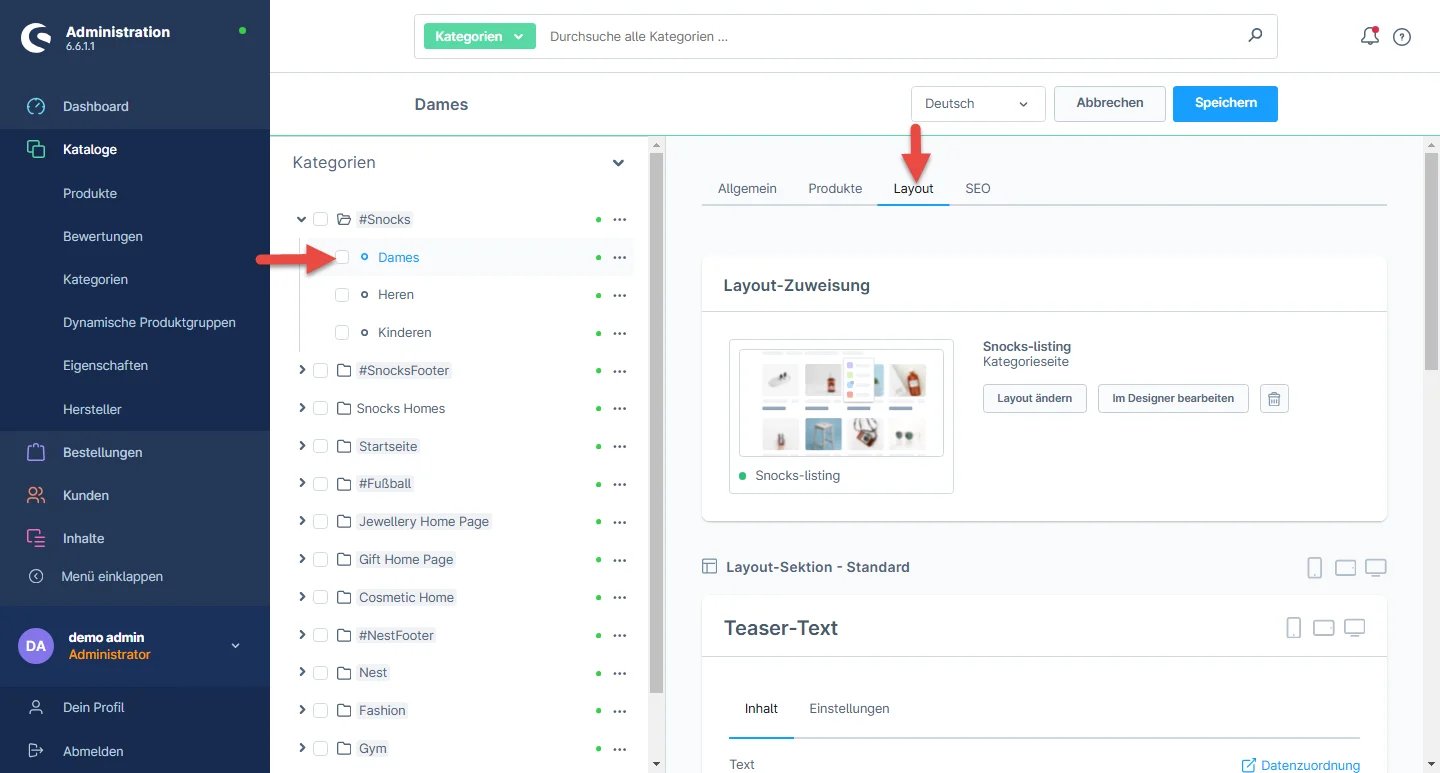
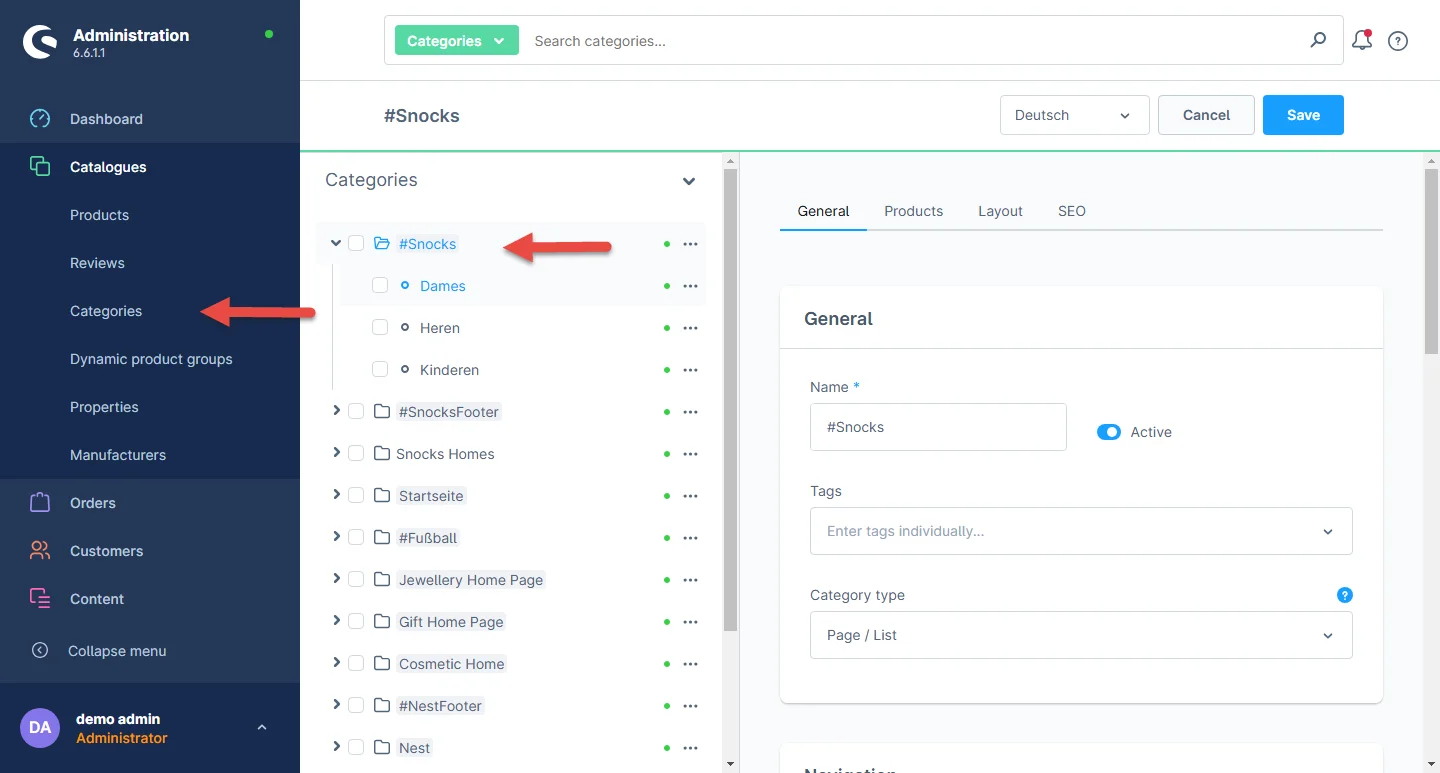
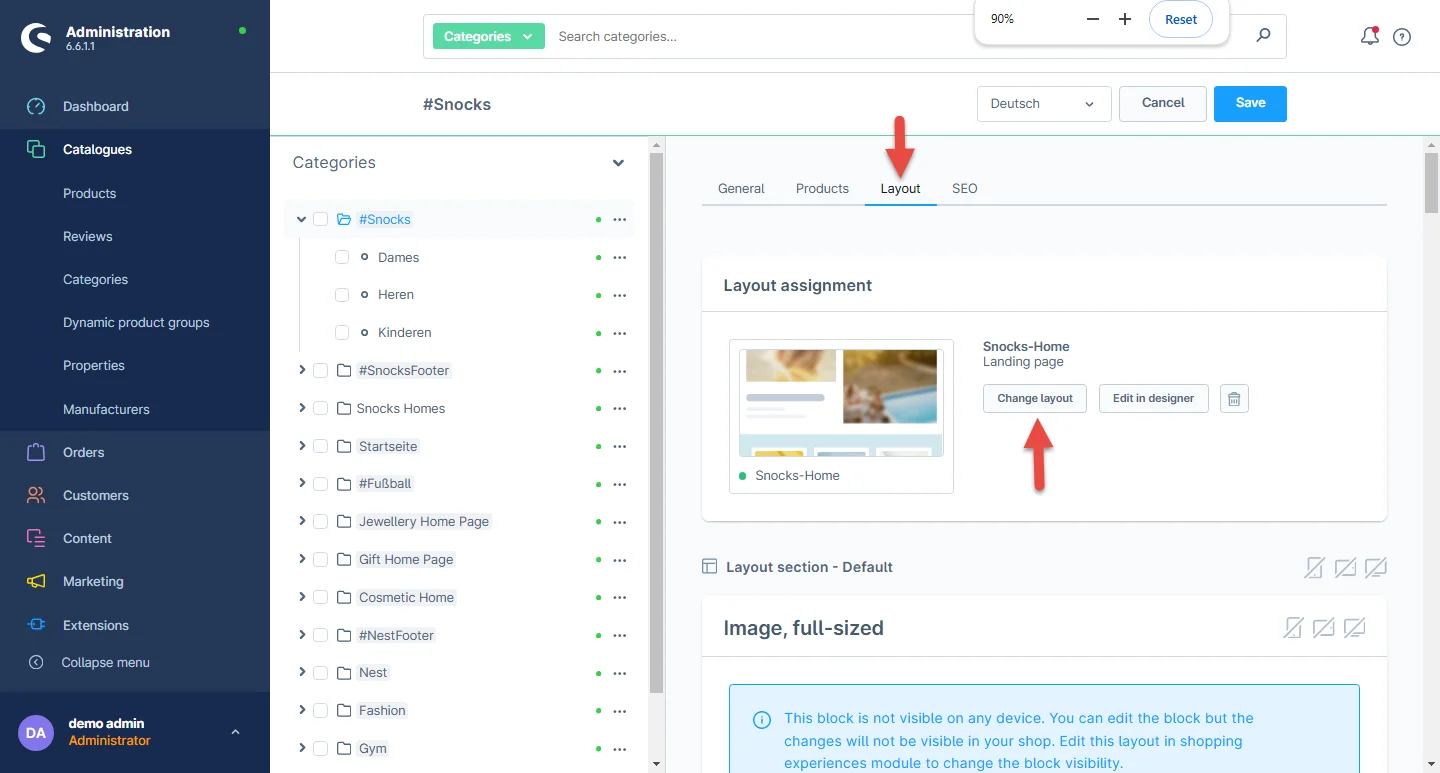
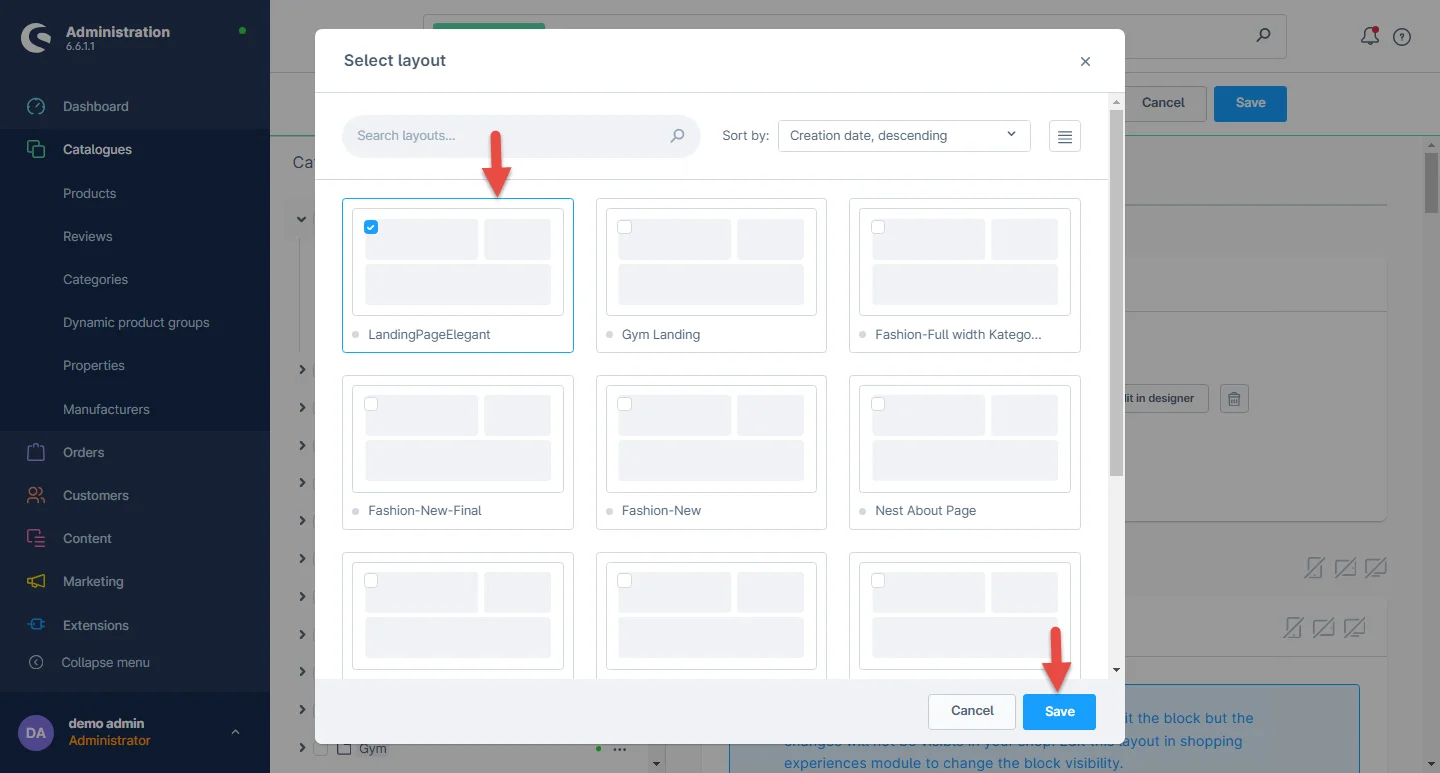
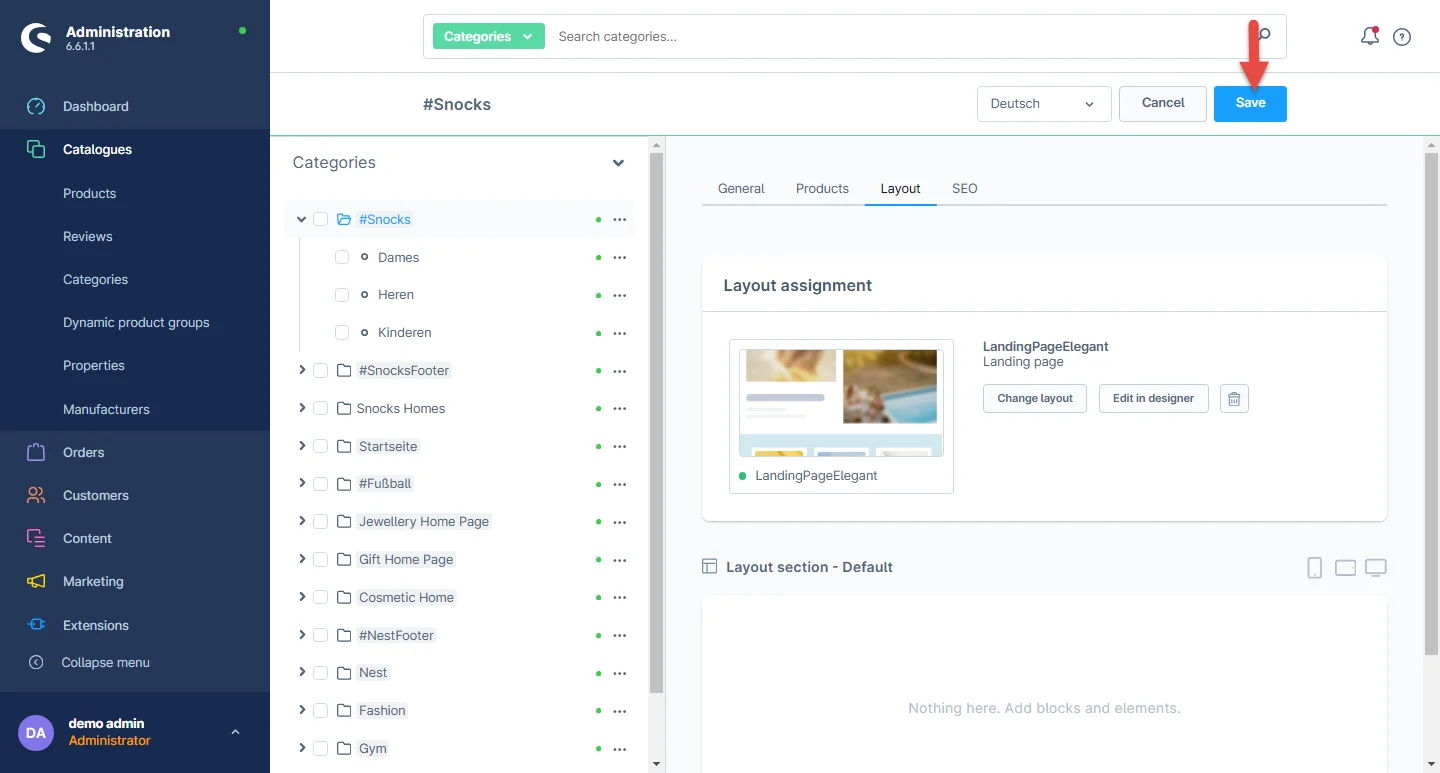
5- Nachdem Sie Ihr Layout erstellt haben, gehen Sie zu Kataloge -> Kategorien und klicken Sie auf die Kategorie, der Sie das zuvor erstellte Layout zuweisen möchten.
Deal-Sektion Konfiguration
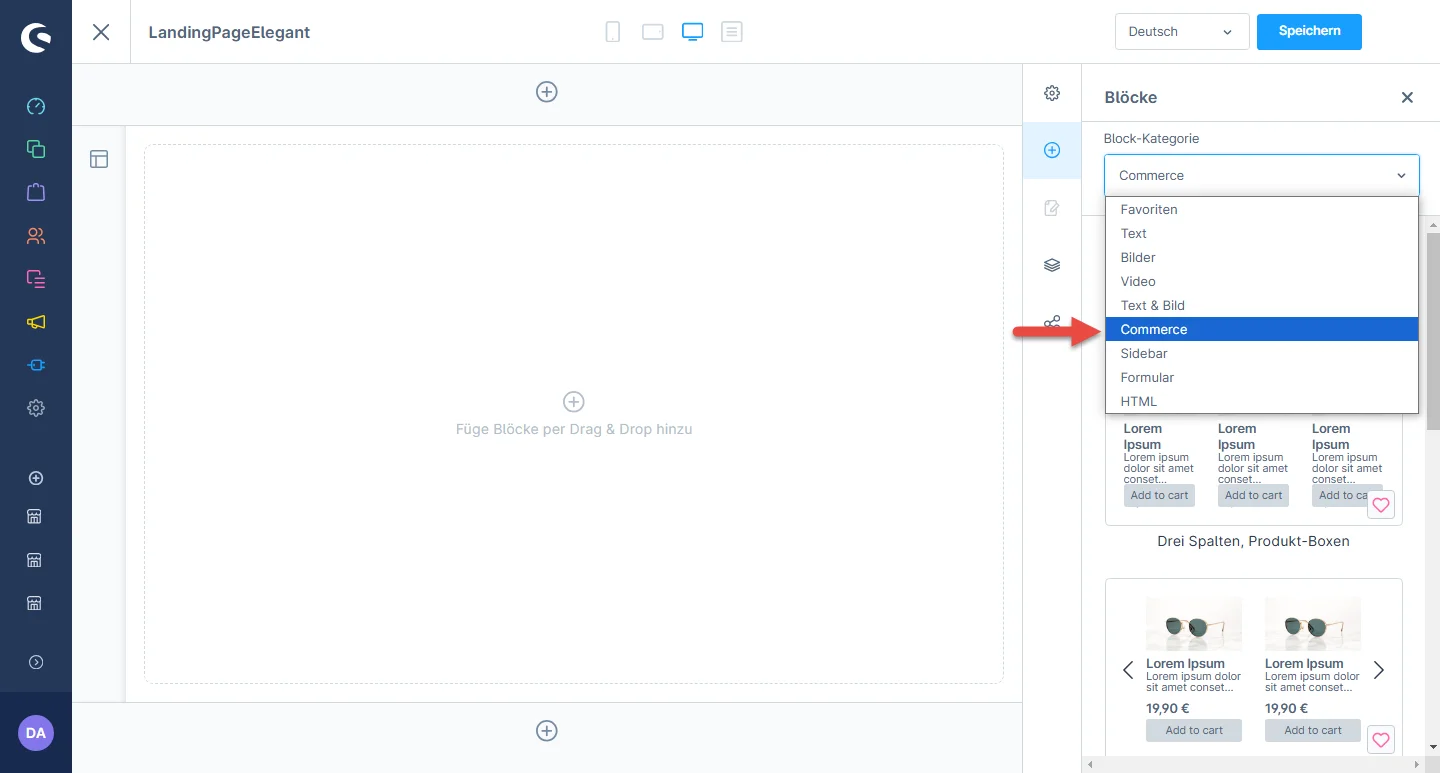
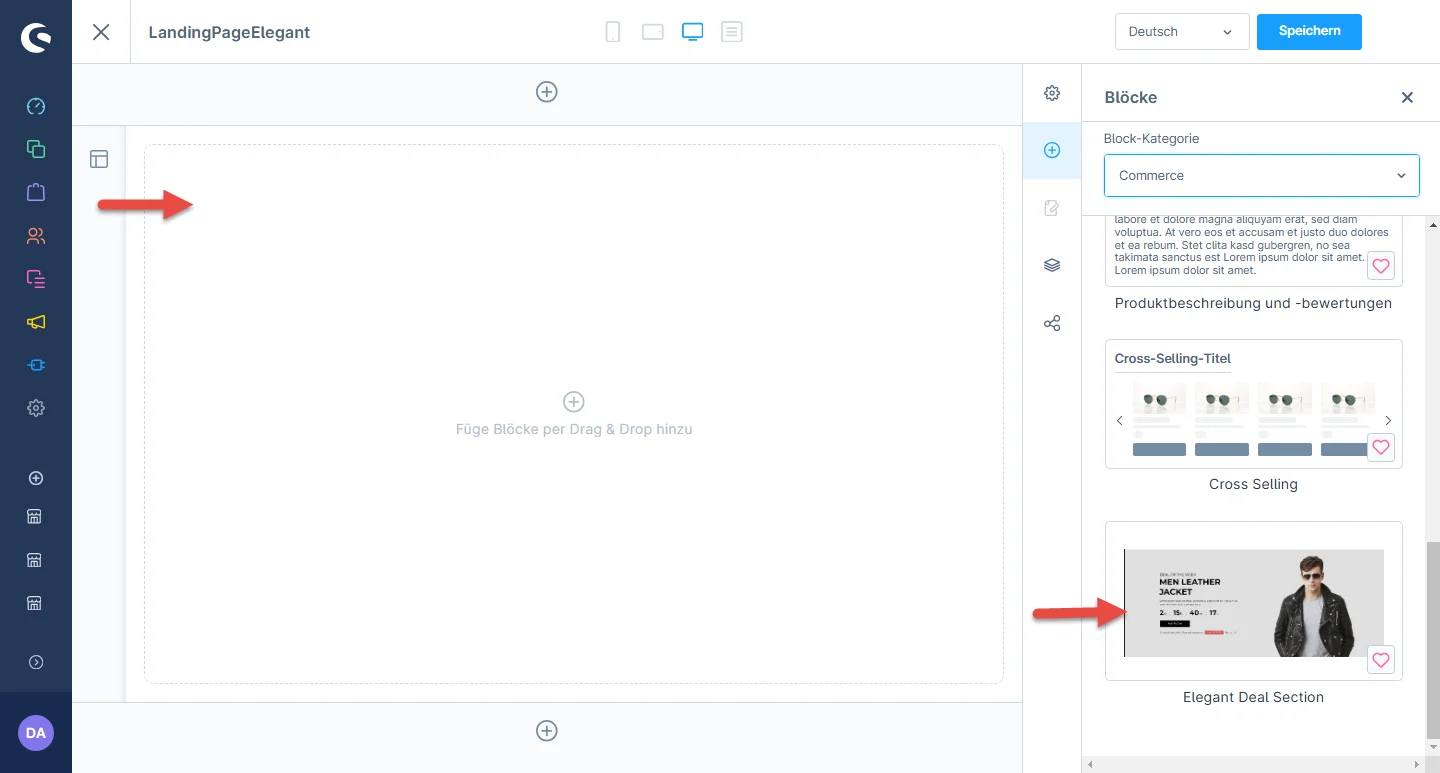
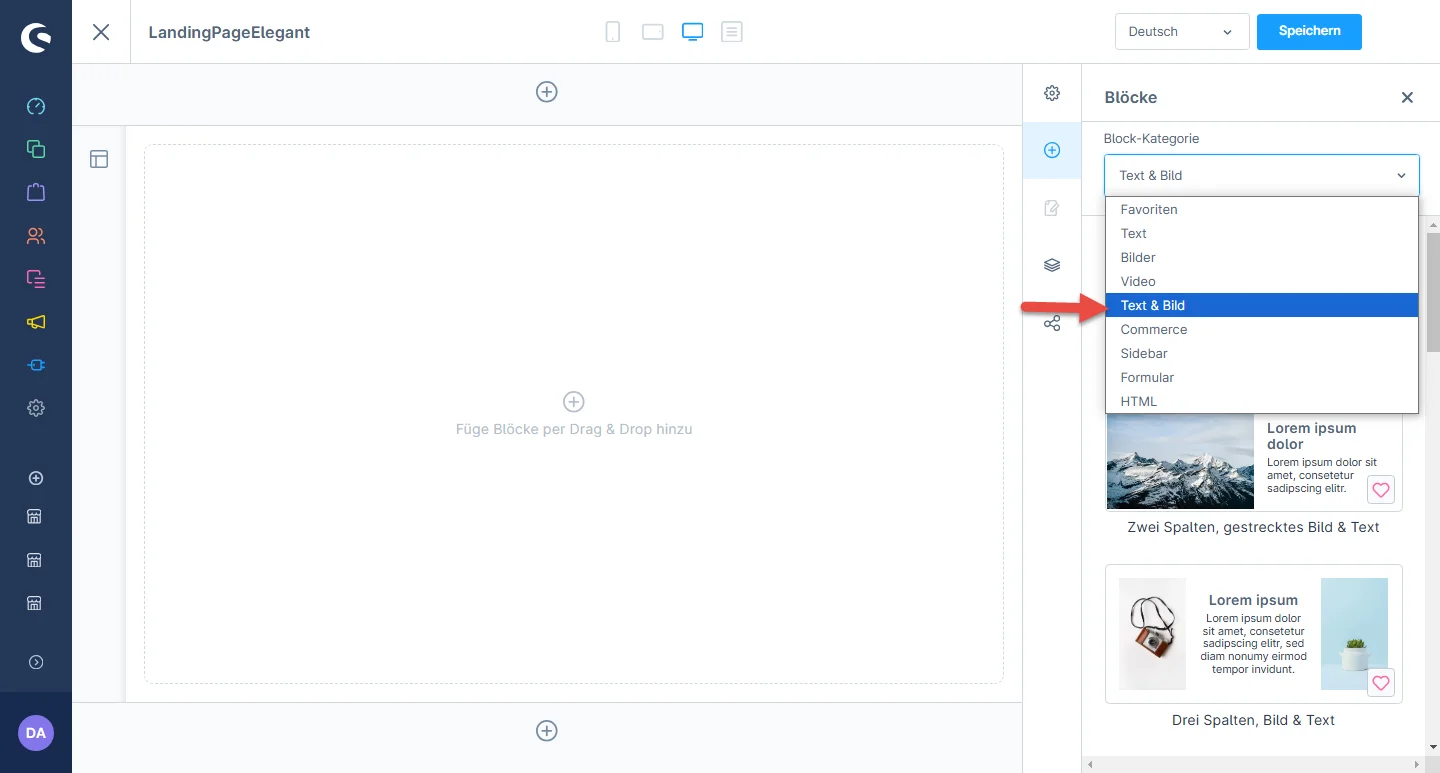
1- Einkaufserlebnis: navigieren Sie zu der Blockkategorie und wählen Sie das Dropdown-Menü für die Commerce Option.
