About BrandCrock GmbH
BrandCrock GmbH is a one-stop software solution provider for all your business needs, offering
solutions to more than 15 countries worldwide. We create sales-oriented corporate websites,
web-based applications, and web services. We are stationed in Munich, Germany, with other offices in
Karachi and Chennai. BrandCrock GmbH is one of Germany’s leading and trusted offshore and
outsourcing software solution providers for web designing and application development since 2015.
For further information, please refer to our website www.brandcrock.com
Theme Installation
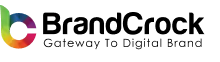
Step 1: After downloading the Electo Theme, login to shop
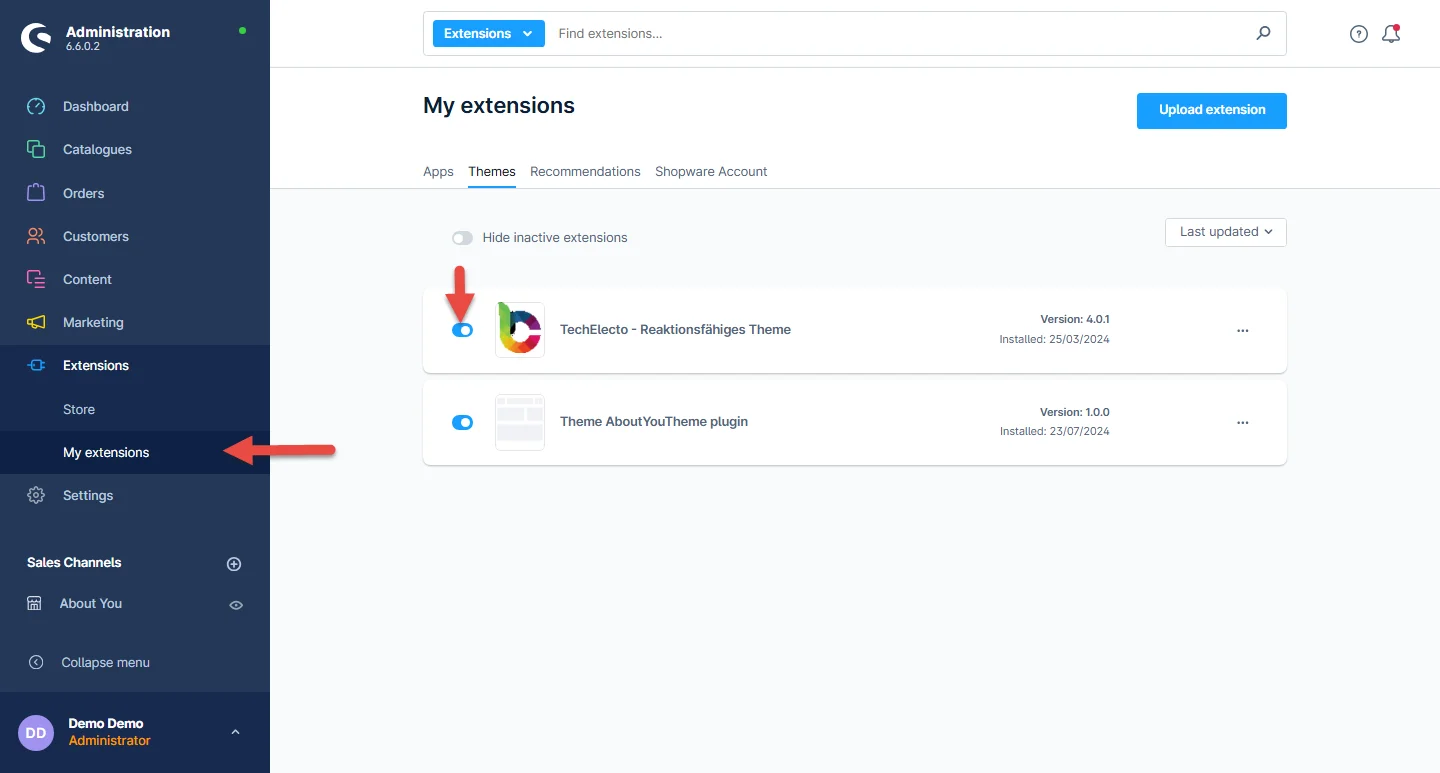
backend and follow these steps to install the Electo Theme. Once logged in,
navigate to the Extensions section. From the dropdown menu, select My
extensions. Look for the Themes tab and click on it. Locate the
Electo Theme from the list of available themes.
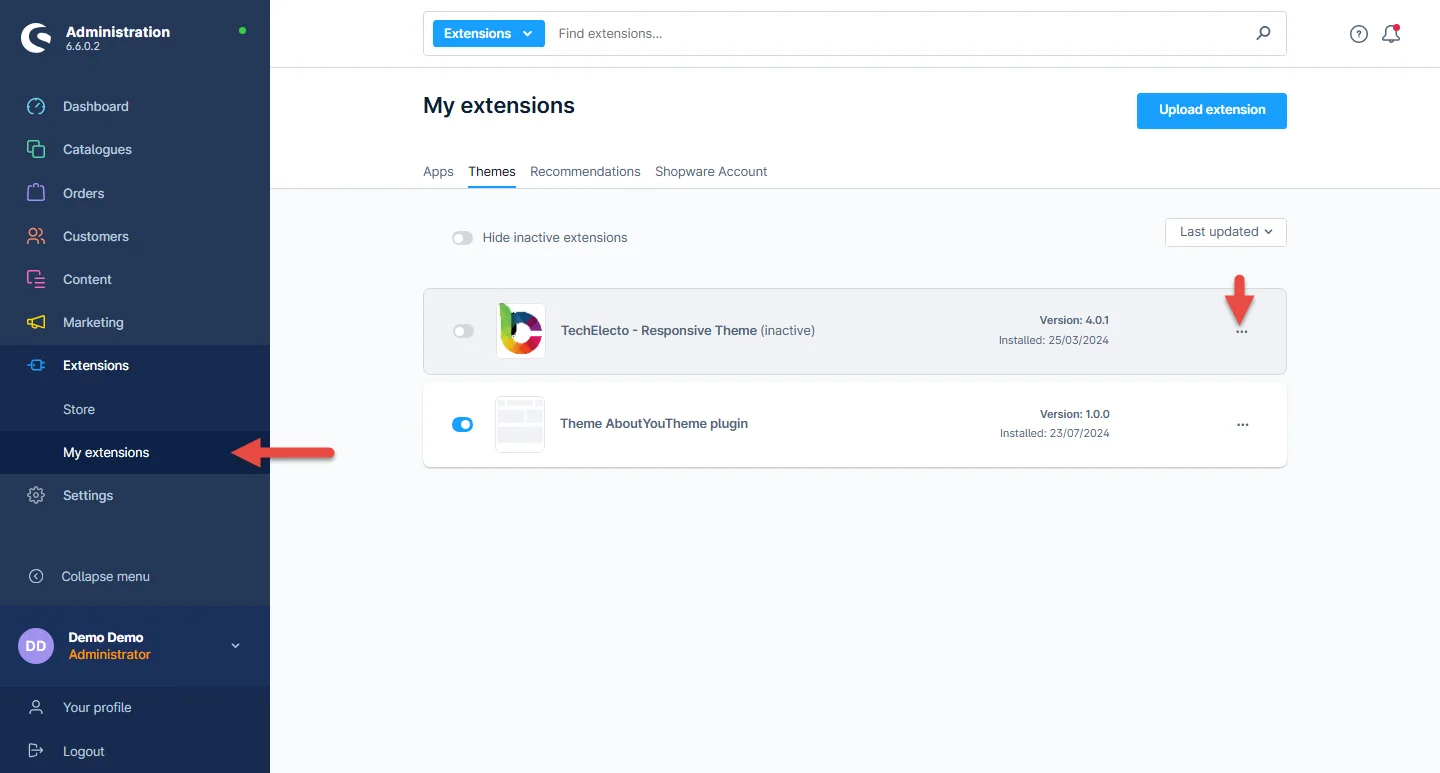
Step 2: Then, click on the toggle switch to enable the Electo Theme and activate
it.
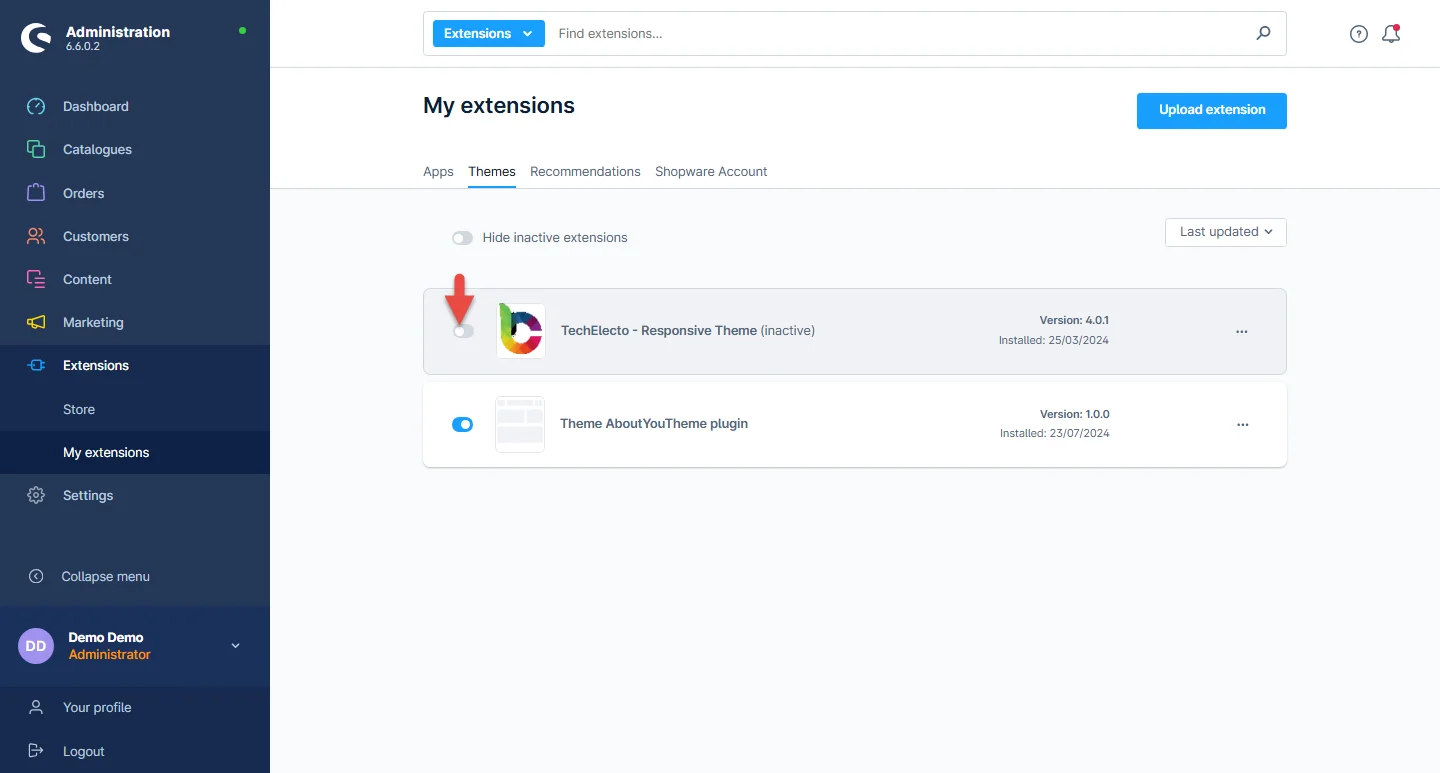
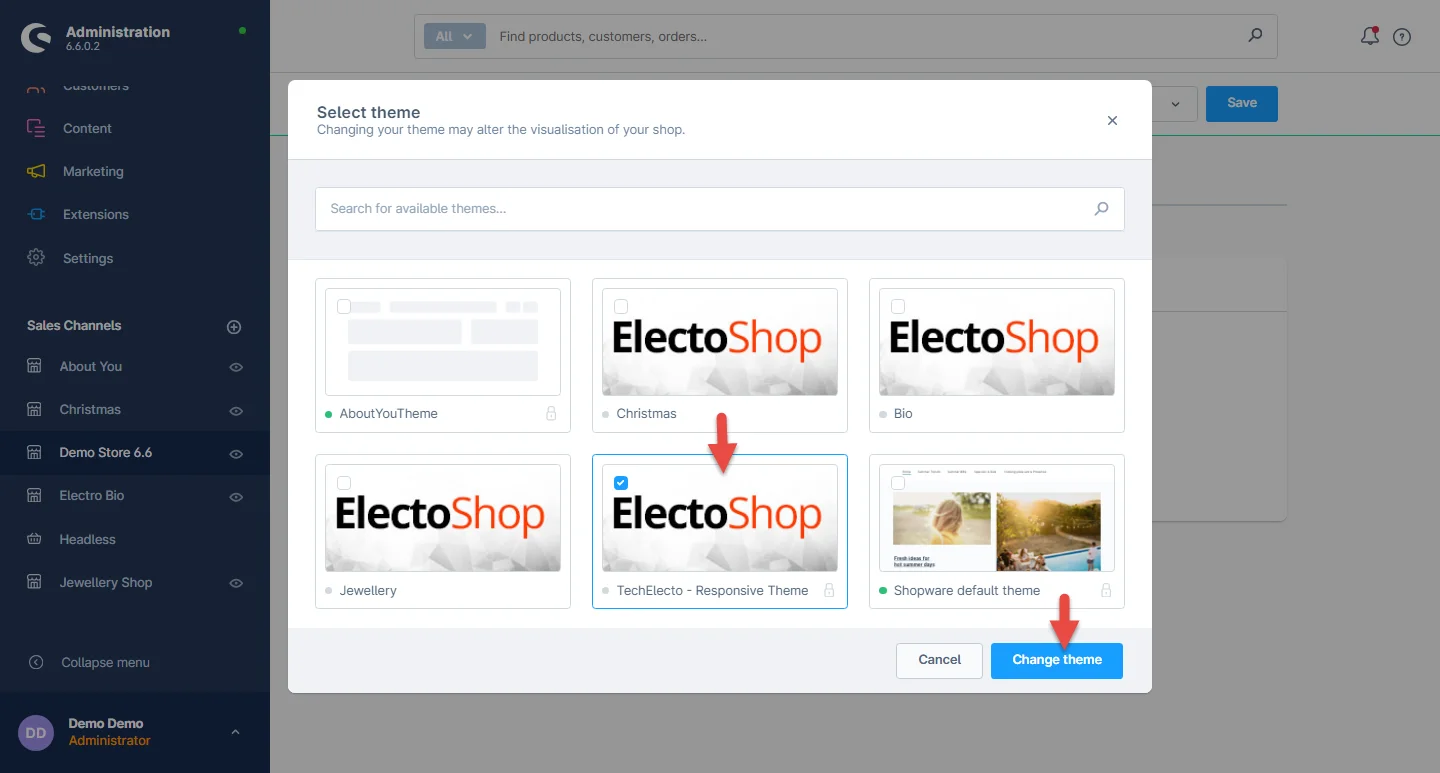
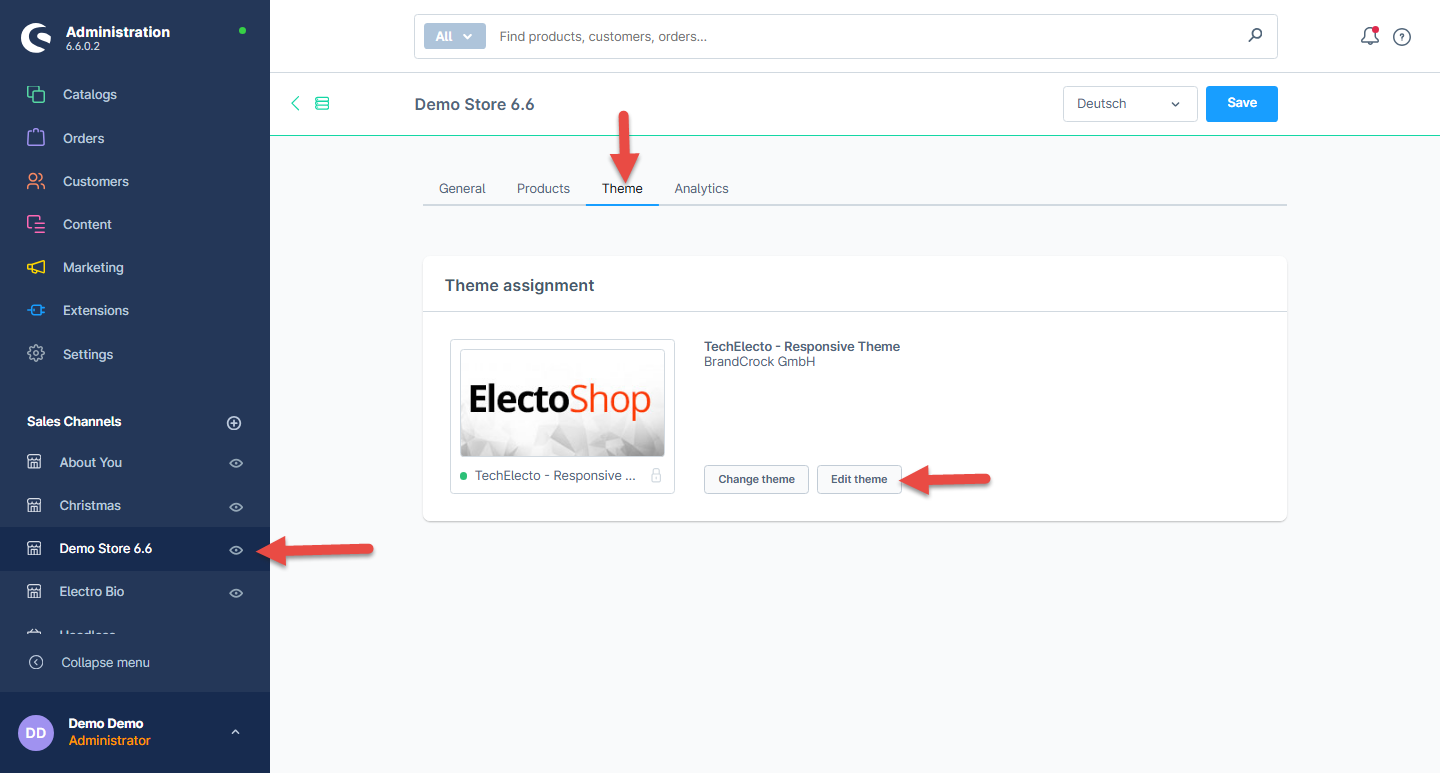
Step 3: By default, the Shopware theme is preselected. To change the theme,
follow these steps: Navigate to Electo Theme in the menu. Select
Theme from the tab. Click on the Change Theme button.
Step 4: Choose the Electo Theme option from the available
themes. After selecting the theme, click on the Save button to save changes.
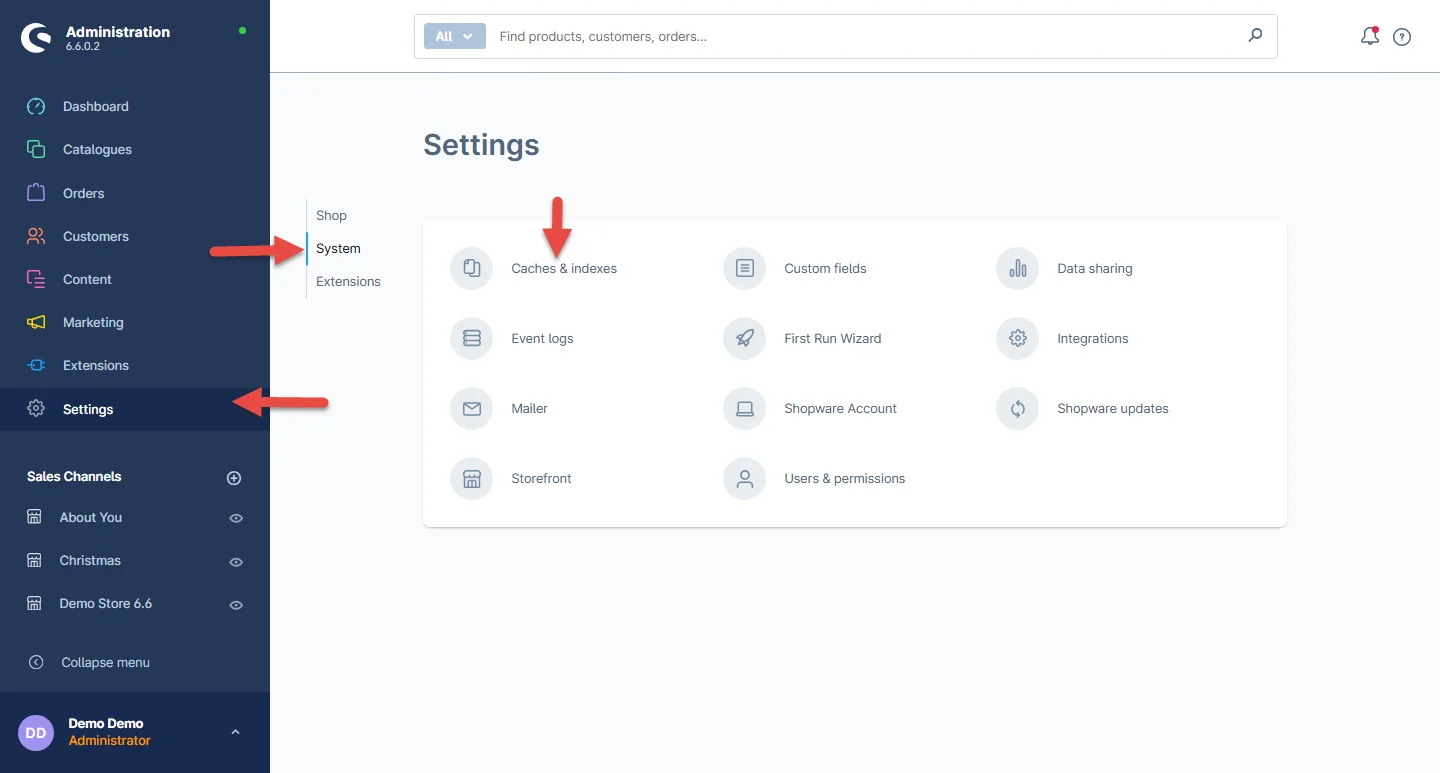
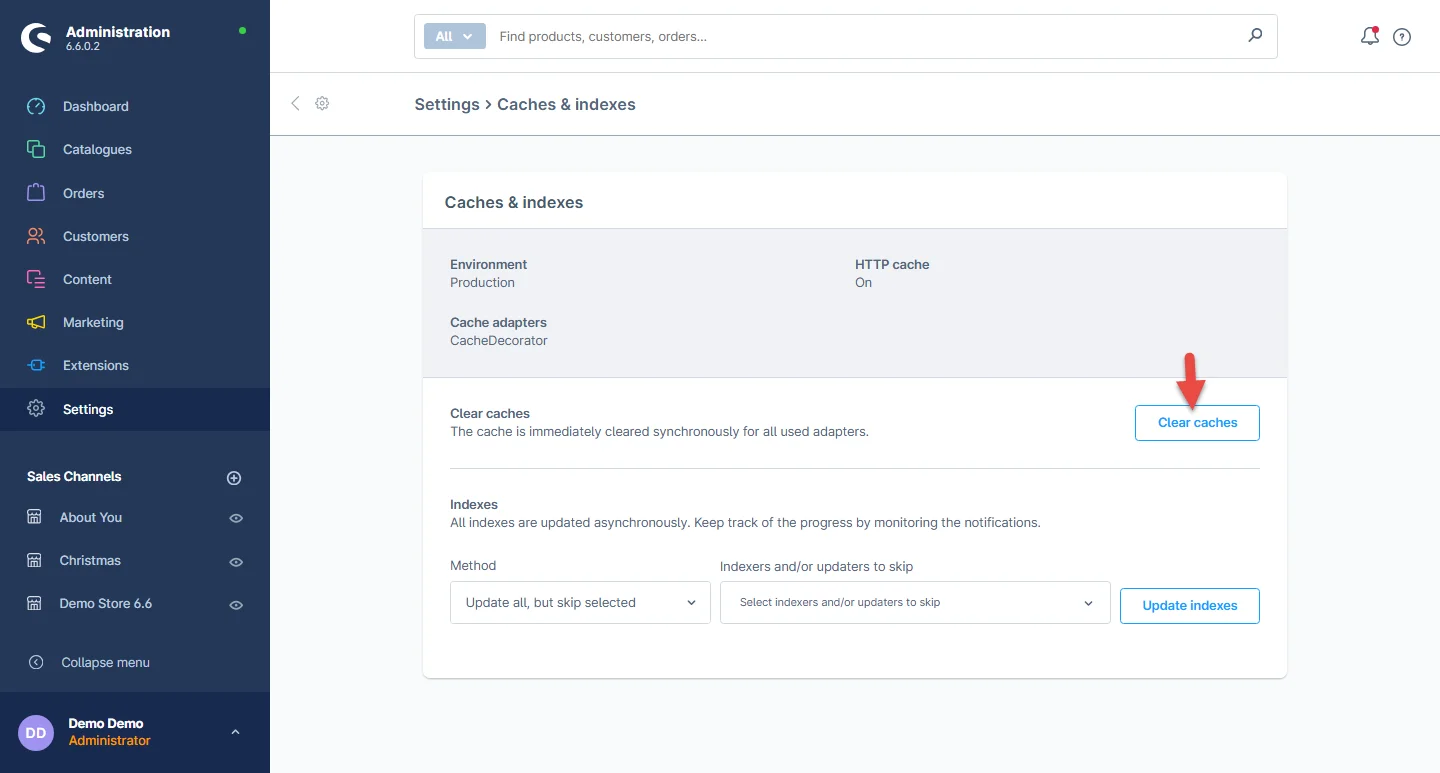
Step 5: Shop Cache must be clear Once the Electo Theme is
activated, navigate to Settings > System > Caches
Step 6: Click Clear Caches
Theme Uninstallation
To uninstall the theme, you need to deactivate it first. It’s a two-step process defined below
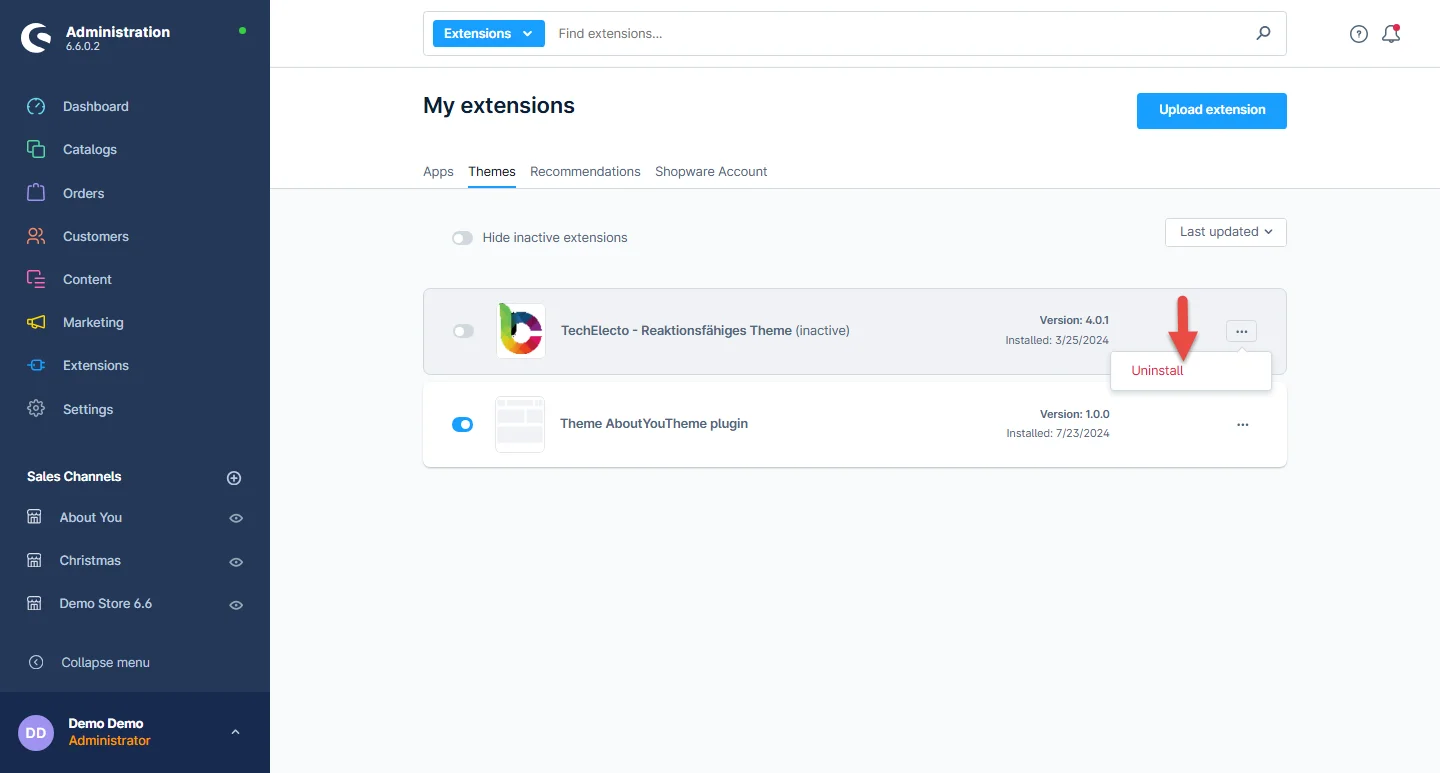
Step 1: To deactivate the Electo Theme, please follow these
steps: Navigate to the Extensions section. From the dropdown menu, select
My extensions. Look for the Themes tab and click on it. Locate
the Electo Theme theme in the list. Click on the disable switch to deactivate
the Electo Theme.
Step 2: Next, to click the uninstall button
Product List Configuration
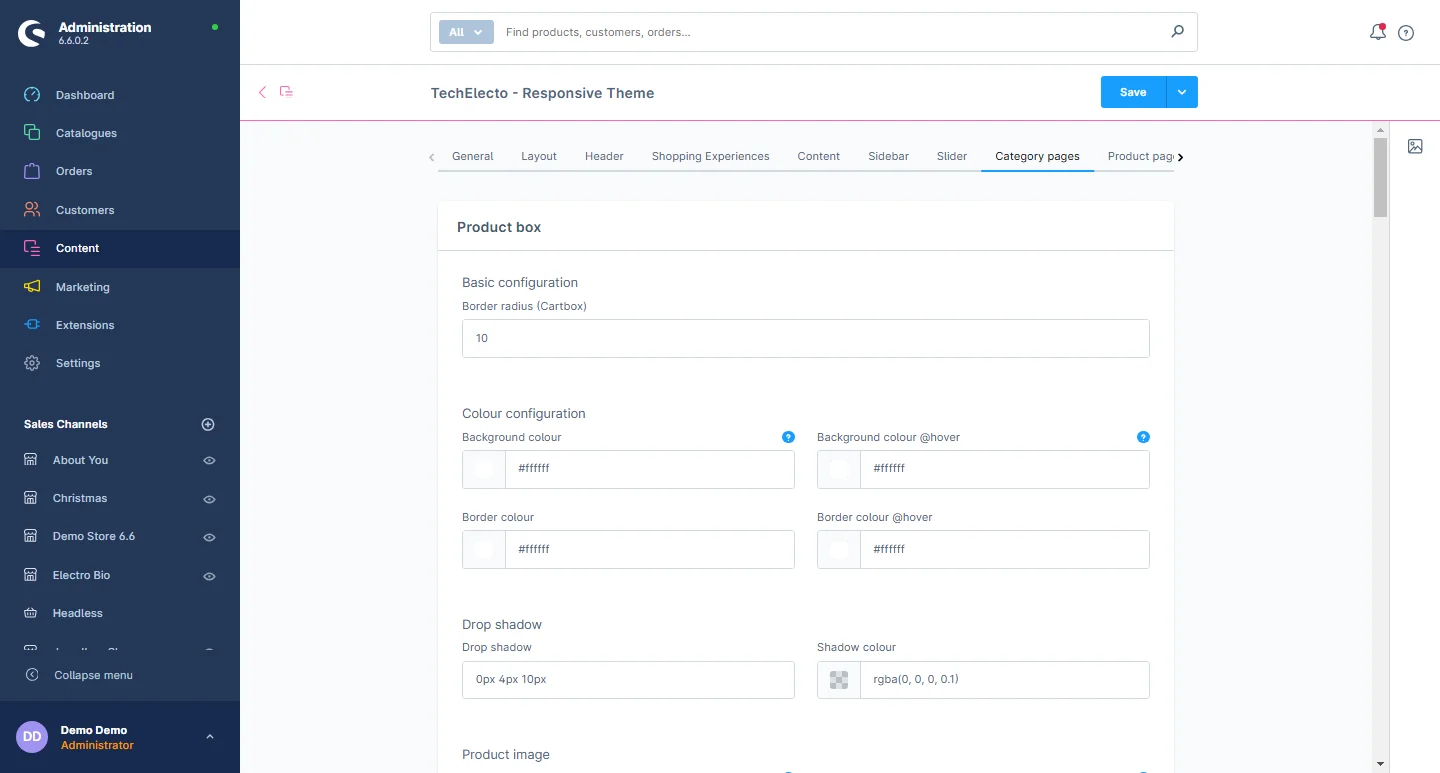
1- Go to the Category Pages tab and select the category
configuration
2- Product Box: You can change the background color, border color, product box
shadow color, image background, buy button background color, buy button text color, buy button
border color, detail button background color, detail button text color, detail
button border color, badge color, product price color, cheapest price color, wish button
background color and wish button text color,
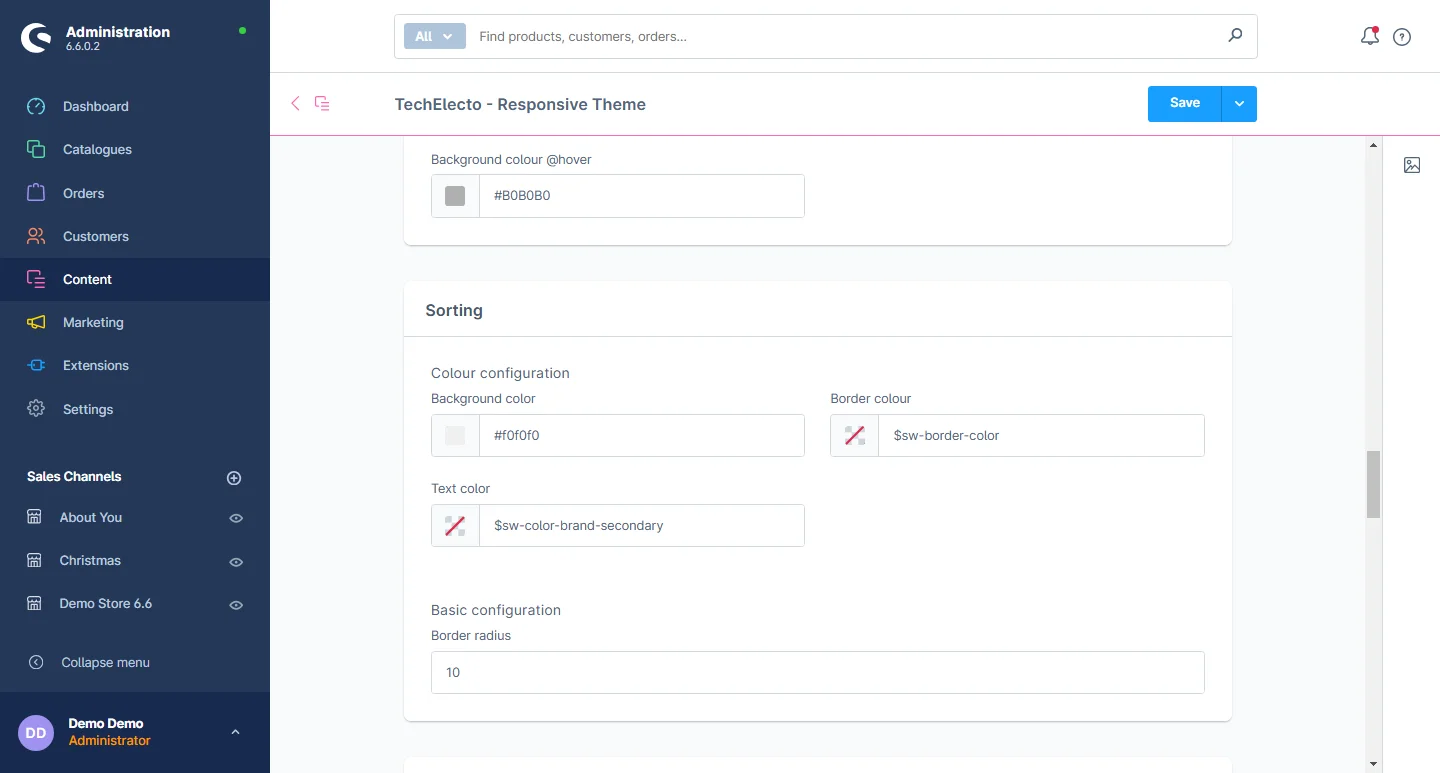
3- Sorting: You can change the product box sorting background color, border
color, text color, and border radius
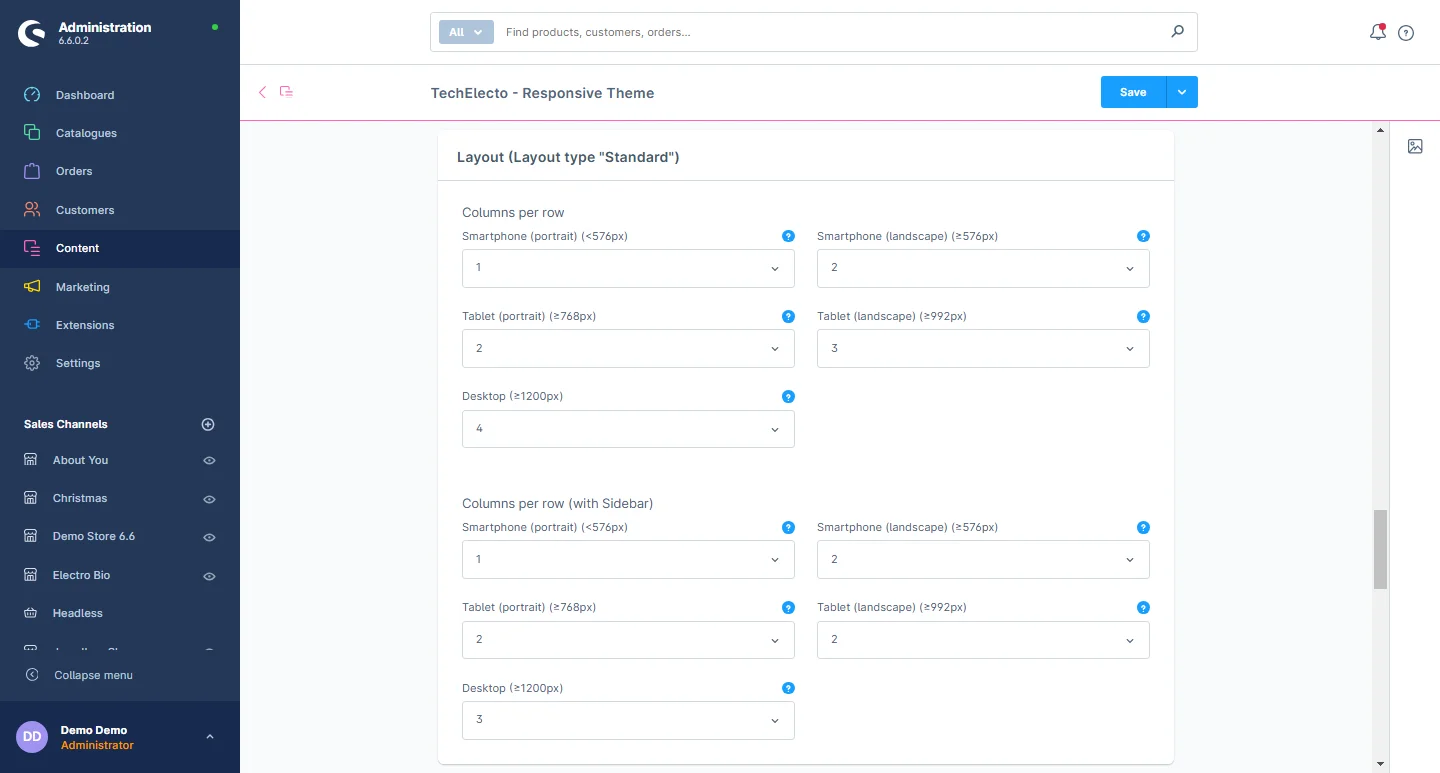
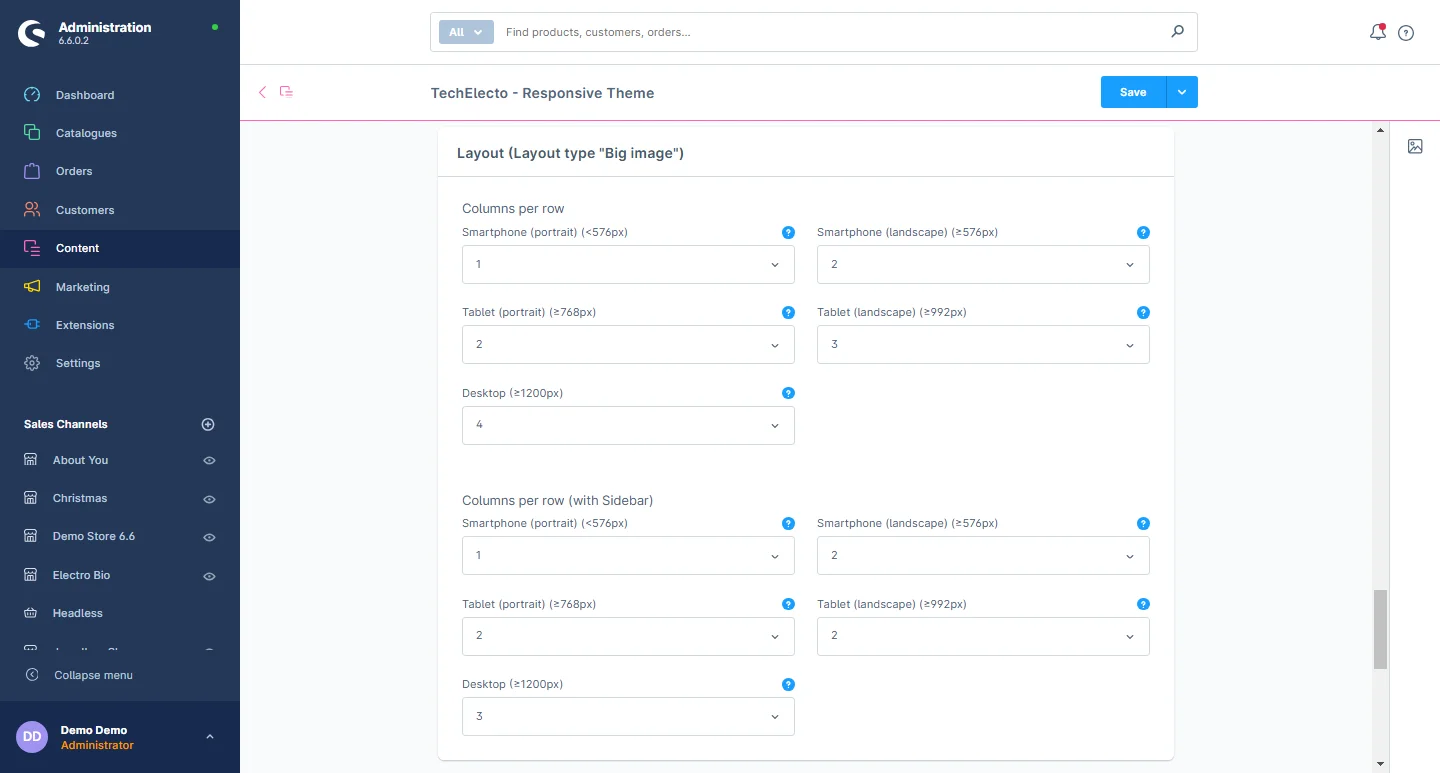
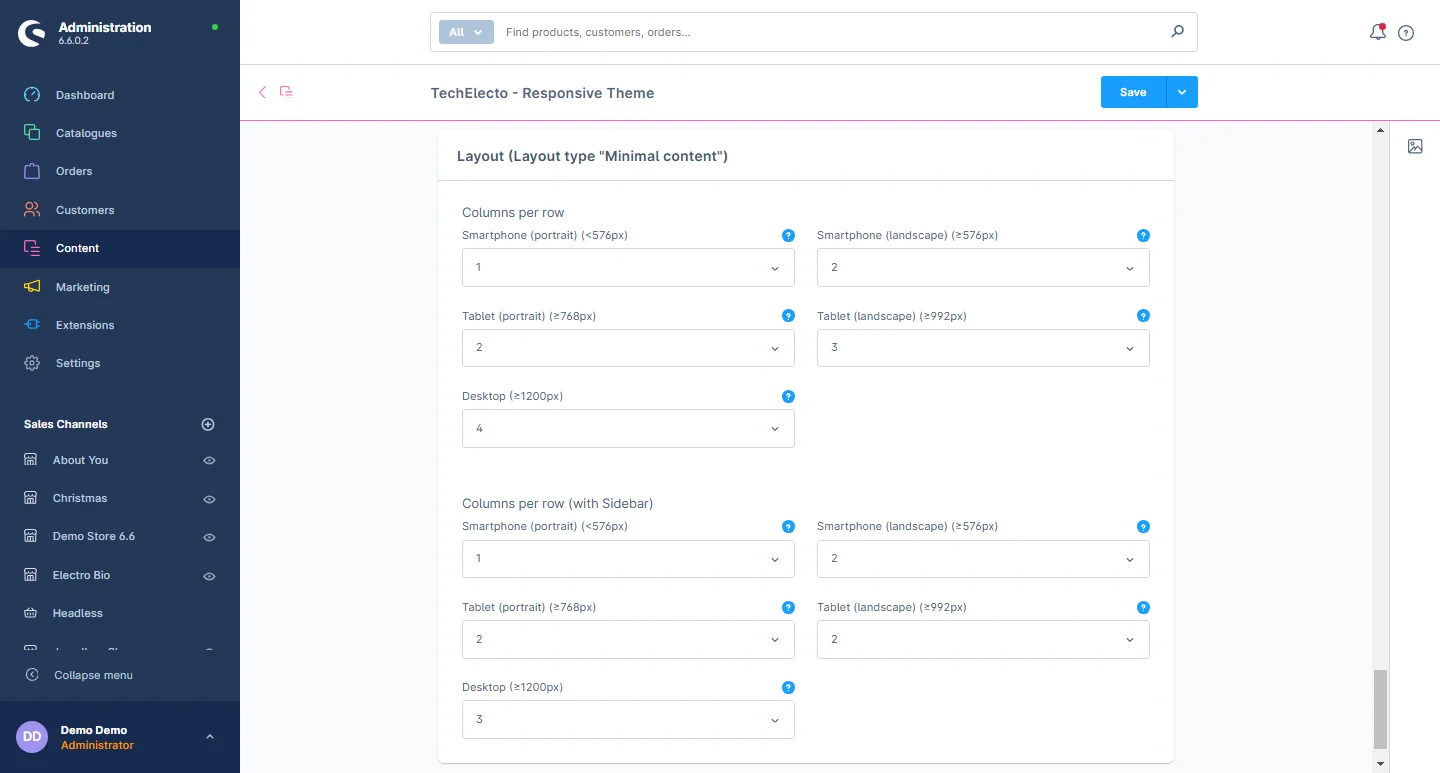
4- Layout: You can change the product listing layout
5- Layout: You can change the product listing layout
6- Layout: You can change the product listing layout
Content Configuration
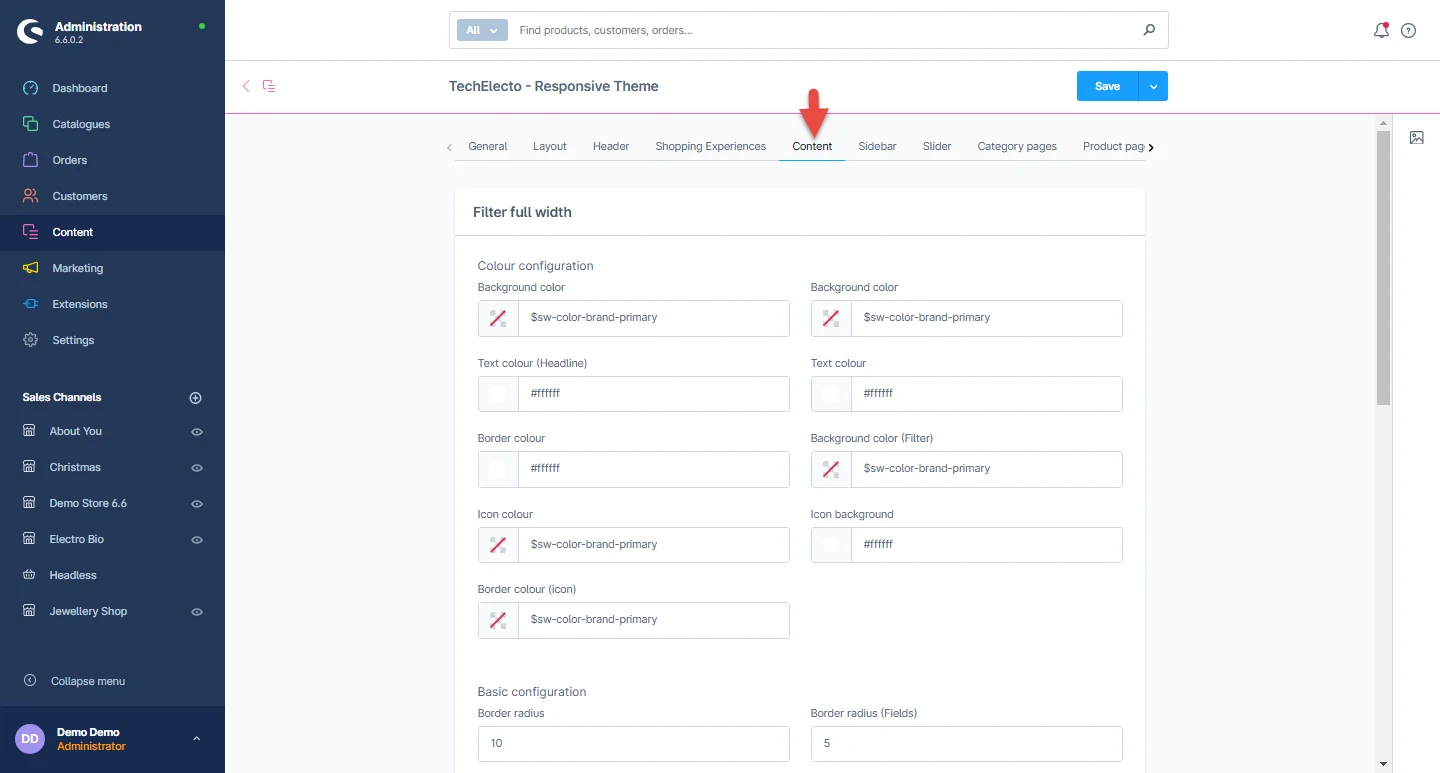
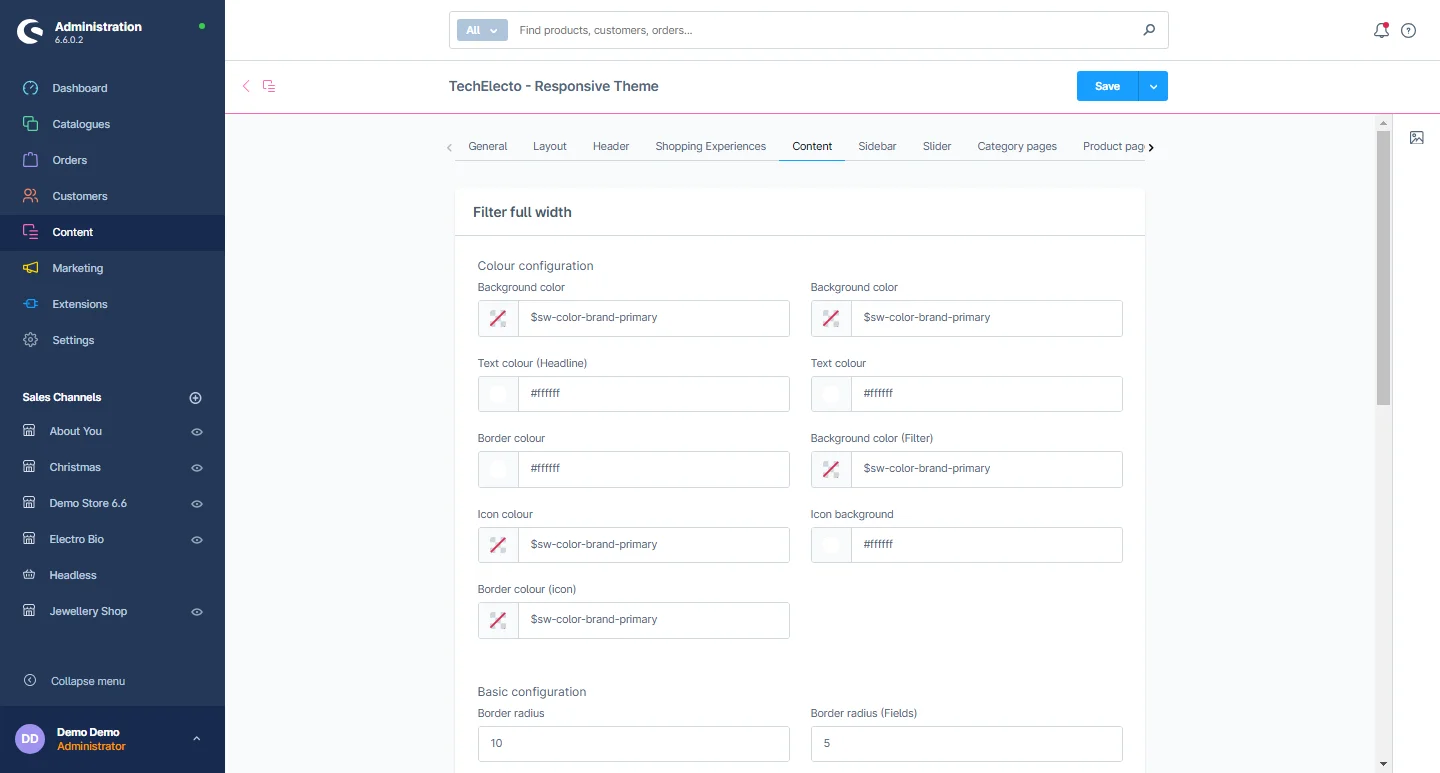
1- Go to the Content tab and select the content configuration
2- Filter Full Width: You can change the background color, text color of
headline, text color, border color, filter border color, icon color, icon background, border
color of icon, and change the border radius and border radius field.
