Gemeinsame Ziele, gemeinsamer Erfolg
Die Zusammenarbeit mit Brand.it war eine bereichernde Erfahrung, bei der wir ihre einzigartige Vision für einen E-Commerce-Shop verwirklichen konnten. Gemeinsam haben wir eine hochfunktionale, responsive und weltweit zugängliche Plattform geschaffen, die ihre Reichweite und Kundenerfahrung verbessert hat.
Referenzen
Projekt:
Brand.it
Plattform:
WooCommerce
Branche:
Elektronik (Mobile Ersatzteile)



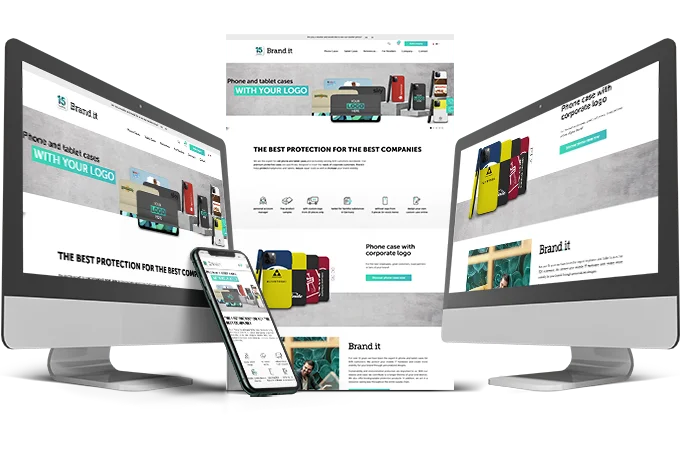
Projekt-Übersicht
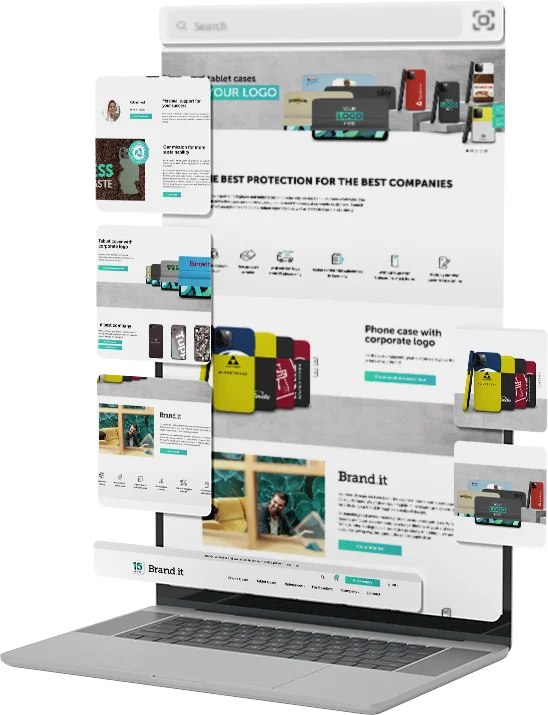
Brand.it, ein Einzelhändler für Mobilfunkteile, benötigte ein individuell angepasstes WooCommerce-Shop-Layout, das exakt den Designvorgaben entsprach. Es sollten fünf zentrale Seiten erstellt werden, darunter eine Produktübersichtsseite, eine Produktdetailseite und drei Variationen von Warenkorbseiten, einschließlich einer finalen Dankesseite. Zusätzlich zur Produktpräsentation musste die Plattform mehrere Produktvarianten und benutzerdefinierte Attributoptionen unterstützen sowie dynamische Preistabellen enthalten, die sich je nach Bestellmenge aktualisierten.
Der Kunde stellte detaillierte Designs in Adobe XD bereit, und die Website musste auf allen Geräten responsiv sein, sodass Kunden Produkte leicht filtern und Bestseller anzeigen konnten. Unser Ziel war es, einen hochfunktionalen, visuell ansprechenden Shop zu schaffen, der die einzigartigen Anforderungen von Brand.it erfüllt.
Wesentliche Herausforderungen
Unser Ansatz
Ergebnisse und Erfolge
Erhöhte Verkaufsumwandlung
Dank des dynamischen Preissystems und der erweiterten Produktoptionen erlebte Brand.it einen Anstieg des durchschnittlichen Bestellwerts um 25%, da Kunden eher geneigt waren, größere Mengen zu kaufen, um von den Mengenrabatten zu profitieren.
Verbesserte globale Reichweite
Die mehrsprachigen und Multi-Währungs-Funktionen ermöglichten Brand.it die Ansprache von Kunden aus verschiedenen Regionen, was zu einem Anstieg der internationalen Verkäufe um 20% führte. Die Fähigkeit des Systems, automatisch den Standort des Kunden zu erkennen und Sprache sowie Währungseinstellungen anzupassen, verbesserte die Kundenzufriedenheit.
Verbesserte mobile Erfahrung
Das responsive Design optimierte die Website für mobile Nutzer, die nun einen erheblichen Anteil am Online-Verkehr des Kunden ausmachten. Durch die Gewährleistung einer einwandfreien Funktionalität auf mobilen Geräten erlebte Brand.it einen Anstieg der mobilen Transaktionen um 30%.
Optimierte Produktverwaltung
Das maßgeschneiderte System zur Verwaltung von Produktvarianten ermöglichte es Brand.it, ihren umfangreichen Produktkatalog effizienter zu verwalten. Die Integration von dynamischen Preisen und benutzerdefinierten Attributen half, die Komplexität der Verwaltung mehrerer Produktoptionen zu verringern.