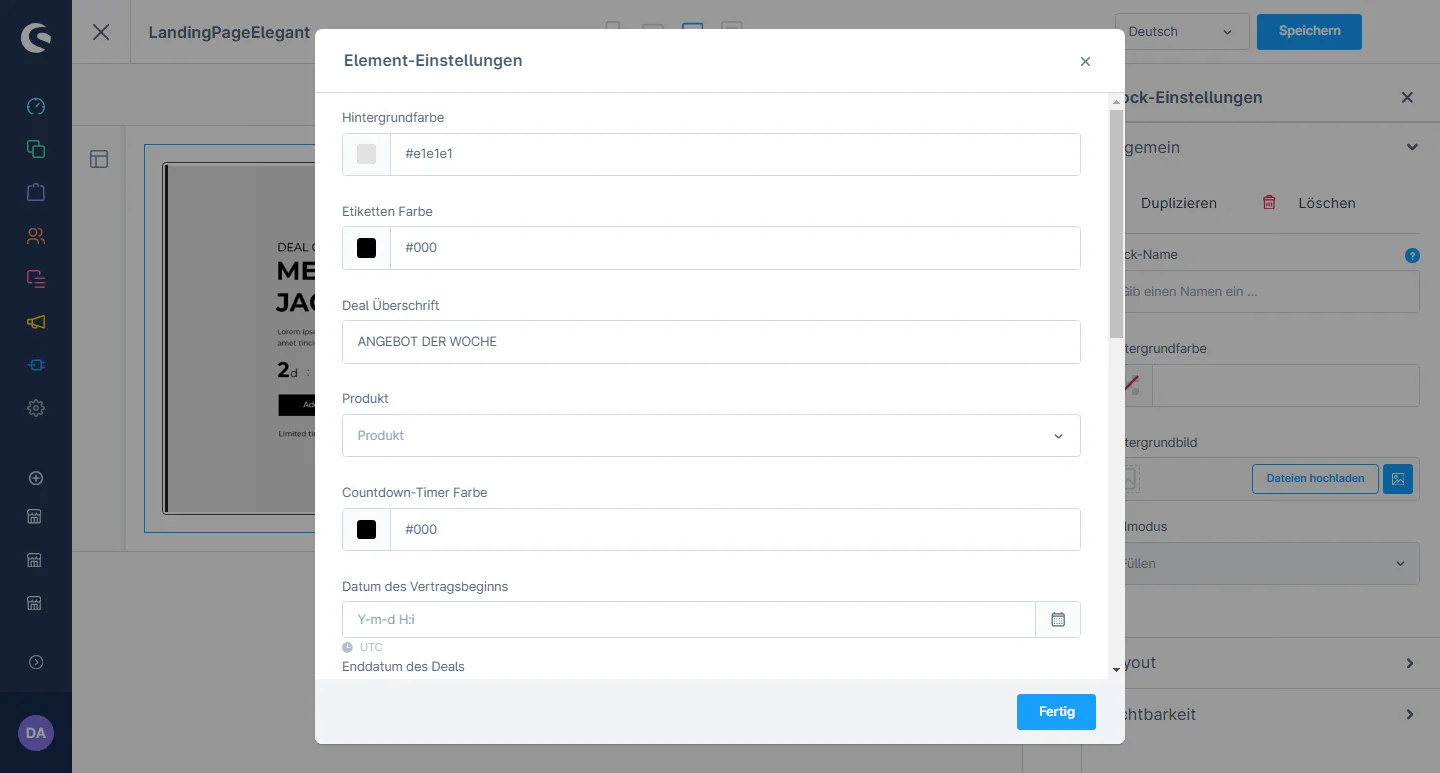
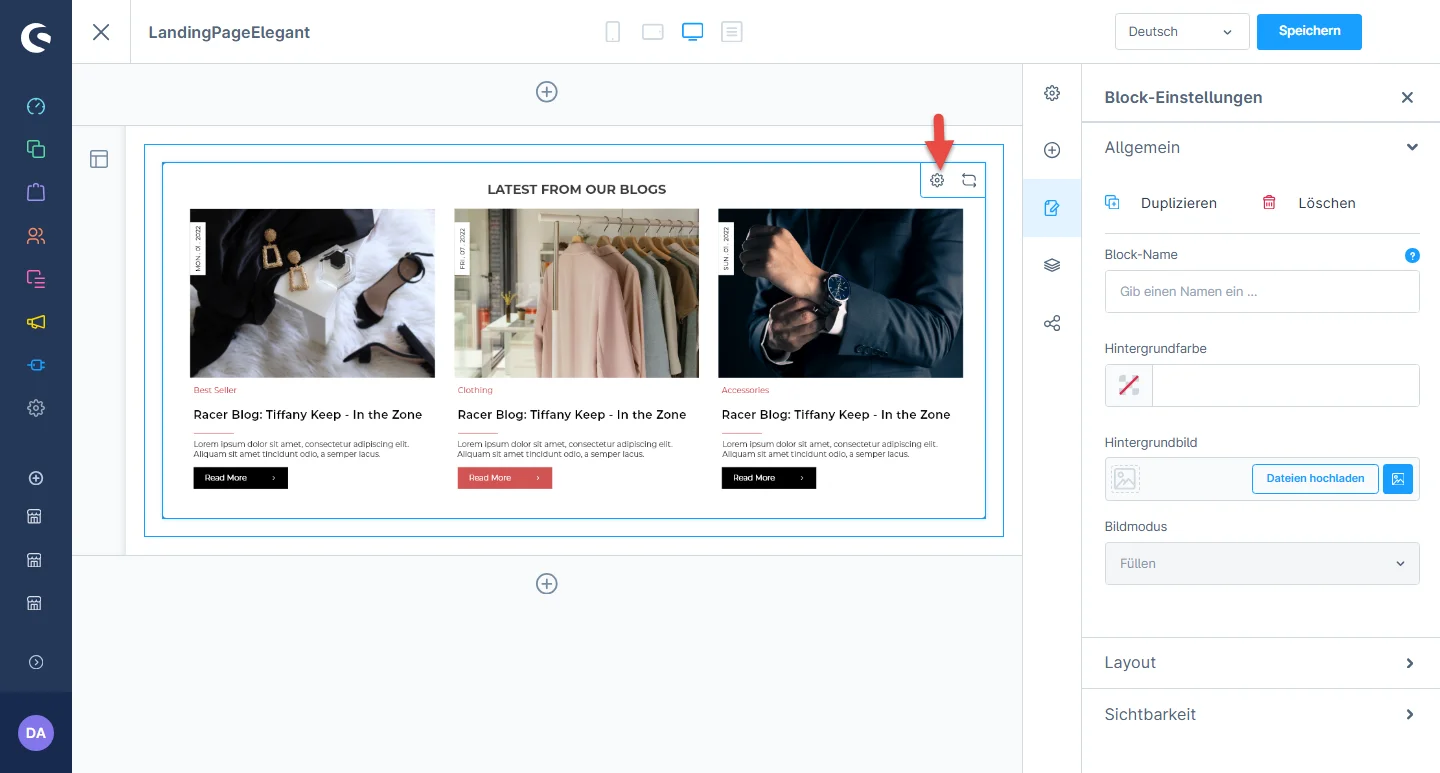
3- Nachdem Sie das Widget abgelegt haben, klicken Sie auf das Einstellungssymbol, um die Elementkonfigurationen zu öffnen.
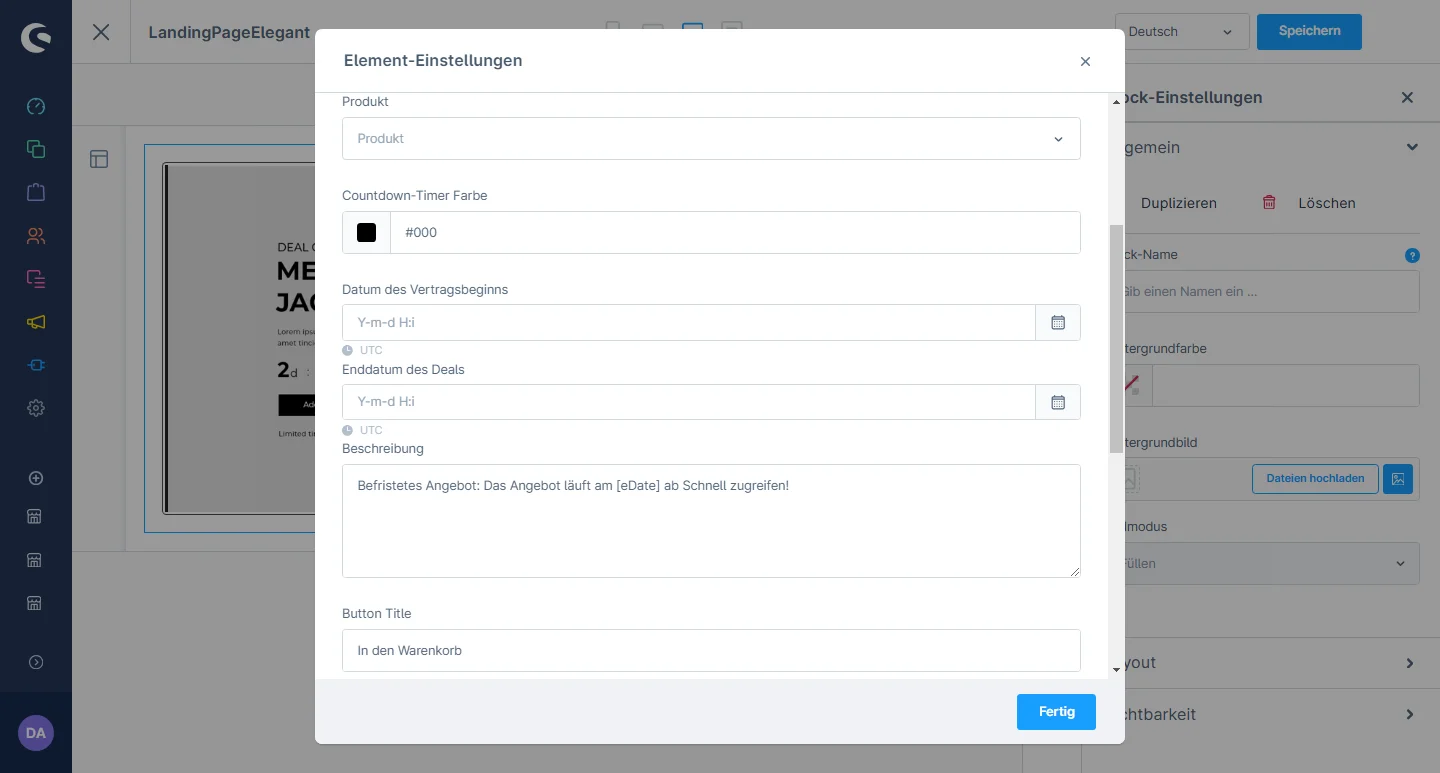
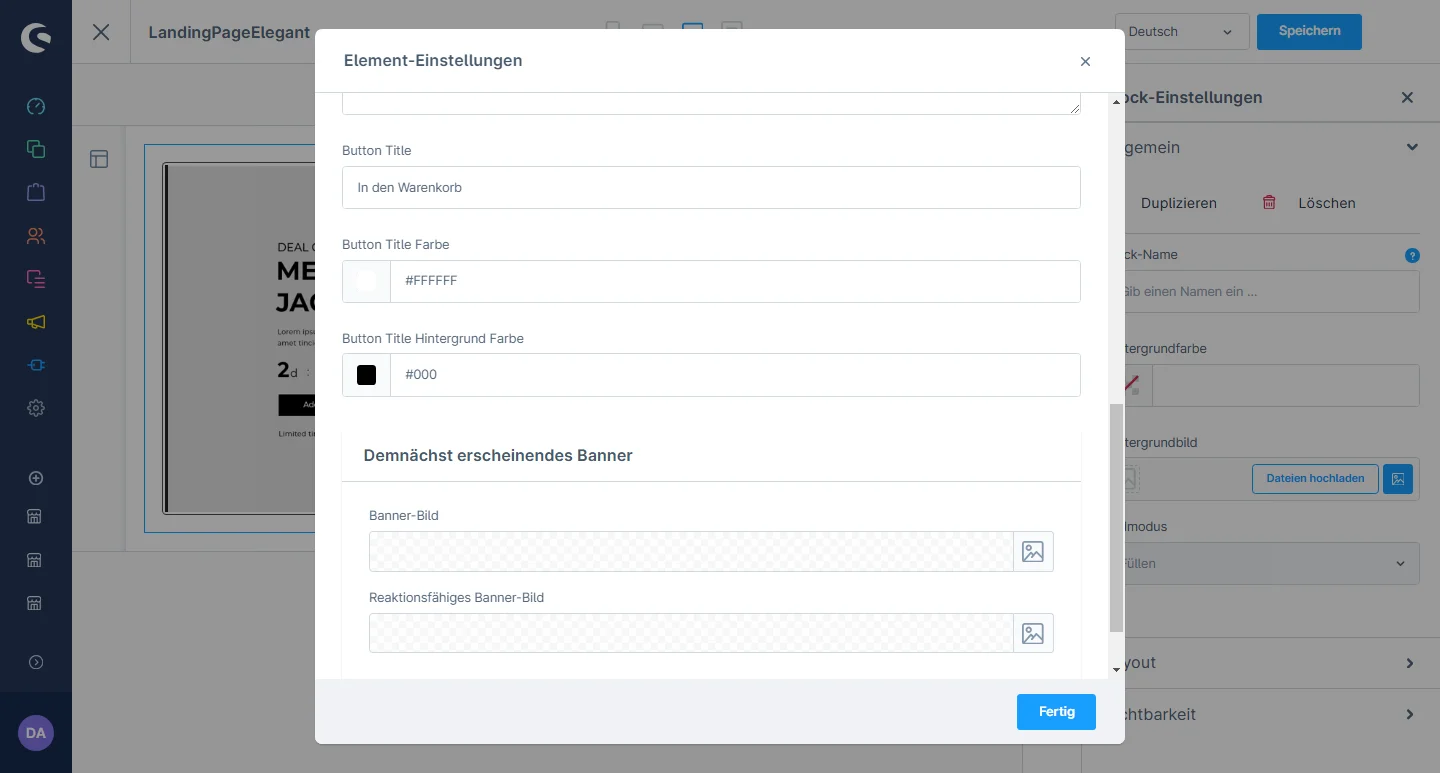
5- Sie können die Farbe des Countdown-Timers und die Beschreibung ändern sowie Start- und Enddatum für den Angebotsabschnitt festlegen.
Nach dem Speichern der CMS-Seitenkonfigurationen wird dieser Block im Schaufenster auf der entsprechenden Layout.
Bewertungen-Slider-Konfiguration
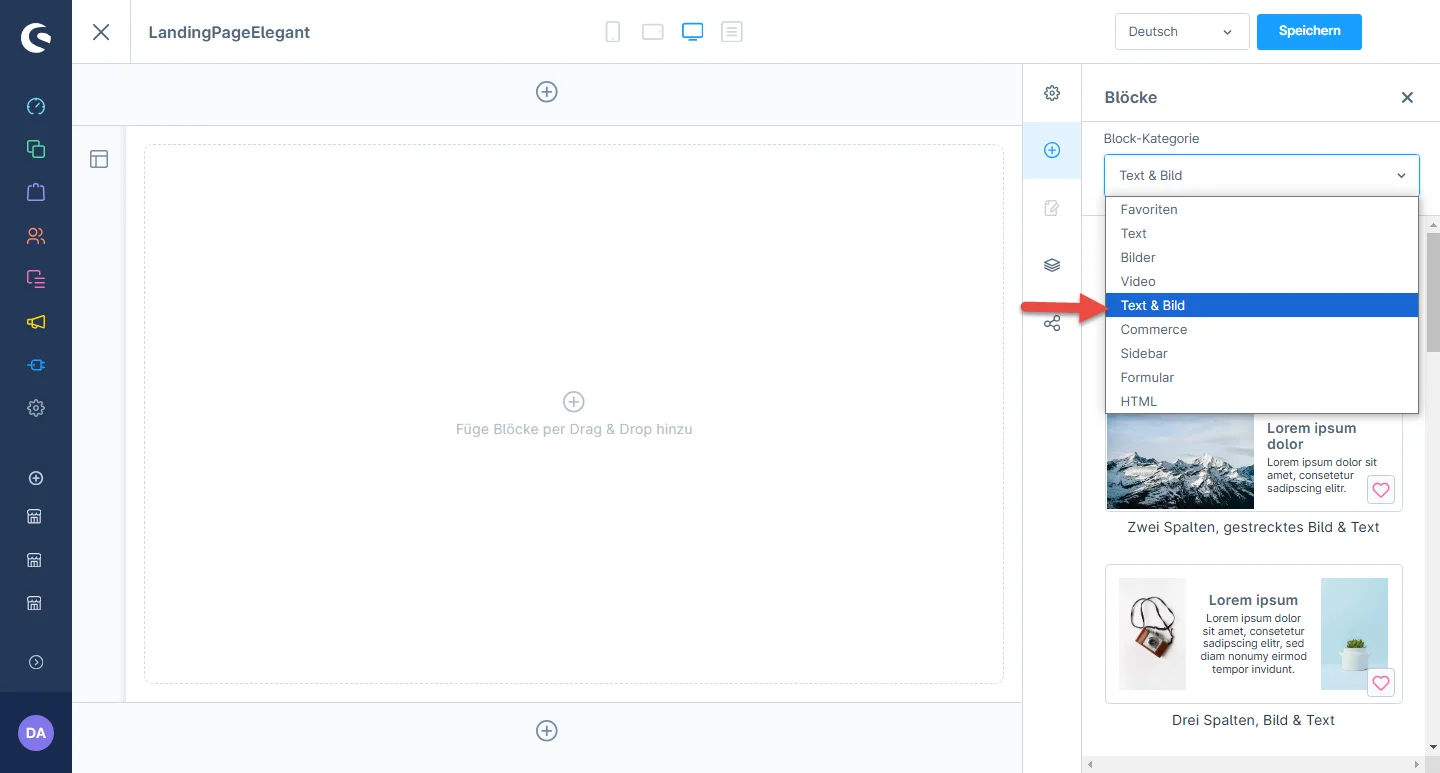
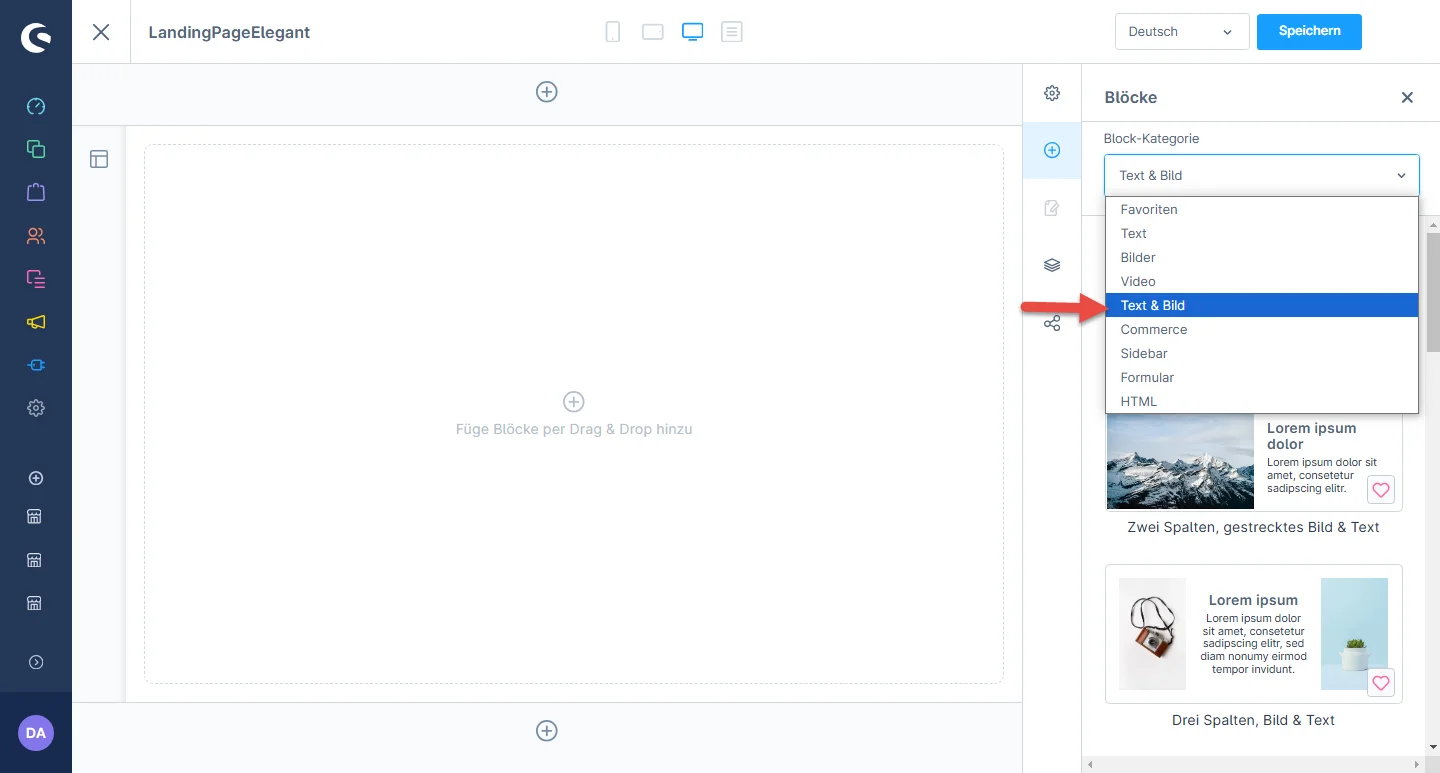
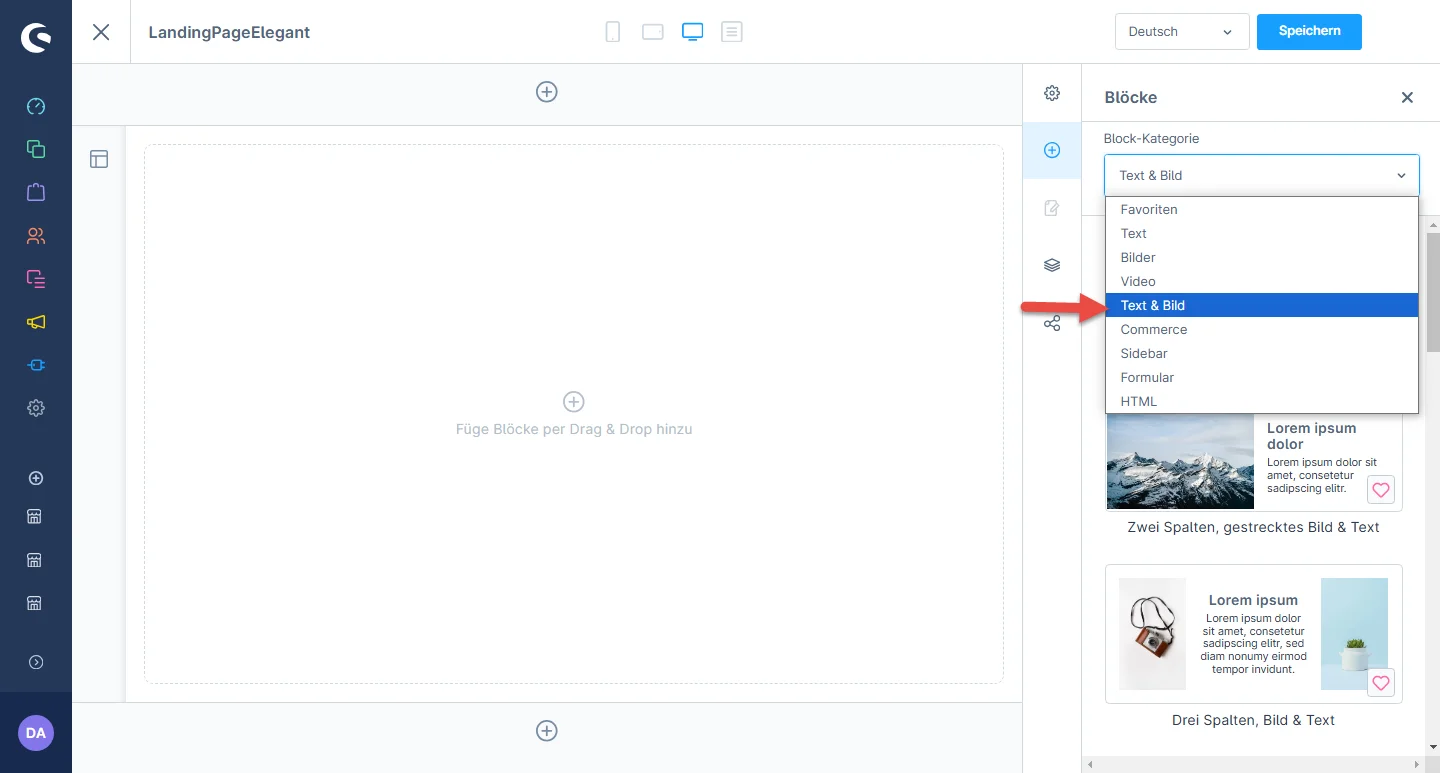
1- Einkaufserlebnis: navigieren Sie zu der Blockkategorie und wählen Sie das Dropdown-Menü für die Text und Bild Option.