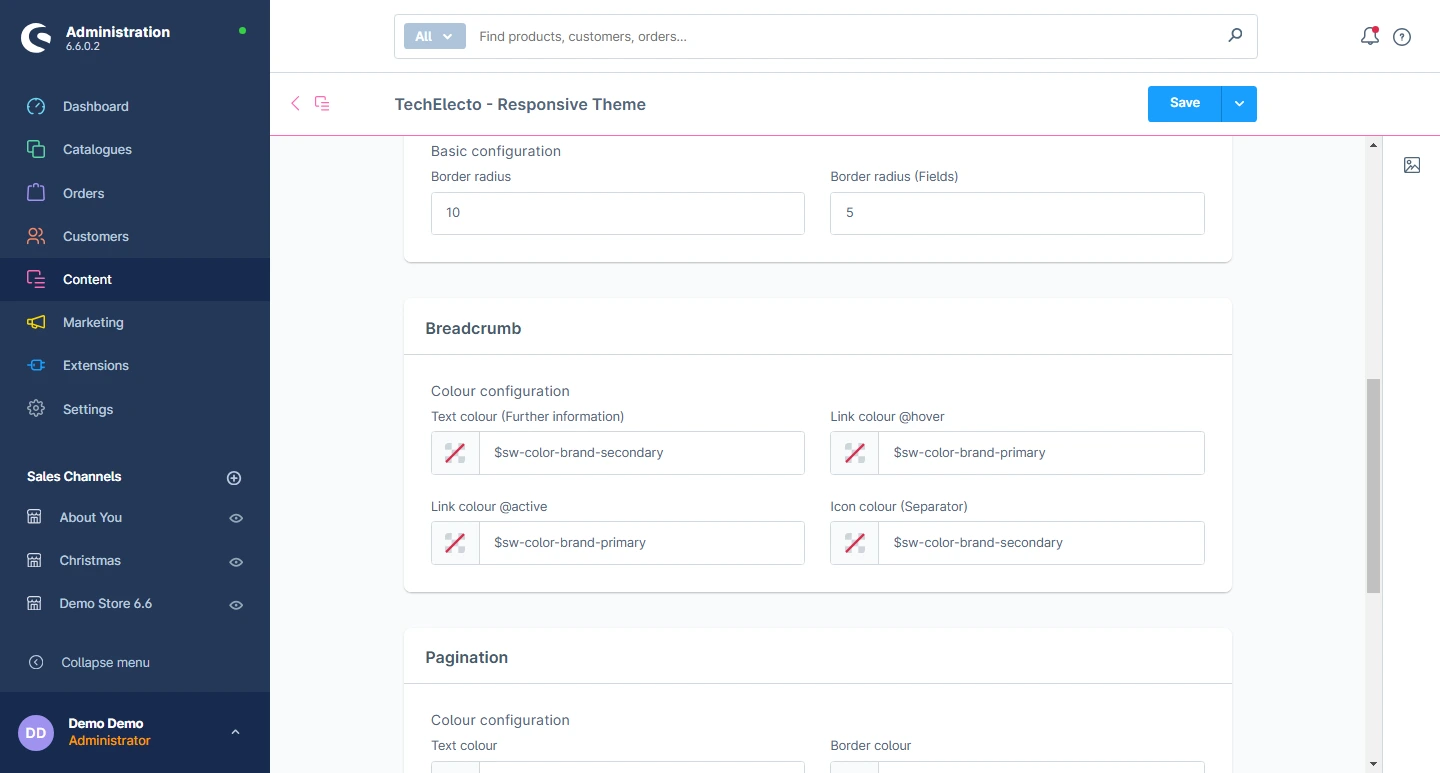
3- Breadcrumbs: You can change the text color, link color on hover, link color
when active, and icon color
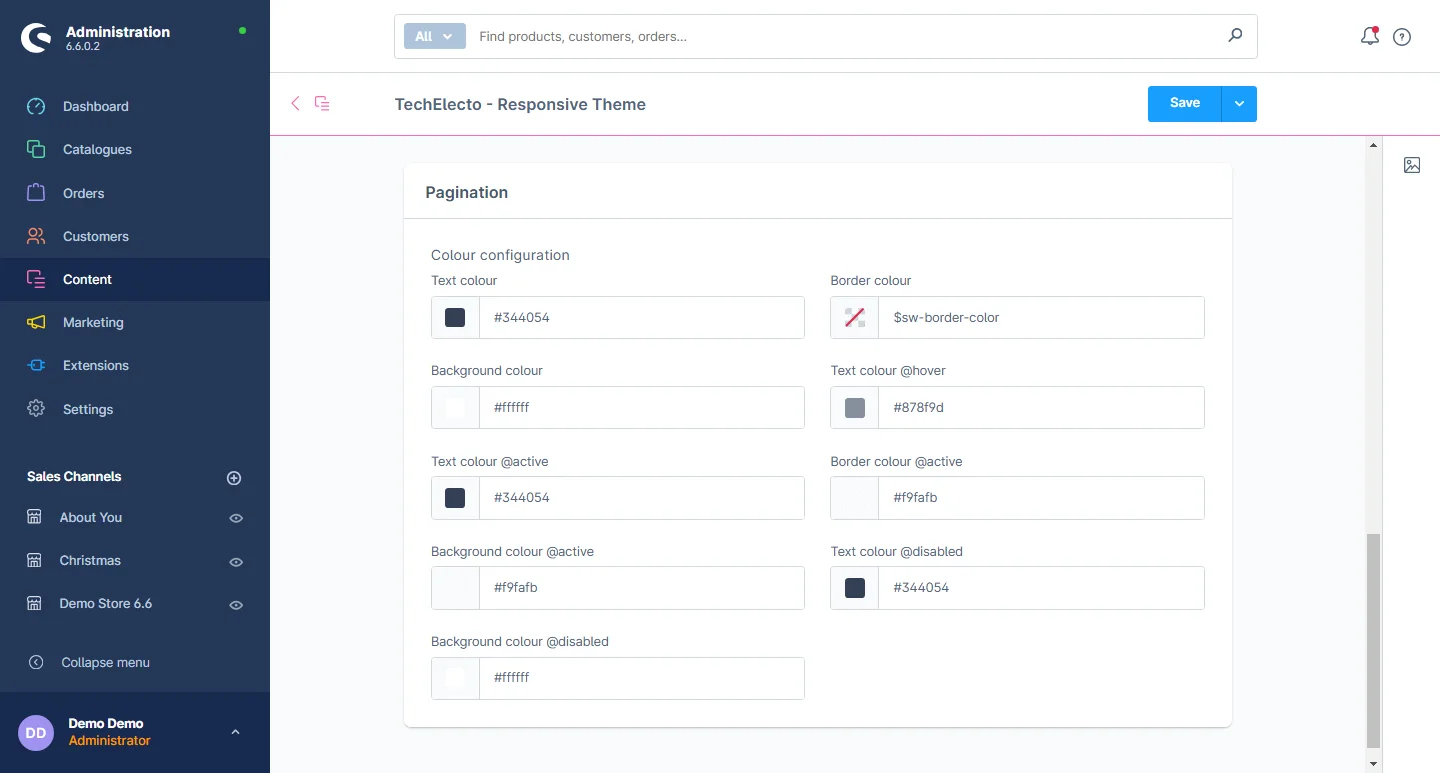
4- Pagination: You can change the text color, border color, background color,
text color on hover, text color when active, border color when active, background color when
active, text color when disabled, and background color when disabled.
Extensions Configuration
1- Go to the Extension tab and select the Extension
configuration
2- Scroll Up Button: You can configure the border radius, drop shadow, shadow
color, icon color, frame color, background color, icon color on hover, border color on hover,
and background color on hover for the scroll-up button.
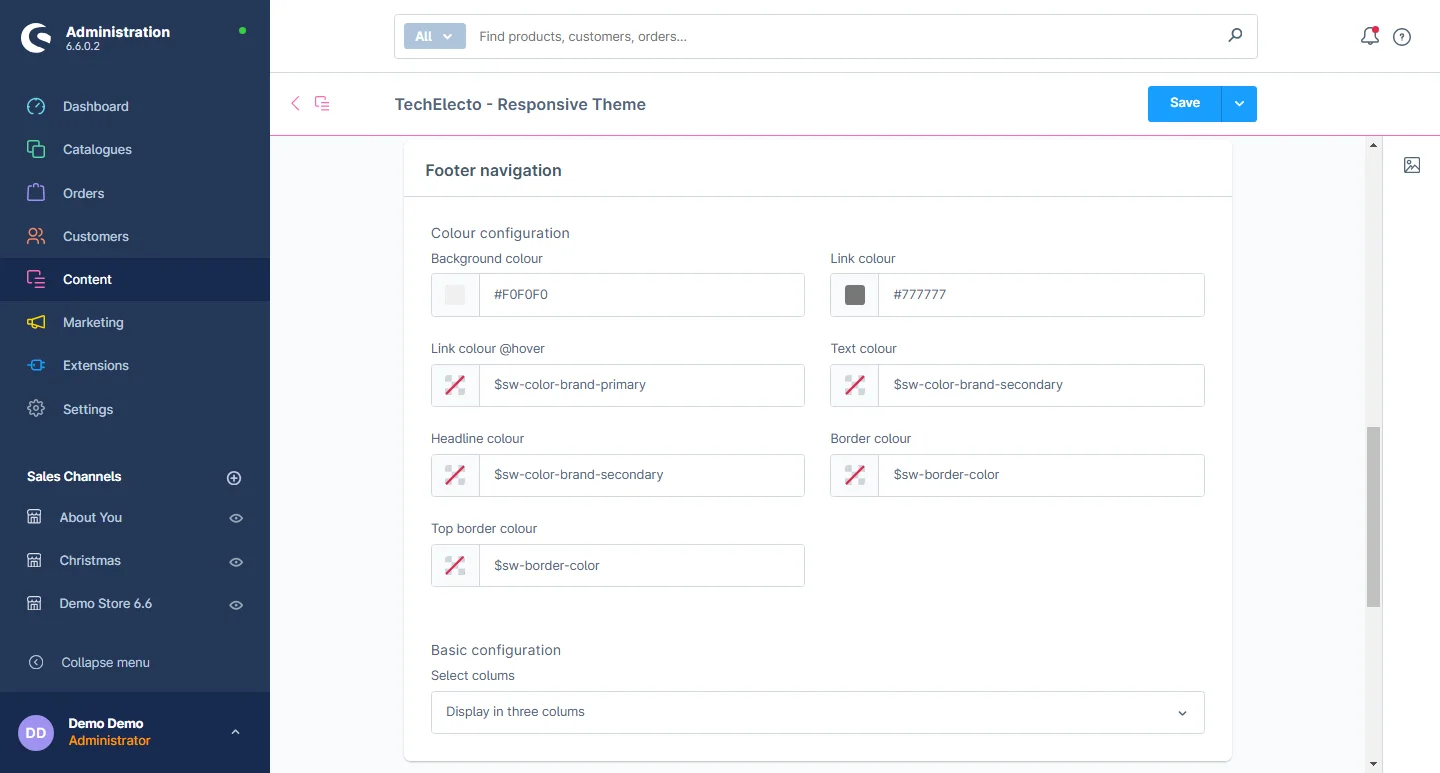
Footer Configuration
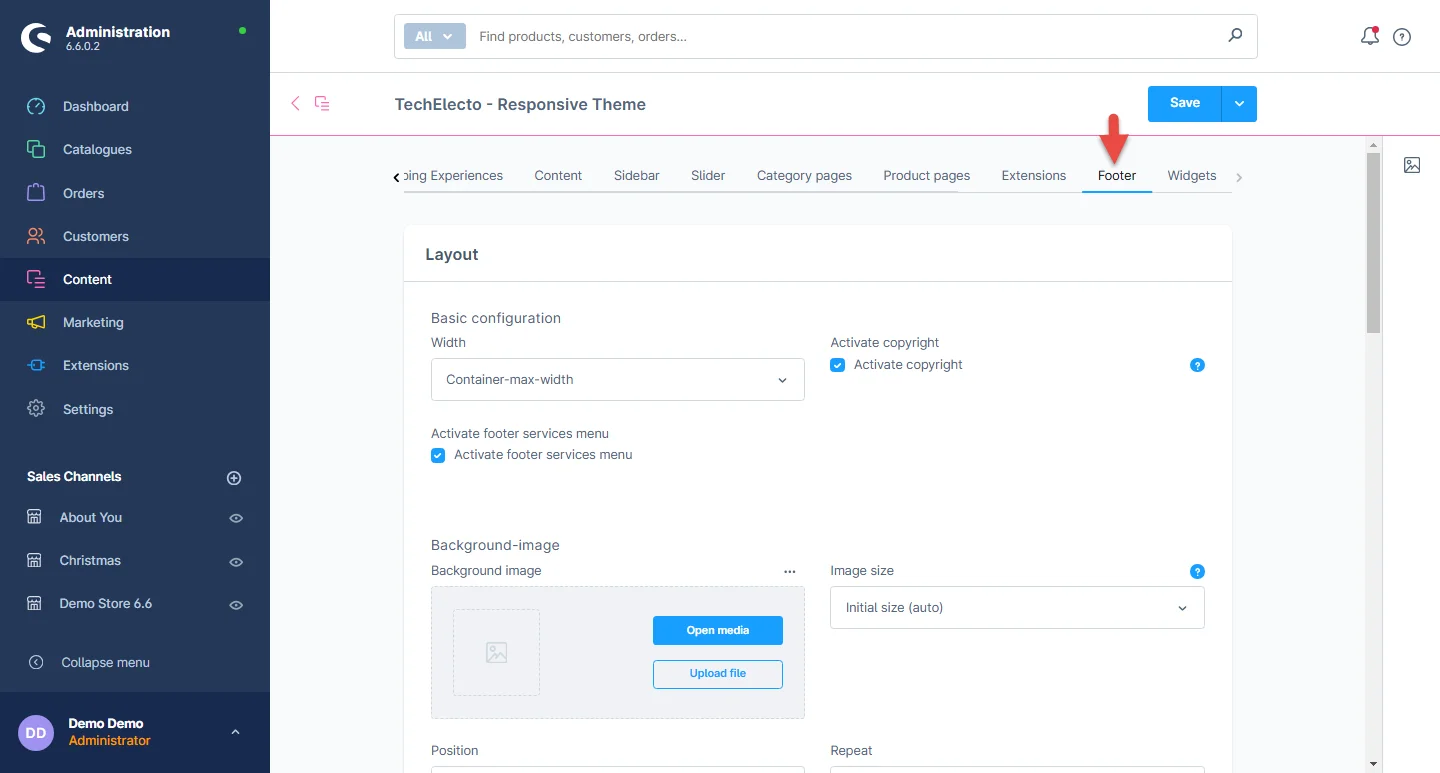
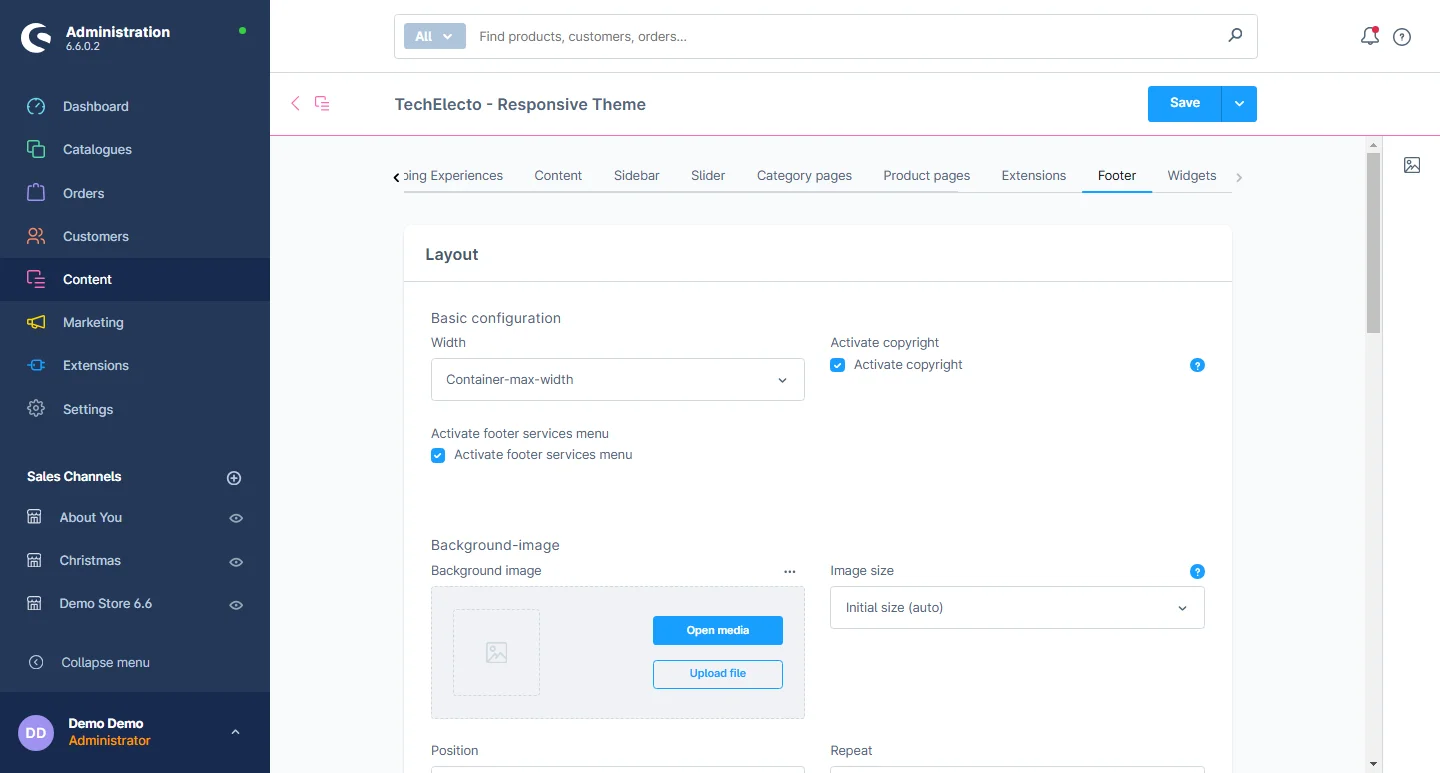
1- Go to the Footer tab and select the footer configuration
2- Layout: You can choose between a full-width or maximum-width container
layout. You also have the flexibility to enable or disable the copyright footer and service
menu. Additionally, you can modify the background image, adjusting its dimensions, position, and
repetition. You can customize the font size, text and heading styles, line width for headings,
and text formatting for headings to suit your preferences.
3- Footer Navigation: You can change the background color, link color, link
color on hover, text color, heading color, frame color, and top frame color for the footer
navigation.
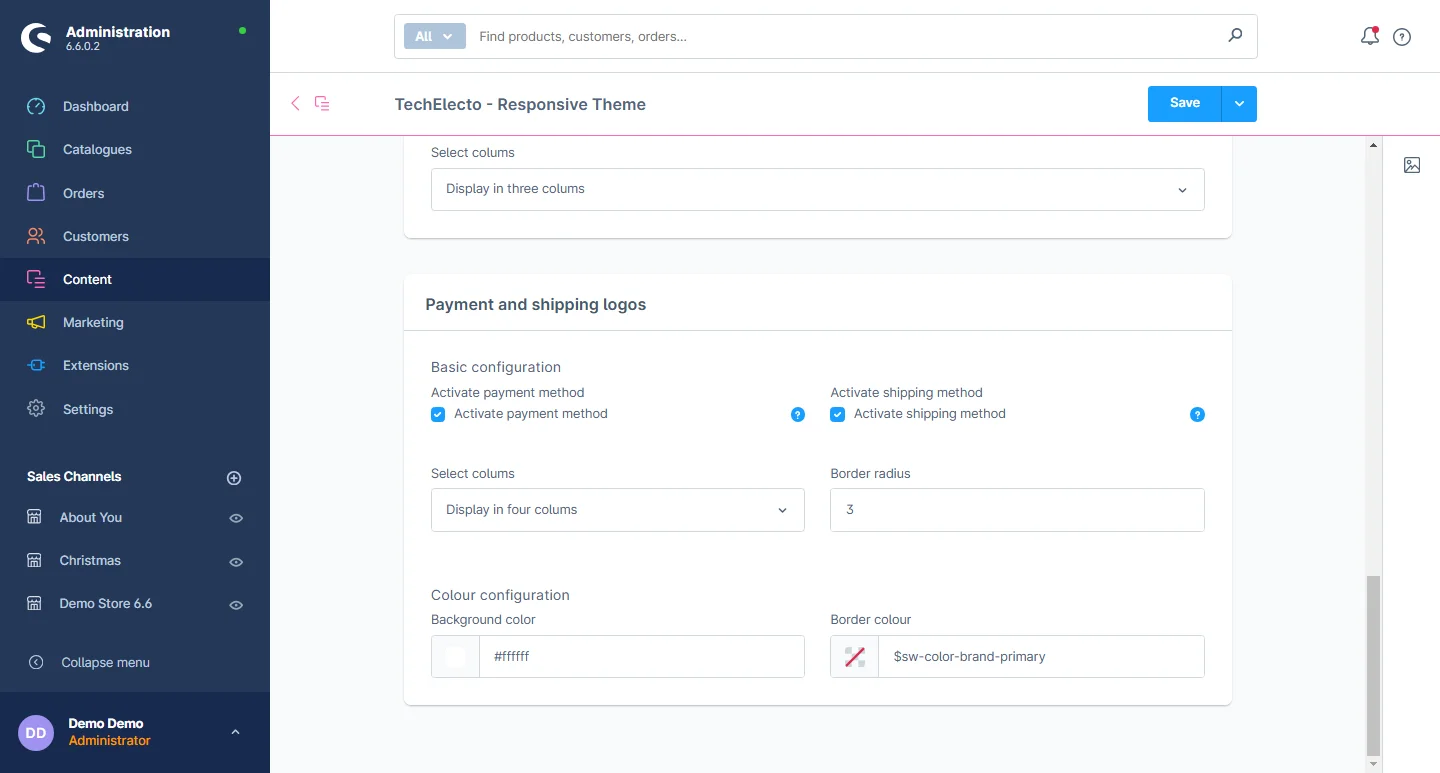
4- Payment and Shipping Logos: You also have the flexibility to enable or
disable the payment and shipping methods. You can set the rounded edges, background color, and
border color according to your preferences.
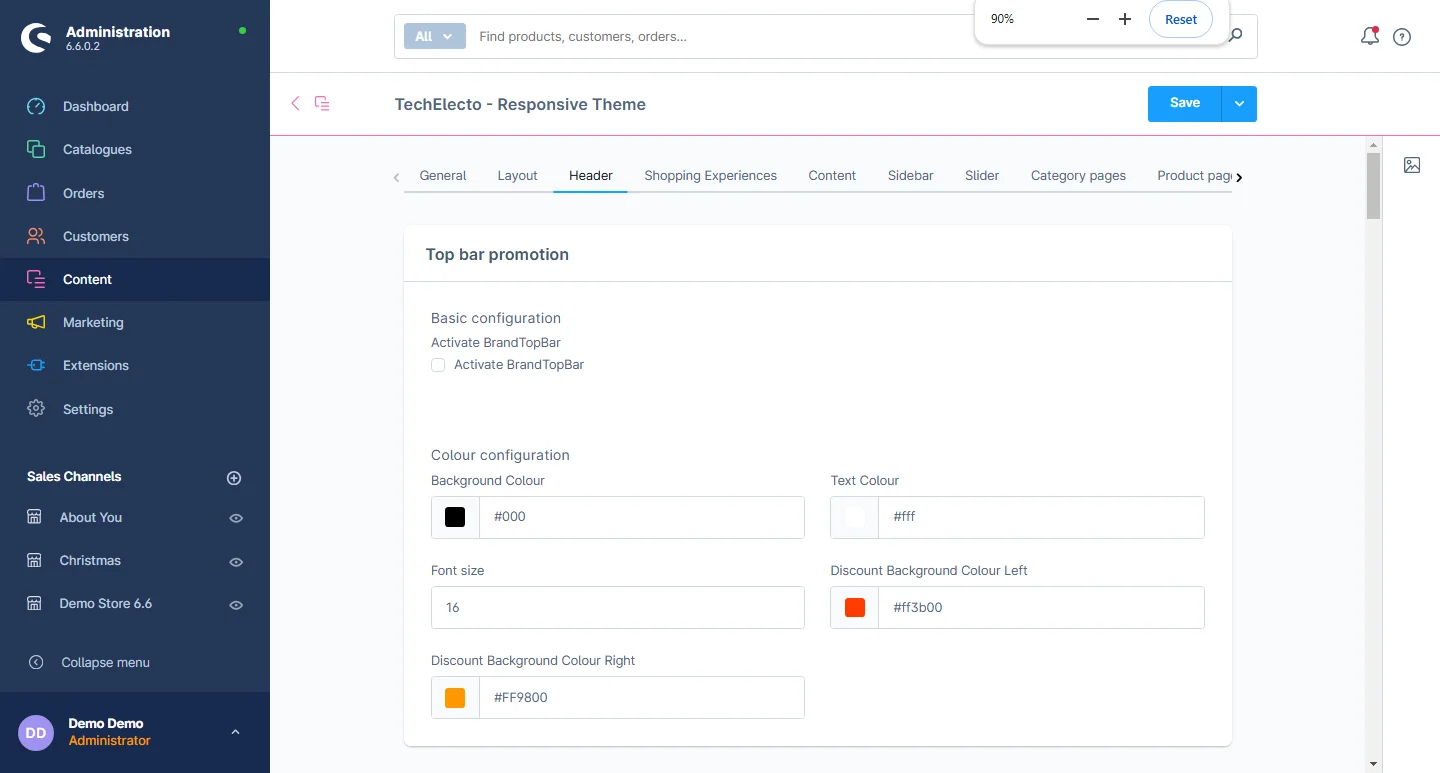
Header Configuration
1- Go to the header tab and select the header configuration
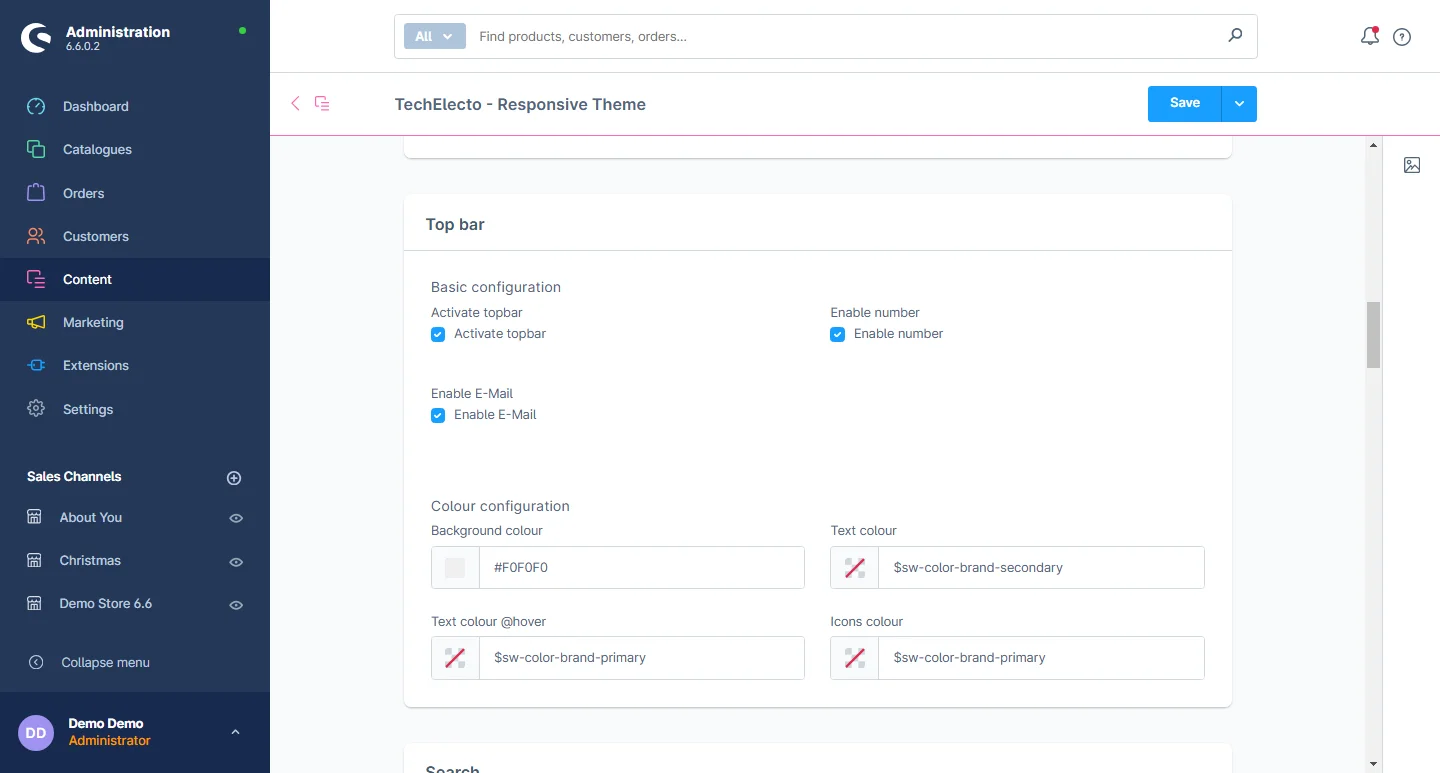
2- Top bar promotion: You have the flexibility to enable or disable options and
customize the background color ,text color,font size, discount background color left and right
3- Header Style & Sticky: There are various styles included in the header
like header background color and header box-shadow. You can also choose to enable or disable the
sticky header and alter the color of sticky background
4- Top Bar: You have the flexibility to enable or disable options and customize
the background color, text color, font size, discount background color on the left and right.
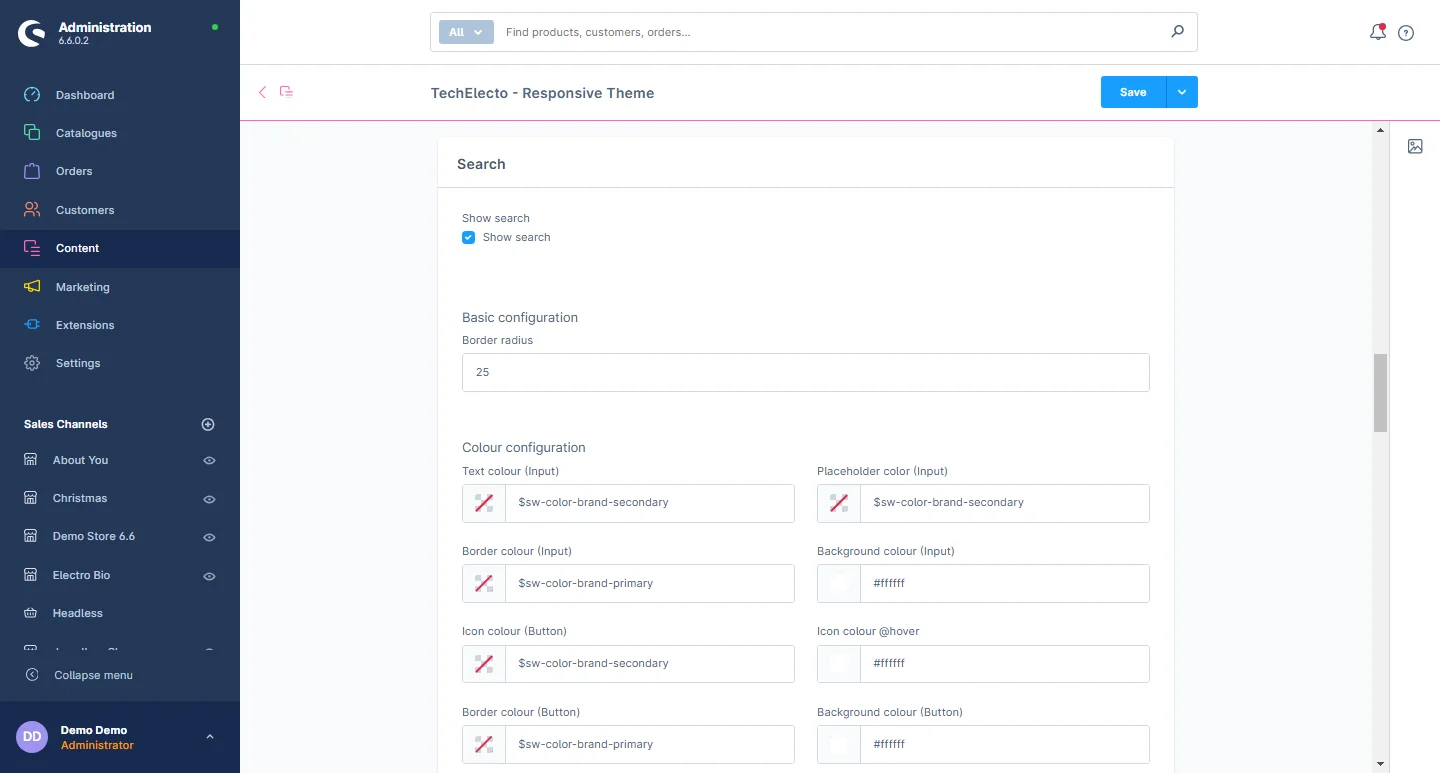
5- Search and Flyout Color: You have the flexibility to enable or disable
options, customize text color, border color input, background color input, icon color on the
button, icon color on hover, border color on the button, background color on the button hover,
background color on the flyout search, border color on the flyout search, headline color on the
flyout, and button color on the flyout.
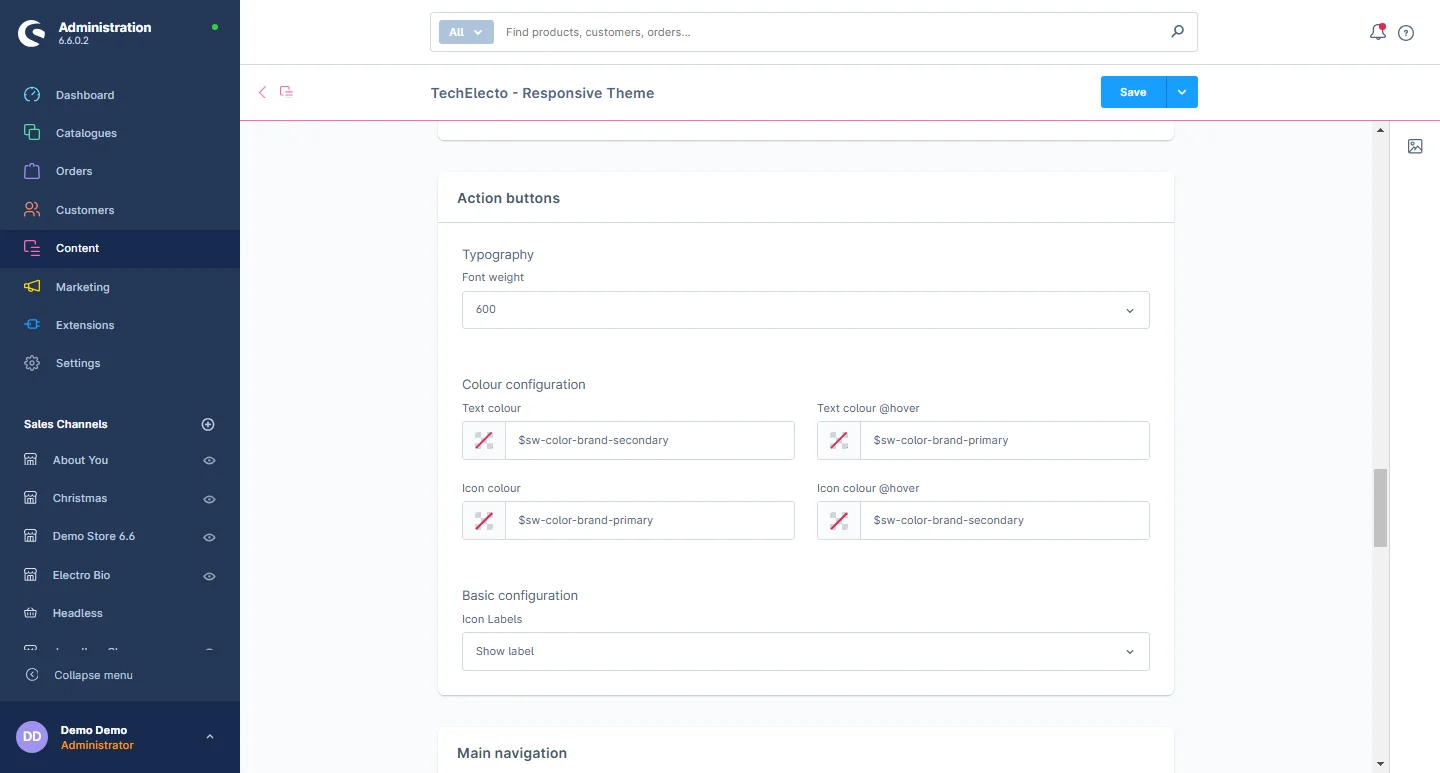
6- Action Button: You can modify the font weight, text color, text hover color,
icon color, and icon color on hover.
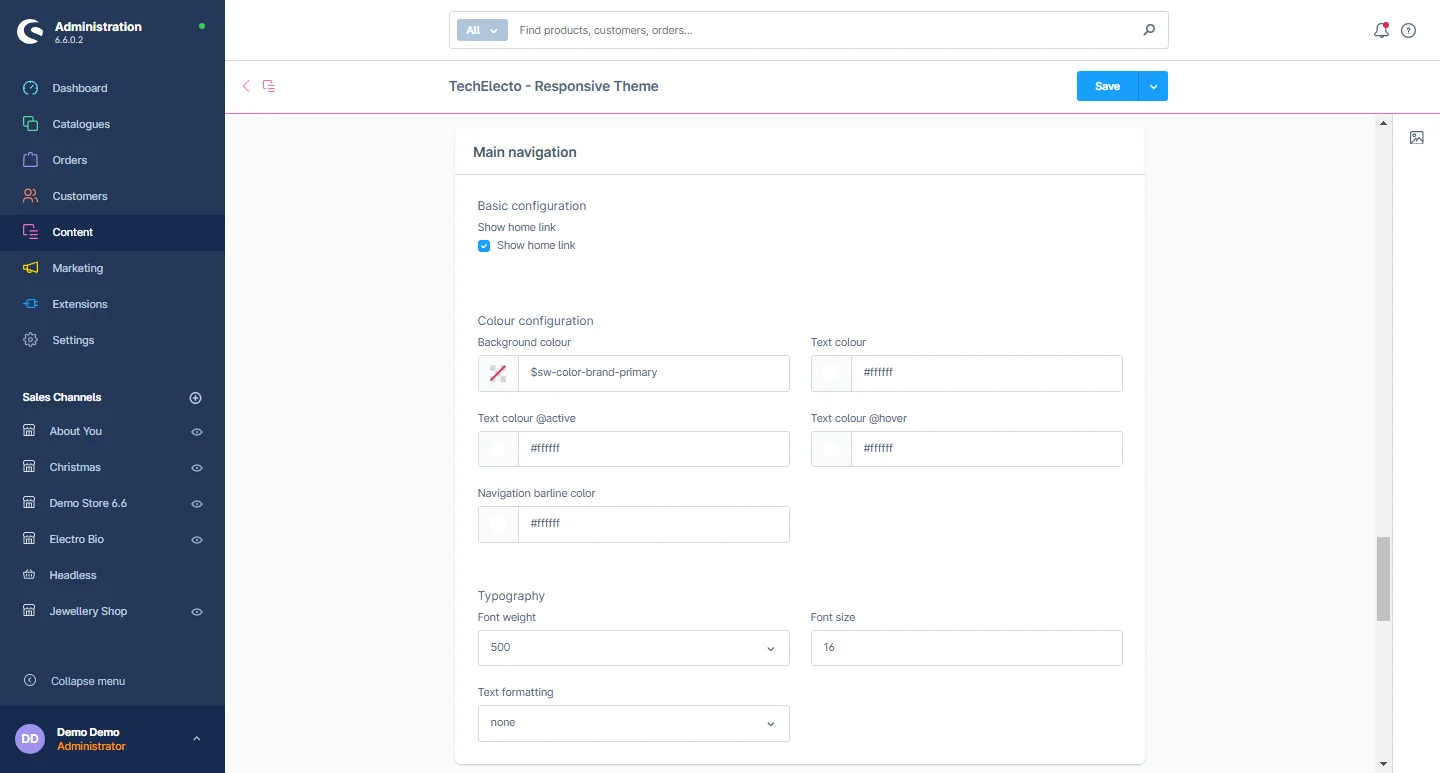
7- Main Navigation color: You have the flexibility to enable or disable options
and customize the background color, text color, active text color, text hover color, navigation
bar line color, and change the font size and text formatting.
