Headless E-Commerce
Der moderne E-Commerce erfordert Geschwindigkeit, Flexibilität und Skalierbarkeit – genau das bietet Headless E-Commerce. Durch die Entkopplung von Frontend und Backend können Unternehmen nahtlose Kundenerlebnisse über verschiedene Plattformen hinweg schaffen und gleichzeitig eine leistungsstarke Backend-Performance gewährleisten. BrandCrock ist eine E-Commerce-Agentur, die sich auf die Entwicklung und Implementierung skalierbarer, zukunftssicherer Headless-E-Commerce-Lösungen spezialisiert hat.

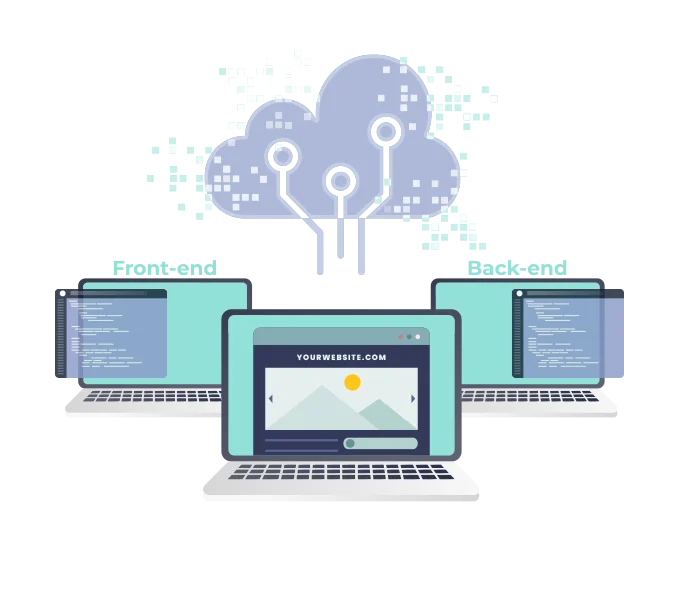
Was ist Headless
E-commerce
Headless E-Commerce entkoppelt das Frontend und Backend eines Online-Shops und ermöglicht es Unternehmen, Inhalte über APIs auf verschiedene Plattformen wie mobile Apps, Websites und IoT-Geräte bereitzustellen. Diese Architektur bietet unvergleichliche Flexibilität und ermöglicht es Marken, Benutzeroberflächen zu individualisieren und neue Technologien zu integrieren, ohne Backend-Operationen zu stören.
Unsere Headless-E-Commerce-Dienste
Befreien Sie sich von Einschränkungen. Wir entwickeln flexible, zukunftsfähige E-Commerce-Lösungen, die sich an die Anforderungen Ihres Unternehmens anpassen.
Individuelle Headless-Shop-Entwicklung
Ein Shop, der so einzigartig ist wie Ihre Marke, braucht eine Architektur, die ihn nicht einschränkt. Wir erstellen kundenspezifische Headless-Lösungen mit flexiblem Design und skalierbarem E-Commerce.
API-Integration
Moderner E-Commerce lebt von Konnektivität. Wir integrieren APIs, die nahtlose Interaktionen zwischen Zahlungssystemen, Inventar und mehr gewährleisten.
Progressive Web Apps (PWAs)
Die Grenze zwischen Websites und Apps verschwimmt - und PWAs glänzen. Wir entwickeln schnelle, mobilfreundliche PWAs, die appähnliche Erlebnisse mit Web-Reichweite bieten.
Integration von Content-Management-Systemen
Ihre Content-Strategie verdient etwas Besseres als starre Vorlagen. Wir integrieren CMS in Ihr Headless-Setup für eine nahtlose, konsistente Veröffentlichung von Inhalten.
Migration zur Headless-Architektur
Die Migration zu Headless muss Ihr Geschäft nicht unterbrechen. Wir kümmern uns um den Übergang, den Schutz von Daten und die Wahrung von SEO für eine reibungslose Umstellung.
Multi-Channel-Commerce-Lösungen
Ihre Kunden kaufen überall ein, das sollte auch Ihr Unternehmen tun. Wir erweitern Ihre Reichweite mit Multi-Channel-Strategien, indem wir Ihren Shop mit dem Internet, mobilen Geräten und den Touchpoints im Laden verbinden.
Warum uns wählen?
Wir machen das Komplexe einfach und liefern E-Commerce-Plattformen, die sich an Ihr Geschäft anpassen und mit Ihrer Vision wachsen.