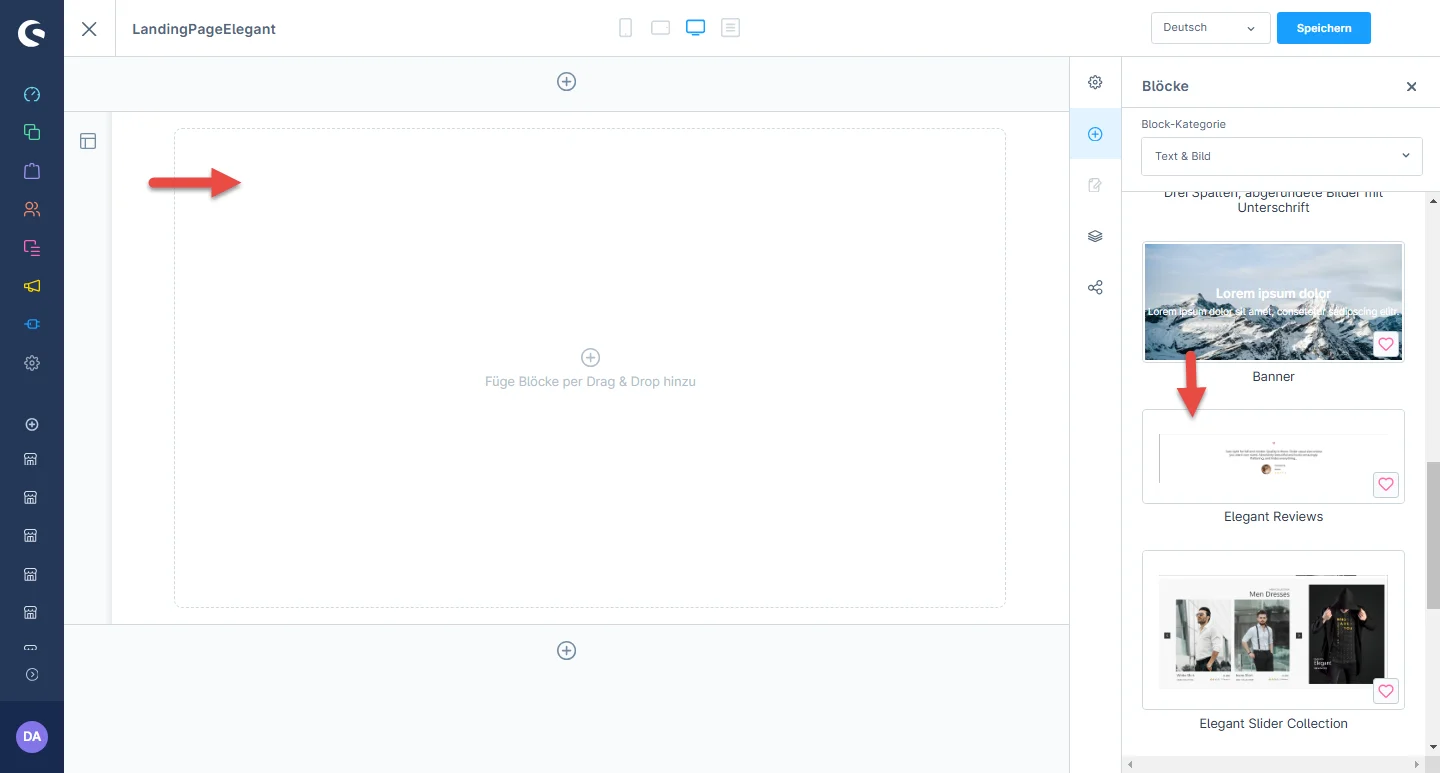
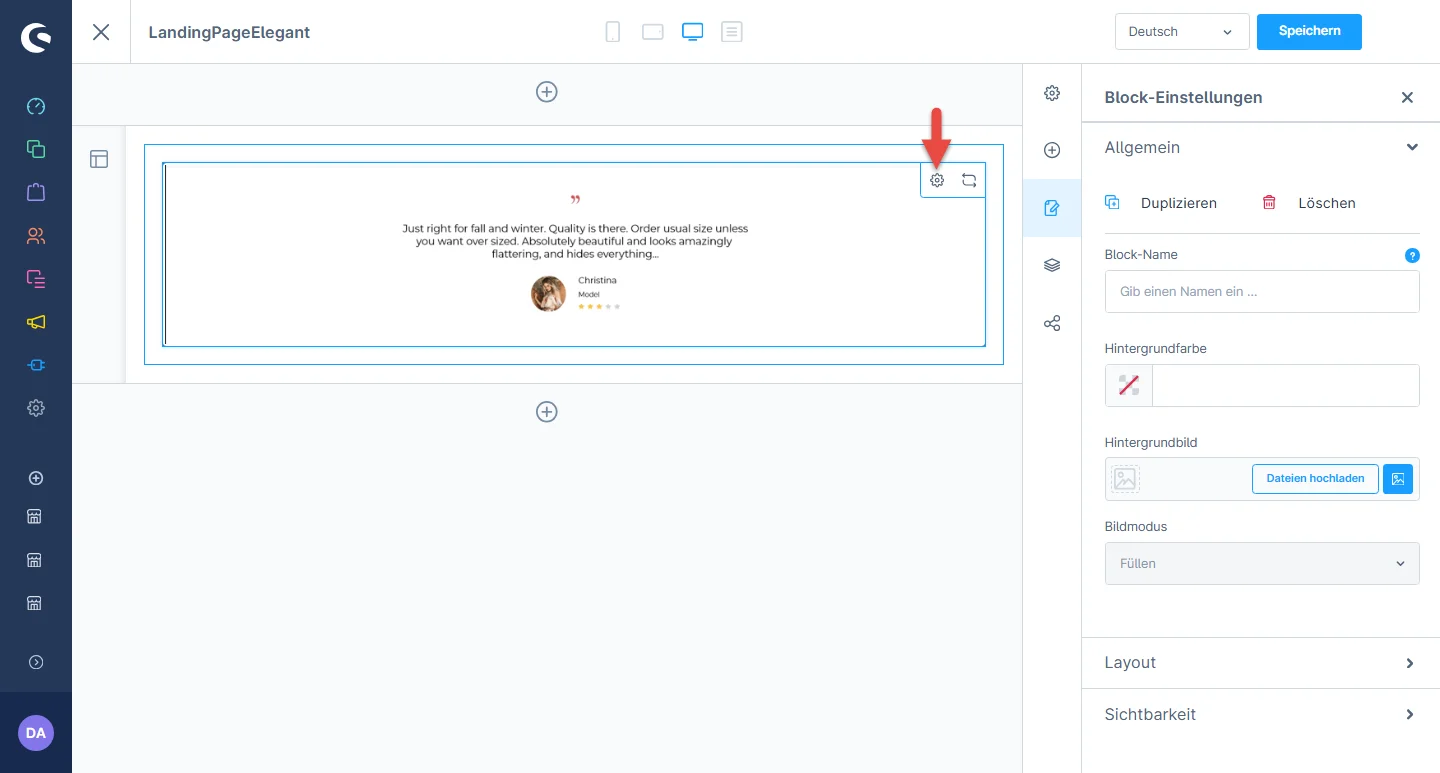
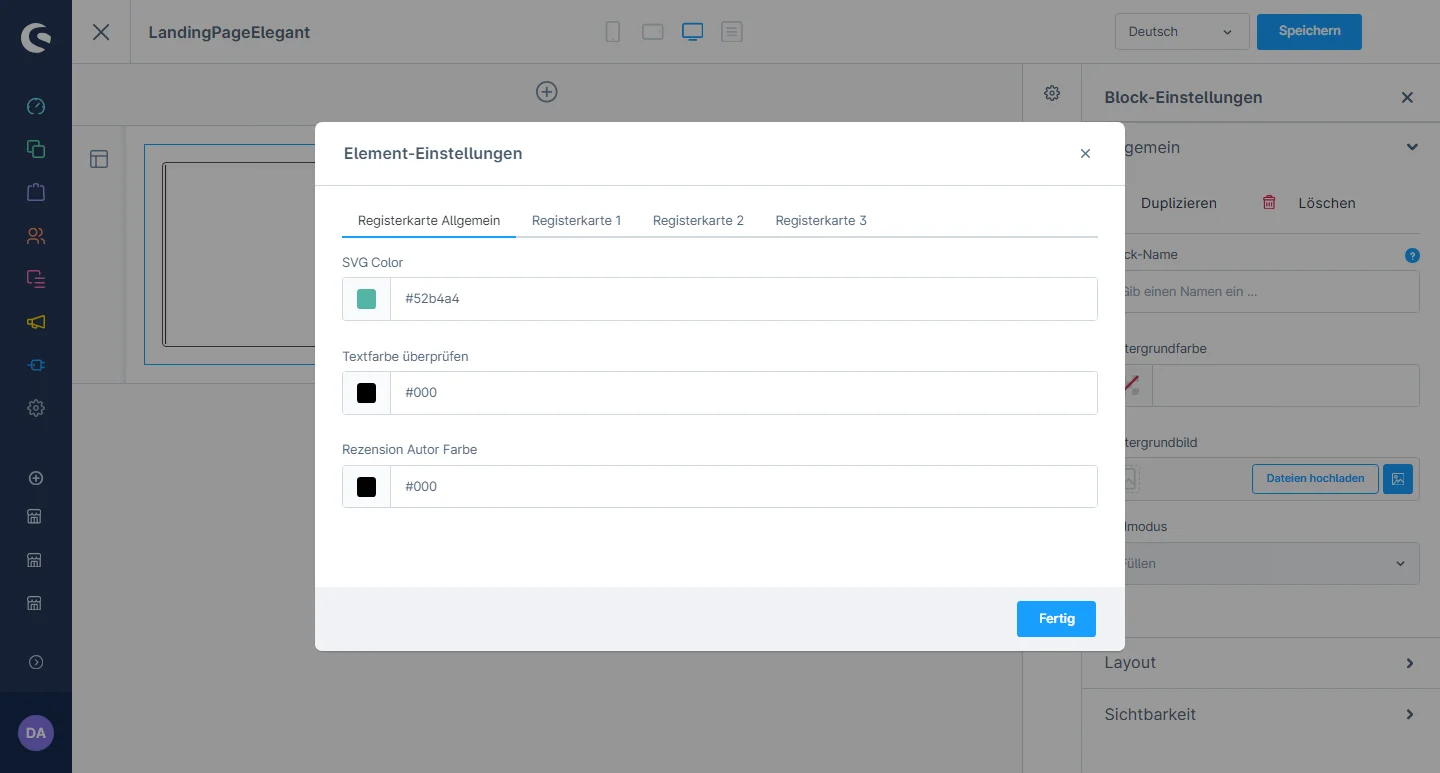
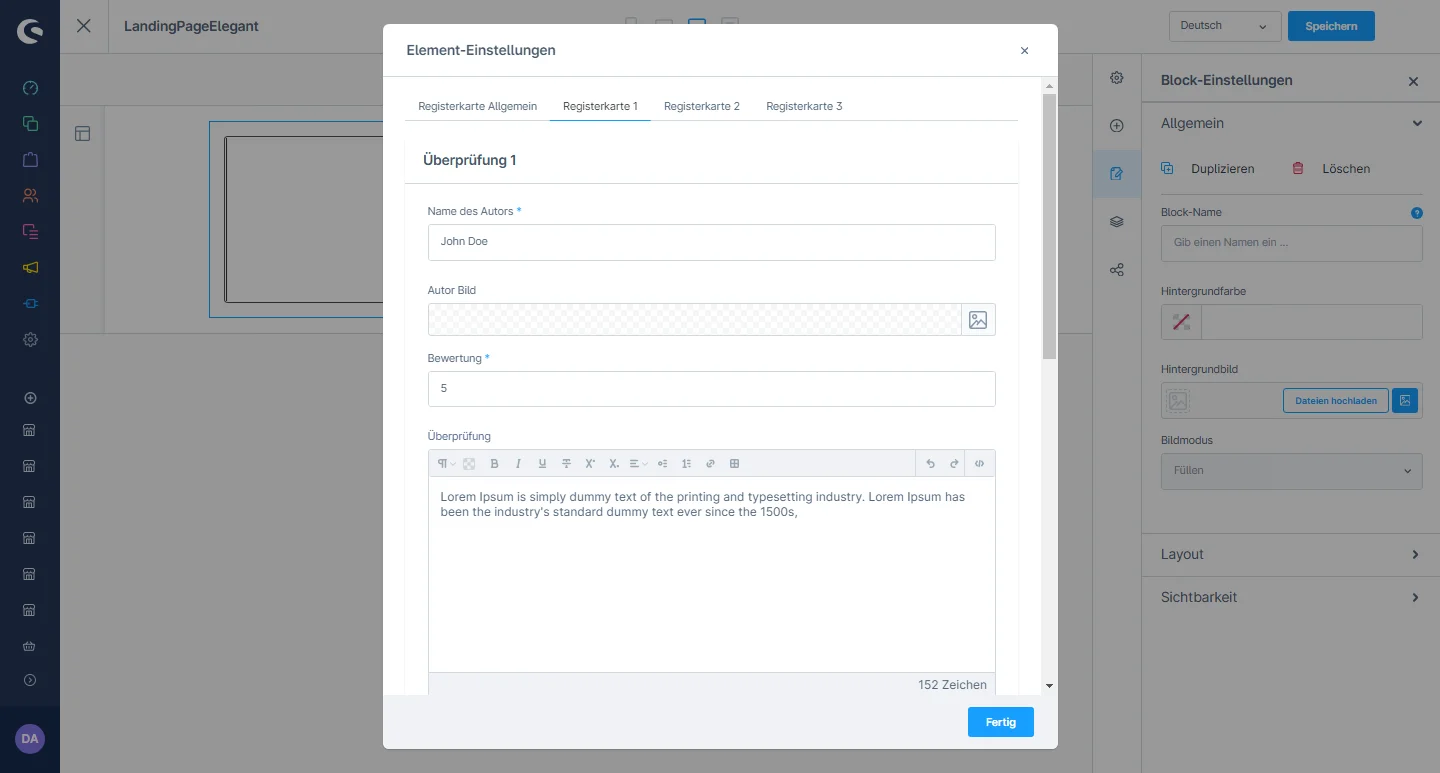
3- Nachdem Sie das Widget abgelegt haben, klicken Sie auf das Einstellungssymbol, um die Einstellungen des Elements Konfigurationen zu öffnen.
5- Danach können Sie die Hauptüberschrift, die Kategorie, das Bild und die Blogbeschreibung ändern. Sie können den Autorennamen, das Autorenbild, die Bewertung und die Beschreibung festlegen.
Nach dem Speichern der CMS-Seitenkonfigurationen wird dieser Block im Schaufenster auf der entsprechenden Layout.
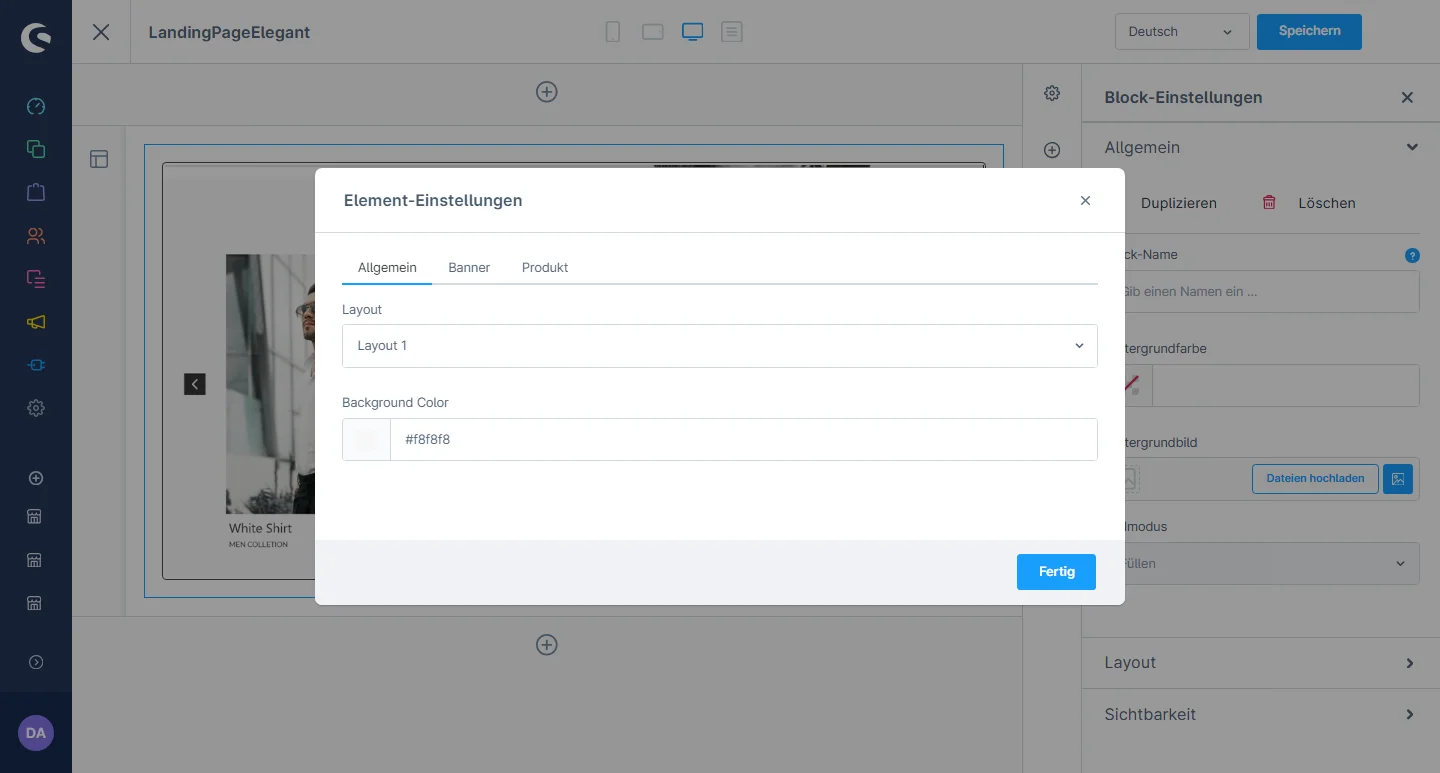
Produkt-Slider-Sammlungskonfiguration
1- Einkaufserlebnis: navigieren Sie zu der Blockkategorie und wählen Sie das Dropdown-Menü für die Text und Bild Option.