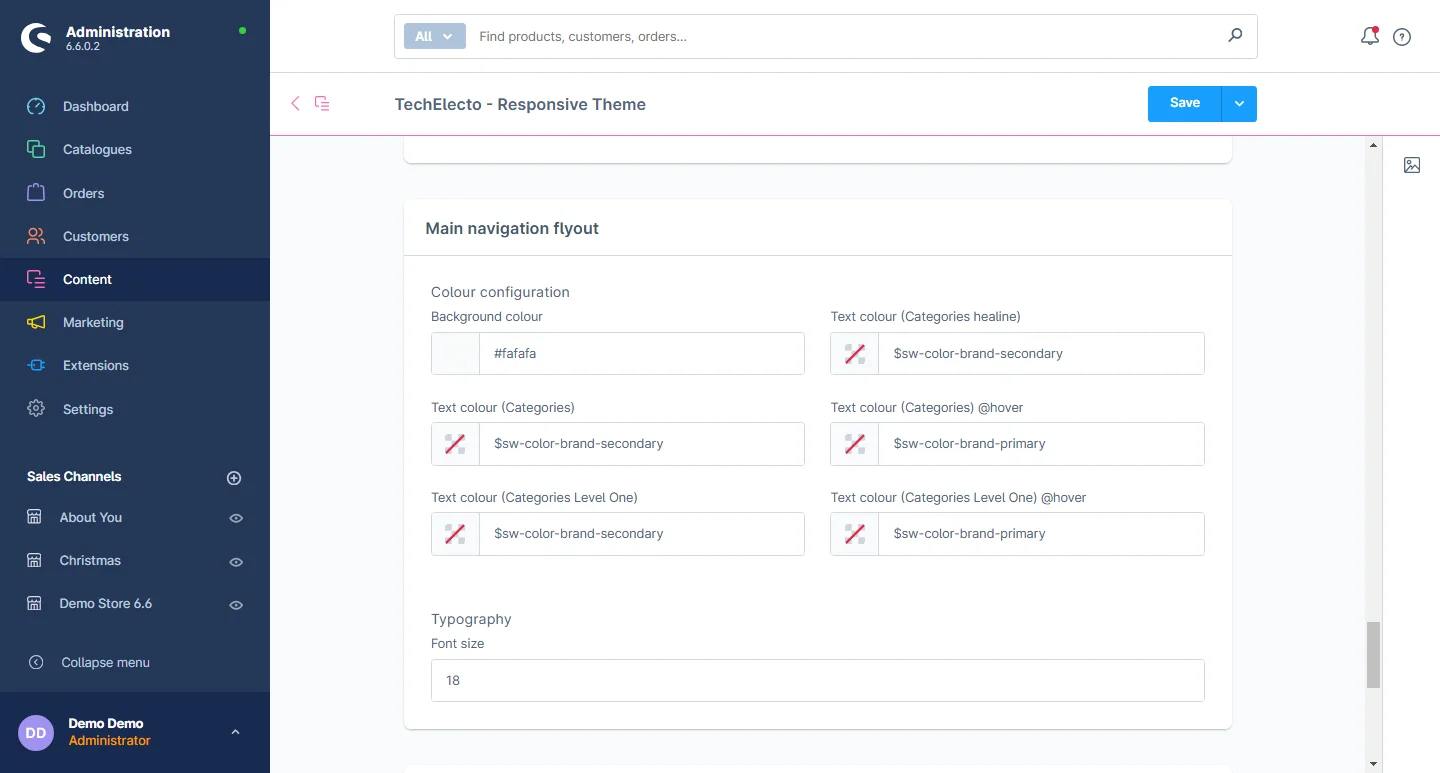
8- Main Navigation Flyout Color: You can modify the background color, category
headline text color, category text color and hover color, text color for level one, hover color,
and adjust the font size.
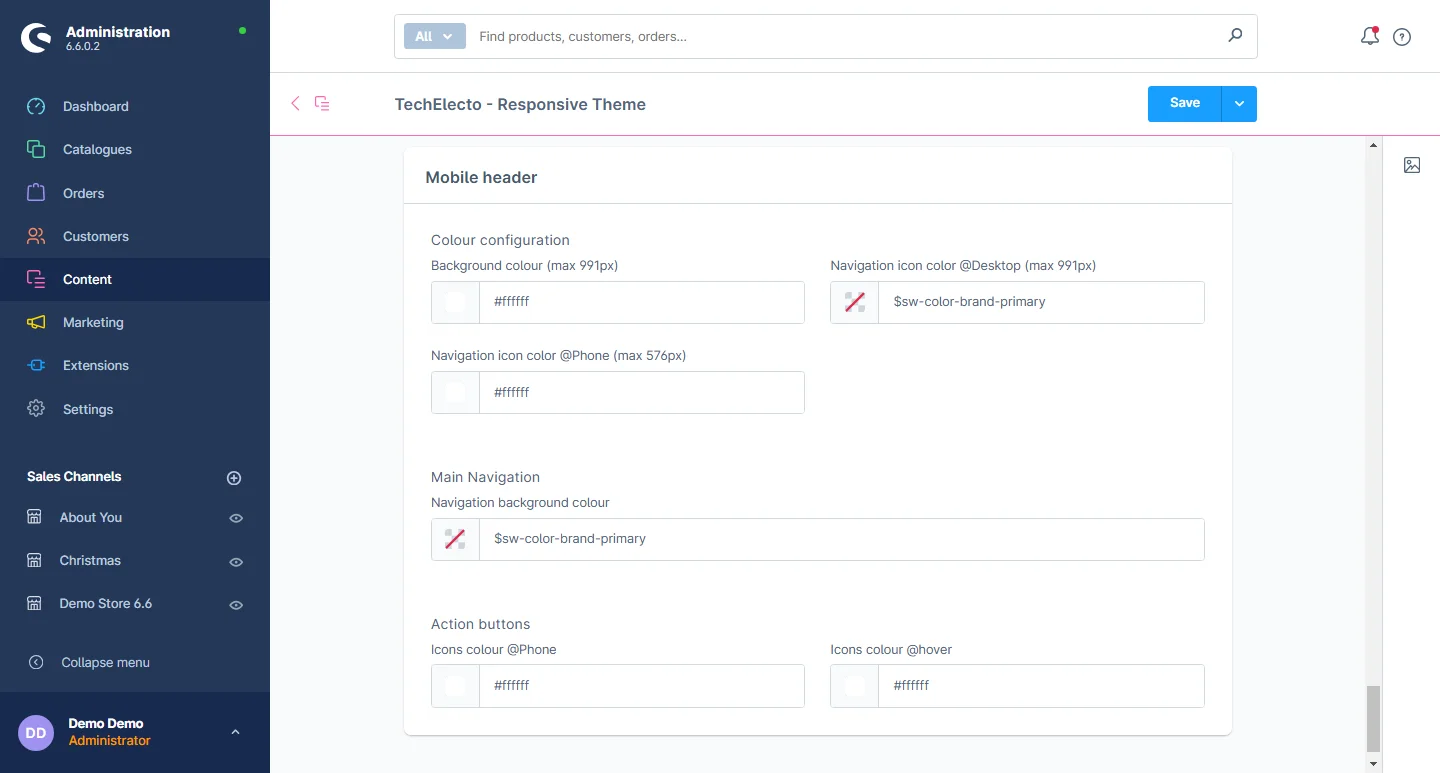
9- Responsive Header Color: You can change the background color, navigation icon
color separately for desktop and mobile. Responsive Main Navigation: You can
change the background color. Action button: You can change the icon color and
hover color
General Theme Configuration
1- After successful installation of the Electro theme, navigate to
Electro -> Theme -> Edit Theme
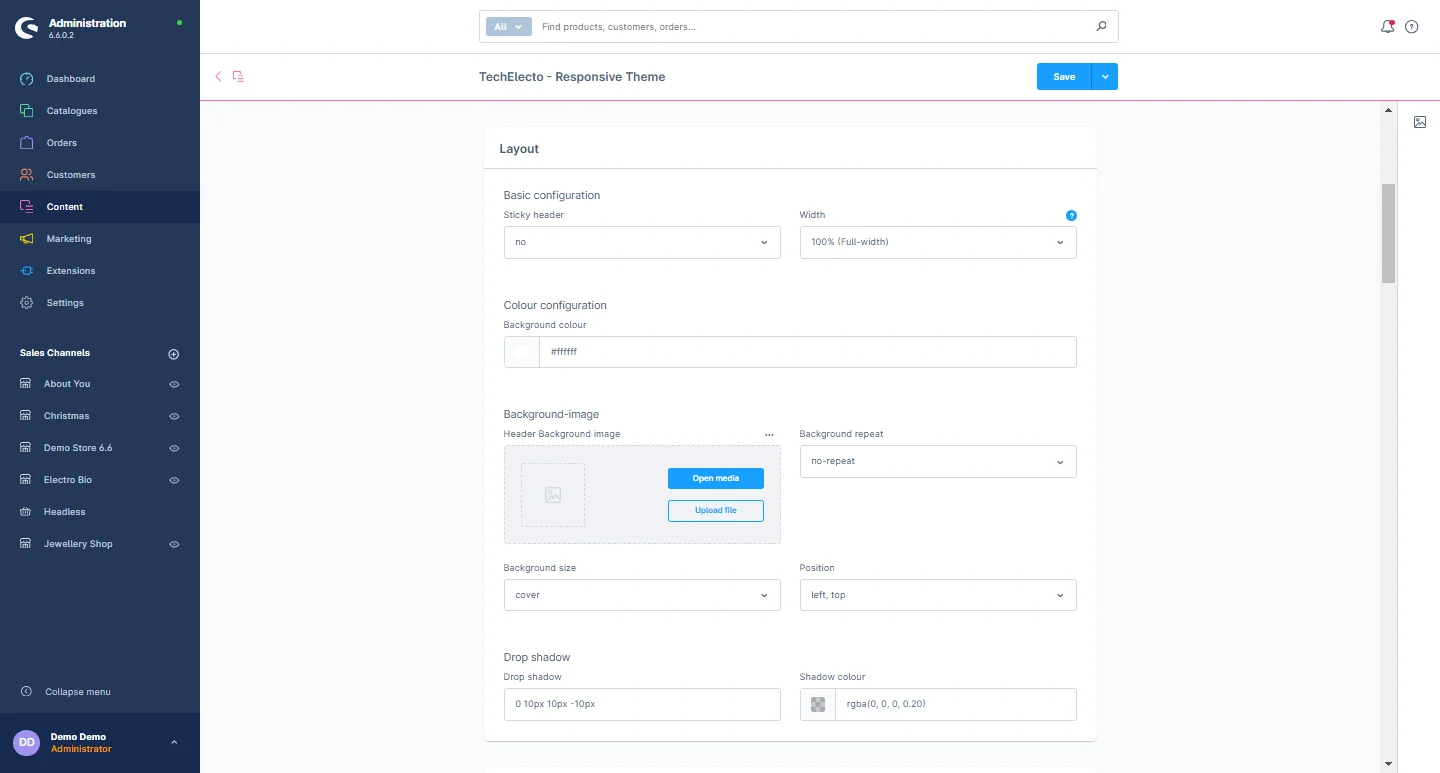
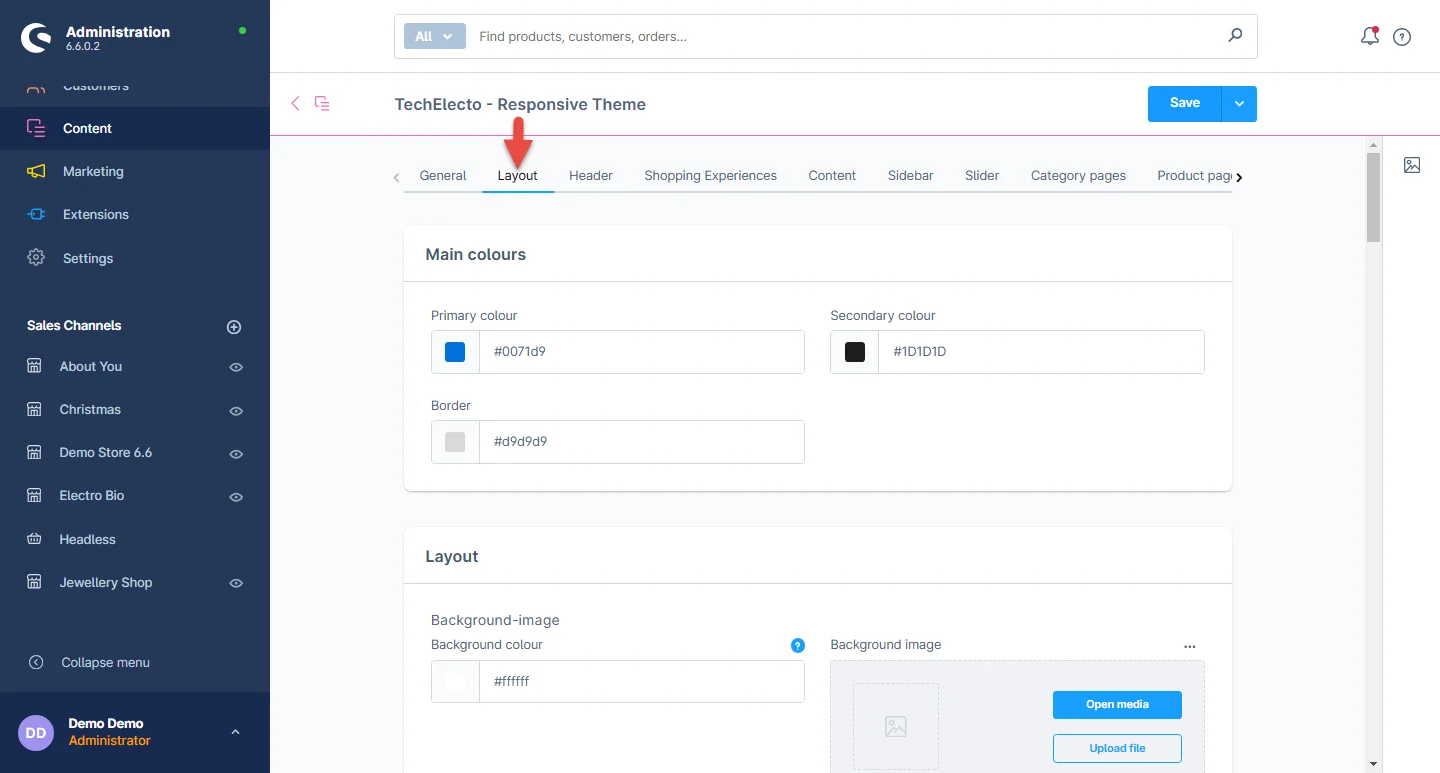
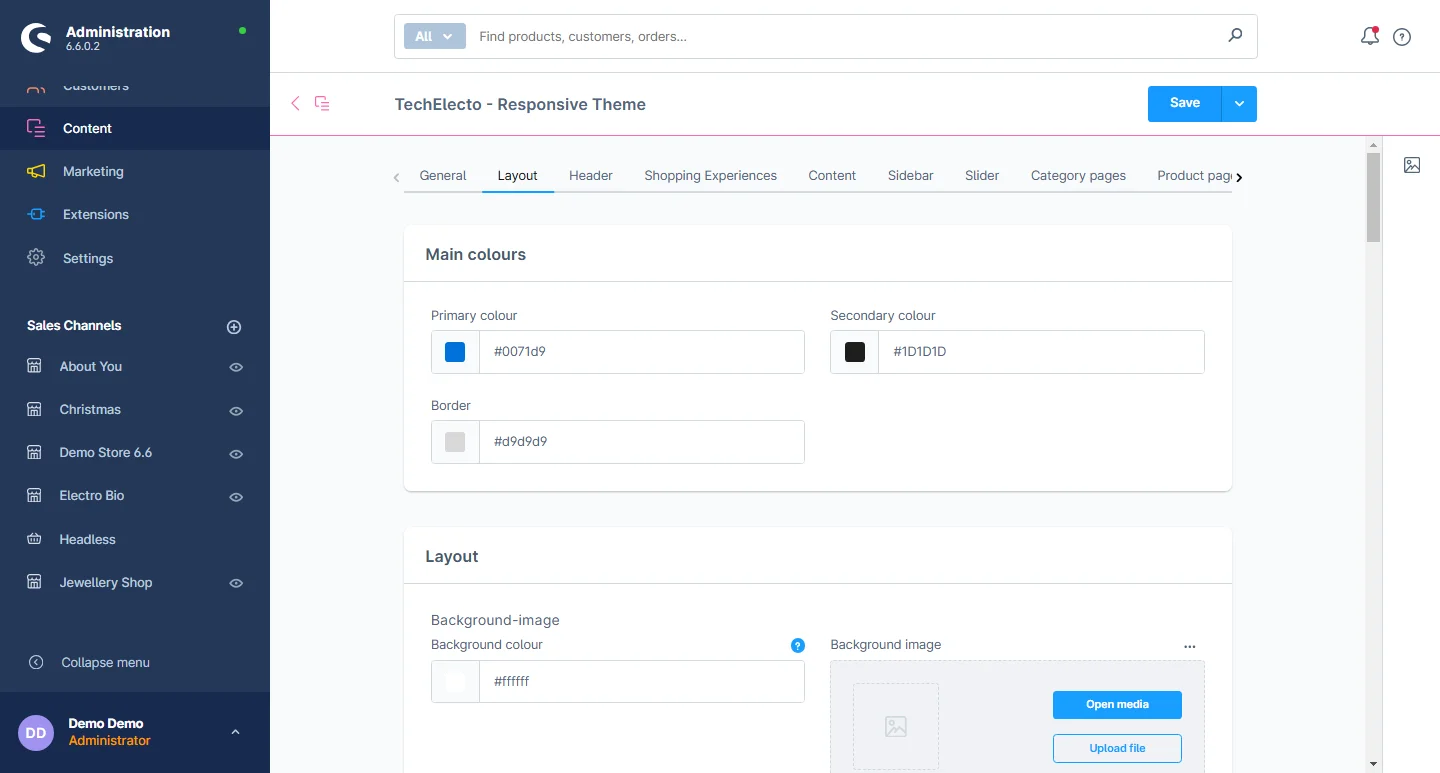
2- Go to the Layout Tab: Select the general theme configuration from here
3- Theme Colors: Customize the primary and secondary colors, frame, background,
link, and hover URL colors according to your preference for your theme
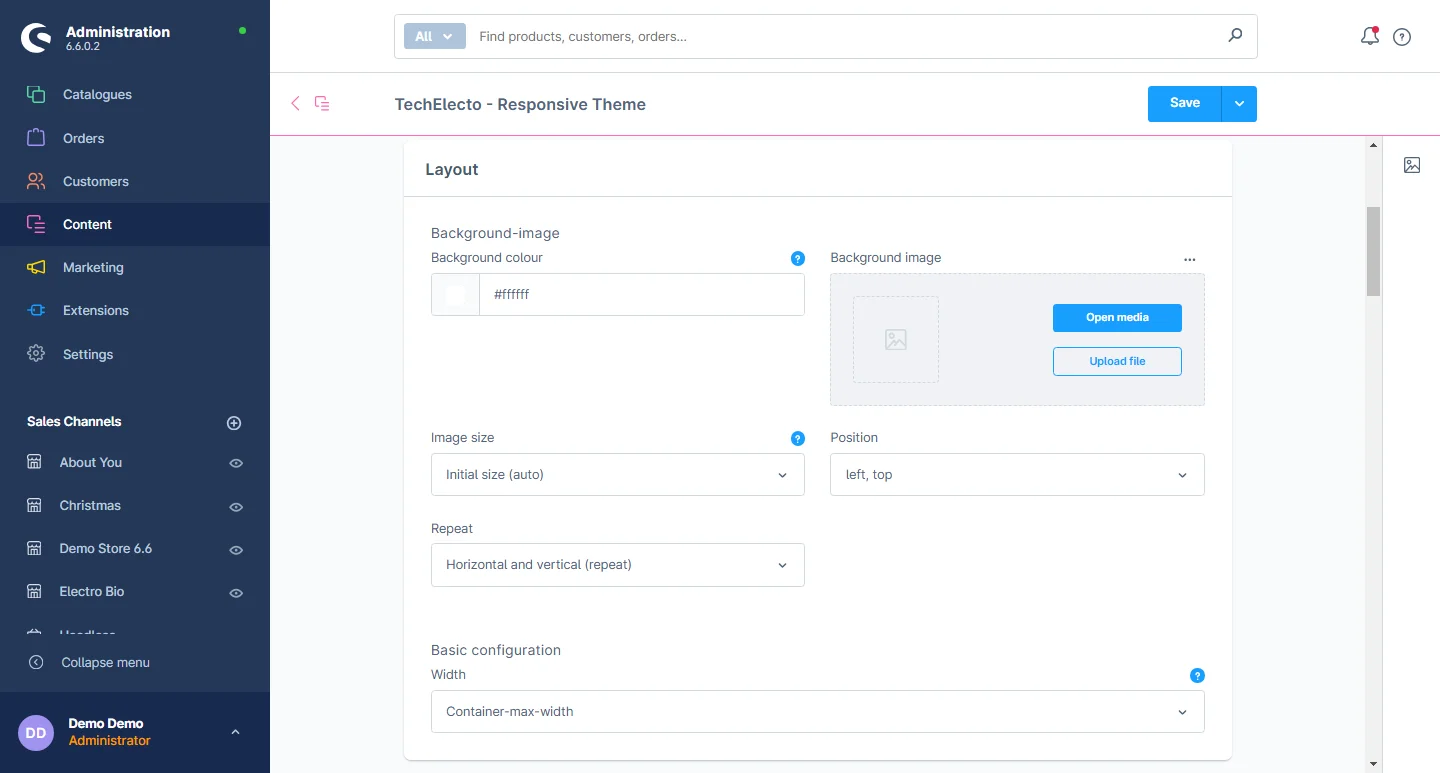
4- General Layout: Customize the theme's general layout background color,
background image, image-size, position and container max-width
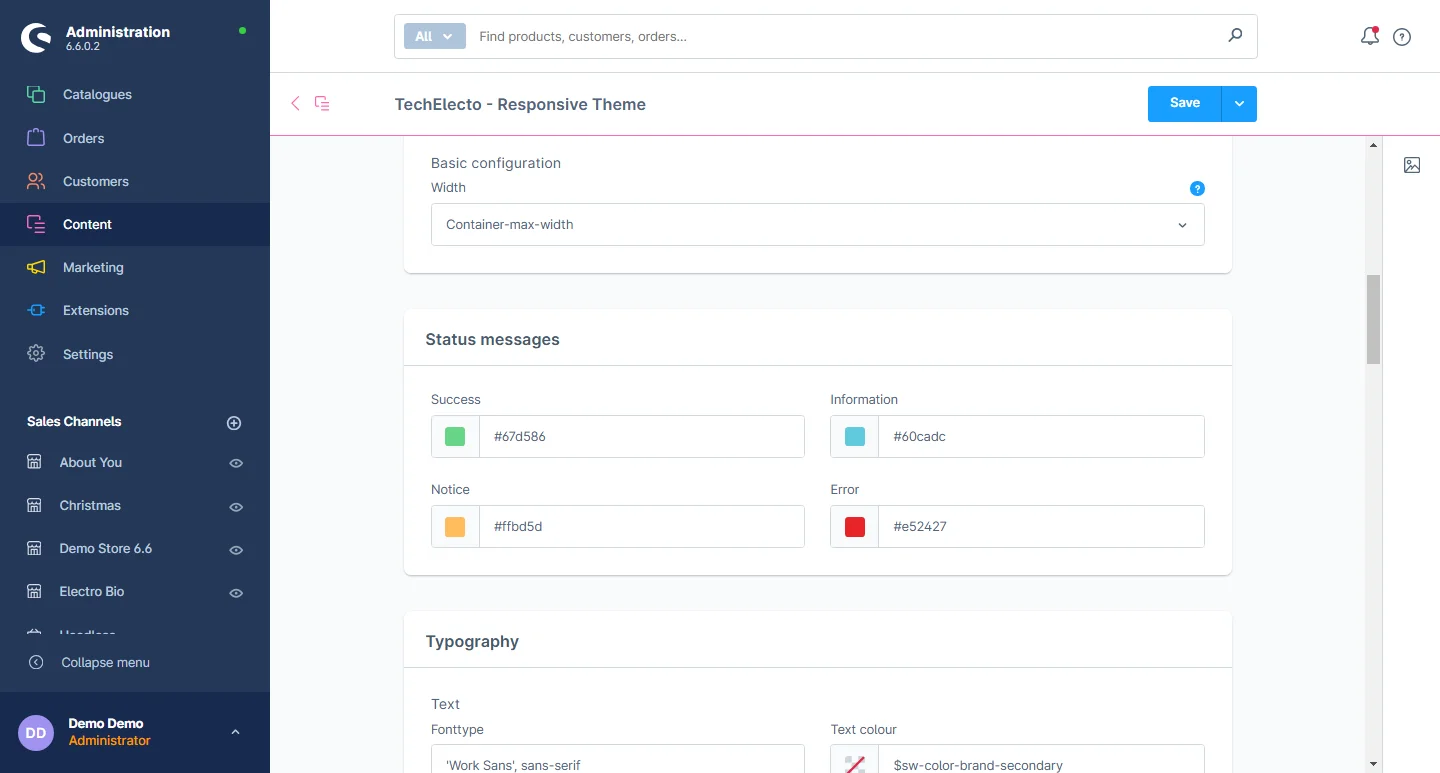
5- Status Notification/Messages Color: Customize Success, Notice, information,
and Error message color
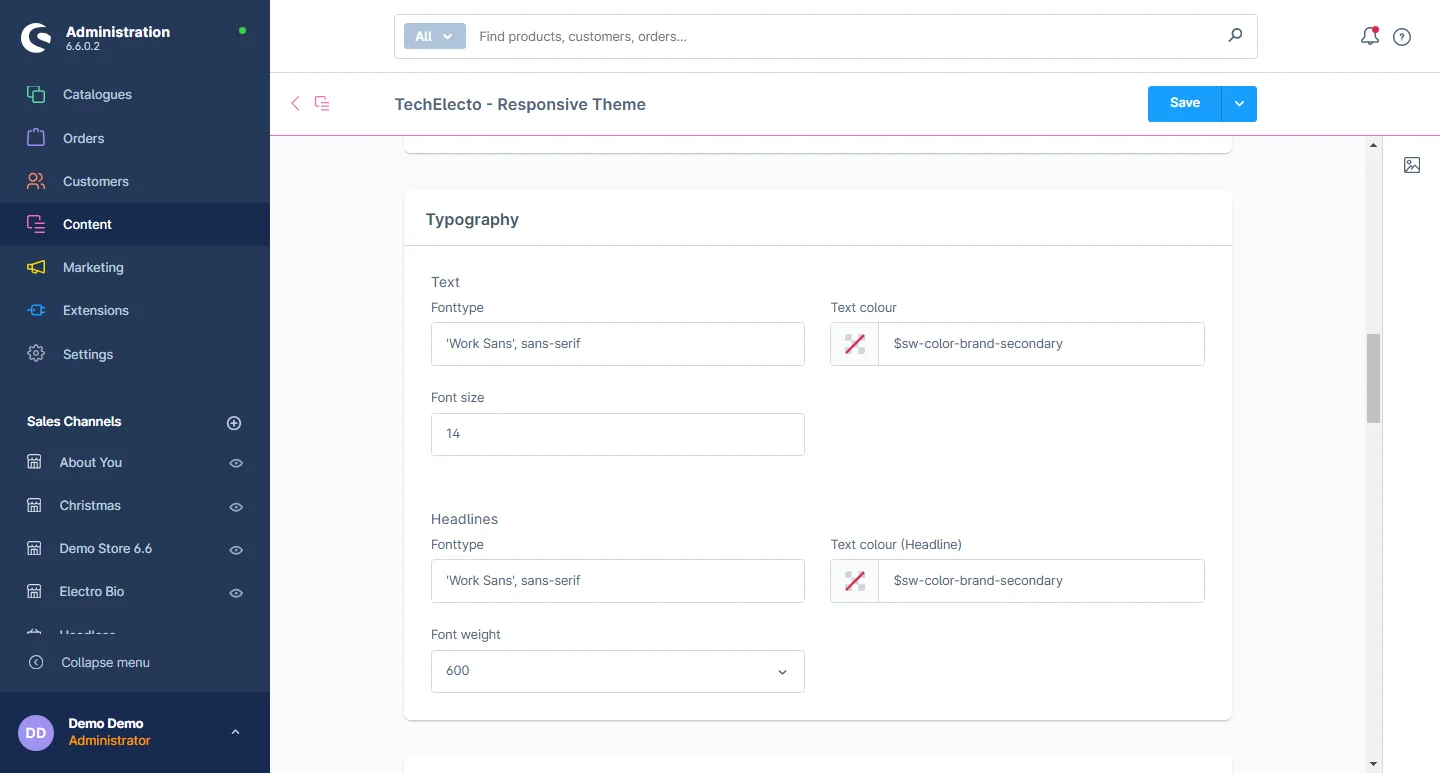
6- General typography: Font text, text color, font heading, and color, Base text
size
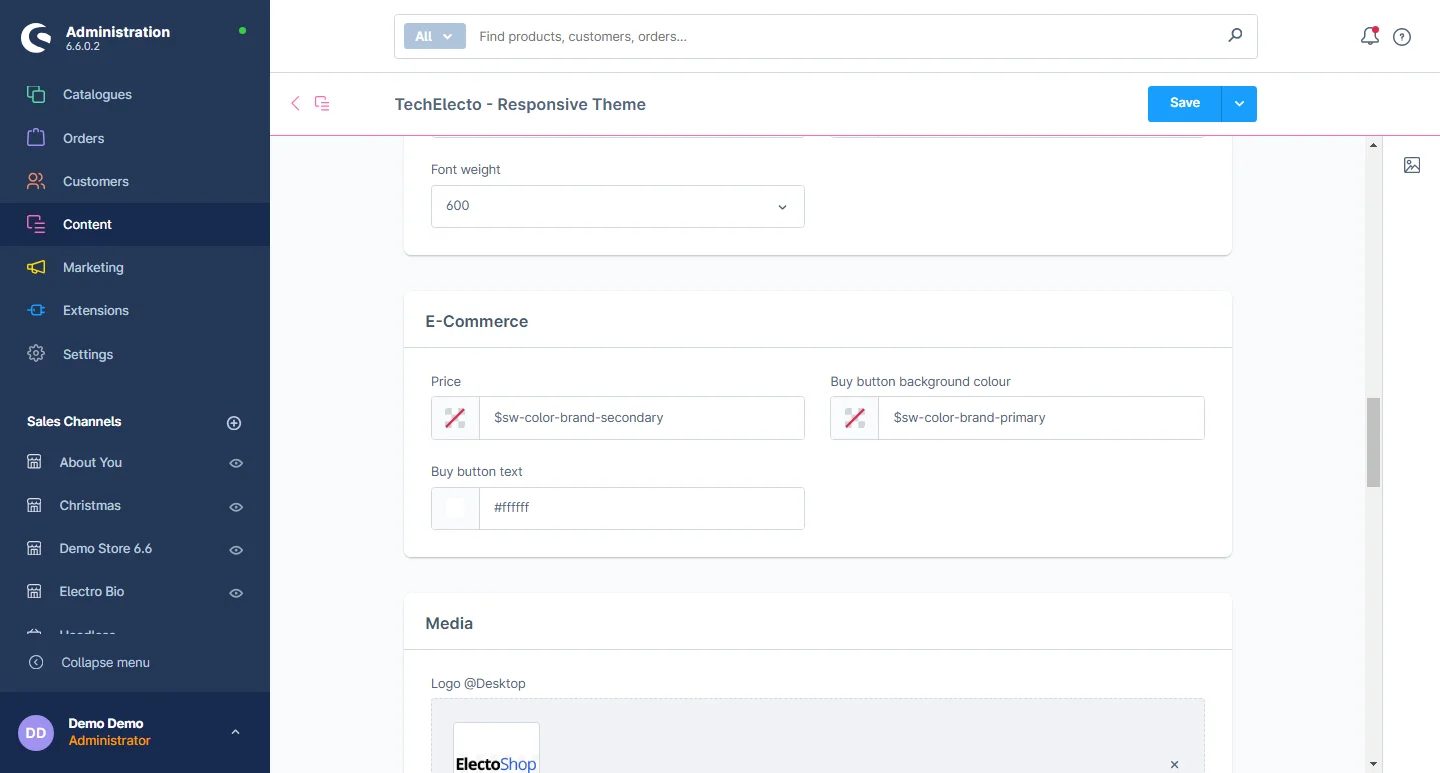
7- E-commerce: You can change the general buy buton's background color, text
color and price color in the detail product page
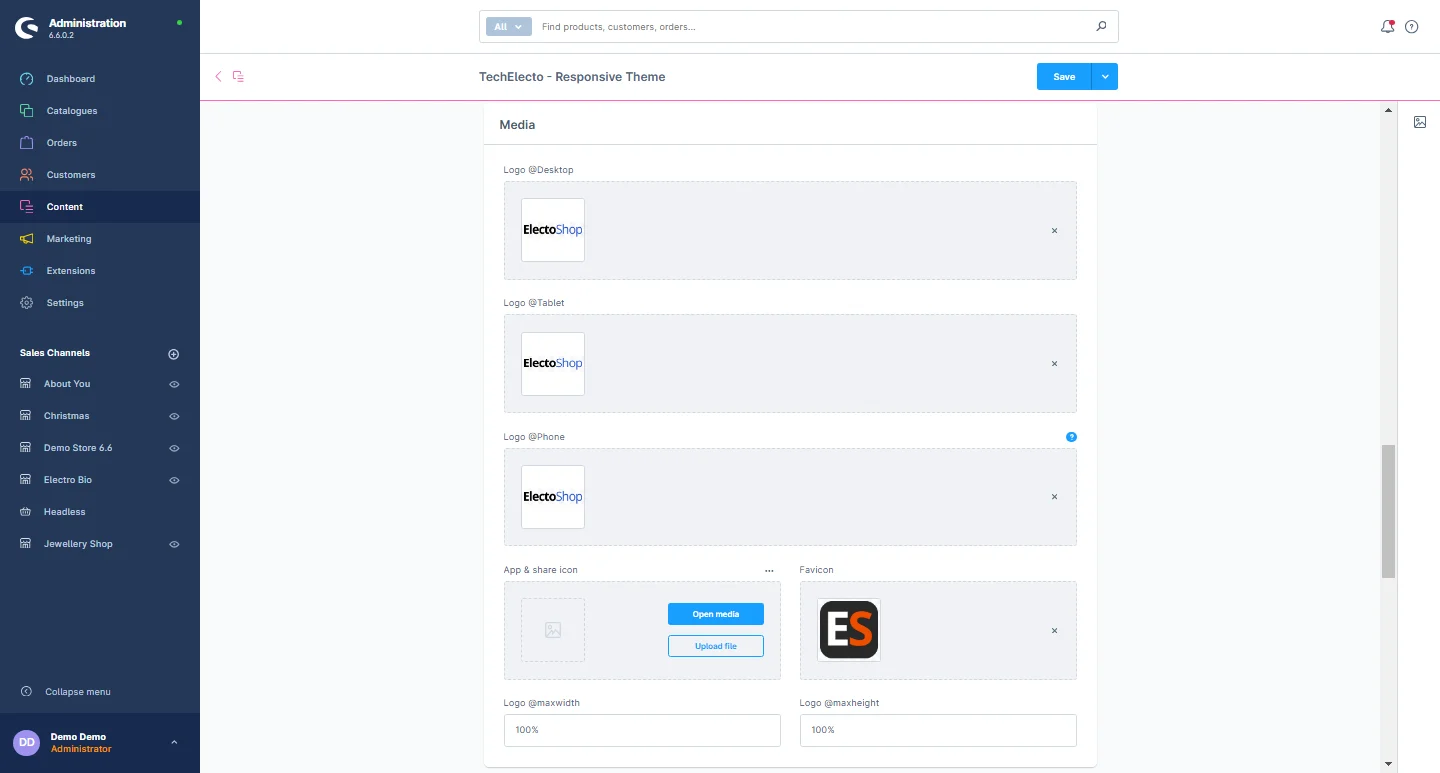
8- Logo: You can change the logo image for desktop, tablet and mobile screen, as
well as their max-width and max-height
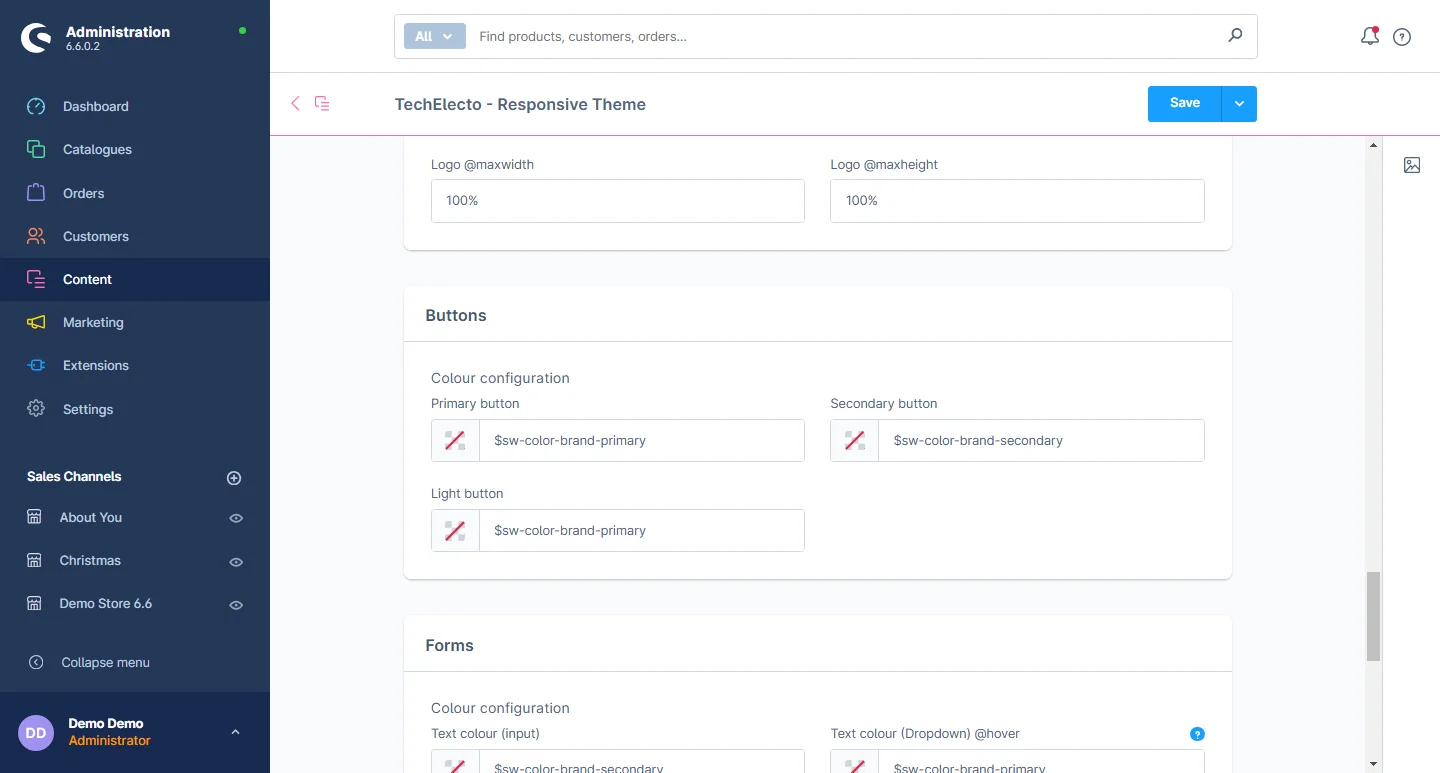
9- Buttons: Change the general primary and scondary button's backgroung color
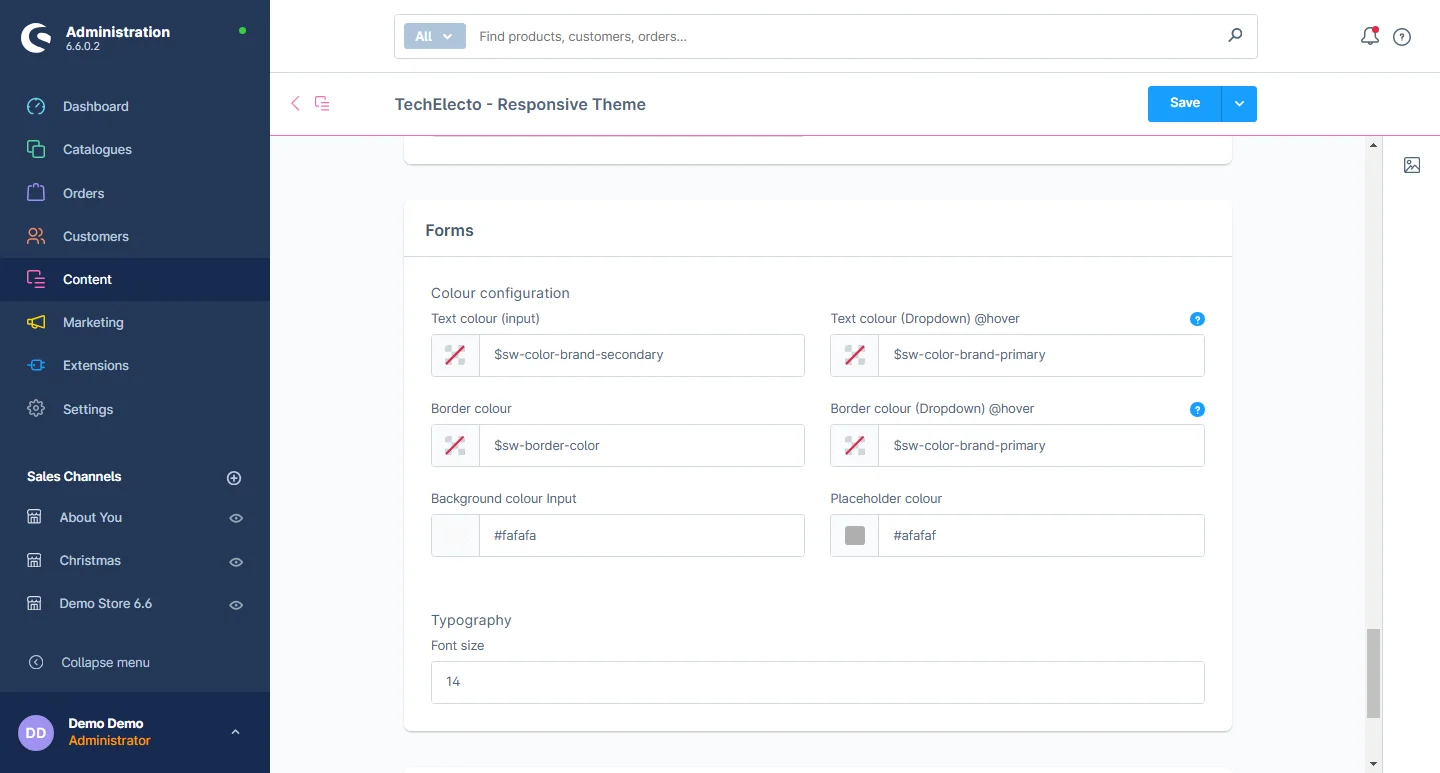
10- Forms: Change the form input text color, border color, input background
color, placeholder color, and font size of text
11- Product Rating: Change the product rating background color
Product Detail Configuration
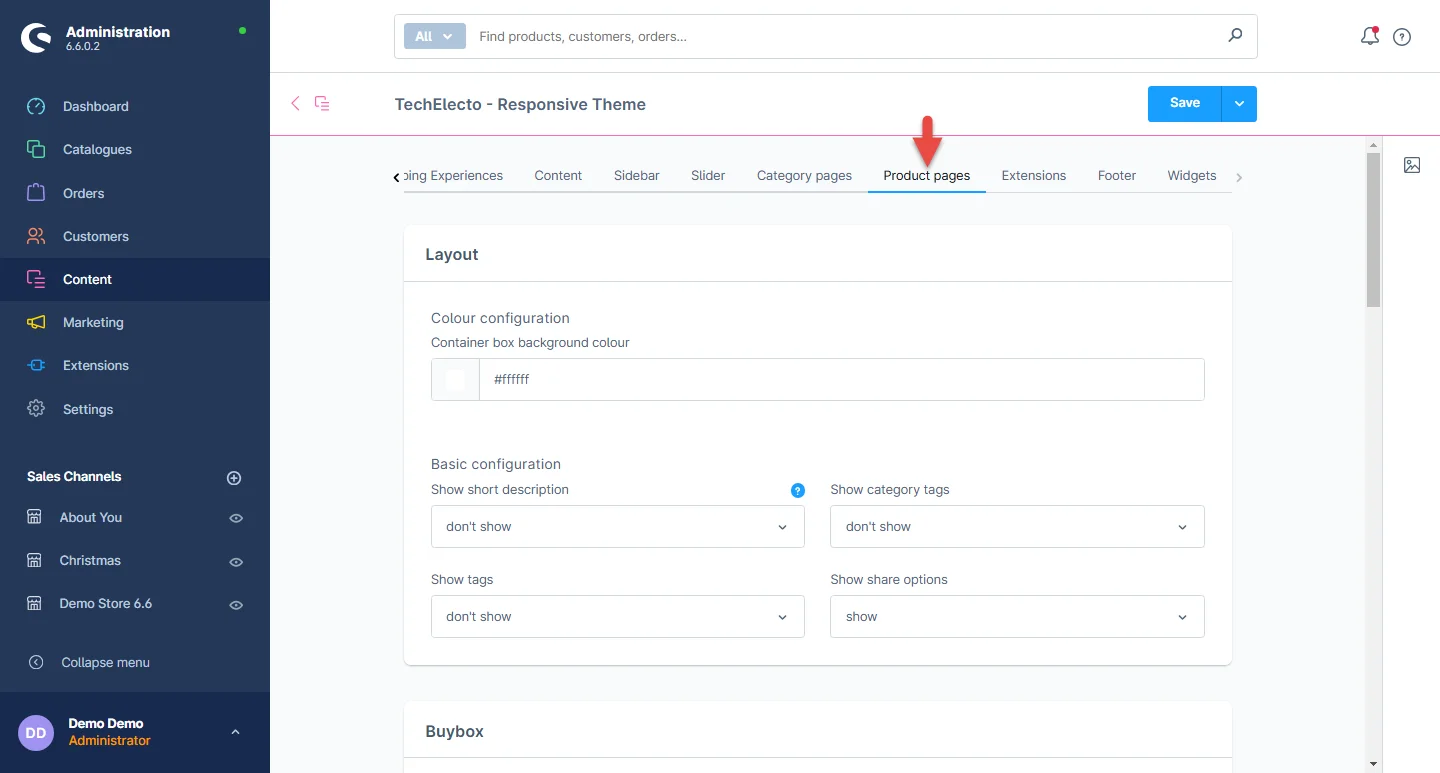
1- Go to the Product tab and select the product page
configuration
2- Layout: You can configure the background color of the container box.