Pioniere im Headless E-Commerce: Innovation ist für uns nicht nur ein Schlagwort – sie ist unsere Grundlage. BrandCrock steht an der Spitze des Headless-E-Commerce und hilft Unternehmen, ihre digitalen Erlebnisse mit innovativen Lösungen neu zu definieren. Unsere Expertise umfasst verschiedene Branchen, sodass wir skalierbare, zukunftssichere Plattformen entwickeln, die Marken dabei unterstützen, in der wettbewerbsintensiven E-Commerce-Landschaft führend zu bleiben.

Maßgeschneidert für Ihr Unternehmen: Kein Unternehmen ist wie das andere, und Ihre E-Commerce-Lösung sollte es auch nicht sein. Bei BrandCrock nehmen wir uns die Zeit, Ihre Ziele, Herausforderungen und Visionen zu verstehen. Unsere maßgeschneiderten Headless-E-Commerce-Lösungen sind darauf ausgelegt, Ihre einzigartigen Anforderungen zu erfüllen, sodass jede Komponente perfekt zu Ihrer Marke und ihren Ambitionen passt.

Technologiegetriebener Ansatz: Die Zukunft des E-Commerce erfordert eine Mischung aus Innovation und Zuverlässigkeit. Wir nutzen die neuesten Technologien und Best Practices, um Headless-Plattformen zu entwickeln, die unvergleichliche Geschwindigkeit, Flexibilität und Funktionalität bieten. Ob bei der Integration von APIs, der Entwicklung von PWAs oder der Optimierung von Multi-Channel-Erlebnissen – unser technologieorientierter Ansatz stellt sicher, dass Ihre Plattform die Erwartungen übertrifft.

Engagierter Support und Wartung: Ihr Erfolg endet nicht mit dem Start Ihrer Plattform – und unser Engagement auch nicht. BrandCrock bietet fortlaufenden Support und Wartung, um sicherzustellen, dass Ihre Headless-E-Commerce-Plattform reibungslos läuft. Von der Behebung technischer Probleme bis hin zur Implementierung von Verbesserungen sorgen wir dafür, dass Ihr Shop mit Ihrem Unternehmen und den Marktanforderungen mitwächst.
Häufige Fragen
Hier finden Sie klare und prägnante Antworten auf die häufigsten Fragen zu unseren Dienstleistungen und Lösungen.
Wie funktioniert Headless E-Commerce?
Beim Headless E-Commerce werden Frontend und Backend entkoppelt, um eine größere Flexibilität bei der Gestaltung und Funktionalität Ihrer Website zu ermöglichen.
Wie lange dauert die Implementierung einer Headless-Lösung?
Eine Headless-Integration dauert in der Regel 6–12 Wochen, je nach Anforderungen und Anpassungen.
Welche Vorteile bietet Headless E-Commerce?
Es ermöglicht schnellere Ladezeiten, flexible Anpassungen und die einfache Integration neuer Technologien.
Kann ich mein bestehendes System in eine Headless-Architektur umwandeln?
Ja, wir können bestehende E-Commerce-Plattformen auf eine Headless-Architektur migrieren.
Ist Headless E-Commerce für mein Unternehmen geeignet?
Wenn Sie Flexibilität, Skalierbarkeit und eine nahtlose Multi-Channel-Strategie wünschen, ist Headless E-Commerce eine ausgezeichnete Wahl.