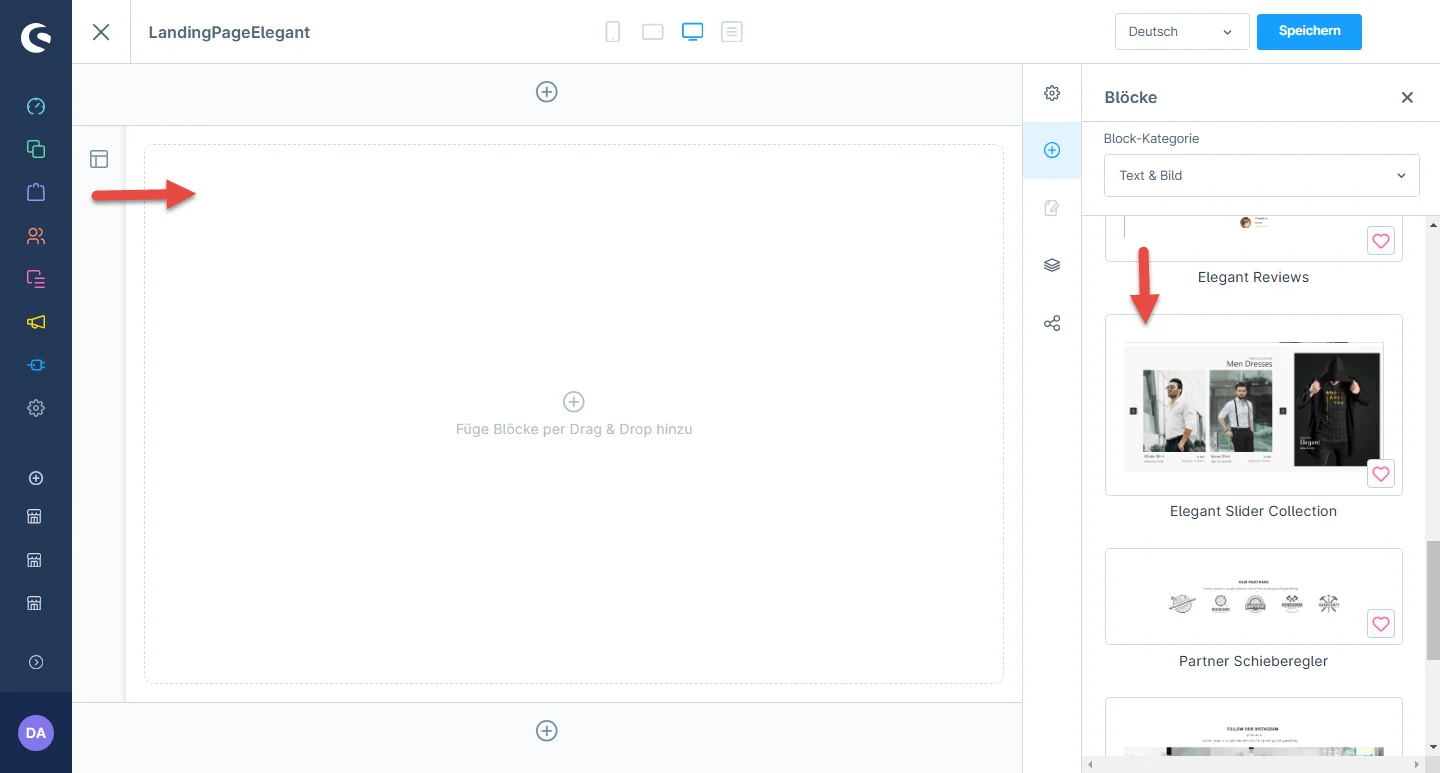
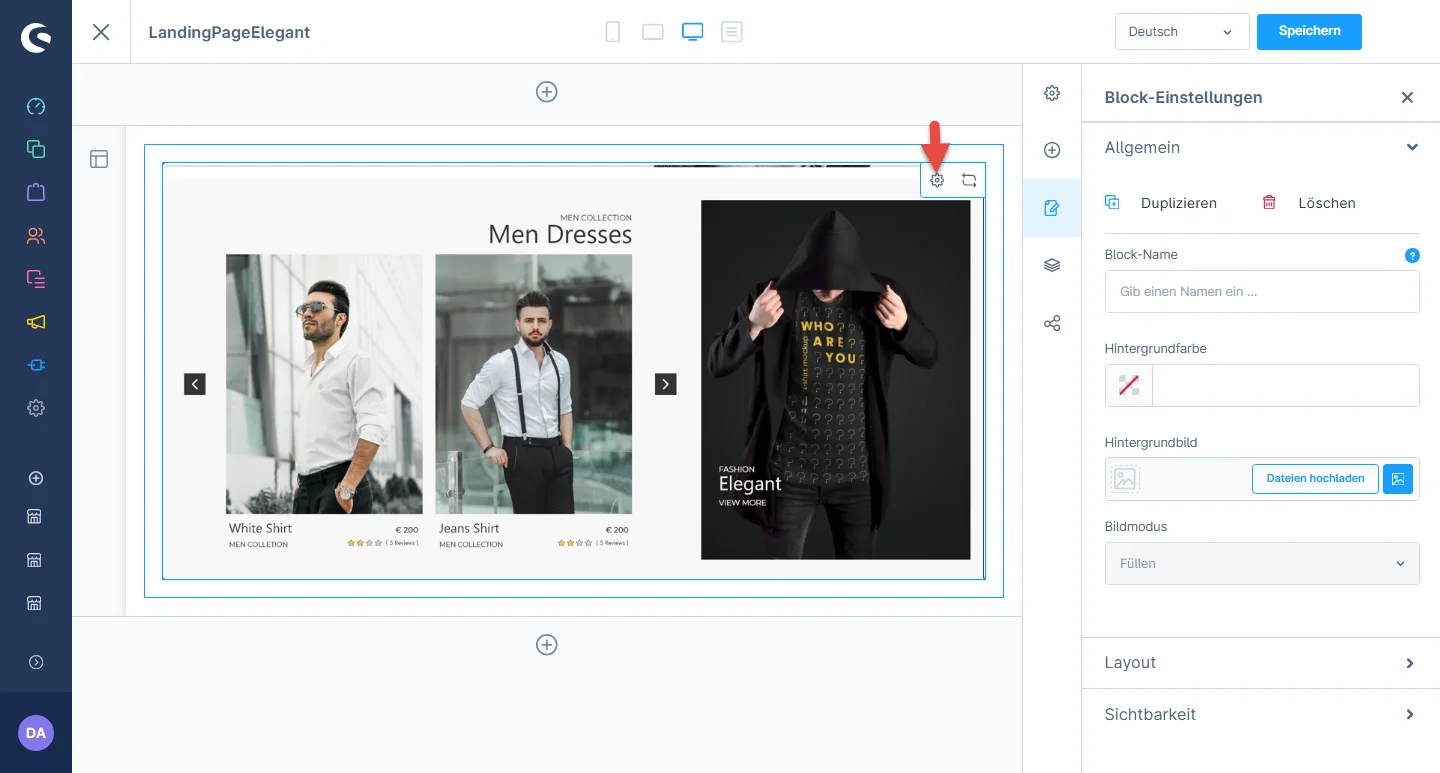
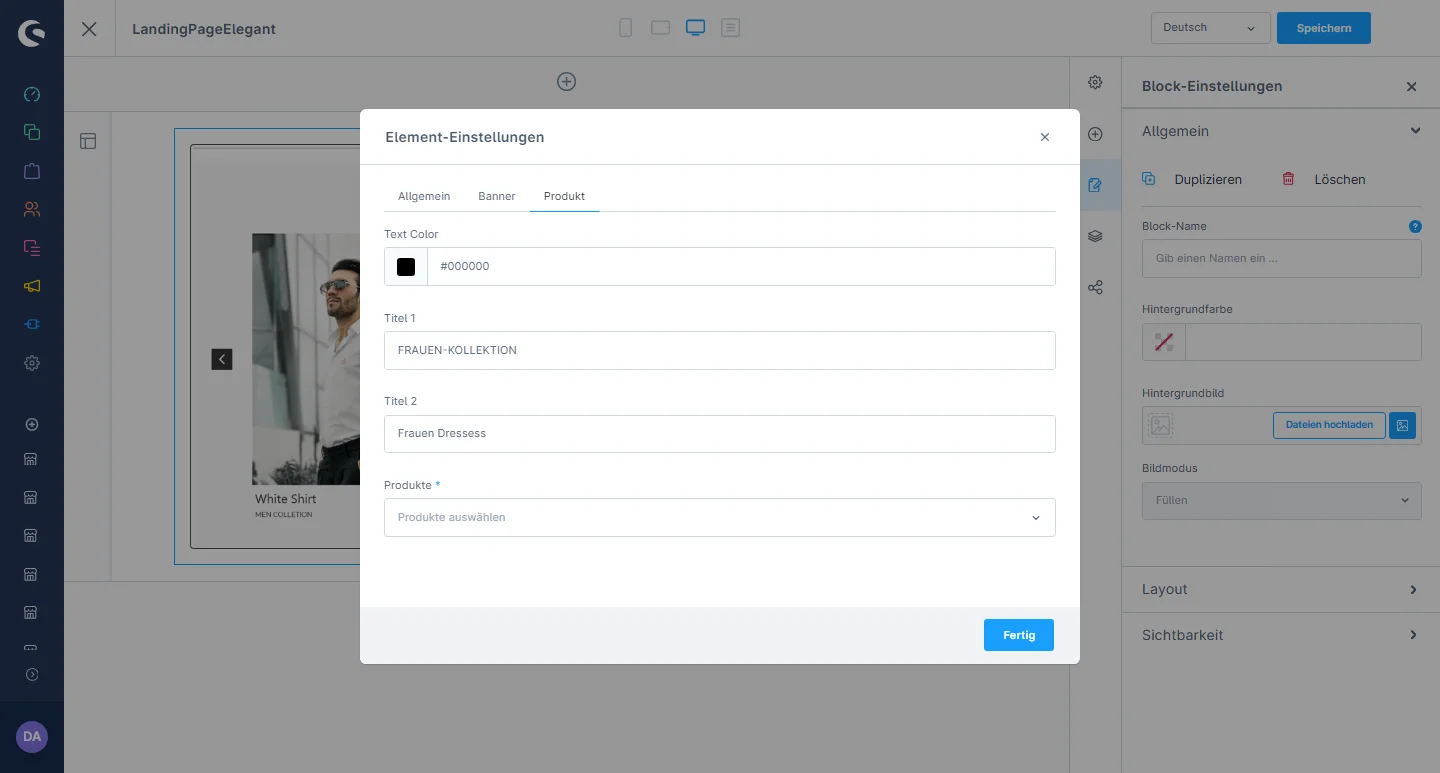
3- Nachdem Sie das Widget abgelegt haben, klicken Sie auf das Einstellungssymbol, um die Einstellungen des Elements Konfigurationen zu öffnen.
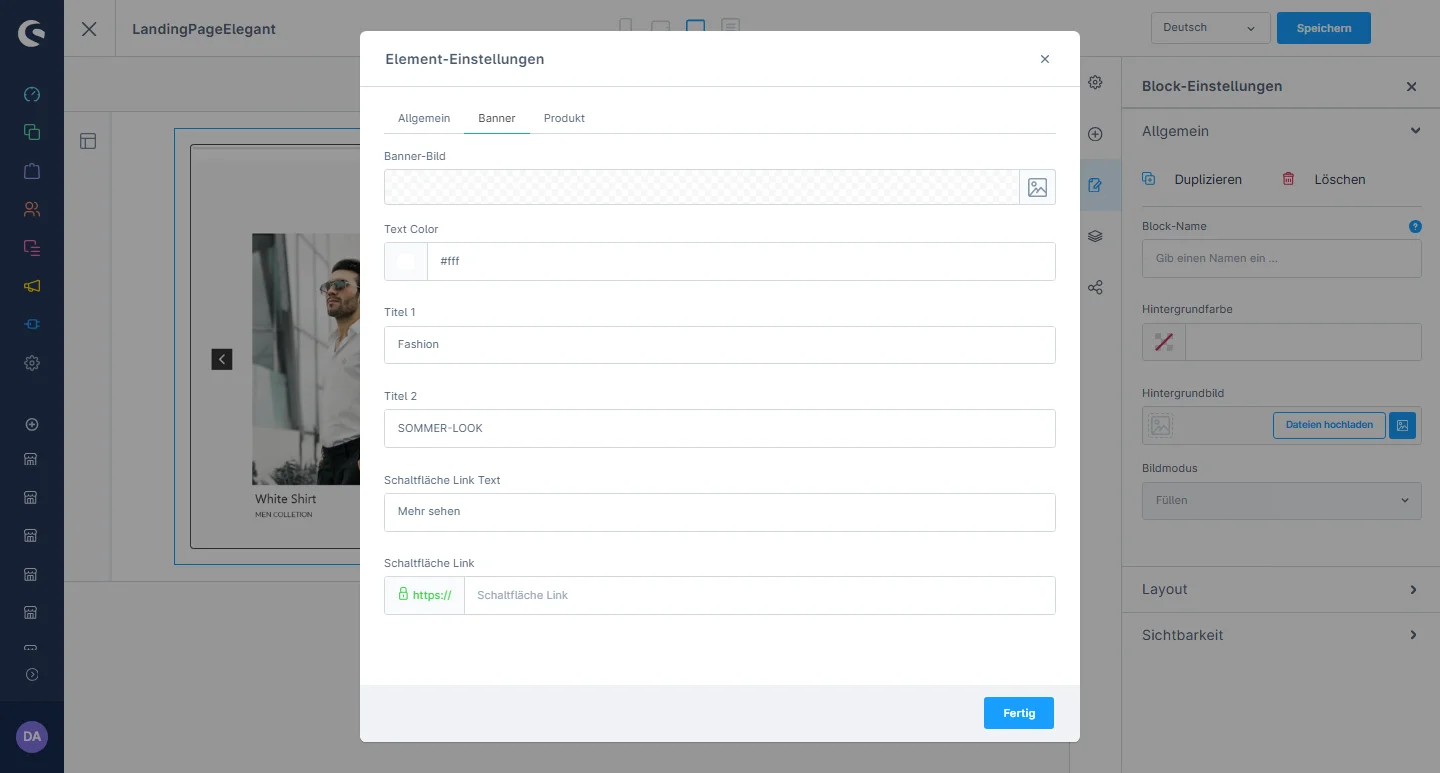
5- Danach können Sie auf die Registerkarte „Banner“ gehen, wo Sie das Banner ändern können Bild, Textfarbe, Titel, Schaltflächenfarbe und Schaltflächentext ändern können.
Nach dem Speichern der CMS-Seitenkonfigurationen wird dieser Block im Schaufenster auf der entsprechenden Layout.
Instagram-Element
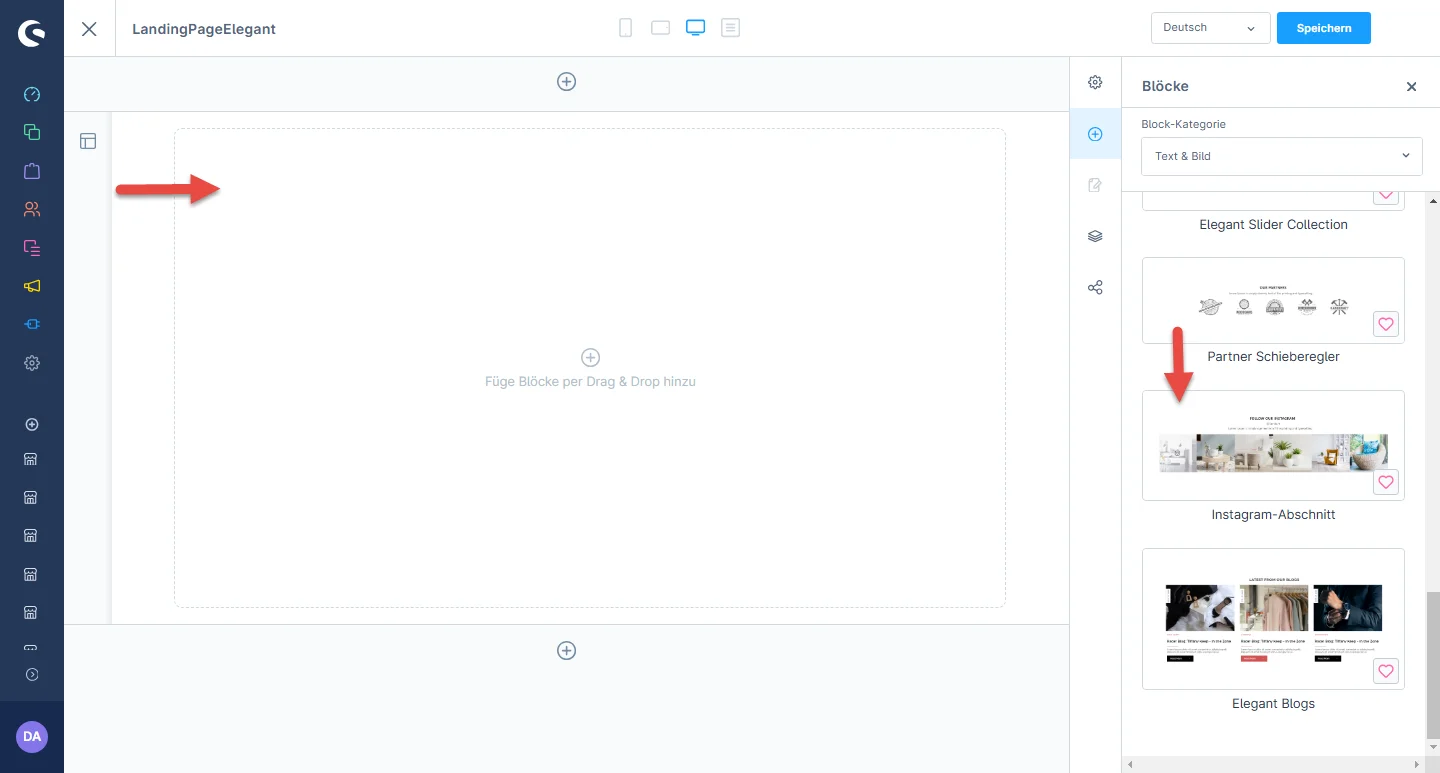
1- Einkaufserlebnis: navigieren Sie zu der Blockkategorie und wählen Sie das Dropdown-Menü für die Text und Bild Option.
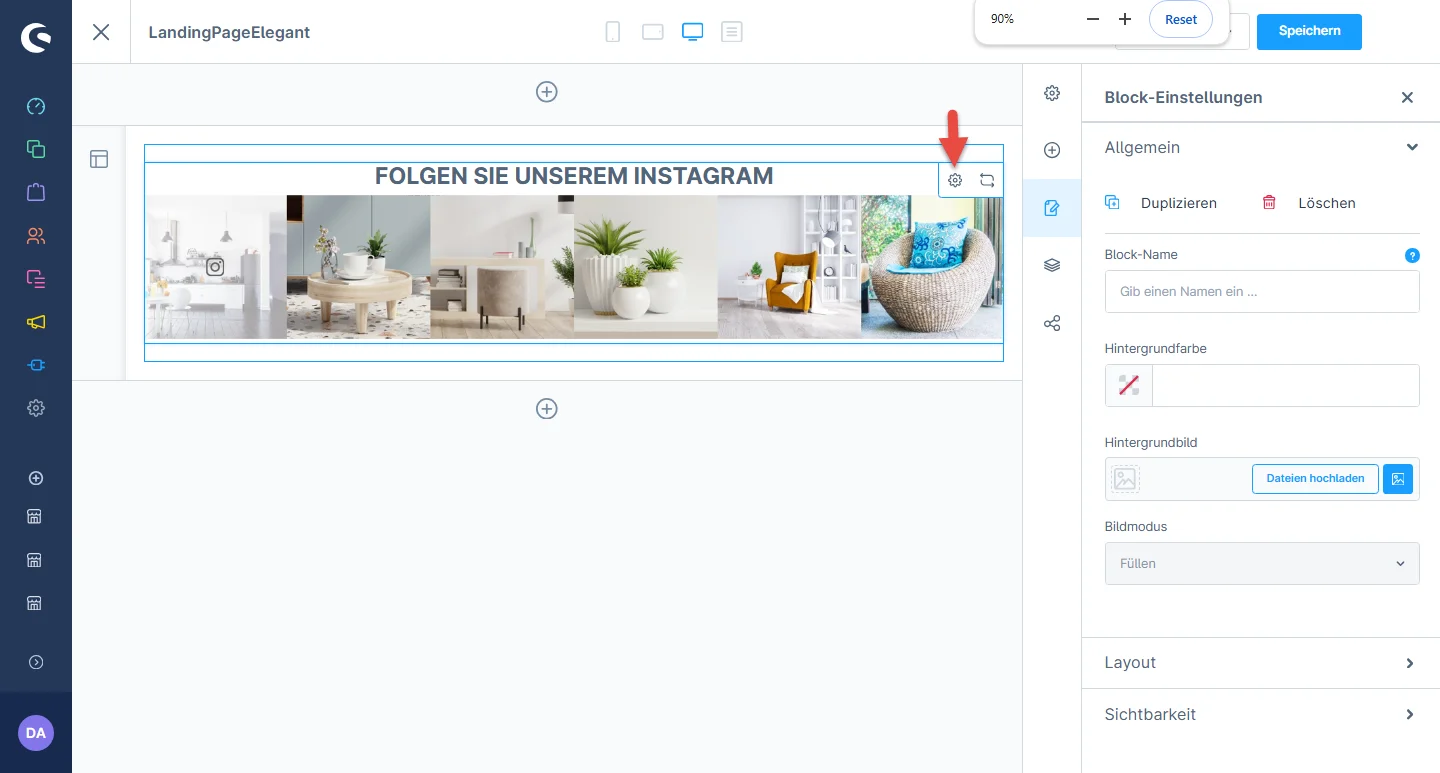
3- Nachdem Sie das Widget abgelegt haben, klicken Sie auf das Einstellungssymbol, um die Einstellungen des Elements Konfigurationen zu öffnen.
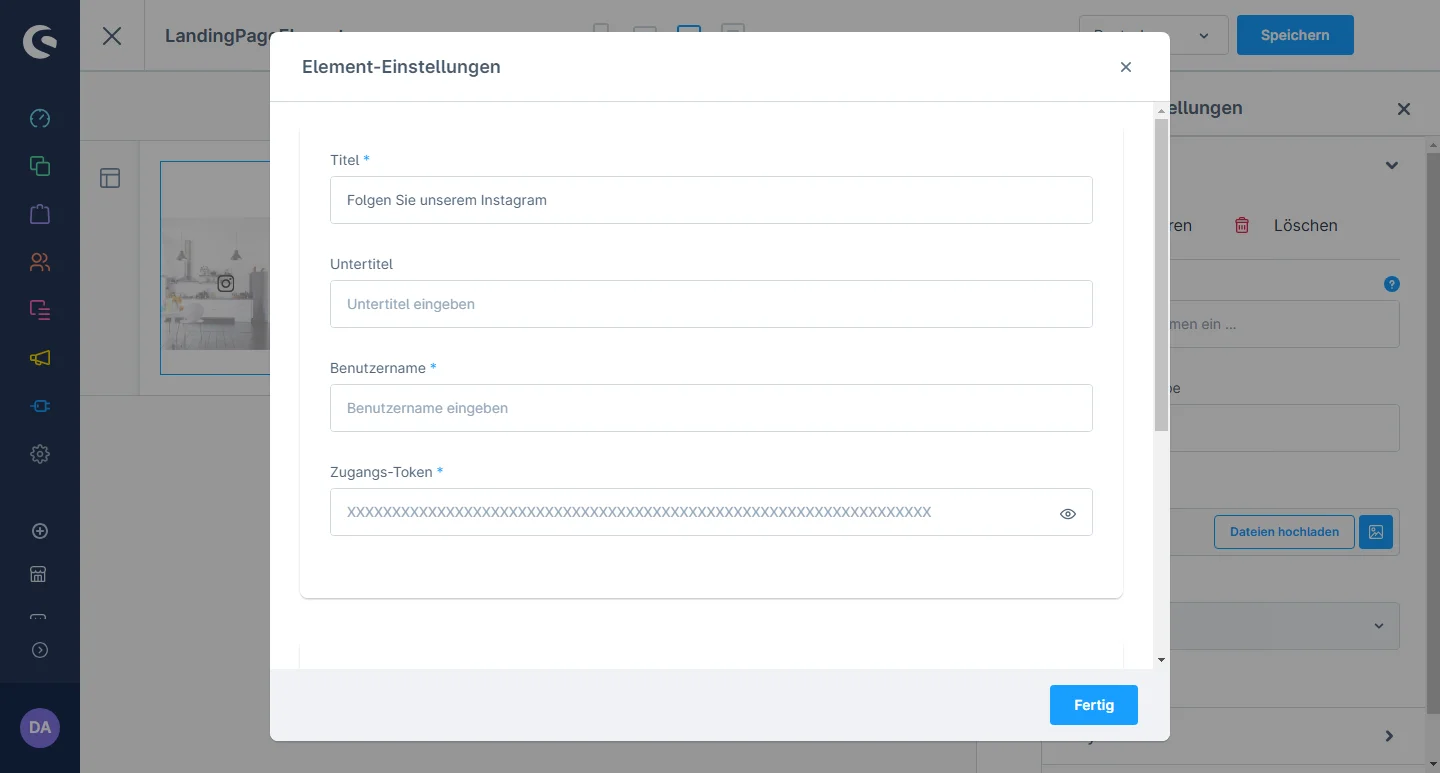
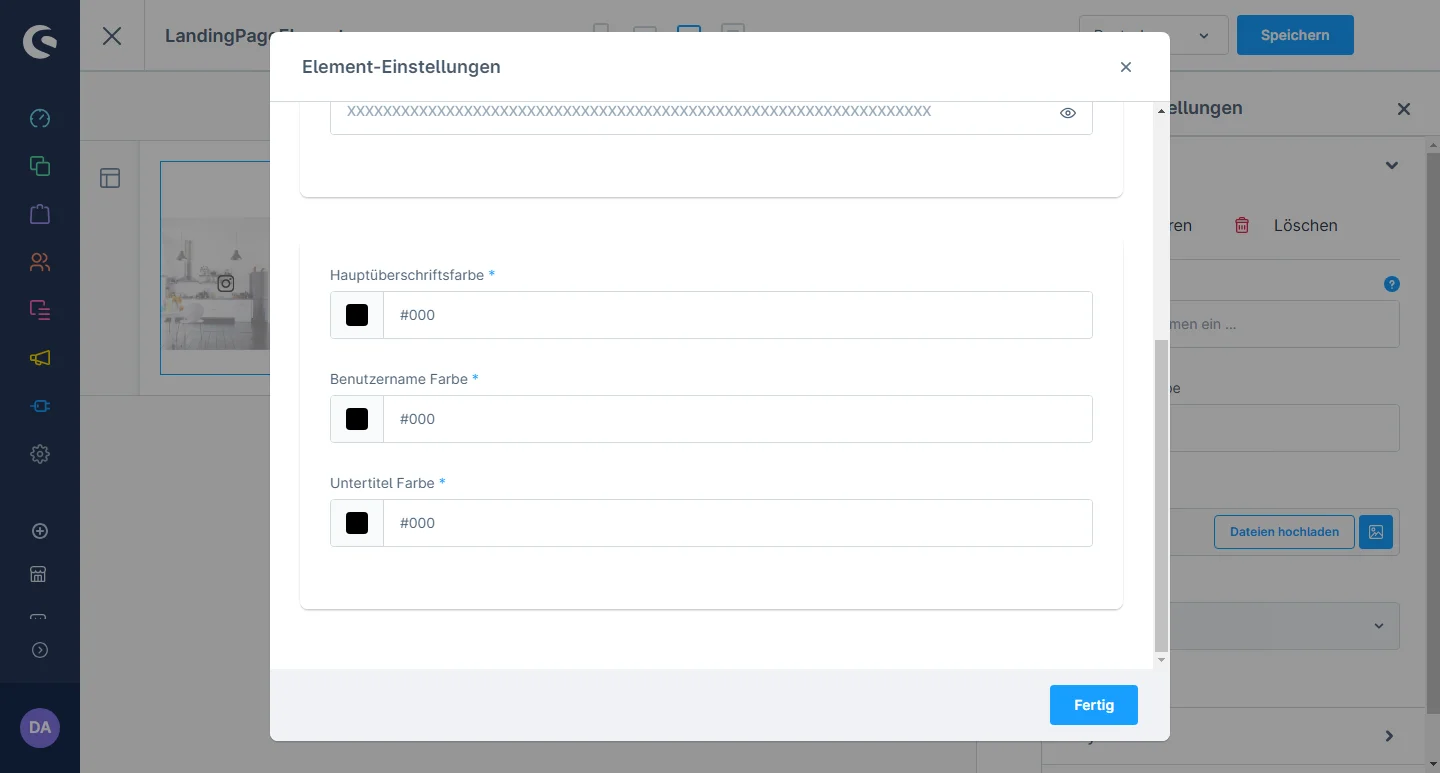
5- Danach können Sie die Hauptüberschrift, den Benutzernamen und die Farbe des Untertitels hinzufügen.