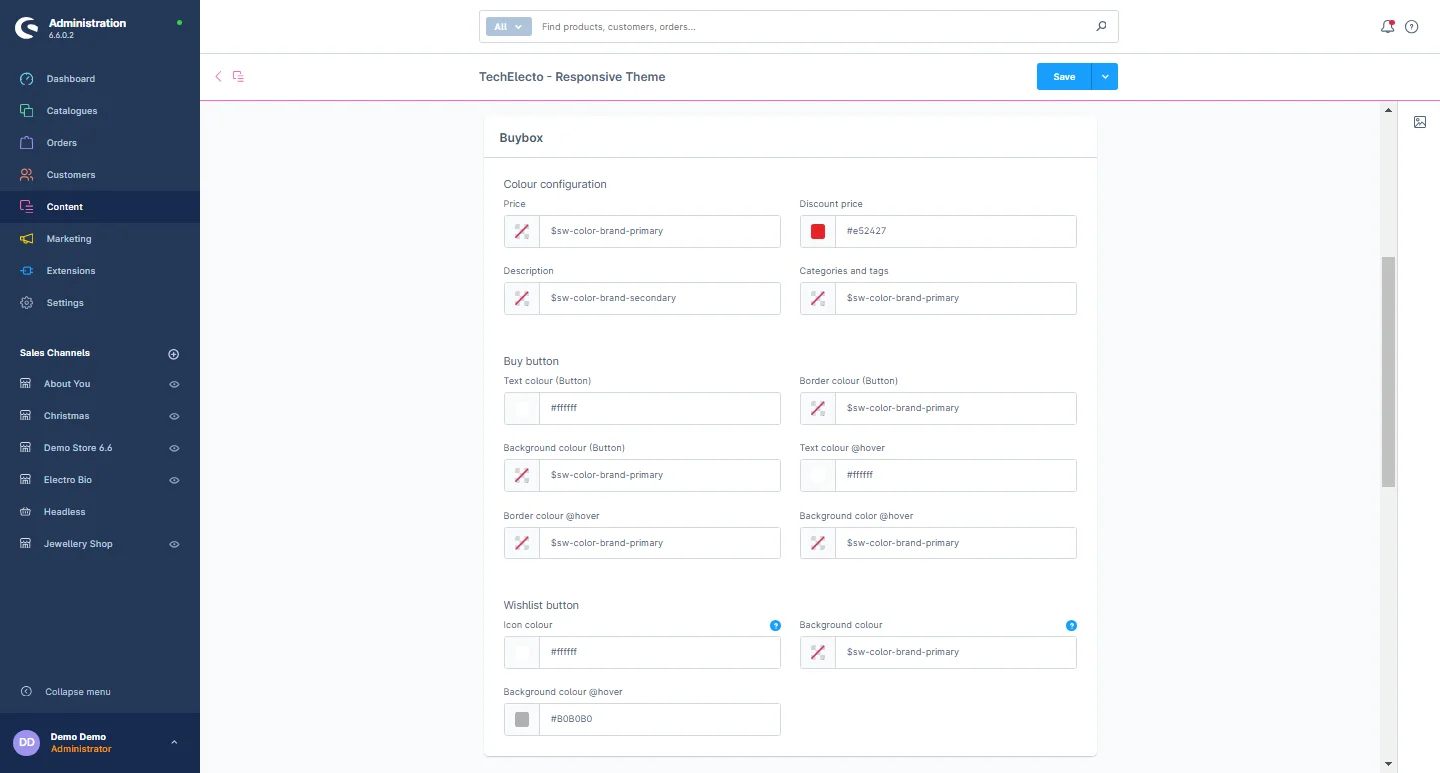
3- Buy Box: You can choose to display or hide the short description, category
tags, show tags, and stock view option for the detail page. Additionally, you can customize the
price color, discount price color, description color, category and tags color. You can also
modify the notepad button icon color, background color, and hover background color.
4- Product Page: You can change the background color, text color, date color,
and border color for the product page.
5- Floating widget: You have the option to show or hide the floating widget. You
can also adjust the background color, text color, and modify the text color and icon color for
the detail USP section. Additionally, you can set the background button color and text color for
the buy button.
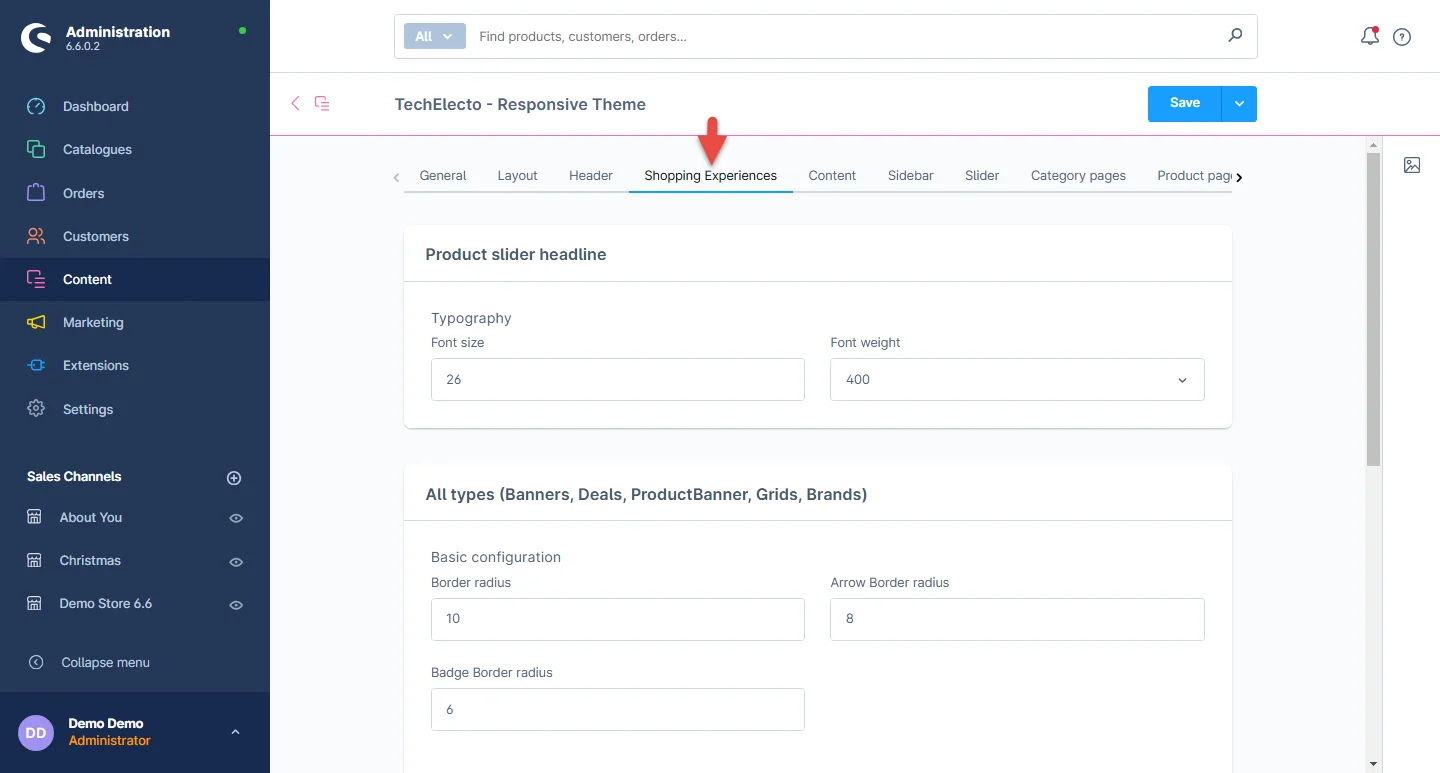
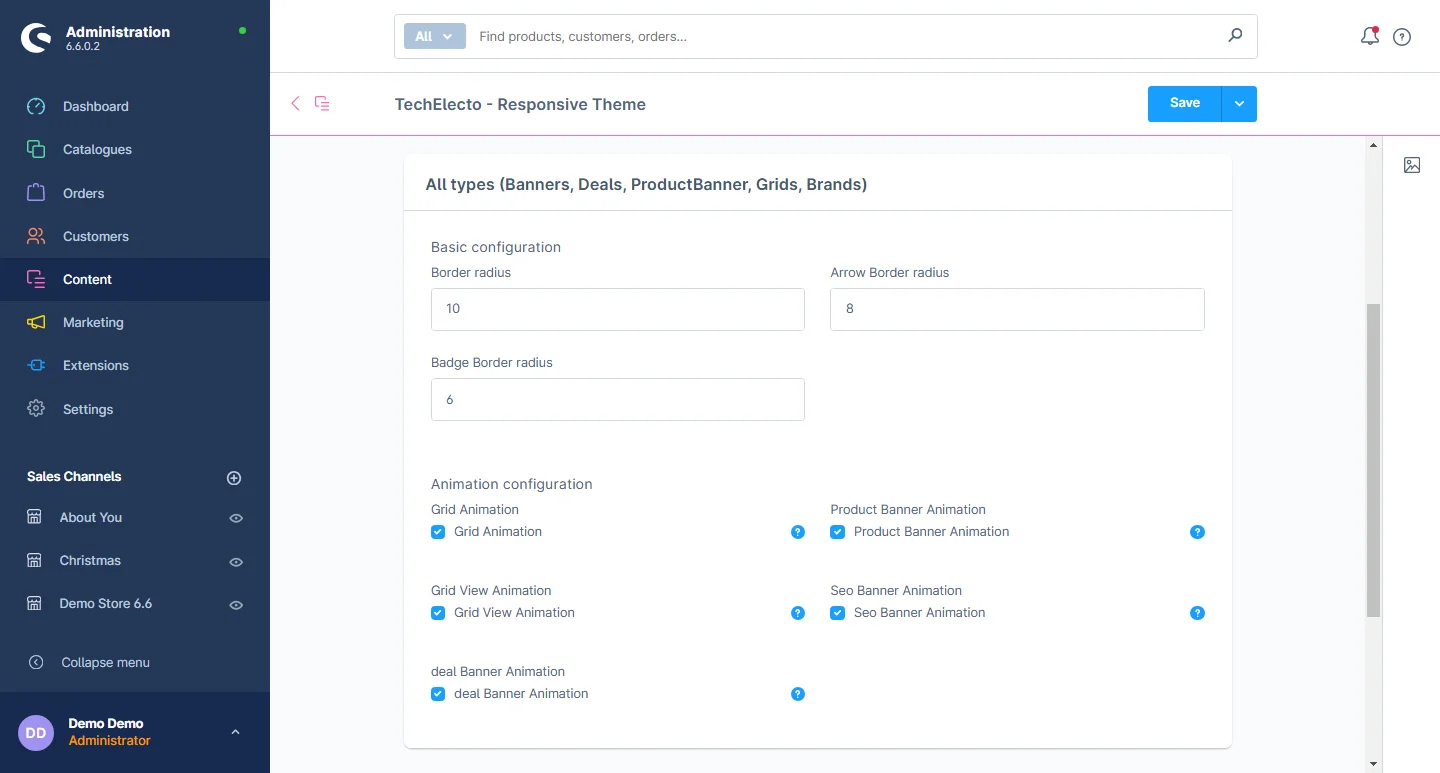
Shopping Experiences Configuration
1- Go to the Shopping Experience tab and select the shopping
experience configuration
2- Product Slider Headline: Change the font size and font weight of the product
slider headline
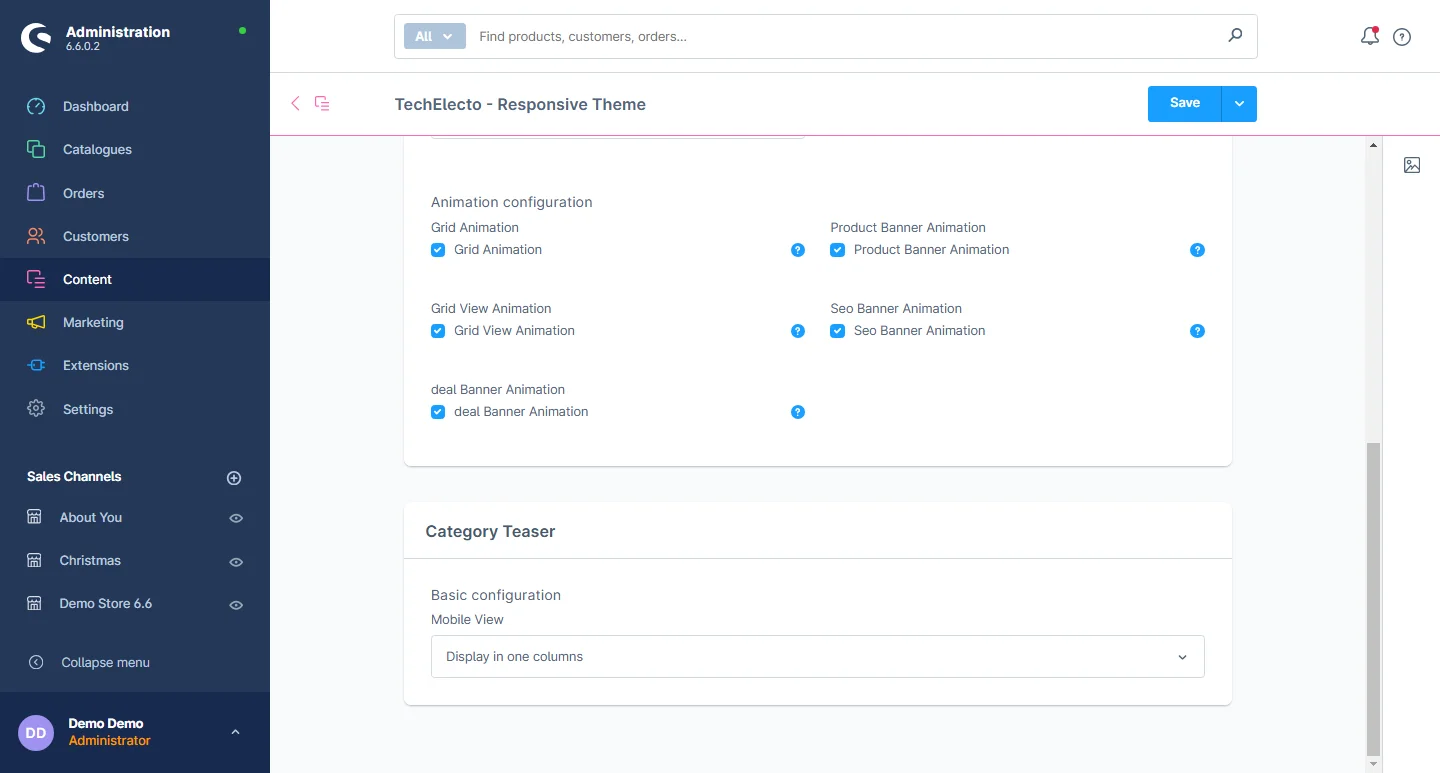
3- General Widget Block: You can change the border radius and animation style
for all the widgets
4- Category Teaser: You can change the basic view of the category teaser
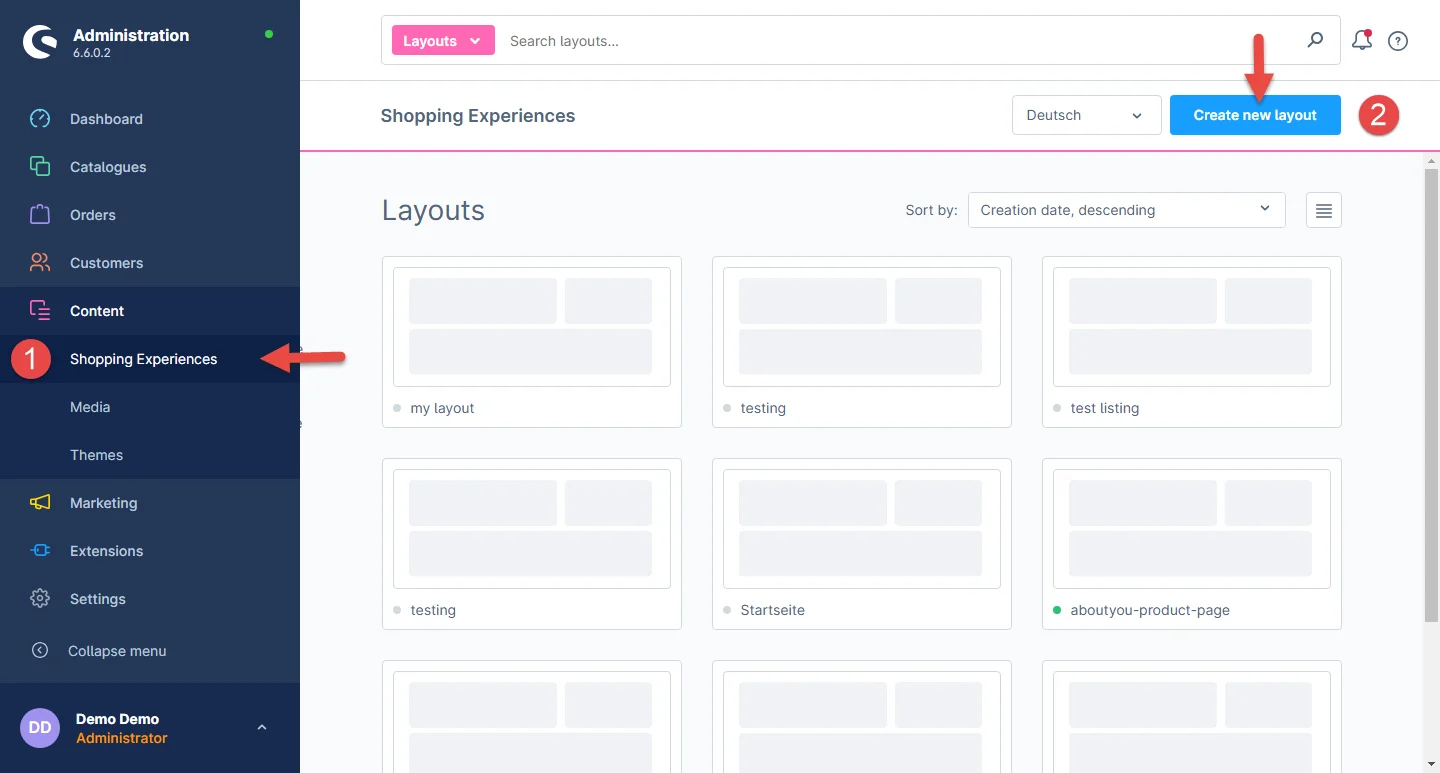
How to create the shopping world
1- In the administration dashboard, go to Shopping Experience
and click the Create new layout button.
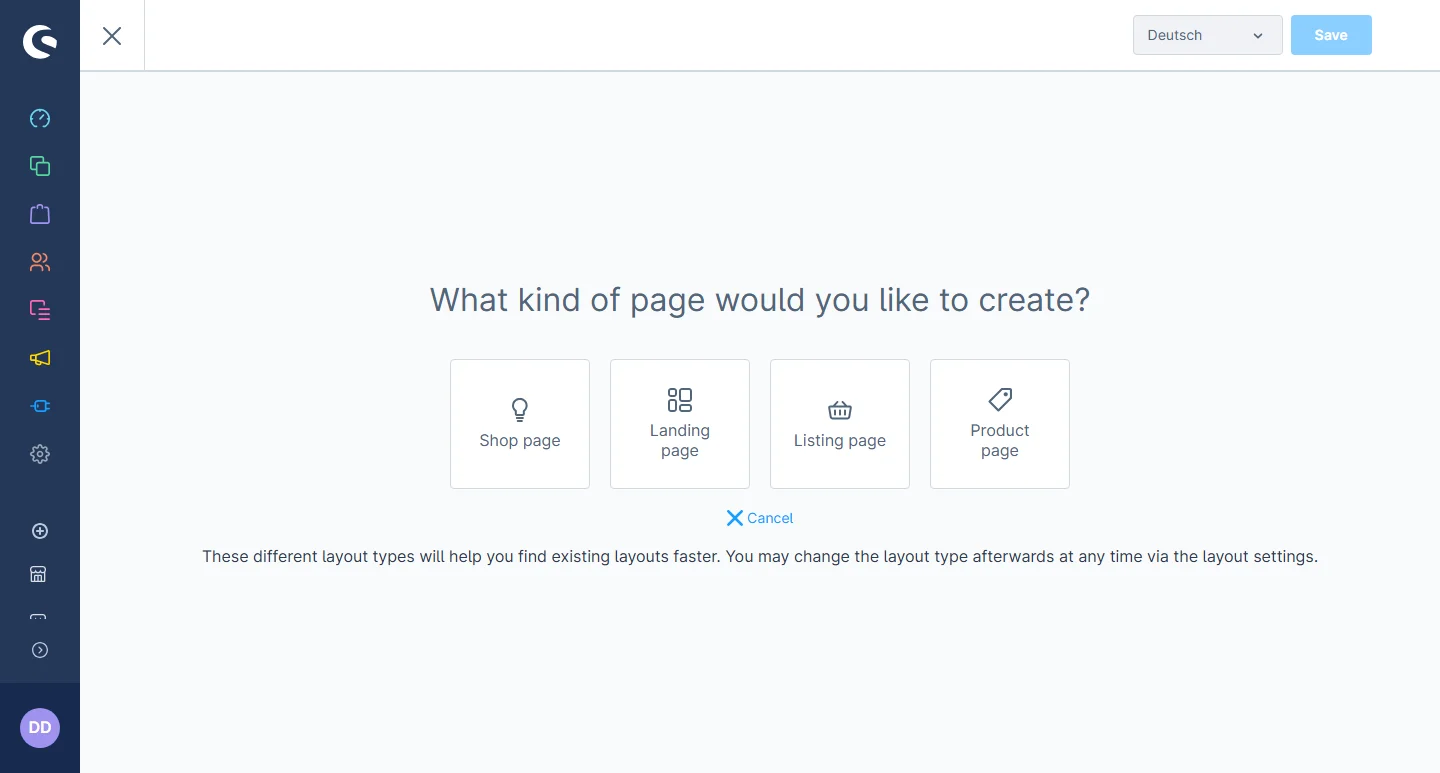
2- Select the landing page or any other layout type of your
choice.
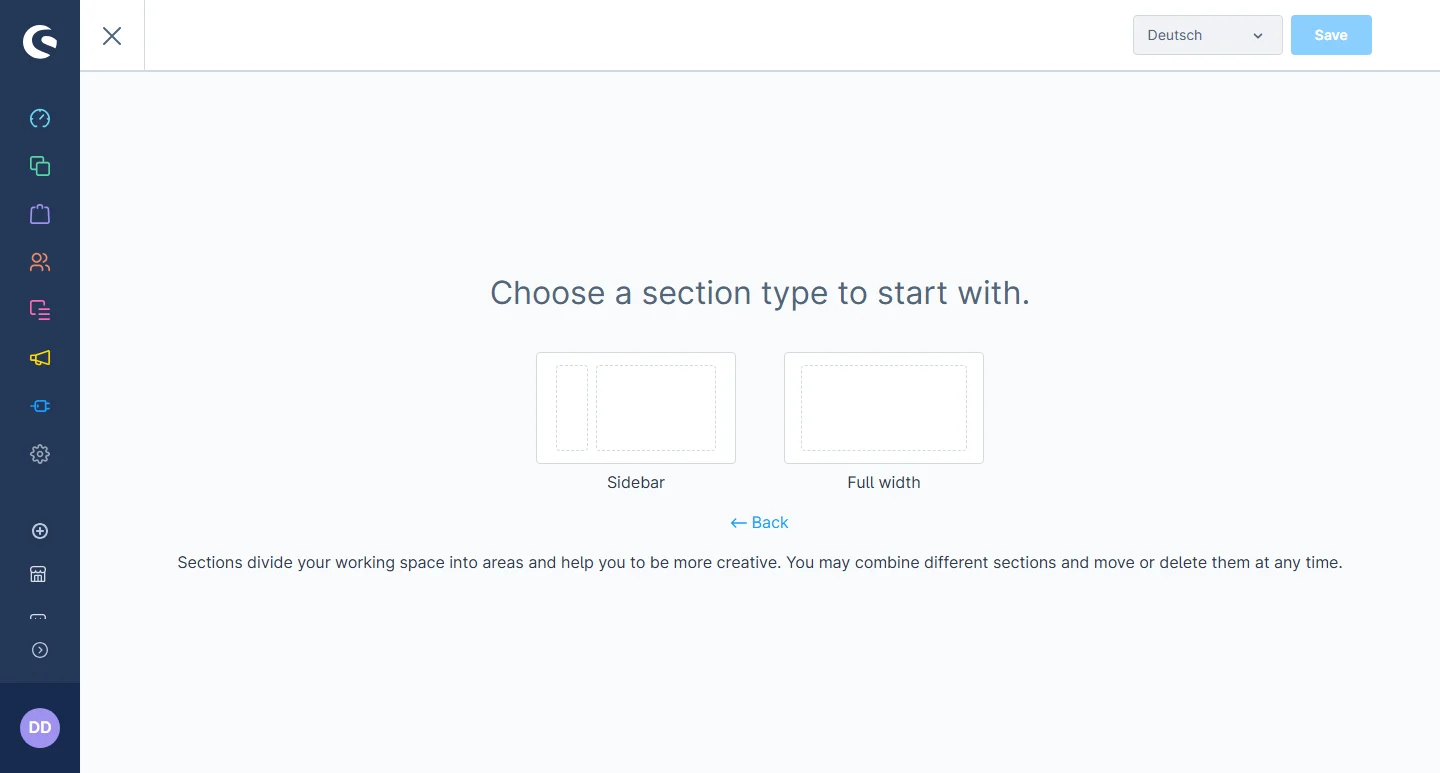
3- Select the desired section type
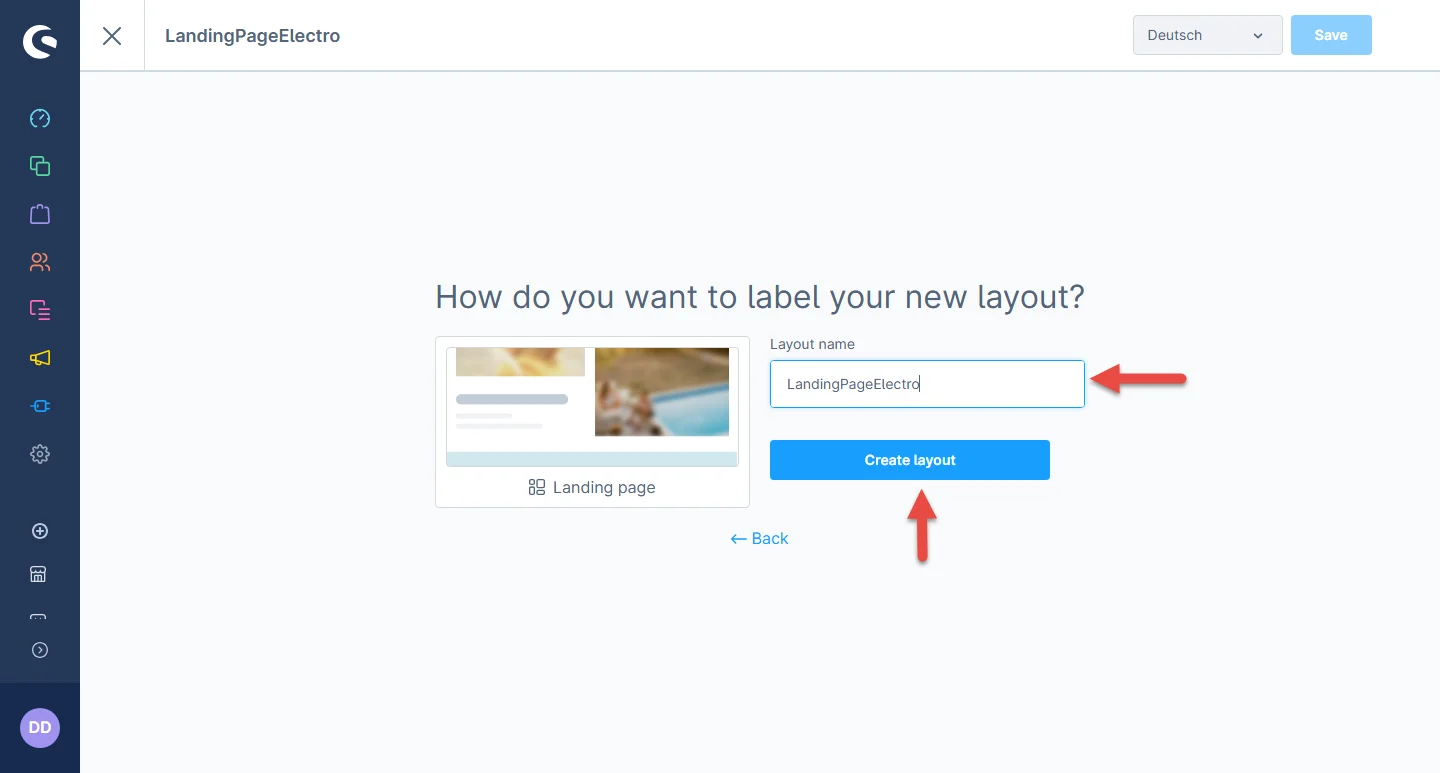
4- Now set the layout name and click on the Create Layout button.
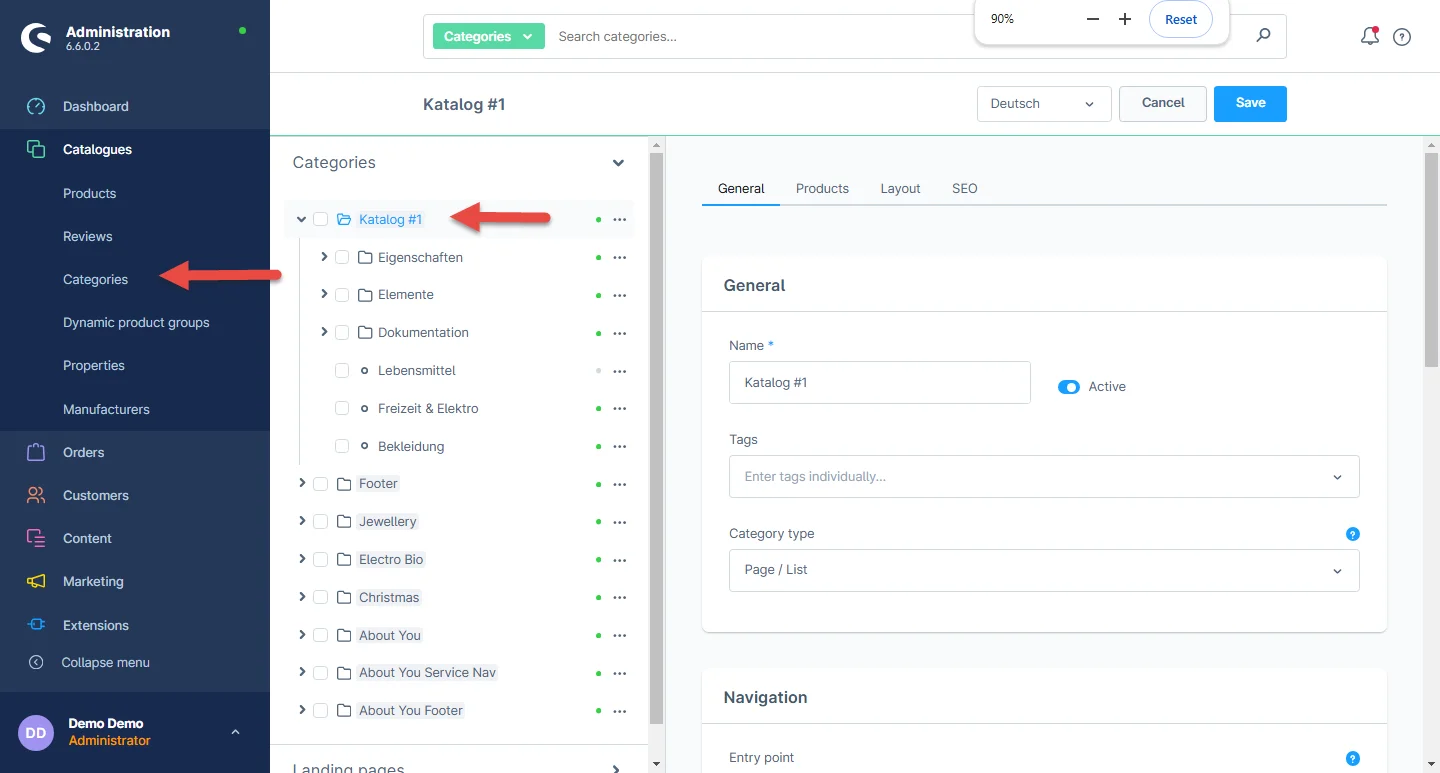
5- After creating your layout, go to Catalogues > Categories
and click on the category you need to assign the previously created layout
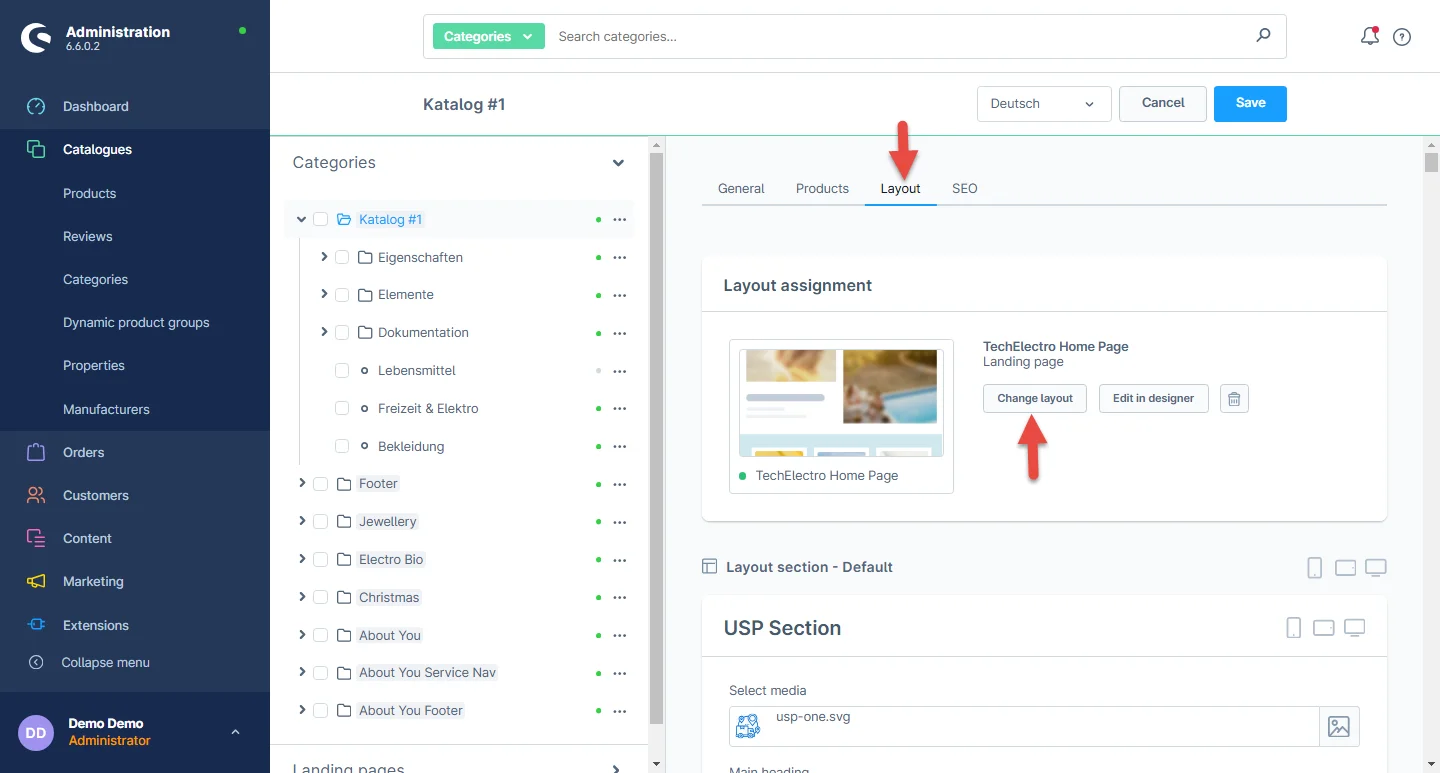
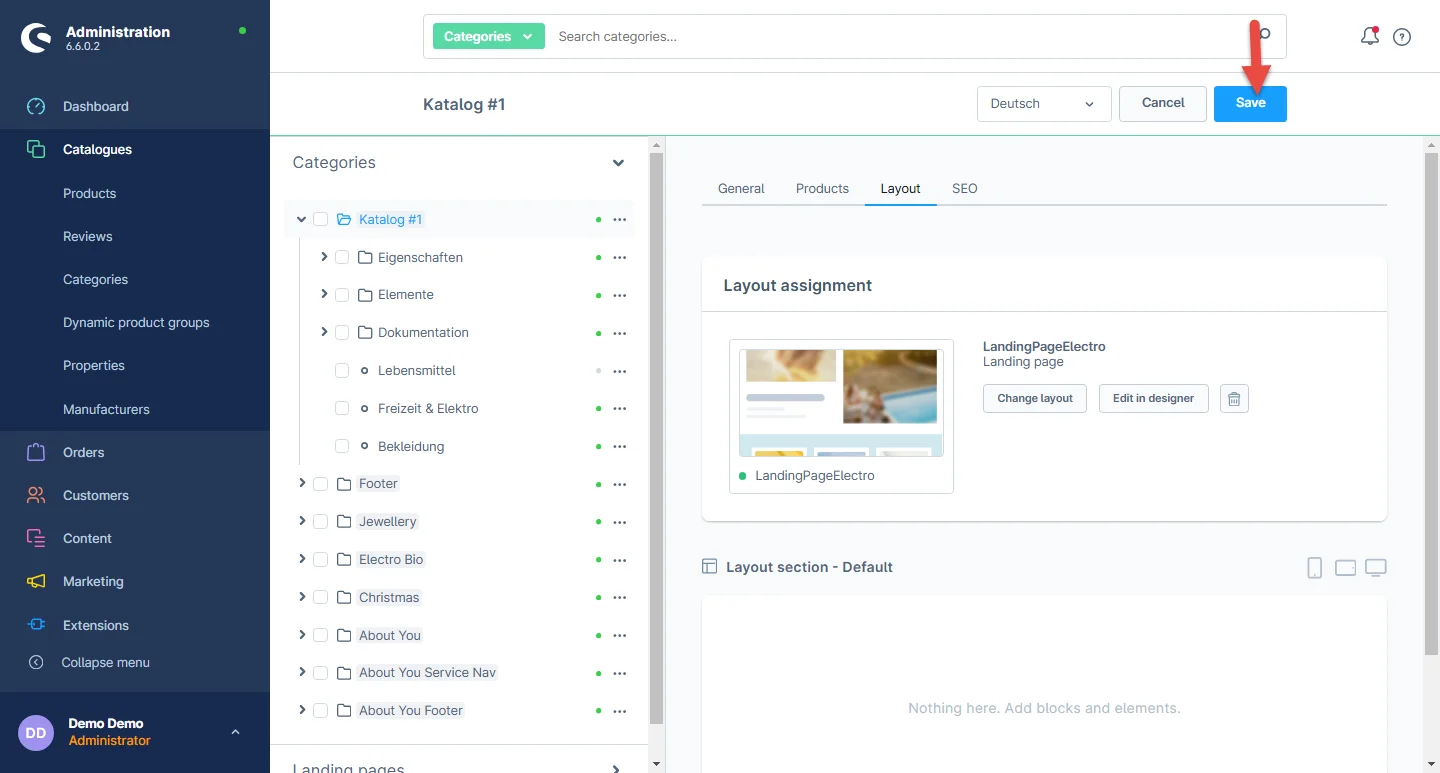
6- Now select the layout tab and click on the change layout
button.
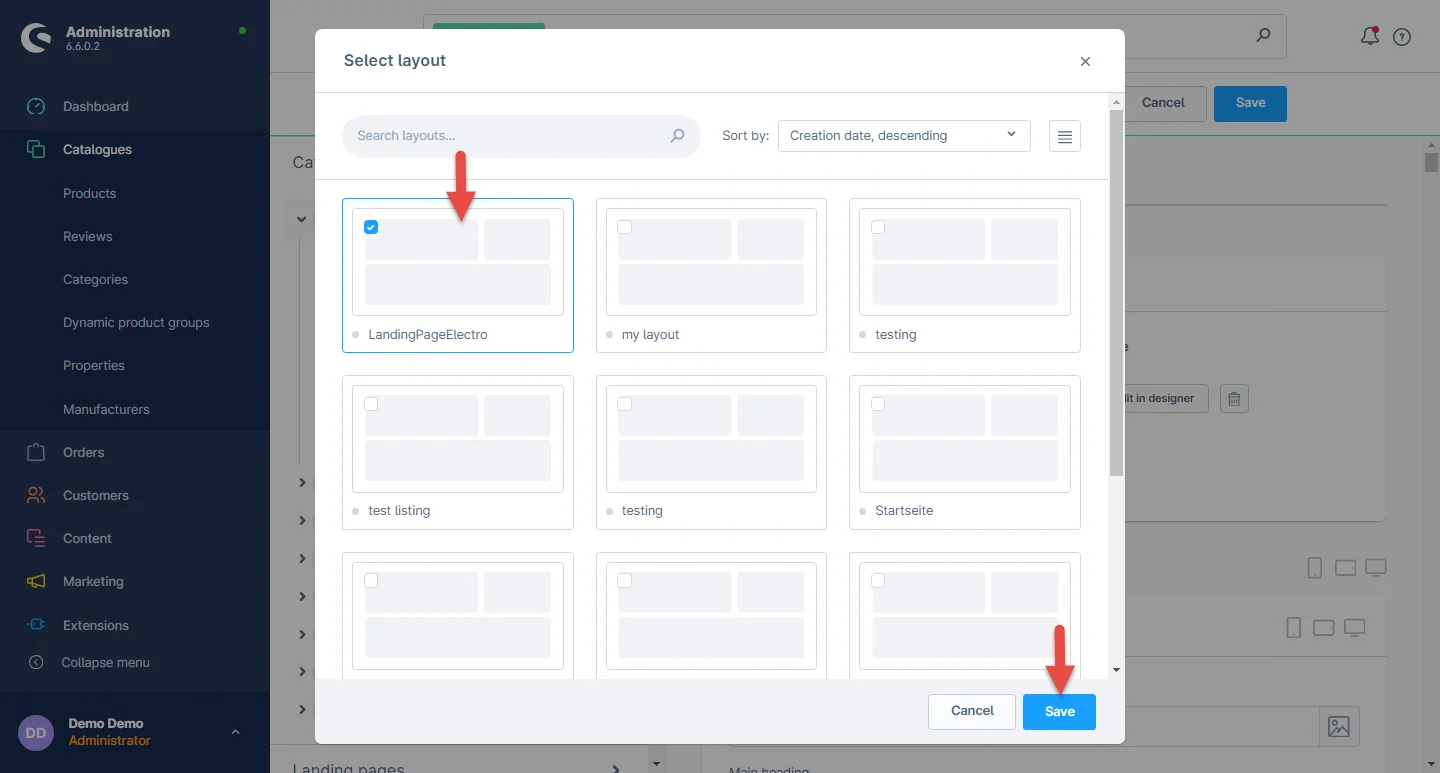
7- Select the recently created layout and hit the save button. You can also
search the layout name if it is not initially visible
8- After assigning the layout now you can save the category settings.
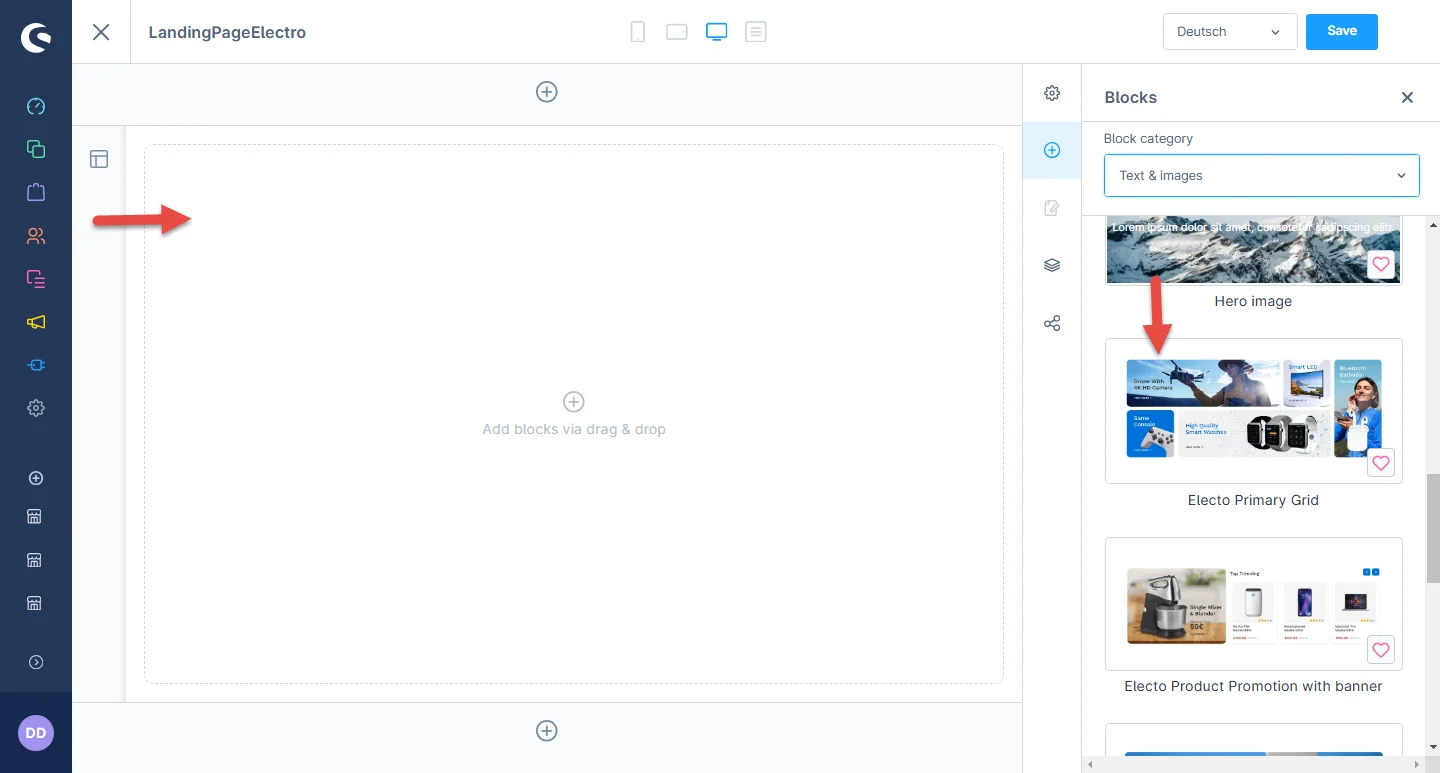
Banner Grid Configuration
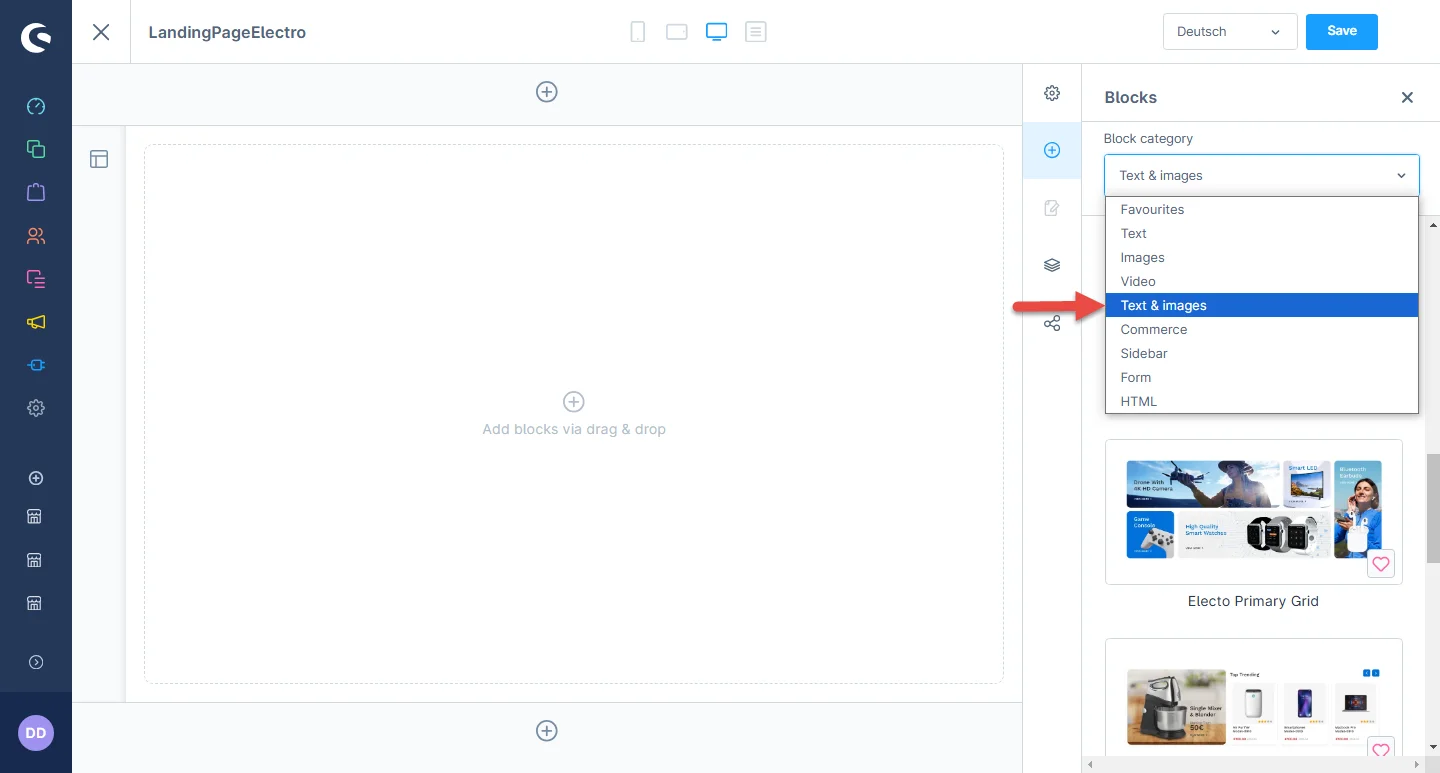
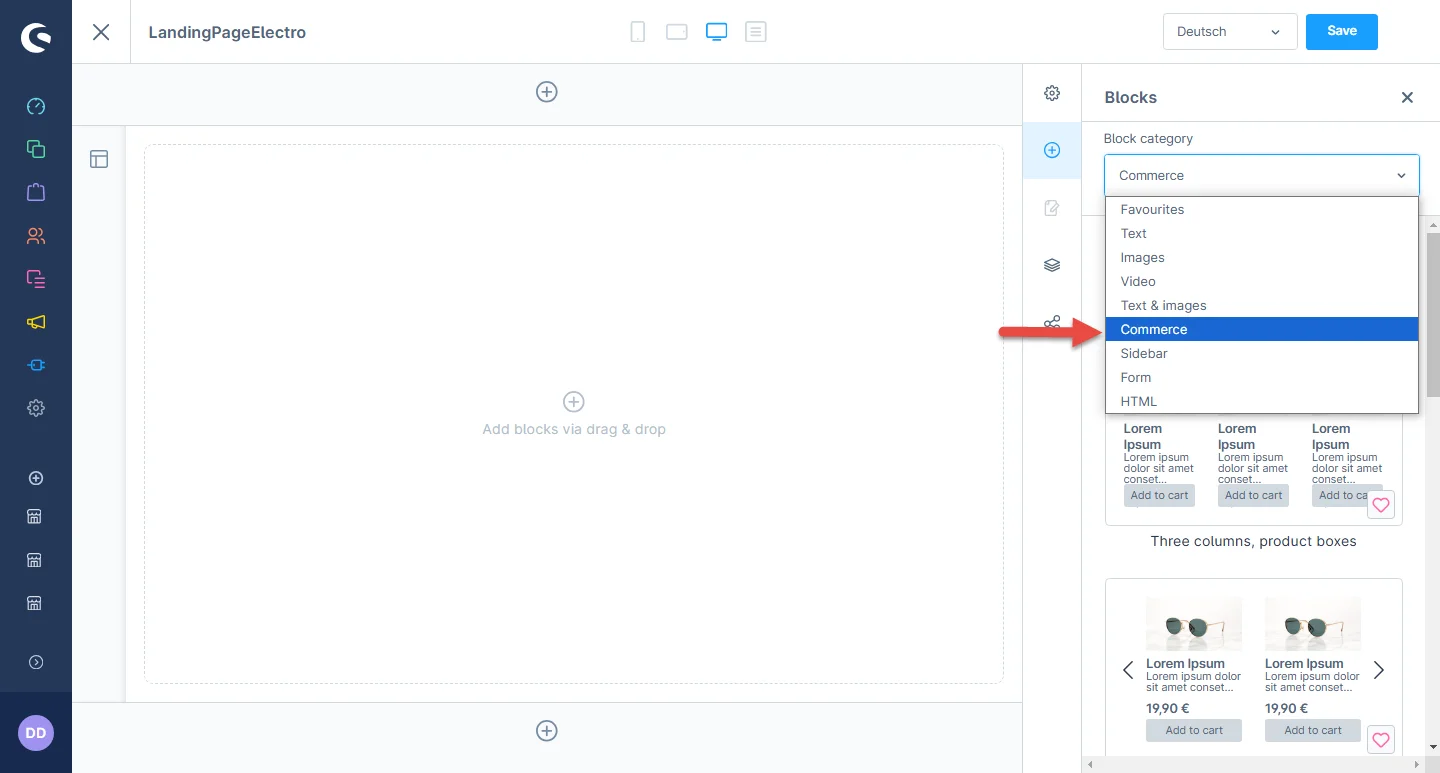
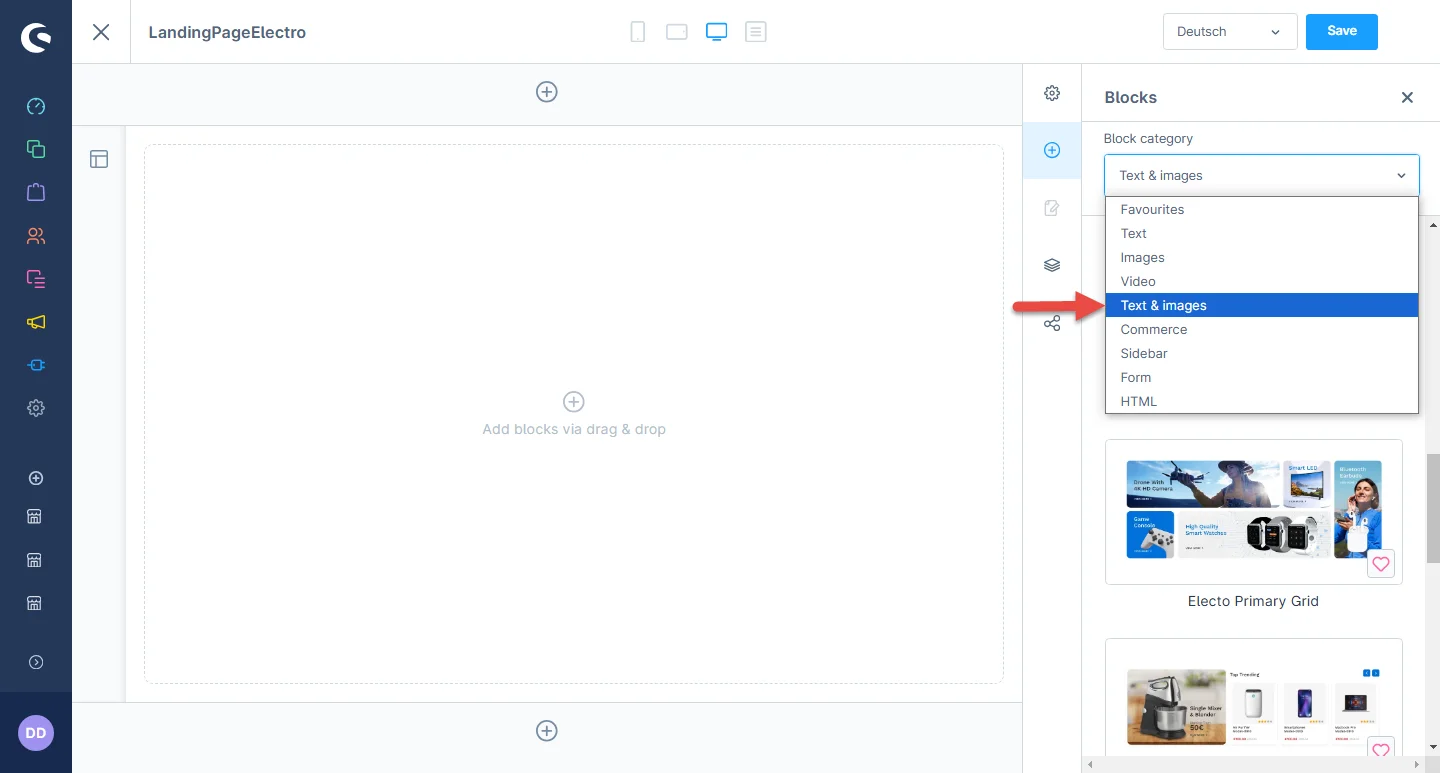
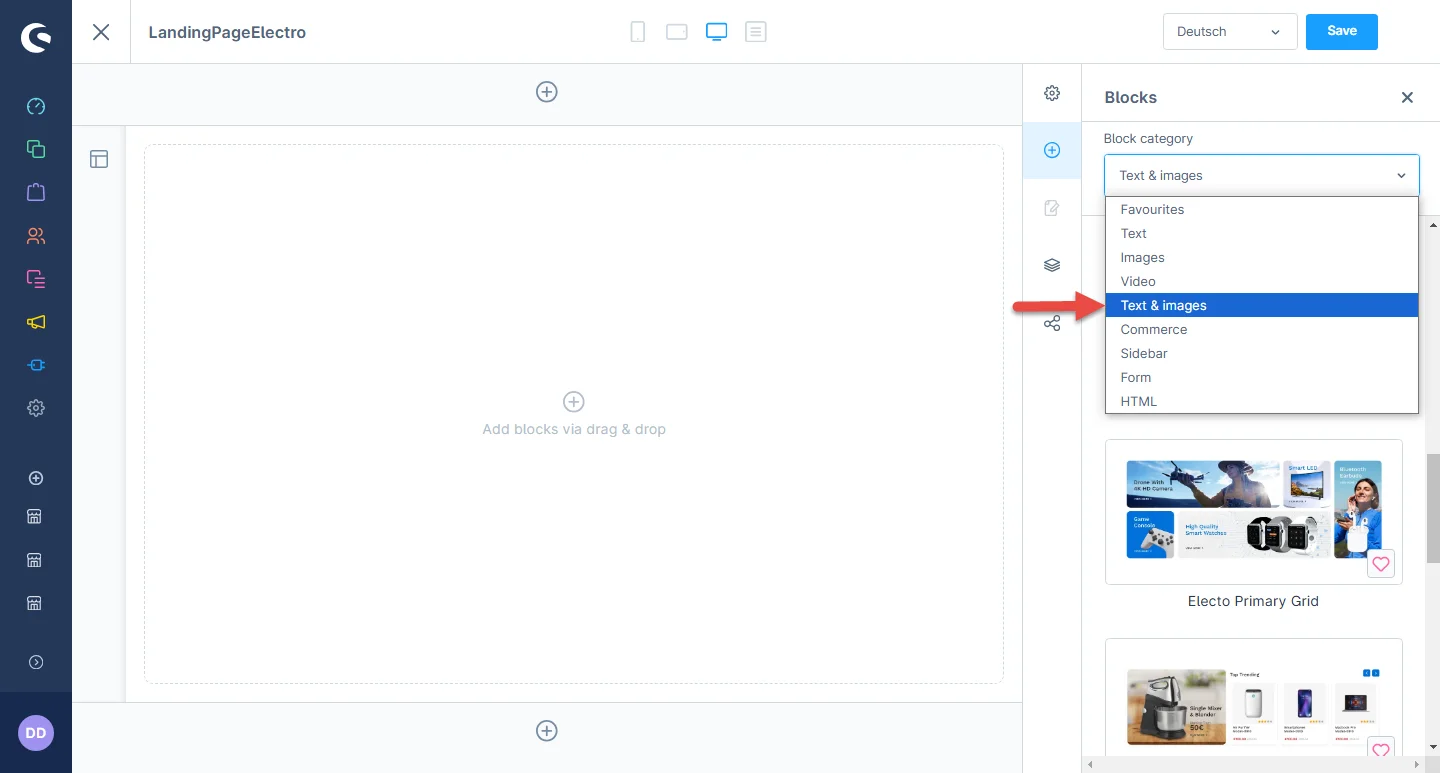
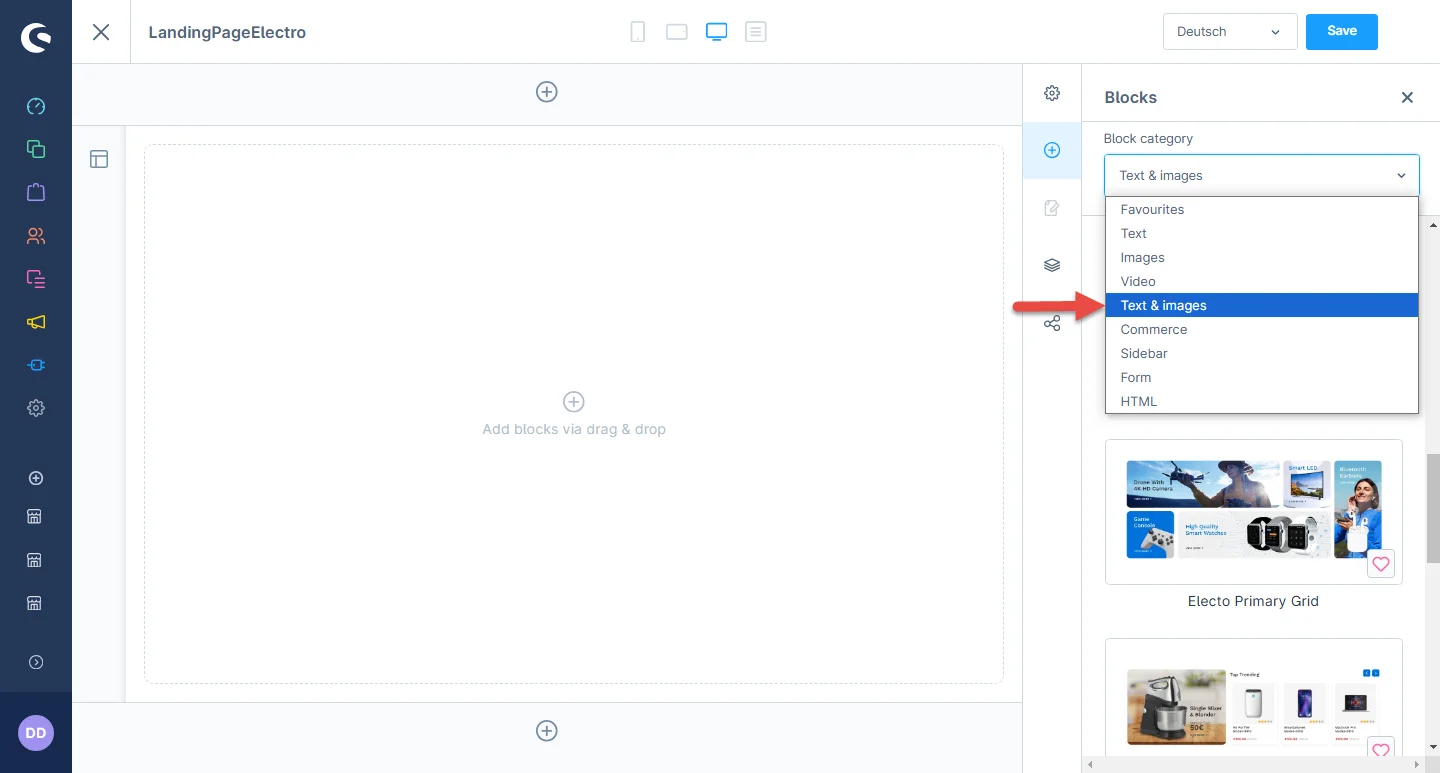
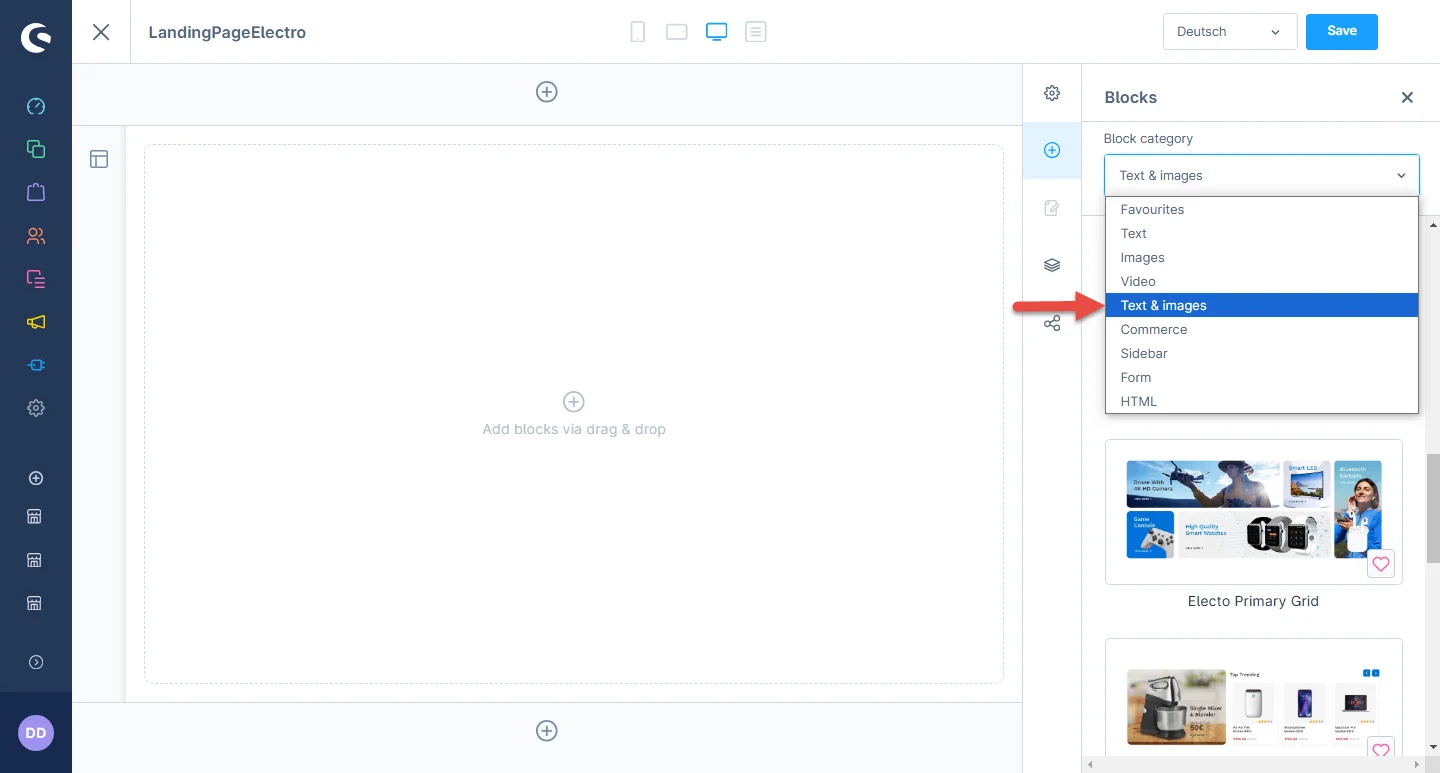
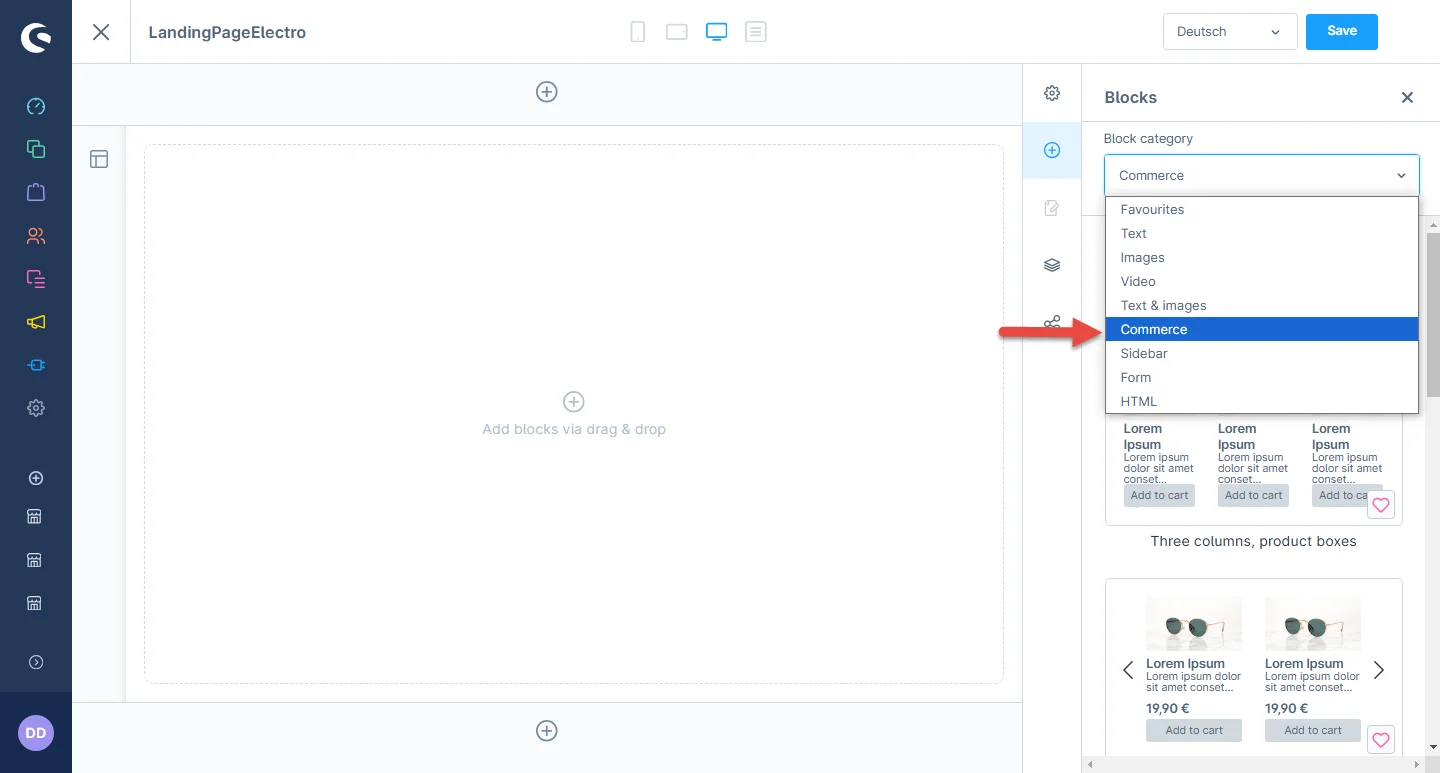
1- Shopping Experience: navigate to the block category and select
Text & Images from the dropdown menu.
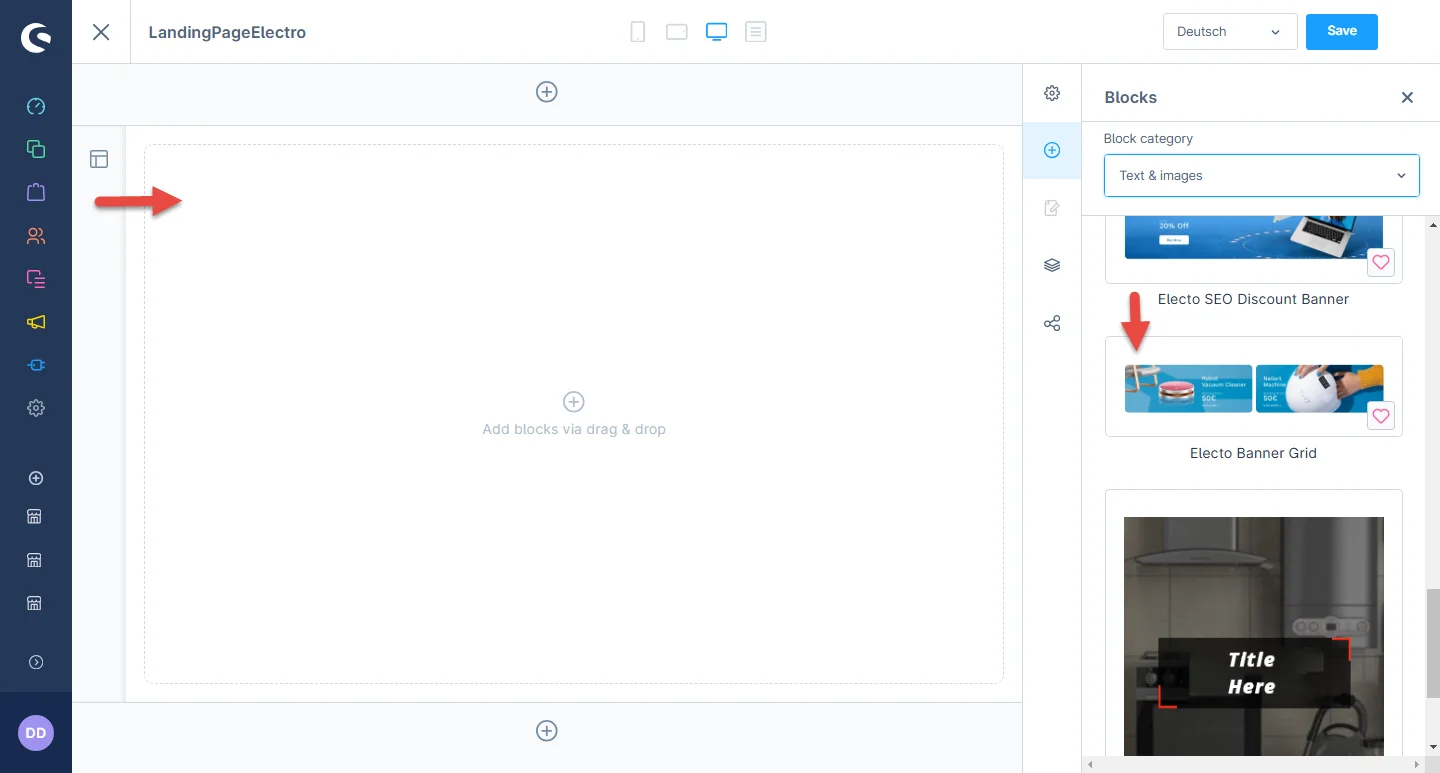
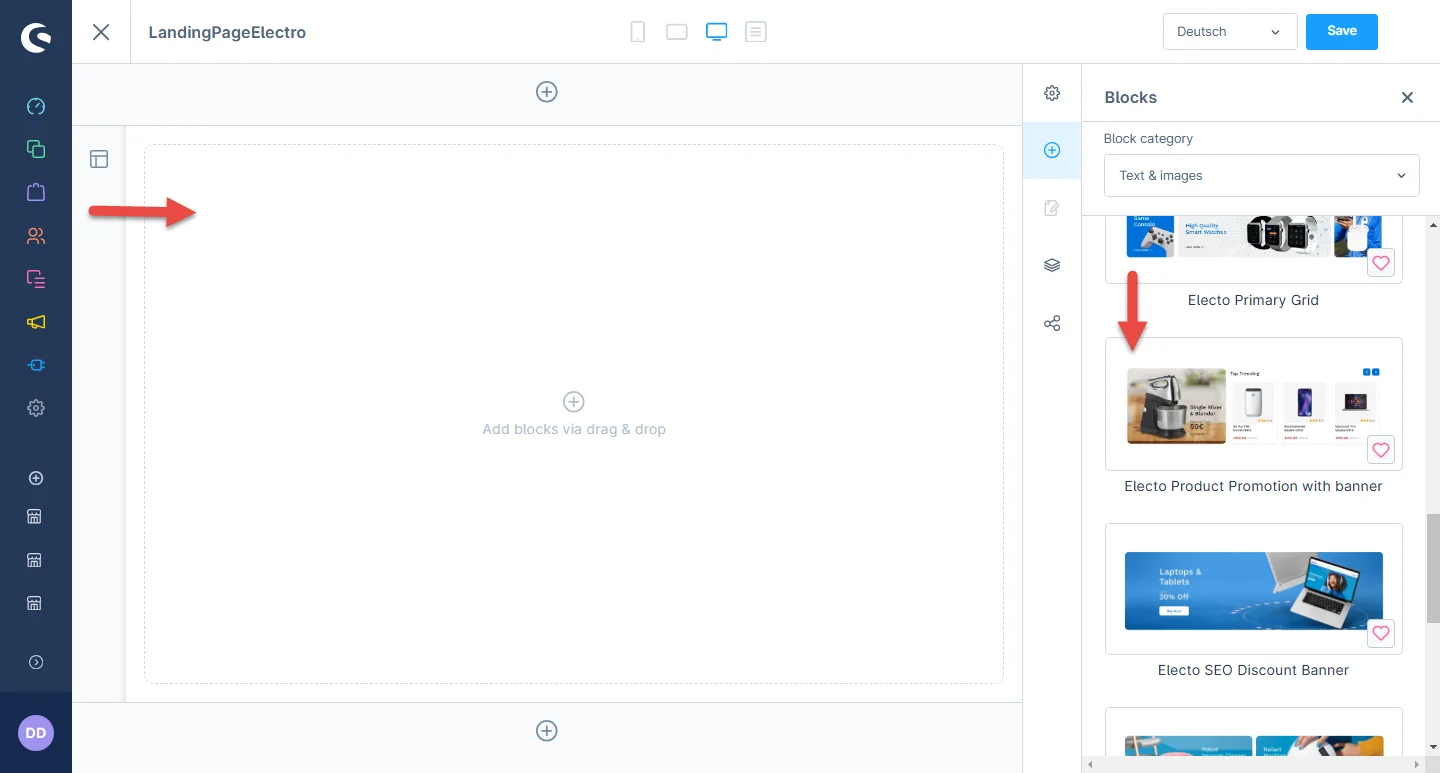
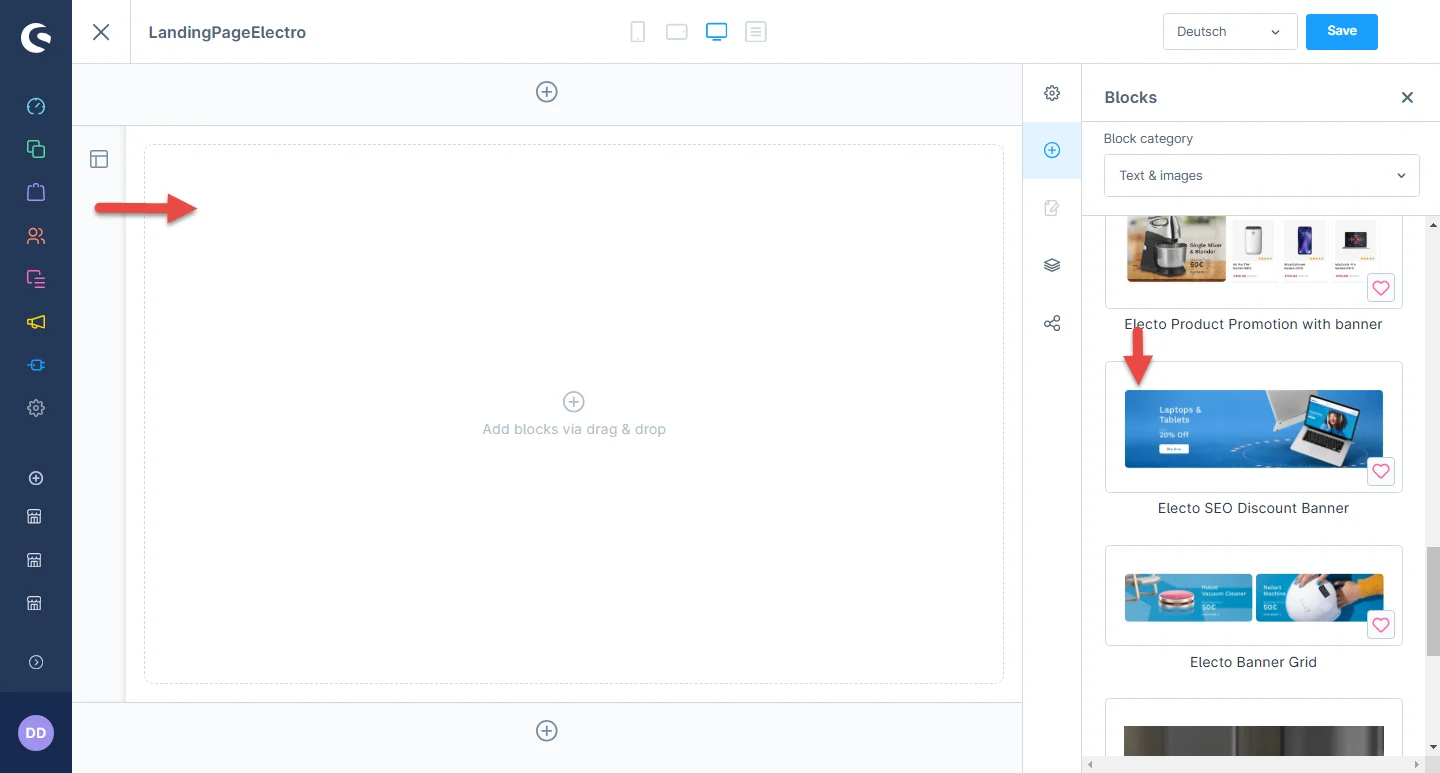
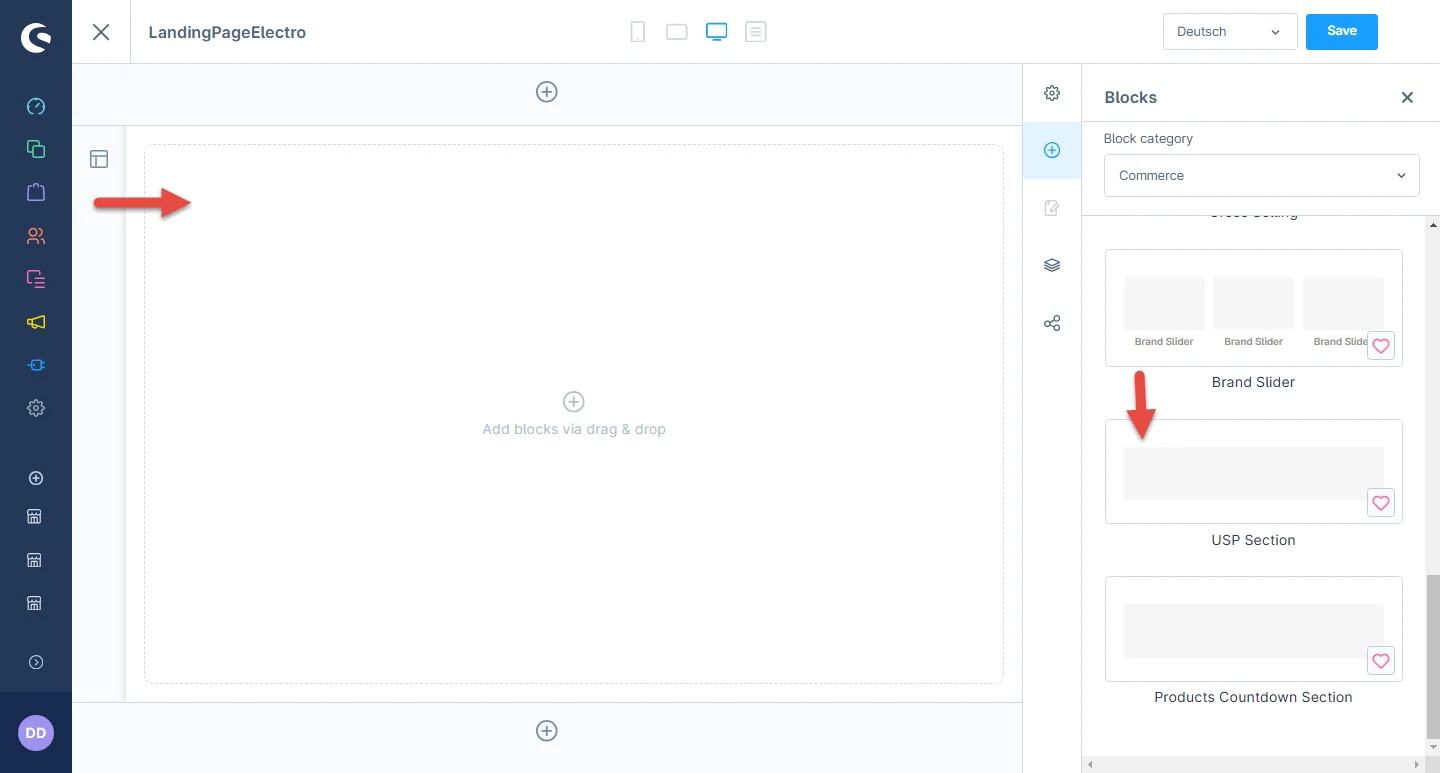
2- Now drag the banner grid element widget to the desired location on the left
side of the CMS section.
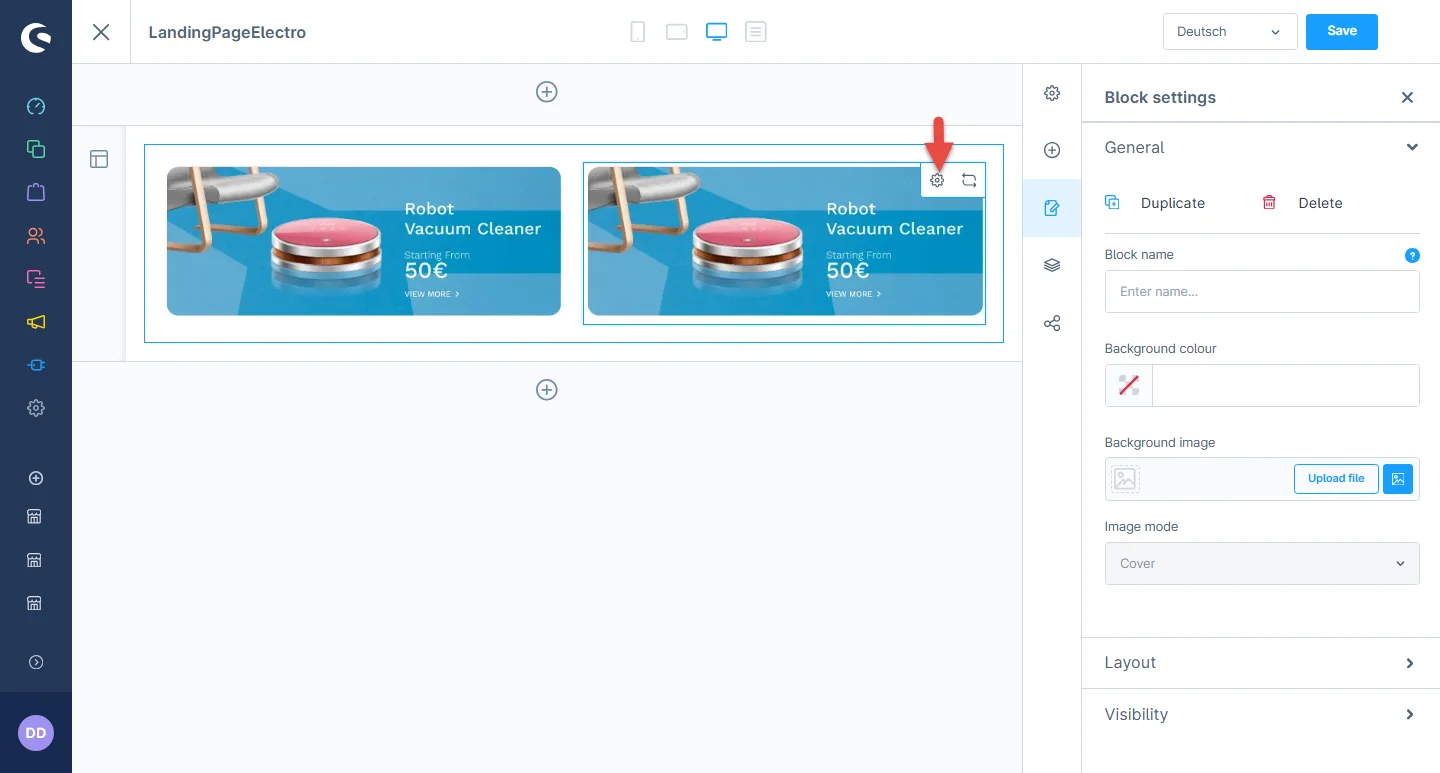
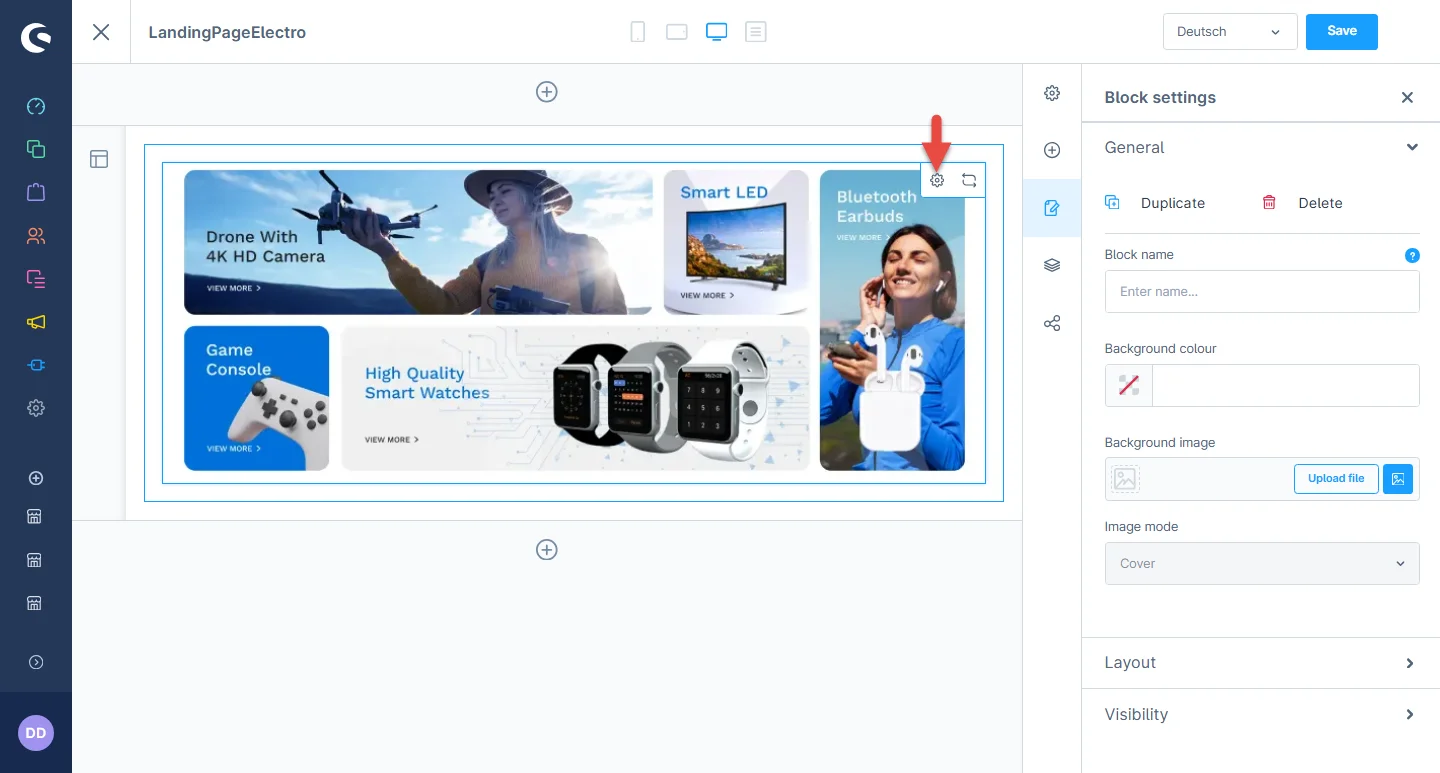
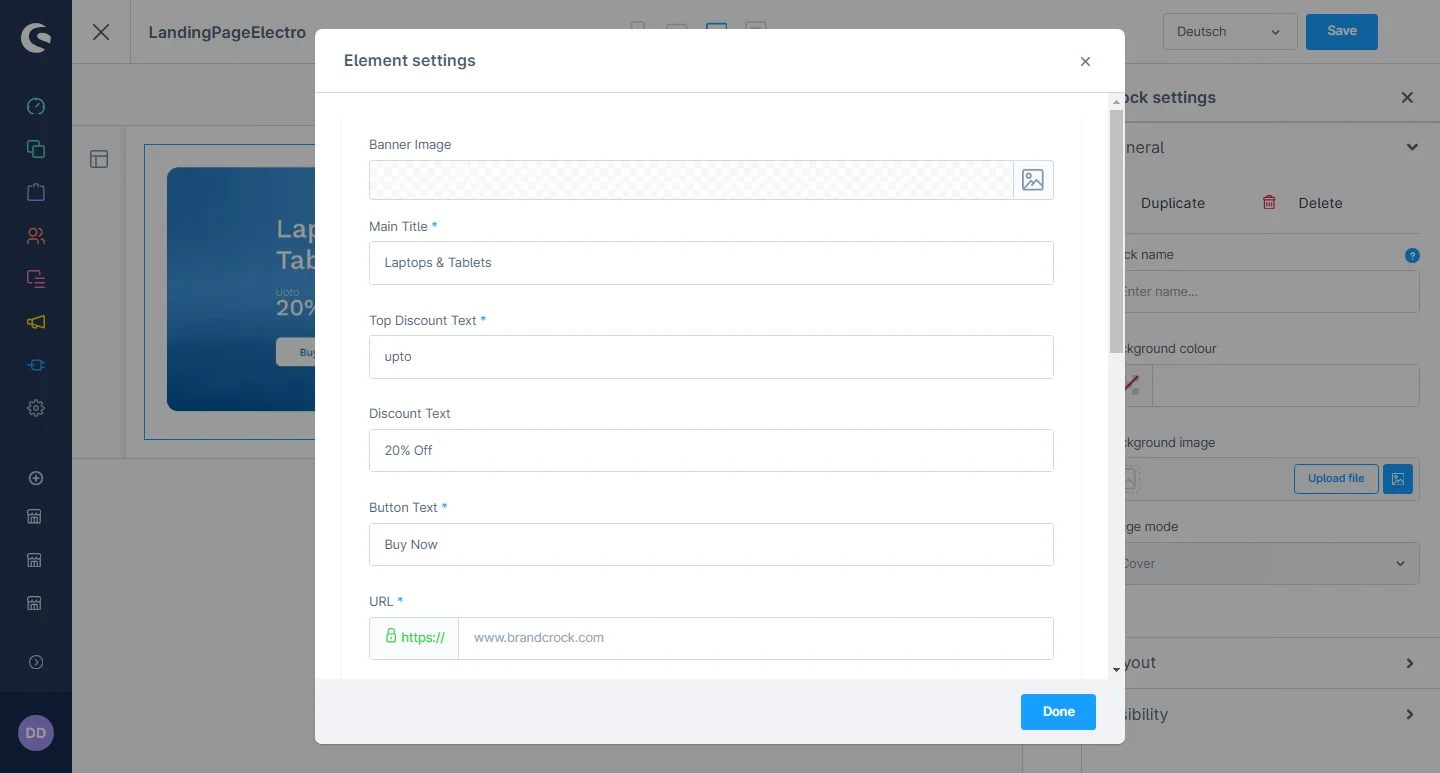
3- After dropping the widget, click on the settings icon to open the element
configurations.