Nach dem Speichern der CMS-Seitenkonfigurationen wird dieser Block im Schaufenster auf der entsprechenden Layout.
Fashion-Teaser-Konfiguration
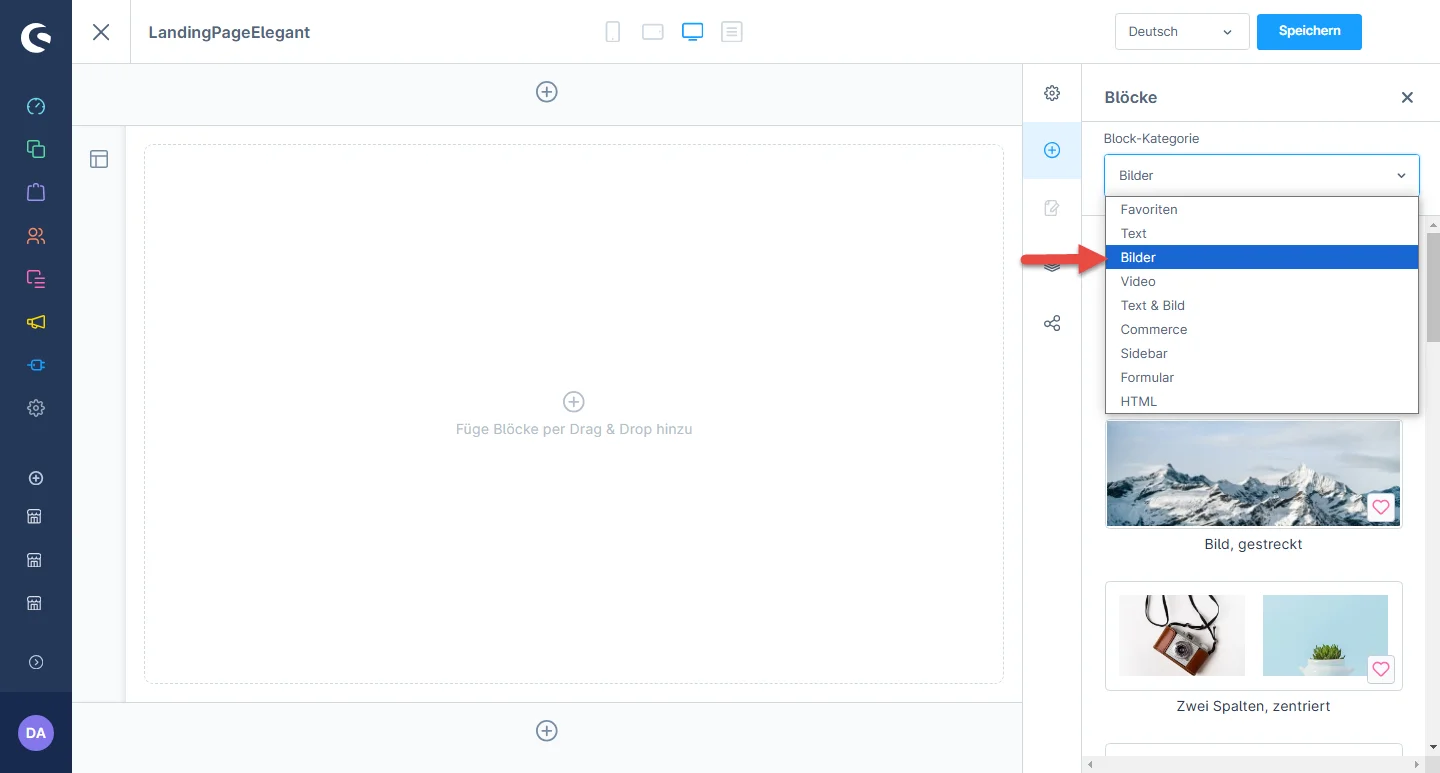
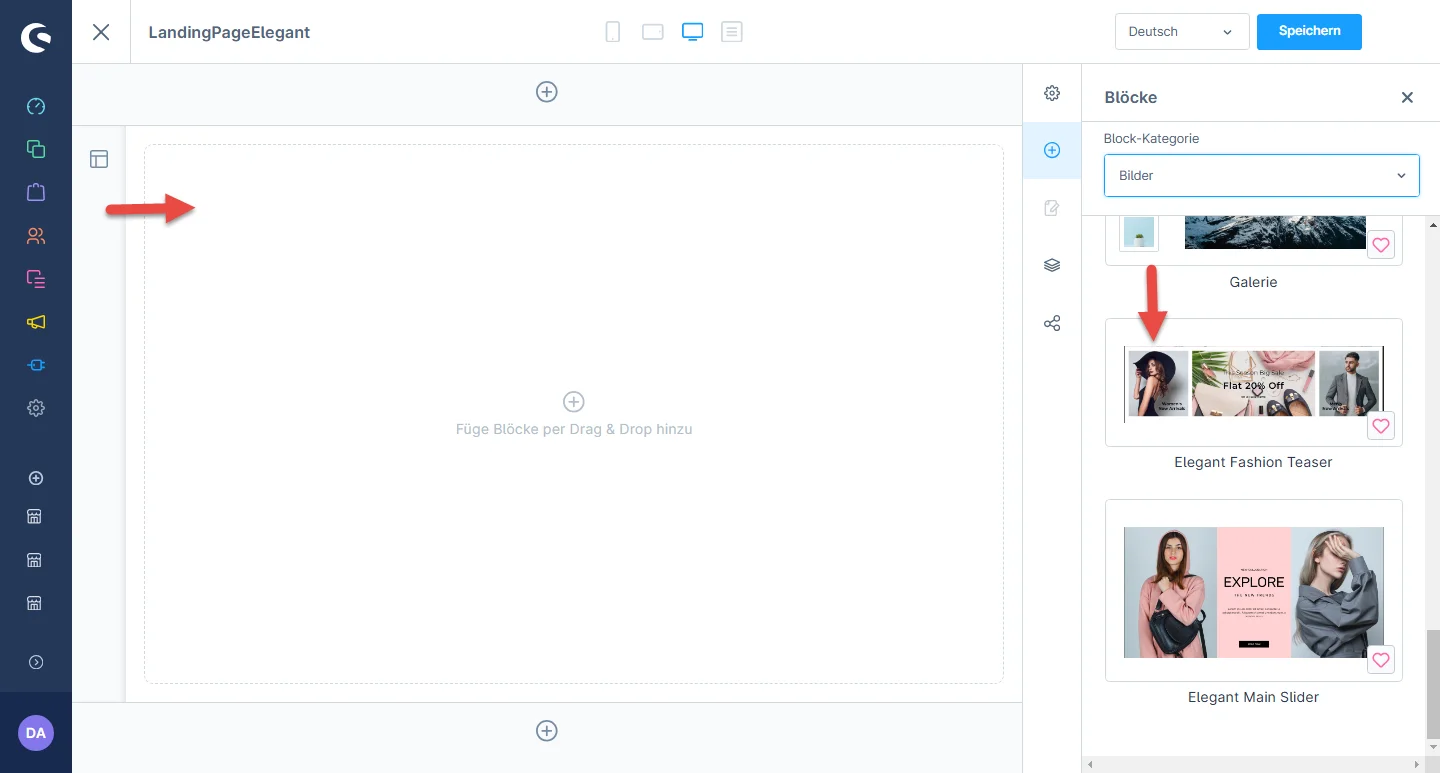
1- Einkaufserlebnis: navigieren Sie zu der Blockkategorie und wählen Sie das Dropdown-Menü für die Bilder Option.
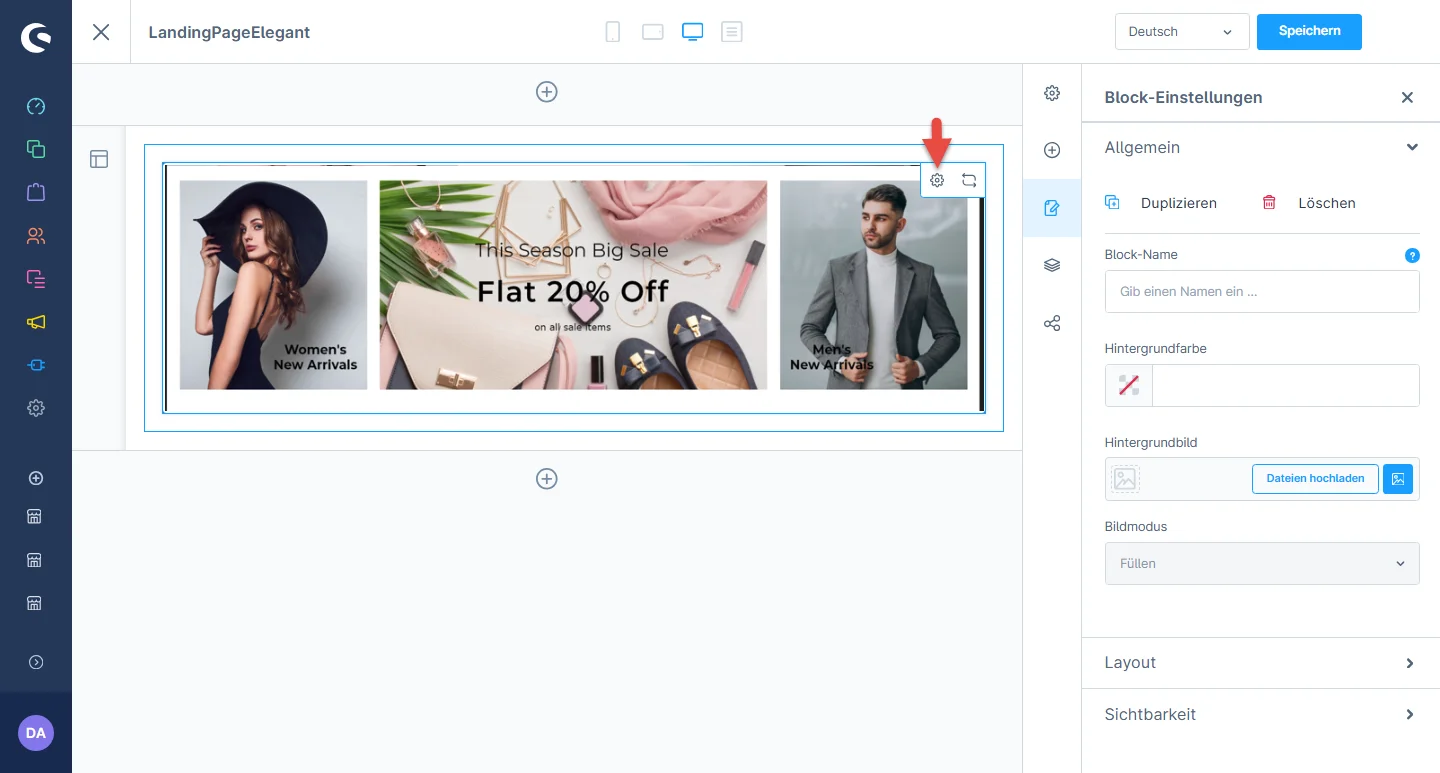
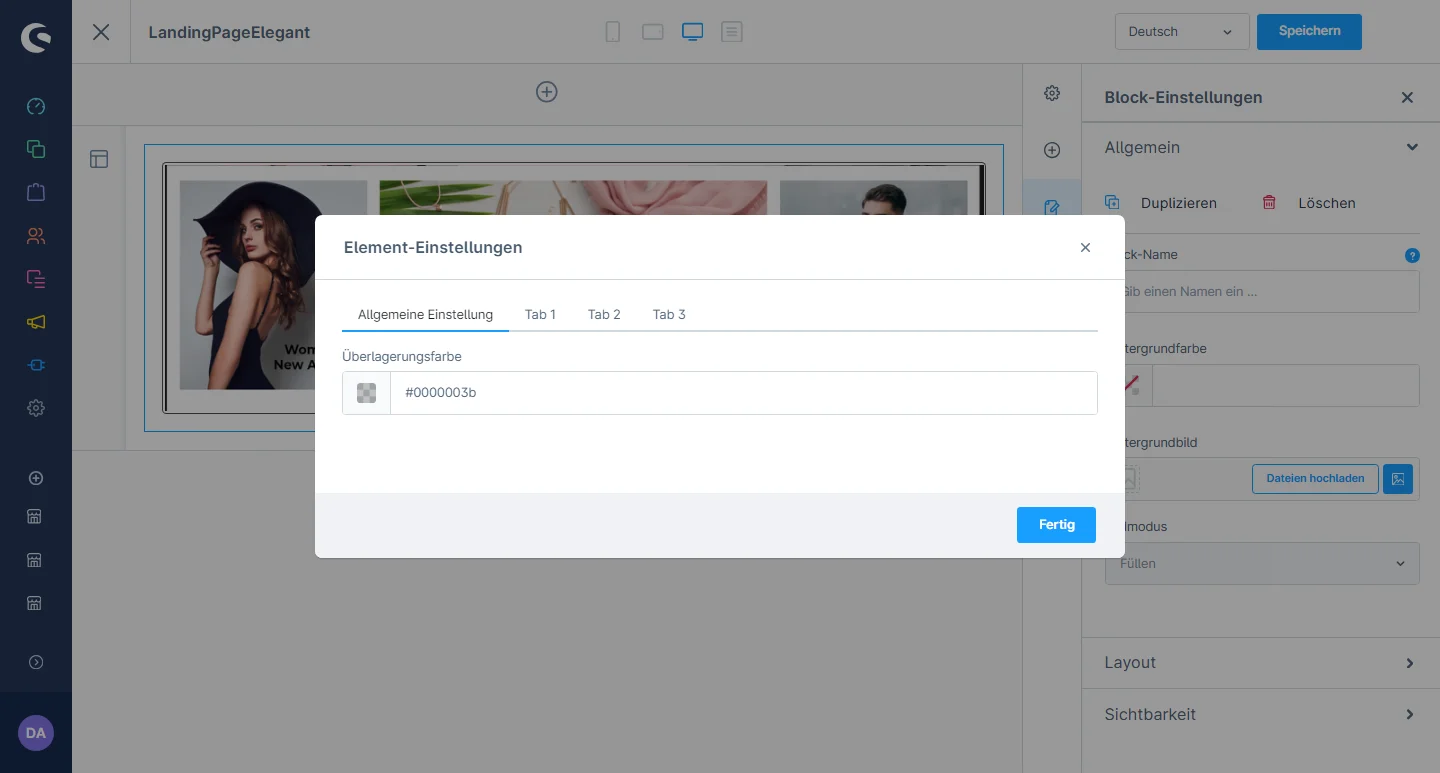
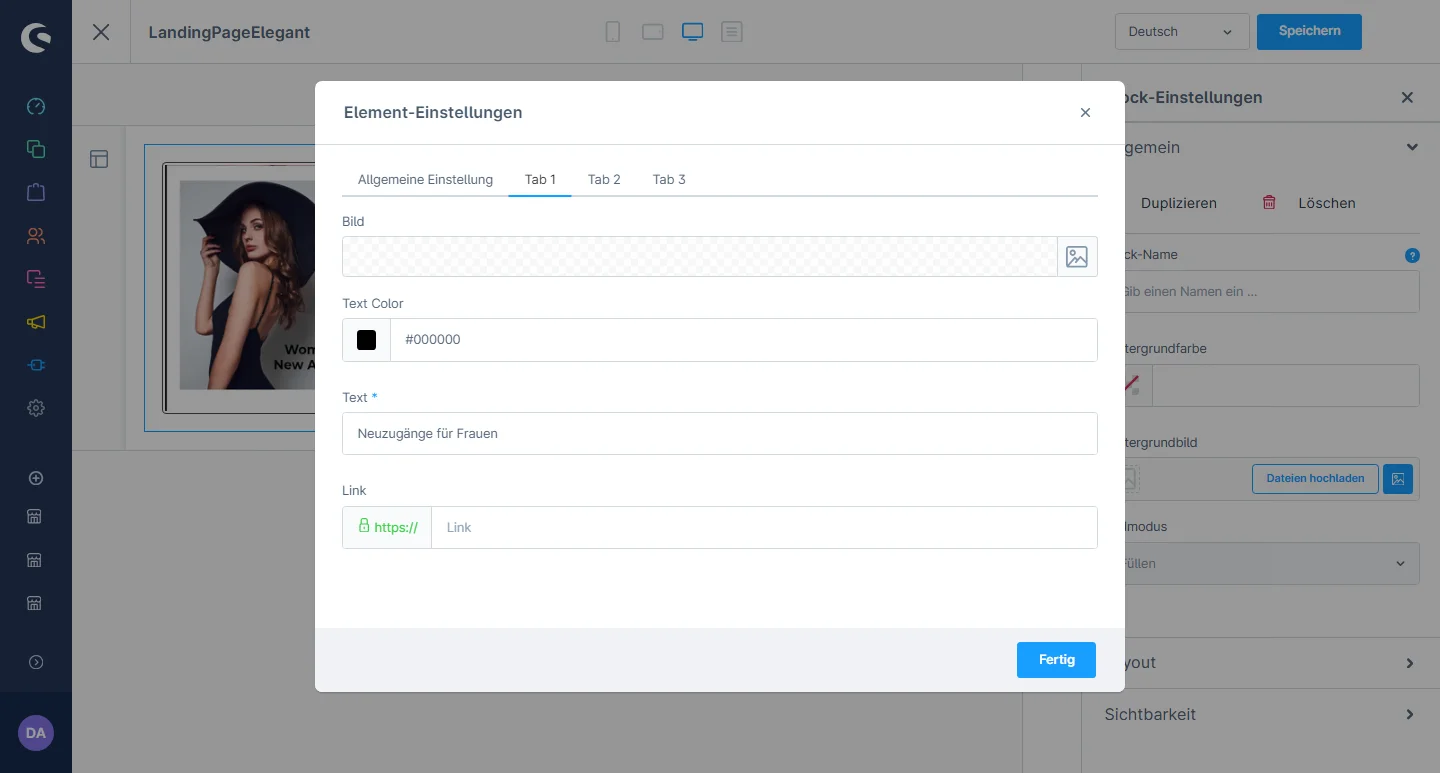
3- Nachdem Sie das Widget abgelegt haben, klicken Sie auf das Einstellungssymbol, um die Einstellungen des Elements Konfigurationen zu öffnen.
5- Gehen Sie dann zur Registerkarte 2 und fügen Sie ein Bild, eine Textfarbe, einen Text und einen Rabatttext hinzu, Rabattprozentsatz, Rabattdetails und Link hinzu.
After saving the configurations of the CMS page, this block will be visible in the storefront at the respective layout.