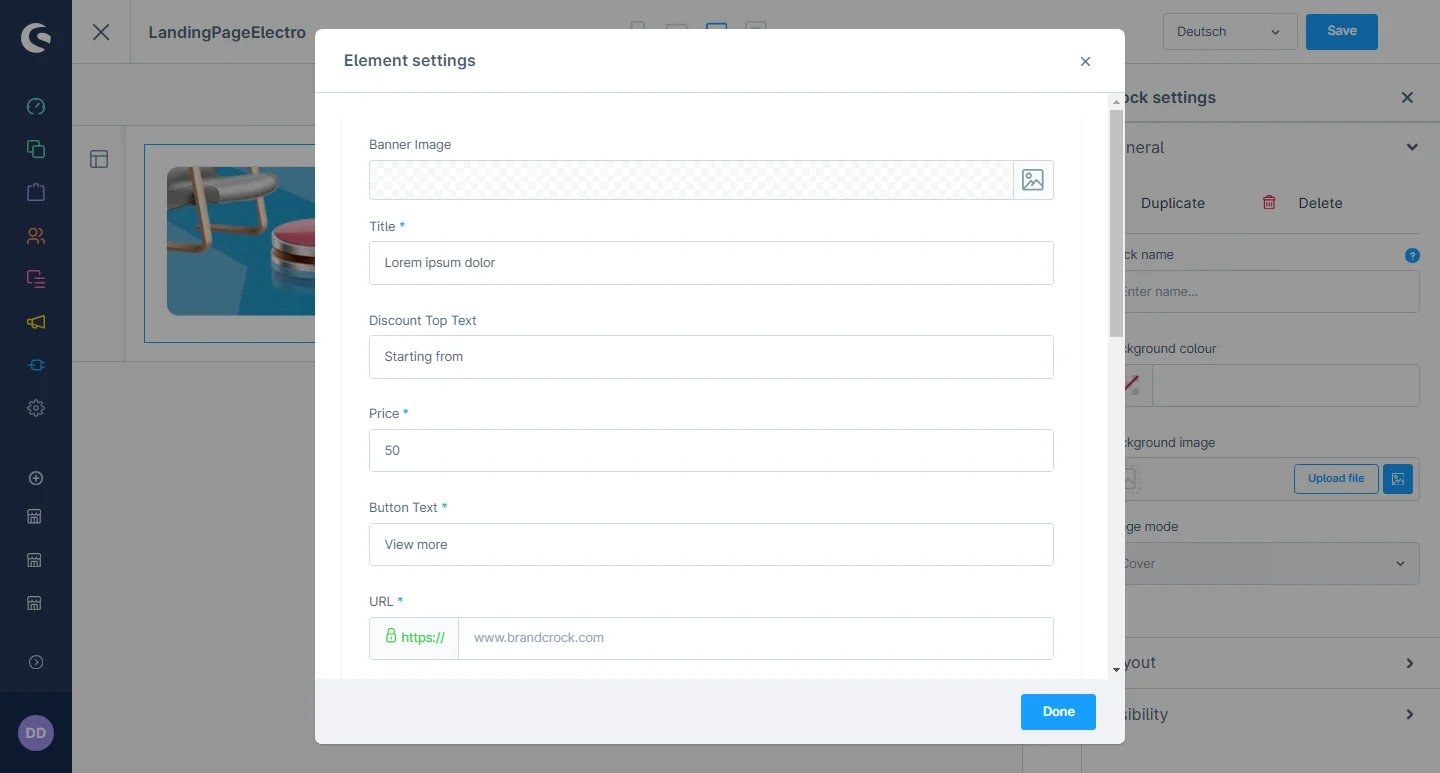
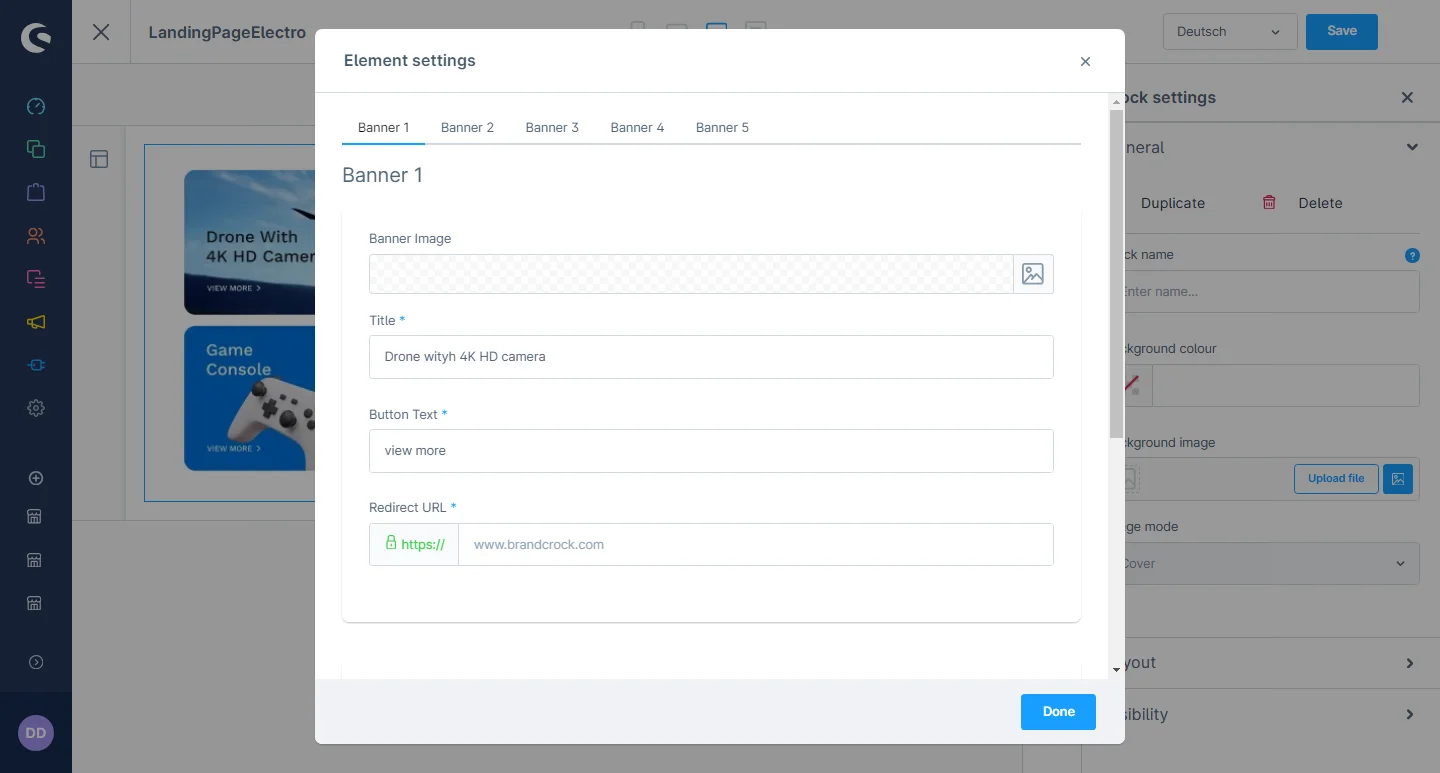
4- In the element configuration, you can change the image, tile, discount top
text, button text, and URL.
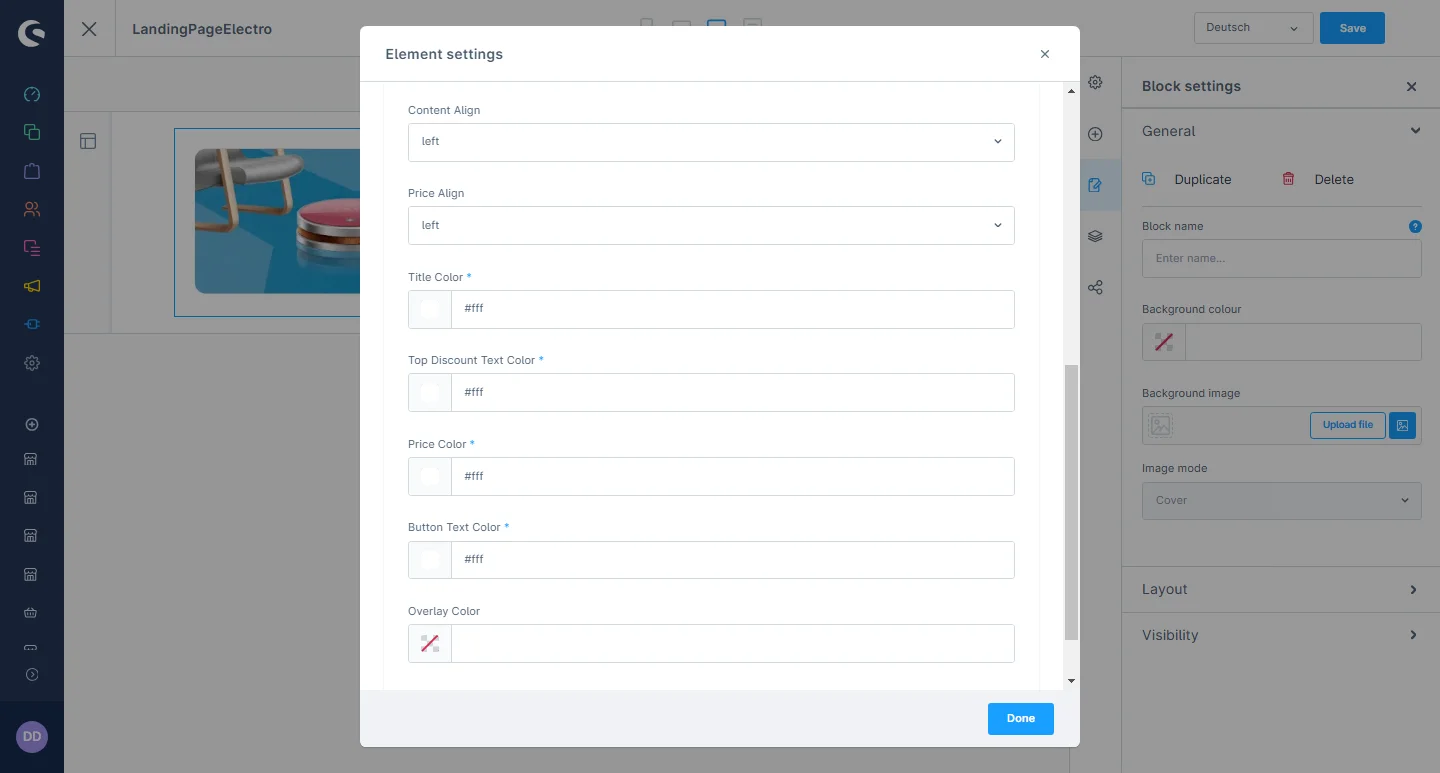
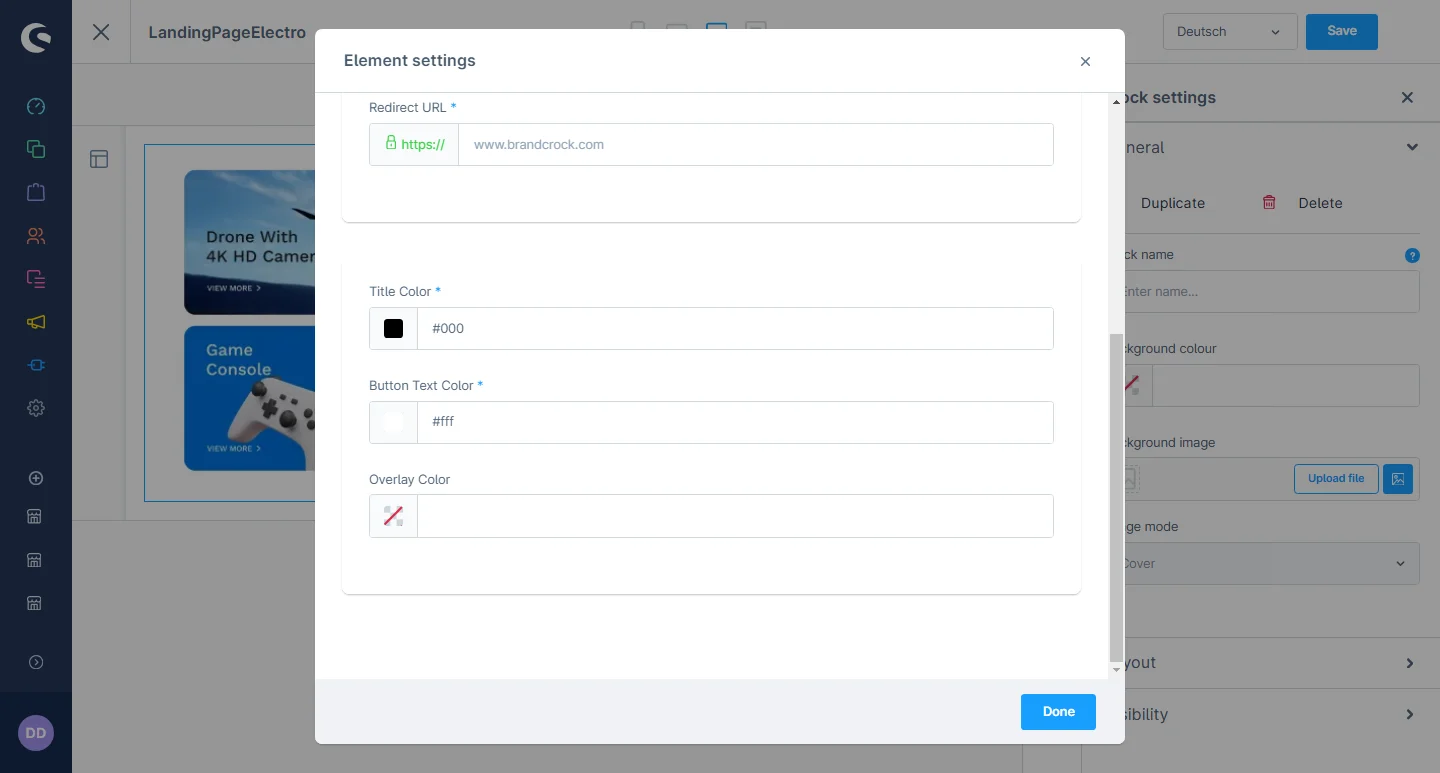
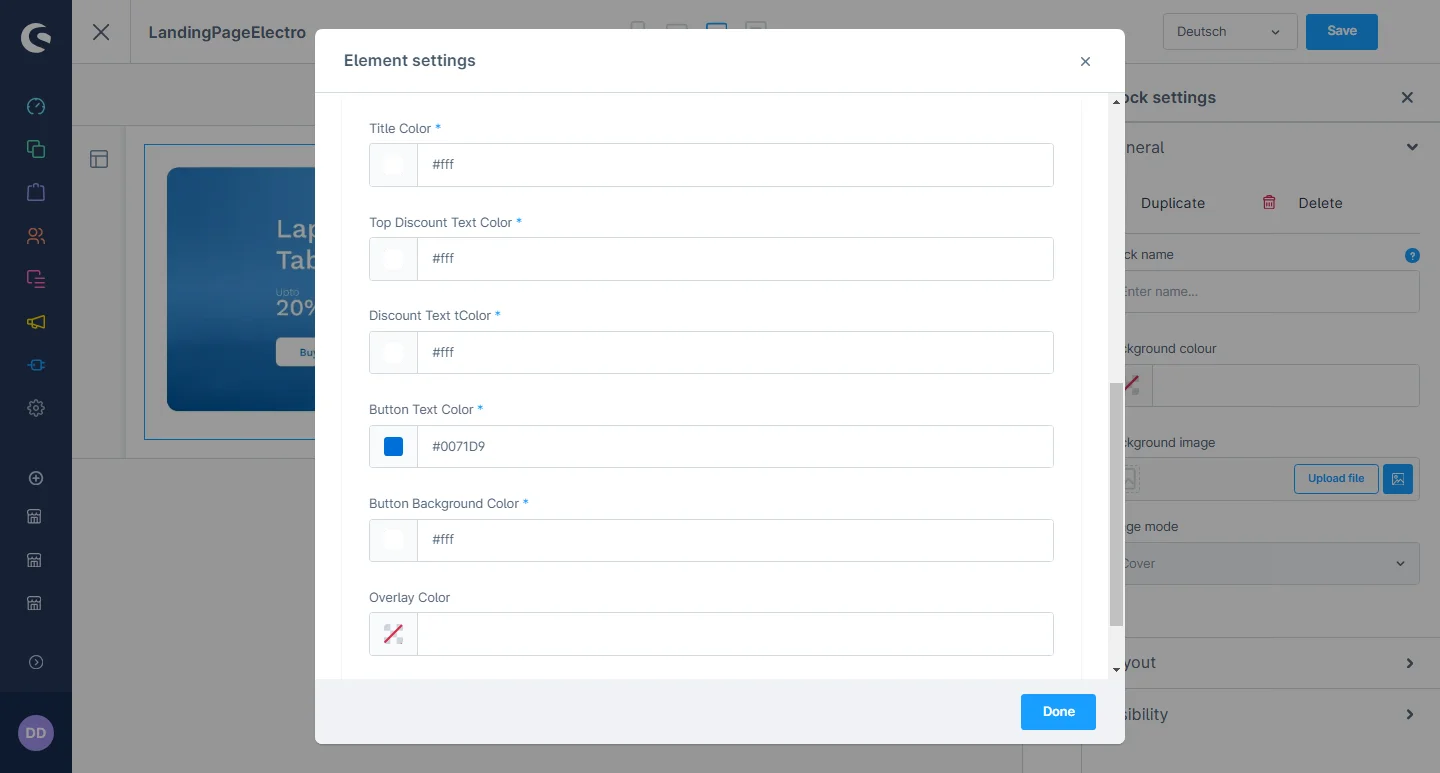
5- You can change the position of the content and price to align left to right,
as well as change the title color, top discount text color, price color, and button text color.
Manufacturer Slider Configuration
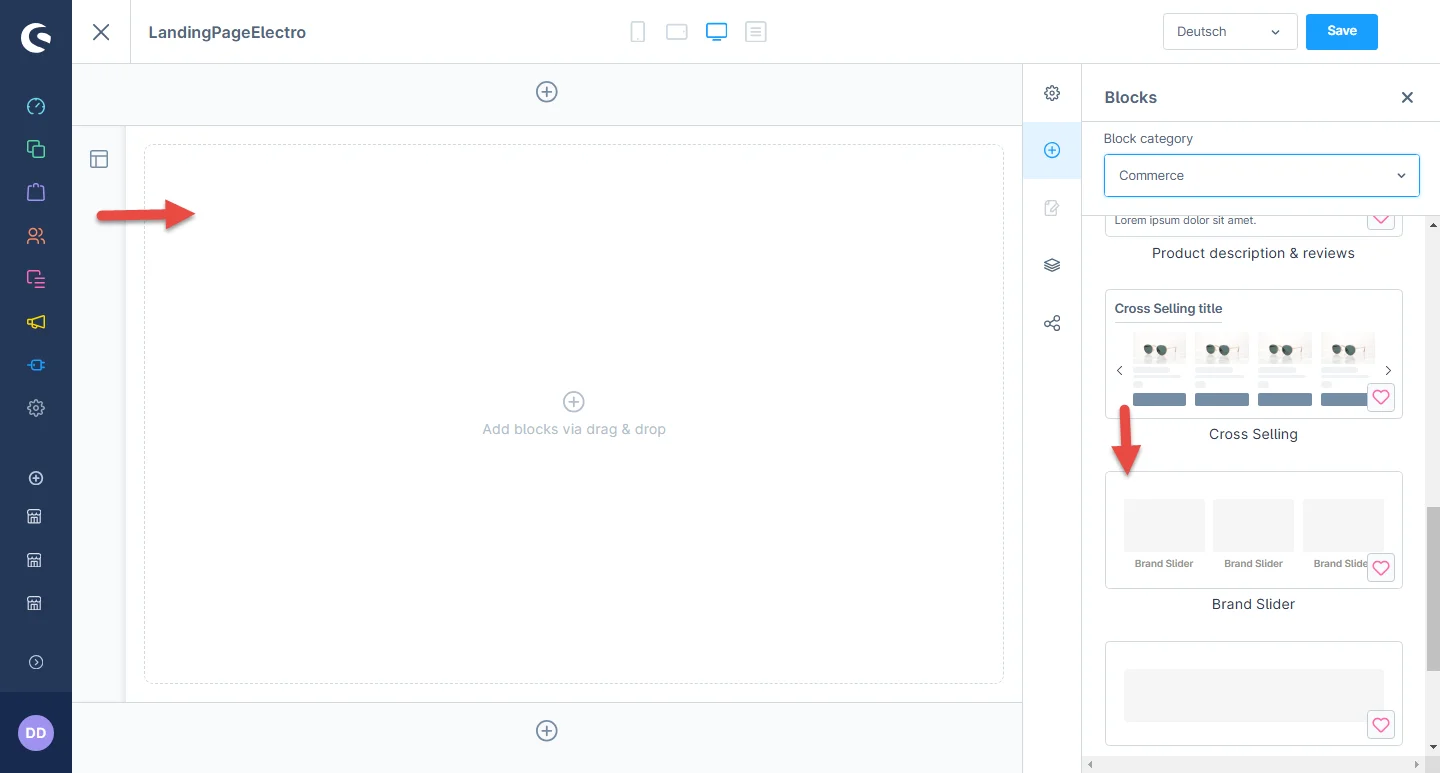
1- Shopping Experience: navigate to the block category and select
Commerce from the dropdown menu.
2- Now drag the manufacturer slider element widget to the desired location on
the left side of the CMS section.
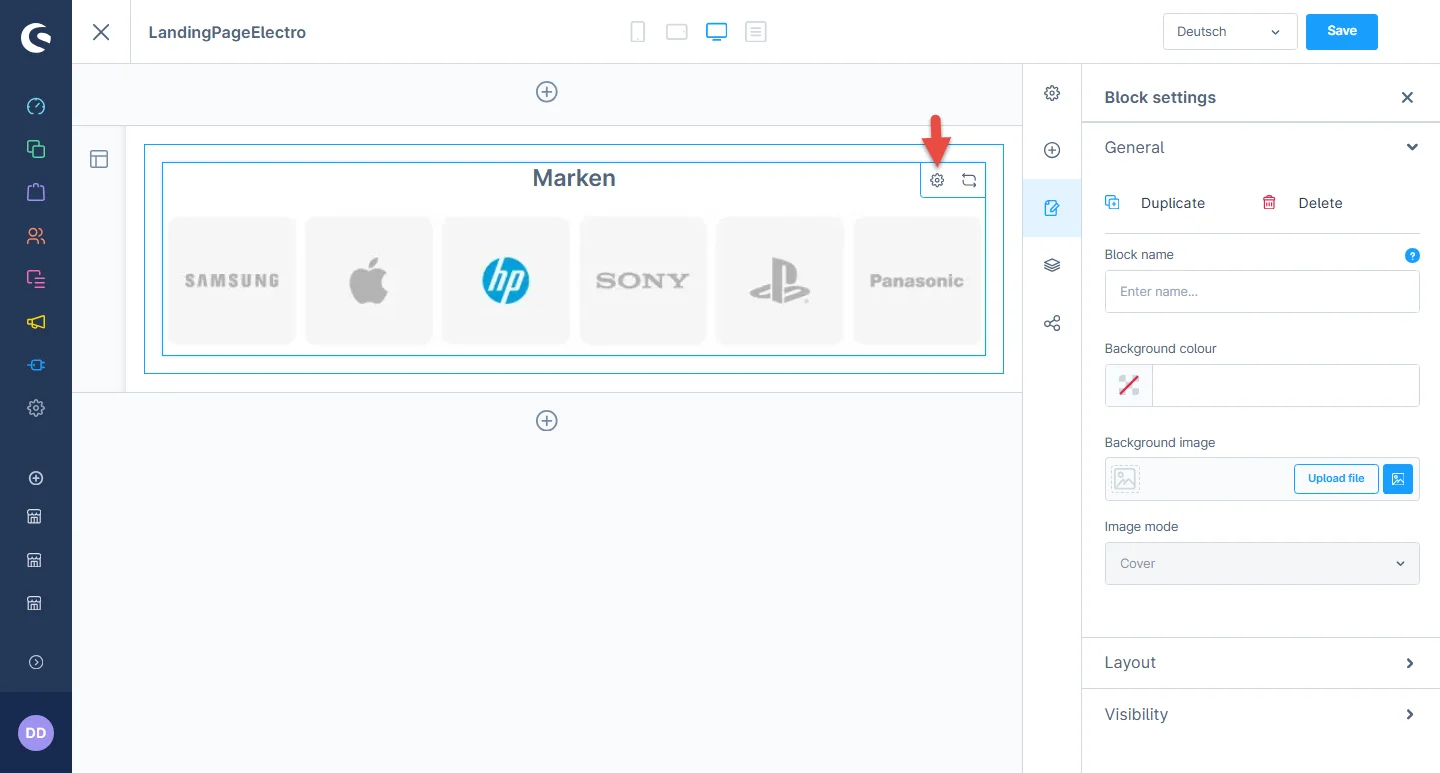
3- After dropping the widget, click on the settings icon to open the element
configurations.
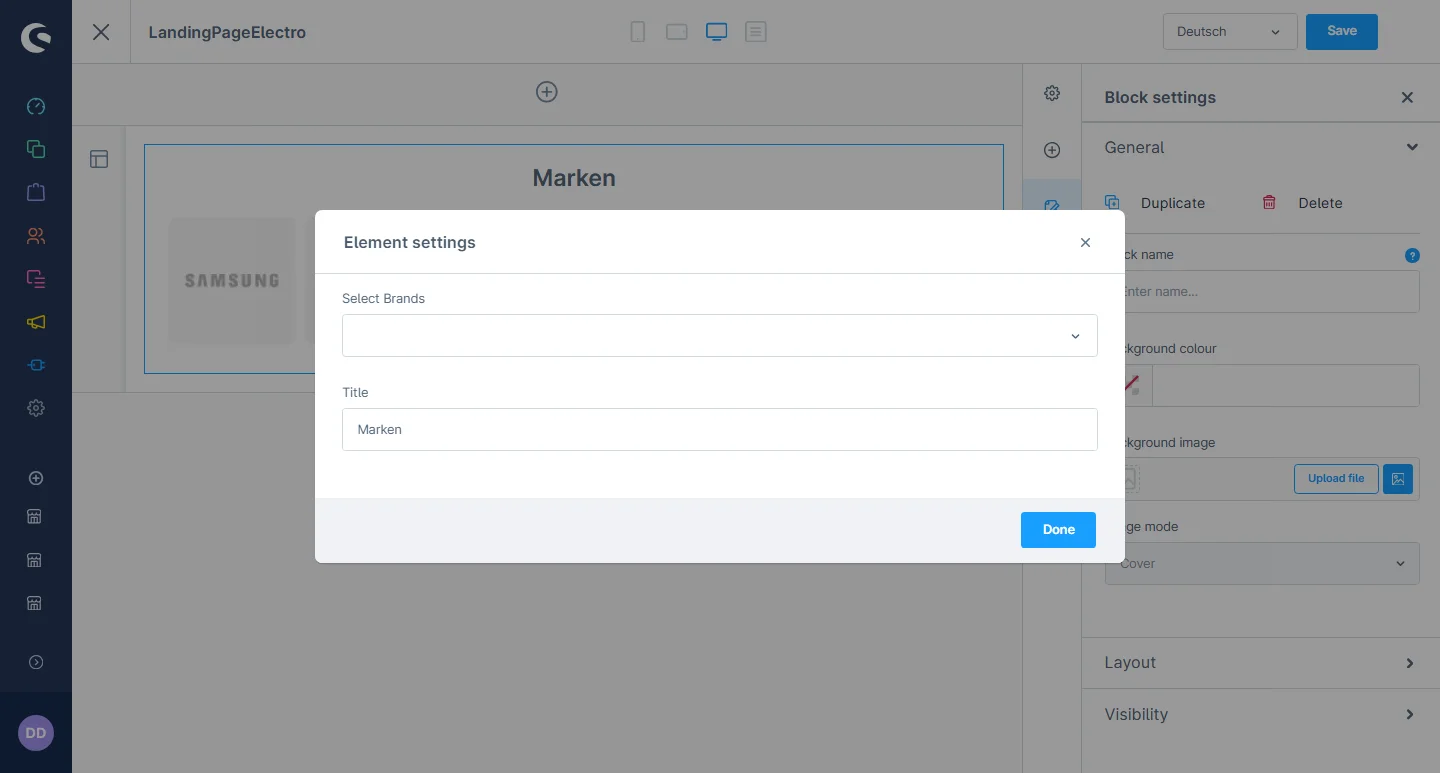
4- In the element configuration, you can choose the brand , and change the hover
image color and title.
Category Grid Configuration
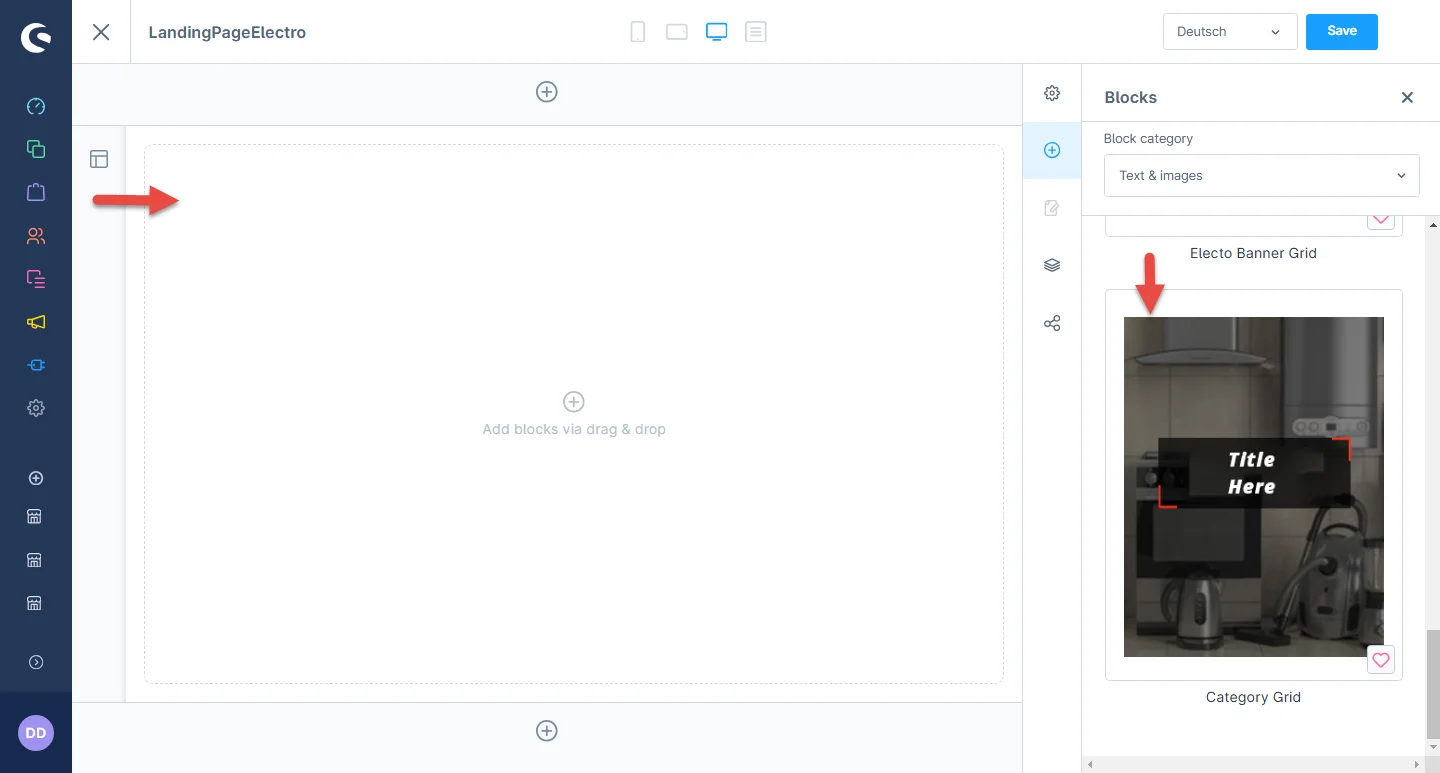
1- Shopping Experience: navigate to the block category and
select Text & Images from the dropdown menu.
2- Now drag the category grid element widget to the desired location on the
left side of the CMS section.
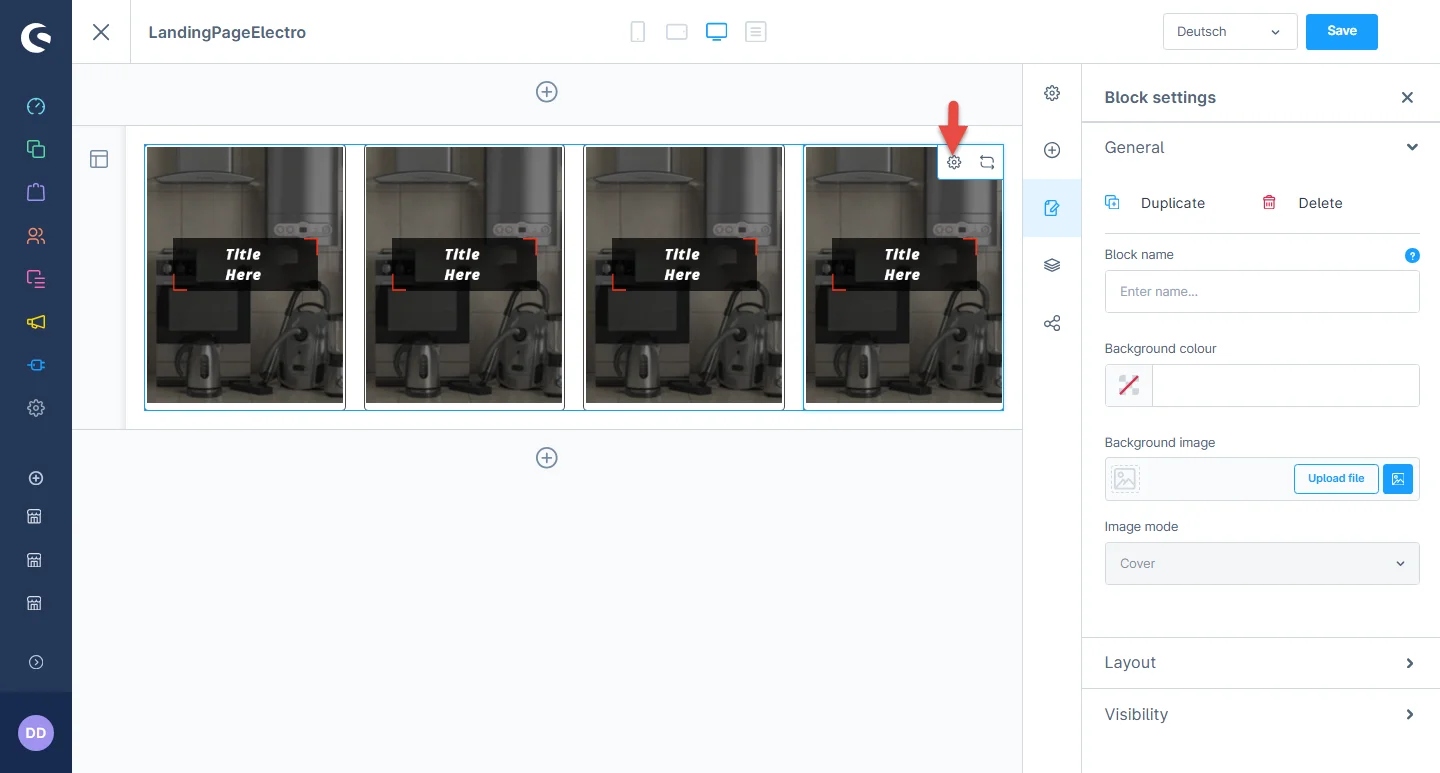
3- After dropping the widget, click on the settings icon to open the element
configurations.
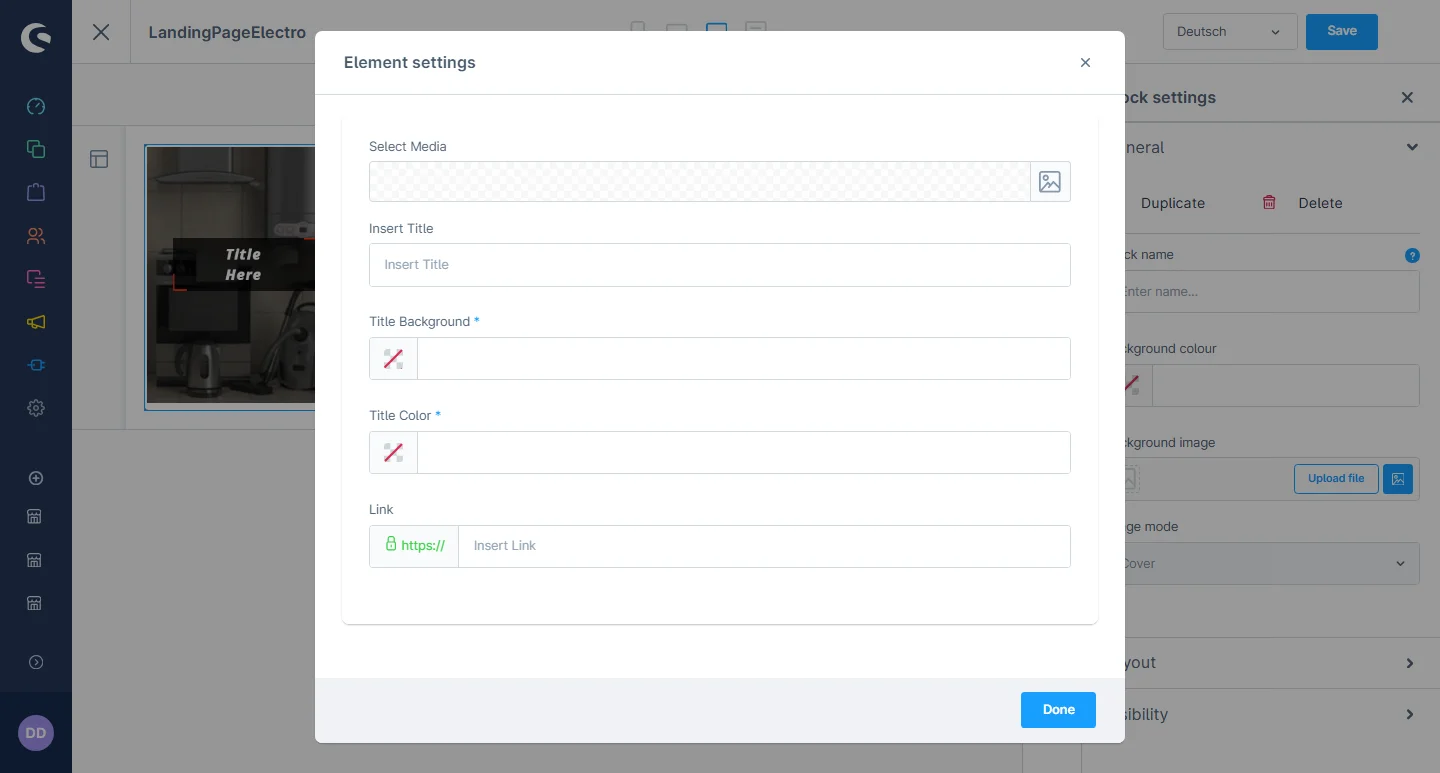
4- In the element configuration, you can change the image, title, button text,
URL, and modify the title color and button text color.
Category Grid Layout Configuration
1- Shopping Experience: navigate to the block category and
select Text & Images from the dropdown menu.
2- Now drag the category grid layout element widget to the desired location on the
left side of the CMS section.
3- After dropping the widget, click on the settings icon to open the element
configurations.
4- In the element configuration, you can change the banner image, title, button
text and URL.
5- You can also modify the title color and button text color.
Product Countdown Section Configuration
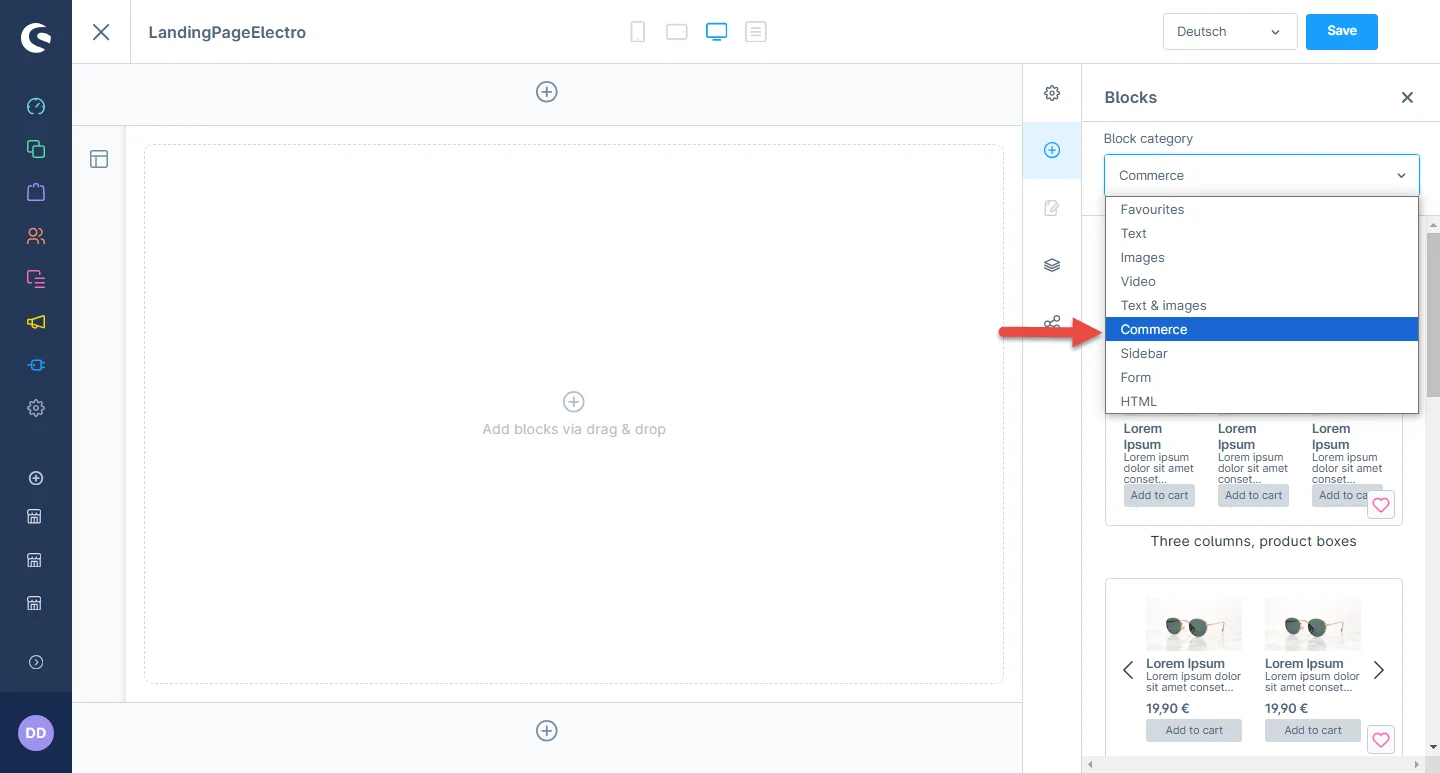
1- Shopping Experience: navigate to the block category and select
Commerce from the dropdown menu.