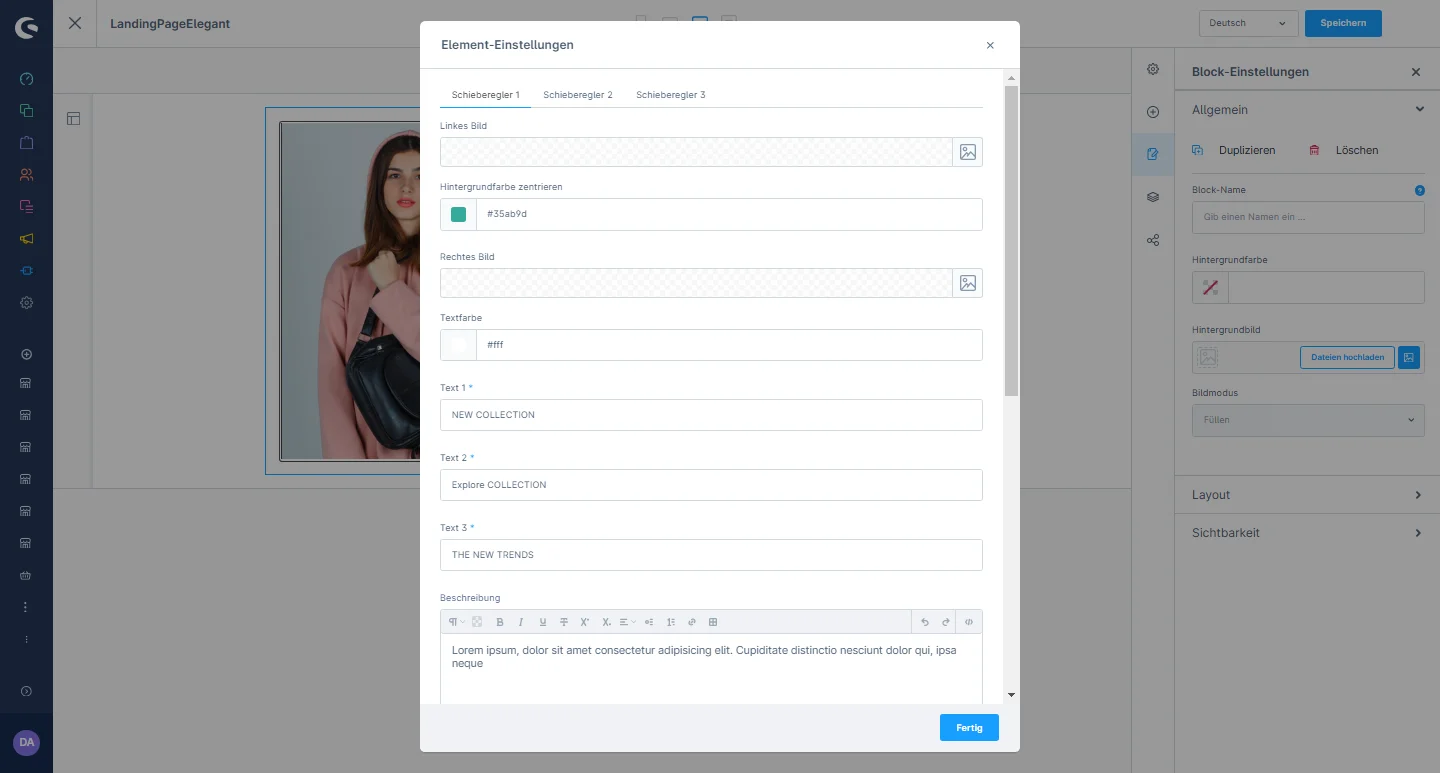
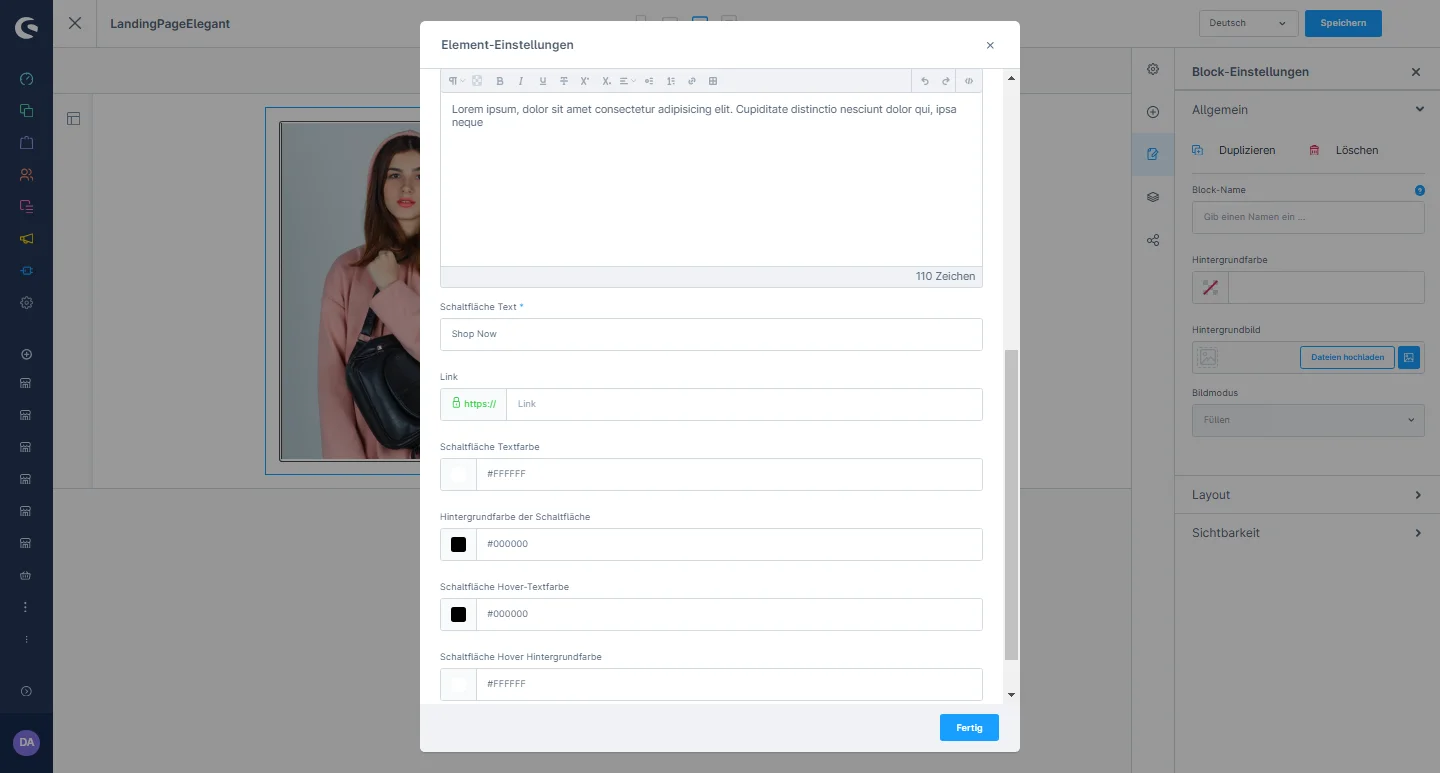
Hauptschieberelement Konfiguration
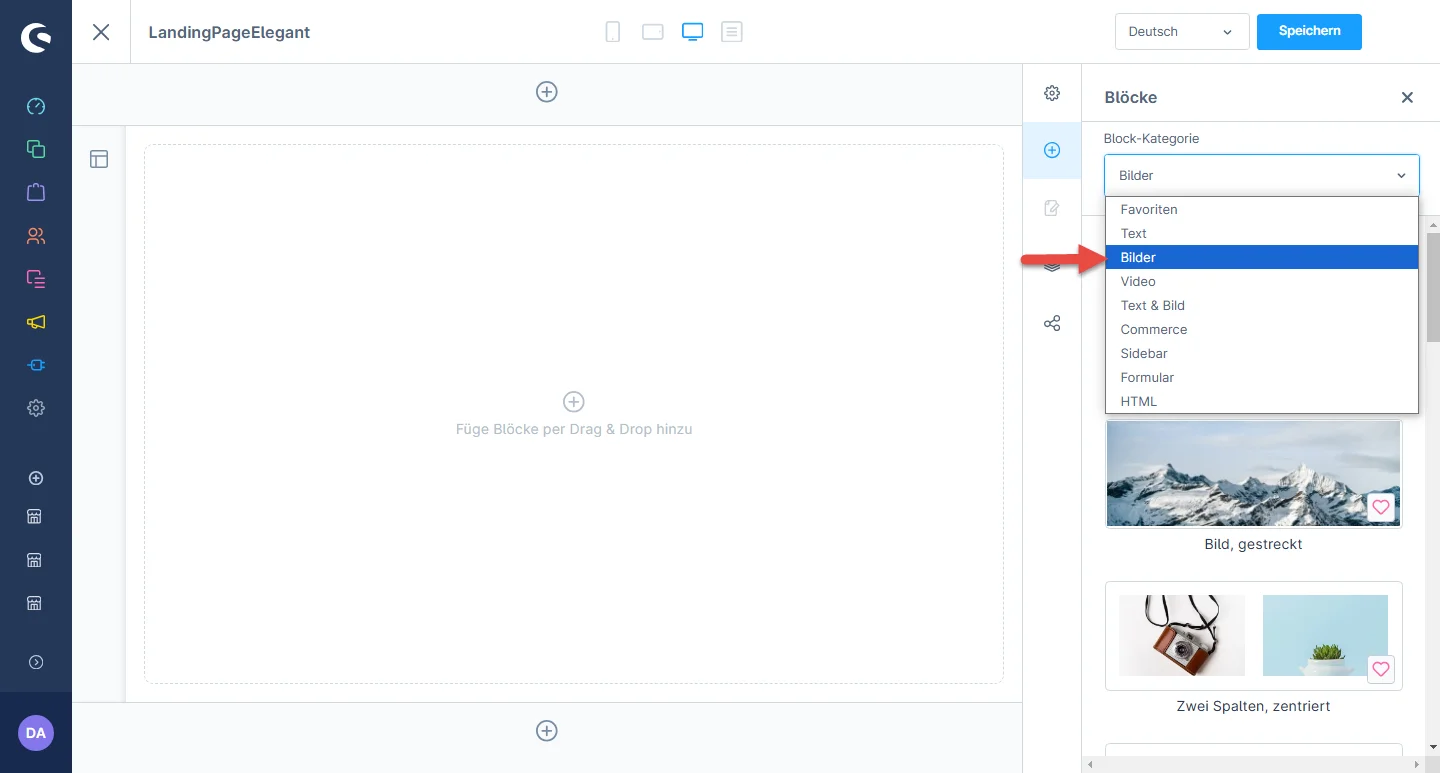
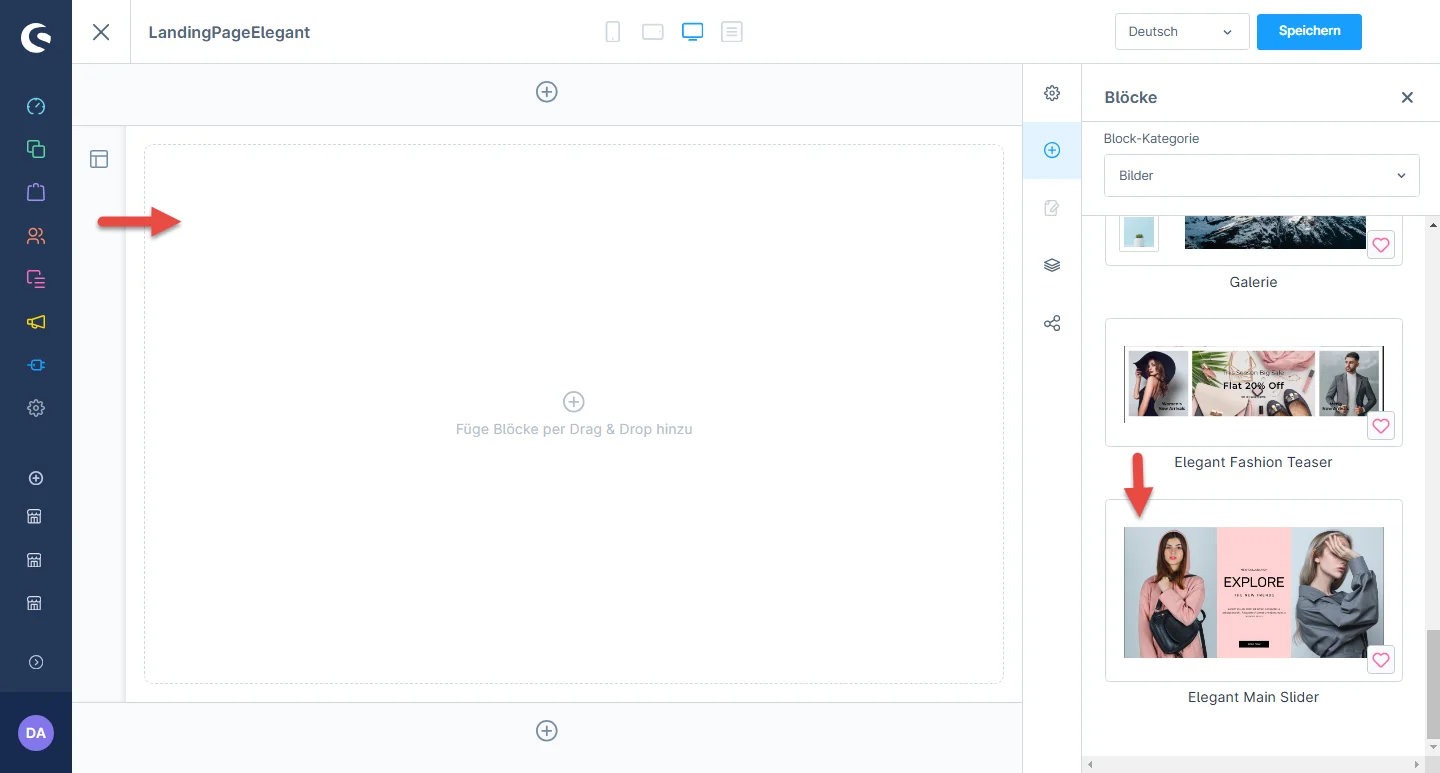
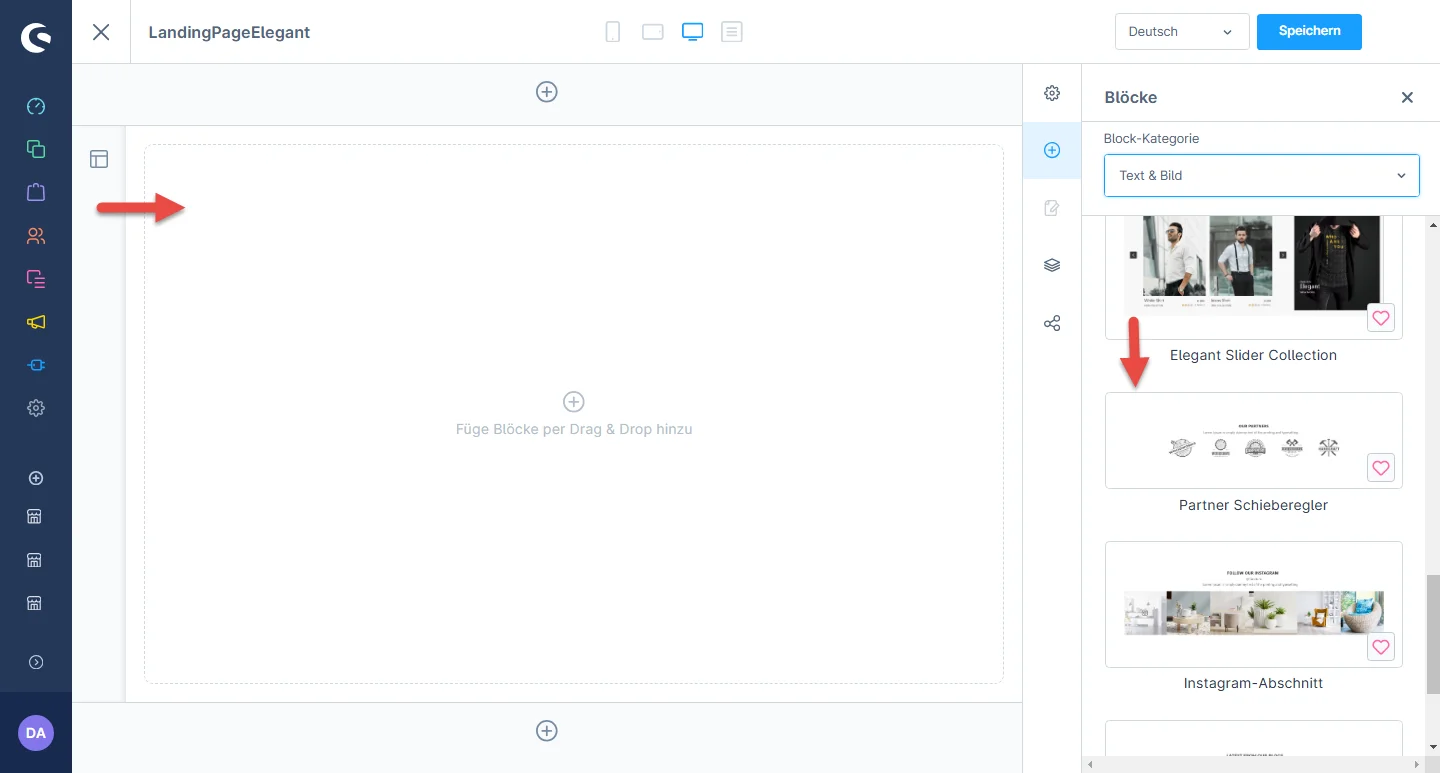
1- Einkaufserlebnis: navigieren Sie zu der Blockkategorie und wählen Sie das Dropdown-Menü für die Bilder Option.
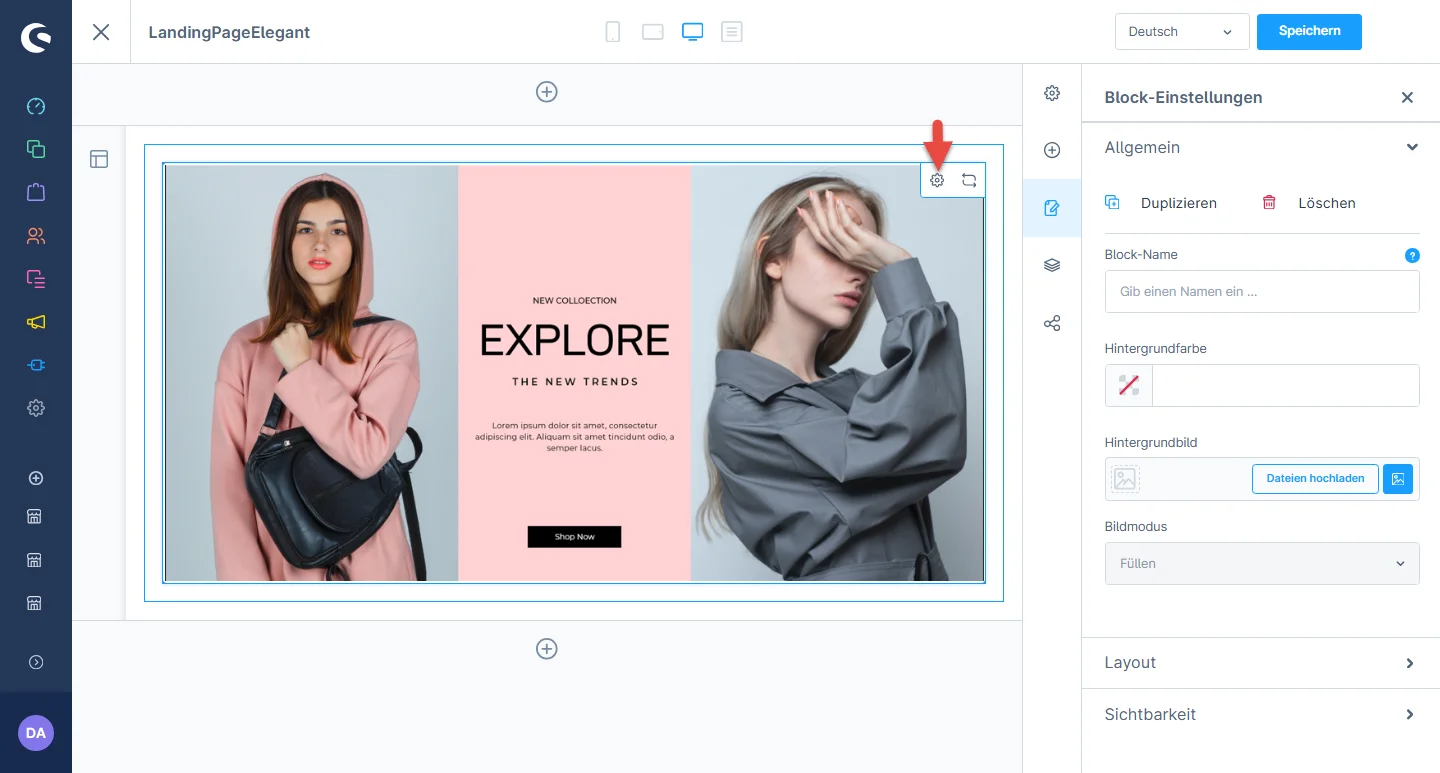
3- Nachdem Sie das Widget abgelegt haben, klicken Sie auf das Einstellungssymbol, um die Element Konfigurationen.
5- Danach können Sie die Beschreibung, den Schaltflächentext, den Link, die Hintergrundfarbe der Schaltfläche Farbe, Schriftfarbe und Hover-Farbe der Schaltfläche hinzufügen.
Nach dem Speichern der CMS-Seitenkonfigurationen wird dieser Block im Schaufenster auf der entsprechenden Layout.
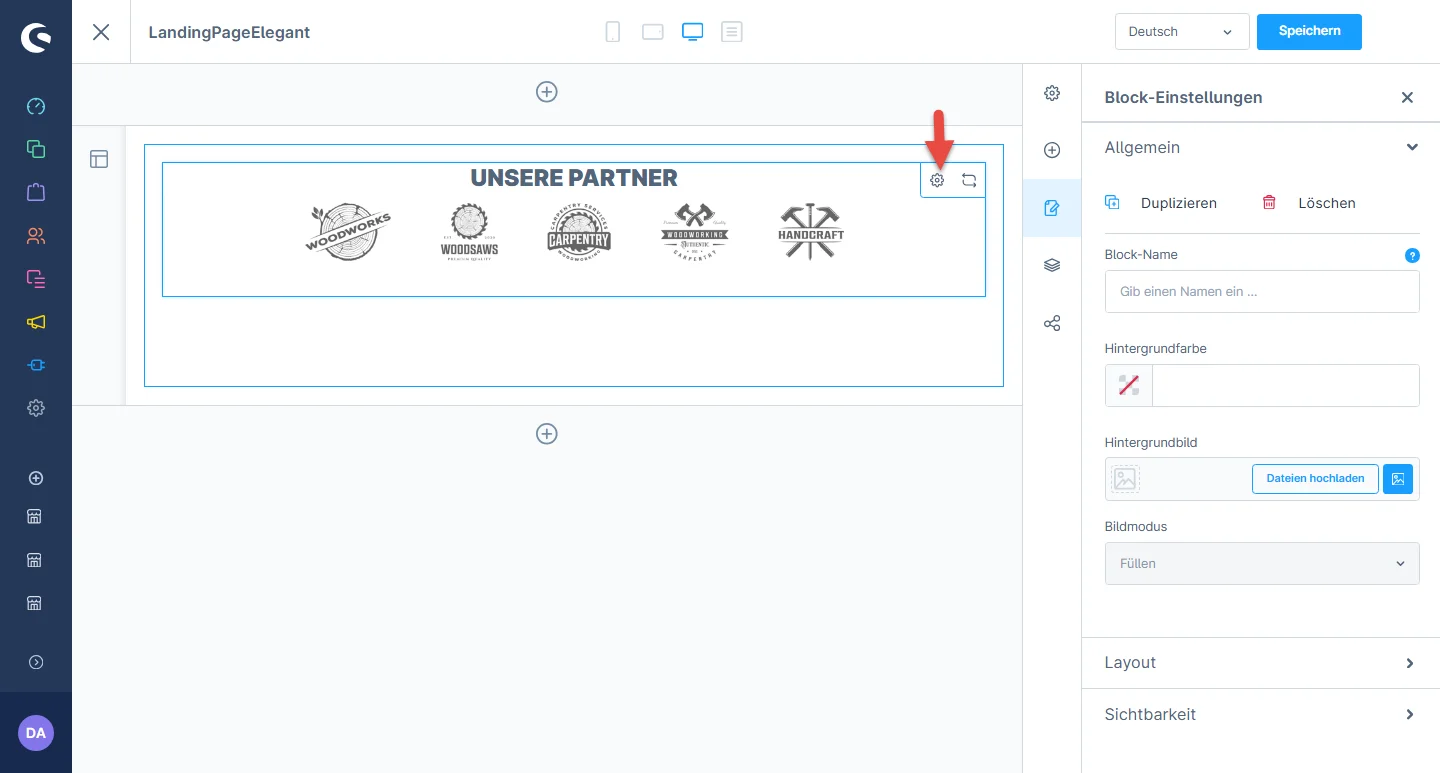
Hersteller Slider Element
1- Einkaufserlebnis: navigieren Sie zu der Blockkategorie und wählen Sie das Dropdown-Menü für die Text und Bild Option.
3- Nachdem Sie das Widget abgelegt haben, klicken Sie auf das Einstellungssymbol, um die Einstellungen des Elements Konfigurationen zu öffnen.
Nach dem Speichern der CMS-Seitenkonfigurationen wird dieser Block im Schaufenster auf der entsprechenden Layout.
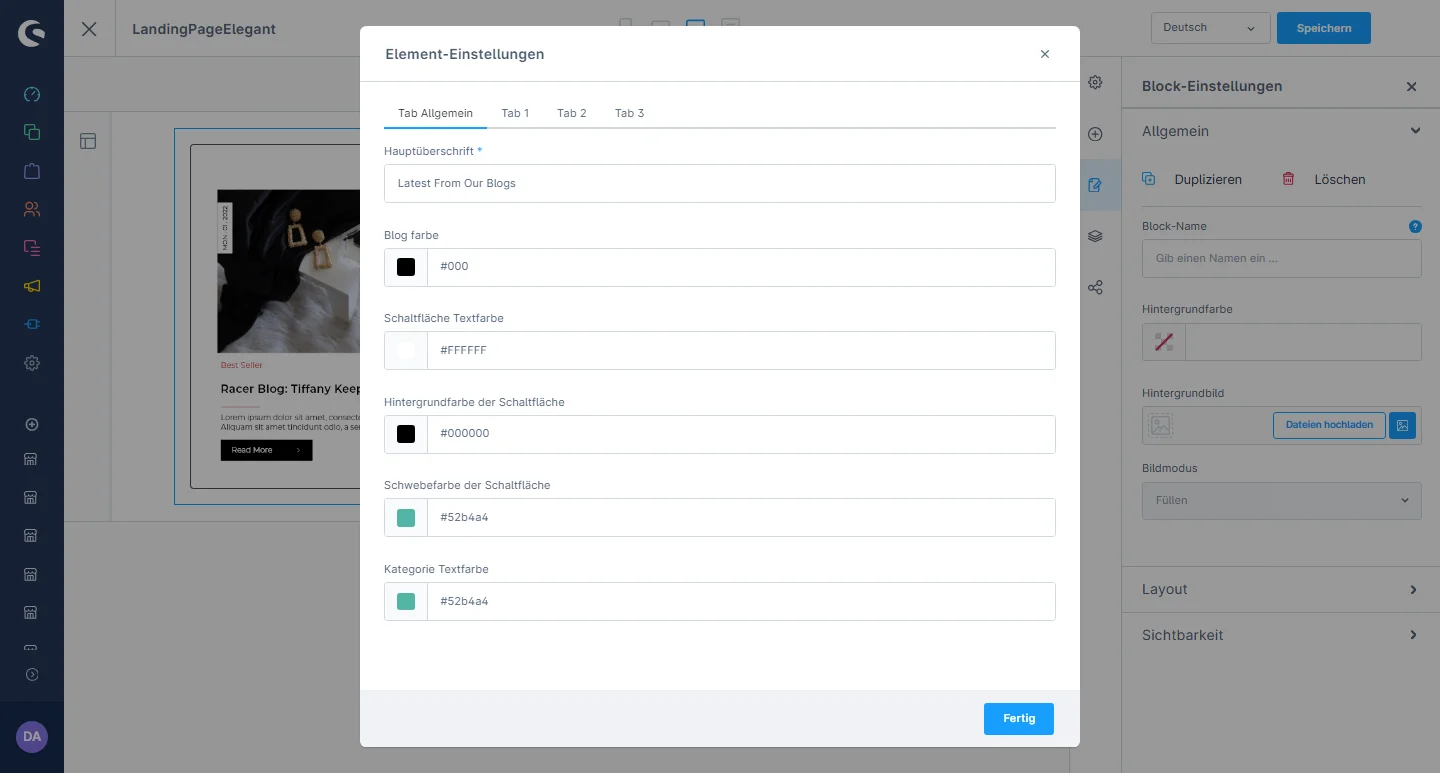
Blog-Konfiguration
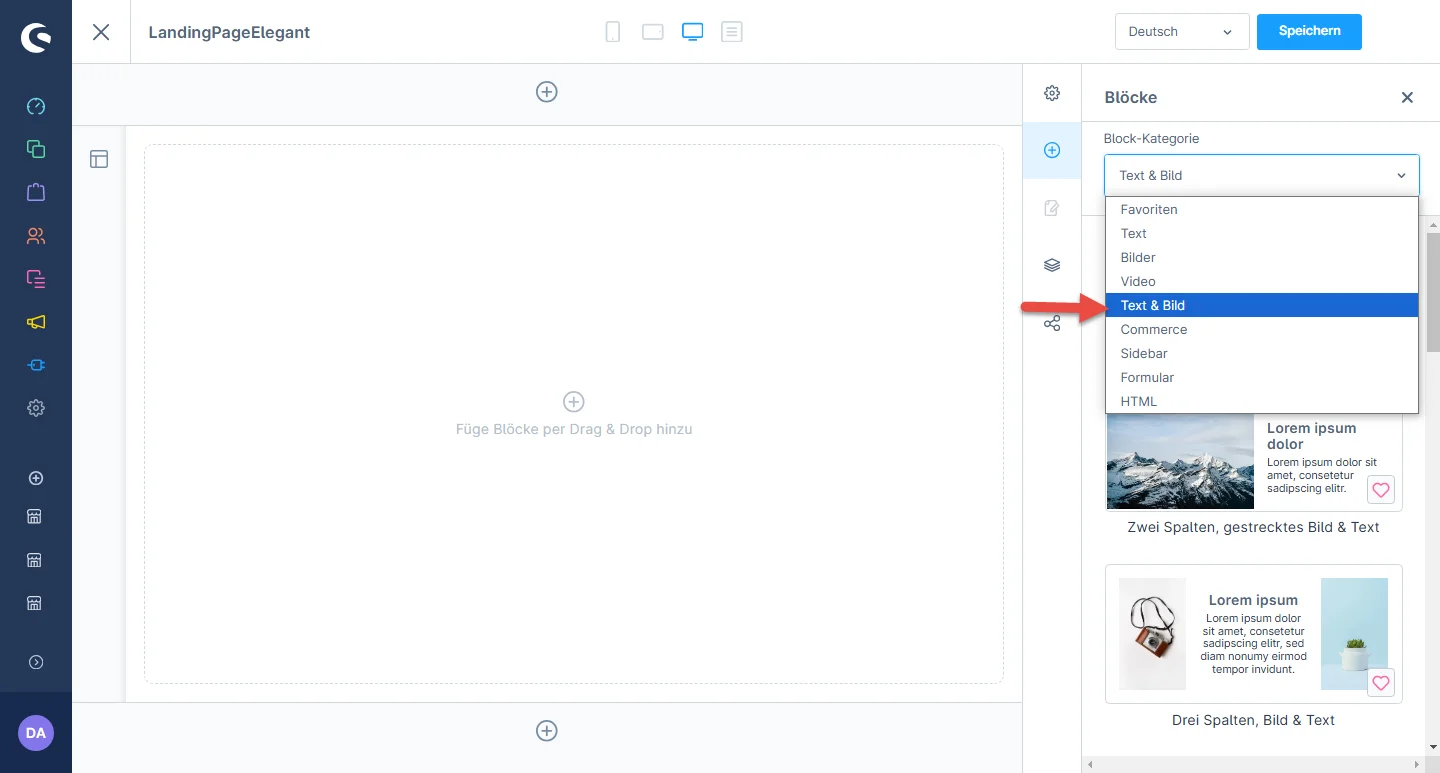
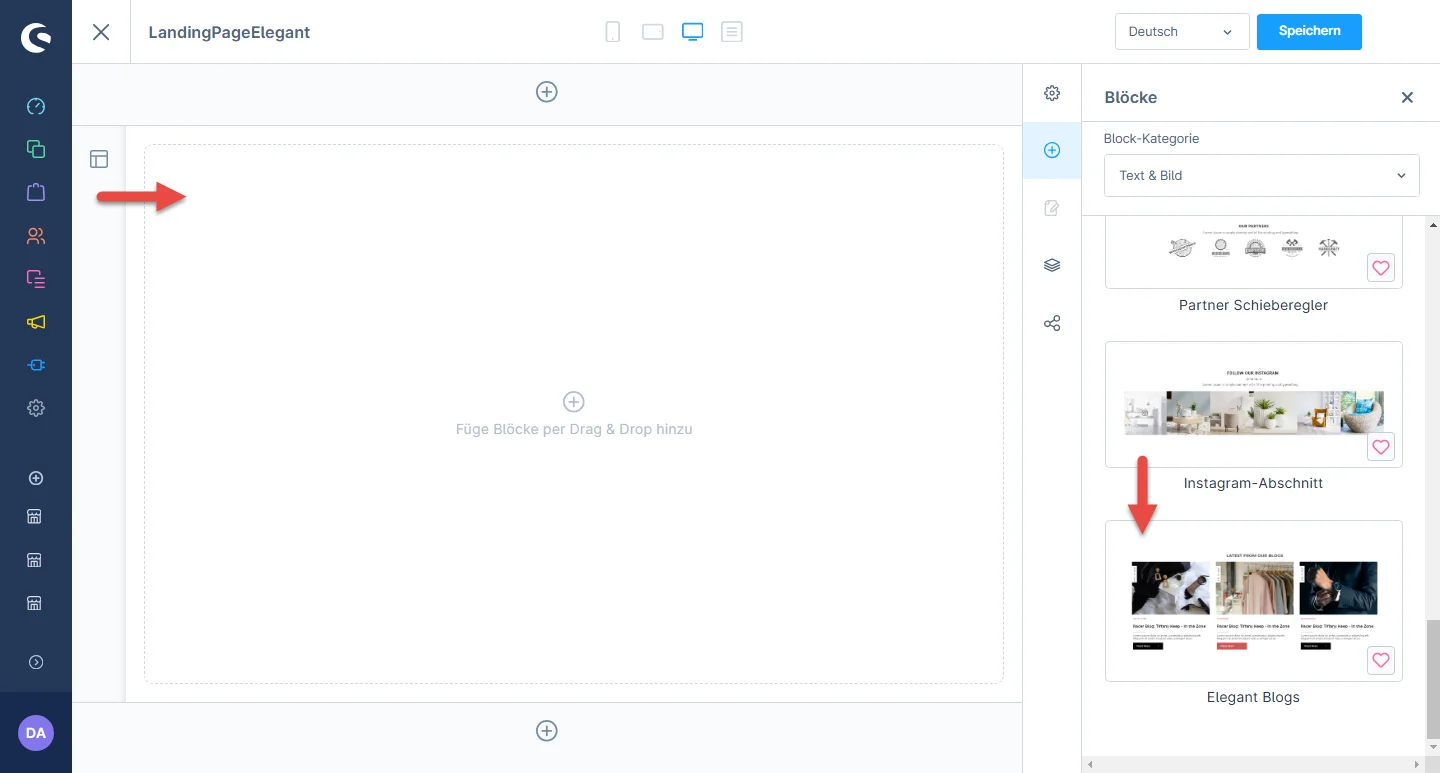
1- Einkaufserlebnis: navigieren Sie zu der Blockkategorie und wählen Sie das Dropdown-Menü für die Text und Bild Option.
3- Nachdem Sie das Widget abgelegt haben, klicken Sie auf das Einstellungssymbol, um die Einstellungen des Elements Konfigurationen zu öffnen.
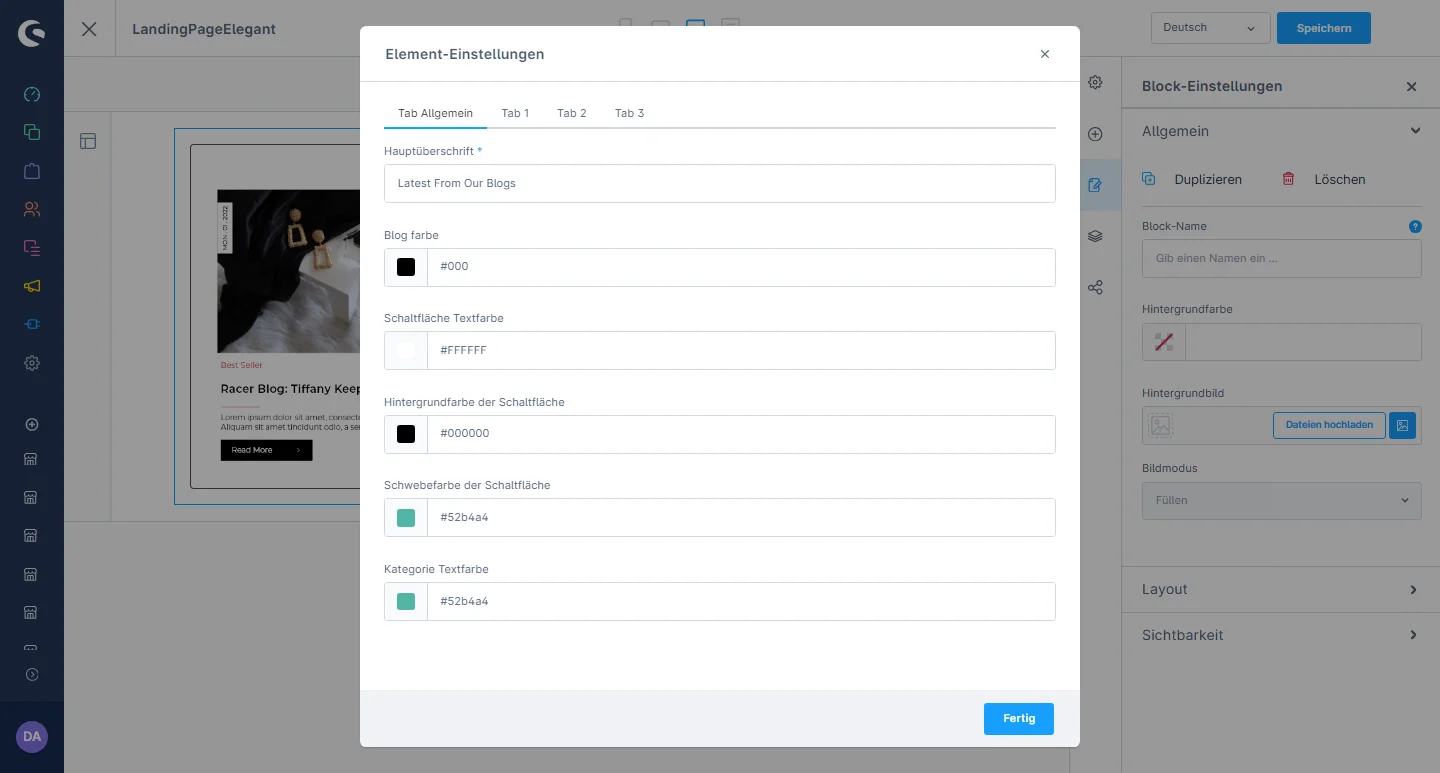
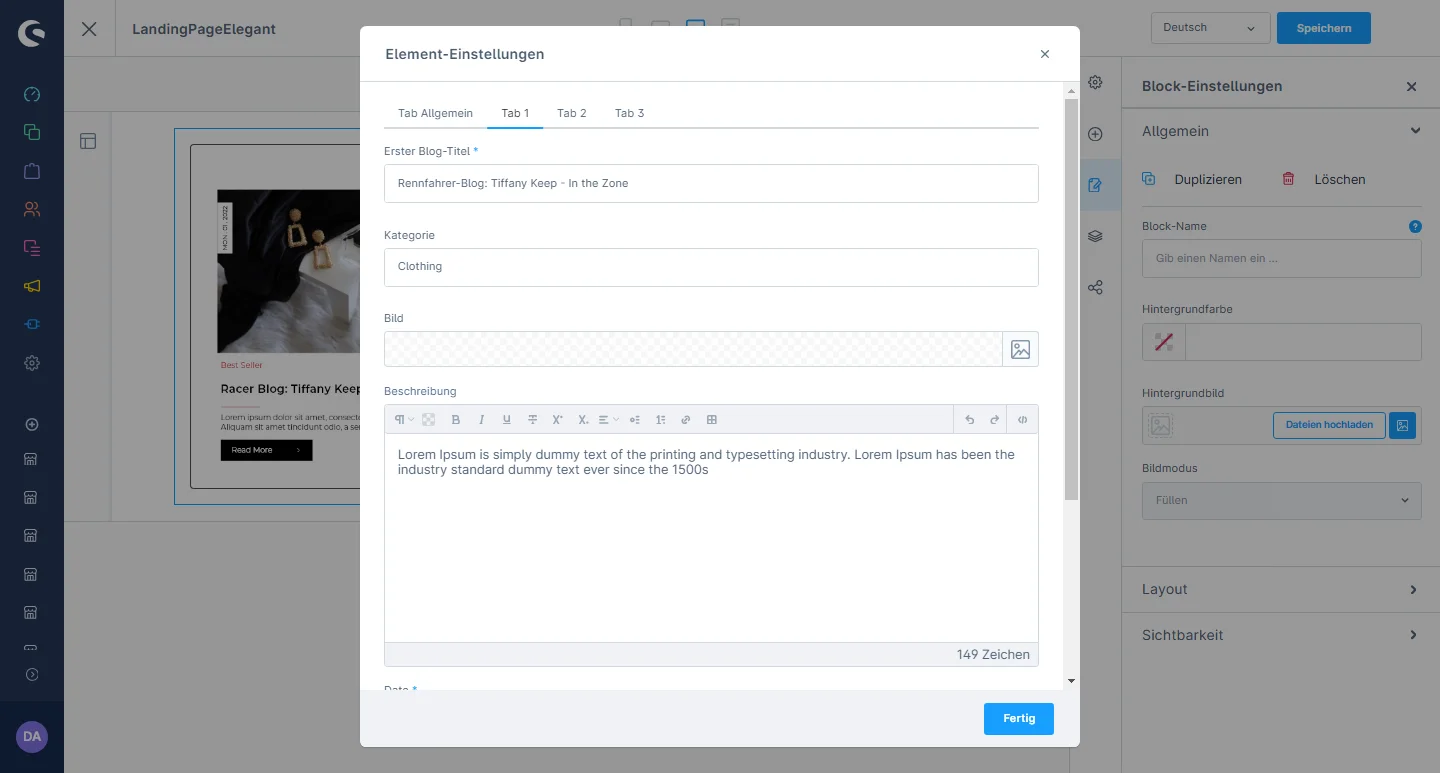
5- Danach können Sie die Hauptüberschrift, die Kategorie, das Bild und die Blog Beschreibung ändern. Sie können auch das Datum, den Link und den Schaltflächenlink festlegen.
Nach dem Speichern der CMS-Seitenkonfigurationen wird dieser Block im Schaufenster auf der entsprechenden Layout.
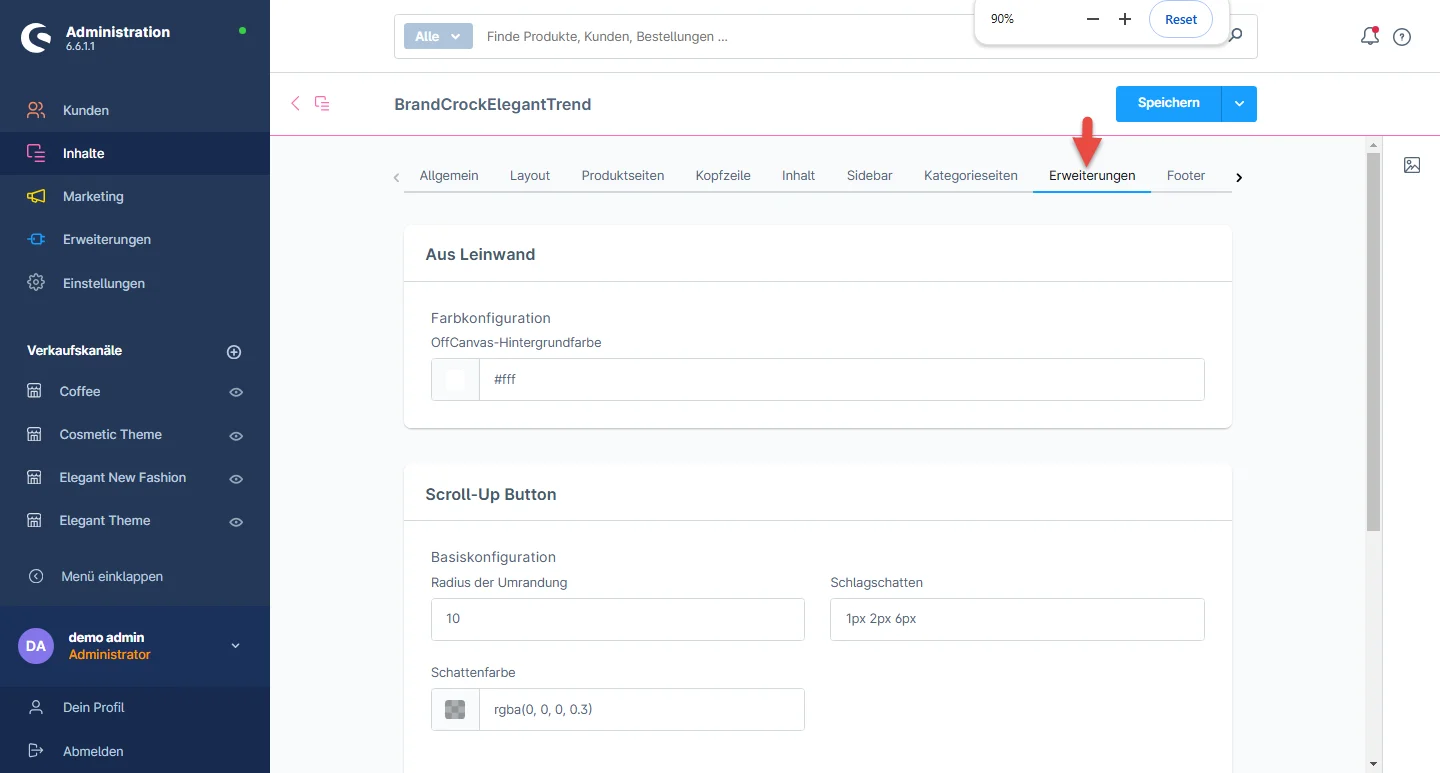
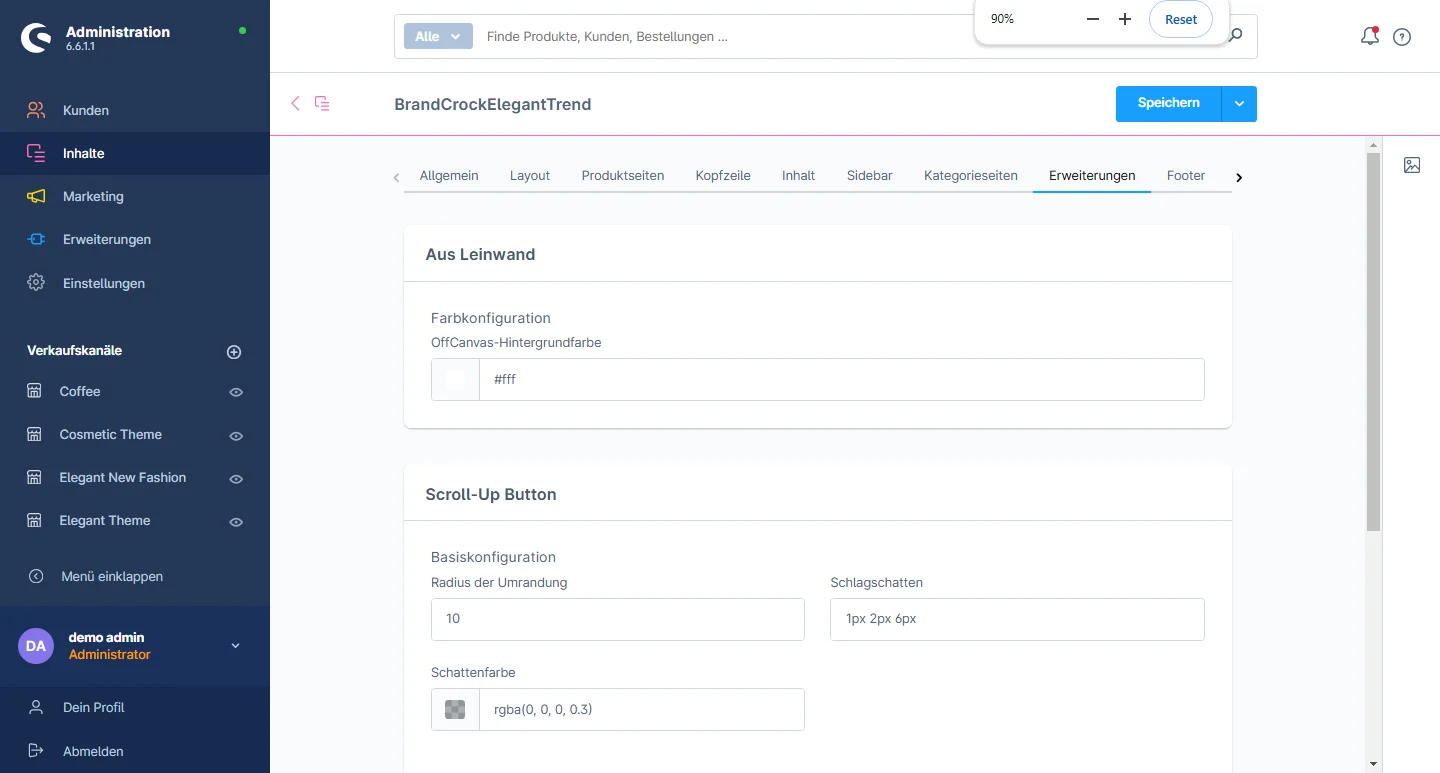
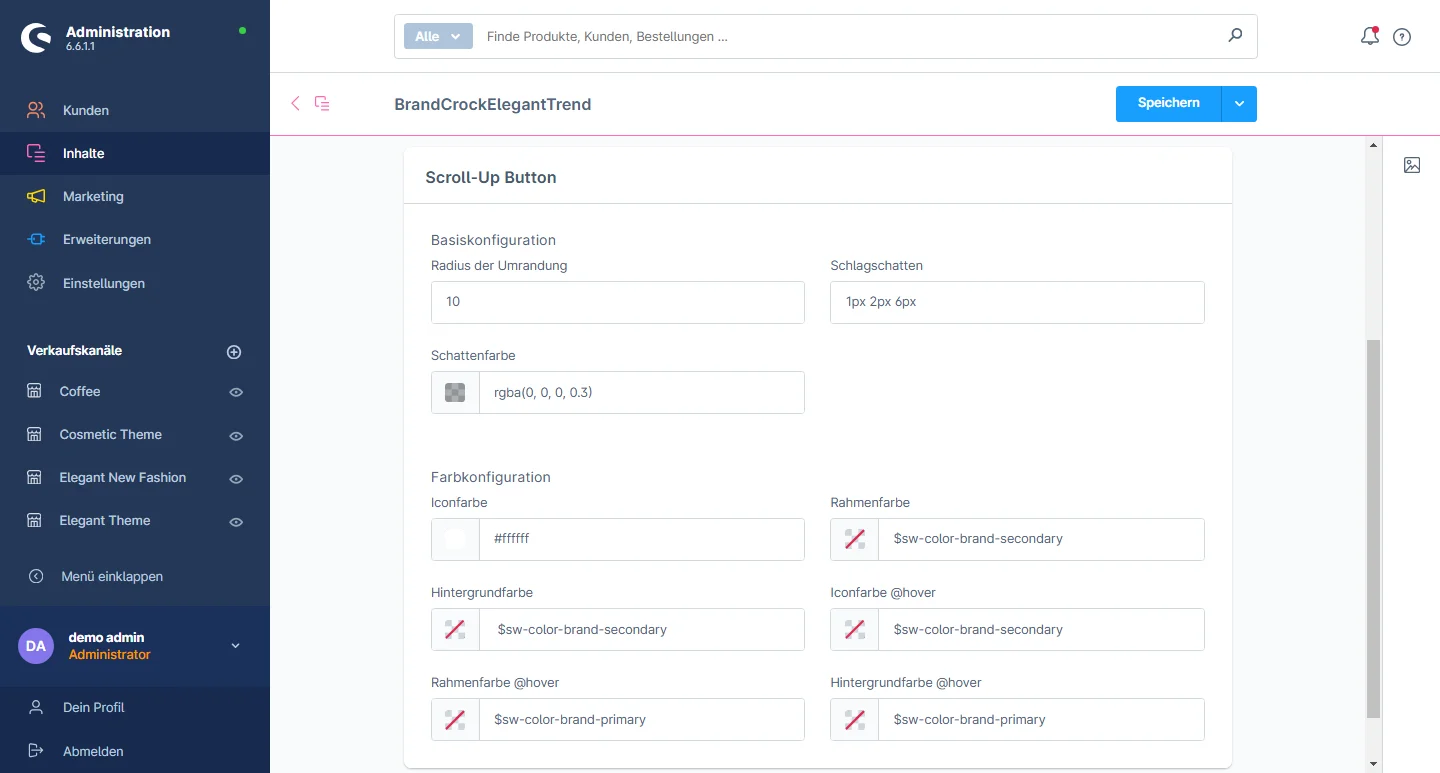
Extensions Konfiguration
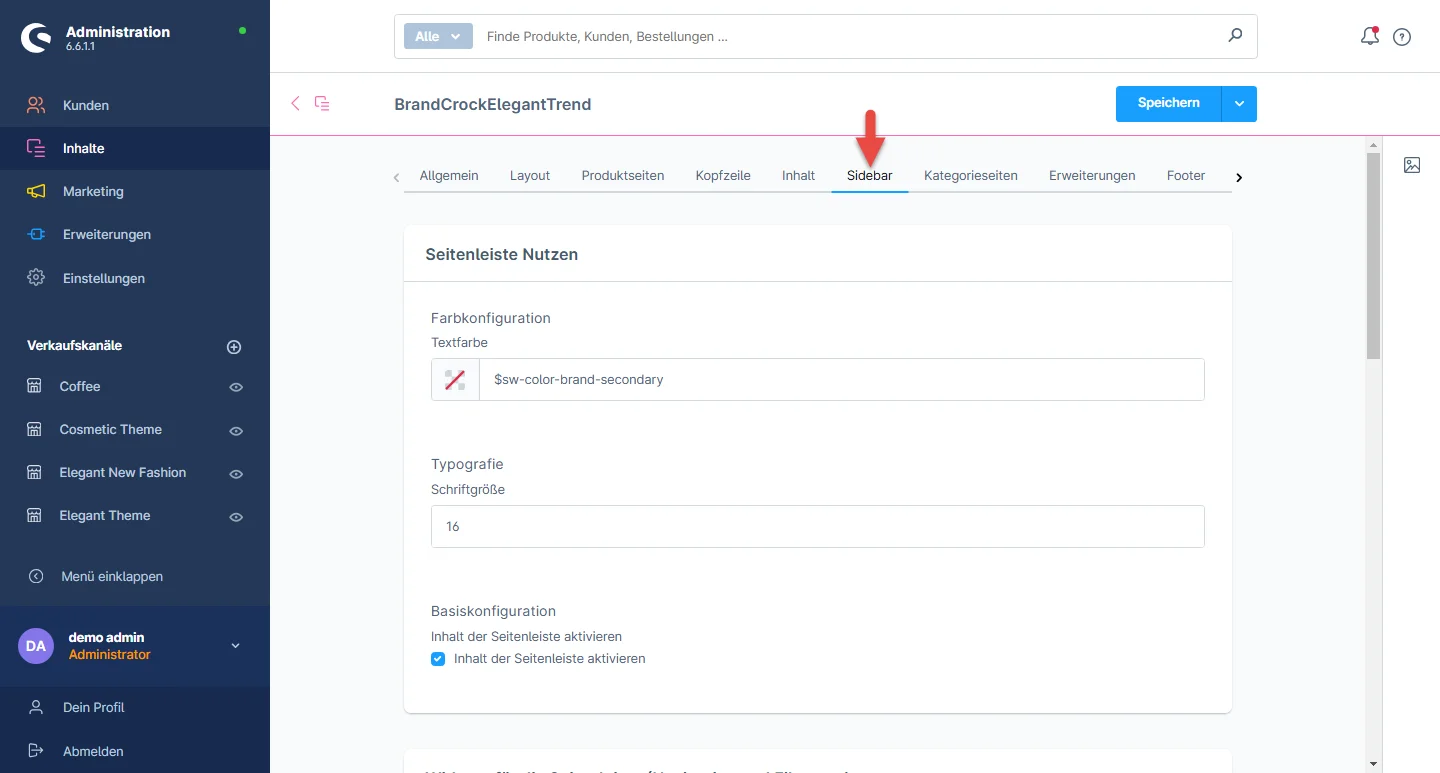
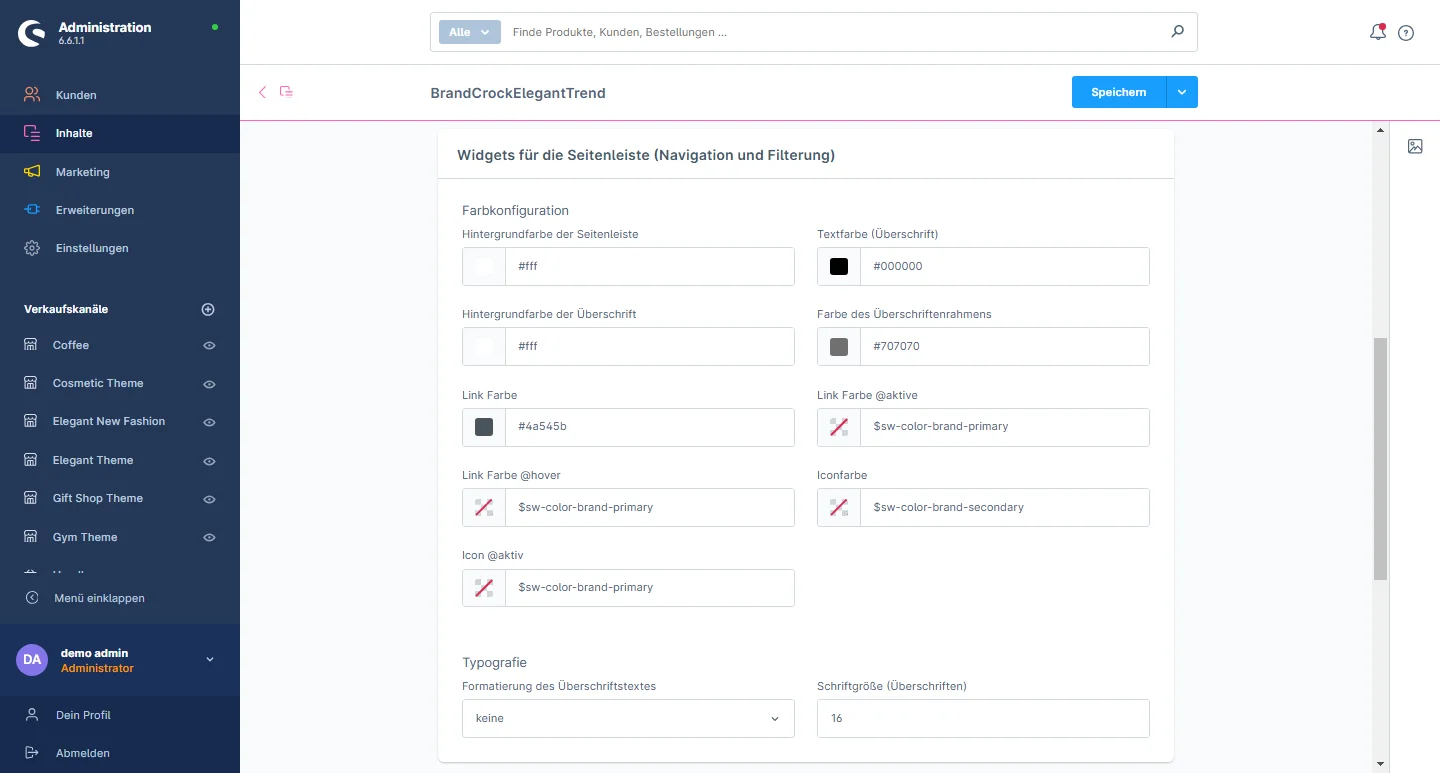
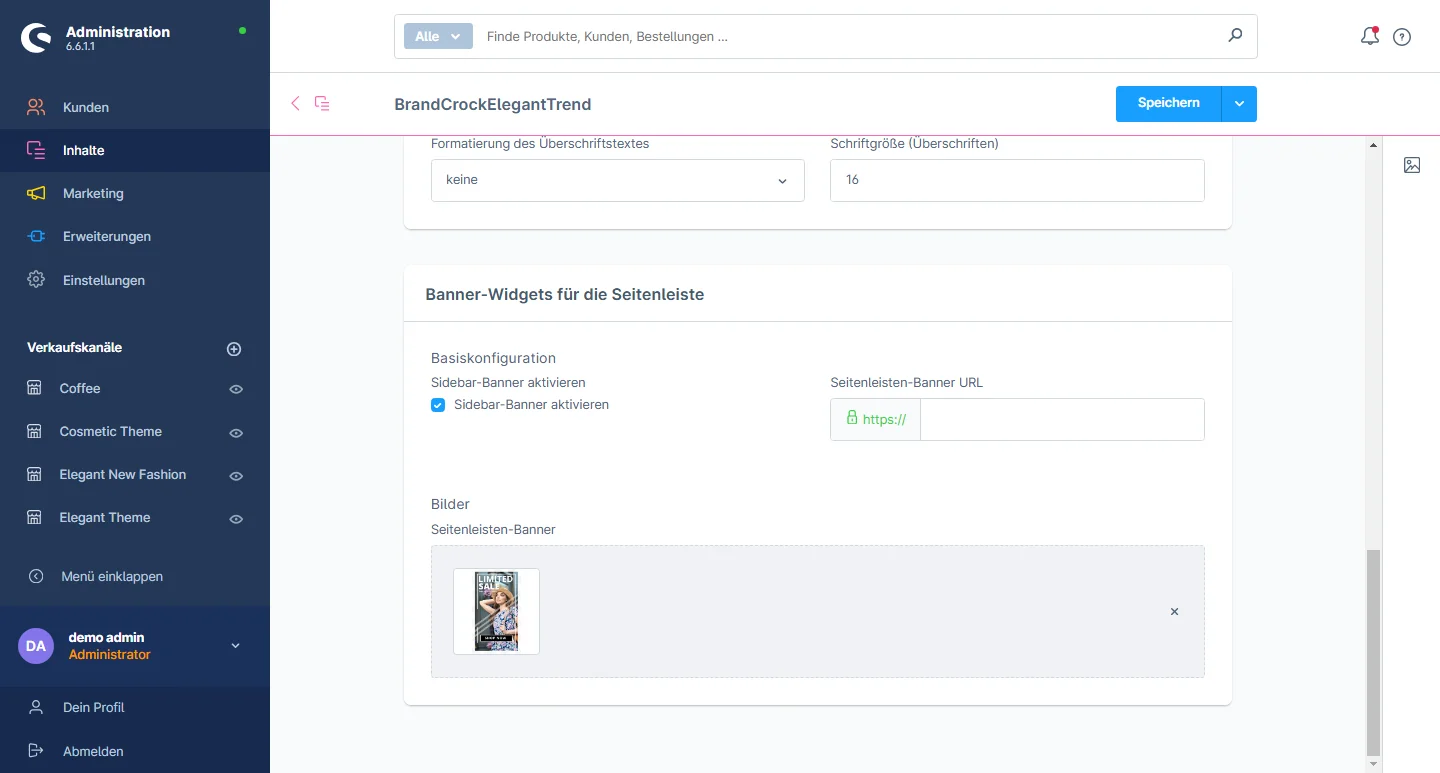
Konfiguration der Seitenleiste