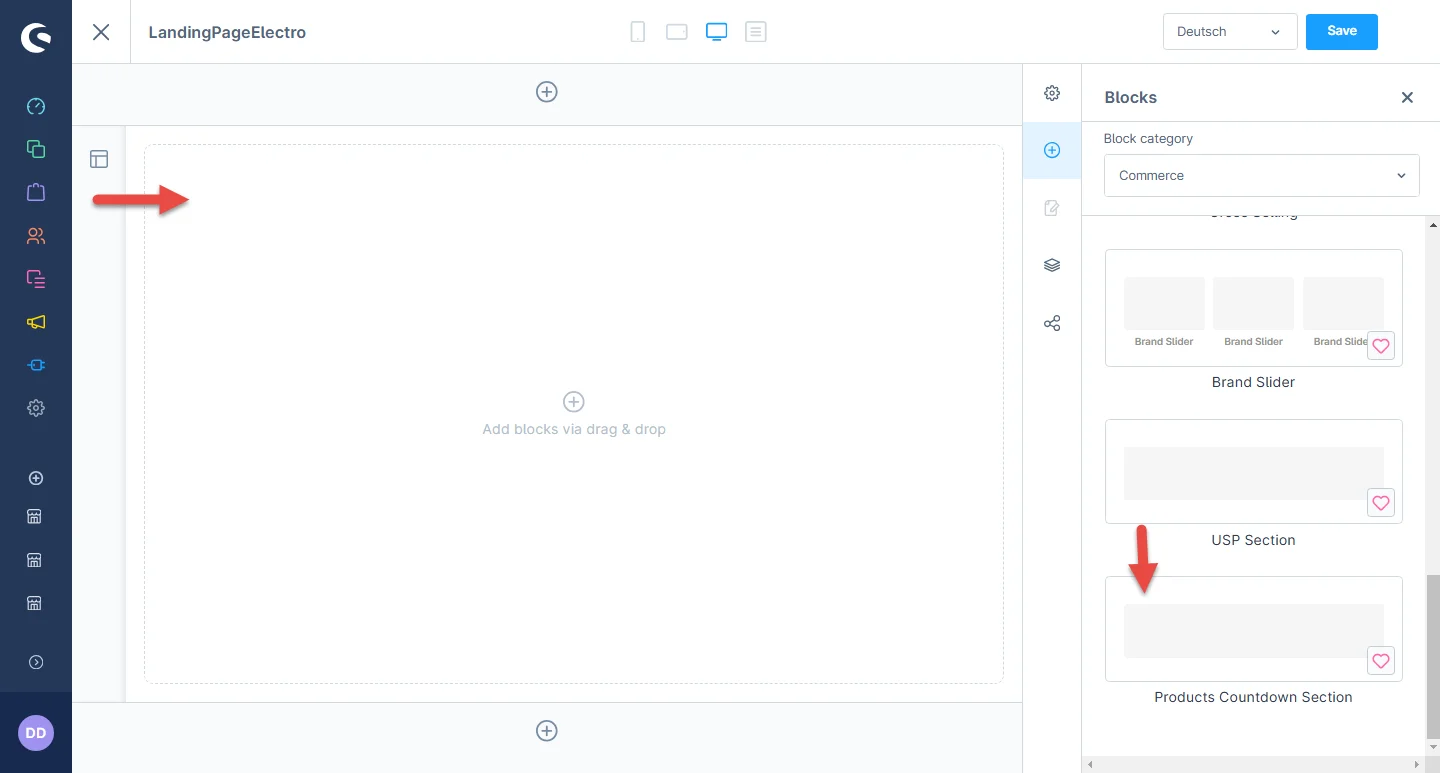
2- Now drag the product countdown element widget to the desired location on the
left side of the CMS section.
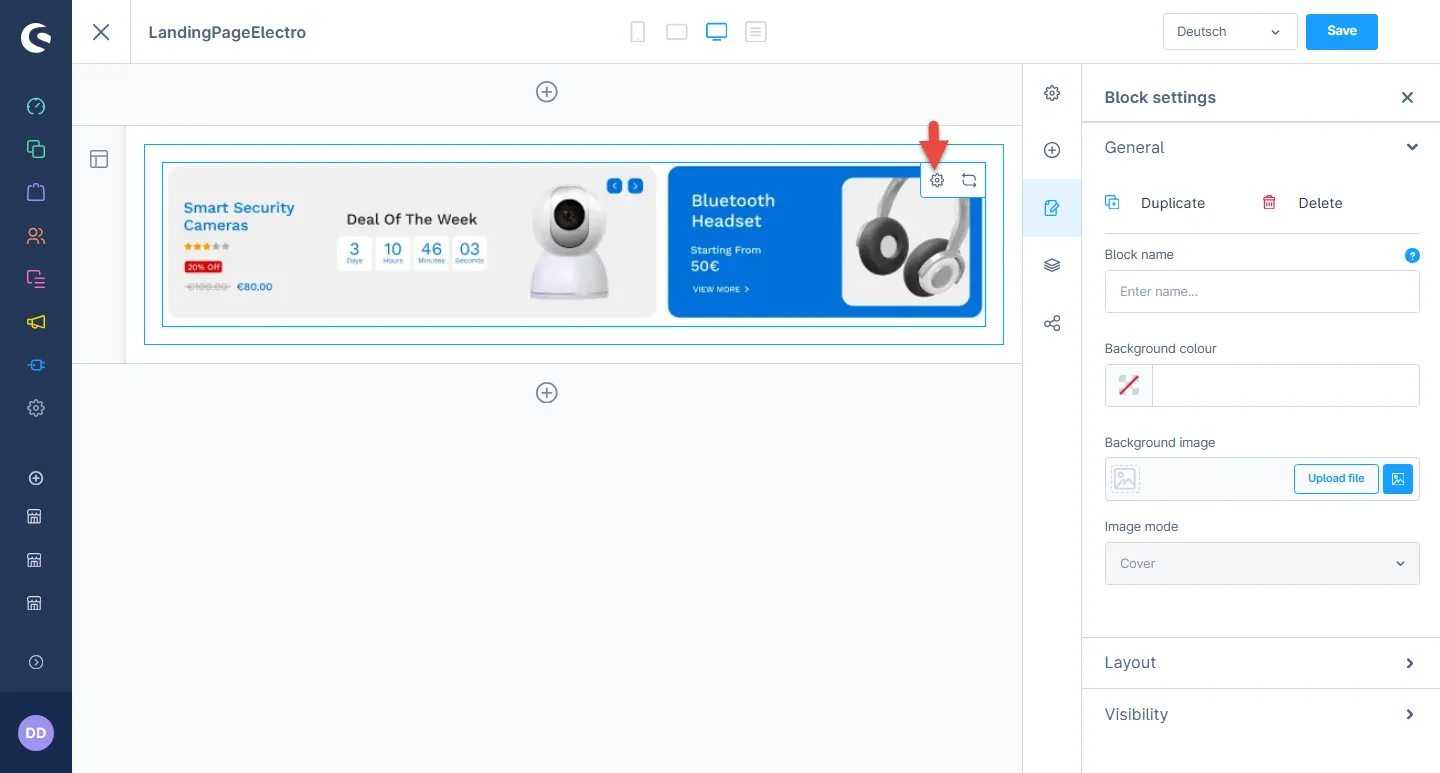
3- After dropping the widget, click on the settings icon to open the element
configurations.
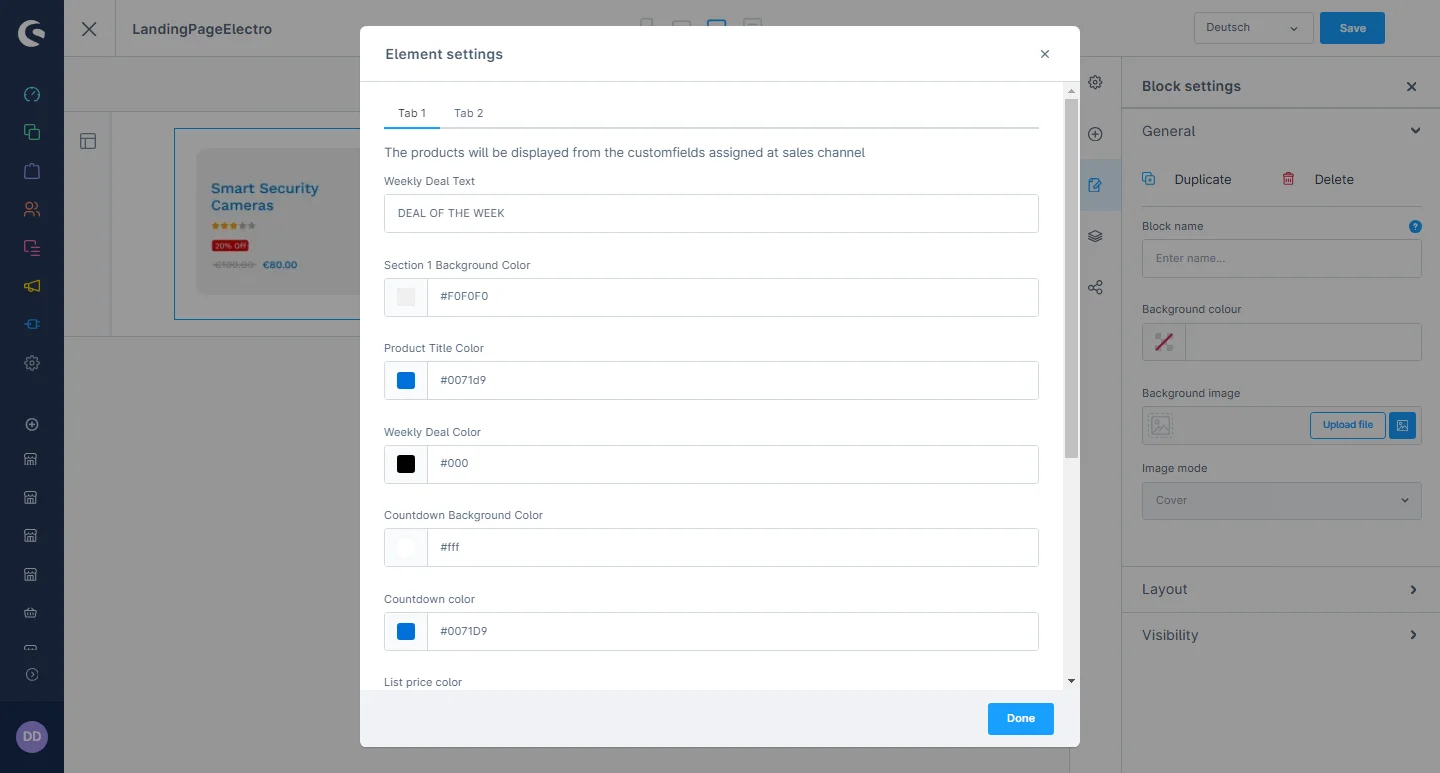
4- In the element configuration, you can add the deal text and change the
background color, product title color, deal color, countdown background color, countdown color,
price color, discount background color, and discount text color.
5- You can select the respective deal product and change the background color,
title color, text color, price color, and link color.
Product Promotion with Banner Configuration
1- Shopping Experience: navigate to the block category and select
Text & Images from the dropdown menu.
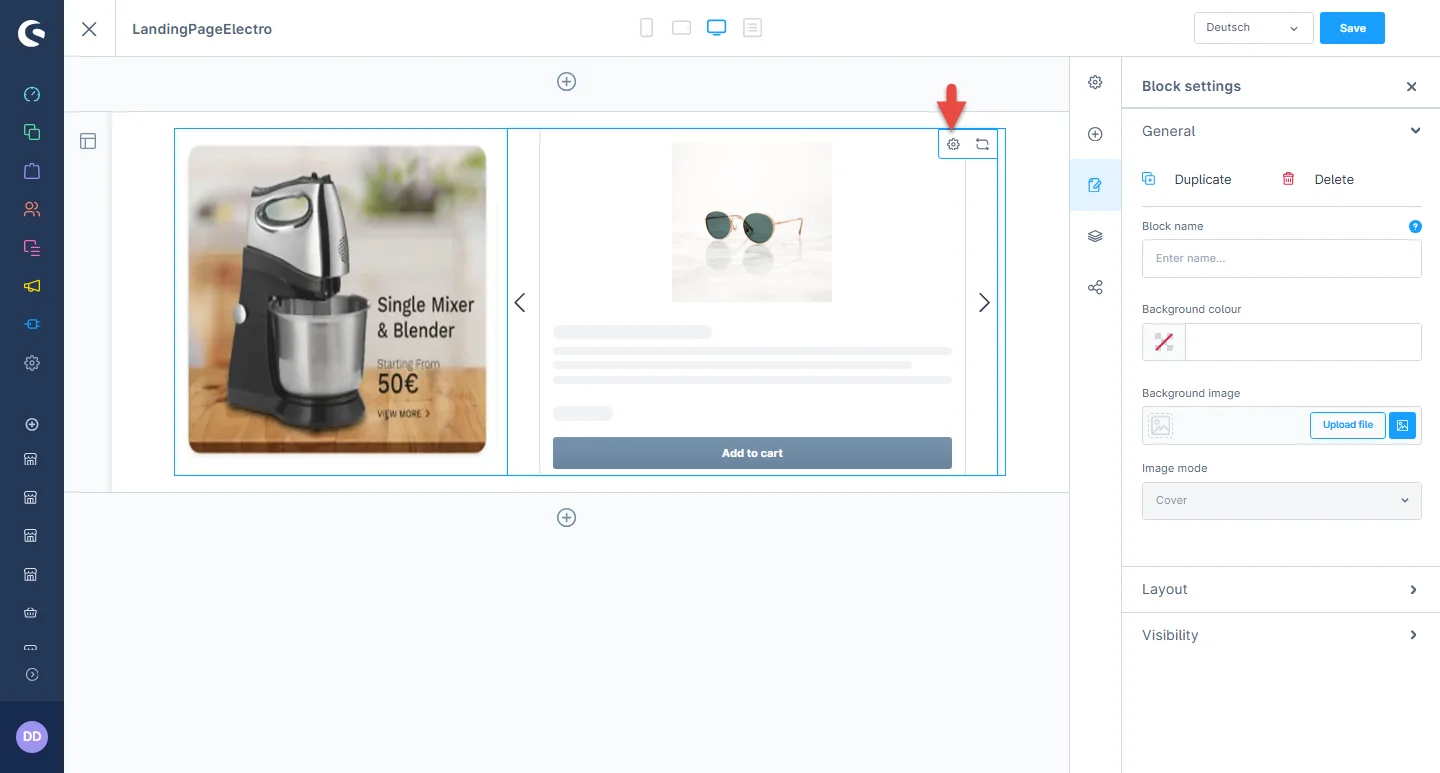
2- Now drag the product promotion element widget to the desired location on the
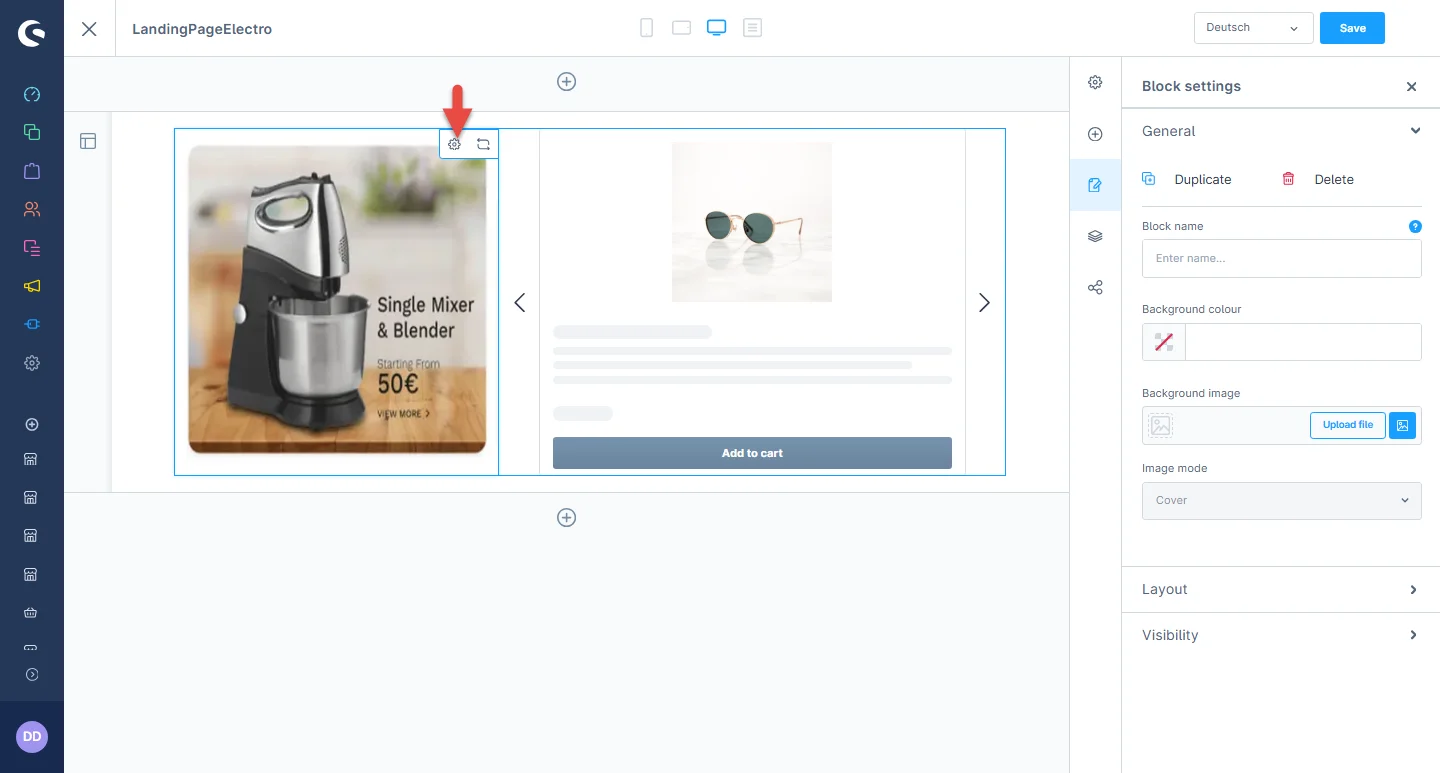
left side of the CMS section.
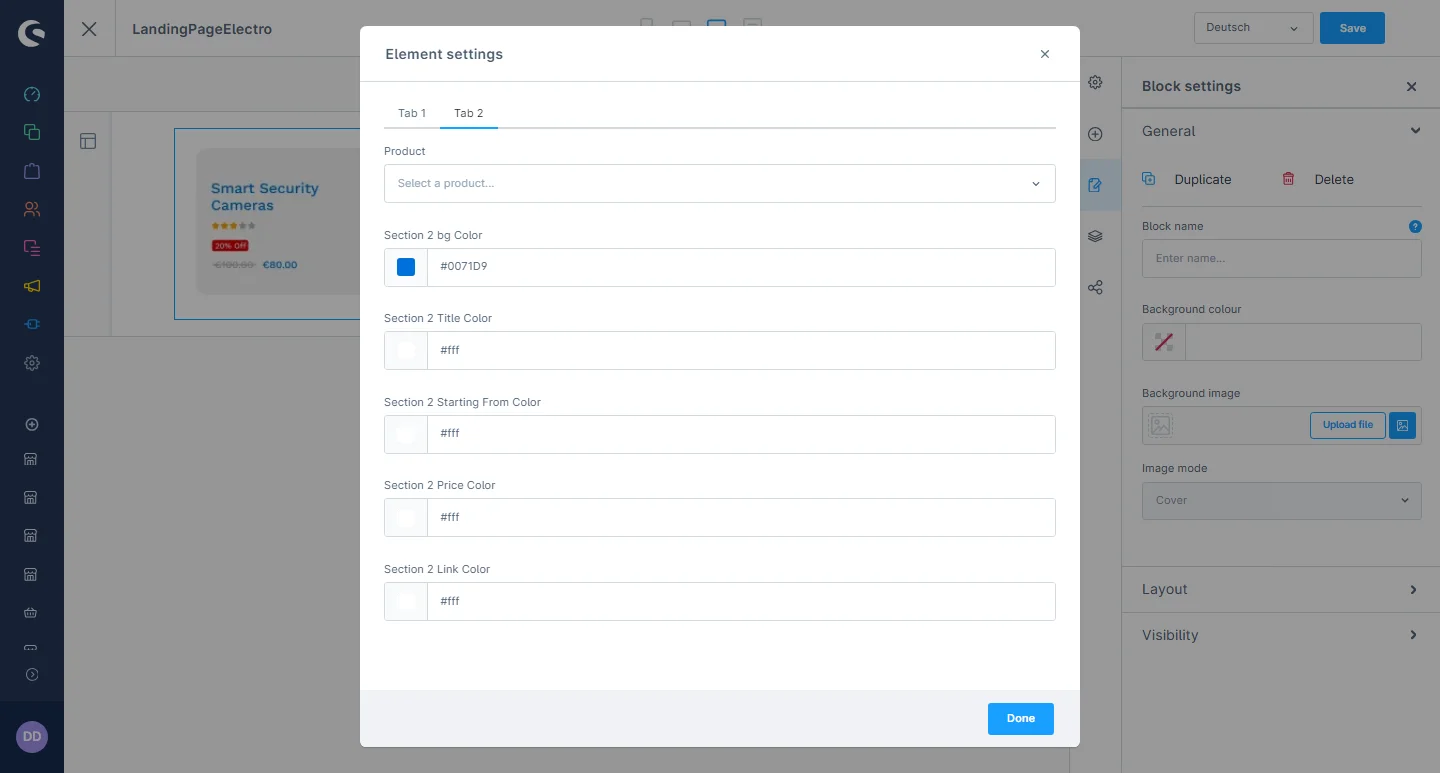
3- After dropping the widget, click on the settings icon to open the element
configurations.
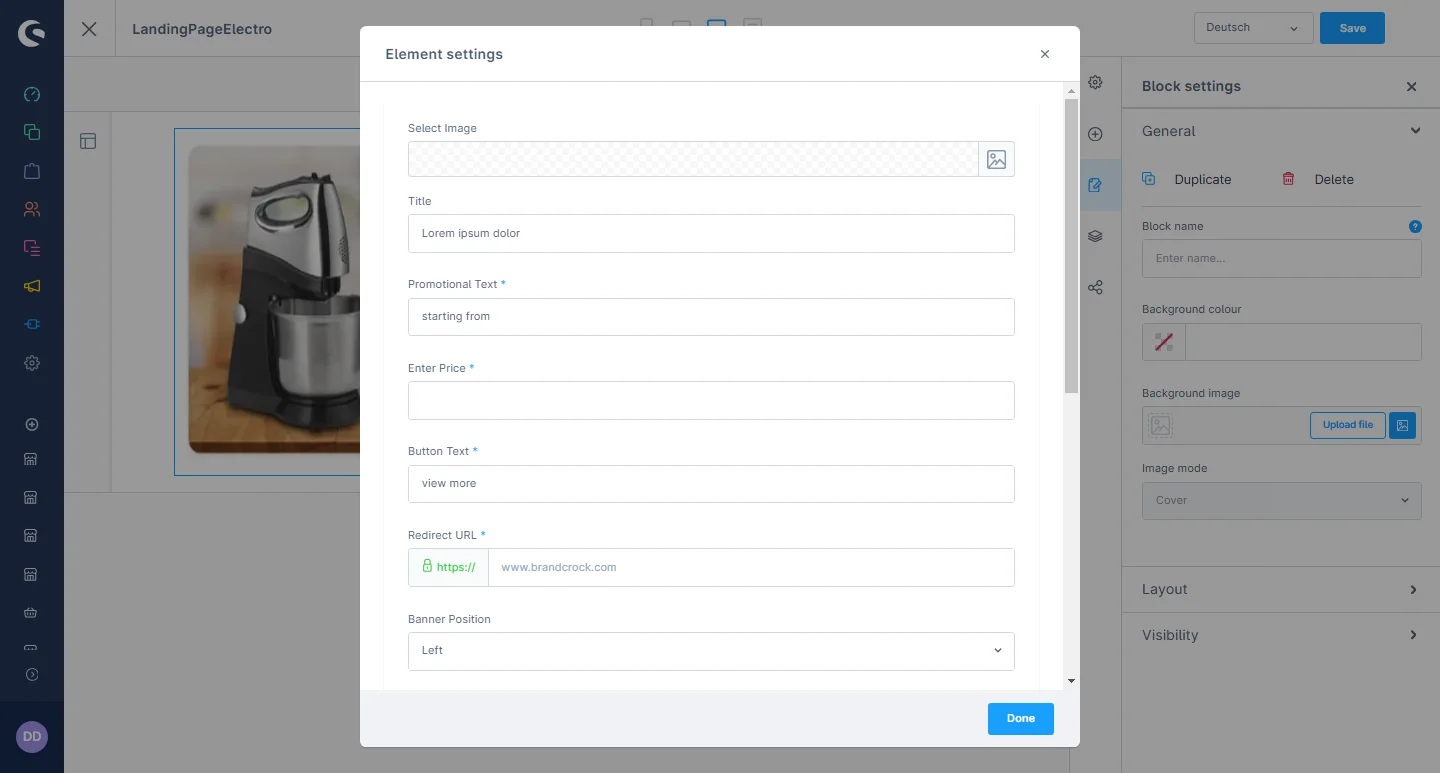
4- In the element configuration, you can change the image, title, promotion text,
price, button text and URL
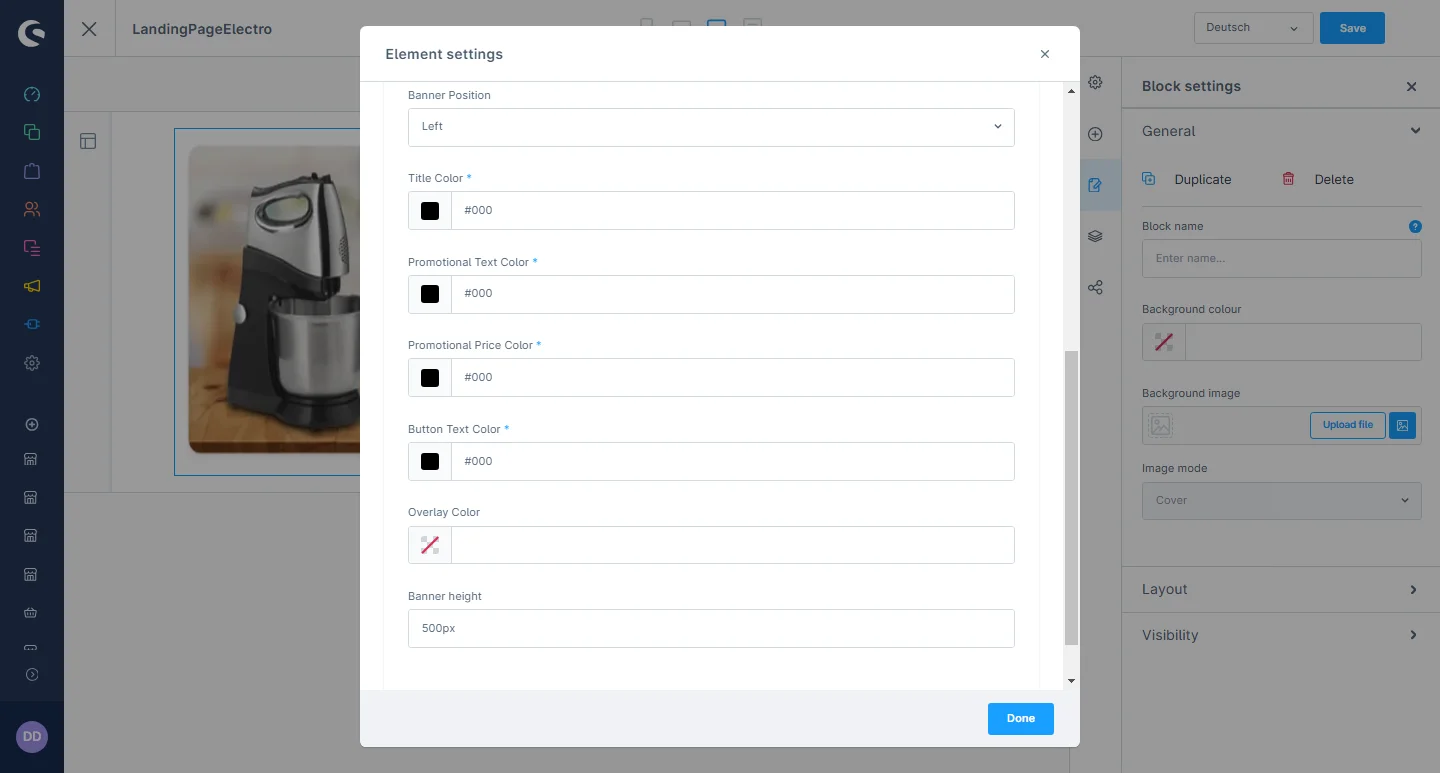
5- You can change the position of the banner and select the desired field to
have a dropdown from left to right. Additionally, you can modify the title color, promotion text
color, promotion price color, and button text color.
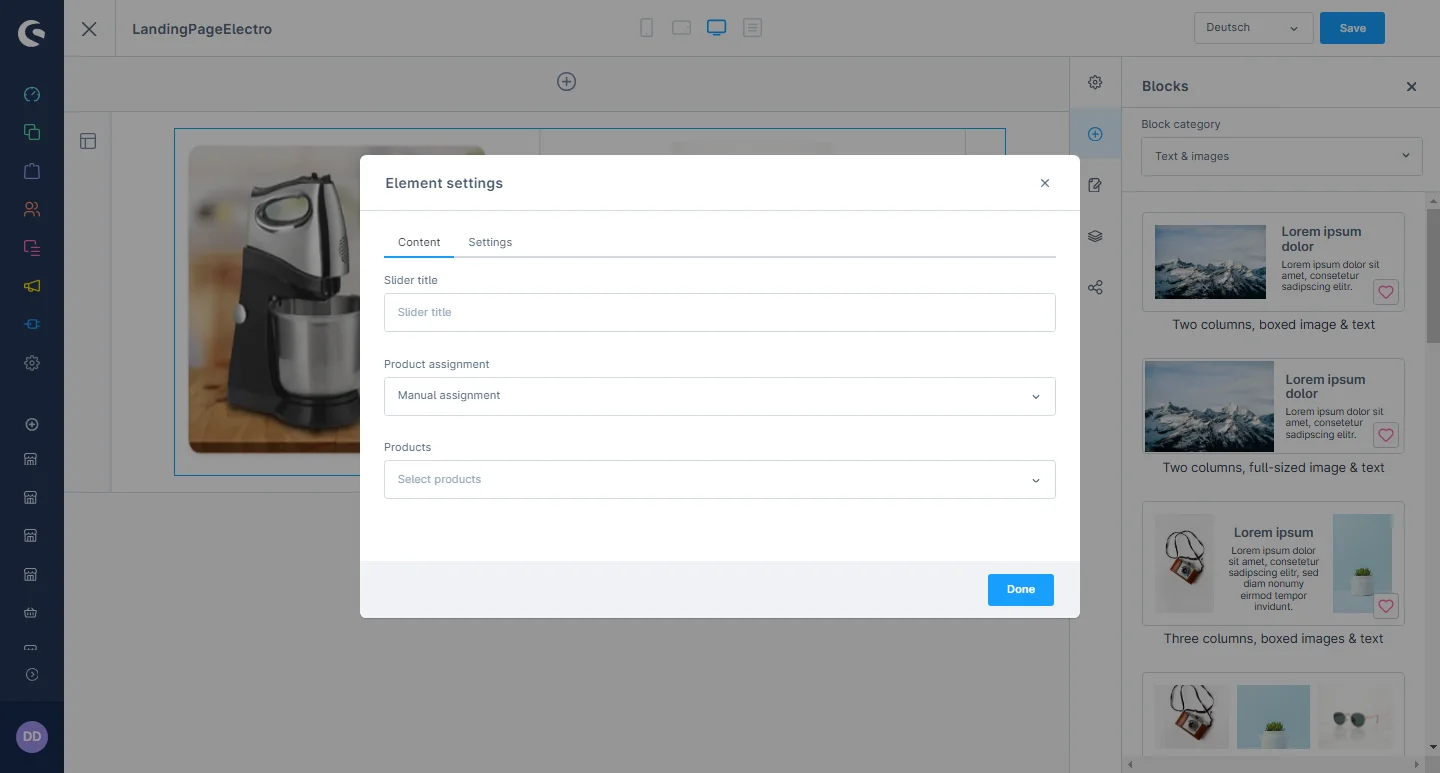
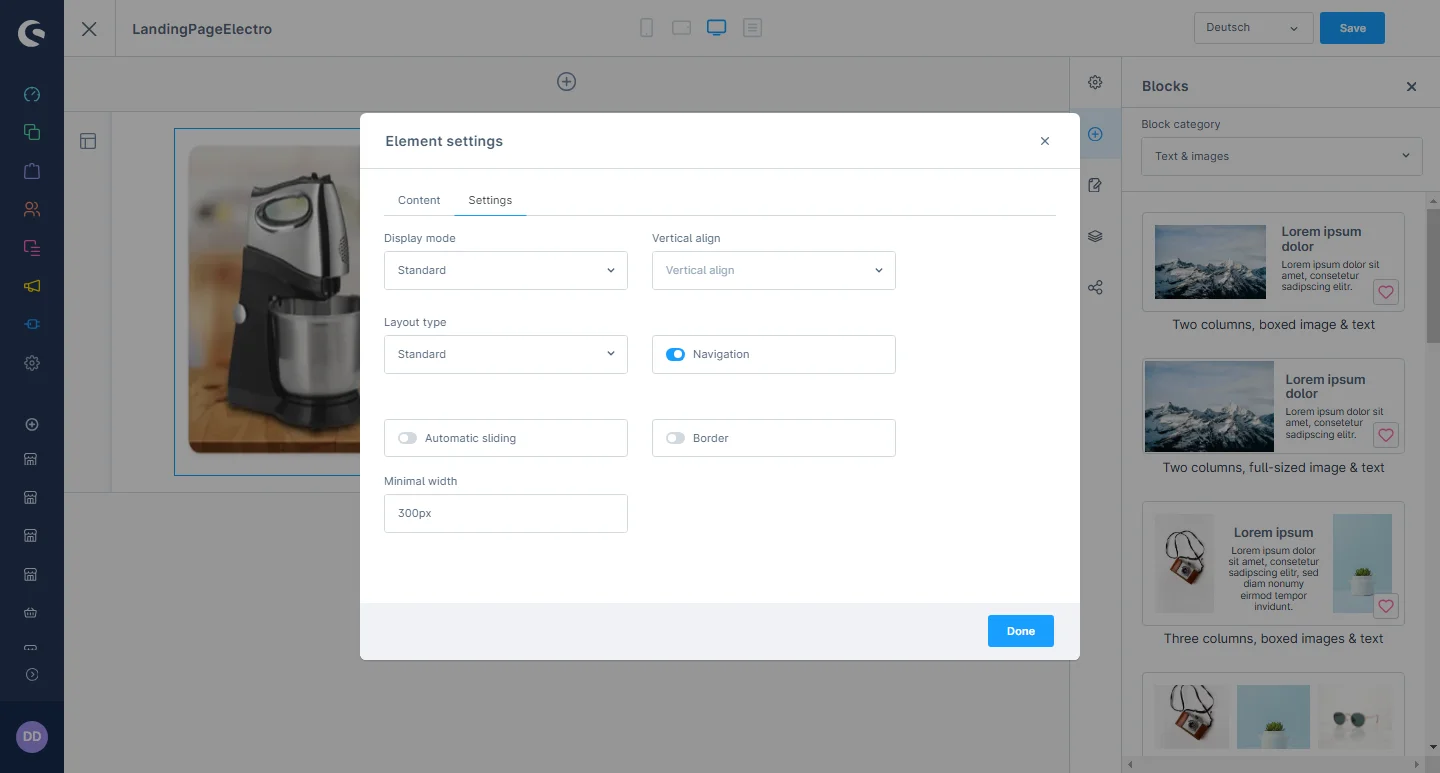
6- click on the settings icon to open the product element configurations.
7- You can change the slider title, product assignment and select your products you want to display.
8- You can change the display mode, layout type, navigation and the product's minimal width.
SEO Discount Banner Configuration
1- Shopping Experience: navigate to the block category and select
Text & Images from the dropdown menu.
2- Now drag the SEO discount banner element widget to the desired
location on the left side of the CMS section.
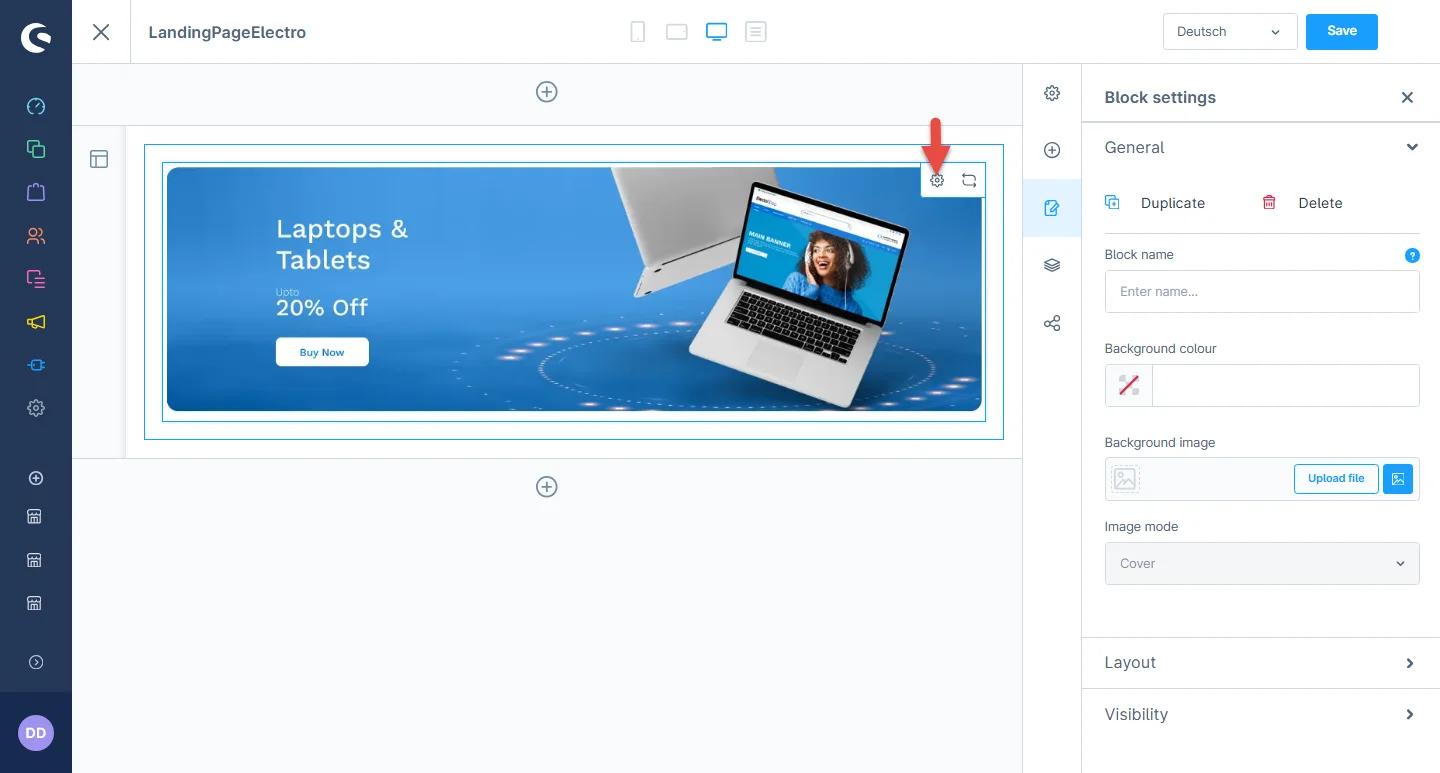
3- After dropping the widget, click on the settings icon to open the element
configurations.
4- In the element configuration, you can change the image, tile, discount text,
button text, and URL.
5- You can change the title color, top discount text color, discount text color,
button color, and button background color.
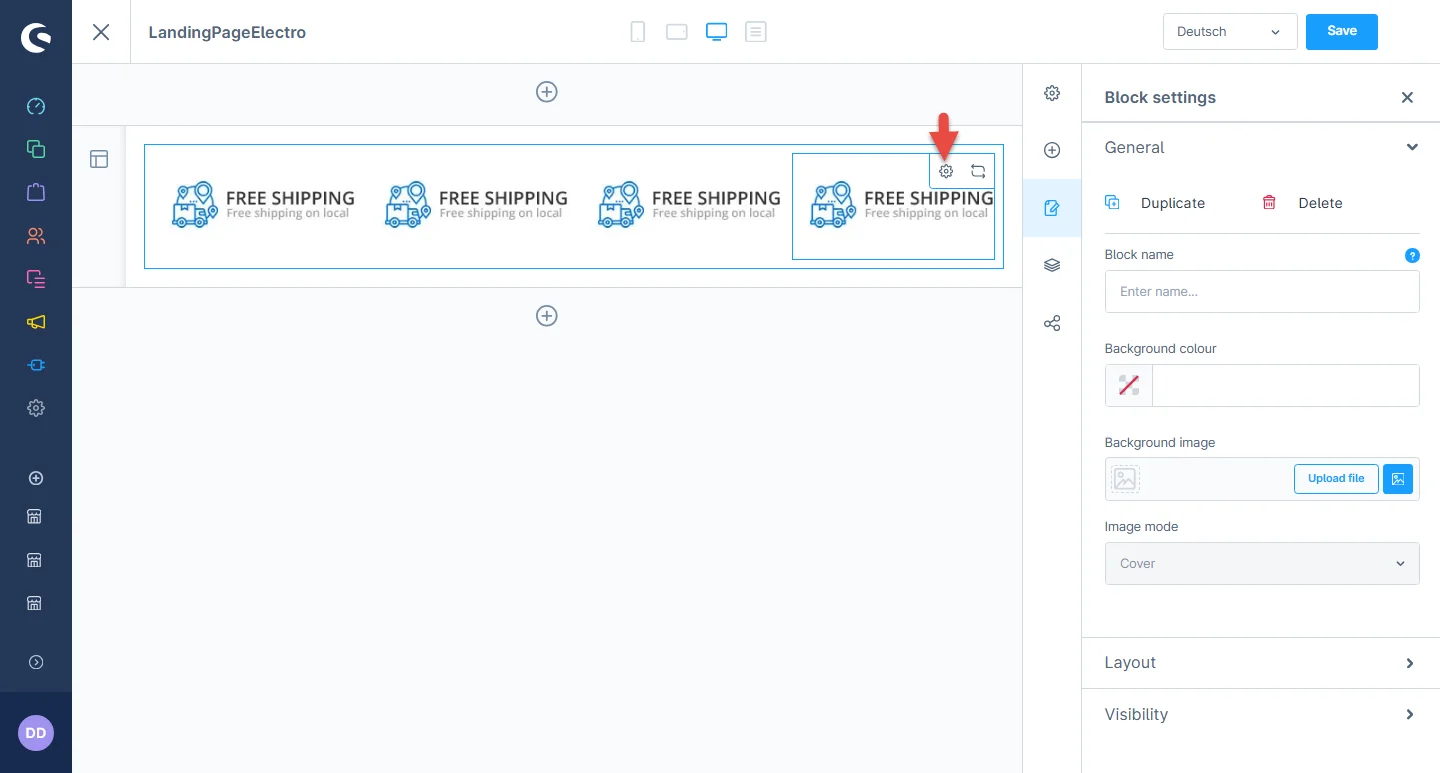
Unique Selling Point Bar
1- Shopping Experience: navigate to the block category and select
Commerce from the dropdown menu.
2- Now drag the USP slider element widget to the desired location on the left
side of the CMS section.
3- After dropping the widget, click on the settings icon to open the element
configurations.
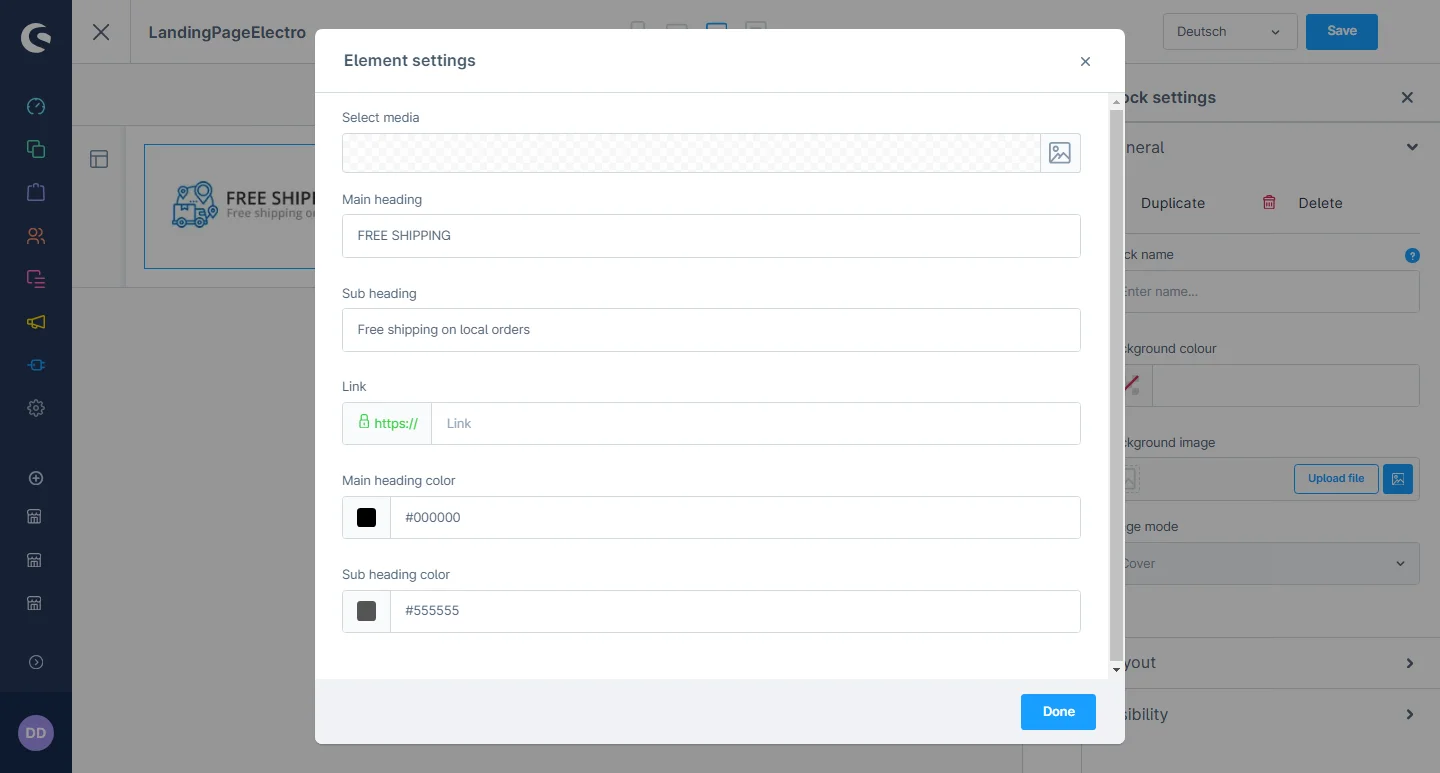
4- In the element configuration, you can select the image, heading, subheading,
and URL. Additionally, you can change the color of the main heading and subheading.