3- Seitenleisten-Layout: Sie können die Hintergrundfarbe der Seitenleiste, die Farbe des Links, die Farbe des Mauszeigers, die Farbe der Rahmenbox und die Textgröße des Links ändern.
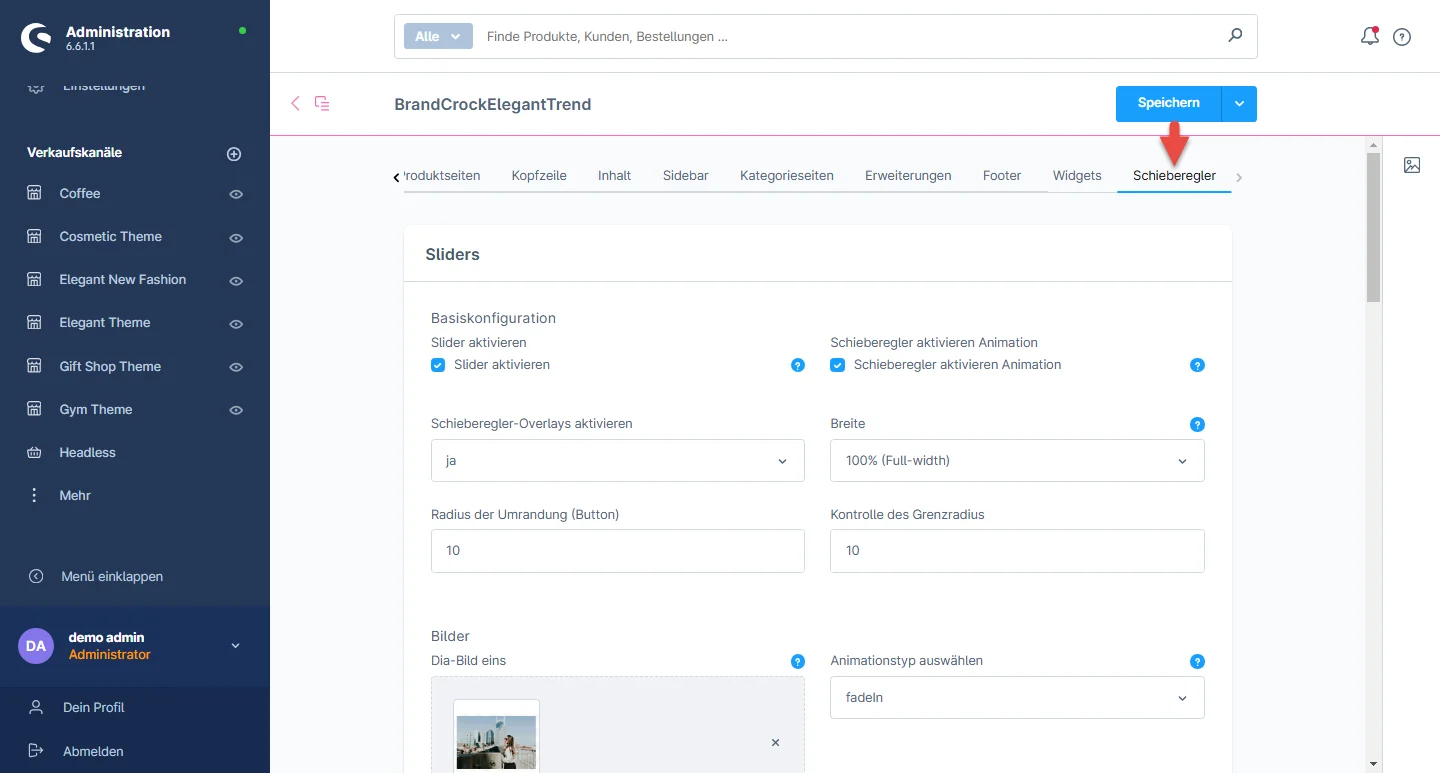
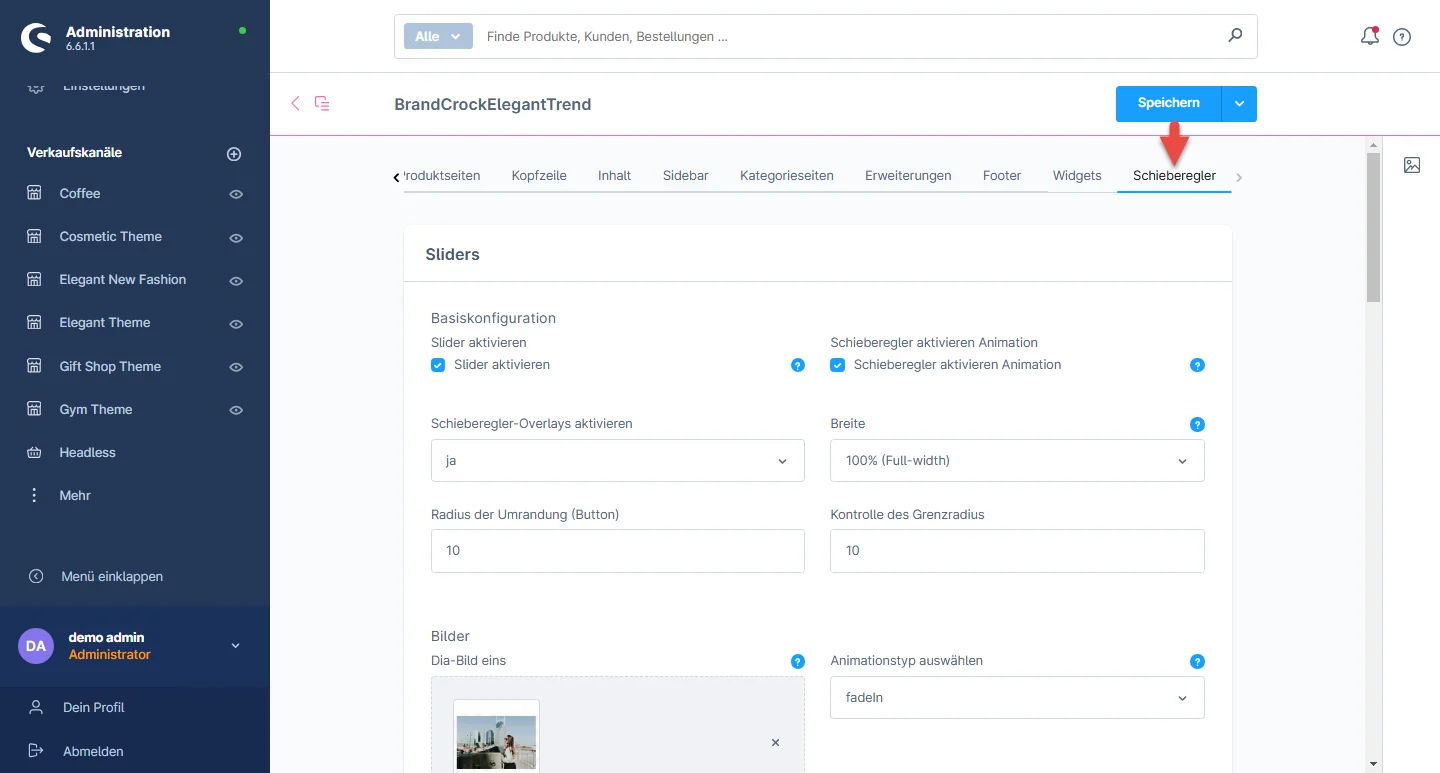
Schieberegler Konfiguration
2- Schieberegler: Sie können den Schiebereglerinhalt, das Overlay und die Animation aktivieren, während Sie auch Sie können den Radius des Rahmens, das Bild des Schiebereglers, den Animationstyp, die Farbe der Überschrift, die Schriftgröße der Überschrift, die Schriftstärke der Überschrift, die Textgröße und die Schriftstärke, die Textgröße und die Schriftstärke der Schaltflächen sowie die Hintergrundfarbe der Überschrift für Desktop- und Mobilbildschirme ändern.
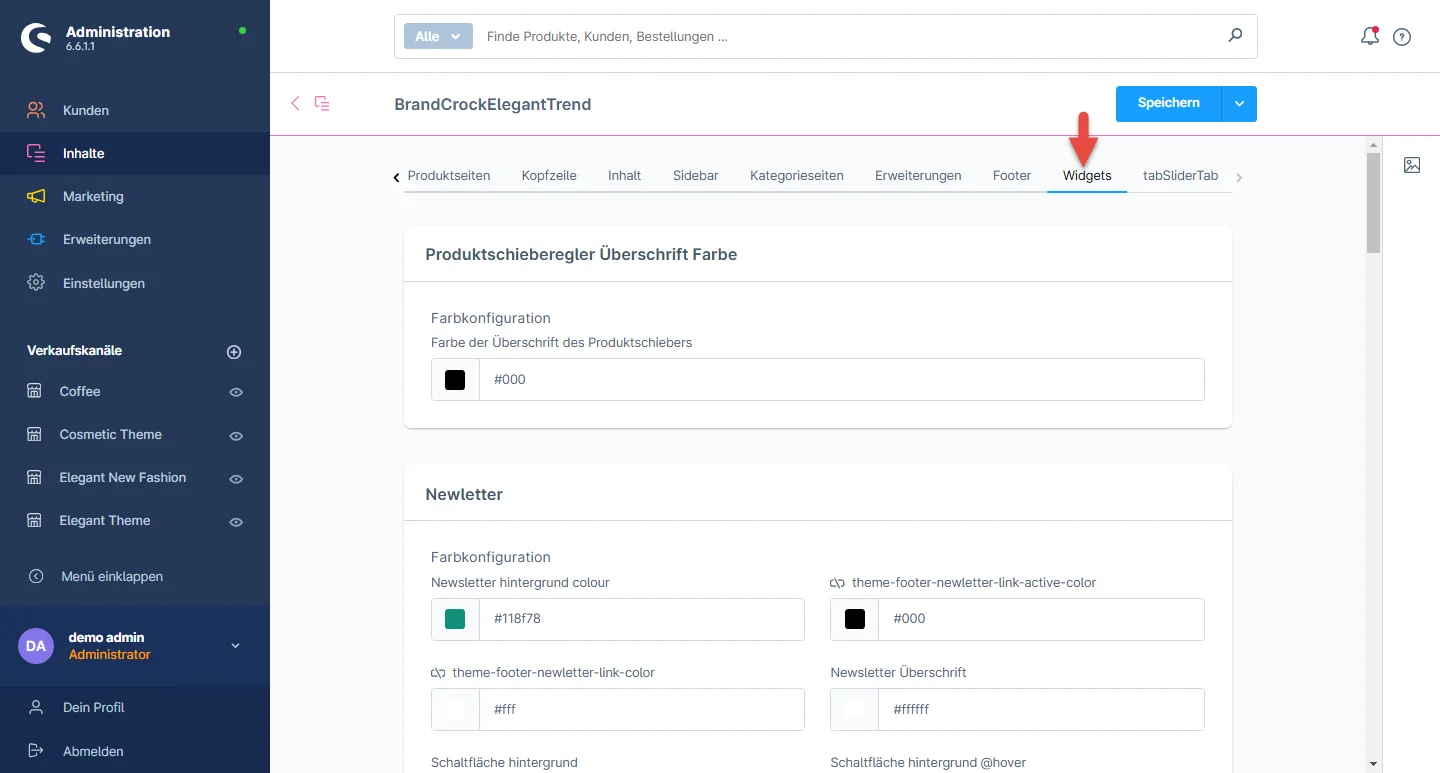
Widgets Konfiguration
3- Newsletter: Sie können die beiden Newsletter-Typen einzeilig und zweizeilig auswählen Zeile auswählen, die Farbe der Beschriftung und die Hintergrundfarbe der Schaltflächen ändern sowie das Kästchen „aktiv“ und „inaktiv“ markieren.
5- Kontakt: Sie können das Fußzeilenlogo, die Hintergrundfarbe, die Textfarbe, die Textfarbe Hover-Farbe, Symbolfarbe ändern und die Schriftgröße nach Ihren Wünschen anpassen.