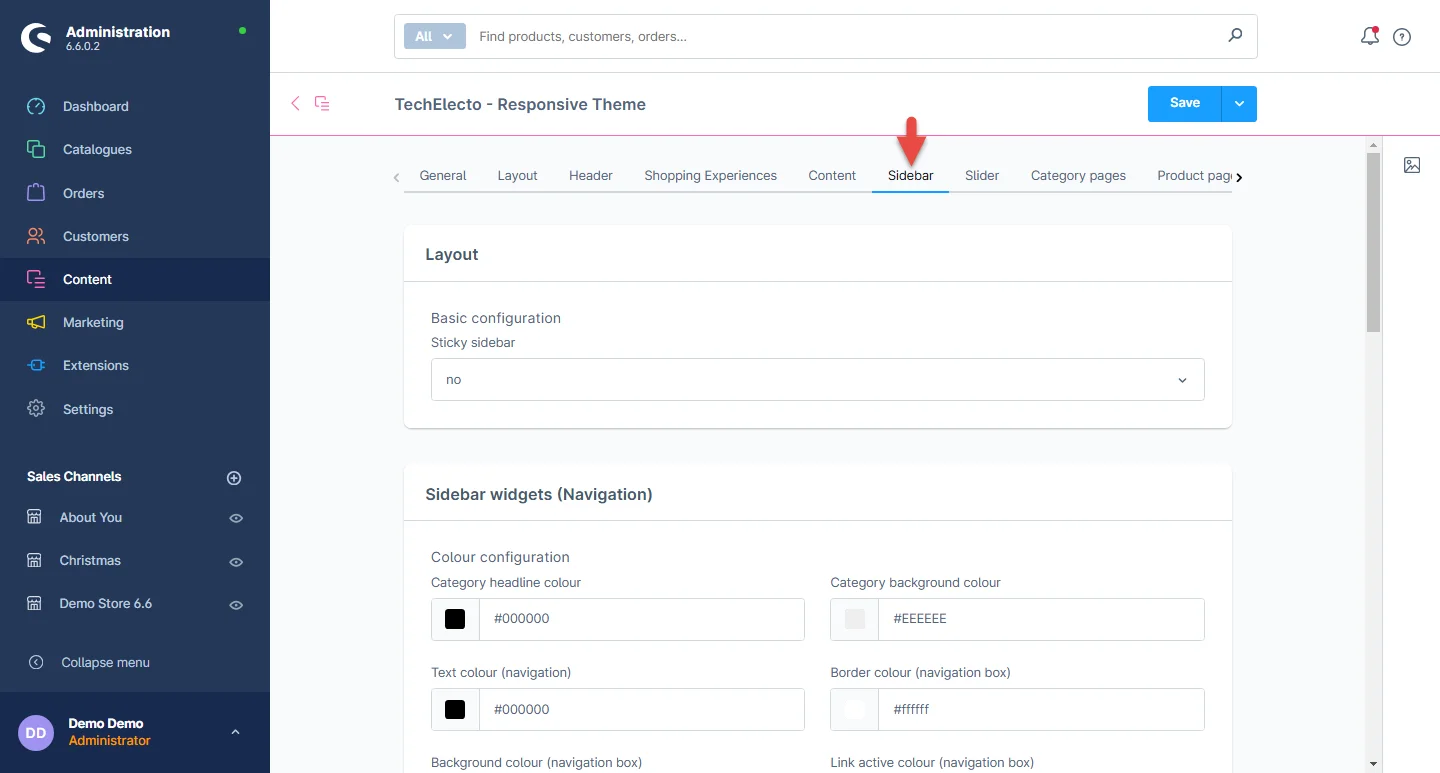
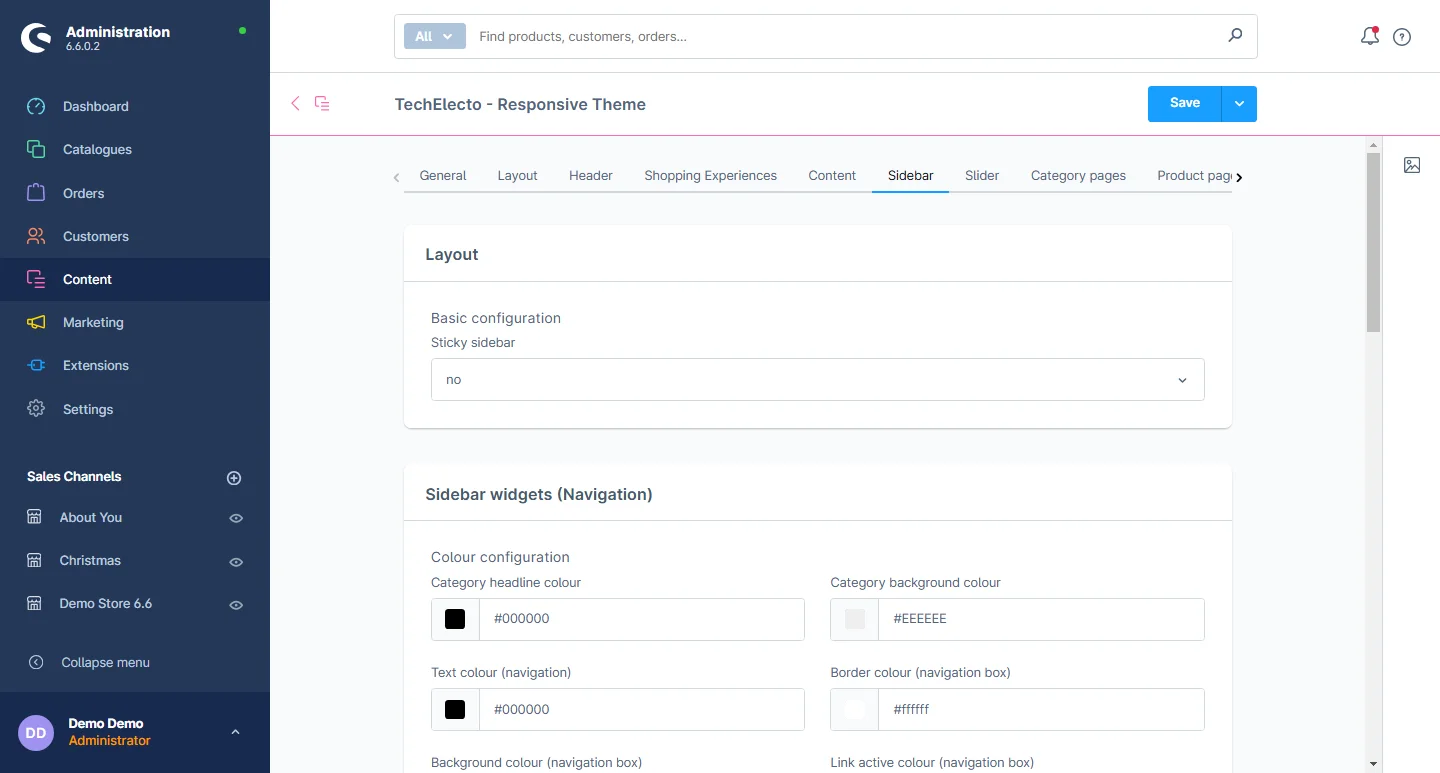
Sidebar Configuration
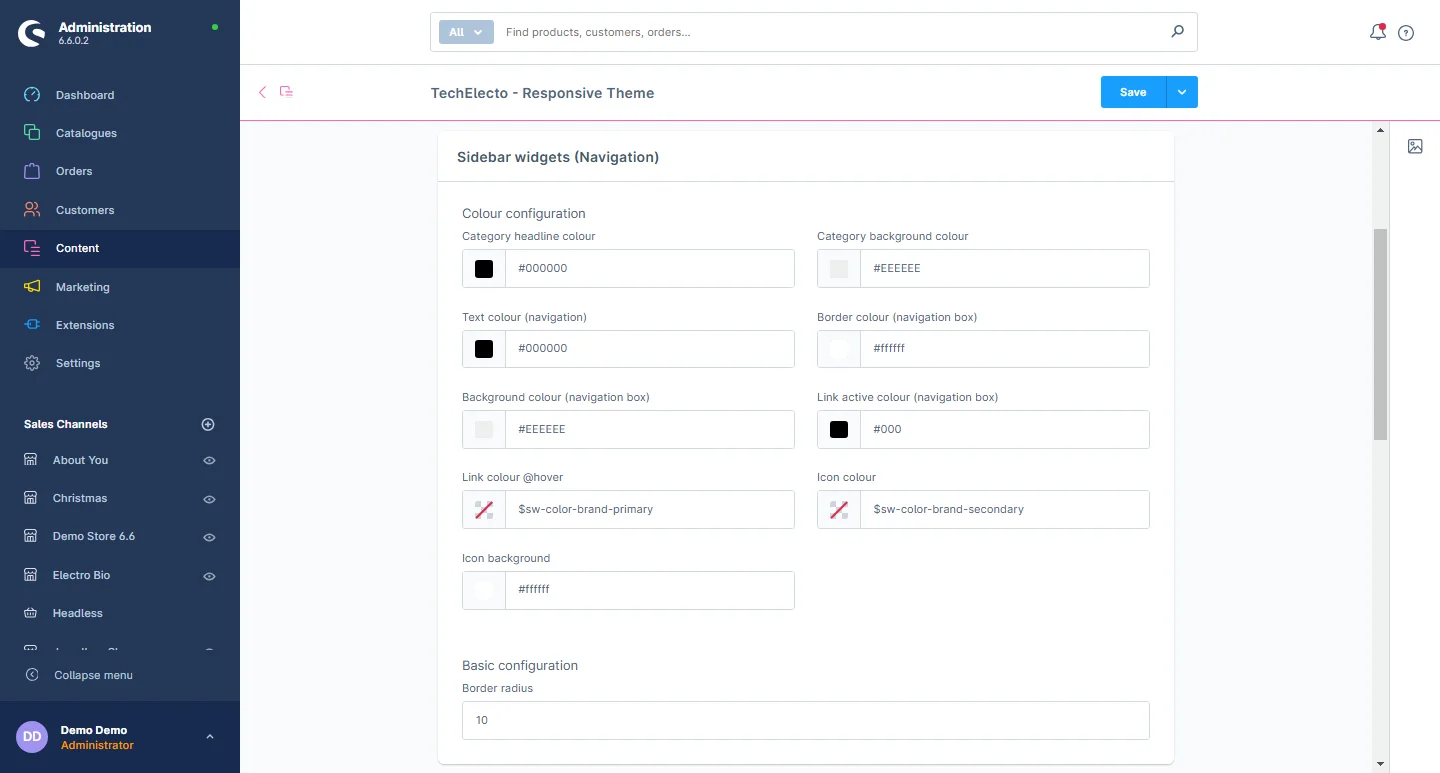
1- Go to the Sidebar tab and select the sidebar configuration
2- Layout: You have the option to change the sticky sidebar.
3- Sidebar Navigation: You can change the category headline color, category
background color, text color of navigation, navigation box border color, navigation box
background color, navigation box link active color, link hover color, icon color, and icon
background color.
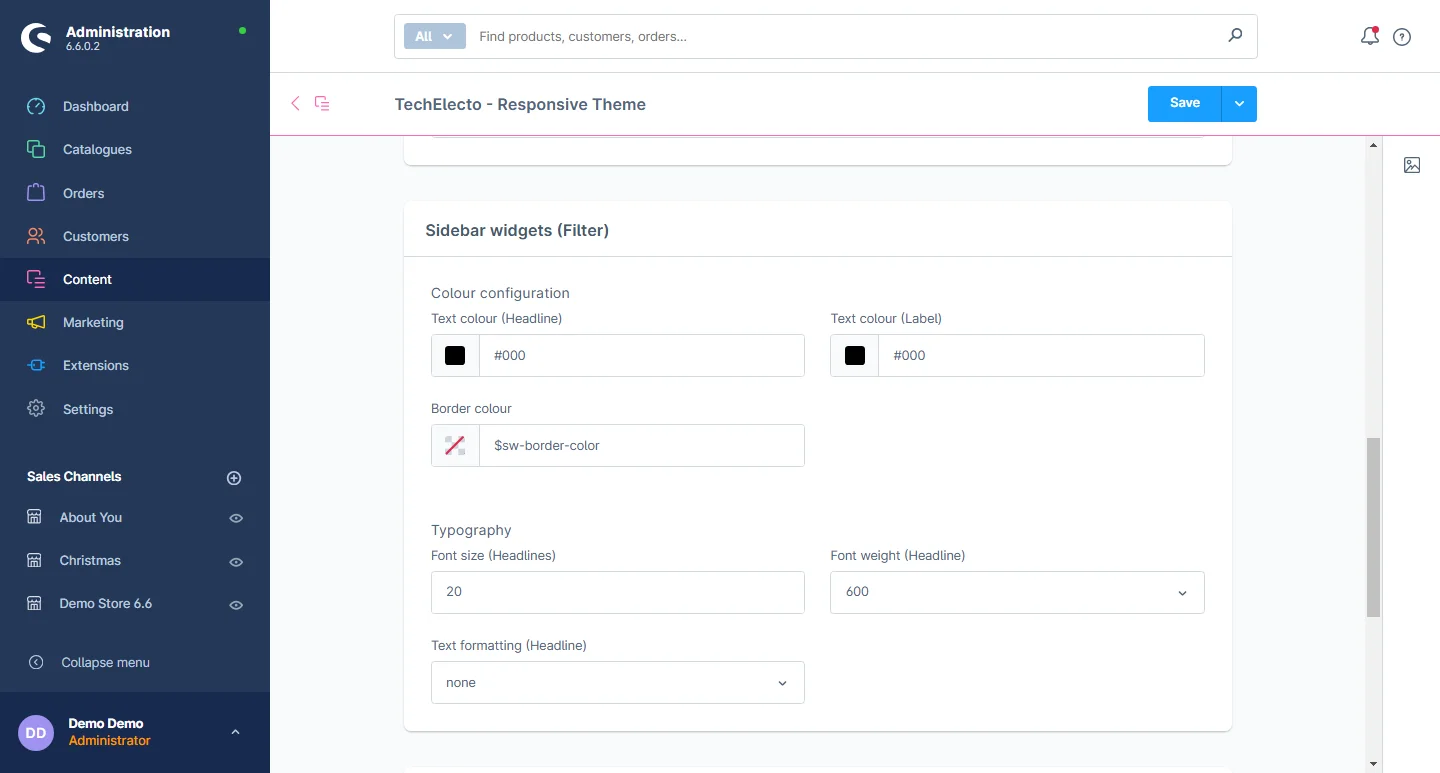
4- Sidebar Filter: You can change the headline text color, label text color,
border color, font size of the headline, font weight of the headline, and text formatting of the
headline.
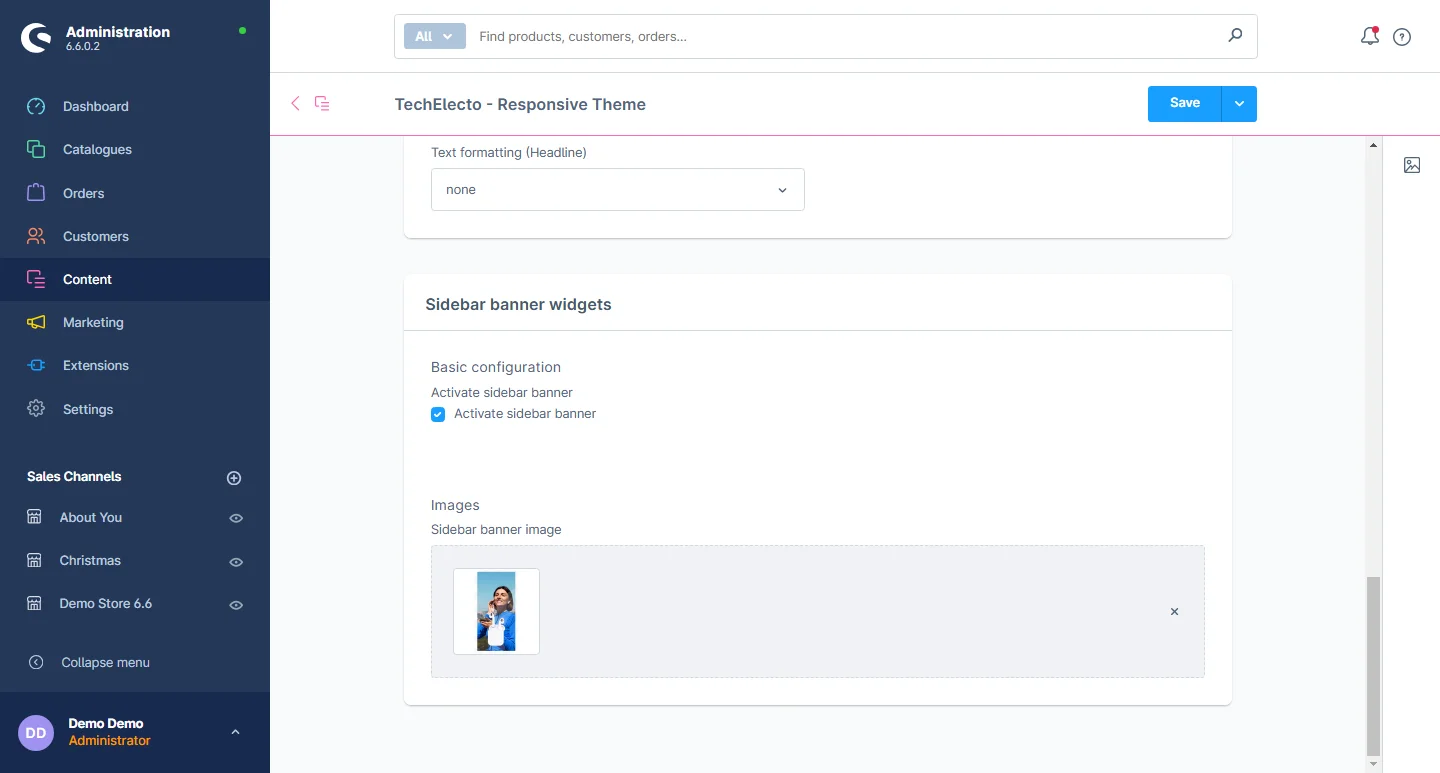
5- Sidebar Banner Widget: You have the flexibility to activate or deactivate the
banner, as well as upload it.
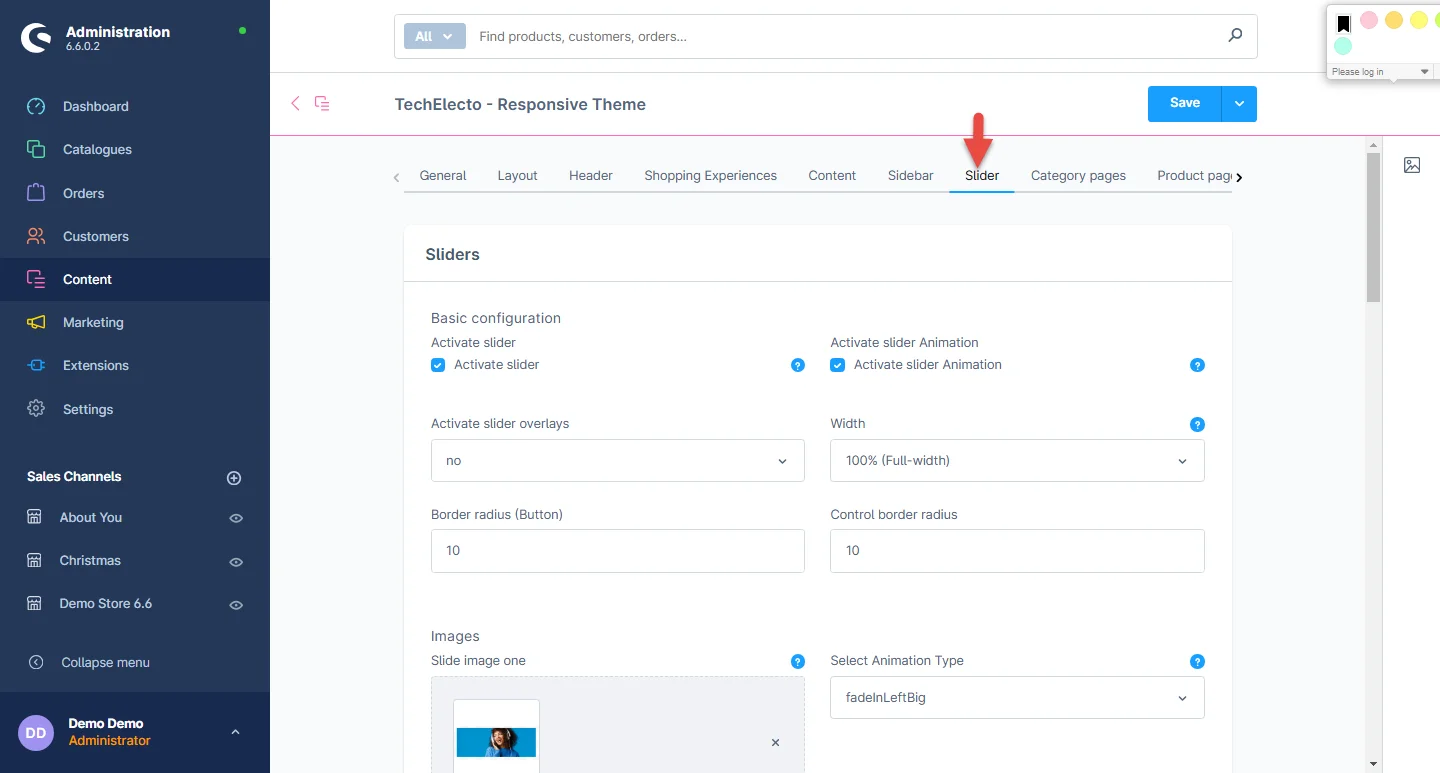
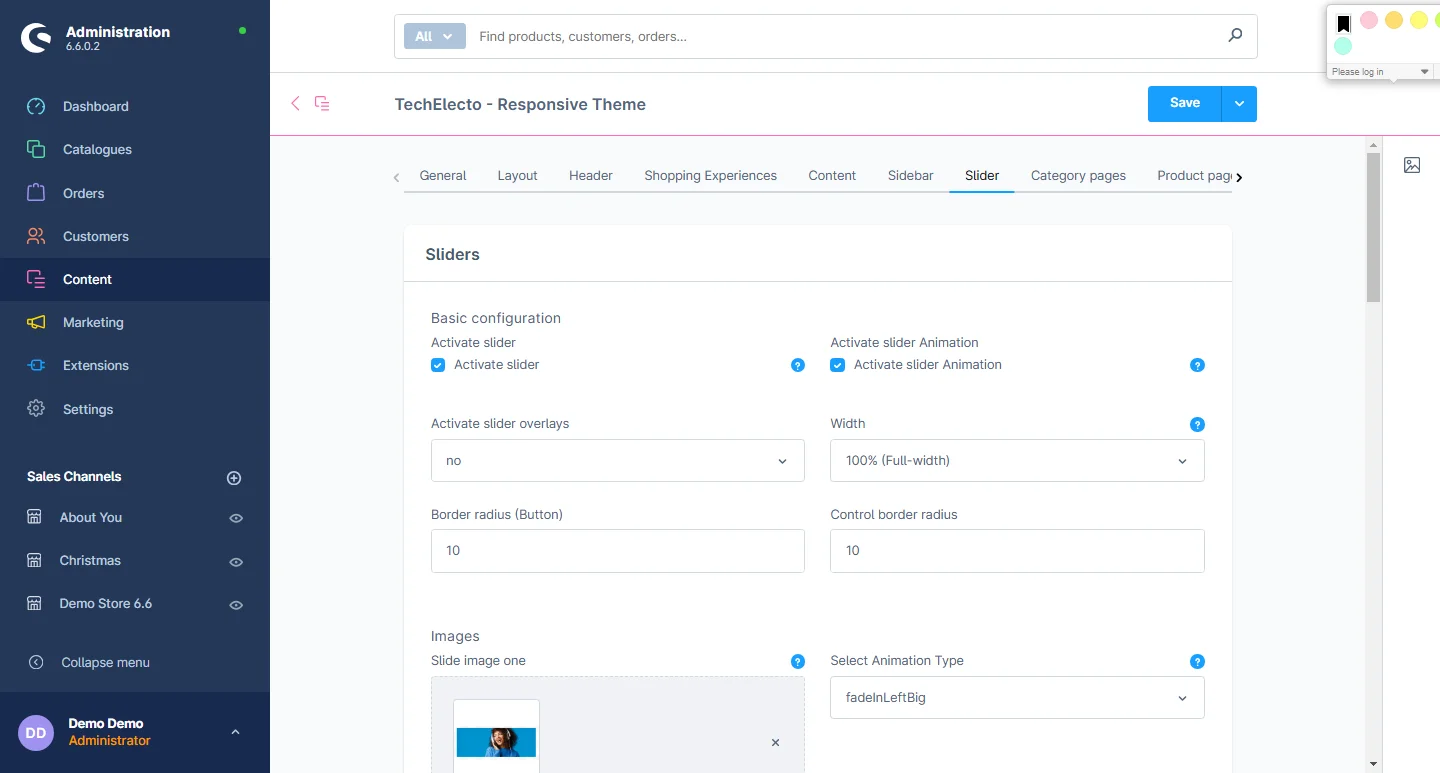
Slider Configuration
1- Go to the Slider tab and select the slider configuration
2- Sliders: You have the flexibility to activate and deactivate the slider and
set the full width of the container and the maximum width of the container.
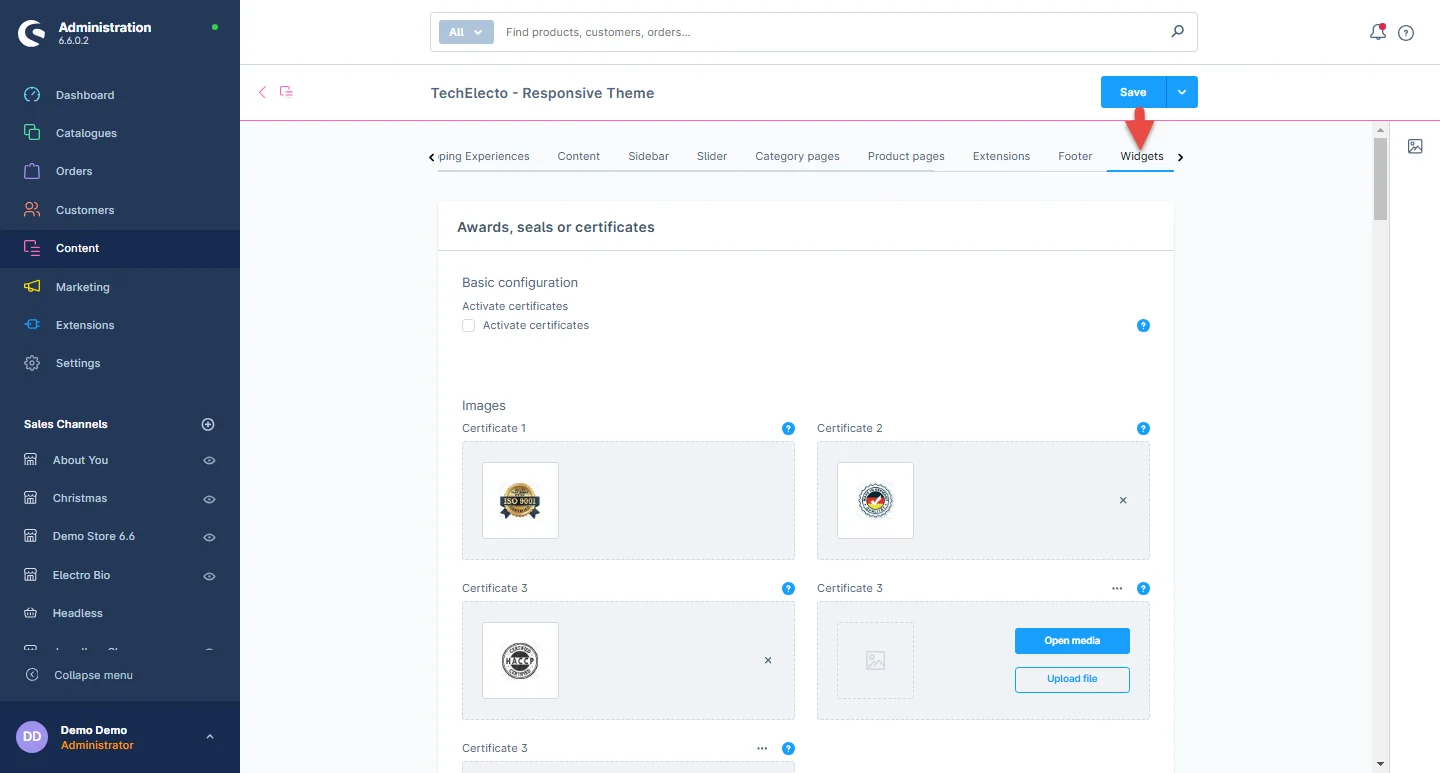
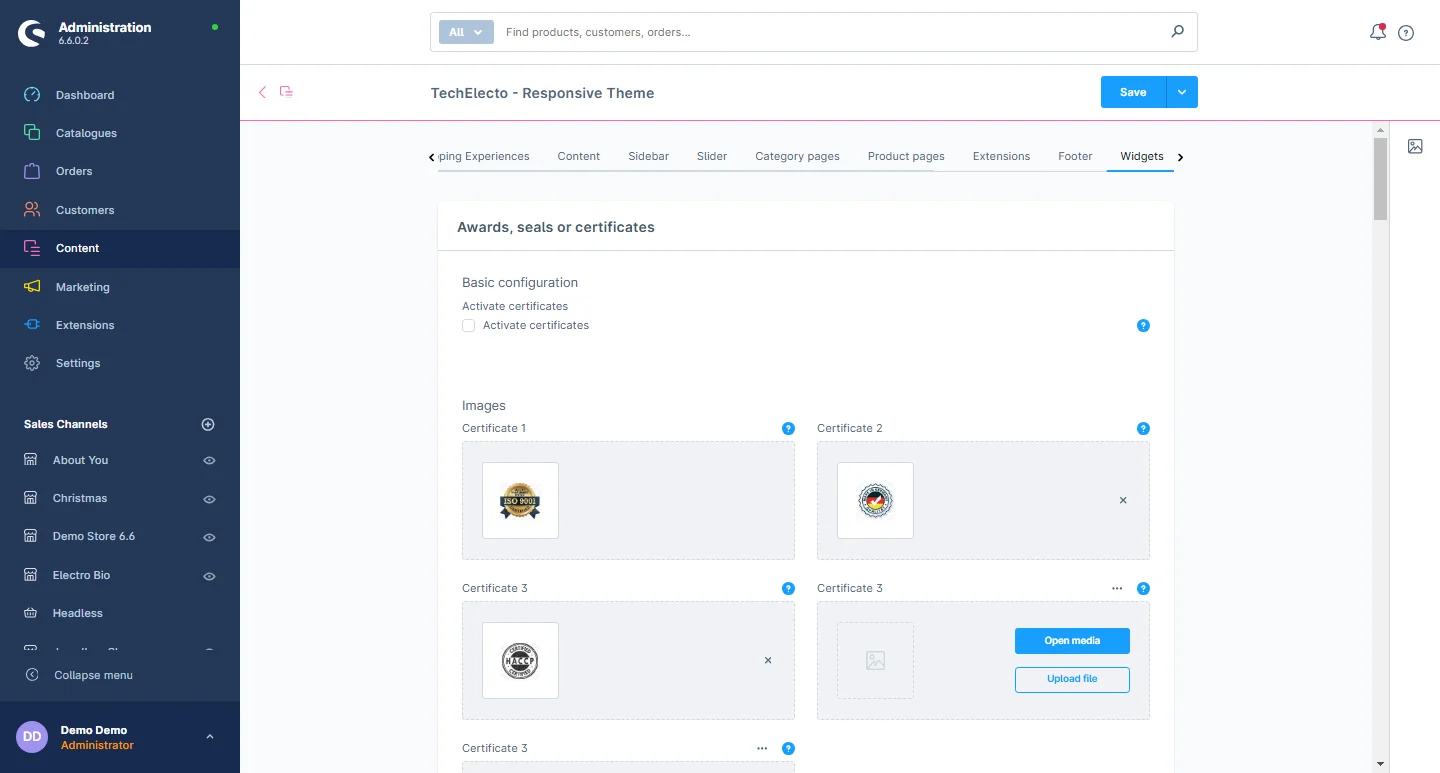
Widgets Configuration
1- Go to the Widget tab and select the widget configuration
2- Awards, Seals, and Certifications: You have the flexibility to activate and
deactivate certificates and upload multiple certificate images.
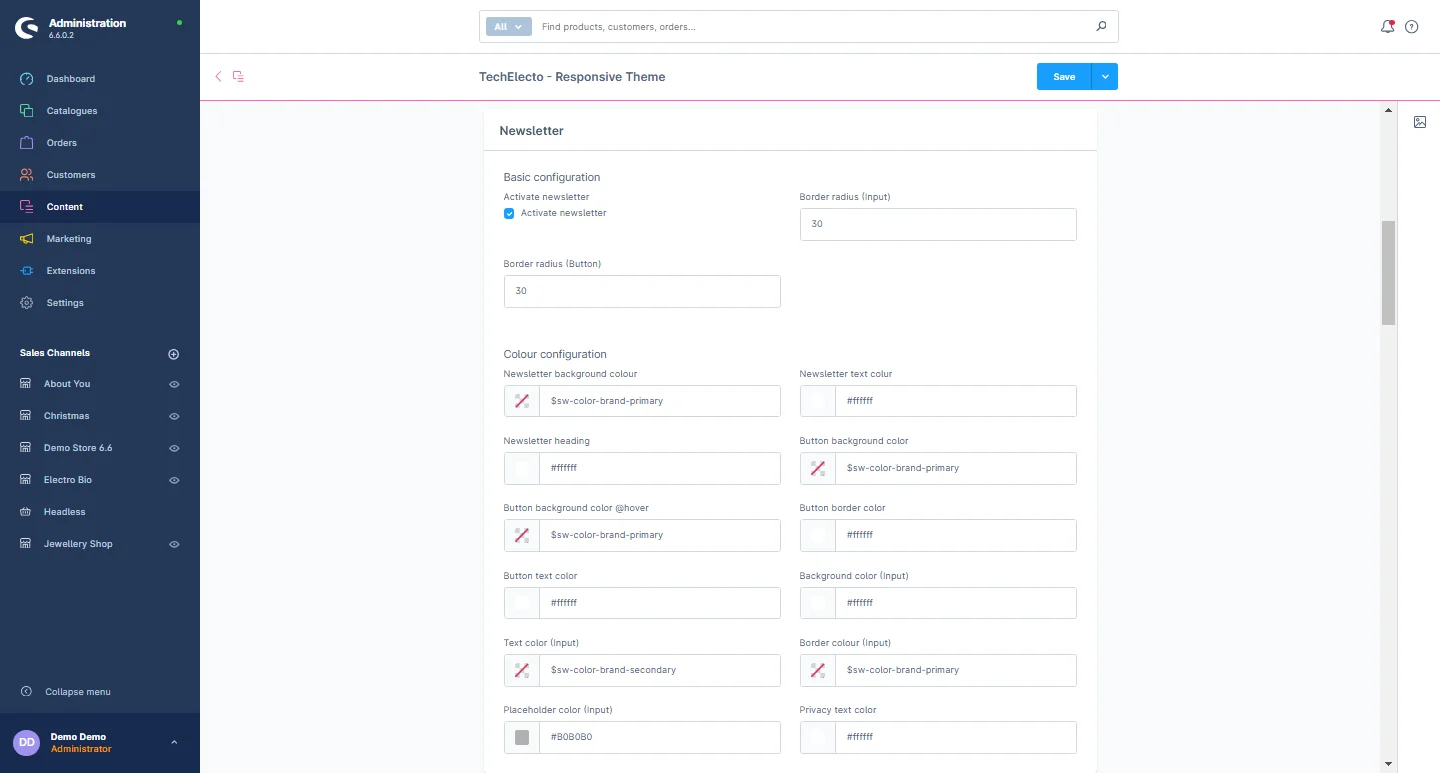
3- Newsletter: You have the flexibility to activate or deactivate the newsletter,
as well as customize various elements including the border radius of the button, newsletter
background color, newsletter text color, newsletter heading, button background color, button
background color on hover, button border color, button text color, background color of input
fields, text color of input fields, border color of input fields, placeholder text color in
input fields, and the color of privacy text.
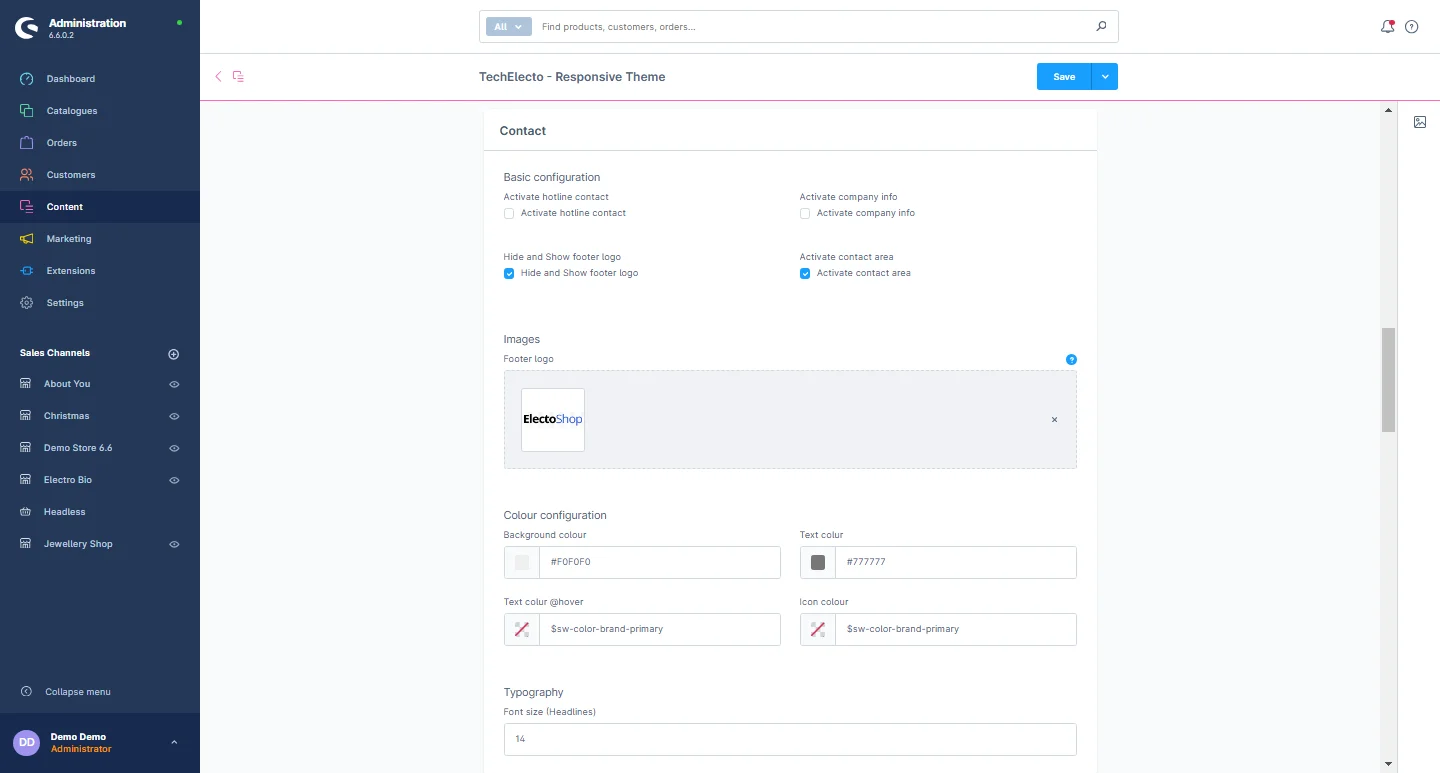
4- Contact: You can change the footer logo, background color, text color, text
hover color, icon color, and adjust the font size to suit your preferences.
5- Social Media: You have the flexibility to enable or disable the social media
elements in the footer, top bar, and detail page. You can also customize various aspects, such
as the top bar icon color, icon color on hover, footer and detail page icon color, icon color on
hover, border color, background color, background color on hover, and add different social media
URLs.
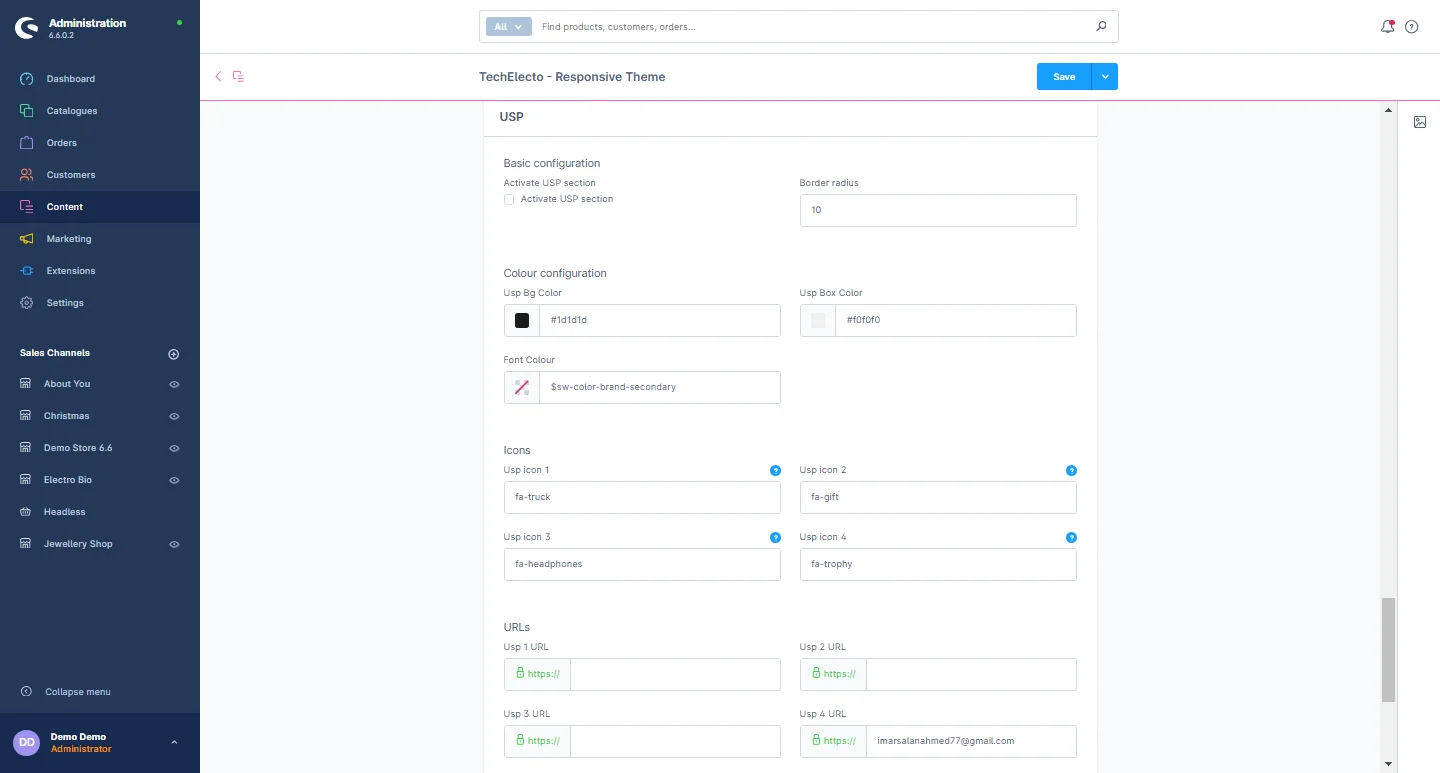
6- USP: You have the flexibility to activate or deactivate the USP section in
the footer. Additionally, you can customize the border radius, USP background color, USP box
color, font color, and add Bootstrap classes to modify the icon. You can also set the URL as
needed.
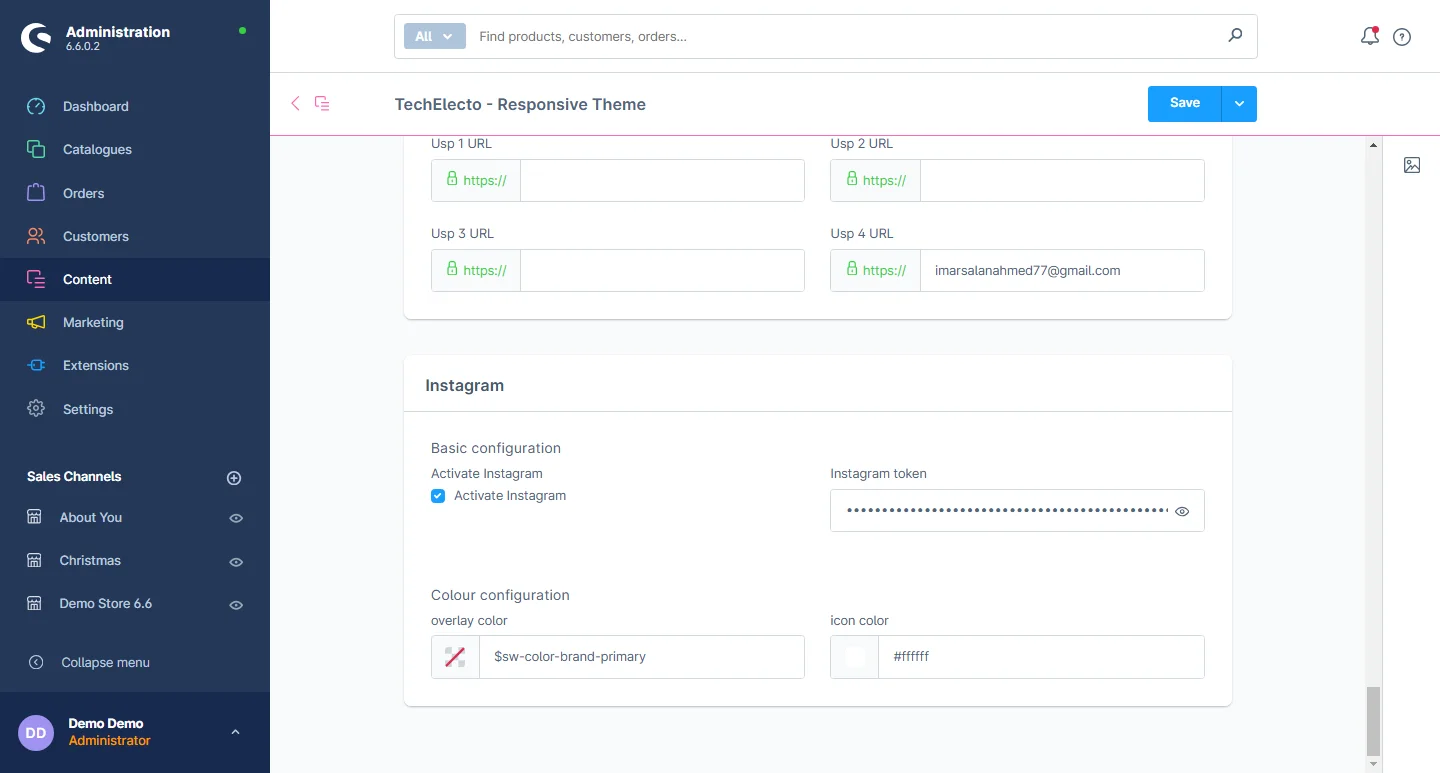
7- Instagram: You have the flexibility to enable or disable Instagram
integration and input the Instagram token. You can also adjust the overlay color as desired.